在當(dāng)今數(shù)字化時(shí)代,用戶界面(UI)設(shè)計(jì)在塑造用戶體驗(yàn)和產(chǎn)品成功方面發(fā)揮著至關(guān)重要的作用。然而,我們不禁要問,UI設(shè)計(jì)是推動(dòng)創(chuàng)新的源泉,還是在某種程度上成為功能的限制?這個(gè)問題引發(fā)了對(duì)UI設(shè)計(jì)本質(zhì)和目的的深刻思考。
創(chuàng)新之源:
UI設(shè)計(jì)作為創(chuàng)新的源泉,強(qiáng)調(diào)的是通過獨(dú)特、前衛(wèi)的設(shè)計(jì)元素來引領(lǐng)用戶體驗(yàn)。在這種視角下,UI設(shè)計(jì)不僅僅是一個(gè)實(shí)現(xiàn)功能的手段,更是一種與用戶情感和期望相連接的藝術(shù)表達(dá)。通過引入新穎的設(shè)計(jì)理念、獨(dú)特的圖形元素和流暢的交互方式,UI設(shè)計(jì)能夠激發(fā)用戶的好奇心,提高用戶對(duì)產(chǎn)品的認(rèn)知和使用欲望。
功能之限:
另一方面,UI設(shè)計(jì)是否成為功能的限制也是一個(gè)需要認(rèn)真對(duì)待的問題。有時(shí)候,過于注重外觀和創(chuàng)新的設(shè)計(jì)可能導(dǎo)致用戶在實(shí)際使用中感到困擾,甚至因?yàn)榻缑鎻?fù)雜而降低了效率。在這種情況下,UI設(shè)計(jì)看似為產(chǎn)品增色添彩,卻可能在功能性方面存在不足,影響用戶的實(shí)際體驗(yàn)。
平衡之道:
要找到UI設(shè)計(jì)的平衡點(diǎn),需要將創(chuàng)新和功能性相結(jié)合。設(shè)計(jì)師應(yīng)該在保持界面簡(jiǎn)潔易用的基礎(chǔ)上,不斷尋求創(chuàng)新的設(shè)計(jì)元素,以提升用戶體驗(yàn)。通過用戶反饋和數(shù)據(jù)分析,不斷優(yōu)化界面,確保創(chuàng)新不是為了炫技而存在,而是為了更好地服務(wù)用戶需求。
結(jié)語:
UI設(shè)計(jì)既是創(chuàng)新的源泉,又可能成為功能的限制。在數(shù)字化時(shí)代,我們需要認(rèn)識(shí)到UI設(shè)計(jì)的復(fù)雜性,并以平衡的態(tài)度來對(duì)待。通過精心的設(shè)計(jì),我們可以實(shí)現(xiàn)功能和創(chuàng)新的完美結(jié)合,從而為用戶提供卓越的體驗(yàn),推動(dòng)產(chǎn)品走向成功。讓我們?cè)赨I設(shè)計(jì)的道路上不斷探索,不斷追問,以不斷演進(jìn)的方式引領(lǐng)用戶進(jìn)入更加智能、便捷的數(shù)字化未來。
藍(lán)藍(lán)設(shè)計(jì)(m.91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)






































藍(lán)藍(lán)設(shè)計(jì)(m.91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
設(shè)計(jì)不僅僅是一種美的表達(dá),更是品牌傳達(dá)信息的有力工具。在數(shù)字化時(shí)代,用戶體驗(yàn)成為吸引和保留客戶的核心要素之一,而設(shè)計(jì)在其中扮演了關(guān)鍵角色。難道你是否低估了設(shè)計(jì)對(duì)用戶情感和認(rèn)可度的深遠(yuǎn)影響?
設(shè)計(jì)不僅僅是吸引眼球的手段,更是一種情感溝通的媒介。用戶與品牌的互動(dòng)從界面開始,而設(shè)計(jì)直接影響用戶對(duì)品牌的感知。精心設(shè)計(jì)的界面不僅提供了順暢的用戶體驗(yàn),還能夠觸發(fā)積極的情感反應(yīng)。品牌通過設(shè)計(jì)傳達(dá)的色彩、排版、圖形元素,潛移默化地影響用戶的情感,建立起對(duì)品牌的認(rèn)同感。
而在激烈的市場(chǎng)競(jìng)爭(zhēng)中,用戶認(rèn)可度是決定品牌成敗的關(guān)鍵因素。品牌的視覺識(shí)別不僅僅是一個(gè)標(biāo)志,更是品牌形象的代表。通過巧妙設(shè)計(jì),一個(gè)獨(dú)特而令人難忘的標(biāo)志能夠使品牌在用戶心中獨(dú)樹一幟。
用戶的第一印象往往源自設(shè)計(jì)。一個(gè)清晰、直觀的界面能夠讓用戶感到舒適和信任,從而提高用戶留存率。相反,混亂、不易操作的設(shè)計(jì)會(huì)讓用戶望而卻步,可能使?jié)撛诳蛻袅魇АD闶欠裨伎歼^,用戶在訪問你的網(wǎng)站或使用你的應(yīng)用時(shí),是不是因?yàn)樵O(shè)計(jì)問題而選擇了競(jìng)爭(zhēng)對(duì)手?
從移動(dòng)應(yīng)用到網(wǎng)頁設(shè)計(jì),從產(chǎn)品包裝到品牌形象,設(shè)計(jì)無處不在,對(duì)用戶的影響無所不及。難道你不覺得設(shè)計(jì)是一個(gè)影響力巨大的潛在機(jī)會(huì)嗎?它不僅僅是美的追求,更是引導(dǎo)用戶情感、樹立品牌形象的一項(xiàng)重要任務(wù)。你是否應(yīng)該重新審視設(shè)計(jì)在你的業(yè)務(wù)中所扮演的角色?
在數(shù)字化時(shí)代,設(shè)計(jì)不僅僅是一項(xiàng)技能,更是一門藝術(shù),一種溝通的語言。你是否低估了設(shè)計(jì)對(duì)用戶情感和認(rèn)可度的深遠(yuǎn)影響?或許現(xiàn)在是時(shí)候重新思考,并將設(shè)計(jì)視為推動(dòng)品牌成功的不可或缺之道。
藍(lán)藍(lán)設(shè)計(jì)(m.91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
今天給大家推薦一個(gè)中文的 AI 創(chuàng)意工具—— WHEE。我只輸入了四個(gè)字,它就生成了我想要的畫面。
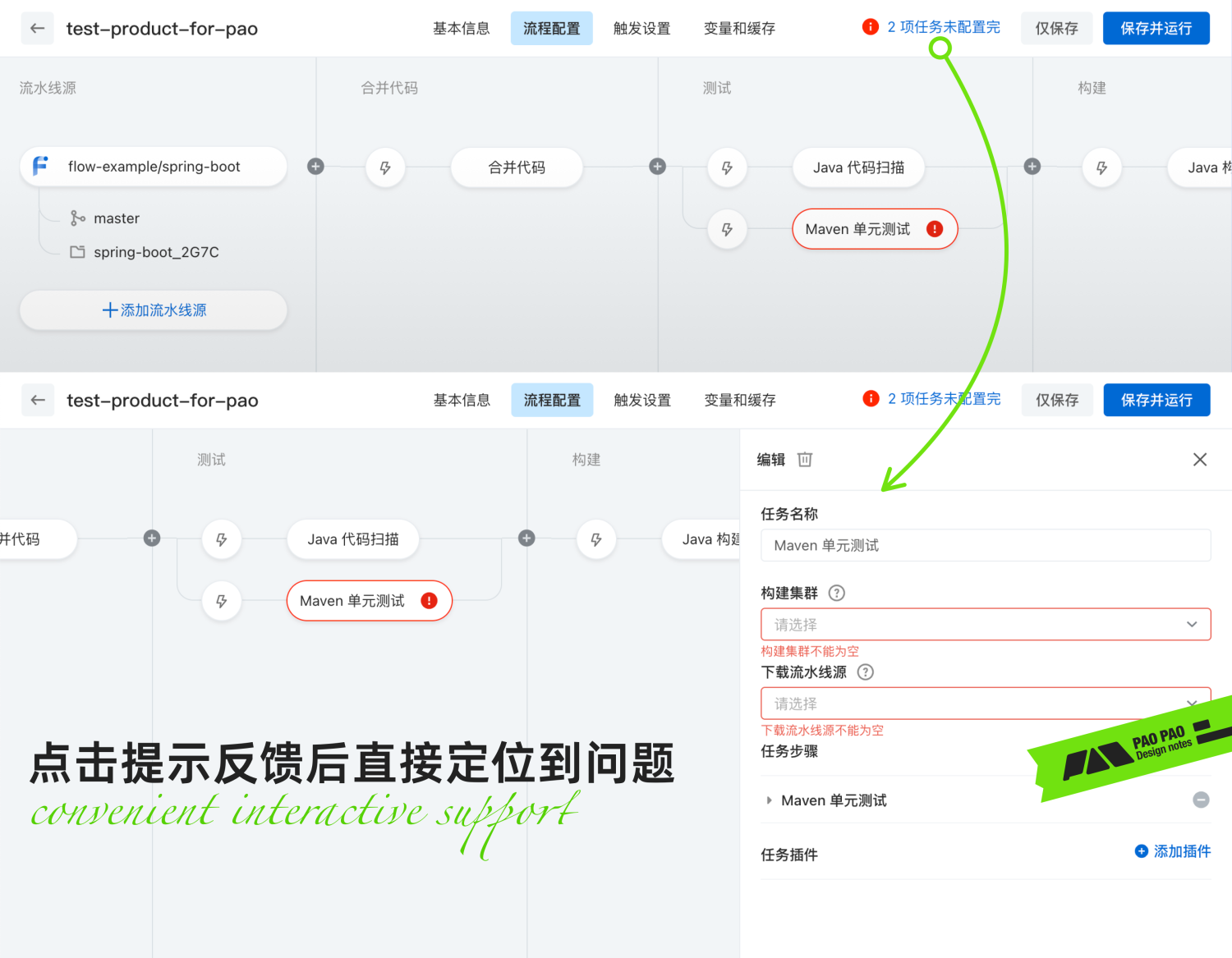
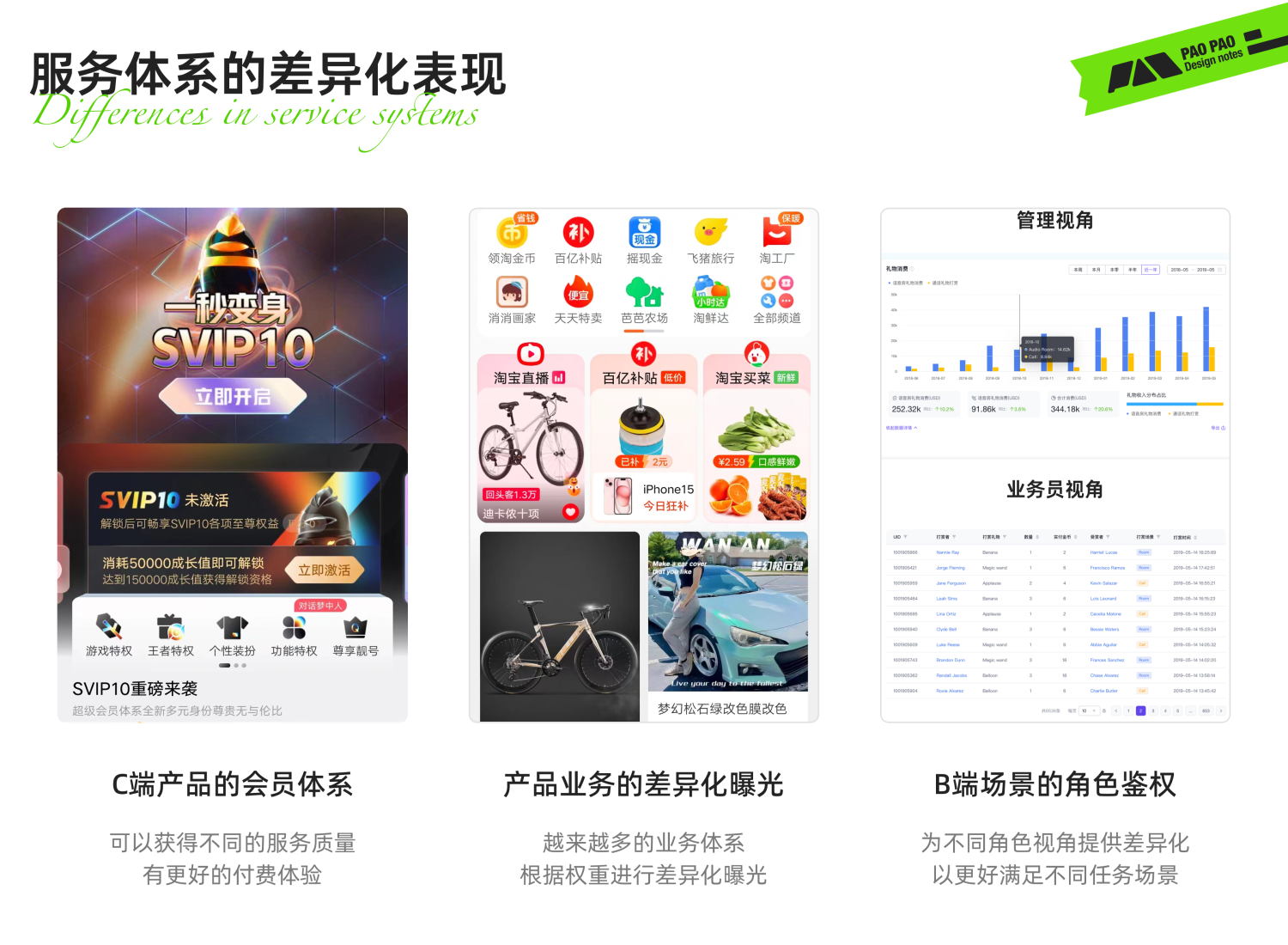
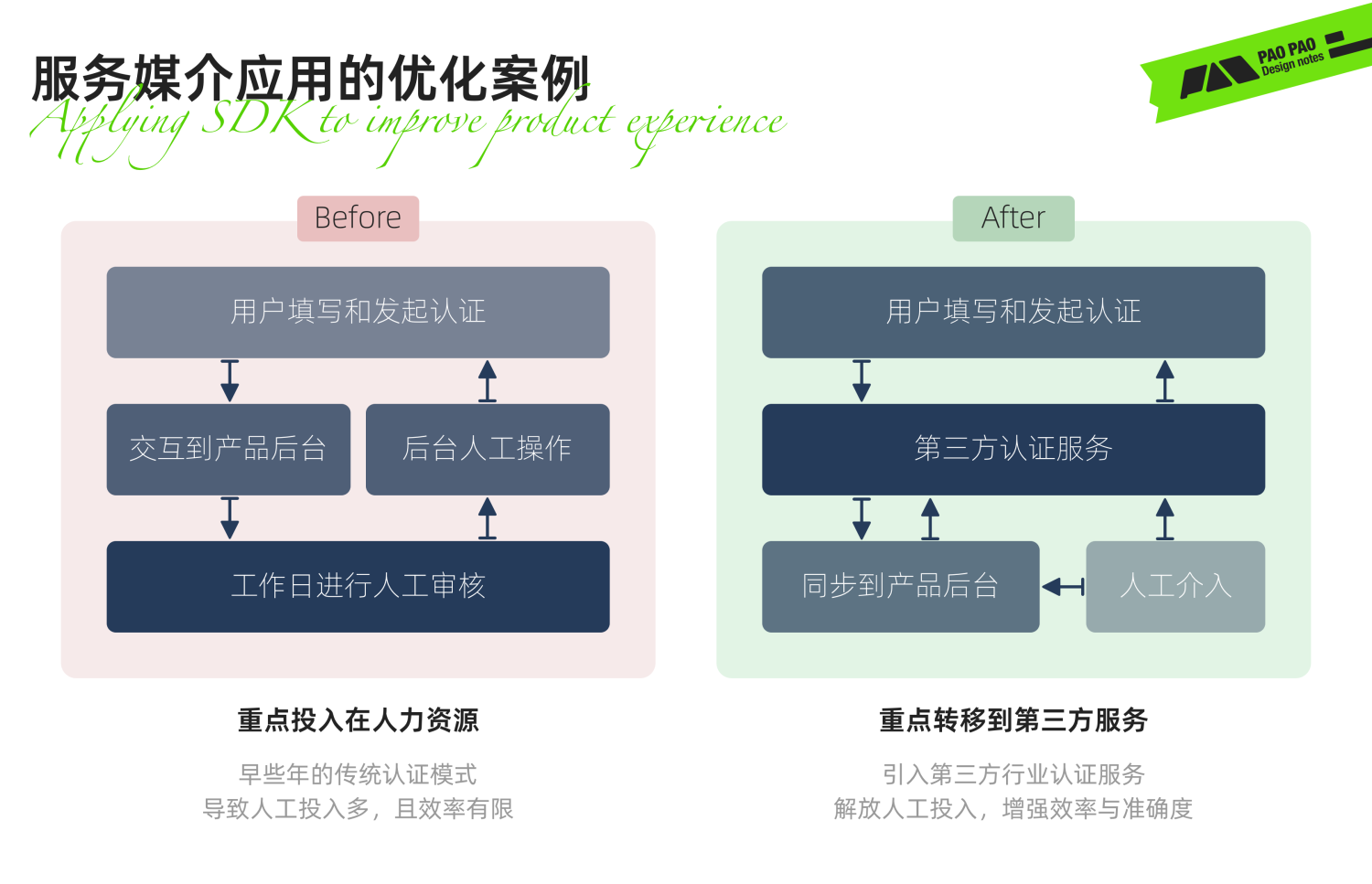
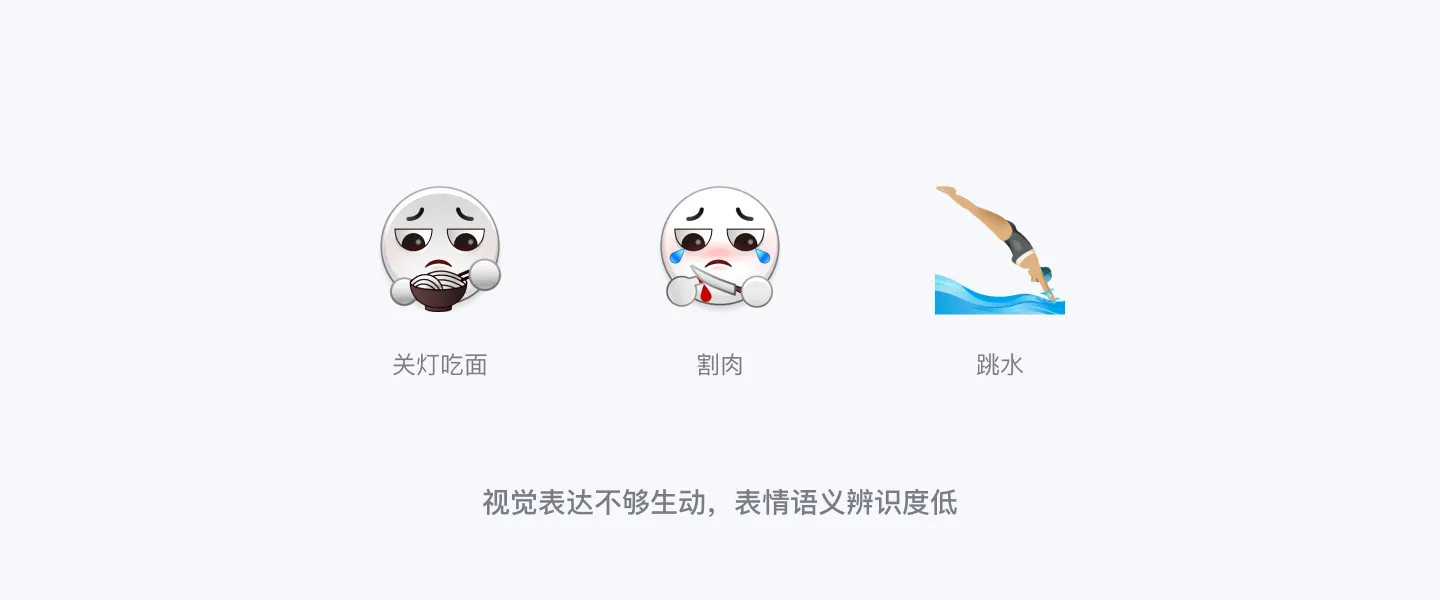
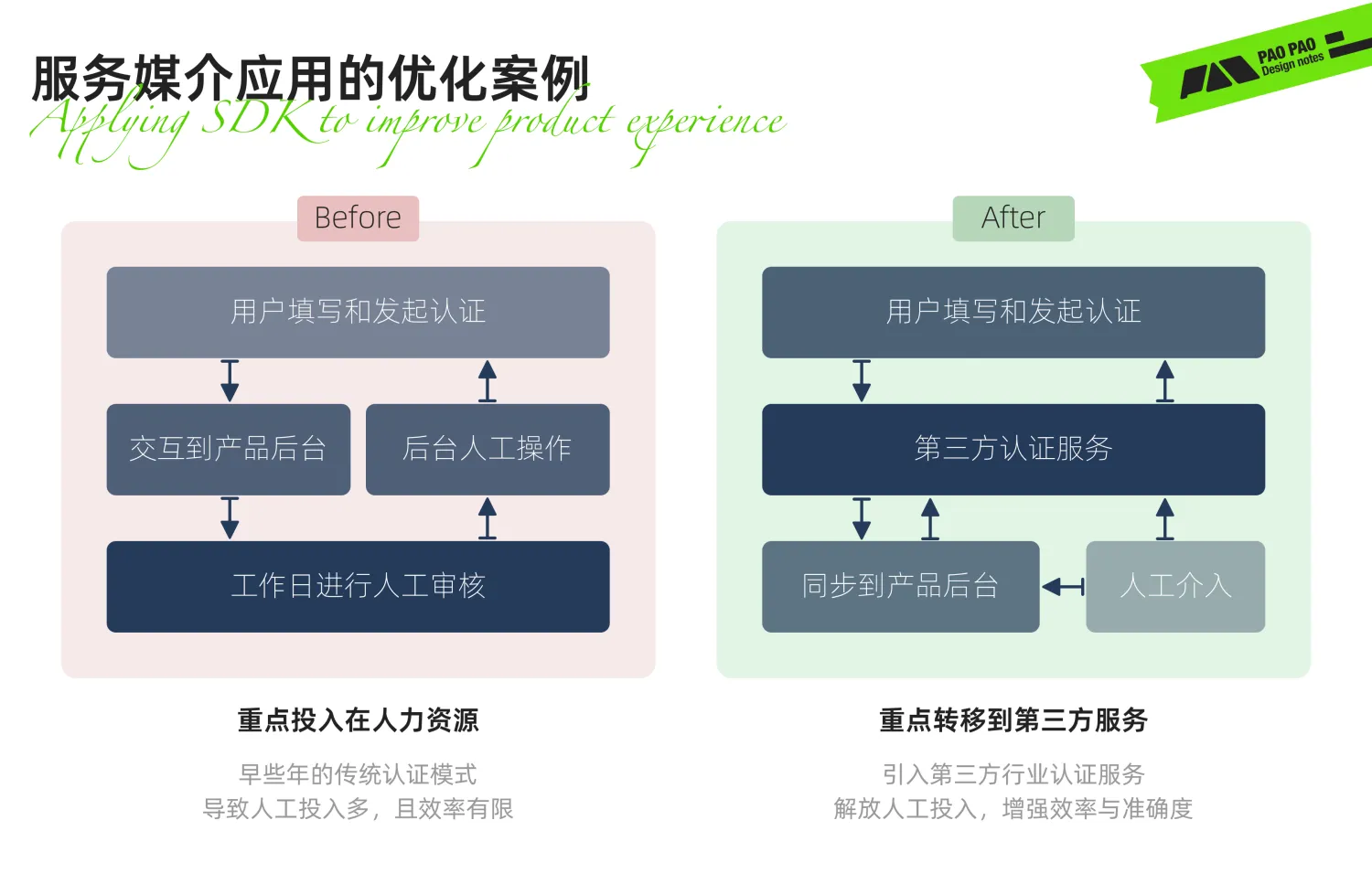
在設(shè)計(jì)中,這樣的問題大量存在,大多數(shù)設(shè)計(jì)師都僅僅是為了設(shè)計(jì)而設(shè)計(jì),不考慮特殊場(chǎng)景的差異,也不考慮用戶群體的核心訴求,光有華麗的用戶界面與良好的交互體驗(yàn),卻并不都能解決核心問題!






藍(lán)藍(lán)設(shè)計(jì)(m.91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)



















藍(lán)藍(lán)設(shè)計(jì)(m.91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
在當(dāng)今數(shù)字化時(shí)代,我們的生活日益與各種界面交織在一起,從智能手機(jī)到電腦、平板,再到各類應(yīng)用程序和網(wǎng)站。這些界面的設(shè)計(jì)看似簡(jiǎn)單,卻直接影響著用戶的體驗(yàn)。關(guān)于用戶體驗(yàn),一個(gè)不可忽視的問題是:UI設(shè)計(jì)是否是決定用戶體驗(yàn)成敗的關(guān)鍵因素?
UI,即用戶界面設(shè)計(jì),是指通過視覺、交互等手段,將軟件或產(chǎn)品的功能與用戶需求有效結(jié)合的設(shè)計(jì)過程。在這個(gè)數(shù)字時(shí)代,我們的生活中隨處可見各種設(shè)計(jì)精致的用戶界面,但這是否意味著它們決定了用戶體驗(yàn)的優(yōu)劣呢?
首先,讓我們深入了解用戶體驗(yàn)的本質(zhì)。用戶體驗(yàn)不僅僅包括外觀感受,更關(guān)乎用戶在使用產(chǎn)品或服務(wù)時(shí)所感受到的全方位體驗(yàn)。這包括但不限于界面的美觀,還包括交互的流暢性、功能的實(shí)用性以及整體的用戶滿意度。因此,我們需要細(xì)分這一體驗(yàn),看看UI設(shè)計(jì)在其中的具體作用。
從外表上看,優(yōu)秀的UI設(shè)計(jì)可以打破界面的單調(diào),使用戶感受到愉悅與舒適,但這只是體驗(yàn)的冰山一角。UI設(shè)計(jì)的真正力量在于它對(duì)用戶操作流程的引導(dǎo)和改進(jìn)。一個(gè)直觀、簡(jiǎn)單但又具有深度的界面設(shè)計(jì)可以讓用戶更快速地掌握產(chǎn)品的使用方法,提高使用效率,從而直接影響到用戶體驗(yàn)的好壞。
然而,我們也不能忽視其他因素對(duì)用戶體驗(yàn)的影響。產(chǎn)品的功能性、性能表現(xiàn)、反饋速度等都是決定用戶體驗(yàn)的重要組成部分。一個(gè)漂亮的界面不能彌補(bǔ)功能上的不足,反之亦然。因此,UI設(shè)計(jì)雖然在整個(gè)用戶體驗(yàn)中起到重要作用,但不能孤立地被看待。
綜上所述,UI設(shè)計(jì)是否是決定用戶體驗(yàn)成敗的關(guān)鍵因素,其實(shí)并沒有一個(gè)簡(jiǎn)單的答案。UI設(shè)計(jì)在用戶體驗(yàn)中是至關(guān)重要的一環(huán),它可以為用戶提供更愉悅的視覺感受,更便捷的操作方式,但真正出色的用戶體驗(yàn)需要各個(gè)方面的協(xié)同作用。因此,在數(shù)字世界的掌中藝術(shù)中,我們需要綜合考量UI設(shè)計(jì)、功能性、交互設(shè)計(jì)等多個(gè)因素,共同構(gòu)建出讓用戶留連忘返的產(chǎn)品和服務(wù)。
藍(lán)藍(lán)設(shè)計(jì)(m.91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù)
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)















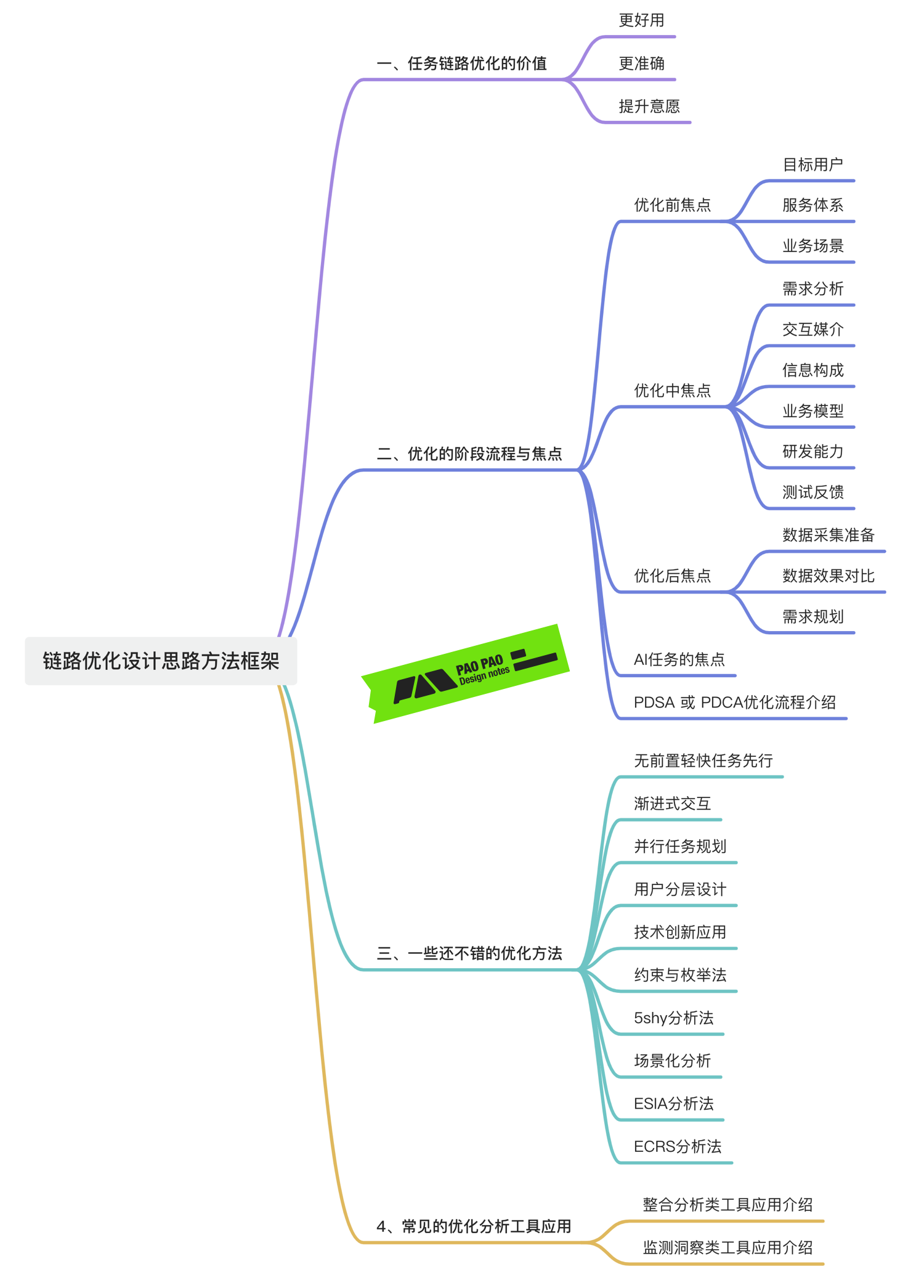
作者:泡泡_PAO
來源:站酷
藍(lán)藍(lán)設(shè)計(jì)(m.91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)
軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.91whvog3.cn