什么是DPI?什么是PPI?
DPI(Dots Per Inch)是測量空間點密度的單位,最初應用于打印技術中,它表示每英寸能打印上的墨滴數量。較小的DPI會產生不清晰的圖片。
后來DPI的概念也被應用到了計算機屏幕上,計算機屏幕一般采用PPI(Pixels Per Inch)來表示一英寸屏幕上顯示的像素點的數量,而DPI也被引入。
安裝Windows操作系統的電腦屏幕PPI的初始值是96,Mac的初始值是72,雖然這個值從80年代起就不是很準確了。
一般來說,非retina桌面(包括Mac)的PPI的取值區間在72-120之間,因為這個取值區間能夠確保你的作品在任何地方都能保持大致相同的比
例。
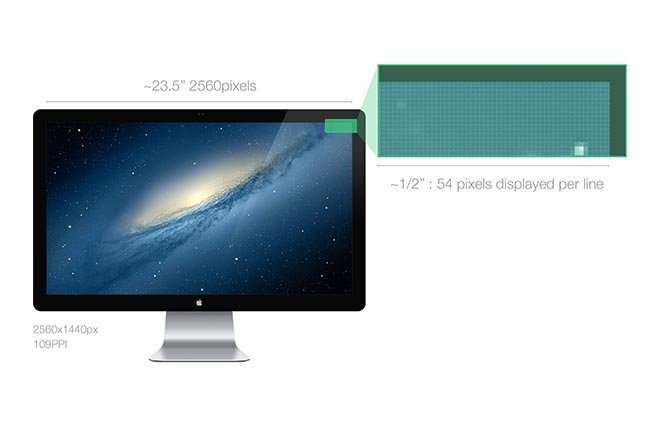
這里有一個應用實例: 27寸Mac影院顯示屏的PPI是109,這表示在每英寸的屏幕上顯示了109個像素點。斜角長是25.7英寸(65cm),實際屏幕的寬度大概是23.5英寸,23.5109約等于2560,因此原始屏幕分辨率就是2560*1440px。
我知道23.5109不是恰好等于2560.實際上是23. 486238532英寸。要是用每厘米的像素點計算,會更加準確,但是這里你知道就行。