產品定位
產品定位
為提供高精度的刻蝕解決方案,適用于多個行業和領域,如半導體、光電子、生物醫學等。可以滿足不同行業的刻蝕需求,并提供相應的定制化功能和參數設置。


交互設計 | 界面設計 | wpf開發
北方華創致力于加快推進北方華創向新型制造業的戰略轉型;致力于成為半導體基礎產品領域值得信賴的引領者;致力于提升人類智能生活品質;致力于實現中國“智造強國”的夢想藍圖。未來的北方華創,將以半導體基礎產品領域先進企業的姿態登上世界舞臺,深耕發展,引領未來,堅持以客戶為中心,以價值創造者為本,持續創新,推動產業進步,創造無限可能。
北方華創委托藍藍設計負責一款工業刻蝕軟件的界面視覺設計和wpf前端開發。藍藍設計人員通過前期詳細溝通,參考大量相關競品。在設計過程中雙方保持高效溝通,整個軟件有50頁左右,采用分批設計的模式,在設計過程我們還對過程版本進行保留,不斷推敲打磨最后確定一個最優方案。開發過程中我們也運用到了控件的WPF定制開發。好的產品是需要雙方建立同理心的基礎上共同創作出來的。

 產品定位
產品定位
為提供高精度的刻蝕解決方案,適用于多個行業和領域,如半導體、光電子、生物醫學等。可以滿足不同行業的刻蝕需求,并提供相應的定制化功能和參數設置。

 目標用戶
目標用戶
刻蝕軟件的主要用戶是各類制造業企業和研發機構,包括半導體、電子器件、光電子器件、集成電路、微納加工等領域。需要進行精確的刻蝕工藝來制造各類產品或開展研究,并能夠根據不同材料和需求進行刻蝕工藝參數的優化和調整。

 設計風格
設計風格
界面整體采用藍和白兩個色系,頁面整體給人以干凈整潔的感覺,在設計過程中遵循“所見即所得”的設計原則,通過扁平的設計方式,將信息更扁平、直接地呈現在客戶面前。同時最大化地減少頁面層級,使用戶產生輕量化的使用感受。
北方華創始終秉承“推動產業進步,創造無限可能”的企業使命,立足半導體基礎產品領域,深耕半導體裝備、真空及鋰電裝備和精密電子元器件等業務領域,產品廣泛應用于集成電路、先進封裝、半導體照明、第三代半導體、新能源光伏、新型顯示、真空熱處理、新能源鋰電等領域,致力于成為半導體基礎產品領域值得信賴的引領者。 現有設備控制平臺客戶端框架,已經發布 10 余年,界面框架分發給不同產品系獨立維護,導致公司界面框架沒有形成統一風格標準,很多控件被重復開發。隨著時間推移,華創客戶端應用與現有其它公司產品相比,在 UI 渲染效果,用戶體驗,客戶端應用穩定性等諸多方面都出現了明顯的技術差距和用戶體驗差距,迫切需要在新一代控制平臺設計的初期,規范 UI 設計標準,向行業領先技術發展趨勢看齊。

復雜混亂的布局
布局混亂,導致用戶難以理解和找到所需功能,過多的窗口、菜單和選項可能會給用戶造成困惑,降低使用效率
缺乏一致性
功能模塊之間缺乏一致性,導致用戶需要重新適應每個模塊的界面和操作方式。增加學習成本和誤操作的風險。
交互不合理
操作流程繁瑣、重復性操作過多、輸入數據要求不清晰等,這些都會增加用戶的工作負擔和錯誤率。
缺乏美觀性
頁面風格過于老舊,不符合現代用戶的審美和使用習慣,會給用戶造成不適和困惑。導致使用體驗差。
重點功能不突出
不能直接讓用戶了解操作信息,可預知性較弱。降低用戶的使用效率,增加用戶使用軟件的難度和煩惱。
復雜性:刻蝕軟件通常需要處理非常復雜的圖像和模型,因此軟件界面的設計需要能夠清晰展示所有相關信息,并讓用戶能夠快速、準確地獲取需要的信息。這意味著需要設計出簡單直觀、易于理解的界面,同時盡可能避免讓用戶感到不適或疲勞。
動態性:刻蝕軟件在操作過程中可能會出現許多動態變化,例如,加工進度的實時更新、圖形模擬效果等等。這就要求軟件界面需要能夠快速響應并展示這些動態變化,同時保證界面的穩定性和流暢性。
多平臺適配:刻蝕軟件在不同的平臺和設備上運行時,需要保證用戶體驗的一致性和穩定性。因此,軟件界面設計需要考慮多個平臺上的不同分辨率、不同屏幕尺寸和不同操作系統的差異,并確保軟件能夠適配不同的設備。
提升軟件的美觀性:美觀的軟件界面可以提供更愉悅的用戶體驗。清晰、直觀的布局、合適的顏色搭配和美觀的圖標可以幫助用戶更容易地理解和使用軟件,減少學習成本和操作困難,從而提高用戶滿意度。
提高用戶體驗:通過提升用戶體驗,用戶更容易學習和使用軟件,減少操作困難和學習成本。他們能夠更快速地完成任務,獲得預期的結果。這樣可以提高用戶的滿意度,使其更愿意長期使用和推薦該軟件。

 頁面布局
頁面布局
進行 UI 設計時需要充分考慮布局的合理化問題,
 品牌一致
品牌一致
整體風格以北方華創的品牌色藍色為主, 突出品牌性。
 元素分布
元素分布
通過界面元素布局,顏色,字體呈現給 用戶綜合體驗。
 控件規范
控件規范
控件樣式,提示措辭、系統顏色、窗口 布局,要遵循統一的標準。
 直觀展示
直觀展示
界面直觀、對用戶透明,無需過 多培訓, 可直接使用系統。
 便于操作
便于操作
界面的設計滿足功能需求的同時,注重用 戶的使用習慣
在設計初期我們從不同的風格和布局考慮做了很多版本的設計,這是其中的三個方案。

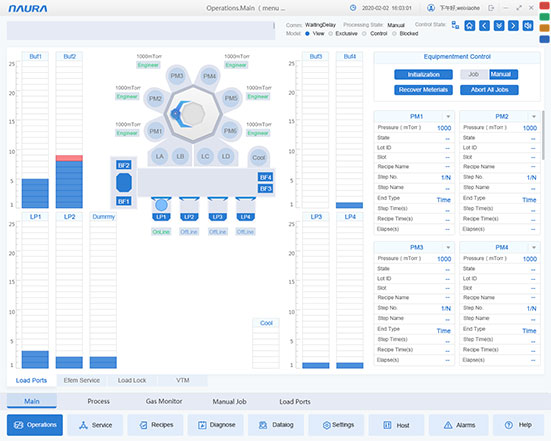
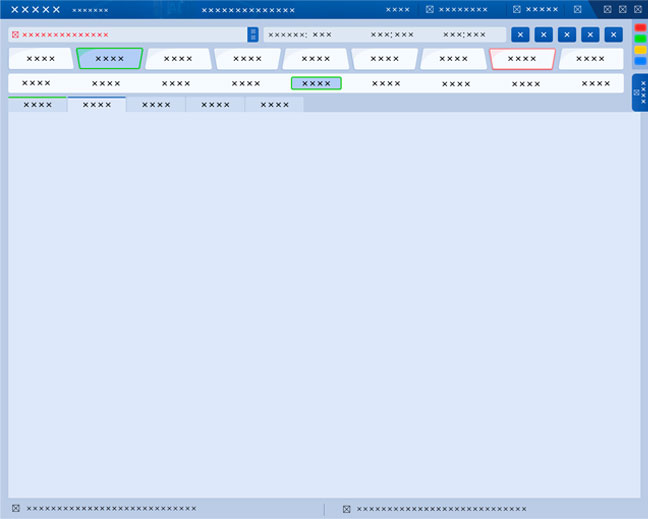
方案一 界面在設計過程中遵循“少即是多”的設計原則,盡量刪除用戶操作時不必要的內容,以實現接口界面的單純化。不使用其他紋理,模塊僅以色塊/大間距/分割線進行區分,保證界面的干凈整潔。

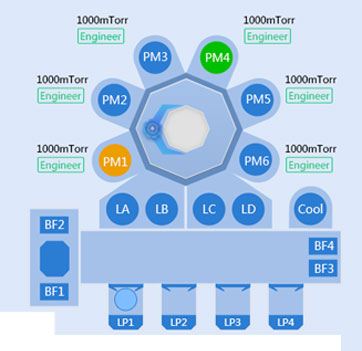
方案二 頁面整體采用藍綠色,用戶使用軟件的場景一般是出故障時,而藍綠色可以緩解用戶焦躁煩悶的情緒。頁面加入透視感背景圖,內容區以半透明狀透出背景使頁面顯得更有空間感。

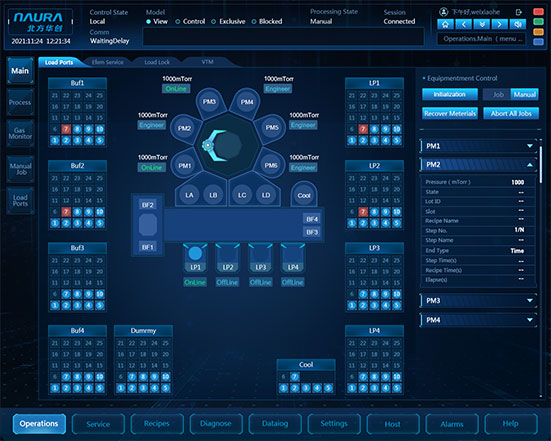
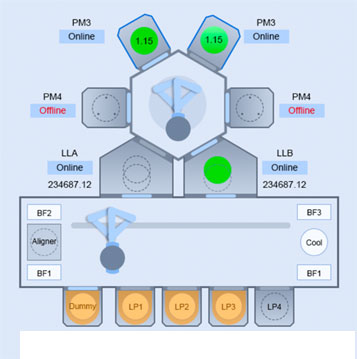
方案三 頁面整體加入光線,線條,炫酷背景等科技風的元素,使頁面看起來復雜精密,具有科技感。深色的配色可以讓用戶獲得更沉浸的體驗,集中用戶的注意力不容易被其他元素干擾,提高用戶的辦公效率。
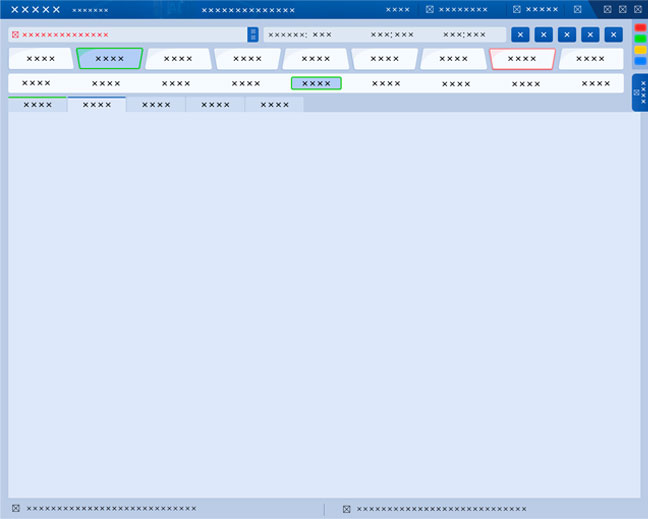
盒子思維
充分利用盒子思維,通過建立區域在盒子中的準確元素定位,將頁面進行組件化設計,既減少了設計過程中的標注誤差,也方便后期開發有效還原設計稿。



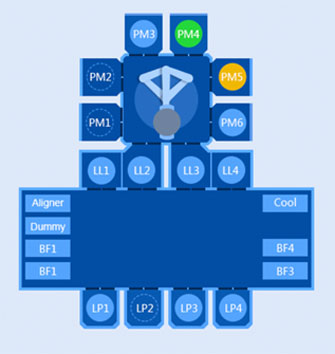
右邊是工作流程中的機械臂,機械臂設計了不同的臂狀態,以便用戶后期進行替換和復用,整個設計風格也迭代了好幾版,風格需要和界面保持統一,同時還需要體現工業風的特點和機械臂金屬材質的堅硬特點。

下圖機械臂操作過程圖的迭代版本的一個過程,整個軟件在設計過程中,很多細節都是通過不斷推敲,版本對比,最終得出最優方案。在主要界面的設計工作中,雙方在三個月期間基本上每晚8-10點討論2個小時,白天工作,晚上溝通。




右邊是工作流程中的機械臂,機械臂設計了不同的臂狀態,以便用戶后期 進行替換和復用,整個設計風格也迭代了好幾版,風格需要和界面保持統 一,同時還需要體現工業風的特點和機械臂金屬材質的堅硬特點。


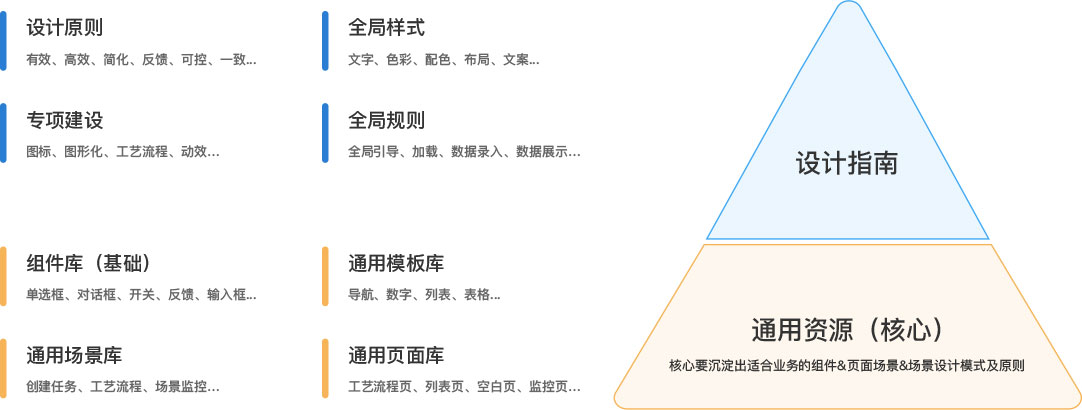
設計完成后我們還制定了統一的設計體系規范,UI規范不僅可以幫助開發人員更好的的還原設計圖樣式,還便于用戶在同一系列的其它產品線上應用。 結合實際業務場景和原子設計理論,將組件劃分為不同顆粒度:基礎組件、業務組件、典型頁面組件,以適用于不同研發場景使用。梳理具有業務特點的典型頁面,相比基礎組件和業務組件,典型頁面更加具體,為用戶提供具有代表性的內容和框架,并準確描述用戶最終看到的內容。如列表和左樹右表典型頁面組件,作為最為常見的頁面結構,各業務場景可復用頁面組件,保證了頁面組件內各基礎組件的一致性,最大程度的實現不同的產品線產品中頁面體驗的一致性。