在學習應用css之前我們要先了解一下什么是css。CSS是Cascading Style Sheets(層疊樣式表)的簡稱.
為了提高網頁的維護更新效率,我們可以使用樣式表,來僅僅改變一個文件,就能達到同時改變幾百個網頁的外觀。為了能充分用好樣式表的強大性和靈活性,筆者就怎樣有效使用樣式表,來談談自己的一些心得體會
隨著互聯網經濟的不斷發展,互聯網上的專業網站、公眾服務網站以及企業門戶的數量都在飛速的增長,各網站的信息量也呈爆炸性增長的趨勢。面對這些龐大的信 息量,我們對網頁中每一個欄目的增刪,都會是一個很復雜的過程。為了提高網頁的維護更新效率,我們可以使用樣式表,來僅僅改變一個文件,就能達到同時改變 幾百個網頁的外觀,而其個性化的表現未受任何損失。為了能充分用好樣式表的強大性和靈活性,筆者就怎樣有效使用樣式表,來談談自己的一些心得體會。 新建一個前端學習qun438905713,在群里大多數都是零基礎學習者,大家相互幫助,相互解答,并且還準備很多學習資料,歡迎零基礎的小伙伴來一起交流。
1、在一個網頁中同時調用CSS的多種引入方式
在 HTML中引入CSS的方式很多,例如直接插入式,使用 鏈接外部樣式表,使用CSS"@import"導入樣式表以及在內部元素中使用"STYLE"標記來定義樣式表等。有網友詢問,這些引入方式能不能同時在 一個網頁中被調用,它們之間會不會產生混亂?其實,我們大可不必這么擔心,這就是它為什么稱之為“層疊樣式表”的原因,瀏覽器在處理網頁中的樣式表是按照 一定的順序來處理的,首先檢查頁面中是否有直接插入式CSS,如果存在就先執行它,針對本句的其它CSS就不去管它了;接著檢查網頁源代碼中 的"STYLE"標記,有就執行了;接下來再依次檢查執行"@import"導入的內部樣式表和 鏈接的外部樣式表。因此,我們完全可以在一個網頁中同時調用CSS的多種引入方式。
2、快速創建CSS外連式文件
對 于一個初接觸CSS的網頁設計人員來講,要用寫字板之類的編輯器,去創建一個CSS外連式文件是相當困難的。由于Dreamweaver對CSS支持的很 好,用它來幫助就輕松多了。具體可以這樣操作:首先在紙上寫好在網站的網頁中可能要用到的格名稱,然后在Dreamweaver的編輯窗中調出CSS面 板,一個一個地定義,并在一個空白頁上適當地寫一點相關內容,邊定義邊試用,效果不滿意,立即修改;全部定義好后,再用記事本創建一個空的CSS外連式文 件,把在〈head〉與〈/head〉之間的那段定義好的CSS復制到CSS文件中去,就大功告成了。
3、讓背景圖案靜止不動
當 網頁不能在一屏全部顯示時,我們往往借助于水平滾動條和豎直滾動條來瀏覽屏幕以外的內容,移動滾動條時一般圖象和文字是一起移動的,那么我們有沒有辦法使 背景圖象不隨文字一起“滾動”呢?利用CSS就可以實現這樣的目的,我們只要把下面這段源代碼直接放在網頁的與標簽之間就可以了,其中bg.jpg就是網 頁中的背景圖象,大家可以把它換成自己需要的背景圖象:
復制代碼
代碼如下:
〈style type="text/css"〉
〈!--
BODY { background: purple url(bg.jpg);
background-repeat:repeat-y;
background-attachment:fixed
}
--〉
〈/style〉
4、讓網頁自動進行“首行縮進”
用 DreamWeaver來設計網頁的用戶知道,在DreamWeaver中輸入空格不是那么的方便,我們可以利用css來設計“首行縮進”功能來彌補這個 缺憾。打開DreamWeaver的設計界面,在該界面中找到CSS的屬性定義對話框(Style Definition for .style1),在該對話框的“Block”標簽下的“text-indent”屬性定義設置項中來設置“首行縮進”功能,在這里要注意的是,所謂“首 行”是指每段內容的第一行,也就是直接按回車鍵就形成了一個新的段落。縮進最好以“em”(字符)為單位,比如:漢字編排要求每段開始縮進兩個漢字,設置 好的CSS如下所示:
復制代碼
代碼如下:
〈style type="text/css"〉
〈!--
.style1 { text-indent: 2em}
--〉
〈/style〉
5、巧用css來設定文字的背景
在 DreamWeaver中,如果我們需要給文字加上不同的背景顏色時,操作上很簡單,只要用鼠標單擊屬性面板上的文字顏色按鈕,從彈出的顏色設置欄中選擇 需要的顏色就可以了。但如果我們要給部分文字加不同的背景色,該怎么操作呢?由于DreamWeaver3中沒有這方面的功能,但我們可以巧妙利用css 來實現這樣的目的。具體操作過程是,首先我們可以先做一個定義背景色的CSS,例如給這個css命名為bjstyle,接著在網頁中選中需要設置顏色的文 字,然后在工具欄中單擊一下“bjstyle”就行了。下面就是一個定義顏色背景的CSS的源代碼:
復制代碼
代碼如下:
〈style type="text/css"〉
〈!--
.bjstyle { background: #cc00bb}
--〉
〈/style〉
6、給指定內容加邊框
在 DreamWeaver中,我們可以利用CSS強大的定義功能來給某部分內容加邊框,定義時首先打開DreamWeaver的設計界面,在該界面中找到 CSS的屬性定義對話框(Style Definition for .style1),該對話框的“Border”設置項就是用來定義指定內容邊框線的,其中“top”、“bottom”、“left”、“right”設 置欄是分別用來定義指定內容四周邊框線的粗細和顏色的,這些設置項設置好后還需要在下面的“Style”中定義線型,否則我們將看不到定義的邊框線,因為 css默認的線型是“none”。下面是一個定義了上邊框為:藍色細線;左邊框為:綠色中粗線的CSS源代碼:
復制代碼
代碼如下:
〈style type="text/css"〉
〈!--
.style1 { border: solid; border-width: thin 0px 0px medium; border-color: #0000FF black black #00FF00}
--〉
〈/style〉
7、用樣式表來控制超級鏈接的顏色
如 果你仔細研究一下超級鏈接,你就會發現,瀏覽器處理超級鏈接的默認方式是,對于目前還沒有訪問過的超級鏈接是用藍色且帶有下劃線的文字來顯示的,對于已經 訪問過的超級鏈接則是用深紫色且帶有深紫色的下劃線的文字來顯示的。這些默認的設置顏色看得時間,可能就產生厭倦之感,并且很有可能與自己網頁的背景顏色 不協調。因此我們完全可以按照自己的視覺要求,來自由更改超級鏈接的顯示顏色,讓它更能體現自己的風格。下面筆者就來介紹一段修改超級鏈接顯示顏色的源代 碼,代碼如下:
我們可以把這段源代碼添加在HTML文件的……之間,它可以對對本網頁中的任何一個超級鏈接都起作用,其中這段代碼中的:
A:link {text-decoration: none; color:blue}是說明了超級鏈接還沒有被訪問,它沒有下劃線,顏色為藍色。
A:visited { color:red; text-decoration:line-through }說明了超級鏈接被訪問后,它的顏色變成了紅色,有了一根刪除線。
A:active { color:white; text-decoration:underline }說明超級鏈接處于活動狀態的時候,它的顏色變成了白色,有了下劃線。
A:hover {text-decoration:none;color:#FF0000;background-color:black}說明鼠標移動到超級鏈接后,它沒有下劃線,文字顏色變成了黃色,背景顏色是黑色。
新建一個前端學習qun438905713,在群里大多數都是零基礎學習者,大家相互幫助,相互解答,并且還準備很多學習資料,歡迎零基礎的小伙伴來一起交流。
根據上面的解釋,我們可以把超級鏈接在各種狀態下的顯示顏色修改成自己喜歡的那種,以便能更好地展示自己的個性。
8、給選中文字加背景圖像
在 DreamWeaver中,我們同樣可以給指定文字加上背景圖象,其操作過程與給指定文字加背景色操作類似,只不過是把選擇背景顏色換成選擇加載的背景圖 象就是了。其具體操作過程是,首先我們可以先做一個定義背景色的CSS,例如給這個css命名為txstyle,接著在網頁中選中需要設置顏色的文字,然 后在工具欄中單擊一下“txstyle”就行了。下面就是一個定義背景圖象的CSS的源代碼(其中test.gif就是所加載的背景圖象):
復制代碼
代碼如下:
〈style type="text/css"〉
〈!--
.txbgstyle { background-image: url(test.gif)}
--〉
〈/style〉
————————————————
版權聲明:本文為CSDN博主「html基礎教程」的原創文章,遵循 CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/html168/article/details/104525011
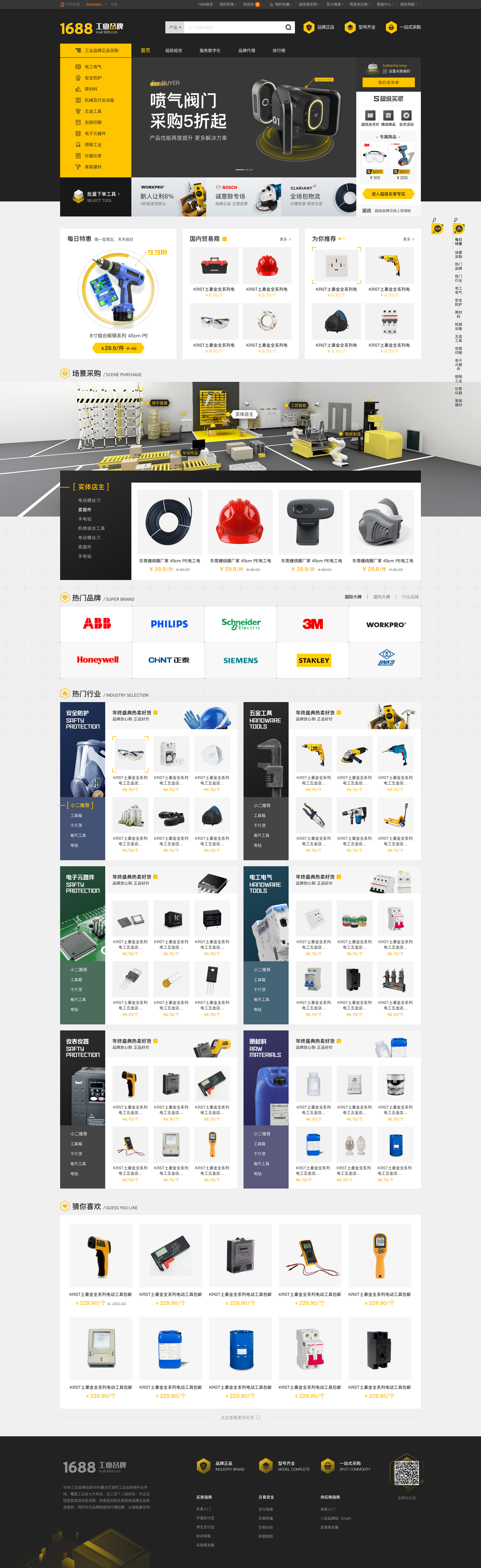
2019下半年,阿里巴巴旗下B2B業務平臺1688官宣了全新的戰略升級目標:針對工業領域進行全面升級支撐,堅持“品牌正品、品質服務”,聚焦在內容、服務和用戶上,致力于打造需求驅動的C2M新模式。重塑市場格局,加速制造業流通數字化升級。
伴隨著業務的整體升級,工業品牌PC首頁作為買賣家感知業務價值的門面和流量承接的關鍵場景,需要同步升級才能更好的滿足買家需求,提升買家體驗。


三大升級目標
1、 提升內容與買家匹配精準度:從舊版的數據分析來看,搜索和導航欄UV占比超過70%,其他區塊尤其二屏及以下點擊率很低,說明市場大部分的內容對用戶沒有吸引力,需要為用戶推薦更豐富、更精準的內容才能把用戶留下。
2、 提升內容框架合理性:舊版場景框架結構較為混亂,內容組合自由度過高,采購鏈路不清晰導致用戶體驗不佳。且隨著內容的更新,舊的框架和新的內容也無法匹配,需要升級框架使采購鏈路清晰化,提升用戶體驗。
3、 提升工業品牌業務認知:隨著業務打法的升級,工業品牌的核心理念也進行了升級,新版的工業品牌市場需要提升用戶對平臺價值的認知,樹立品牌正品的心智。
升級策略
一、 圍繞買家分層升級內容,提升內容與買家匹配精準度
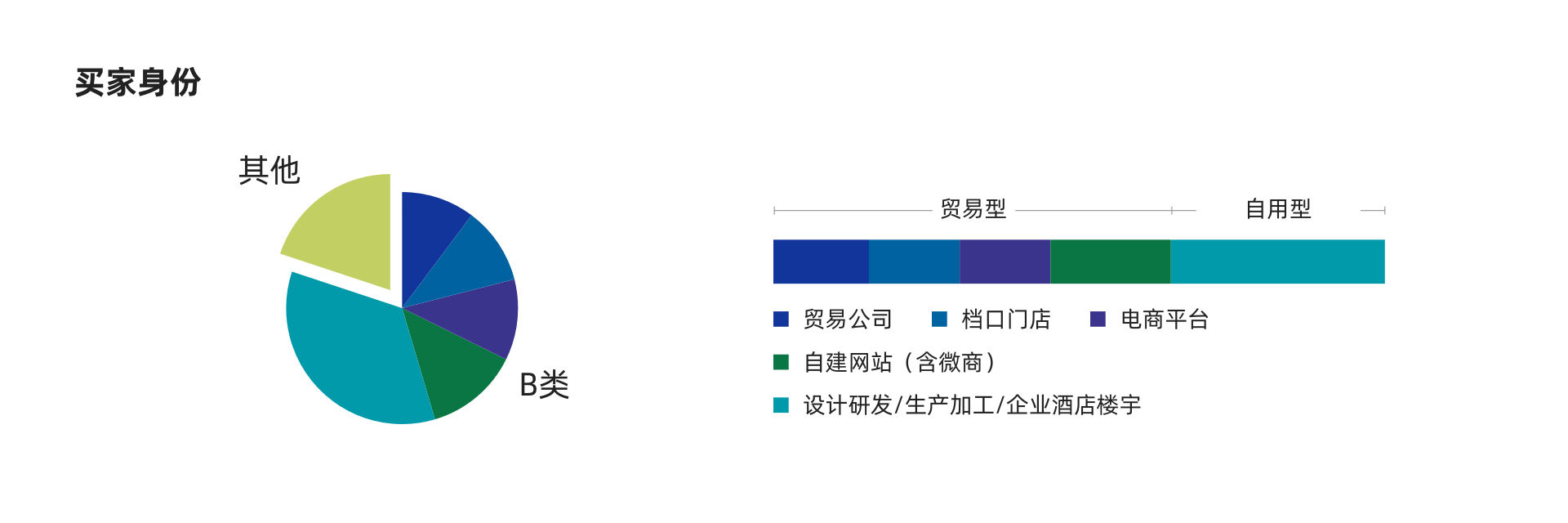
定義用戶感興趣的內容,從買家分層做起。我們沿著圍繞買家身份進行個性化導購場景推薦的思路,以用研提供的買家核身數據資料為基礎,再結合運營提供的經驗,提煉出不同身份的用戶畫像,抽象出他們的采購特性。
然后新增了一個專門的個性化身份場景模塊,進行有針對性的商品、商家、工具推薦,實現人、貨、場的個性化匹配。


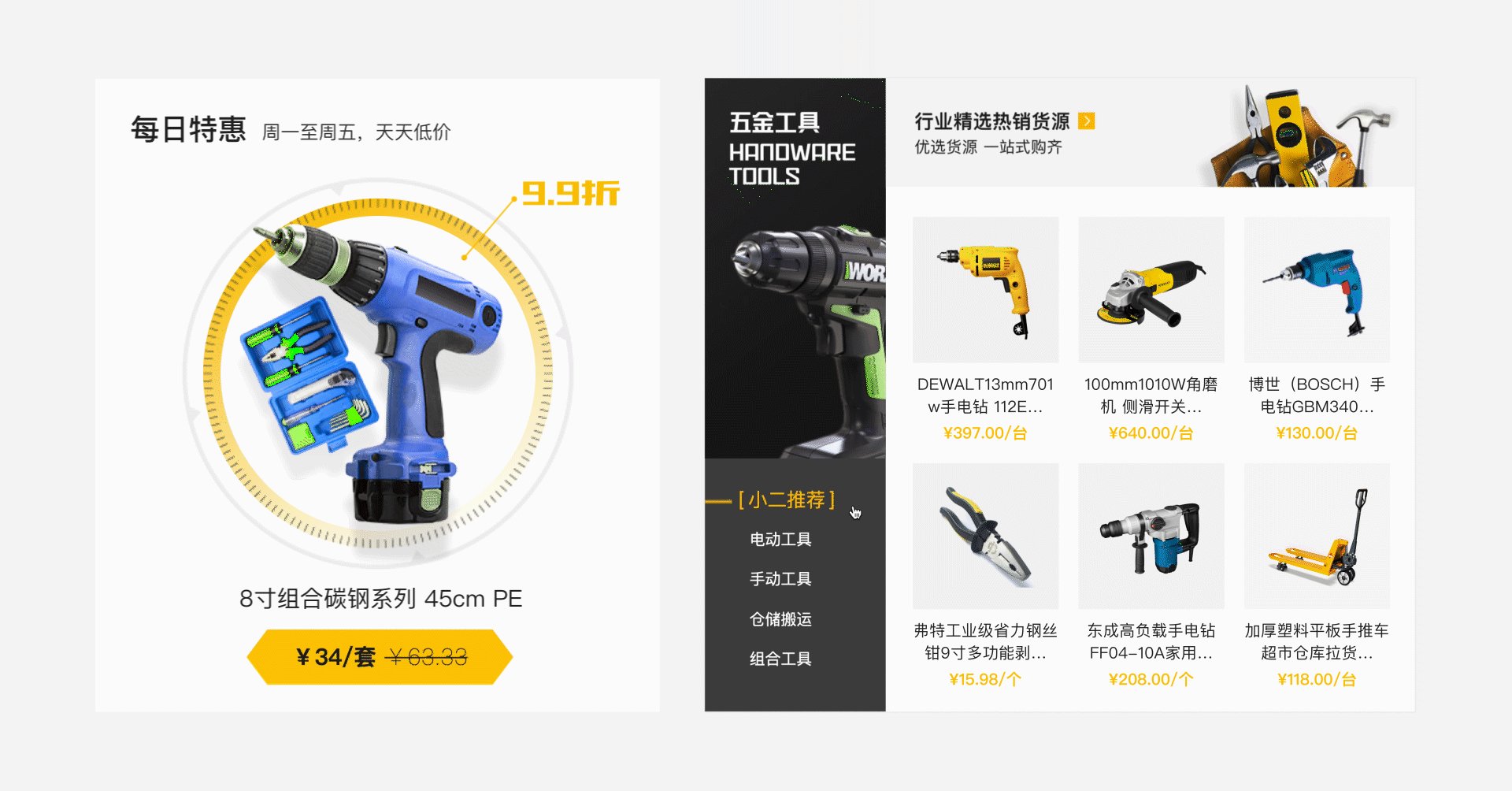
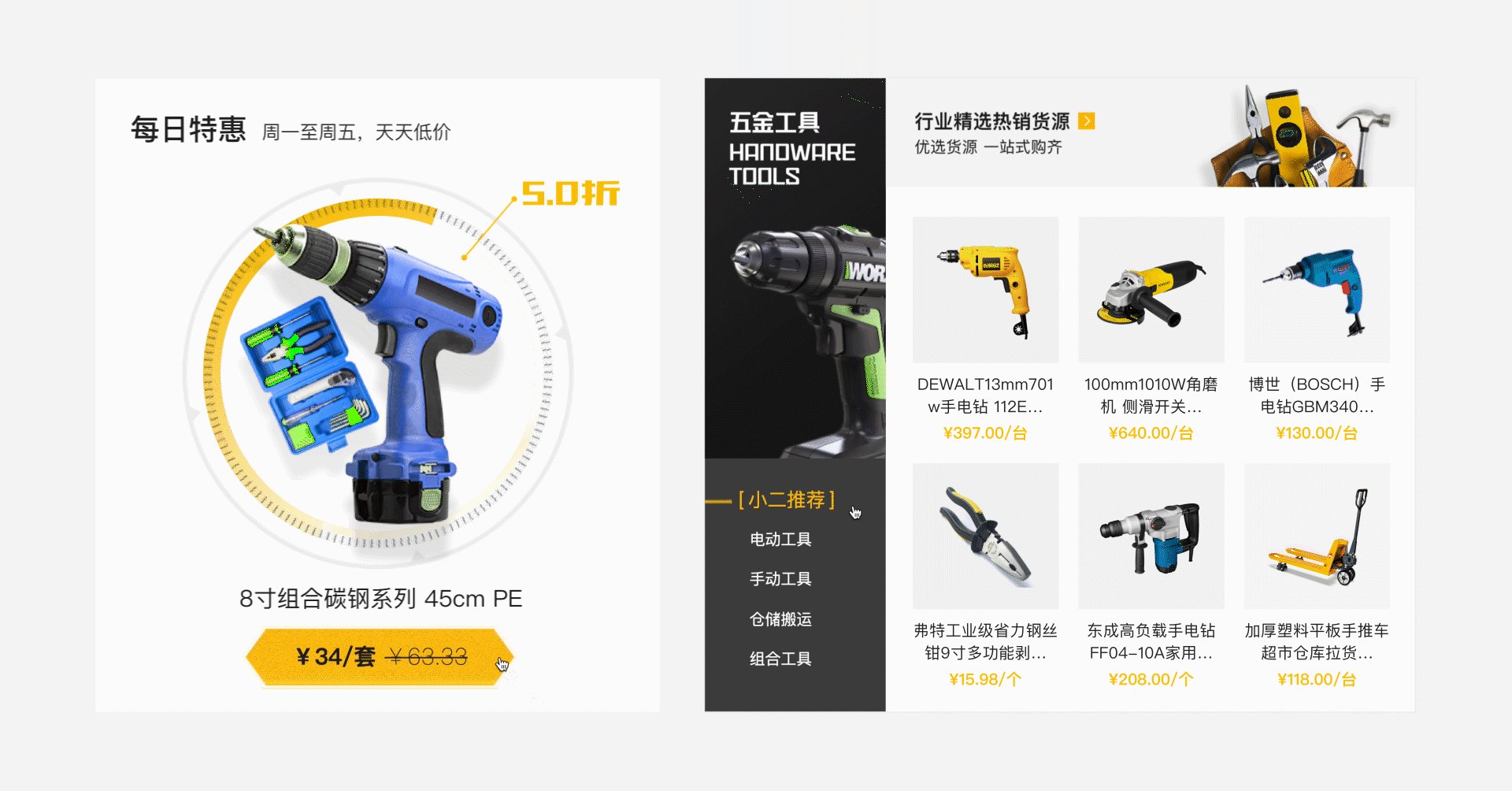
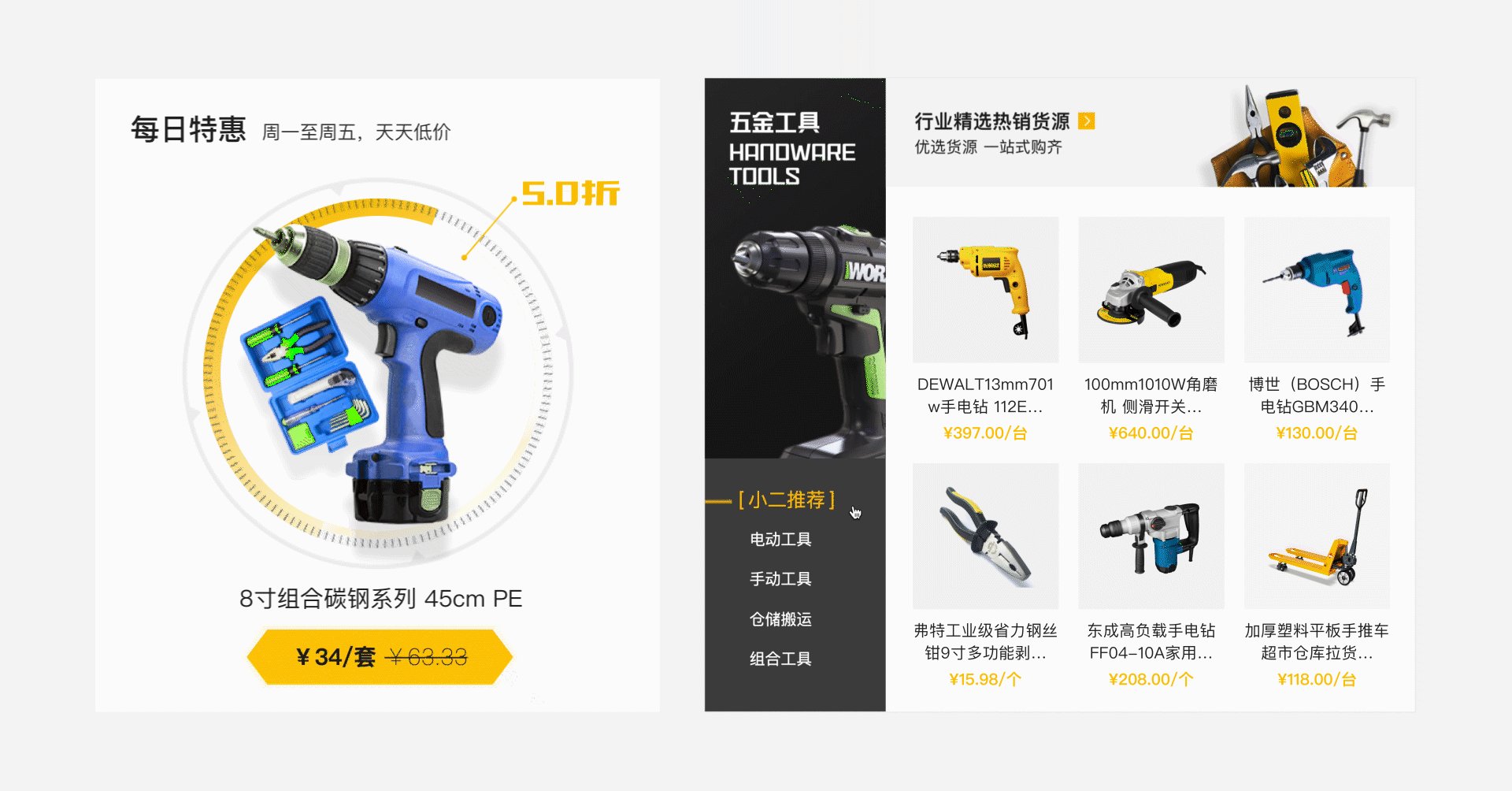
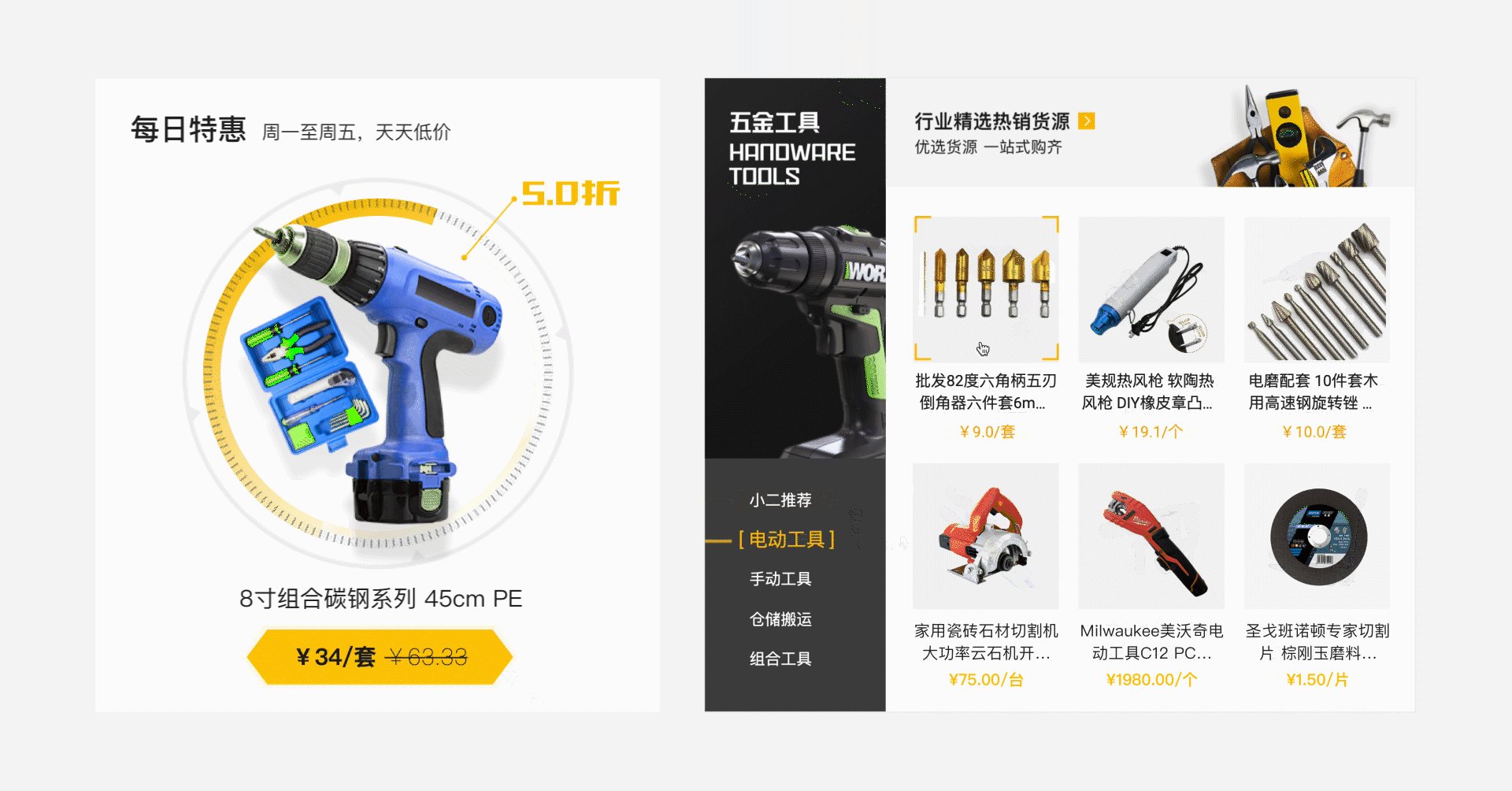
除了新增的個性化身份場景外,首屏新增了三個固定營銷位,聚焦在典型買家的普遍訴求上:新人活動、金融活動和服務(物流/發票)專場,打造以貿易商/電商為核心,門店/企業自用為輔助客群的營銷+工具一體化流量圈。同時新增了低價場景,以日為單位,折扣幅度更大的“每日特惠”,用低價的硬通貨提升用戶粘性促進轉化,強化用戶對工業品牌的認知。

二、 打造營銷+工具扁平陣地,從內容框架升級提升體驗
1、 采購鏈路清晰化
定義每一屏用戶的核心訴求,提供有效的、符合用戶預期的對應內容

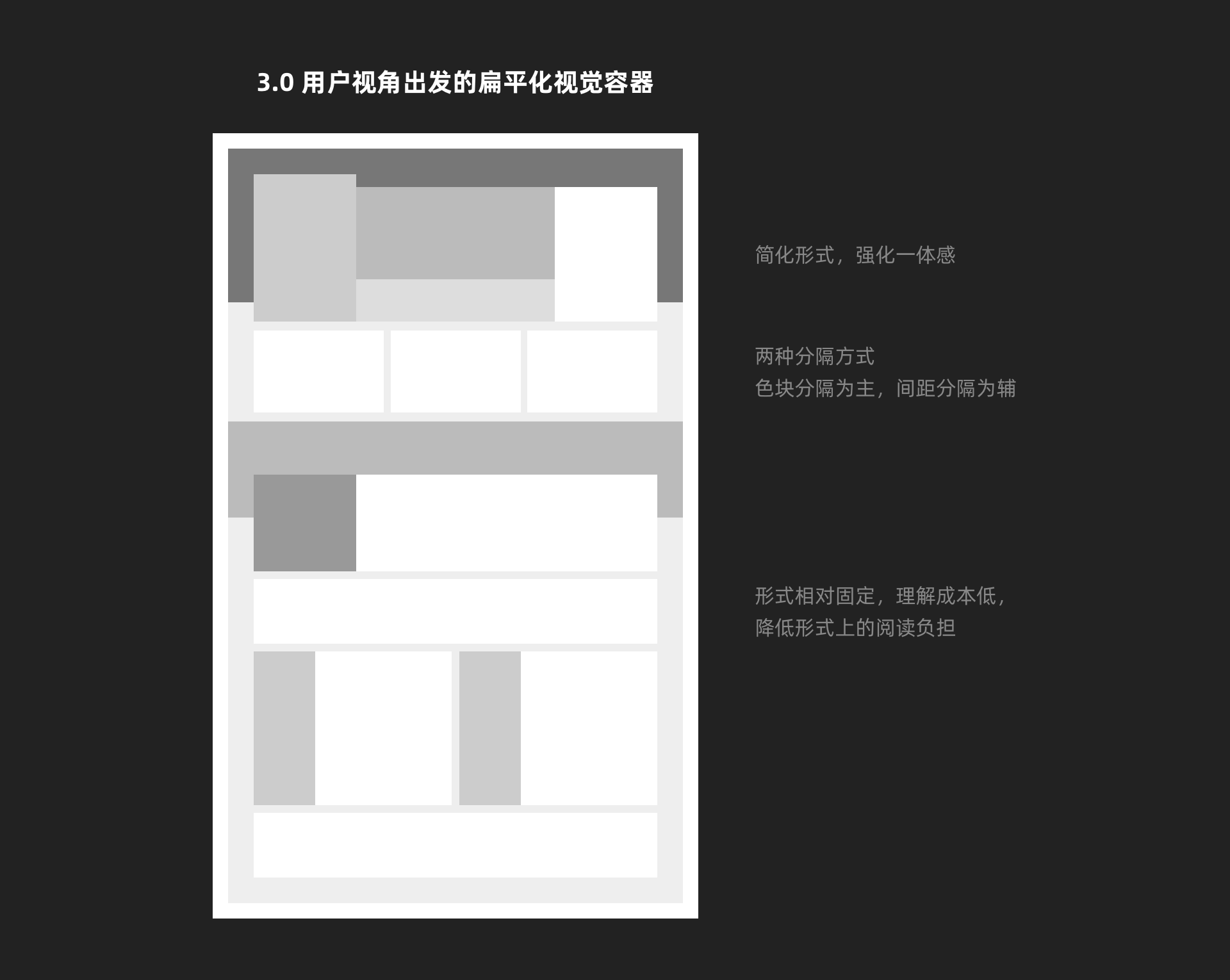
2、 簡化容器形式:突出內容降低閱讀成本

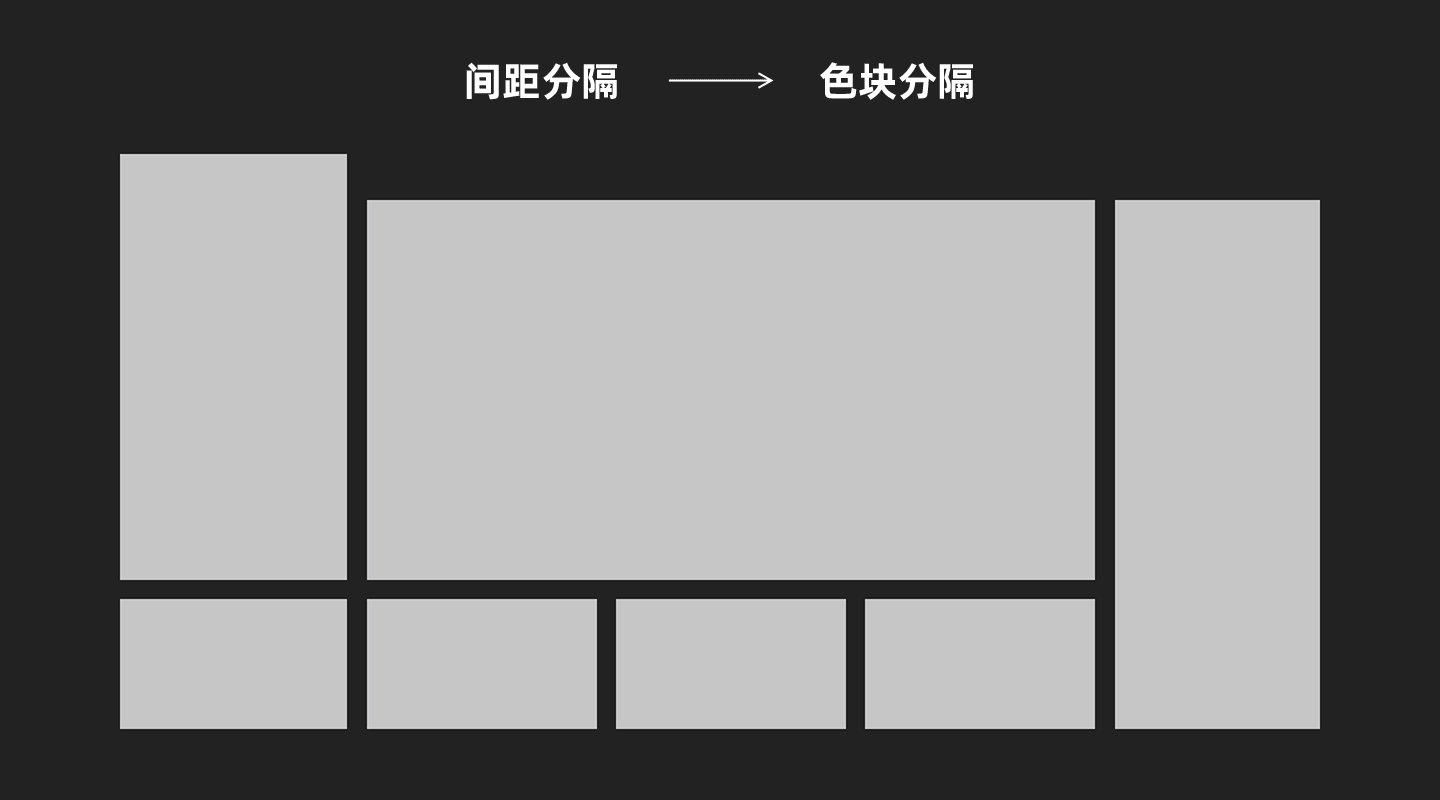
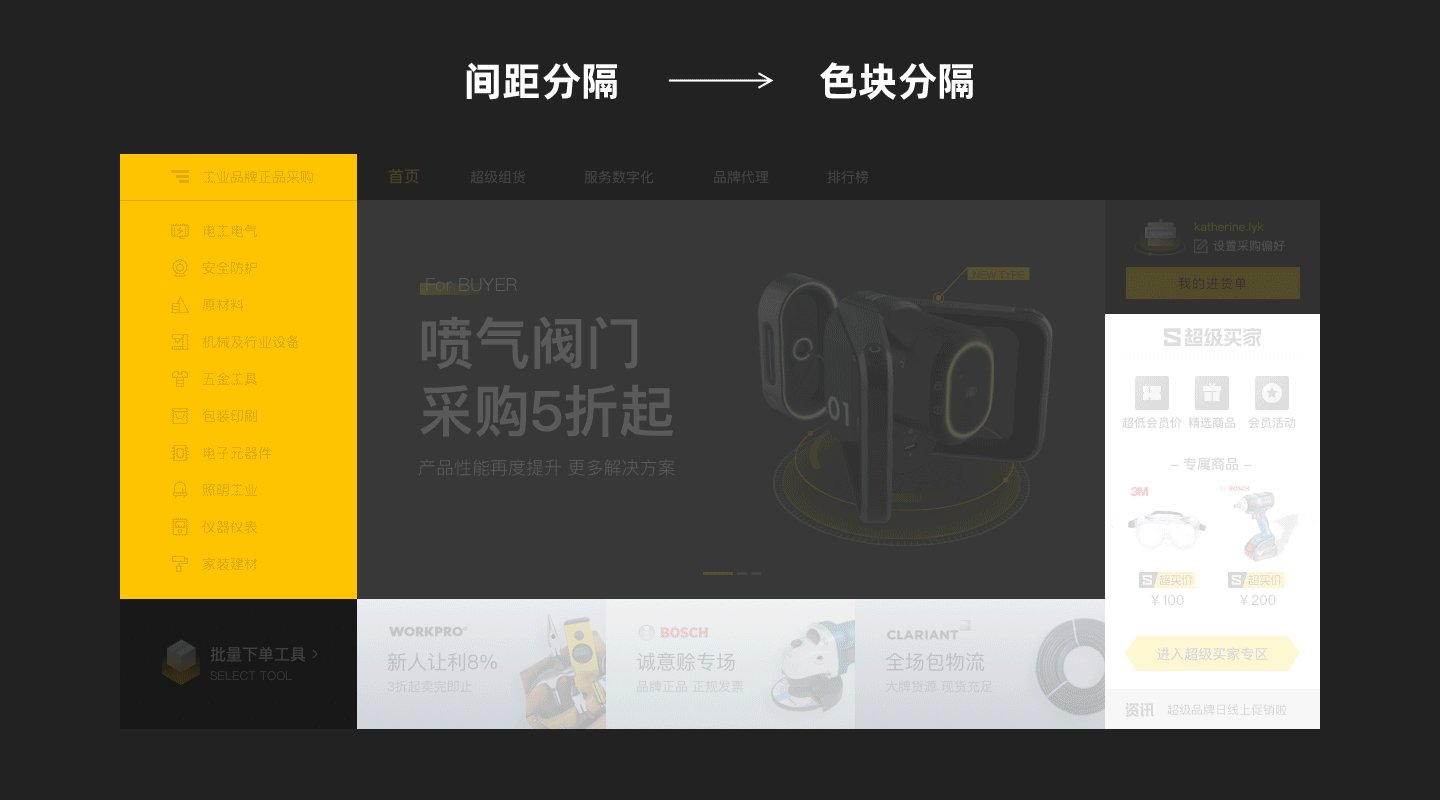
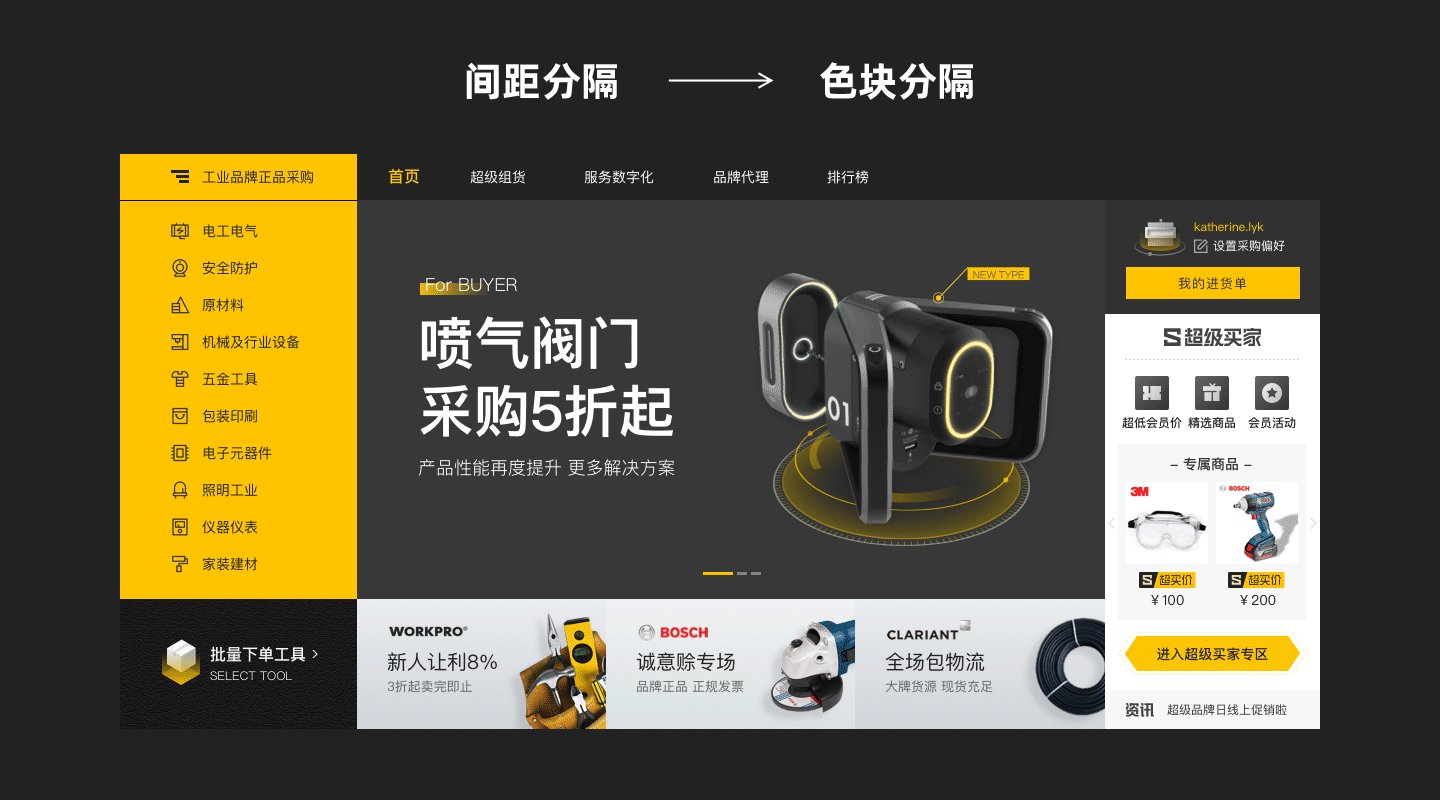
以首屏設計為例,以不同底色分隔區塊,省略所有不必要的間距分隔,使首屏的整體性更強,形式更緊湊聚焦。

三、 營造「數字工業」氛圍,提升用戶對市場感知,塑造品牌正品心智
導購場景里的品牌打造,核心價值在于強化市場形象,讓用戶感知到平臺價值,認知平臺特性。工業品的電商網站那么多,除了內容層,表現層我們也需要和其他網站有顯著區分,具有自己的“個性”,給用戶不一樣的體感。
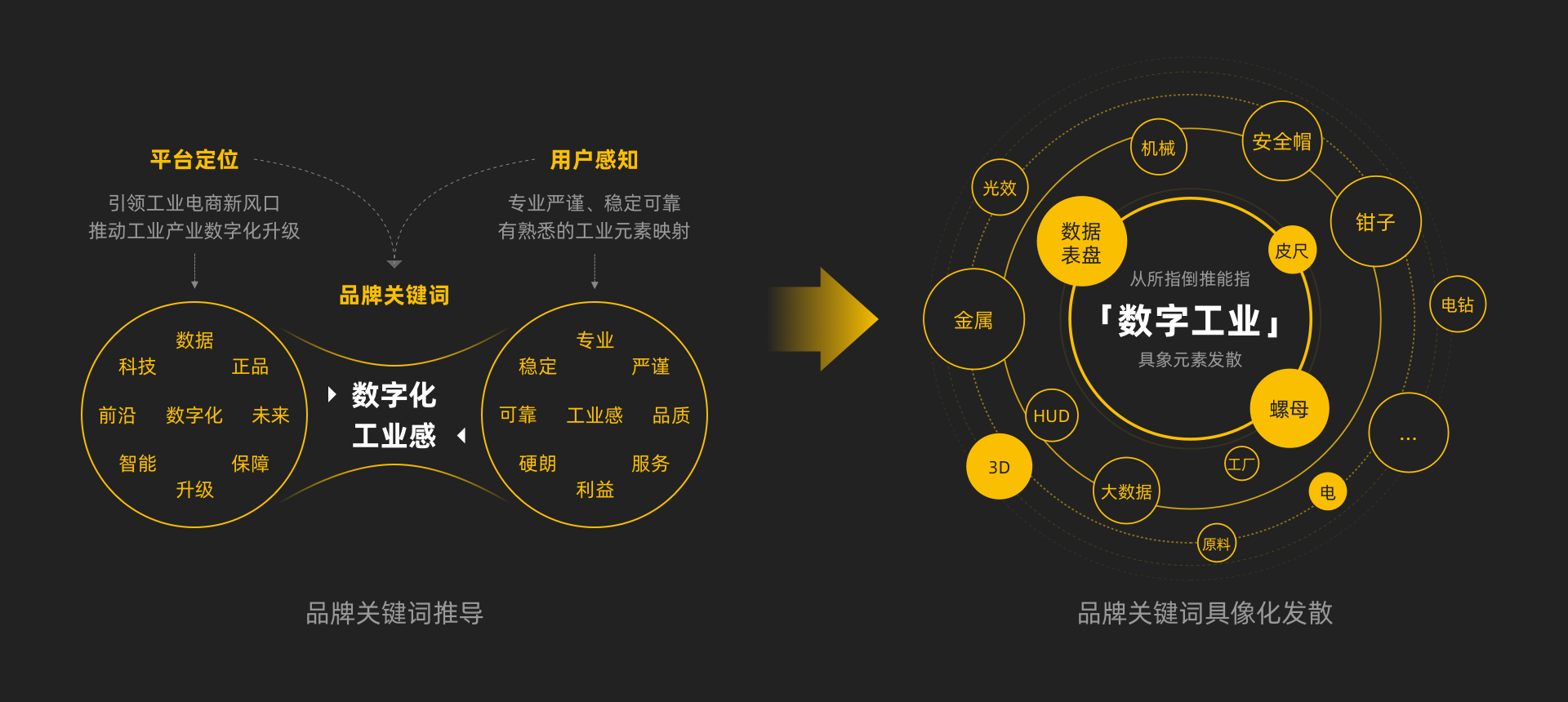
所謂“個性”即是品牌定位。我們從工業品牌的平臺定位出發,聚焦業務本質的核心理念和價值優勢上,再結合用戶視角的感知傾向,最后推導出數字化、工業感兩個核心關鍵詞。然后順著關鍵詞進行具像化發散,再從具象元素中篩選出典型的,抽象的融入到頁面中落地,從而打造「數字工業」的品牌形象。

標準色&ICON
工業品牌從1.0版本開始就一直采用的是黑黃配色,黑灰色取自金屬,黃色則是機械設備、工業產品(如安全帽)上的常用漆色,這兩種顏色是工業場景中最具代表性、通用性的常見色,容易讓用戶感到熟悉而引起情感共鳴。為了品牌的延續性,3.0仍然保持了黑黃的主配色,并在此基礎上新增了四種從工業品行業場景中提取的重色調冷色,增加配色上的豐富度和拓展性。ICON設計上運用粗重的線條,硬朗的方角,塑造沉穩、嚴謹的體感。
圖形&動效
為了營造具有科技感的數字化氛圍,在設計中融入了一些從HUD風格中抽取出的元素。如每日特惠模塊中的動態表盤和標注數據變化,會呼吸的閃爍button和hover狀態下出現的定位框。前者表達了數字化的概念的同時強調了折扣幅度、板塊特性,后者則算是操作時出現的小彩蛋。

立體組貨場景導購:3D化的場景還原導購,直觀的體現線下生產場景的線上“數字化”的概念,不僅易讓用戶產生代入感,也增加了頁面導購專業度與視覺豐富度。

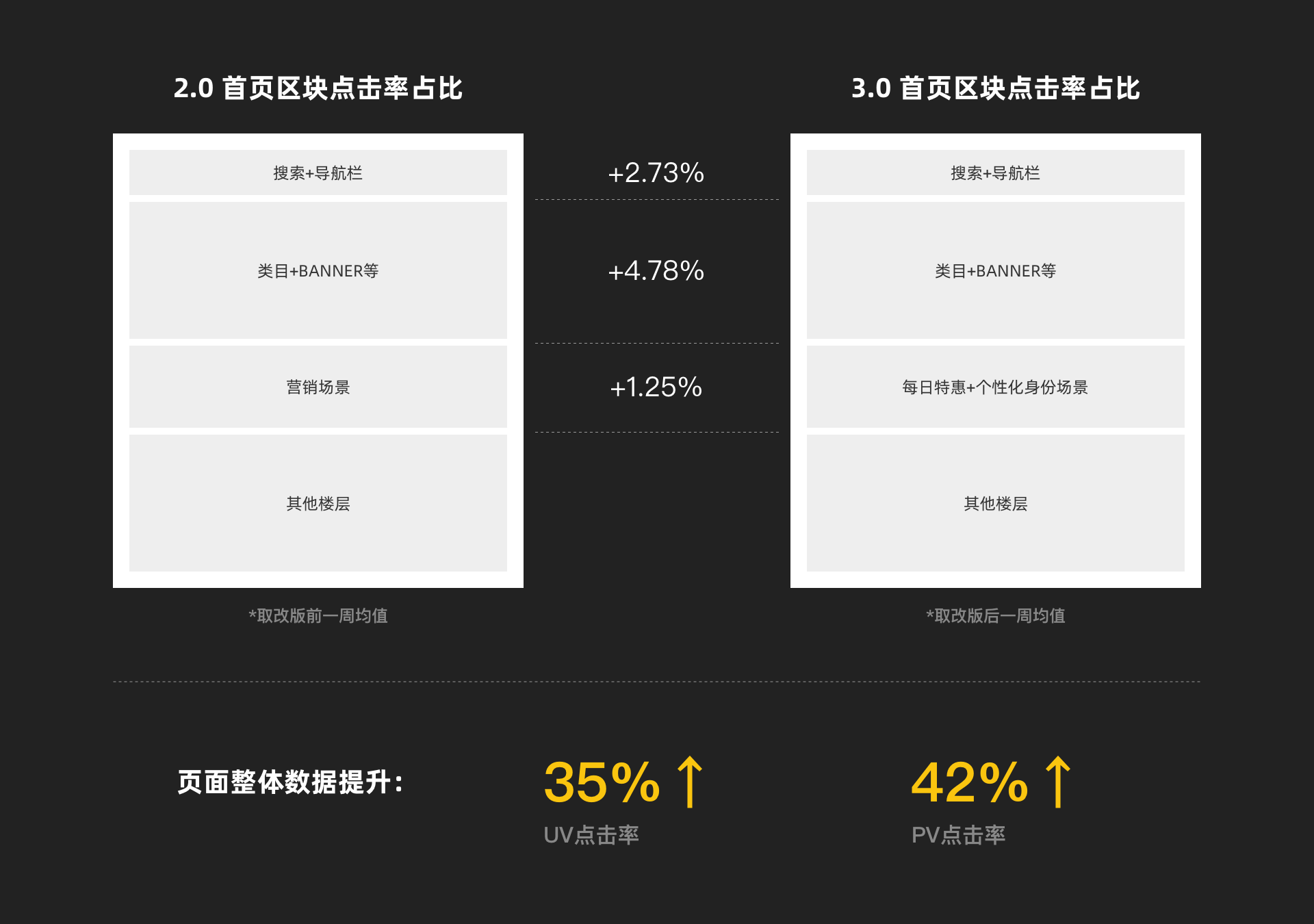
升級后整體數據提升明顯

結語
此次PC整體升級,根據買家分層新增了更精準匹配的場景推薦,優化了內容框架,營造了數字工業的氛圍來塑造具有平臺特性的市場形象。當然在項目的過程中,也因為項目周期內的一些局限性,讓產品還有很多優化完善的空間,后續仍需繼續挖掘買家訴求,通過不斷的探索和創新,提升買家體驗。
文章來源:站酷 作者:CBU設計 龍奕柯
本文要介紹的「Palettable」是一個線上配色工具,Palettable 通過互動方式協助使用者找出最合適的色彩組合,開啟網站后會先隨機顯示顏色,使用者可點選喜歡、不喜歡(或是使用快捷鍵)重新顯示顏色或將顏色固定在頁面中,最后就能得出五個搭配好的顏色組合。
依照說明,Palettable 收錄數百萬設計師的知識結晶,這些顏色可以協助我們產生漂亮的調色盤,利用控制選項亦可個別調整每個顏色,最后匯出帶有色碼的PNG 圖片或固定網址。
網站鏈接:https://www.palettable.io/
使用教學
開啟Palettable 后會隨機顯示一個顏色,可點選下方的喜歡或不喜歡(快捷鍵為L 和D),喜歡會將顏色固定并開始選擇下一個顏色,不喜歡就會繼續演算其他顏色。

每個顏色中間會有HEX 色碼,點選下方的設定選項會出現調色盤,可以更直覺選擇你要的顏色。

點選喜歡后前一個顏色會被固定,接著就繼續選下一個顏色。

在我十分鐘的使用經驗,重復幾次不同的配色組合,發現Palettable 會隨著使用者喜歡的顏色而選擇更為貼近、可互相搭配且不重復的色彩,這部份相較于其他只能隨機選色的服務來說應該更有優勢。

持續重復到第五個顏色,Palettable會跳出最多只有5個顏色的提示訊息,點選「Export」匯出結果。

Palettable 支援匯出為固定網址(會帶有你剛才選定的五個顏色組合)或是輸出為PNG 格式,如果你想把顏色組合保存下來,儲存為圖片會更易于整理和使用。

下圖就是我透過Palettable 建立的配色組合,每個顏色會有預覽,下方帶有HEX 色碼。

值得一試的三個理由:
文章來源:優設 作者:Pseric
新擬態設計(Neumorphism UI)是 2020 年 UI 設計的主要趨勢之一,你可以在 dribbble 上看到很多作品,新擬態是基于New+Skeuomorphism 英文單詞的拼寫。它是一種使用對象陰影的模糊、角度和強度來突顯出對象的樣式。由于其柔和的陰影和整體的外觀,使該設計看起來更加的逼真、未來、現代、真實、有吸引力。
但是老實說,這不是最實用的設計。嘗試設計和上線以「新擬態」為整體調性的產品,很有可能讓所有人失望,包括你們的同事、用戶和可訪問性用戶(目前有 5700 萬美國人患有某種程度的殘疾。在上網的用戶中,有 54% 的成年人是殘障人士,來源于:W3.org)。
根據 W3 的說法,web 和移動端的可訪問性包括影響訪問的所有障礙,包含:
僅新擬態而言并不支持:視覺、認知、物理方面設計。
讓我們深入地討論為什么新擬態 UI 和 可訪問性是無法共存的。
免責聲明:我不是可訪問性和新擬態方面的設計專家,本文旨在分享一些有關新擬態的一些想法。下面使用的 dribbble 作品僅供參考,以突出我在此問題上的觀點。沒有一絲評價、嘲笑、不尊重以下設計師的意思,如果你的設計在下面展示了,并且你希望我盡快刪除,請及時聯系我。
新擬態對視力低下、失明、色盲的用戶來說,可辨識性較差。

△ https://dribbble.com/shots/10006635-Neumorphic-Rebound-of-Nomad-iOS-UI-Kit
當設計中帶有重要 CTA 按鈕時,你經常考慮并注意使它重點突出,并且在頁面上容易被識別閱讀。但是,當使用新擬態的設計風格時,沒有諸如對比度之類的東西,因為按鈕的材質與背景是相同的,唯一將它們分開的是角度和各種柔和的陰影。

△ https://dribbble.com/shots/9393020-Mi-Remote-Control-Mobile-app
根據 W3.org 關于移動端可訪問性的描述:
與臺式機/筆記本電腦設備相比,移動設備更可能用于各種環境中,包括戶外。在戶外,陽光或其他強光源下更可能產生眩光,這種情況提高了對所有用戶使用良好對比度的重要性,并可能加劇視力低下的用戶在移動設備上訪問對比度差的內容的挑戰性。
與對比度問題相關的 WCAG 2.0 成功標準是(原文地址:https://w3c.github.io/WCAG21-zh/#contrast-minimum):
新擬態讓用戶思考。

△ https://dribbble.com/shots/9592062-Neumorphism-Smart-Home
一般來說,帶有陰影的元素通常比沒有陰影的視覺上更加突出。但是,使用新擬態設計時,大多數元素都會漂浮并脫穎而出,在一個屏幕上互相競爭,用戶很難輕易理解頁面中的視覺層次和信息層級關系,這會導致界面缺少適當的焦點,從而在眼動追蹤中造成混亂。
界面上缺少信息層級關系的結果,會對用戶的決策過程以及他們的思考過程產生重大的影響。因此,如存在多個可操作的內容,但是信息層級,重點不突出,這會讓用戶在當前的流程或頁面上產生困惑,很難理解正在發生的事情。從而可能導致錯誤的判斷和誤操作,好的 UI/UX 不需要讓用戶思考。
認知和學習障礙影響人們處理信息的方式。例如,它們可以影響人們的感知、記憶、語言、注意力、解決問題和理解力。類別和條件的術語各不相同,包括智力殘疾、發育障礙、注意缺陷多動障礙(ADHD)、自閉癥、癡呆癥、誦讀障礙等。

△ https://dribbble.com/shots/9916835-Neumorphism-Smart-Home-app
新擬態會造成混亂:
- 我可以點擊嗎?
- 選擇了什么?
- 不是什么?
- 這是可點擊的嗎?
- 還是不是?
對象的階段由內部/外部陰影決定和標識。由于新擬態圍繞著各種陰影色調和角度變化,因此用戶不禁要問,可點擊與不可點擊之間的界限在哪里。

△ https://dribbble.com/shots/9938821-Smart-home-app
每個使用新擬態的產品都可以根據其功能和要求有自己的 UI 設計規范,但是由于陰影、角度和浮動水平的不同,由于缺乏一致性,迷失了方向的可操作項,「新擬態」可能會給用戶帶來麻煩,最終為殘疾用戶造成身體障礙。
觸發可操作性的元素應該足夠清晰,以便與不可操作的元素(內容、狀態信息等)明確區分。提供元素可操作的明確指示與具有可操作元素(如按鈕或鏈接)的 web 和本機移動應用程序相關,尤其是在交互模式中,可操作元素通常以視覺方式檢測(觸摸和鼠標使用)。交互元素還必須由依賴于編程確定的可訪問名稱的用戶(例如屏幕閱讀器用戶)檢測到。

△ https://dribbble.com/shots/9838619-Music-Player-Neumorphism-Rebound-shot
從 dribbble 開始的新擬態的設計趨勢,應該要在追隨前認真地思考,是否適用?這是一個問題。
設計師可以自由地實踐和探索他們傾向于哪種趨勢或風格……我只是在這里展示和解釋為什么「新擬態」和「可訪問性」不能并存。我也不是來阻止你練習你的設計技巧(如果有的話,我鼓勵每個人練習他們的技巧和探索他們的想法,但希望,考慮它可能對殘疾用戶的影響以及特殊場景下的實用性的思考)。
不過,我之前在另一篇文章中說過,我會再說一次:現在是 2020 年,作為一個設計師,我認為我們必須重新評估我們在設計實際產品時的設計方式。我們不能為所有人設計,但要排除殘疾用戶。在可訪問性和使所有數字產品都可訪問方面,我們還有很長的路要走,但是它必須要在某一個地方開始。例如,它可以從我們把新擬態拋在腦后開始,而從那時起專注于開發一種在美學上令人愉悅但又實用、現實的設計。謝謝。
文字來源:優設 作者:UX Talk
這篇文章來自于 Invision 出品的書籍,圍繞規劃、設計、構建和實現設計系統的實踐經歷來指導讀者,其中包含了經驗豐富專家的真知灼見和一手經驗。我很喜歡,也分享給大家,推薦閱讀。這是一個系列,一共有 7 章,感興趣的話,持續關注吧。

20 世紀 60 年代,計算機硬件技術的升級開始超越軟件發展的速度。計算機的處理速度變得越來越快,價格也越來越便宜,但計算機軟件開發仍然處于緩慢、難以維護的境地,并且還很容易出錯。兩者之間的差距以及解決這個問題的困境被稱之為「軟件危機」。
在 1968 年的北約軟件工程會議上,道格拉斯·麥克羅伊(Douglas McIlroy)提出了基于組件開發有可能是解決「軟件危機」的方法之一。基于組件開發是一種通過復用代碼來提高編程潛力的方法,該方法能幫助編程工作更、更易于擴展。這樣做既能減少編程工作量又能提升軟件開發的速度,讓軟件更好地運用現代計算機的力量。
在 50 年后的今天,我們又面臨著類似的挑戰,只不過這一次是在設計領域。在 UI 設計中,設計的角色是在為特定需求量身定做解決方案,所以很難去基于整個應用進行擴展。
你有沒有走查過你輸出的界面,發現自己使用了幾十種類似的藍色,或者同一個按鈕不同的用法,將這些樣式組合對應到你設計的每一個 UI 界面,就會意識到一套不成體系的設計是多么的難以維護。

△ 一份 UI 樣式走查收集的成果,里面羅列的十幾種類似的按鈕樣式說明之前團隊挖的坑有多深。
在這種狀態下,設計要跟上開發的速度,公司可以選擇做以下三件事:
通過復用設計,設計系統能夠幫助團隊更好、更快地構建產品——復用性使規范成為可能。這是設計系統的核心和價值。一個設計系統是一個可復用組件的合集,由清晰的規范作為指導,組合在一起構建成各種的應用程序。
50 多年來,工程師們一直在遵循著這個理念執行工作。現在是時候讓設計充分發揮其潛力加入他們了。
你可能已經清楚地意識到,設計系統已經成為當今軟件行業的一個熱門話題,并且理由也很充分。很多企業投資設計系統,因為他們認識到產品體驗能夠帶來競爭優勢,不僅能吸引和留住客戶,更降低產品學習成本。
在重視設計系統的公司內部,通常能看見這種情況:
如果你是設計師,那么前面所說對設計的投資聽起來可能會令你很興奮,但其實也帶來很多挑戰。當一個應用由不同的團隊負責迭代各自模塊的時候,你將如何跨平臺設計一致的 UI?又如何使所有團隊能夠進行快速迭代?當團隊的設計師設計出新的獨立樣式時,你又將如何處理這種不可避免的設計需求?
要了解如何應對上述的挑戰,我們要先了解什么是設計系統。設計系統將個體和整體兩個概念各自的優點結合在一起。
1. 標準
擁有 MAC 用戶界面的技術知識是產品設計的關鍵因素,但了解用戶界面背后的理論,才能夠幫助你創造出色的產品。——蘋果人機交互指南
為了設計卓越的用戶體驗,不僅要了解設計系統背后的內容,還要了解其設計的原因。我們一般會通過建立和遵守標準來達成共識,這樣做能消除主觀性和歧義性,保證產品團隊內部不會出現摩擦和混亂。
這套標準的內容涵蓋了設計和開發。例如對命名約定、無障礙標準和文件結構等等,幫助團隊達成共識,減少出錯。
視覺語言是設計標準的核心部分。定義顏色、形狀、類型、圖標、布局和動效的樣式和用法對于創建品牌一致的用戶體驗至關重要。系統中的每個組件都包含這些元素,它們在表達品牌特性中扮演著不可或缺的角色。
沒有標準,決策時就會無據可依。這不僅不能擴展設計,還會造成復雜、差勁的用戶體驗。
超越平臺
視覺語言可以不局限于單一平臺,可以在 Web,iOS,Android 和其他平臺上延續。將規范文檔展示在設計系統網站的醒目位置,能夠幫助系統開發者了解組件的樣式和交互模式。例如,Google 的 Material Design 就深入到其產品視覺語言的各個層面。
2. 組件
組件是系統中復用代碼的一部分,它們充當應用程序界面的基礎。組件的復雜性各不相同。將組件簡化為單個功能(如按鈕或下拉菜單)可以增加其靈活性,使其更易于復用。復雜的組件,如特定類型數據的圖表,可以很好地滿足其應用場景,但是這種復雜性限制它的使用場景數量。組件的復用性越高,需要維護的次數就越少,規模也就越簡單。
基于組件的開發通過復用代碼來減少技術開銷。建立標準規范了這些組件的用途、樣式和用法。兩者結合在一起,就相當于為你的產品團隊配備了一個清晰的系統,讓他們了解到為什么和怎么做。
讓我們詳細看看設計系統如何幫助你解決一直以來的痛苦。
1. 擴展式設計
隨著團隊的成長,設計師通常會將注意力集中在應用程序的獨立功能區域,如搜索和發現、帳戶管理等。這就會導致設計碎片化,就像是一座設計的巴別塔,每個設計師都將他們的設計語言往上添。當設計師單獨而不是系統地去解決問題時,就會發生這種情況。
沒有通用設計語言統一產品和設計,用戶體驗就會開始崩潰。當缺乏設計規范時,設計討論就變得毫無用處。為了使團隊內部保持一致,必須要有一個共享的來源——可供參考的官方樣式庫。
大多數情況下的樣式庫都是靜態的內容,例如設計模版。但是靜態的參考幾乎立刻就會過時。這就是為什么有的團隊會建造像 Shopify’s Polaris 站點這樣的網站——一個設計系統站點,用該設計系統構建而成,記錄系統的所有方面,包括組件、指南和交互最佳使用場景。因為它是與系統一起構建的,所以它能夠保持其永遠是的。
對于產品團隊而言,內部設計系統站點是最佳、最易訪問的共享來源。它提供了一個引力,使團隊成員保持一致和同步。
2. 管理你的債務
隨著應用程序和團隊的時間積累,會慢慢形成債務。這種債務不是金融債務,而是技術和設計債務。這些債務是因為解決獨立問題獲得的。設計債務由大量不可復用和不一致的樣式和慣例組成,而維護它們是不可能完成的任務。隨著時間的推移,這些債務的累積會成為減緩增長的巨大負擔。
創造行為本身并不會產生債務——就像花錢本身并不會產生金融債務一樣。但使用設計系統將使你的設計和代碼保持足夠簡潔,同時仍然允許你進行升級和迭代。
3. 一致的設計
一致且重復使用的標準化組件,使你應用程序的易用性大大提升。標準化的組件還能讓設計師花更少的時間關注樣式,花更多的時間專注于提升用戶體驗。
4. 更快的原型
在設計系統下工作,你可以像玩樂高一樣快速拼湊流程和交互,構建無數的原型和方案進行快速驗證,從而幫助團隊快速獲得數據和結論。
5. 提高可用性
頁面樣式的不一致會影響產品的可用性,當 CSS 因為數不清的不一致樣式元素和交互增加時,頁面加載時間也會加長,這會導致很糟糕的用戶體驗。它還可能產生沖突的 CSS 和 JavaScript,從而可能破壞你的應用程序。通過使用設計程序,通過構建一個整體的組件庫(而不是每頁)來避免這些沖突,從而花費更少的時間來保證產品質量。
6. 建立可訪問性程序
可訪問性在組件級別就可以實現,針對殘疾人士、網速較慢和老舊的計算機上進行優化。這是一個建立易用性程序很好的方法, 在第 3 章「構建設計系統」中,Katie Sylor-Miller 解釋了設計系統如何幫助你改善產品的可用性,并保證遵守你所在國家/地區的法律。
(譯者注:美國殘疾人法案于 1990 年 7 月通過并簽署,其中有規定網站的可用性必須遵守《美國殘疾人法》(ADA)的相關內容。)
即使有上述說的這些好處,在團隊內部推行一個設計系統的時候,仍然很難說服團隊成員。設計師可能會感到局限或束縛,但通常這些被感知到的弱點正是設計系統的最大優勢。
讓我們來揭穿那些你在推行設計系統時經常會遇到的誤區吧。
誤區1:過于局限
誤區:負責深入獨立業務的設計師看到的設計標準可能會與其他需求的不一樣,因此,他們會認為通用的設計系統過于局限,可能無法滿足某些特定業務的需求。
現實:設計師通常會設計出自定義的解決方案以滿足應用中的獨立的業務,從而增加了設計和技術的負擔。而使用設計系統,這些被設計的新解決方案可以被反饋到設計系統里面,使每個人都可以使用這些改進方案。
誤區2:缺乏創造力
誤區:如果設計師被限制在一個設計系統下做設計,那么他將不能去自由地探索設計風格。前端的工作通常包含著各種樣式風格的更新。對應用程序的風格進行改版通常不是一個小任務。這也可能是一個很大的風險,因為從事這項工作會移除一部分的舊資源,可能會對可用性產生負面影響。
現實:設計系統的組成部分是相互關聯的,這意味著當一個位置進行更改時,這項更改會在整個系統中同步,這使得系統內的樣式更新工作變得輕而易舉,但影響卻大得多。以前是幾周甚至幾月的工作量,現在可以在一個下午就能完成。
誤區3:一勞永逸
誤區:設計和構建完設計系統后,工作就完成了。
現實:設計系統是有生命的,這意味著需要不斷對其進行維護和改進。但是由于應用是由設計系統的復用性組件提供支持的,因此該應用會自動同步設計系統的改進內容,從而減少維護應用程序的工作量。這就是設計系統提供的擴展能力。
設計系統不是一時流行的方法,也不是未經檢驗的假設。為了讓設計找到與技術的快速發展相匹配的同等方案,基于組件的設計和開發是一種行之有效的可靠解決方案。
現在你已經了解了創建設計系統的真正價值,讓我們在下一章中深入探討實際的設計過程吧。
文章來源:優設 作者:彩云譯設計
1.v-on :可以用 v-on 指令監聽 DOM 事件,并在觸發時運行一些 JavaScript 代碼
(1)v-on:click綁定點擊事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-on:click</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
{{message}}
<button v-on:click="fun1('test')">vue的onclick</button>
</div>
</body>
<script>
//view model
new Vue({
el:'#app',
data:{
message:'hello vue'
},
methods:{
fun1:function (msg) {
this.message=msg;
}
}
});
</script>
</html>
(2)v-on:keydown事件會在用戶按下一個鍵盤按鍵時發生
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-on:keydown</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
Vue:<input type="text" v-on:keydown="fun($event)">
<hr/>
傳統JS:<input type="text" οnkeydοwn="showKeyCode()"/>
</div>
</body>
<script>
//view model
new Vue({
el:"#app",
methods:{
/ $event 它是vue中的事件對象 和我們傳統js的event對象是一樣的 /
fun:function(event){
var keyCode = event.keyCode;
if(keyCode < 48 || keyCode > 57){
//不讓鍵盤的按鍵起作用
event.preventDefault();
}
}
}
});
//傳統js的鍵盤按下事件
function showKeyCode(){
//event對象和我們的document對象以及window對象是一樣的,可以不用定義直接使用
var keyCode = event.keyCode;
if(keyCode < 48 || keyCode > 57){
//不讓鍵盤的按鍵起作用
event.preventDefault();
}
// alert(keyCode);
// if(event.keyCode == 13){
// alert("你按的是回車");
// }
}
</script>
</html>
(3)v-on:mouseover 當鼠標指針位于元素上方時,會發生 mouseover 事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-on:mouseover</title>
<style>
#div {
background-color: red;
width:300px;
height:300px;
}
</style>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<div @mouseover="fun1" id="div">
<textarea @mouseover="fun2($event)">這是一個文件域</textarea>
</div>
<!--<div οnmοuseοver="divmouseover()" id="div">
<textarea οnmοuseοver="textareamouseover()">這是一個文件域</textarea>
</div>-->
</div>
</body>
<script>
//view model
/*
@事件名稱 就是 v-on:事件名稱的簡寫方式
@mouseover它就等同于v-on:mouseover
/
new Vue({
el:"#app",
methods:{
fun1:function(){
alert("鼠標懸停在div上了");
},
fun2:function(event){
alert("鼠標懸停在textarea上了");
event.stopPropagation();
}
}
});
//傳統的js方式
function divmouseover(){
alert("鼠標移動到了div上了");
}
function textareamouseover(){
alert("鼠標移動到了textarea上了");
event.stopPropagation();
}
</script>
</html>
(4).Vue.js 為 v-on 提供了事件修飾符來處理 DOM 事件細節,如:event.preventDefault() 或 event.stopPropagation()。注意:該方法將通知 Web 瀏覽器不要執行與事件關聯的默認動作(如果存在這樣的動作)
Vue.js通過由點(.)表示的指令后綴來調用修飾符。
.stop
.prevent
.capture
.self
.once
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-on:事件修飾符</title>
<style>
#div {
background-color: red;
width:300px;
height:300px;
}
</style>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<form @submit.prevent action="http://www.itheima.com" method="post" >
<input type="submit" value="提交">
</form>
<!--<form action="http://www.itheima.com" method="post" οnsubmit="return checkForm()">
<input type="submit" value="提交">
</form>-->
<hr/>
<div @mouseover="fun1" id="div">
<textarea @mouseover.stop="fun2($event)">這是一個文件域</textarea>
</div>
</div>
</body>
<script>
//view model
new Vue({
el:"#app",
methods:{
fun1:function(){
alert("鼠標懸停在div上了");
},
fun2:function(event){
alert("鼠標懸停在textarea上了");
}
}
});
//傳統js方式
function checkForm(){
alert(1);
//表單驗證必須有一個明確的boolean類型返回值
//在應用驗證方法時必須加上 return 方法名稱
return false;
}
</script>
</html>
2.v-text與v-html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-text與v-html</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<div v-text="message"></div>
<div v-html="message"></div>
<!--<div id="div1"></div>
<div id="div2"></div>-->
</div>
</body>
<script>
//view model
new Vue({
el:"#app",
data:{
message:"<h1>Hello Vue</h1>"
}
});
//傳統js的innerText和innerHTML
window.onload = function(){
document.getElementById("div1").innerHTML="<h1>Hello</h1>";
document.getElementById("div2").innerText="<h1>Hello</h1>";
}
</script>
</html>
(2)v-bind 插值語法不能作用在 HTML 特性上,遇到這種情況應該使用 v-bind指令
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-bind的使用</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<font size="5" v-bind:color="ys1">傳智播客</font>
<font size="5" :color="ys2">黑馬程序員</font>
</div>
</body>
<script>
//view model
//插值表達式不能用于html標簽的屬性取值
//要想給html標簽的屬性設置變量的值,需要使用v-bind
//v-bind也可以簡化寫法 直接使用:
new Vue({
el:"#app",
data:{
ys1:"red",
ys2:"green"
}
})
</script>
</html>
(3)v-model
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-model</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<form action="" method="post">
用戶名:<input type="text" name="username" v-model="user.username"><br/>
密碼:<input type="text" name="password" v-model="user.password"><br/>
<!-- v-model替換原來的value屬性的值,用value獲取不到-->
</form>
</div>
</body>
<script>
//view model
new Vue({
el:"#app",
data:{
user:{
username:"test",
password:"1234"
}
}
})
</script>
</html>
(4)v-for
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-for遍歷數組</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="(item,index) in arr ">{{item}}={{index}} </li>
<!--index是索引的意思,用插值表達式輸出 -->
</ul>
</div>
</body>
<script>
//view model
new Vue({
el:"#app",
data:{
arr:[1,2,3,4,5]
}
})
</script>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-for遍歷對象</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="(key,value) in product ">{{value}}===={{key}} </li>
</ul>
</div>
</body>
<script>
//view model
new Vue({
el:"#app",
data:{
product:{
id:1,
name:"筆記本電腦",
price:5000
}
}
})
</script>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-for遍歷對象</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<tr>
<td>序號</td>
<td>編號</td>
<td>名稱</td>
<td>價格</td>
</tr>
<tr v-for="(product,index) in products ">
<td>{{index}}</td>
<td>{{product.id}}</td>
<td>{{product.name}}</td>
<td>{{product.price}}</td>
</tr>
</table>
</div>
</body>
<script>
//view model
new Vue({
el:"#app",
data:{
products:[
{ id:1,name:"筆記本電腦",price:5000 },
{ id:2,name:"手機",price:3000 },
{ id:3,name:"電視",price:4000 }
]
}
})
</script>
</html>
3.v-if與v-show
v-if是根據表達式的值來決定是否渲染元素
v-show是根據表達式的值來切換元素的display css屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-if與v-show</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<span v-if="flag">傳智播客</span>
<span v-show="flag">itcast</span>
<button @click="toggle">切換</button>
</div>
</body>
<script>
//view model
new Vue({
el:"#app",
data:{
flag:false
},
methods:{
toggle:function(){
this.flag = !this.flag;
}
}
})
</script>
</html>
引言
現在市場很多前端開發的招聘崗位都或多或少的要求你要掌握vue,可以說vue在國內是非常的火爆的,下面我給大家介紹一下vue框架吧!
vue是漸進式框架
vue的核心是一個視圖模板引擎,但是這并不能說明vue不是一個框架,如上圖所示在聲明式渲染(視圖模板)基礎上,vue可以添加組件系統component,vue-router客戶端路由,vuex的狀態管理,vue-cli構建工具來構建一個完整的框架,更重要的是這些功能相互獨立,你可以任意選用你項目需要的部件,不一定非要全部整合在一起(就像是vuex它是一個很好的可以管理組件之間共享狀態的部件,但非必須在你的每一個項目中使用它,如果說你的項目相對簡單,組件之間的通信相對簡單你完全可以不使用它),可以看到漸進式,其實就是vue的使用方式,同時也能看到vue的設計理念
vue是mvvm模式
為什么說vue是mvvm模式呢?這個大家首先要知道mvvm是什么。mvvm是Model-View-ViewModel的簡寫,即模型視圖視圖模型。模型是指后端傳過來的數據,視圖是指我們看到的頁面,視圖模型是mvvm框架的核心,他是連接view和model的橋梁,它有兩個方向,第一將后端傳來的數據轉換成頁面可以看到的視圖,第二,將用戶在頁面上的交互轉化成為后端數據,我們稱之為雙向綁定。
總結mvvm模式的視圖和模型是不能直接通信的,它們通過ViewModel來通信,ViewModel通常要實現一個observer觀察者,當數據發生變化,ViewModel能夠監聽到數據的這種變化,然后通知到對應的視圖做自動更新,而當用戶操作視圖,ViewModel也能監聽到視圖的變化,然后通知數據做改動,這實際上就實現了數據的雙向綁定。并且MVVM中的View 和 ViewModel可以互相通信
vue框架可以理解為是ViewModel,它可以實現dom監聽和數據綁定
vue的數據綁定原理
當你把JavaScript對象傳入vue實例作為data選項,vue會遍歷此對象的所以屬性,并使用Object.defineProperty把這些屬性轉換為getter和setter,每一個組件都有一個watcher實例,它會在組件渲染過程中,把接觸過的數據記錄為依賴,當依賴的setter被觸發是,他會通知watcher,重而使關聯的數據重新渲染,以下是代碼展示。
<div id = "box"></div>
var obox = document.getElementById('box')
var obj = {}
object.defineProperty(obj,'myname',{
get () {
// obj設置了一個myname屬性,當訪問obj.myname屬性會執行get方法
},
set (data) {
// 當修改myname屬性會執行set方法
// data會得到你修改的值
obox.innerHTML = data
}
})
object.definePeoperty有一下缺點: {
1:無法監聽es6的set,map變化
2:無法監聽class類型的數據
3:屬性的新增和刪除也無法監聽
4:數組元素的新整和刪除也無法監聽
}
所謂循環,就是重復執行一段代碼,計算機的判斷能力和人相比差的很遠,計算機更擅長一件事情——不停的重復。而我們在JavaScript中把這叫做循環。下面讓我們來了解了解JavaScript里的循環。
js循環結構有哪些
js循環結構有三種
for循環 ==> 用來多次遍歷代碼塊
while循環 ==> 當指定條件為true時,循環代碼塊
do while ==> 當指定條件偽true時,循環代碼塊
1、for循環
for是由兩個部分組成,條件控制和循環體
語法:
for(初始化表達式;循環條件表達式;循環后的操作表達式){
需要重復的代碼塊;
}
for語句結構如圖:
for循環的執行順序
1.初始化表達式
藍藍設計的小編 http://m.91whvog3.cn