B端設計的文章和資料參考,缺少系統性的說明,這是我總結第五篇。本文主要闡述——數據錄入&反饋&導航

本文為B端設計組件庫的第五篇、也是組件庫系列的最后一篇,下一篇將更新B端設計中常見的問題合集來結束本系列。

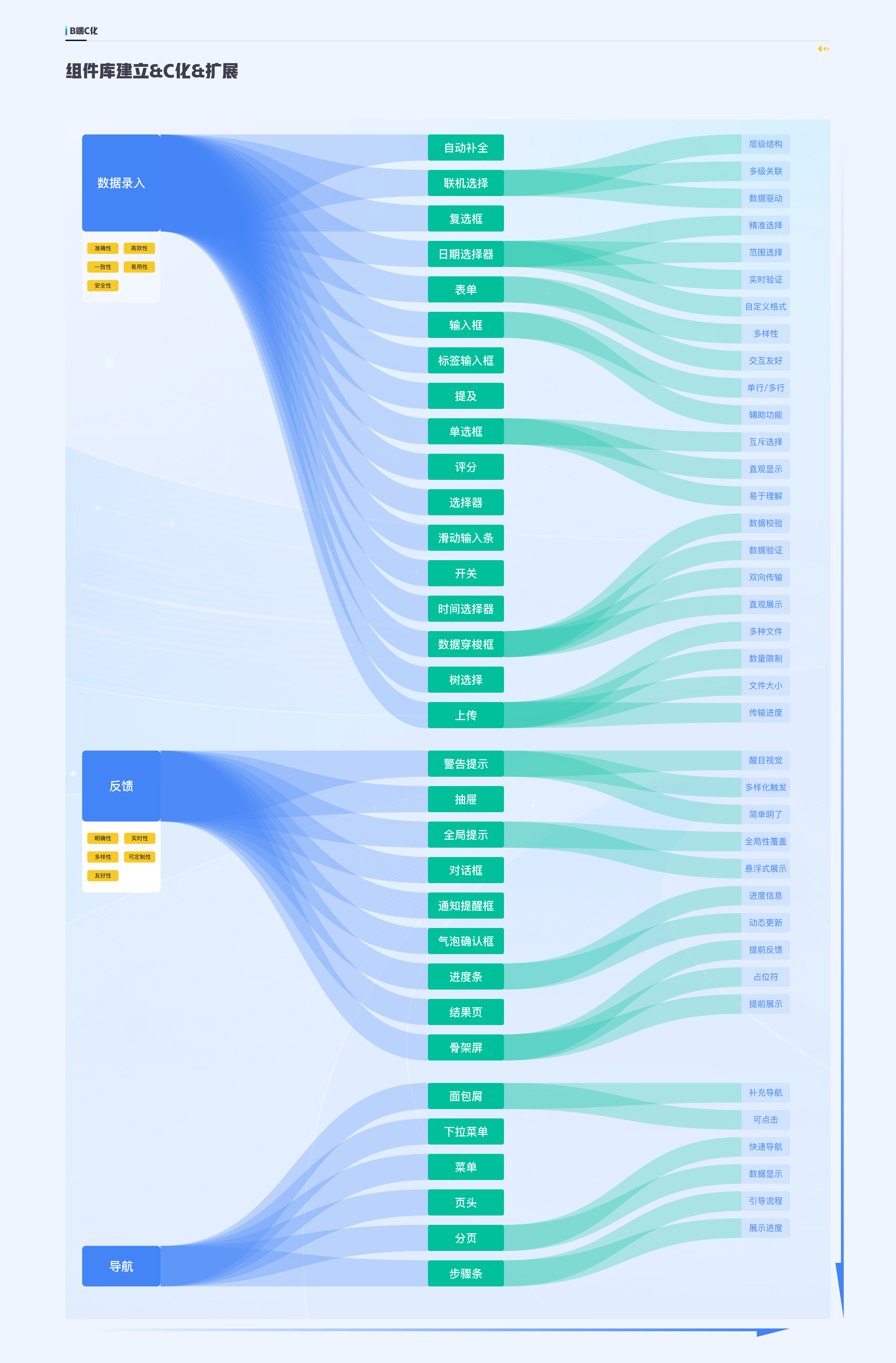
隨著企業對于數字化轉型的需求日益強烈,B端產品的發展也在加速。而B端組件庫,作為產品設計與開發的基礎構建模塊,其重要性不言而喻。在眾多的組件中,“數據錄入”、“反饋”和“導航”是三個關鍵的組成部分,它們在很大程度上決定了產品的用戶體驗和工作效率。本文將對這三個組件進行深入的研究,探索其最佳的設計與實施策略。


2.1.1搭建步驟:
需求分析:首先明確數據錄入的需求,包括需要錄入的數據類型、數據量、頻率等。
設計表單:根據需求設計合適的表單,包括輸入項的類型(文本、數字、日期等)、布局、標簽等。
添加驗證:為了確保數據的準確性,需要為表單添加合適的驗證規則,如必填項、格式驗證等。
考慮用戶體驗:為了提高數據錄入的效率,可以考慮添加一些方便用戶的功能,如自動填充、批量導入等。
測試與迭代:完成設計后,進行用戶測試,根據反饋進行必要的調整和優化。
2.1.2注意事項:
明確性:確保每個輸入項的目的和要求都是清晰的,避免用戶產生困惑或誤解。
友好性:盡量簡化錄入流程,減少不必要的步驟和輸入。提供友好的提示信息和反饋,幫助用戶順利完成錄入。
響應速度:數據錄入過程中,系統的響應速度也是一個重要的考慮因素。確保系統在處理大量數據或復雜操作時仍能保持流暢。
安全性:對于敏感數據的錄入,需要確保系統的安全性,如使用加密技術、防止SQL注入等。
2.1.3常用場景:
用戶注冊:在注冊新用戶時,需要收集用戶的基本信息,如姓名、郵箱、密碼等。
商品管理:在電商或庫存管理系統中,添加或編輯商品信息時需要進行數據錄入。
訂單處理:處理訂單時,需要錄入訂單的相關信息,如客戶信息、商品信息、支付方式等。
數據導入:對于一些已經存在的數據,提供批量導入的功能可以大大提高數據錄入的效率。
報表生成:生成報表時,用戶可能需要輸入一些參數或篩選條件,這也涉及到數據錄入的操作。

進一步提升B端組件庫中“數據錄入”類組件的設計和擴展能力:
1. 增強交互與動效設計 使用明顯的交互動效,如微動畫、過渡效果等,提升用戶輸入時的體驗。 設計清晰的輸入狀態,如聚焦、失焦、有效、無效等,使用戶明確知道當前輸入的狀態。
2. 提供多種輸入格式和單位支持 允許用戶選擇不同的輸入格式,如日期可以選擇“年-月-日”或“月/日/年”等格式。 對于數字輸入,提供多種單位支持,如百分比、貨幣、科學計數等。
3. 設計可擴展的驗證規則系統 提供內置的常見驗證規則,如必填、長度限制、正則匹配等。 允許用戶自定義驗證規則,以滿足特定的業務需求。
4. 支持復雜數據結構輸入 設計支持數組、對象等復雜數據結構的輸入組件。 提供可視化編輯工具,方便用戶直接編輯復雜數據結構。
5. 優化鍵盤導航和快捷鍵支持 允許用戶使用鍵盤快速導航和輸入數據,如使用Tab鍵在字段間切換。 提供常用的快捷鍵支持,如Ctrl+C/V進行復制粘貼。
6. 設計可配置的界面和布局 提供多種預設的界面風格和布局選項。 允許用戶自定義界面元素和布局,以滿足不同的視覺需求。
7. 集成智能提示和自動補全功能 使用機器學習算法為用戶提供輸入建議,減少輸入錯誤。 對于重復輸入的數據,提供自動補全功能,提高輸入效率。
8. 支持多語言和本地化設置 為不同語言和文化背景的用戶提供本地化支持。 允許用戶自定義顯示的語言和格式設置。
9. 建立組件使用分析和反饋系統 收集并分析用戶使用數據錄入組件的數據,了解用戶的真實需求和習慣。 建立用戶反饋系統,及時收集和處理用戶對組件的意見和建議。

在B端組件庫中,反饋類組件是非常重要的一部分,它們用于在必要時向用戶反饋操作結果,做到合理有效的信息傳達。
確定反饋類型:根據需要,確定要使用的反饋類型,如提示、警告、錯誤、成功等。
設計反饋樣式:針對不同類型的反饋,設計相應的視覺樣式,如顏色、圖標、動畫等。
編寫組件代碼:根據設計好的樣式,編寫反饋類組件的代碼,包括HTML結構、CSS樣式和JavaScript交互邏輯。
測試與優化:對編寫好的組件進行測試,確保其在不同瀏覽器和設備上都能正常工作,并根據測試結果進行優化。
反饋一致性:對于同一類型的消息反饋,使用同一類型的組件,以確保用戶在不同場景下獲得一致的體驗。
符合場景:不同的場景使用不同的反饋組件,例如系統主動推送消息類型的使用通知提醒框。
描述精確:合理而精確的消息提示文案描述,可以幫助用戶高效理解。
可關閉性:對于一些非關鍵性的反饋,提供用戶手動關閉的選項,避免打擾用戶。
適應性:確保反饋類組件在不同屏幕尺寸和分辨率下都能正常顯示和工作。
告警提示:當某個頁面需要向用戶提供告警信息時,使用告警提示。通常告警提示在頁面上不會自己消失,用戶可以手動關閉。
全局提示:在當前頁面以輕量級提示方式告知用戶操作的結果,使用全局提示。通常提示框在頁面頂部居中顯示并且會自動消失,不打斷用戶的其他操作行為。
通知提醒框:一般在系統主動推動通知的情況下使用,如服務到期、服務告警等。
加載提示:常用于數據加載中提示、操作中提示,Loading的文案可按照具體場景定義。
對話框:常用于比較強的二次確認彈框提示、或者展示一段比較長的消息。
在B端組件庫中,導航類組件的設計和實現對于用戶體驗和系統效率至關重要。
確定導航結構:根據系統的信息架構和用戶需求,確定導航的結構,如全局導航、局部導航、面包屑導航等。
設計導航樣式:針對不同類型的導航,設計相應的視覺樣式,如顏色、字體、圖標等。
編寫組件代碼:根據設計好的樣式和結構,編寫導航類組件的代碼,包括HTML結構、CSS樣式和JavaScript交互邏輯。
測試與優化:對編寫好的組件進行測試,確保其在不同瀏覽器和設備上都能正常工作,并根據測試結果進行優化。
清晰的信息架構:確保導航的結構能夠清晰地反映系統的信息架構,使用戶能夠快速找到所需的信息。
易于理解:導航的標簽和名稱應使用用戶熟悉的術語,避免使用過于專業的術語或縮寫。
可擴展性:考慮到系統未來的發展,導航結構應具備一定的可擴展性,以便添加新的功能或模塊。
響應式設計:確保導航在不同屏幕尺寸和分辨率下都能正常顯示和工作,提供良好的用戶體驗。
遵循設計規范:參考行業通用的設計規范和最佳實踐,確保導航的設計符合用戶的期望和習慣。
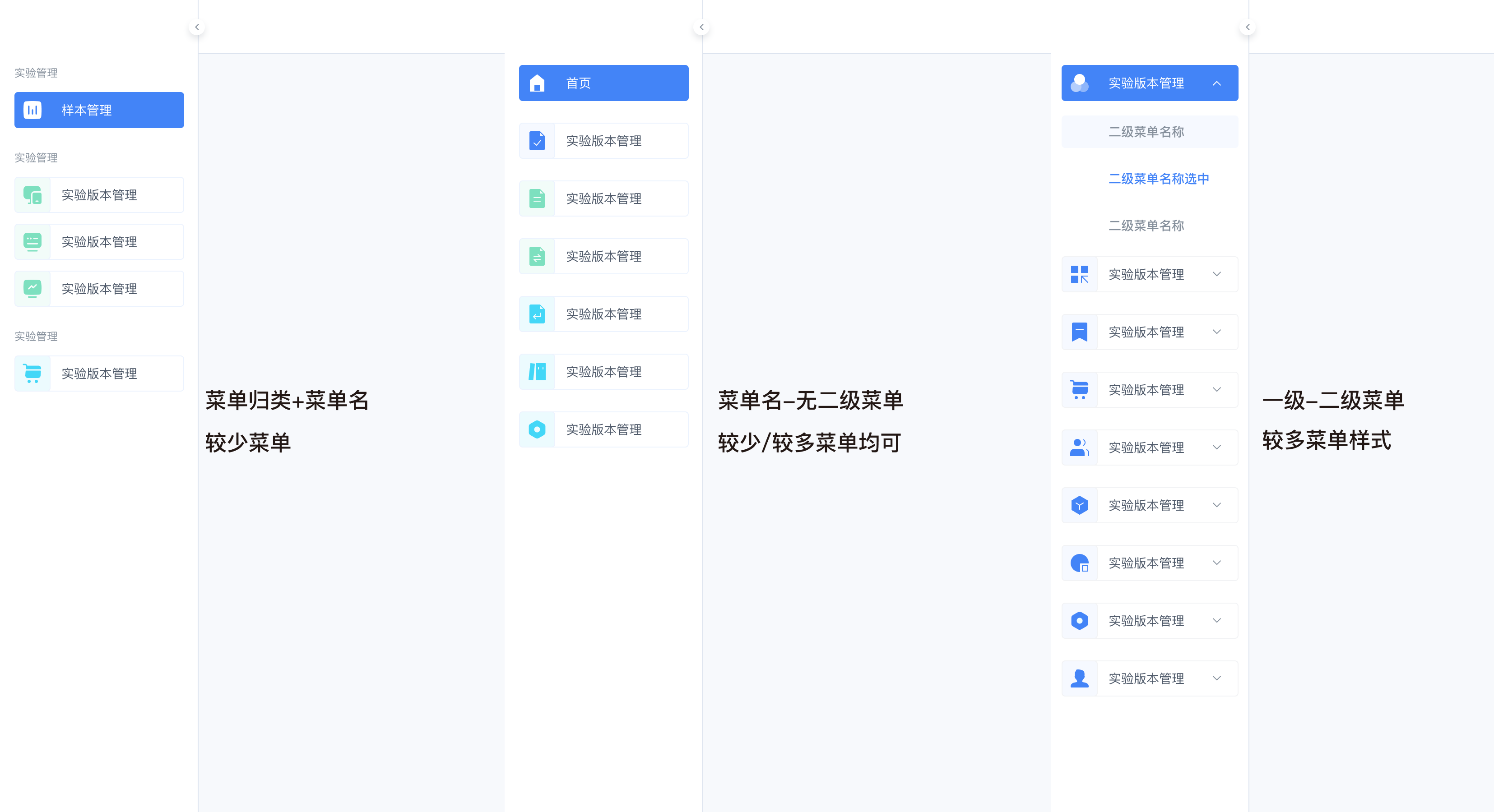
全局導航:適用于整個系統的主導航,通常位于頁面的頂部或側邊,提供對主要功能和模塊的快速訪問。
局部導航:適用于特定頁面或功能的子導航,幫助用戶在該頁面或功能內快速找到所需的信息。
面包屑導航:顯示用戶當前所在的位置,以及從首頁到當前頁面的路徑,方便用戶了解自己的位置和返回上一級頁面。
下拉菜單:當導航項較多時,可以使用下拉菜單進行收納,節省頁面空間并提高用戶體驗。
標簽頁導航:適用于需要同時展示多個內容或功能的場景,用戶可以在不同的標簽頁之間切換以查看或操作不同的內容。
舉例說明:公司內部不同系統,可采用的不同種類菜單導航,均可以設計先行。后續使用可進行調整

對于數據錄入,關鍵在于簡化用戶的輸入過程,同時提供清晰直觀的界面。
例如,可以通過減少不必要的表單字段來簡化錄入流程,使用智能填充來加速輸入過程,并通過即時驗證和友好的錯誤提示來減少用戶的輸入錯誤。此外,考慮到移動設備用戶的增長,優化表單的移動端設計,確保在小屏幕上也能輕松輸入,是至關重要的。這可能意味著增加觸摸友好的元素,如更大的點擊區域和適應屏幕大小的布局。
在反饋方面,提供即時、直觀且情感化的反饋對于增強用戶體驗至關重要。這包括在用戶完成任務或遇到錯誤時提供明確的視覺和文字提示。
例如,操作成功時可以顯示綠色的勾號圖標和正面的消息,而錯誤則可以用紅色的嘆號和說明性的錯誤消息來提示。增加動態反饋,如加載動畫,也可以提高用戶體驗,減少等待時的焦慮感。此外,提供易于訪問的幫助和支持選項,例如在線聊天或用戶論壇,可以幫助用戶在遇到問題時快速找到解決方案。
對于導航,設計的重點是確保用戶能夠直觀地理解如何在應用或網站中移動。
這涉及到創建清晰、一致的導航結構,突出顯示主要功能,并使用易于理解的圖標和標簽。在移動設備上,這可能意味著采用漢堡菜單或底部導航條來節省空間。同時,考慮到個性化的重要性,可以提供自定義選項,讓用戶根據自己的偏好調整導航界面。 綜上所述,C化設計強調的是提高易用性和用戶體驗,使得B端產品在保持專業性和功能性的同時,更貼近最終消費者的使用習慣。
后續還有一篇“問題匯總”,之后會整理一些最近兩年的B端項目發布,感謝大家支持!!
其余篇章,可點擊主頁觀看!!
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
在現代生活中,家不僅是我們居住的地方,更是承載夢想、情感和溫馨的港灣。精心的裝修設計不僅可以為家增色添彩,更能為居住者創造出宜人舒適的生活環境。本文將探討一些巧妙的裝修設計理念,點亮居家生活空間。
裝修設計的第一步是合理規劃空間布局。通過巧妙的布局,可以最大限度地利用空間,使得家居更加通風明亮。采用開放式設計或者巧妙的隔斷,打破傳統的界限,使得家居更具動感和靈活性。
色彩是裝修設計中的靈魂。巧妙的色彩搭配能夠為家注入活力和個性。根據不同房間的功能和居住者的喜好,選擇合適的色調,營造出溫馨、舒適或者活潑的氛圍。同時,考慮光線的影響,讓色彩更加生動。
自然元素是現代裝修設計中備受推崇的要素之一。通過引入植物、木材等自然元素,可以為家帶來清新的空氣和寧靜的氛圍。綠色植物不僅美化環境,還有助于調節室內空氣質量,使居住更加健康。
定制化家具是打造獨特家居的重要途徑。根據家居空間的尺寸和個人需求,選擇定制家具,既可以充分利用空間,又能體現個性。獨特設計的家具不僅美觀實用,更是家的象征。
光影設計是裝修中的一門藝術。巧妙的燈光設計能夠調整空間氛圍,營造出溫馨、浪漫或者專注的氛圍。選擇合適的照明設備,根據房間的功能和布局,設計出有層次感的光影效果。
隨著科技的不斷發展,智能家居已經成為現代家居設計的新趨勢。智能化的家居設備可以為生活帶來更多便利,通過智能家居系統,可以實現家居的智能化控制,提升居住的舒適度和便捷性。
家,是一個溫馨的港灣,也是生活的舞臺。通過巧妙的裝修設計,我們可以在家中創造出一個令人陶醉的生活空間。創意的布局、色彩的搭配、自然元素的融入,都是點亮家居的法寶。在設計的過程中,發揮想象力,打破傳統,定制個性化的家具,讓每一個空間都成為藝術的延伸。通過裝修設計,我們可以感受到家的溫暖,生活也因此變得更加豐富多彩。
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計
在數字化的時代,用戶界面(UI)設計已經超越了簡單的美觀外觀,它成為了數字產品成功的關鍵因素之一。一個令人愉悅、易用的UI設計不僅吸引用戶,更能夠幫助品牌在競爭激烈的市場中脫穎而出。在本文中,我們將深入探討UI設計的奇妙世界,探討創新、美感與用戶體驗的重要性。
UI設計的核心是創新。通過引入獨特的設計元素、交互方式和動效,設計師們能夠打破傳統界限,創造出令人驚艷的用戶體驗。在設計過程中,考慮用戶的需求和行為,將創新融入產品,使用戶感受到與眾不同的數字世界。
美感是UI設計的靈魂。吸引用戶的第一眼往往決定了他們是否愿意留下并繼續使用產品。精心設計的顏色搭配、字體選擇以及圖形元素,不僅構建了令人難以忘懷的用戶界面,也能夠加強品牌形象。一致的設計語言和品牌標識,將品牌的價值傳遞給用戶。
用戶體驗(UX)是UI設計的至高追求。一個優秀的UI設計應當始終以用戶為中心,關注用戶需求、習慣和心理。簡潔而直觀的界面、合理的信息架構以及高效的操作流程,都是提高用戶體驗的關鍵因素。通過不斷優化用戶的互動過程,提升用戶的滿意度和忠誠度。
隨著移動設備的普及,響應式設計成為了不可忽視的趨勢。UI設計師需要考慮不同設備上的顯示效果,確保用戶在不同屏幕尺寸上都能獲得一致而流暢的體驗。這不僅提高了用戶滿意度,也有助于網站在搜索引擎中的排名。
UI設計不僅僅是一門藝術,更是一門科學。通過使用數據分析工具,設計師可以深入了解用戶行為、流量和互動。這些數據可以為設計優化提供有力的依據,幫助設計師更好地了解用戶需求,不斷改進和優化界面。
UI設計是數字產品成功的關鍵之一。在競爭激烈的市場中,一個創新、美觀且用戶體驗出色的UI設計能夠讓產品脫穎而出。通過將創新、美感和用戶體驗融入設計的每個層面,設計師們可以引領品牌進入數字化的未來,為用戶創造出令人愉悅的、難以忘懷的數字體驗。在這個數字化的奇妙世界里,UI設計是連接品牌和用戶的橋梁,也是探索數字創新的引導者。
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計
html代碼塊:
js代碼塊:
前端展示(輸入內容后顯示為空消失):
解決方法:是<el-form-item>標簽加入prop="數組內要驗證的屬性"或者<el-input>標簽中加入type="數組內要驗證的屬性".
解決方法:給<el-form>綁定整個數組.v-model="newName".
如此種情況,無論輸入什么都會提示為空.
解決方法:將綁定驗證內容變成數組【也可以把表單驗證寫在data里面】
此情況一般報錯為兩個:
Element-ui官方樣式表單提交函數功能是這樣展示的:
我們可以看到方法是this.$refs[數組名].validate(() =>{})或者this.$refs.數組名.validate(() =>{})這樣一個函數.
如果你用的html5或者是其他不顯示參數的集成工具,代碼是這樣的:
并不知道這個this.$refs有沒有真正的請求到,如果你用的顯示參數的集成工具(如phpstorm),如果你的代碼正確,會這樣顯示:
我們看到會多顯示一個callback,這就說明this.$refs生效了.
所以不管你使用說明軟件寫的代碼,如果出現表單驗證提交錯誤.也就是現實開頭那兩個錯誤.你就先輸入console.log(this.$ref.newName)[此處的newName是你自己綁定的數組]
看看輸出是一個對象還是undefine.顯示這個對象說明this.$refs.newName請求成功.
如果顯示undefine,可以這樣改正:
[注:Element-ui的表單驗證一定是綁定的數組類型]
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
一般我們可以通過下面的代碼判斷分辨率
復制代碼 代碼如下:
<script language="JavaScript">
<!-- Begin
function redirectPage() {
var wjb51=screen.width;
var hjb51=screen.height;
alert("經系統檢測,你的屏幕分辨率為 " + wjb51+"*"+ hjb51 + "by 腳本之家17jquery.com");
}
// End -->
</script>
js判斷瀏覽器分辨率
復制代碼 代碼如下:
<script>
function ScreenWidth(){
if (screen.width == 1440){
alert("1440*900");
}else if (screen.width == 800){
alert("800*600");
}else if (screen.width == 1152){
alert("1152*864");
}else {
alert("do not know!");
}
}
</script>
<input type="button" name="" value="fenbianli " οnclick=" ScreenWidth()"/>
內容來自17jquery
說明:這段js代碼可改造一下,改為screen.width>=1024 screen.width=800兩種情況
所以我選擇使用下面的代碼:
復制代碼 代碼如下:
if(screen.width>=1440){
alert('寬屏幕可以加載廣告了');
//一些廣告代碼
}
用JS判斷不同分辨率調用不同的CSS樣式文件
最近看一個網站,發現顯示器不同的分辨率,樣式文件調用的也不一樣,今天寫了一個例子研究一下,
復制代碼 代碼如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>無標題文檔</title>
<link rel="stylesheet" id="sc" type="text/css" href="css/c1.css"/>
<script type="text/javascript">
window.οnlοad=function(){
var sc=document.getElementById("sc");
var d=document.getElementById("d");
if(screen.width>1024) //獲取屏幕的的寬度
{
sc.setAttribute("href","css/c2.css"); //設置css引入樣式表的路徑
d.innerHTML = "你的電腦屏幕寬度大于1024,我的寬度是 1200px, 背景色現在是紅色。";
}
else{
sc.setAttribute("href","css/c1.css"); 17jquery.com
d.innerHTML = "你的電腦屏幕寬度小于或是等于1024,我的寬度是 960px, 背景色現在是藍色。";
}
}
</script>
</head>
<body>
<div id="d"></div>
</body>
</html>
c1.css里面的內容
復制代碼 代碼如下:
*{ margin:0; padding:0;}
div{ width:960px; height:400px; margin:0 auto; background:blue; color:#ffffff;}
c2.css里面的內容
*{ margin:0; padding:0;}
div{ width:1200px; height:400px; margin:0 auto; background:red; color:#fff;}
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
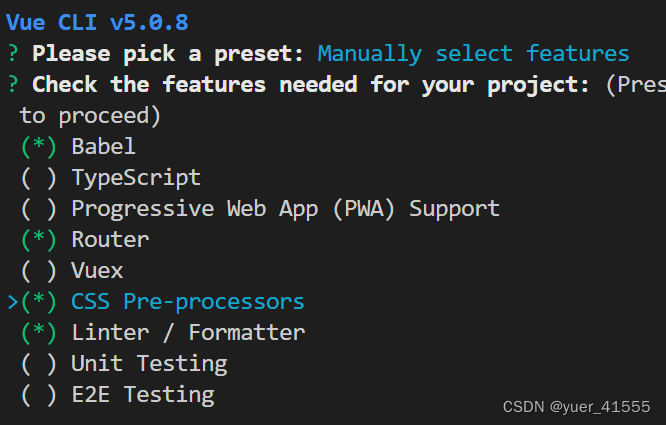
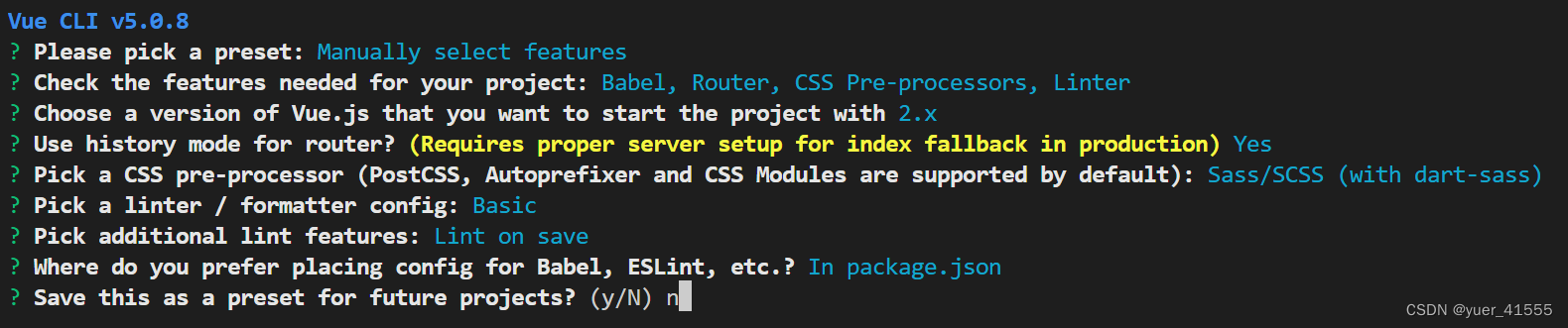
babel:js編輯器
typeScript:超集js【需要指定數據類型】
PWA:離線可用
Linter/Formatter:約束代碼規范,配合eslint
unit/e2e testing:測試


node_modules:放置項目依賴的地方
public:一般放置一些共用的靜態資源,包括頁簽圖標、index.html,打包上線的時候,public文件夾里面資源原封不動打包到dist文件夾里面;<%= BASE_URL %>是public所在路徑,使用絕對路徑
腳手架目錄public和assets區別:參考鏈接
src:程序員源代碼文件夾
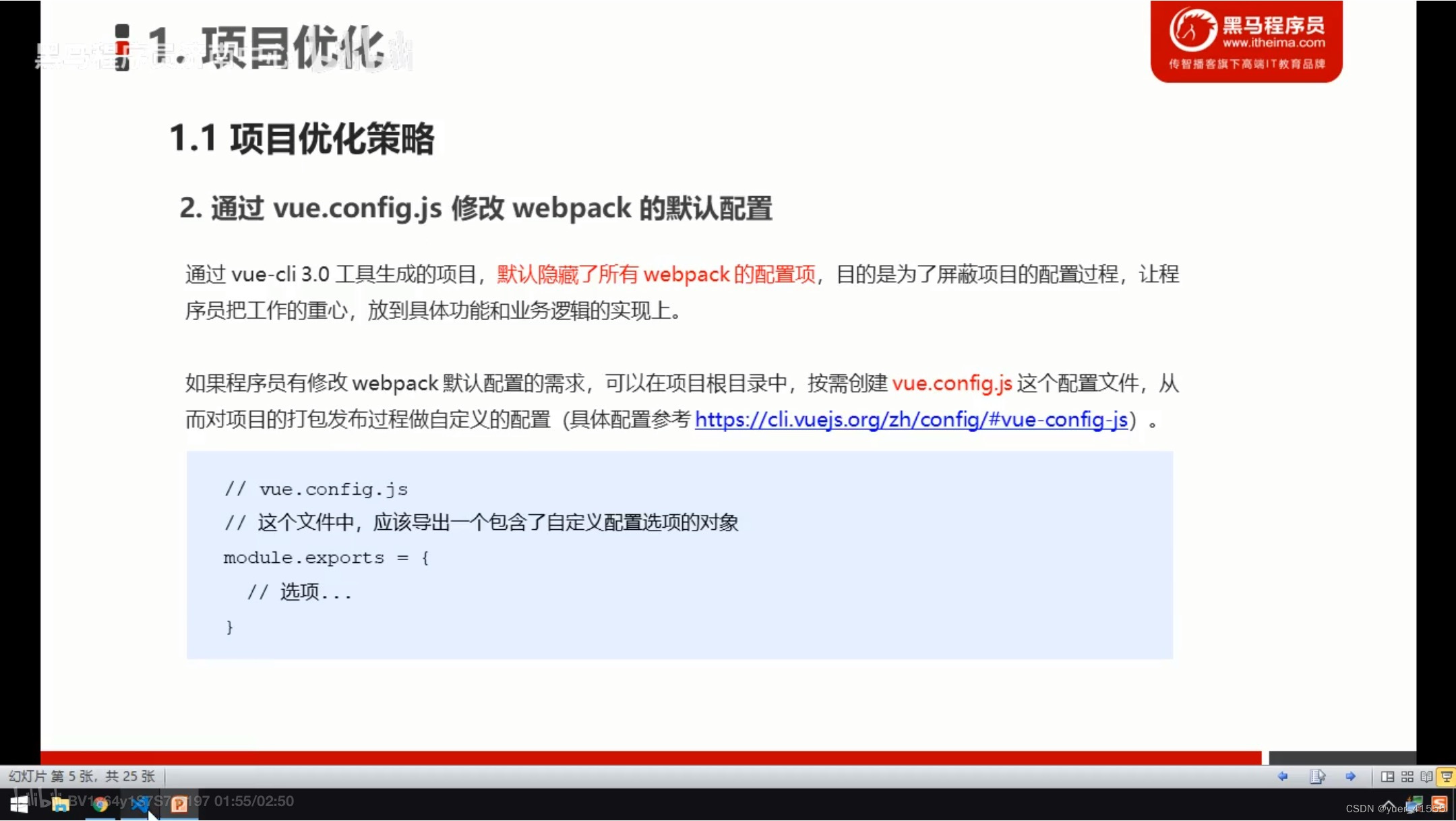
補充:通過 vue.config.js 可以修改 webpack 的默認配置
a. 瀏覽器自動打開html,vue-cli-service serve --open
在package.json文件中
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
b.關閉eslint校驗工具
創建vue.config.js文件:需要對外暴露
module.exports = {
lintOnSave:false,
}
c. src文件夾的別名的設置 【@表示src文件夾,@在"node_modules","dist"不能用】
創建jsconfig.json文件
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*"
]
}
},
"exclude": [
"node_modules",
"dist"
]
}

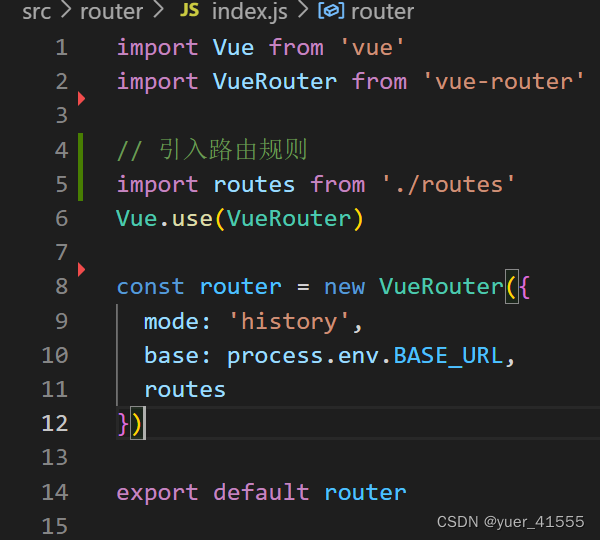
新建routes.js放路由規則
npm run build -- --report



chainWebpack: config => {
config.when(process.env.NODE_ENV === 'production',config=>{
config.entry('app').clear().add('./src/main-prod.js')
})
config.when(process.env.NODE_ENV === 'development',config=>{
config.entry('app').clear().add('./src/main-dev.js')
})
}
第一步:vue.config.js——>配置externals節點
//配置后的vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false,
// 通過 chainWebpack 為開發模式與發布模式指定不同的打包入口
chainWebpack: config => {
// 發布模式
config.when(process.env.NODE_ENV === 'production',config=>{
config.entry('app').clear().add('./src/main-prod.js')
<span class="token comment">// 通過externals 加載外部 CDN 資源</span>
config<span class="token punctuation">.</span><span class="token function">set</span><span class="token punctuation">(</span><span class="token string">'externals'</span><span class="token punctuation">,</span><span class="token punctuation">{</span>
<span class="token literal-property property">vpe</span> <span class="token operator">:</span> <span class="token string">' Vue '</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-router'</span><span class="token operator">:</span> <span class="token string">'VueRouter'</span><span class="token punctuation">,</span>
<span class="token literal-property property">axios</span><span class="token operator">:</span> <span class="token string">'axios'</span><span class="token punctuation">,</span>
<span class="token literal-property property">lodash</span><span class="token operator">:</span> <span class="token string">'_'</span><span class="token punctuation">,</span>
<span class="token literal-property property">echarts</span><span class="token operator">:</span> <span class="token string">'echarts'</span><span class="token punctuation">,</span>
<span class="token literal-property property">nprogress</span><span class="token operator">:</span><span class="token string">'NProgress'</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-quill-editor'</span><span class="token operator">:</span> <span class="token string">'VueQuillEditor'</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
config<span class="token punctuation">.</span><span class="token function">when</span><span class="token punctuation">(</span>process<span class="token punctuation">.</span>env<span class="token punctuation">.</span><span class="token constant">NODE_ENV</span> <span class="token operator">===</span> <span class="token string">'development'</span><span class="token punctuation">,</span><span class="token parameter">config</span><span class="token operator">=></span><span class="token punctuation">{</span>
config<span class="token punctuation">.</span><span class="token function">entry</span><span class="token punctuation">(</span><span class="token string">'app'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">clear</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">add</span><span class="token punctuation">(</span><span class="token string">'./src/main-dev.js'</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
}
})
第二步:導入的樣式表也會被導入到輸出文件中,導致體積大;臨時注釋掉main.prod.js中的import的VueQuillEditor樣式表;進行如下配置;【注意版本號】
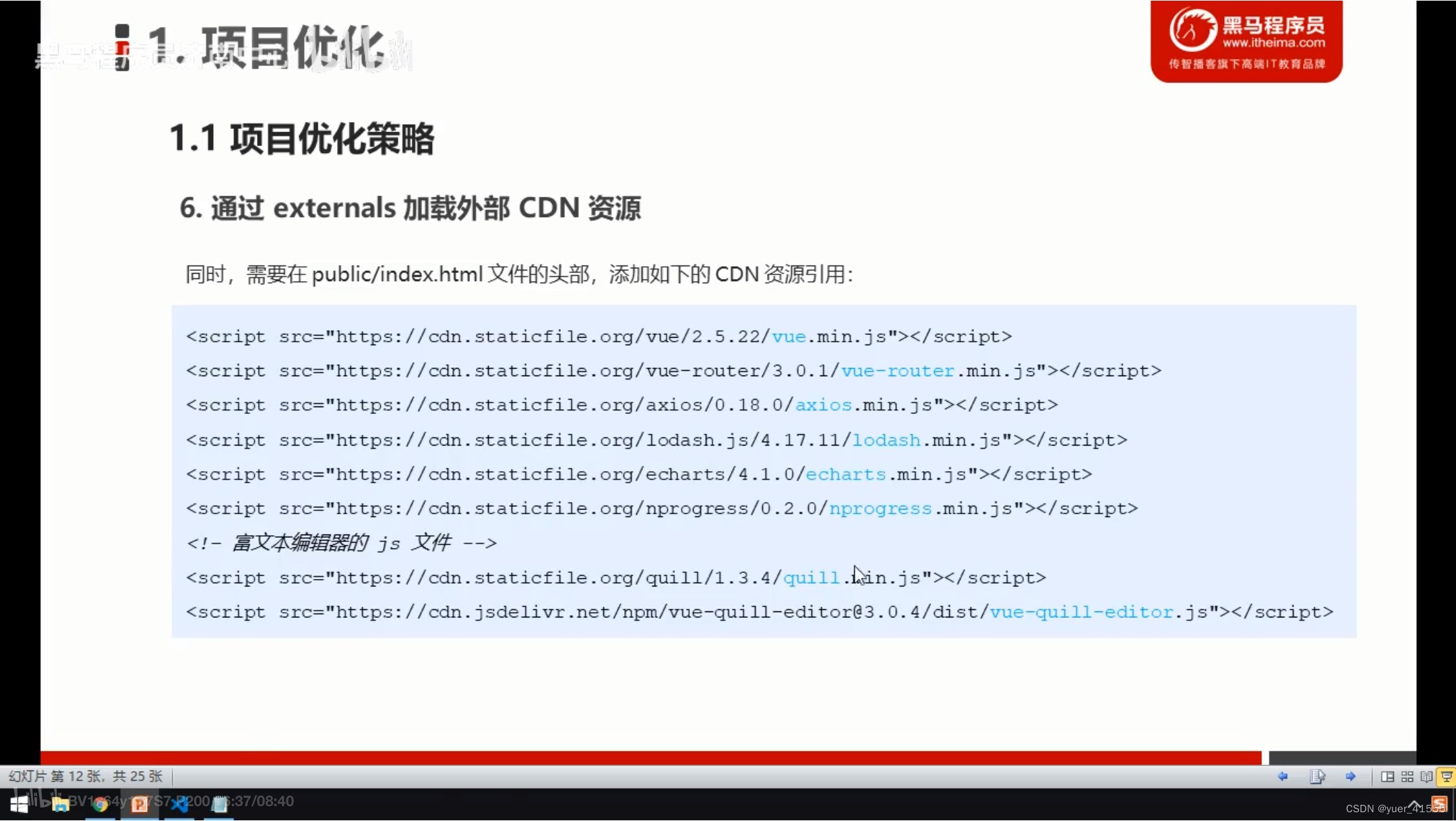
進一步添加js文件的CDN引用:
<!-- 富文本編輯器樣式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.core.min.css"/>
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.snow.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.bubble.min.css"/>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue/2.6.14/vue.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue-router/3.5.1/vue-router.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span> <span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/axios/1.3.4/axios.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/lodash.js/4.17.21/lodash.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/echarts/5.4.1/echarts.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> 富文本編輯器的 js 文件 <span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/quill/1.3.7/quill.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.6/dist/vue-quill-editor.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
第一步:
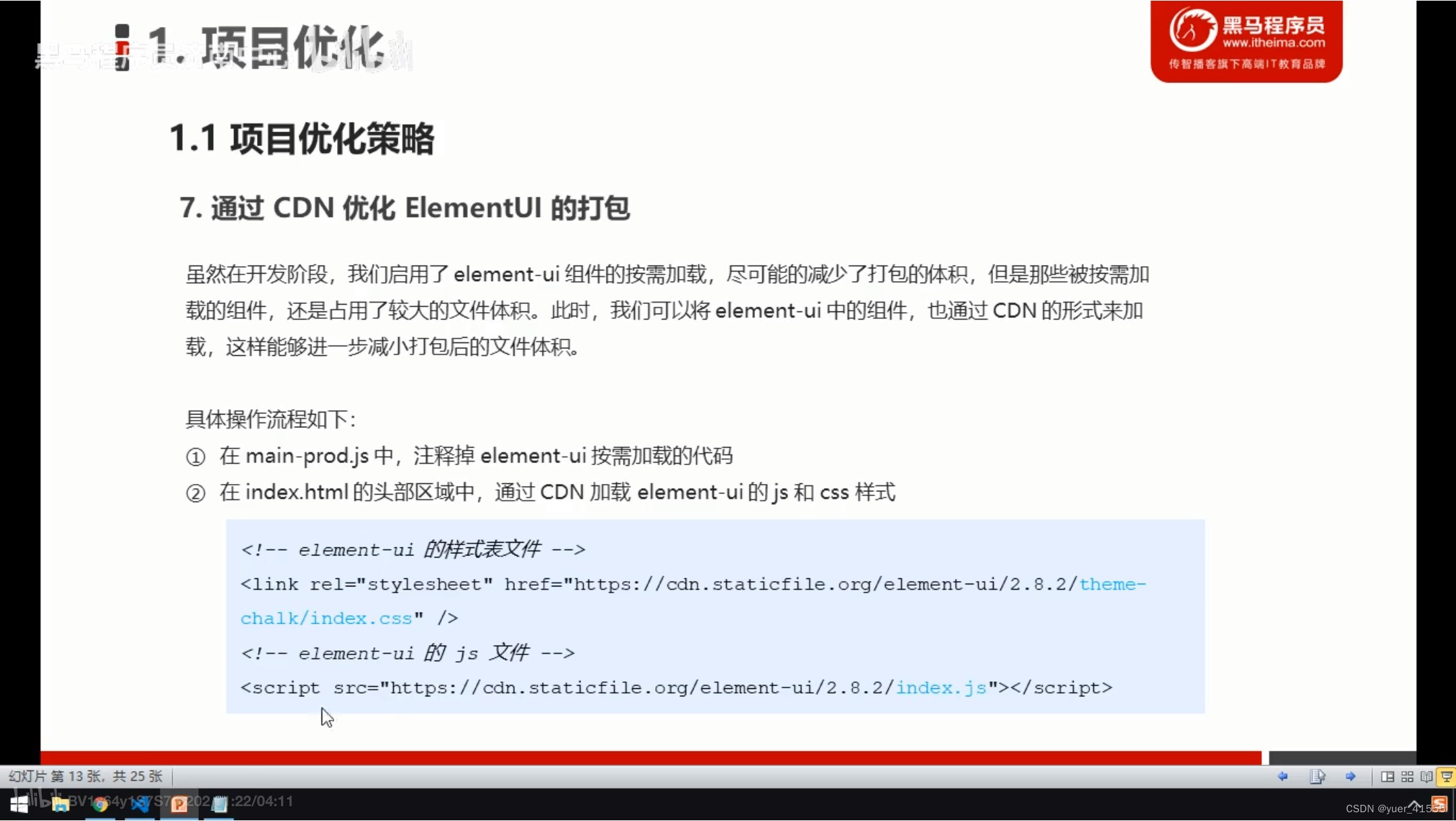
<!-- element-ui的樣表文件-->
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.15.13/theme-chalk/index.css" />
<!-- element-ui的 js 又件-->
<script src="https://cdn.staticfile.org/element-ui/2.15.13/index.js"></script>
第二步:臨時注釋掉
// 引入自定義插件 (封裝element按需引入模塊)
// import element from ‘./plugins/element’
第一步:對vue.config.js中chainWebpack的屬性進行調整:
// 通過 chainWebpack 為開發模式與發布模式指定不同的打包入口
chainWebpack: config => {
// 1、發布模式
config.when(process.env.NODE_ENV === 'production',config=>{
config.entry('app').clear().add('./src/main-prod.js')
<span class="token comment">// 通過externals 加載外部 CDN 資源</span>
config<span class="token punctuation">.</span><span class="token function">set</span><span class="token punctuation">(</span><span class="token string">'externals'</span><span class="token punctuation">,</span><span class="token punctuation">{</span>
<span class="token literal-property property">vue</span> <span class="token operator">:</span> <span class="token string">' Vue '</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-router'</span><span class="token operator">:</span> <span class="token string">'VueRouter'</span><span class="token punctuation">,</span>
<span class="token literal-property property">axios</span><span class="token operator">:</span> <span class="token string">'axios'</span><span class="token punctuation">,</span>
<span class="token literal-property property">lodash</span><span class="token operator">:</span> <span class="token string">'_'</span><span class="token punctuation">,</span>
<span class="token literal-property property">echarts</span><span class="token operator">:</span> <span class="token string">'echarts'</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-quill-editor'</span><span class="token operator">:</span> <span class="token string">'VueQuillEditor'</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token comment">// 不同的打包環境下,首頁內容可能會有所不同</span>
<span class="token comment">// 我們可以通過插件的方式進行定制,根據isProd的值,來決定如何染頁面結構,發布模式插件配置如下:</span>
config<span class="token punctuation">.</span><span class="token function">plugin</span><span class="token punctuation">(</span><span class="token string">'html'</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">tap</span><span class="token punctuation">(</span><span class="token parameter">args</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
args<span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">.</span>isProd <span class="token operator">=</span> <span class="token boolean">true</span>
<span class="token keyword">return</span> args
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token comment">// 2、開發模式</span>
config<span class="token punctuation">.</span><span class="token function">when</span><span class="token punctuation">(</span>process<span class="token punctuation">.</span>env<span class="token punctuation">.</span><span class="token constant">NODE_ENV</span> <span class="token operator">===</span> <span class="token string">'development'</span><span class="token punctuation">,</span><span class="token parameter">config</span><span class="token operator">=></span><span class="token punctuation">{</span>
config<span class="token punctuation">.</span><span class="token function">entry</span><span class="token punctuation">(</span><span class="token string">'app'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">clear</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">add</span><span class="token punctuation">(</span><span class="token string">'./src/main-dev.js'</span><span class="token punctuation">)</span>
<span class="token comment">// 不同的打包環境下,首頁內容可能會有所不同</span>
<span class="token comment">// 我們可以通過插件的方式進行定制,根據isProd的值,來決定如何染頁面結構,開發模式插件配置如下:</span>
config<span class="token punctuation">.</span><span class="token function">plugin</span><span class="token punctuation">(</span><span class="token string">'html'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">tap</span><span class="token punctuation">(</span><span class="token parameter">args</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
args<span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">.</span>isProd <span class="token operator">=</span> <span class="token boolean">false</span>
<span class="token keyword">return</span> args
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
}
第二步:在public/index.html首頁中,可以根據isProd的值,來決定如何染頁面結構
<title><%=htmlWebpackPlugin.options.isProd?'':'dev-' %>電商后臺管理系統</title>
<!-- 在production模式下isProd = true,會獲取CDN里的依賴資源,development模式下isProd = false,用本地下載的依賴 -->
<% if(htmlWebpackPlugin.options.isProd){ %>
前面CDN引入的依賴資源(富文本編輯器+elemen-ui)
<% } %>
前面CDN引入的依賴資源(富文本編輯器+elemen-ui),代碼如下:
<!-- 富文本編輯器樣式表文件 -->
<link rel="stylesheet" href="/>
<link rel="stylesheet" href=" />
<link rel="stylesheet" href="/>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue/2.6.14/vue.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue-router/3.5.1/vue-router.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/axios/1.3.4/axios.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/lodash.js/4.17.21/lodash.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/echarts/5.4.1/echarts.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> 富文本編輯器的 js 文件 <span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/quill/1.3.7/quill.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.6/dist/vue-quill-editor.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> element<span class="token operator">-</span>ui的樣表文件<span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>link rel<span class="token operator">=</span><span class="token string">"stylesheet"</span> href<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/element-ui/2.15.13/theme-chalk/index.css"</span> <span class="token operator">/</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> element<span class="token operator">-</span>ui的 js 又件<span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/element-ui/2.15.13/index.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
第三步:由于對首頁內容根據production模式和development模式進行了定制,需要將前面注釋掉的富文本編輯器樣式,以及element-ui樣式引入取消注釋,最終項目會根據不同模式展示首頁
7. 路由懶加載
當打包構建應用時,JavaScript 包會變得非常大,影響頁面加載。如果我們能把不同路由對應的組件分割成不同的代碼塊,然后**[當路由被訪問的時候才加載對應組件**],這樣就會更加高效。

簡化:
不需要在route.js文件 import UserDetails from ‘./views/UserDetails.vue’;直接路由懶加載
{
name:‘search’, //商品搜索
path:‘/search’,
component:()=>import(‘@/pages/Search’), [路由被訪問才加載組件]
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
(轉自csdn)
目錄
如果你需要取消上一次的 Git 提交,有幾個不同的方法可以實現。其中包括撤消提交、提交到新的分支、使用 Git 回滾等等。
下面介紹三種方法:
使用 Git reset 命令來取消上一次提交:
git reset HEAD~1
這會把 HEAD 指針移回上一個提交(HEAD~1),并清除最后一次提交的內容。
或
git reset HEAD^撤回兩次或者n次
git reset HEAD~2
使用 Git revert 命令來撤消上一次提交并創建一個新的提交來撤消原來的提交:
git revert HEAD
這會創建一個新的提交來撤消提交之前的更改。在命令行中輸入該命令后,你需要編輯撤消的提交信息,以便 Git 創建一個新的提交。
還可以使用 Git checkout 命令來將工作樹恢復到上一次提交的狀態。這將清除所有未提交的更改,所以請確保你有一個備份:
git checkout HEAD~1
這會將工作樹恢復到上一次提交的狀態,也就是你上一次提交之前的狀態。請注意,這里的修改都將被丟棄。
無論你使用的是哪種方法,請確保在撤消提交之前首先備份你的工作。這可以幫助你避免在操作過程中意外刪除無法恢復的內容。
如果你已經push了代碼,并且想要撤回這個commit,可以通過以下步驟實現:
首先,在使用git push命令時,需要加上--force參數,強制覆蓋遠程倉庫上已經存在的commit。命令如下:
git push --force origin <branch_name>
其中,<branch_name>表示你要撤銷的分支名稱。
如果在本地倉庫沒有回到該commit的上一個狀態,需要使用git reflog命令找到該commit的SHA-1值。命令如下:
git reflog
該命令會列出整個Git倉庫的提交歷史記錄,包括HEAD指針所指向的提交和已經被廢棄的提交。
找到要回到的某個commit的SHA-1值,然后使用如下命令回到該commit的狀態:
git reset --hard <commit_SHA-1>
其中,<commit_SHA-1>表示要回到的commit的SHA-1值。
然后使用之前的推送命令進行推送,添加--force參數,覆蓋遠程倉庫的歷史提交記錄。命令如下:
git push --force origin <branch_name>
提醒:使用git push --force命令可能會導致遠程倉庫、其他成員的倉庫和歷史版本產生不可逆的影響,因此操作時需要謹慎。一般情況下,在工作流中使用git revert命令回滾某個commit,以保證版本控制的完整性和可維護性。
git log 查看提交日志
不刪除工作空間改動代碼,撤銷 commit,并撤銷 git add . 操作
git reset --mixed HEAD^ 效果等同 git reset HEAD^
不刪除工作空間改動代碼,撤銷commit,不撤銷git add .
刪除工作空間改動代碼,撤銷commit,撤銷git add .
修改注釋, 進入vim編輯器, 改完:wq即可
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
GitHub 是一個軟件源代碼托管服務平臺,Linux 上使用的大部分工具都可以在上面獲得。
但是由于 GitHub 的服務器在國外,國內訪問經常出現網絡問題導致訪問失敗,尤其是使用 git clone 對 repo 進行克隆的時候,會經常出現因網絡問題而克隆失敗。
Linux 集群服務器的用戶,在比較難實現科學上網的前提下,對大型 repo 克隆的任務顯得尤為困難,而且想使用 gradle build 的話,git clone 似乎是唯一選擇。
既然 git clone 一兩次不成功,那我就想辦法讓他 clone 到成功為止,于是我就寫了一個循環腳本,將它投遞到計算節點上 24h 運行,直到它克隆成功才結束任務。
以克隆 GATK (repo 大小約 300mb)為例,腳本如下:
#!/bin/bash
#SBATCH --job-name=GitClone #任務名稱
#SBATCH --nodelist=litchi-0-1 #計算節點名稱
#SBATCH --partition=WHEEL #使用 WHEEL 用戶組
#SBATCH --nodes=1 #使用計算節點數量
#SBATCH --ntasks=1 #使用 1 個線程
#SBATCH --mail-type=end #任務結束時發送郵件
#SBATCH --mail-user=***@qq.com #郵箱地址
#SBATCH --output=/home/$USER/Slurm_JobLogs/JobLog_%j_%x.log #標準輸出保存路徑
#SBATCH --error=/home/$USER/Slurm_JobLogs/JobLog_%j_%x.err #標準錯誤保存路徑
#------------------------------------------------------------
# PRINT JOB'S INFORMATION
source /home/$USER/.bashrc
threads=$SLURM_NTASKS
echo "## Job:[$SLURM_JOB_NAME]"
echo "## Node:[$SLURM_NODELIST]"
echo "## CPUs:[$SLURM_NTASKS]"
echo "## Mem:[$SLURM_MEM_PER_NODE]"
echo `date`
echo -e $(printf -- "-%.0s" {1..100})"\n" #cut-off-line
#------------------------------------------------------------
# PATH
repo_url="https://github.com/broadinstitute/gatk.git"
repo_name="gatk"
#------------------------------------------------------------
# SHELL
cd /home/$USER/Accessories/Softwares
while true; do #循環執行任務
git clone $repo_url #執行 git clone
if [ $? -eq 0 ]; then #如果以上命令的退出碼等于 0 (任務成功)
echo "Git clone successful!"
break #則退出循環
else #如果命令的退出碼不等于 0 (任務失敗)
echo "Git clone failed:( Retrying..."
rm -rf ./${repo_name} #則刪除這個repo
sleep 1 #睡眠 1 秒緩沖一下繼續循環
fi
done
#------------------------------------------------------------
# JOB ENDS
echo -e $(printf -- "-%.0s" {1..100}) #cut-off-line
echo "## Runtime:[`sacct -j $SLURM_JOB_ID --format=Elapsed --noheader | awk '{print $1}' | sed -n '2p'`]"
這個腳本的路徑為 ~/Scripts/GitClone_GATK.sh
將任務投遞到計算節點運行:
sbatch ~/Scripts/GitClone_GATK.sh
最終,這個任務運行了 40 次,歷時 13h,終于是克隆成功了!
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
GIT是一種分布式版本控制系統,用于追蹤文件的變化和協作開發。本文將詳細介紹GIT的基本架構、工作流程和常用命令,并對其優勢和應用場景進行分析。
1. GIT的基本架構
GIT的基本架構由三個主要組件組成:工作區(Working Directory)、暫存區(Stage)和倉庫(Repository)。
2. GIT的工作流程
GIT的工作流程通常包括以下幾個步驟:
git init命令初始化一個空白的倉庫。git add命令將文件添加到暫存區中。git commit命令將暫存區的修改提交到倉庫中。git branch命令創建、切換和刪除分支。git remote命令管理遠程倉庫,并使用git push和git pull命令與遠程倉庫進行數據同步。3. GIT常用命令
以下是GIT的一些常用命令及其功能:
git init:初始化一個新的倉庫。git add <file>:將指定文件添加到暫存區中。git commit -m "<message>":提交暫存區的修改并添加注釋。git status:顯示工作區和暫存區的狀態。git log:顯示倉庫的提交歷史。git branch:管理分支,包括創建、切換和刪除分支。git checkout [branch]:切換到指定分支。git merge <branch>:將指定分支合并到當前分支。git remote add <name> <url>:添加遠程倉庫。git push <remote> <branch>:將本地分支推送到遠程倉庫。git pull <remote> <branch>:從遠程倉庫拉取最新代碼。4. GIT的優勢
GIT具有以下幾個優勢:
5. GIT的應用場景
由于GIT的優勢和高效性,它廣泛應用于軟件開發中的版本控制和協作管理。以下是幾個常見的應用場景:
綜上所述,GIT作為一種強大的分布式版本控制系統,在軟件開發中發揮著重要的作用。通過了解GIT的基本架構、工作流程和常用命令,開發人員可以更好地利用和實踐GIT,提高代碼管理和協作效率。
1.下載安裝git客戶端
此處省略1萬字,本人是通過idea開發工具下載的git.
2.鼠標右鍵進入,給 GIT base Here
輸入 生成SSH公鑰命令
ssh-keygen -t rsa -b 4096 -C "your_email@example.com"然后需要輸入的地方,回車,如圖所示,生成ssh公鑰成功
在找到公鑰生成的位置,打開id_rsa.pub文件,即可找到ssh公鑰
在git服務平臺如碼云、conding、github等里添加自己公鑰
SSH公鑰是一種加密技術,用于實現安全的遠程登錄和文件傳輸。它使用非對稱加密算法,將用戶的公鑰保存在被訪問的服務器上,而私鑰則由用戶自己保管。
當用戶要進行遠程登錄或文件傳輸時,客戶端會生成一對公鑰和私鑰,并將公鑰發送給服務器。服務器將收到的公鑰存儲起來。當用戶進行身份驗證時,服務器會向客戶端發送一個隨機的挑戰,并使用存儲的公鑰對其進行加密。用戶收到挑戰后,使用自己保管的私鑰進行解密并返回結果給服務器。如果解密結果正確,身份驗證就成功了。
SSH公鑰具有以下優點:
為了確保SSH公鑰的安全,用戶應該妥善保管自己的私鑰,并定期更新公鑰,防止被惡意利用。此外,服務器管理員也應確保正確配置和管理公鑰,避免安全漏洞的出現。
該示例是在ubuntu下完成的
sudo apt-get install git
sudo apt-get install openssh-server
因為git和 GitHub之間是通過ssh加密傳輸的,因此需要配置公鑰,所以需要先生成公私密鑰。
命令:該郵箱是你注冊GitHub的郵箱地址
ssh-keygen -t rsa -C “xxxxxxxxxx@163.com”
如圖,表示生成成功
進入 .ssh 文件里,查看id_rsa.pub,表示公鑰(public)
復制該密鑰到GitHub里配置
標題title隨便起
輸入該命令:如果出現下面這句話,就說明成功了。
ssh -T git@github.com
通過以下兩個命令配置用戶名和郵箱,以后提交代碼文件,就會附帶該用戶的信息。
git config --global user.name " xxx "
git config --global user.email " xxx@xx.com"
在 .gitconfig文件可查看
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
藍藍設計的小編 http://m.91whvog3.cn
<tbody id="4ekyc"></tbody>