確認UI設計的設計風格需要綜合考慮主色調選擇、產品特性分析、圖標和字體選擇、排版設計、品牌識別、用戶需求和習慣、設計的一致性、簡潔與清晰以及創新性等方面。通過這些方面的考慮和應用,可以設計出符合品牌形象、用戶期望和產品特點的優秀UI界面。
作者:山中
人機交互界面經過幾十年的發展,人與機器間的交互變得越來越容易,隨著ChatGPT等大語言模型的出現,一種我們既熟悉又陌生的交互方式再次進入大眾視野,它就是自然語言界面(NLI)。
那么什么是自然語言界面,它又會為人機交互帶來哪些新的變化,它會成為下一代主流的用戶界面嗎?本文將從計算機UI的發展簡史出發,對比自然語言界面與傳統圖形界面的差異,帶你了解自然語言界面的應用場景和發展方向。
一、計算機UI發展簡史
首先讓我們回顧一下過去幾十年計算機UI的發展階段。
1、穿孔紙帶(Punched tape)
1940-1960年代,早期的計算機通過穿孔紙向計算機輸入指令,帶孔為1,無孔為0,經過光電輸入機將數據輸入計算機。由于需要輸入二進制的機器語言,計算機在這個階段只被少數專家應用于專業領域。
2、命令行界面(CLI)
20世紀60年代中期,命令行界面( CLI )作為穿孔紙帶的友好替代方案出現在計算機上。命令行界面是一種通過輸入被稱為命令行的文本行與計算機程序交互的方法,雖然它與人類語言有較大差異,但還是大幅降低了計算機的使用門檻,個人計算機(PC)隨之出現。
3、圖形用戶界面(GUI)
命令行界面通常需要用戶記憶操作的命令,這對于普通用戶仍然是很困難的。GUI的出現正是為了解決這個問題:既然人類很難記住各種命令,那就讓機器提供可能的選項,人類只需要通過圖形元素進行選擇。最早的圖像界面出現在1970年代,隨后蘋果和微軟讓GUI普及,短短二三十年,使用GUI交互的計算機和各類消費電子產品已經成為我們工作生活中不可缺少的一部分。
二、自然語言界面(NLI)的爆發
什么是自然語言界面?
W3C是這樣定義的:自然語言界面是用戶與系統通過自然語言進行通信的用戶界面。用戶通過語音或某種其他方法提供輸入,并且系統以通過語音、文本或某種其他方法傳遞的話語的形式生成響應。
自然語言界面是什么時候出現的?
最早的自然語言界面可以追溯到 20 世紀 60 年代。ELIZA是一個早期的自然語言處理計算機程序,由麻省理工學院的Joseph Weizenbaum教授于1964 年至 1967 年開發,旨在探索人類和機器之間的溝通方法。ELIZA 通過模式匹配和替換來模擬對話,也就是說它通過檢測用戶輸入的內容中是否包含某些關鍵詞來做出響應,雖然它能做出的反應有限,更不能真正理解人類的語言,但這是人類第一次嘗試通過自然語言進行人機交互,也是后續自然語言處理(NLP)技術研究的一個里程碑。
語音用戶界面(VUI)
自然語言處理(NLP)技術經過幾十年的發展,終于在2010年代迎來第一波應用爆發。2011年 Siri 作為 iOS 功能由 Apple 發布,隨后各家手機語音助手、智能音箱等VUI產品紛紛出現。但隨之出現了一個新的網絡名詞-“人工智障”。雖然 Siri 相比 ELIZA 能做的事情更多了,但它們在體驗上仍沒有本質區別,Siri等產品依然需要用戶遵循特定的表述方式才能做出正確響應,可能換一個表述方式它們就聽不懂了,所以這個階段的自然語言界面更多是作為一種輔助交互方式。
大語言模型(LLM)
ChatGPT 于2022年底開放測試,不到一年時間大語言模型(LLM)與AIGC應用已經遍地開花。大語言模型實現了NLP技術的階段性跨越,AI對自然語言的理解能力大幅提升,不僅能模仿人類對話,還具備文案寫作和問題分析等能力,并且這些能力還在飛速進步中,相信自然語言界面即將迎來第二次應用爆發。
三、自然語言界面的優勢
那么,自然語言界面相比傳統圖形界面又有什么優勢呢?
1、低門檻
刻在我們DNA里的交互方式
語言是我們與他人交互的主要“界面”,智人的言語出現于 50,000 至 200 萬年前,所以說這是刻在我們DNA里的交互方式。我們從小就學習閱讀、寫作和說話,因此通過自然語言界面與計算機交互幾乎不需要學習。
2、高效率
GUI的思路是機器提供可能的選項,讓人類進行選擇。但復雜產品可能有幾百上千個選項,即便設計師努力按照最合理的邏輯整理、收納這些選項,用戶仍需要花大量時間精力尋找、理解、記憶這些選項。
酷家樂用戶問題
酷家樂用戶聯系客服的問題中較多是工具使用問題:怎么添加門把手、怎么把門翻轉、怎么顯示柜體尺寸。在幾十上百個功能中找到那一個功能都如此困難,對于需要用到多個“選項”組合操作才能實現的效果,那確實難以要求普通用戶做到。
但如果酷家樂支持自然語言交互,我只需要告訴它我們的訴求:“添加門把手”、“把門翻轉”、”顯示柜體尺寸“,軟件便會直接實現這些的效果。
通過自然語言輸入,用戶便可以忘記各家軟件各種復雜的交互邏輯,設計師也無需煞費苦心設計復雜的用戶引導和幫助系統,隨之客服人力成本也將大幅降低。
Tome
目前已經有一些產品在這么做了,Tome是一款制作提案PPT的產品,它可以通過自然語言輸入實現大部分操作,并且支持AI直接生成內容。
3、不設限
早期計算機的輸入輸出完全靠機器語言,門檻很高。后來,普通用戶借助圖形界面和開發好的程序,也能輕松使用計算機,但同時我們也被其限制了。
美間站點
以”美間“為例,美間站點有大量的海報模板,可以按用途、風格維度進行篩選,但用戶也只能按這兩個維度篩選。如果我想找出10月份用戶點擊最高的10個節氣海報模板,那對不起,辦不到,不是因為我們沒有這個數據,而是我們沒有提供個“選項”,通過SQL或者其他語言查詢數據庫就可以獲取到。
但如果美間的數據庫接入了大語言模型,那么直接問它,就能得到任何數據庫能提供的內容,因為現在LLM已經會自己寫代碼做數據分析工作了。通過自然語言界面,我們可以最大程度發揮計算機和數據庫的價值。
四、自然語言會不會取代圖形界面?
自然語言界面這么強大,那它會不會取代圖形界面呢?答案是不會,受限于AI能力發展現狀和自然語言自身的局限性,自然語言界面有其適用范圍。
1、AI能力仍有限
理想情況是AI能完全理解我們的訴求、且能力能夠覆蓋,但現在還做不到。用戶隨便輸入一個需求,產品很可能做不到,這就需要我們通過GUI進行提示和引導。
2、額外的處理時間
相比通過GUI直接對程序發出指令,用戶輸入自然語言LLM普遍需要幾秒鐘的處理時間,帶來更高的試錯成本,某些場景下我們使用GUI操作更加快捷。
3、自然語言表達不夠精準
人與人的交流也常常存在歧義,更別說跟機器交流了,所以自然語言界面不適合做非常精細的操作。
美間提案PPT
以美間提案PPT為例,如果我通過自然語言輸入:“把標題改成紅色”,那AI可能會反問:”哪個標題?哪種紅色?“。試想一下,如果要通過自然語言描述這些信息,是不是還不如通過鼠標選擇來的簡單。
4、自然語言輸入也存在成本
自然語言輸入,用戶需要把需求組織成語言,然后打字或講出。也就是說用戶需要動腦子,這顯然與我們追求的”Dot let me think“原則相違背。
美間海報
以美間海報場景為例,美間支持”AI生成“和”模板再創作“兩種海報創作方式。這兩種方式分別有各自的使用場景。如果用戶需要一張元旦祝福海報,對于目標明確的用戶,他可以通過詳細描述畫面需求,生成個性化的海報方案。例如:”生成一張元旦節日海報,主題為:群核科技祝您元旦快樂,畫面要喜慶,插畫風格,包含煙花、燈籠、熱鬧的人群等元素“
但對于更多用戶來說,描述一個海報畫面是困難的,大部分用戶只需要一個通用的模板改改字就足夠了,這樣不但更輕松,而且得到的海報質量也更高。
五、NLI與GUI融合互補
所以,自然語言界面不會取代圖形界面,它們更多會融合互補,在各自的擅長領域發光發熱。
未來常見的用戶工作流將會是:NLI發散-GUI收斂,先使用NLI得到一個大概結果,再通過GUI完成確認或調整。
美間AI海報
美間AI海報就是這樣的設計思路:基于自然語言輸入生成若干結果,選擇一個滿意的方案再二次編輯。
六、NLI還有哪些應用場景?
自然語言界面還有哪些應用場景?微軟表示:萬物皆可“Copilot”。
Copilot是微軟發布的依托于大語音模型的AI助手(AI Agent)。11月15日的微軟Ignite大會上,CEO納德拉向我們展示了Copilot最新的形態:一個入口連接無限可能。
Copilot可以連接各種應用和數據源,用戶只需要把需求告訴Copilot,Copilot就能自動完成全部應用和數據操作,甚至是跨應用和跨數據源的。

Copilot Studio
Copilot Studio是微軟面向B端用戶推出的AI助手,支持用戶自定義專屬的Copilot,以滿足行業、部門、角色等內外部場景的定制化需求。讓Copilot鏈接企業財務系統,你可以隨時問它各類財務預算的開支和剩余情況;Copilot還能雙向打通CRM、ERP等SAAS產品,自動化執行復雜的業務流程,比如辦理新員工入職、費用報銷等。
數據分析
Excel擁有強大的數據分析能力,但我們大部分人只用過Excel來制作表格,因為高階的函數、宏等功能對于普通用戶來說學習成本太高。現在,Copilot與Excel結合,便可以實現通過自然語言寫代碼執行復雜的數據分析工作。
AIGC
AIGC是當前最熱門的AI應用領域之一,除了常見的文案生成、圖片生成,傳統的內容創作軟件結合AIGC能力也可以發揮出巨大的潛力。Copilot加持下的PPT,只需一句話,Copilot將自動幫你完成PPT的文案、配圖、排版等工作。
七、展望
未來自然語言界面將重塑現有產品的交互方式, 但自然語言也只是一種交互方式,未來隨著AI能力和硬件技術的發展,人類與機器間的交互成本還將進一步降低。
微軟在Ignite大會上演示了未來 AI+MR 設備的應用場景,借助MR設備AI可以看到、聽到、解釋、理解我們的意圖和我們周圍的世界,我們只需要極少的輸入就能得到需要的結果。以現在AI技術的發展速度,相信這些看似科幻電影中的場景用不了多久便會成為現實。
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
html代碼塊:
js代碼塊:
前端展示(輸入內容后顯示為空消失):
解決方法:是<el-form-item>標簽加入prop="數組內要驗證的屬性"或者<el-input>標簽中加入type="數組內要驗證的屬性".
解決方法:給<el-form>綁定整個數組.v-model="newName".
如此種情況,無論輸入什么都會提示為空.
解決方法:將綁定驗證內容變成數組【也可以把表單驗證寫在data里面】
此情況一般報錯為兩個:
Element-ui官方樣式表單提交函數功能是這樣展示的:
我們可以看到方法是this.$refs[數組名].validate(() =>{})或者this.$refs.數組名.validate(() =>{})這樣一個函數.
如果你用的html5或者是其他不顯示參數的集成工具,代碼是這樣的:
并不知道這個this.$refs有沒有真正的請求到,如果你用的顯示參數的集成工具(如phpstorm),如果你的代碼正確,會這樣顯示:
我們看到會多顯示一個callback,這就說明this.$refs生效了.
所以不管你使用說明軟件寫的代碼,如果出現表單驗證提交錯誤.也就是現實開頭那兩個錯誤.你就先輸入console.log(this.$ref.newName)[此處的newName是你自己綁定的數組]
看看輸出是一個對象還是undefine.顯示這個對象說明this.$refs.newName請求成功.
如果顯示undefine,可以這樣改正:
[注:Element-ui的表單驗證一定是綁定的數組類型]
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
一般我們可以通過下面的代碼判斷分辨率
復制代碼 代碼如下:
<script language="JavaScript">
<!-- Begin
function redirectPage() {
var wjb51=screen.width;
var hjb51=screen.height;
alert("經系統檢測,你的屏幕分辨率為 " + wjb51+"*"+ hjb51 + "by 腳本之家17jquery.com");
}
// End -->
</script>
js判斷瀏覽器分辨率
復制代碼 代碼如下:
<script>
function ScreenWidth(){
if (screen.width == 1440){
alert("1440*900");
}else if (screen.width == 800){
alert("800*600");
}else if (screen.width == 1152){
alert("1152*864");
}else {
alert("do not know!");
}
}
</script>
<input type="button" name="" value="fenbianli " οnclick=" ScreenWidth()"/>
內容來自17jquery
說明:這段js代碼可改造一下,改為screen.width>=1024 screen.width=800兩種情況
所以我選擇使用下面的代碼:
復制代碼 代碼如下:
if(screen.width>=1440){
alert('寬屏幕可以加載廣告了');
//一些廣告代碼
}
用JS判斷不同分辨率調用不同的CSS樣式文件
最近看一個網站,發現顯示器不同的分辨率,樣式文件調用的也不一樣,今天寫了一個例子研究一下,
復制代碼 代碼如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>無標題文檔</title>
<link rel="stylesheet" id="sc" type="text/css" href="css/c1.css"/>
<script type="text/javascript">
window.οnlοad=function(){
var sc=document.getElementById("sc");
var d=document.getElementById("d");
if(screen.width>1024) //獲取屏幕的的寬度
{
sc.setAttribute("href","css/c2.css"); //設置css引入樣式表的路徑
d.innerHTML = "你的電腦屏幕寬度大于1024,我的寬度是 1200px, 背景色現在是紅色。";
}
else{
sc.setAttribute("href","css/c1.css"); 17jquery.com
d.innerHTML = "你的電腦屏幕寬度小于或是等于1024,我的寬度是 960px, 背景色現在是藍色。";
}
}
</script>
</head>
<body>
<div id="d"></div>
</body>
</html>
c1.css里面的內容
復制代碼 代碼如下:
*{ margin:0; padding:0;}
div{ width:960px; height:400px; margin:0 auto; background:blue; color:#ffffff;}
c2.css里面的內容
*{ margin:0; padding:0;}
div{ width:1200px; height:400px; margin:0 auto; background:red; color:#fff;}
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
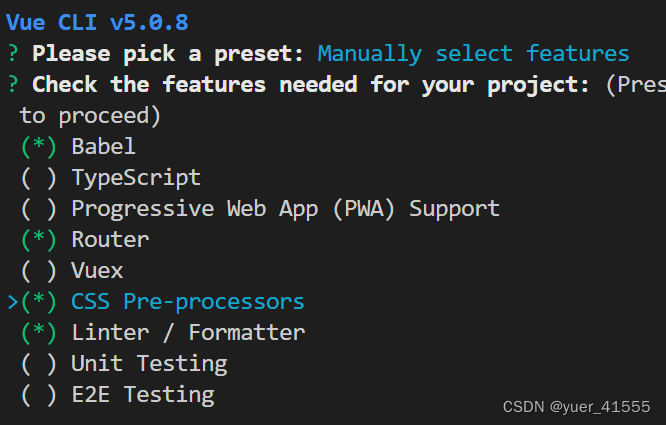
babel:js編輯器
typeScript:超集js【需要指定數據類型】
PWA:離線可用
Linter/Formatter:約束代碼規范,配合eslint
unit/e2e testing:測試


node_modules:放置項目依賴的地方
public:一般放置一些共用的靜態資源,包括頁簽圖標、index.html,打包上線的時候,public文件夾里面資源原封不動打包到dist文件夾里面;<%= BASE_URL %>是public所在路徑,使用絕對路徑
腳手架目錄public和assets區別:參考鏈接
src:程序員源代碼文件夾
補充:通過 vue.config.js 可以修改 webpack 的默認配置
a. 瀏覽器自動打開html,vue-cli-service serve --open
在package.json文件中
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
b.關閉eslint校驗工具
創建vue.config.js文件:需要對外暴露
module.exports = {
lintOnSave:false,
}
c. src文件夾的別名的設置 【@表示src文件夾,@在"node_modules","dist"不能用】
創建jsconfig.json文件
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*"
]
}
},
"exclude": [
"node_modules",
"dist"
]
}

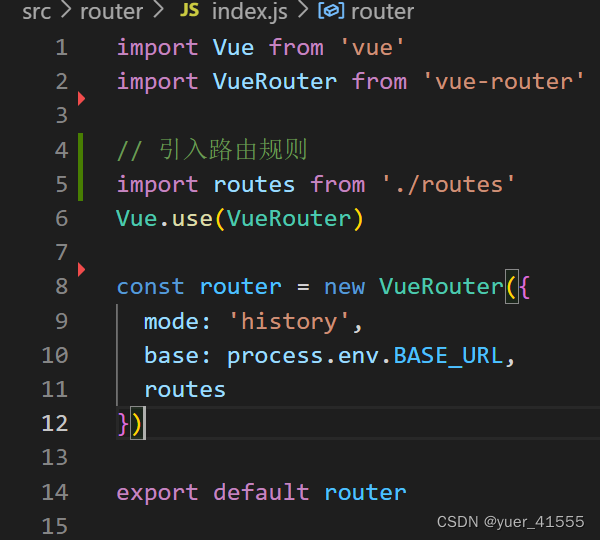
新建routes.js放路由規則
npm run build -- --report



chainWebpack: config => {
config.when(process.env.NODE_ENV === 'production',config=>{
config.entry('app').clear().add('./src/main-prod.js')
})
config.when(process.env.NODE_ENV === 'development',config=>{
config.entry('app').clear().add('./src/main-dev.js')
})
}
第一步:vue.config.js——>配置externals節點
//配置后的vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false,
// 通過 chainWebpack 為開發模式與發布模式指定不同的打包入口
chainWebpack: config => {
// 發布模式
config.when(process.env.NODE_ENV === 'production',config=>{
config.entry('app').clear().add('./src/main-prod.js')
<span class="token comment">// 通過externals 加載外部 CDN 資源</span>
config<span class="token punctuation">.</span><span class="token function">set</span><span class="token punctuation">(</span><span class="token string">'externals'</span><span class="token punctuation">,</span><span class="token punctuation">{</span>
<span class="token literal-property property">vpe</span> <span class="token operator">:</span> <span class="token string">' Vue '</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-router'</span><span class="token operator">:</span> <span class="token string">'VueRouter'</span><span class="token punctuation">,</span>
<span class="token literal-property property">axios</span><span class="token operator">:</span> <span class="token string">'axios'</span><span class="token punctuation">,</span>
<span class="token literal-property property">lodash</span><span class="token operator">:</span> <span class="token string">'_'</span><span class="token punctuation">,</span>
<span class="token literal-property property">echarts</span><span class="token operator">:</span> <span class="token string">'echarts'</span><span class="token punctuation">,</span>
<span class="token literal-property property">nprogress</span><span class="token operator">:</span><span class="token string">'NProgress'</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-quill-editor'</span><span class="token operator">:</span> <span class="token string">'VueQuillEditor'</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
config<span class="token punctuation">.</span><span class="token function">when</span><span class="token punctuation">(</span>process<span class="token punctuation">.</span>env<span class="token punctuation">.</span><span class="token constant">NODE_ENV</span> <span class="token operator">===</span> <span class="token string">'development'</span><span class="token punctuation">,</span><span class="token parameter">config</span><span class="token operator">=></span><span class="token punctuation">{</span>
config<span class="token punctuation">.</span><span class="token function">entry</span><span class="token punctuation">(</span><span class="token string">'app'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">clear</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">add</span><span class="token punctuation">(</span><span class="token string">'./src/main-dev.js'</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
}
})
第二步:導入的樣式表也會被導入到輸出文件中,導致體積大;臨時注釋掉main.prod.js中的import的VueQuillEditor樣式表;進行如下配置;【注意版本號】
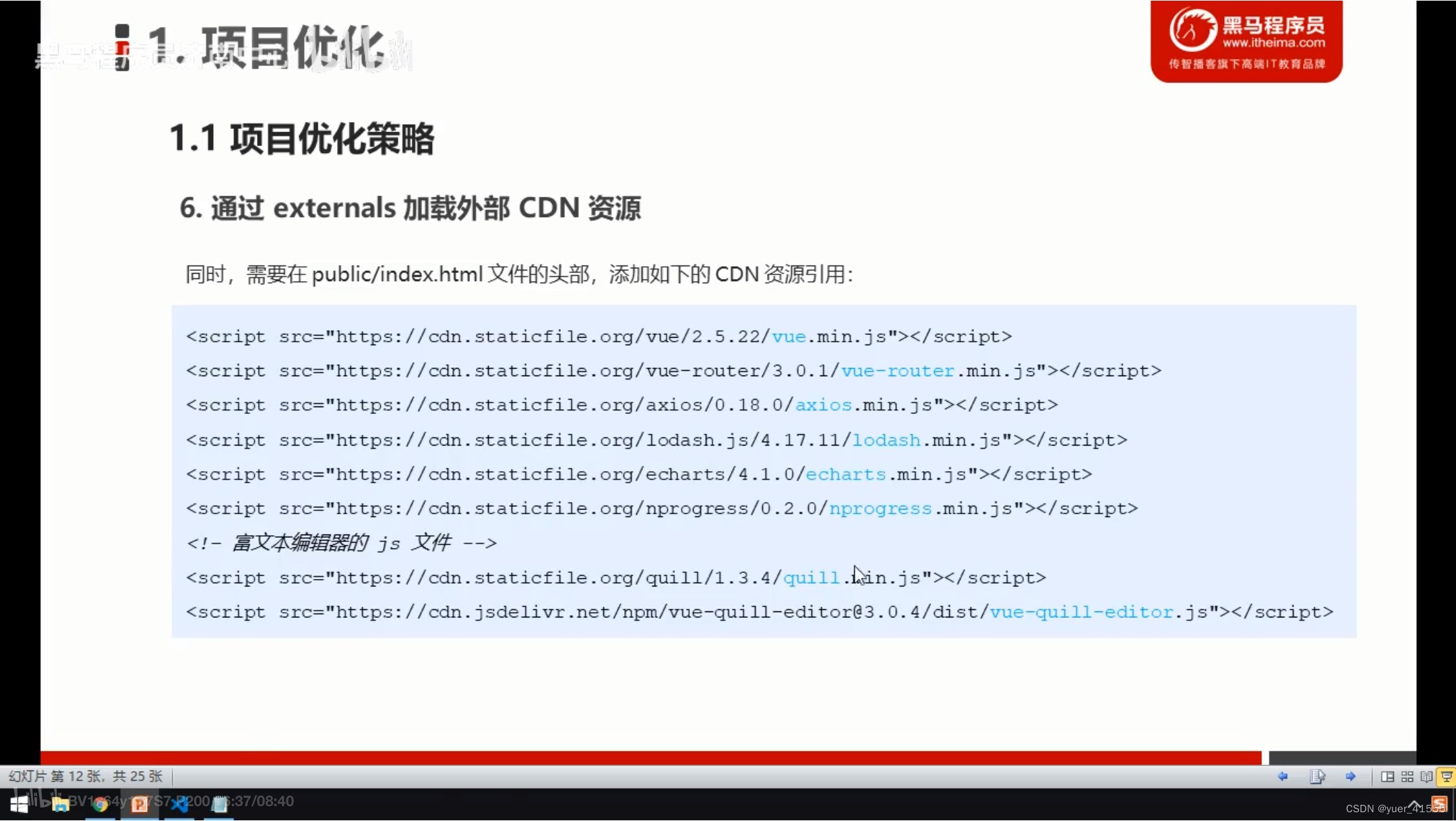
進一步添加js文件的CDN引用:
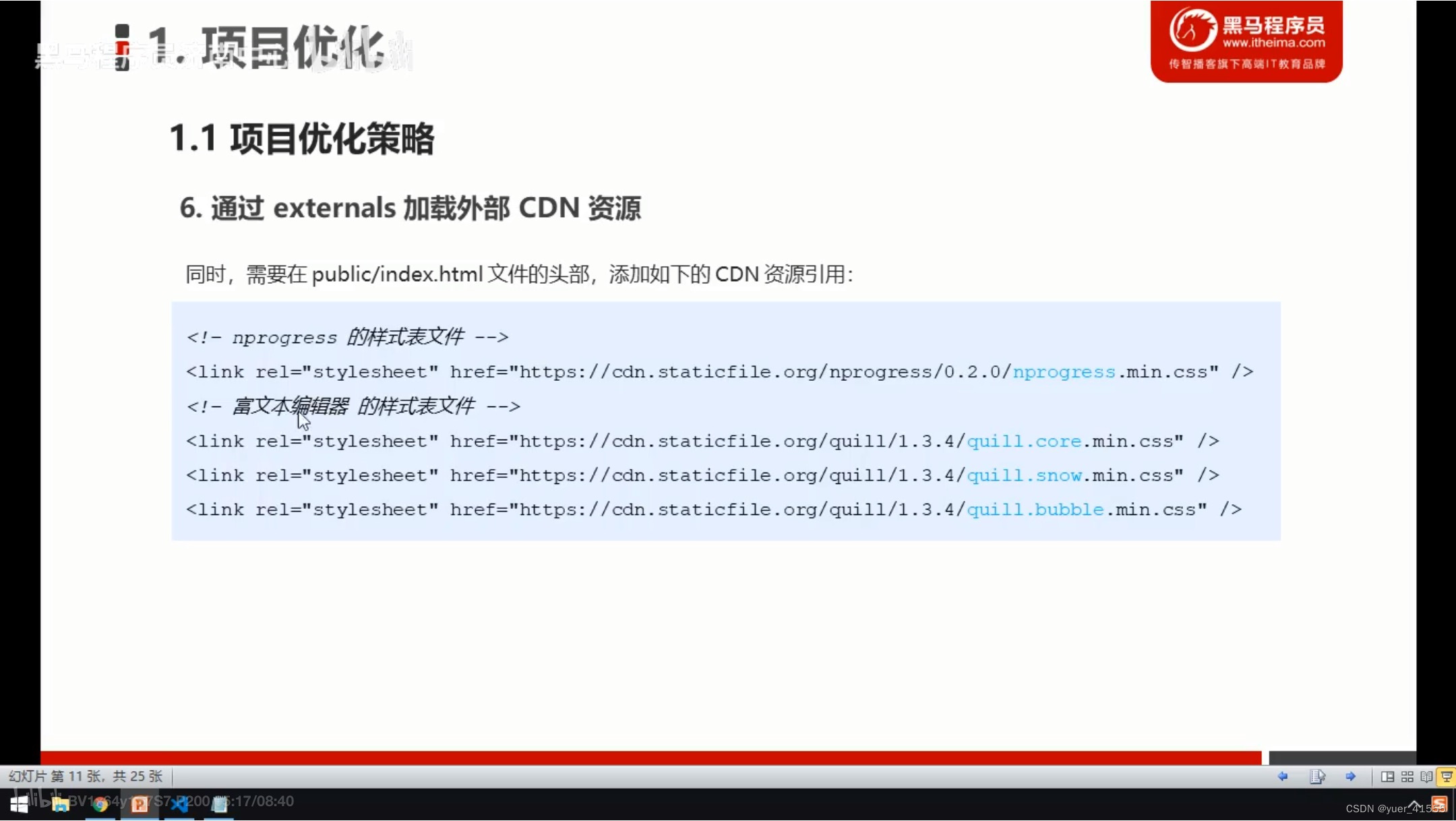
<!-- 富文本編輯器樣式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.core.min.css"/>
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.snow.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.bubble.min.css"/>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue/2.6.14/vue.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue-router/3.5.1/vue-router.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span> <span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/axios/1.3.4/axios.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/lodash.js/4.17.21/lodash.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/echarts/5.4.1/echarts.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> 富文本編輯器的 js 文件 <span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/quill/1.3.7/quill.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.6/dist/vue-quill-editor.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
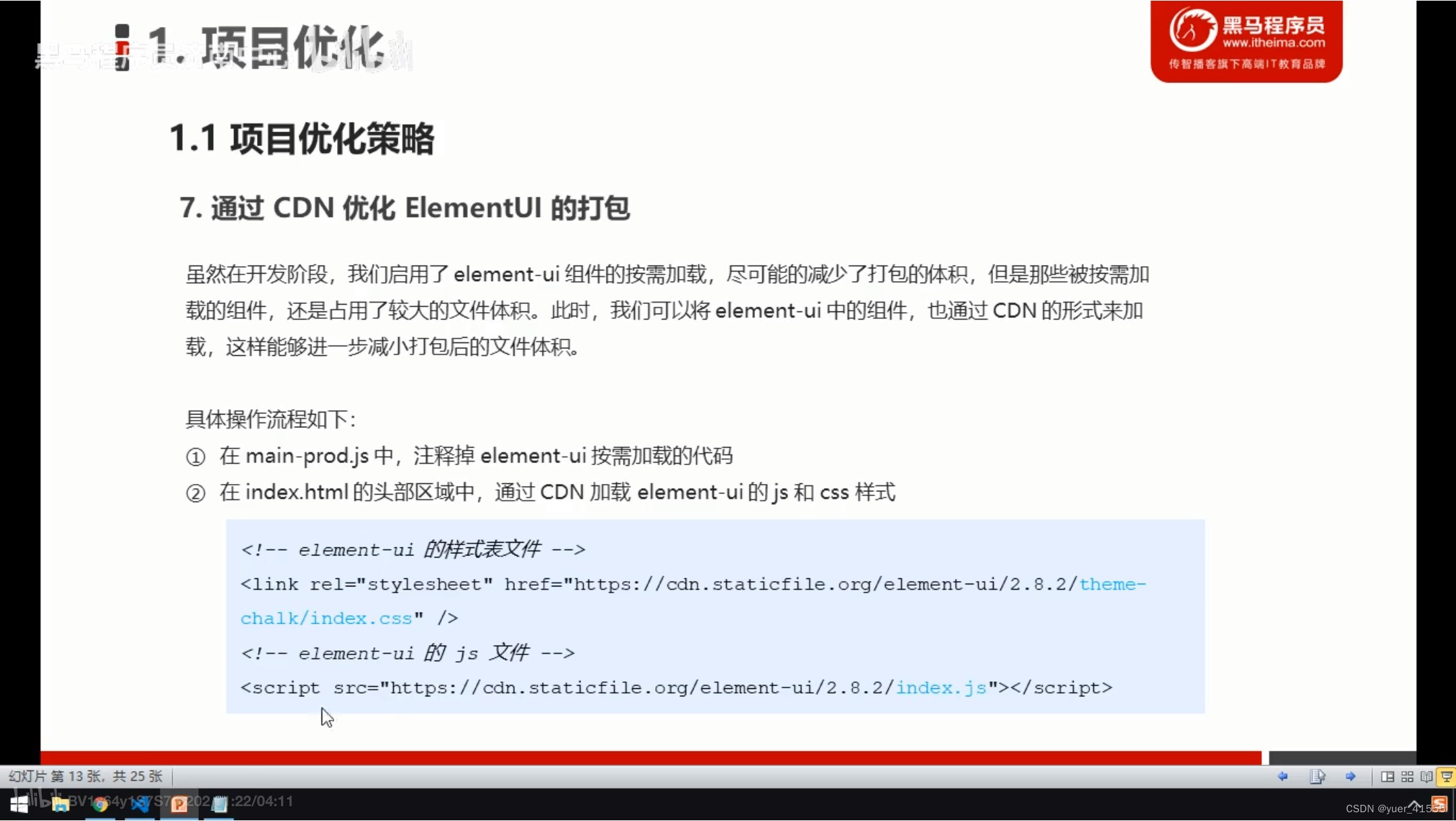
第一步:
<!-- element-ui的樣表文件-->
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.15.13/theme-chalk/index.css" />
<!-- element-ui的 js 又件-->
<script src="https://cdn.staticfile.org/element-ui/2.15.13/index.js"></script>
第二步:臨時注釋掉
// 引入自定義插件 (封裝element按需引入模塊)
// import element from ‘./plugins/element’
第一步:對vue.config.js中chainWebpack的屬性進行調整:
// 通過 chainWebpack 為開發模式與發布模式指定不同的打包入口
chainWebpack: config => {
// 1、發布模式
config.when(process.env.NODE_ENV === 'production',config=>{
config.entry('app').clear().add('./src/main-prod.js')
<span class="token comment">// 通過externals 加載外部 CDN 資源</span>
config<span class="token punctuation">.</span><span class="token function">set</span><span class="token punctuation">(</span><span class="token string">'externals'</span><span class="token punctuation">,</span><span class="token punctuation">{</span>
<span class="token literal-property property">vue</span> <span class="token operator">:</span> <span class="token string">' Vue '</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-router'</span><span class="token operator">:</span> <span class="token string">'VueRouter'</span><span class="token punctuation">,</span>
<span class="token literal-property property">axios</span><span class="token operator">:</span> <span class="token string">'axios'</span><span class="token punctuation">,</span>
<span class="token literal-property property">lodash</span><span class="token operator">:</span> <span class="token string">'_'</span><span class="token punctuation">,</span>
<span class="token literal-property property">echarts</span><span class="token operator">:</span> <span class="token string">'echarts'</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-quill-editor'</span><span class="token operator">:</span> <span class="token string">'VueQuillEditor'</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token comment">// 不同的打包環境下,首頁內容可能會有所不同</span>
<span class="token comment">// 我們可以通過插件的方式進行定制,根據isProd的值,來決定如何染頁面結構,發布模式插件配置如下:</span>
config<span class="token punctuation">.</span><span class="token function">plugin</span><span class="token punctuation">(</span><span class="token string">'html'</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">tap</span><span class="token punctuation">(</span><span class="token parameter">args</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
args<span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">.</span>isProd <span class="token operator">=</span> <span class="token boolean">true</span>
<span class="token keyword">return</span> args
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token comment">// 2、開發模式</span>
config<span class="token punctuation">.</span><span class="token function">when</span><span class="token punctuation">(</span>process<span class="token punctuation">.</span>env<span class="token punctuation">.</span><span class="token constant">NODE_ENV</span> <span class="token operator">===</span> <span class="token string">'development'</span><span class="token punctuation">,</span><span class="token parameter">config</span><span class="token operator">=></span><span class="token punctuation">{</span>
config<span class="token punctuation">.</span><span class="token function">entry</span><span class="token punctuation">(</span><span class="token string">'app'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">clear</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">add</span><span class="token punctuation">(</span><span class="token string">'./src/main-dev.js'</span><span class="token punctuation">)</span>
<span class="token comment">// 不同的打包環境下,首頁內容可能會有所不同</span>
<span class="token comment">// 我們可以通過插件的方式進行定制,根據isProd的值,來決定如何染頁面結構,開發模式插件配置如下:</span>
config<span class="token punctuation">.</span><span class="token function">plugin</span><span class="token punctuation">(</span><span class="token string">'html'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">tap</span><span class="token punctuation">(</span><span class="token parameter">args</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
args<span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">.</span>isProd <span class="token operator">=</span> <span class="token boolean">false</span>
<span class="token keyword">return</span> args
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
}
第二步:在public/index.html首頁中,可以根據isProd的值,來決定如何染頁面結構
<title><%=htmlWebpackPlugin.options.isProd?'':'dev-' %>電商后臺管理系統</title>
<!-- 在production模式下isProd = true,會獲取CDN里的依賴資源,development模式下isProd = false,用本地下載的依賴 -->
<% if(htmlWebpackPlugin.options.isProd){ %>
前面CDN引入的依賴資源(富文本編輯器+elemen-ui)
<% } %>
前面CDN引入的依賴資源(富文本編輯器+elemen-ui),代碼如下:
<!-- 富文本編輯器樣式表文件 -->
<link rel="stylesheet" href="/>
<link rel="stylesheet" href=" />
<link rel="stylesheet" href="/>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue/2.6.14/vue.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue-router/3.5.1/vue-router.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/axios/1.3.4/axios.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/lodash.js/4.17.21/lodash.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/echarts/5.4.1/echarts.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> 富文本編輯器的 js 文件 <span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/quill/1.3.7/quill.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.6/dist/vue-quill-editor.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> element<span class="token operator">-</span>ui的樣表文件<span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>link rel<span class="token operator">=</span><span class="token string">"stylesheet"</span> href<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/element-ui/2.15.13/theme-chalk/index.css"</span> <span class="token operator">/</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> element<span class="token operator">-</span>ui的 js 又件<span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/element-ui/2.15.13/index.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
第三步:由于對首頁內容根據production模式和development模式進行了定制,需要將前面注釋掉的富文本編輯器樣式,以及element-ui樣式引入取消注釋,最終項目會根據不同模式展示首頁
7. 路由懶加載
當打包構建應用時,JavaScript 包會變得非常大,影響頁面加載。如果我們能把不同路由對應的組件分割成不同的代碼塊,然后**[當路由被訪問的時候才加載對應組件**],這樣就會更加高效。

簡化:
不需要在route.js文件 import UserDetails from ‘./views/UserDetails.vue’;直接路由懶加載
{
name:‘search’, //商品搜索
path:‘/search’,
component:()=>import(‘@/pages/Search’), [路由被訪問才加載組件]
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
(轉自csdn)
目錄
如果你需要取消上一次的 Git 提交,有幾個不同的方法可以實現。其中包括撤消提交、提交到新的分支、使用 Git 回滾等等。
下面介紹三種方法:
使用 Git reset 命令來取消上一次提交:
git reset HEAD~1
這會把 HEAD 指針移回上一個提交(HEAD~1),并清除最后一次提交的內容。
或
git reset HEAD^撤回兩次或者n次
git reset HEAD~2
使用 Git revert 命令來撤消上一次提交并創建一個新的提交來撤消原來的提交:
git revert HEAD
這會創建一個新的提交來撤消提交之前的更改。在命令行中輸入該命令后,你需要編輯撤消的提交信息,以便 Git 創建一個新的提交。
還可以使用 Git checkout 命令來將工作樹恢復到上一次提交的狀態。這將清除所有未提交的更改,所以請確保你有一個備份:
git checkout HEAD~1
這會將工作樹恢復到上一次提交的狀態,也就是你上一次提交之前的狀態。請注意,這里的修改都將被丟棄。
無論你使用的是哪種方法,請確保在撤消提交之前首先備份你的工作。這可以幫助你避免在操作過程中意外刪除無法恢復的內容。
如果你已經push了代碼,并且想要撤回這個commit,可以通過以下步驟實現:
首先,在使用git push命令時,需要加上--force參數,強制覆蓋遠程倉庫上已經存在的commit。命令如下:
git push --force origin <branch_name>
其中,<branch_name>表示你要撤銷的分支名稱。
如果在本地倉庫沒有回到該commit的上一個狀態,需要使用git reflog命令找到該commit的SHA-1值。命令如下:
git reflog
該命令會列出整個Git倉庫的提交歷史記錄,包括HEAD指針所指向的提交和已經被廢棄的提交。
找到要回到的某個commit的SHA-1值,然后使用如下命令回到該commit的狀態:
git reset --hard <commit_SHA-1>
其中,<commit_SHA-1>表示要回到的commit的SHA-1值。
然后使用之前的推送命令進行推送,添加--force參數,覆蓋遠程倉庫的歷史提交記錄。命令如下:
git push --force origin <branch_name>
提醒:使用git push --force命令可能會導致遠程倉庫、其他成員的倉庫和歷史版本產生不可逆的影響,因此操作時需要謹慎。一般情況下,在工作流中使用git revert命令回滾某個commit,以保證版本控制的完整性和可維護性。
git log 查看提交日志
不刪除工作空間改動代碼,撤銷 commit,并撤銷 git add . 操作
git reset --mixed HEAD^ 效果等同 git reset HEAD^
不刪除工作空間改動代碼,撤銷commit,不撤銷git add .
刪除工作空間改動代碼,撤銷commit,撤銷git add .
修改注釋, 進入vim編輯器, 改完:wq即可
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
GitHub 是一個軟件源代碼托管服務平臺,Linux 上使用的大部分工具都可以在上面獲得。
但是由于 GitHub 的服務器在國外,國內訪問經常出現網絡問題導致訪問失敗,尤其是使用 git clone 對 repo 進行克隆的時候,會經常出現因網絡問題而克隆失敗。
Linux 集群服務器的用戶,在比較難實現科學上網的前提下,對大型 repo 克隆的任務顯得尤為困難,而且想使用 gradle build 的話,git clone 似乎是唯一選擇。
既然 git clone 一兩次不成功,那我就想辦法讓他 clone 到成功為止,于是我就寫了一個循環腳本,將它投遞到計算節點上 24h 運行,直到它克隆成功才結束任務。
以克隆 GATK (repo 大小約 300mb)為例,腳本如下:
#!/bin/bash
#SBATCH --job-name=GitClone #任務名稱
#SBATCH --nodelist=litchi-0-1 #計算節點名稱
#SBATCH --partition=WHEEL #使用 WHEEL 用戶組
#SBATCH --nodes=1 #使用計算節點數量
#SBATCH --ntasks=1 #使用 1 個線程
#SBATCH --mail-type=end #任務結束時發送郵件
#SBATCH --mail-user=***@qq.com #郵箱地址
#SBATCH --output=/home/$USER/Slurm_JobLogs/JobLog_%j_%x.log #標準輸出保存路徑
#SBATCH --error=/home/$USER/Slurm_JobLogs/JobLog_%j_%x.err #標準錯誤保存路徑
#------------------------------------------------------------
# PRINT JOB'S INFORMATION
source /home/$USER/.bashrc
threads=$SLURM_NTASKS
echo "## Job:[$SLURM_JOB_NAME]"
echo "## Node:[$SLURM_NODELIST]"
echo "## CPUs:[$SLURM_NTASKS]"
echo "## Mem:[$SLURM_MEM_PER_NODE]"
echo `date`
echo -e $(printf -- "-%.0s" {1..100})"\n" #cut-off-line
#------------------------------------------------------------
# PATH
repo_url="https://github.com/broadinstitute/gatk.git"
repo_name="gatk"
#------------------------------------------------------------
# SHELL
cd /home/$USER/Accessories/Softwares
while true; do #循環執行任務
git clone $repo_url #執行 git clone
if [ $? -eq 0 ]; then #如果以上命令的退出碼等于 0 (任務成功)
echo "Git clone successful!"
break #則退出循環
else #如果命令的退出碼不等于 0 (任務失敗)
echo "Git clone failed:( Retrying..."
rm -rf ./${repo_name} #則刪除這個repo
sleep 1 #睡眠 1 秒緩沖一下繼續循環
fi
done
#------------------------------------------------------------
# JOB ENDS
echo -e $(printf -- "-%.0s" {1..100}) #cut-off-line
echo "## Runtime:[`sacct -j $SLURM_JOB_ID --format=Elapsed --noheader | awk '{print $1}' | sed -n '2p'`]"
這個腳本的路徑為 ~/Scripts/GitClone_GATK.sh
將任務投遞到計算節點運行:
sbatch ~/Scripts/GitClone_GATK.sh
最終,這個任務運行了 40 次,歷時 13h,終于是克隆成功了!
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
GIT是一種分布式版本控制系統,用于追蹤文件的變化和協作開發。本文將詳細介紹GIT的基本架構、工作流程和常用命令,并對其優勢和應用場景進行分析。
1. GIT的基本架構
GIT的基本架構由三個主要組件組成:工作區(Working Directory)、暫存區(Stage)和倉庫(Repository)。
2. GIT的工作流程
GIT的工作流程通常包括以下幾個步驟:
git init命令初始化一個空白的倉庫。git add命令將文件添加到暫存區中。git commit命令將暫存區的修改提交到倉庫中。git branch命令創建、切換和刪除分支。git remote命令管理遠程倉庫,并使用git push和git pull命令與遠程倉庫進行數據同步。3. GIT常用命令
以下是GIT的一些常用命令及其功能:
git init:初始化一個新的倉庫。git add <file>:將指定文件添加到暫存區中。git commit -m "<message>":提交暫存區的修改并添加注釋。git status:顯示工作區和暫存區的狀態。git log:顯示倉庫的提交歷史。git branch:管理分支,包括創建、切換和刪除分支。git checkout [branch]:切換到指定分支。git merge <branch>:將指定分支合并到當前分支。git remote add <name> <url>:添加遠程倉庫。git push <remote> <branch>:將本地分支推送到遠程倉庫。git pull <remote> <branch>:從遠程倉庫拉取最新代碼。4. GIT的優勢
GIT具有以下幾個優勢:
5. GIT的應用場景
由于GIT的優勢和高效性,它廣泛應用于軟件開發中的版本控制和協作管理。以下是幾個常見的應用場景:
綜上所述,GIT作為一種強大的分布式版本控制系統,在軟件開發中發揮著重要的作用。通過了解GIT的基本架構、工作流程和常用命令,開發人員可以更好地利用和實踐GIT,提高代碼管理和協作效率。
1.下載安裝git客戶端
此處省略1萬字,本人是通過idea開發工具下載的git.
2.鼠標右鍵進入,給 GIT base Here
輸入 生成SSH公鑰命令
ssh-keygen -t rsa -b 4096 -C "your_email@example.com"然后需要輸入的地方,回車,如圖所示,生成ssh公鑰成功
在找到公鑰生成的位置,打開id_rsa.pub文件,即可找到ssh公鑰
在git服務平臺如碼云、conding、github等里添加自己公鑰
SSH公鑰是一種加密技術,用于實現安全的遠程登錄和文件傳輸。它使用非對稱加密算法,將用戶的公鑰保存在被訪問的服務器上,而私鑰則由用戶自己保管。
當用戶要進行遠程登錄或文件傳輸時,客戶端會生成一對公鑰和私鑰,并將公鑰發送給服務器。服務器將收到的公鑰存儲起來。當用戶進行身份驗證時,服務器會向客戶端發送一個隨機的挑戰,并使用存儲的公鑰對其進行加密。用戶收到挑戰后,使用自己保管的私鑰進行解密并返回結果給服務器。如果解密結果正確,身份驗證就成功了。
SSH公鑰具有以下優點:
為了確保SSH公鑰的安全,用戶應該妥善保管自己的私鑰,并定期更新公鑰,防止被惡意利用。此外,服務器管理員也應確保正確配置和管理公鑰,避免安全漏洞的出現。
藍藍設計的小編 http://m.91whvog3.cn