01菲茨定律
A點移動到B點所需要的時間,距離(L)和目標(biāo)大小(D)決定了這個參數(shù)!
我們可以理解成射箭,要想更容的打中靶心,可以放大靶心,或者移動兩者之間的距離!
UI設(shè)計中其實包含很多,比說banner圖點擊任意地方就可以進入,或者是鼠標(biāo)直接右鍵,或者是直接放大的按鈕!
02席克定律:
當(dāng)一個人面臨選擇越多的時候,所花費的時間就越長!
我們可以通過,將這些選擇進行分類打包,以站酷為例子將類似功能進行分類或者分頁面,幫助用戶梳理進行梳理。
現(xiàn)實中比如超市的水果區(qū),蔬菜區(qū),以及廚房調(diào)料區(qū)也都是這個道理!
03接近原則
當(dāng)兩個物體里的比較近的時候,你就認(rèn)為他們是有聯(lián)系的,這個感覺簡單到感覺不能算定律的定律,是格式塔心理學(xué)上的老知識了,就比如兩個不認(rèn)識異性同事從賓館中走出,在別人眼中別人就以為他們是開房去了。
在UI中最常見的就是布局排版和歸類的暗示用戶相關(guān)聯(lián)的元素,比如用更大的間距或者顏色隔開相同的元素。
04交互設(shè)計7±2
美國心理學(xué)家(喬治·米勒)研究中認(rèn)為,人對5-9個元素之間會表現(xiàn)出比較良好的記憶狀態(tài),如果超出這個范圍就會容易出錯。
在UI設(shè)計當(dāng)中的應(yīng)用那就是真的太廣泛了,比如說APP當(dāng)中的底部欄或者金剛區(qū),一般單行不會超過5個圖標(biāo)按鈕,或者是文案標(biāo)題,你仔細(xì)想想,單獨超過9個字的標(biāo)題是不是很少。
05泰勒斯定律
該定律認(rèn)為每一個流程都有一定的復(fù)雜性,且存在一定臨界值!超過這個零界點就不能在簡化了,你只能將這些復(fù)雜的流程從一個地方搬移到另一個地方。
比如以前的電視機遙控器很復(fù)雜,但是遙控器很簡單!現(xiàn)在的遙控器很簡單,但是電視界面很復(fù)雜!
UI設(shè)計中最常見的就是認(rèn)證流程,其實分步驟填寫也是這個道理。
當(dāng)然一些雞賊的產(chǎn)品經(jīng)理往往會把最復(fù)雜的流程放到最后,你都填寫那么多了,總不能最后直接放棄吧!
這個定律也微信和qq經(jīng)久不衰重大原因之一,好多不相關(guān)的網(wǎng)站都可以通過這些巨頭的賬號一鍵登錄!
他們直接把數(shù)據(jù)庫進行搬移或者共享,讓用戶省去復(fù)雜的認(rèn)證流程!
06新鄉(xiāng)重夫防錯原則
大部分的操作失誤都是因為設(shè)計不當(dāng)造成的,我們可以通過優(yōu)化設(shè)計去減少失誤,比如說最常見的就是出現(xiàn)一些敏感操作的時候進行一些提示!
這個定律也可以反過來用,比如說你要卸載一些軟件,或者是取消一些購物的時候。那個卸載或者是取消購物的按鈕,他總是灰色的!
07奧卡姆剃刀原理
一切以簡單實用為原則,去掉不必要的因素!減少用戶反復(fù)操作帶來的厭惡感!比如我做的這個后臺管理,就比如說投影、描邊、多色彩圖標(biāo)、以及沒必要背景元素,統(tǒng)統(tǒng)不要!
這個定律是非常契合b端交互模式的,但是在C端當(dāng)中有一些確實不適用的,比如說電商或者是產(chǎn)品活動網(wǎng)頁,
需要用戶更長時間的停留在這個界面,這個時候我們就需要對圖進行填充更多元素,來激發(fā)用戶的購買欲望或者停留時間!
作者:達達里鴨
鏈接:https://www.zcool.com.cn/article/ZMTU4MjI0MA==.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。
藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( m.91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
在一個項目中,我們第一步要確認(rèn)的是如何準(zhǔn)確的定位用戶群體。
即這個項目對接的核心角色是誰?
我們知道一個B端需求會涉及多個角色,每個角色都可以看作是一個利益相關(guān)者。
越靠近核心角色,代表重要程度越高,這就意味著,我們做這個需求的時候要根據(jù)重要程度排優(yōu)先級,才能符合需求。
在當(dāng)今數(shù)字化時代,設(shè)計系統(tǒng)的健康運轉(zhuǎn)對于提升用戶體驗、優(yōu)化產(chǎn)品功能至關(guān)重要。然而,如何科學(xué)地度量評估設(shè)計系統(tǒng)的表現(xiàn),尤其是組件庫的維護升級效果,一直是業(yè)內(nèi)關(guān)注的焦點。傳統(tǒng)的問卷形式定性評估雖然廣泛應(yīng)用,但因其受限于樣本量和周期性評估的特性,難以提供實時、精準(zhǔn)的反饋。
在B端設(shè)計領(lǐng)域,Light Design設(shè)計系統(tǒng)憑借其出色的組件庫,為用戶帶來了極大的便利。然而,隨著產(chǎn)品功能的不斷迭代和用戶體驗要求的提升,組件庫的維護升級也面臨著越來越多的挑戰(zhàn)。為了更加敏捷地應(yīng)對這些挑戰(zhàn),我們急需一種實時的定量監(jiān)測能力,以便快速定位問題、明確迭代方向,進而減少維護成本,提升組件庫的易用性。
本文將以Light Design設(shè)計系統(tǒng)的組件庫為例,深入探討如何通過定量指標(biāo)來優(yōu)化組件庫的維護升級流程。我們將從四個關(guān)鍵方面展開:明確問題、選擇指標(biāo)、探究現(xiàn)狀、解決風(fēng)險。
首先,我們需要明確想要挖掘組件庫的哪些問題。這些問題可能涉及組件的使用頻率、錯誤率、性能表現(xiàn)等多個方面。通過將這些問題按維度分類,我們可以更加清晰地了解組件庫的現(xiàn)狀和潛在風(fēng)險。
接下來,根據(jù)設(shè)立的維度,我們將選擇合適的觀測指標(biāo)。這些指標(biāo)應(yīng)該能夠準(zhǔn)確地反映組件庫的性能表現(xiàn)和用戶體驗,同時也需要具有可量化、可比較的特點。
在確定了觀測指標(biāo)后,我們將開始探究這些指標(biāo)所反映的現(xiàn)狀和風(fēng)險。通過收集和分析實際數(shù)據(jù),我們可以了解組件庫在實際使用中的表現(xiàn),發(fā)現(xiàn)存在的問題和瓶頸,為后續(xù)的優(yōu)化提供有力支持。
明
首先,我們需要明確希望定量評估幫助解決哪些問題,從參與組件庫的角色來入手把問題維度進行分類:
角色一是維護方,負(fù)責(zé)生產(chǎn)和迭代組件。對于這一方,希望宏觀的知道目前組件庫的體量,判斷是需要精簡還是擴充;
以及還需要判斷迭代周期是否合理,那么就對應(yīng)以下2個維度:
1.構(gòu)成規(guī)模-即組件庫由多少組件構(gòu)成。
2.維護效率-即組件庫迭代的快慢。
角色二是引用方,也就是各個業(yè)務(wù)平臺的設(shè)計師、研發(fā)同學(xué)。他們會在日常的需求消化中,引用組件完成功能迭代。我們希望通過這些引用的行為觀測組件庫的覆蓋能力,提前預(yù)知不易用的風(fēng)險組件,盡早升級。于是就有了以下2個維度:
1.引用規(guī)模-即有多少平臺用到了組件庫。
2.易用性-即組件是否在各業(yè)務(wù)場景都方便引用。
擇
有了維度分類后,接下來就需要在眾多組件庫的觀測數(shù)據(jù)中,選取合適的數(shù)據(jù)成為觀測指標(biāo)。
下面是我們根據(jù)評估維度選擇的觀測指標(biāo):
構(gòu)成規(guī)模
1.組件個數(shù)-基礎(chǔ)、業(yè)務(wù)、圖表等多組件庫分別計數(shù)。
維護效率
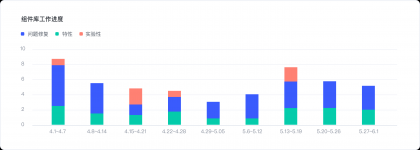
1.組件庫迭代進度-迭代性質(zhì)可分為問題修復(fù)、特性和實驗性功能增優(yōu)。
引用規(guī)模
1.引用平臺數(shù)-有多少平臺引用了組件庫。
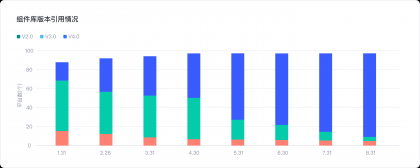
2.組件庫版本引用占比-各平臺引用的是哪個版本的組件庫(組件庫每升級一次,即為一個新版本)。
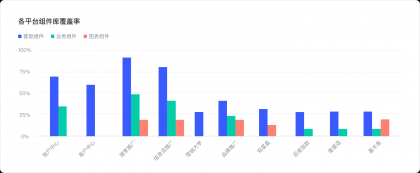
3.各平臺組件庫引用覆蓋-我們提供了基礎(chǔ)、業(yè)務(wù)、圖表3個大組件庫,從這個數(shù)據(jù)可以獲知各個業(yè)務(wù)平臺都引用了前述的哪些組件庫,以及各引用了多少組件。
易用性
1.組件引用次數(shù)-組件被各業(yè)務(wù)方引用了多少次。
2.組件改寫次數(shù)-此處為非正常改寫,業(yè)務(wù)的研發(fā)強行破壞了組件的既有樣式,業(yè)內(nèi)通常稱其為"Hack"。
通過上面的分析,我們就得到了一個較為完整的觀測指標(biāo)框架,下面我們來探討下如何利用他們實際去發(fā)現(xiàn)和解決問題。
探&解
確定以上觀測指標(biāo),我們搭建了監(jiān)測平臺,日常監(jiān)控組件庫的數(shù)據(jù)表現(xiàn),產(chǎn)出數(shù)據(jù)報告。下面就用實際的例子來講講如何利用這些定量的觀測指標(biāo),發(fā)現(xiàn)并解決組件庫的易用性和維護上的一系列問題。
易用性相關(guān)
問題1:如何定位到不好用的組件?是否值得升級?又如何進行優(yōu)化呢?
解:這里需要依靠2個數(shù)據(jù)指標(biāo)來判斷,分別是組件的引用次數(shù)和改寫次數(shù)。簡單解釋就是高頻引用同時又頻繁改寫的組件嚴(yán)重影響了業(yè)務(wù)方的引用效率,這些組件自然是不好用的,需要重點解決。
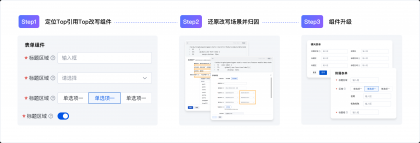
我們以表單組件為例,來看下具體的工作流。
1.定位出高頻引用且高頻改寫的組件:首先定位到"表單"組件出現(xiàn)在引用數(shù)Top5內(nèi),且改寫數(shù)是非常頻繁的。
2.還原具體改寫場景并分類歸因:針對"表單"組件,拉取了改寫的css代碼,逐一分析都改寫了哪些樣式。從中提煉出共性的改寫場景,進行分類歸因。于是可以把表單組件的改寫問題分為4大類,分別是行間距問題、標(biāo)簽寬度問題、橫向表單缺失問題、附屬表單樣式規(guī)范問題。
3.針對不同原因?qū)С鼋鉀Q手段進行組件升級:最后,根據(jù)上述問題,逐一進行設(shè)計和研發(fā)升級。升級后的表單組件再被業(yè)務(wù)方引用時,免去了改寫的成本,平均單次引用可節(jié)省約1h的研發(fā)耗時。
問題2:上面解決了單個組件的易用性問題,但無法從全局判斷組件庫整體的易用性表現(xiàn),那應(yīng)該如何解決呢。
解:把所有組件的引用次數(shù)加和,得到總體數(shù)值,并結(jié)合時間維度,觀察組件庫整體改寫數(shù)與引用數(shù)各自的變化趨勢。用線形圖來描述的話,隨著時間推移,引用越多,改寫越少,兩條線呈開口狀,那就表示組件庫處于越來越健康的狀態(tài)。反之則需要警惕了。同時我們搭建了一套評分體系,基于引用/改寫數(shù)值,通過歸一化和加權(quán)等一系列計算,by月/季度給組件庫易用性打分,也能精準(zhǔn)的知道組件庫易用性的表現(xiàn),如果分值是下降的,就要具體去定位哪些組件出了問題,再根據(jù)上述的方法相應(yīng)地進行升級。
日常維護相關(guān)
問題1:業(yè)務(wù)方反饋的升級訴求經(jīng)常扎堆,怎么去快速判斷升級的優(yōu)先級呢,提高維護效率呢?
解:為了能提高組件庫的維護效率,及時滿足各業(yè)務(wù)方的訴求,會從易用性、引用規(guī)模、升級成本這三方面來綜合判斷升級的優(yōu)先級。
首先,將業(yè)務(wù)側(cè)提出升級訴求的組件按業(yè)務(wù)上線時間由近到遠(yuǎn)排序。這就有了一個基礎(chǔ)的優(yōu)先級。
然后,從中挑選有嚴(yán)重bug的組件(易用性差)、多平臺高頻引用的組件(引用規(guī)模大),往前調(diào)整優(yōu)先級。
最后,評估它們的升級成本,如果成本小,迅速能迭代,那就按順序解決。如果其中有大規(guī)模升級的組件,不一定能敏捷支持,那就需要與業(yè)務(wù)側(cè)商量,先提供臨時替代方案,再專項升級組件。
問題2:日常維護組件庫,如何保持組件庫的活力?
解:組件庫若長期未更新,說明對業(yè)務(wù)升級訴求的支持效率不高。此外若存在一些低頻使用甚至冗余的組件,則會在組件庫升級時帶來很大的負(fù)擔(dān)。所以需要時刻保持組件庫的精煉和活力。我們從兩方面來評估,第一、固定周期內(nèi)的迭代頻次,這體現(xiàn)了應(yīng)對業(yè)務(wù)方訴求的響應(yīng)速度和自驅(qū)升級的主動性;第二、低頻引用的組件個數(shù),首先我們會定期清理引用數(shù)為0的組件,并分析低頻組件不常被引用的原因,相應(yīng)做精簡、合并,控制低頻引用組件個數(shù),有利于我們將更多的精力聚焦在重點組件的維護升級上。
結(jié)語
上述給大家簡單地介紹了設(shè)計系統(tǒng)相關(guān)的定量指標(biāo)及其使用案例,那么除了以上這些,其實我們還有很多可擴展的空間,如目前的數(shù)據(jù)維度都是針對系統(tǒng)"維護方"和"引用方"的,還缺少"平臺體驗者",也就是真正用戶對設(shè)計系統(tǒng)的視覺/操作體驗指標(biāo),如何通過定量的手段收集這些指標(biāo)數(shù)據(jù),與定性數(shù)據(jù)相輔相成讓組件庫的評估更為精準(zhǔn),將是我們接下來需要探索的課題。
藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( m.91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
前言在B端的業(yè)務(wù)之中,數(shù)據(jù)概覽頁面屬于常見的頁面,對主管有快速查看/查詢/決策的左右,對于執(zhí)行也能查詢到KPI是否完成的,防止遺漏的作用。今天就結(jié)合業(yè)務(wù)之中的一個案例,跟大家做一個分享,有不同的意見可以留言或者是私聊溝通(謝謝大家)。業(yè)務(wù)需求我們團隊主要做的OA類型的項目,主要是服務(wù)于公司內(nèi)部的開發(fā)團隊。隨著業(yè)務(wù)的逐步拓展、用戶的角色需求的多樣化、角色數(shù)量的多樣化、團隊內(nèi)部開發(fā)團隊難度、設(shè)計師人手有限等矛盾不斷遞增,8個數(shù)據(jù)概覽模塊面臨著體驗復(fù)雜以及設(shè)計開發(fā)難度大的問題。涉及到的元素
業(yè)務(wù):涉及8個應(yīng)用,40個頁面。
角色分解:QA,IPM,SPM,TMDE,TES,模塊owner。
使用場景:管理者匯總團隊信息、向上匯報以及分析數(shù)據(jù)。
現(xiàn)有問題體驗不一致,提高管理成本:
架構(gòu)組件以及樣式不同的模塊完全不相同,缺少規(guī)范性
開發(fā)低效,溝通成本高:
組件重復(fù)開發(fā),開發(fā)成本高
設(shè)計師與開發(fā)溝通成本高
解決問題解決流程分為:找高頻框架通過收集40個頁面的布局,結(jié)合對執(zhí)行者與決策者的角色行為進行分析,將所有的頁面分為:
數(shù)據(jù)概覽
數(shù)據(jù)分析
詳情查看
重復(fù)組件將可視化按照空間分成;
底層:背景
內(nèi)容層:頁頭+篩選+圖表+表格
頂層:動作按鈕
高頻樣式現(xiàn)有的樣式雜亂無章,因此針對現(xiàn)有的樣式進行收集和整理分類為布局,色板,字體,將所有的頁面所有的元素進行拆解,統(tǒng)計高頻樣式。分成:
布局:按照業(yè)務(wù)流程順序區(qū)分
高度:統(tǒng)計導(dǎo)航欄的高度重新計算高度
走向:統(tǒng)計現(xiàn)有瀏覽器導(dǎo)航高度重新定高度
字體:現(xiàn)有字體尤其是在數(shù)字的展現(xiàn)方式區(qū)分度不夠
組架構(gòu)組合3個場景并且對頁面進行分類,提取其中高頻的進行整理繼續(xù)布局:
數(shù)據(jù)概覽:圖表+頁頭
數(shù)據(jù)分析:頁頭+篩選+指標(biāo)+圖表
詳情查看:頁頭+篩選+圖表+詳細(xì)表格
組件組合模塊根據(jù)業(yè)務(wù)進行“總-分”形式的:
功能模塊
子模塊
子功能
上面是針對于常規(guī)的功能模塊,針對非常規(guī)的模塊「例如:結(jié)果頁面」進行更加細(xì)化的區(qū)分“圖表”“表格”“篩選”,再度細(xì)分成為主體和變體進行區(qū)分。樣式組合
布局:將7個常規(guī)的布局手鏈成為2個:“字-左上,圖表右下”,“圖表左右,注釋右邊”
高度:以win為例,導(dǎo)航欄分為3欄,再去保證頁面的報告率格急性型分組:1920對應(yīng)的是440,1600對應(yīng)的是360px,1366對應(yīng)的是280px
走向:根據(jù)統(tǒng)計的數(shù)據(jù)來,3個模塊會出現(xiàn)超過20字的注釋或者是標(biāo)簽名,因此延伸出2套解決方案:“自上而下”,和“自下而上”,經(jīng)過驗證邀請幾個同學(xué)發(fā)現(xiàn)自上而下閱讀成本低,理解成本更低
字體:現(xiàn)有字體中,常規(guī)的默認(rèn)字體區(qū)區(qū)分度不高,所以引入了Din作為支持?jǐn)?shù)字呈現(xiàn)的
作者:一只雞腿啊啊啊
鏈接:https://www.zcool.com.cn/article/ZMTU4NDQyOA==.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。
藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( m.91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
“沒有產(chǎn)品是一座孤島。產(chǎn)品不僅是產(chǎn)品,這是一套有凝聚力、綜合性的體驗,思考產(chǎn)品或服務(wù)的所有階段-從最初的意圖到最終的反思,從第一次使用到幫助、服務(wù)和維護。讓他們無縫的協(xié)同工作。”— Don Norman
用戶體驗 (UX) 設(shè)計是在獲取和集成整個產(chǎn)品流程中全流程創(chuàng)建有意義的體驗優(yōu)化,不僅包括產(chǎn)品易用,更注重的是全程與全方面,關(guān)注產(chǎn)品并提供解決痛點難點的解決方案。在某些情景下,UX、UI、可用性等術(shù)語通常互換使用,但是可用性和UI仍為UX的子集,是UX構(gòu)成的重要元素
UX設(shè)計涉及實施、組織項目和元素,來影響用戶從產(chǎn)品獲得體驗。設(shè)計目標(biāo)是通過影響用戶心智、感知與行為方向,來優(yōu)化產(chǎn)品路徑與流程。通常在設(shè)計過程中保持“以數(shù)據(jù)驅(qū)動”和“以人為本”:
通過數(shù)據(jù)驅(qū)動的用戶體驗最優(yōu)化
卓越精美的用戶體驗可以提高產(chǎn)品銷售額,轉(zhuǎn)化率,提高用戶忠誠度,降低用戶沮喪感并提升團隊工作效率。科學(xué)優(yōu)化的用戶體驗設(shè)計路徑與流程可以精準(zhǔn)獲取用戶并核對業(yè)務(wù)目標(biāo)。
堅持“以人為本”智能化設(shè)計理念
設(shè)計過程中保持“以人為本”的設(shè)計理念,提前對市場、用戶和目標(biāo)群體進行調(diào)研,在多維度視角下構(gòu)思產(chǎn)品用戶體驗路徑與方案,通過卓越思維提供底線價值
國際標(biāo)準(zhǔn)化組織將UX定義為:“一個人因使用或預(yù)期使用產(chǎn)品、系統(tǒng)或服務(wù)而產(chǎn)生的看法和反應(yīng)”
在UX設(shè)計過程中,設(shè)計師無法控制用戶對產(chǎn)品的看法和反應(yīng),同時在用戶未使用產(chǎn)品即得到體驗結(jié)論的方式我們也無法認(rèn)可。因為我們無法控制用戶在使用產(chǎn)品過程中,他們的感覺,心智,眼睛,與操作流程,所以設(shè)計師能做的僅僅是在有限的產(chǎn)品功能與流程內(nèi)達到極致的美學(xué)優(yōu)化與路徑優(yōu)化。即:一個人無法設(shè)計用戶體驗,只能為用戶體驗而設(shè)計。
思考UX優(yōu)化的最簡單方式拆分用戶體驗,將其從動詞與名詞兩個角度進行思考。動詞:思考-計劃-實施(優(yōu)化),名詞:對系統(tǒng)和產(chǎn)品的感知和響應(yīng)
即:我們雖然無法控制用戶如何使用產(chǎn)品,但是我們可以通過控制頁面的美感、路徑的精簡、交互趣味性,來引導(dǎo)用戶完成操作:直觀瀏覽產(chǎn)品-引導(dǎo)實現(xiàn)目標(biāo)-適當(dāng)時間任務(wù)可見性,這些方面會幫助用戶一定程度按照我們預(yù)先提供的方式使用產(chǎn)品并得到卓越體驗感。
為什么-什么思維方式
設(shè)計師在優(yōu)化用戶體驗感的過程中,應(yīng)先找準(zhǔn)“為什么”(為什么用戶不喜歡這種交互方式?為什么用戶操作體驗感差?為什么轉(zhuǎn)化率低?為什么用戶忠誠度不夠?),即先找準(zhǔn)“痛點”,再“對癥下藥”,用“什么”方式,來解決用戶痛點難點,通過無限個優(yōu)化閉環(huán)-創(chuàng)建讓用戶有意義的體驗產(chǎn)品。
體驗環(huán)境-卓越體驗計劃
設(shè)計師在優(yōu)化過程中,除了考慮產(chǎn)品本身的優(yōu)化,還需要考慮用戶使用產(chǎn)品的環(huán)境和情景,即:用戶使用的外環(huán)境(室內(nèi)、室外、光線強度),用戶使用的情景(運動、靜止、精力與功效),用戶使用的設(shè)備(產(chǎn)品展現(xiàn)的實質(zhì)),必須確保產(chǎn)品可以在使用場景、情景和設(shè)備都自由或符合實際應(yīng)用前提下,提供給用戶卓越、流暢的系統(tǒng)體驗計劃。
項目方法
參與卓越體驗優(yōu)化項目的方式可以是正規(guī)的瀑布式,也可以是非正式的敏捷,瀑布式優(yōu)化方式可能不是很靈活,當(dāng)需要變化時往往無法立即完成優(yōu)化,而錯過最佳優(yōu)化體驗機會,而敏捷恰巧能解決這一問題,避免繁瑣流程和批準(zhǔn)步驟導(dǎo)致優(yōu)化延遲。從某種程度上,選擇方式的優(yōu)化也是體驗計劃優(yōu)化的步驟之一。
業(yè)務(wù)需求
我們進行卓越體驗計劃時,首要條件是滿足業(yè)務(wù)層需求,為業(yè)務(wù)賦能,當(dāng)優(yōu)化點與業(yè)務(wù)產(chǎn)生矛盾時,首要為業(yè)務(wù)讓步,可以與相關(guān)方先進行溝通了解功能點與業(yè)務(wù)需求,再根據(jù)利益相關(guān)者訪談制定想法。之后根據(jù)功能劃分不同組,再優(yōu)化與過濾,生成有效且不重復(fù)的需求列表,之后進行優(yōu)先級排序。
用戶視野調(diào)研
用戶調(diào)研往往從定性與定量兩個方向進行
定義組 -為了體驗計劃的順利實施,我們首頁任務(wù)是創(chuàng)建需要使用應(yīng)用程序或網(wǎng)站的用戶類型的架構(gòu)或模型。可能包括:投資者、成員、合作伙伴、客戶和求職者……
研究——確定用戶類型后,確定在整個項目中要執(zhí)行的研究類型。例如:用戶訪談、情境訪談、焦點小組、可用性測試、調(diào)查和卡片分類。
人物角色
在進行體驗計劃決策時,我們需要先構(gòu)建虛擬畫像,之后牢記可能使用該產(chǎn)品的“心理用戶模型”與“逼真用戶概念”,設(shè)計決策需要大量信息,在缺乏所需信息情況下,設(shè)計人員無法解決設(shè)計沖突,因此我們需要提前構(gòu)建“虛擬用戶畫像”模型,在這里我們暫時稱為“角色”
設(shè)計
進行最終的設(shè)計優(yōu)化時,我們需要借助很多方式來完成優(yōu)化計劃,包括不限于僅僅在視覺層面。
視覺——通過完美的視覺帶動用戶感知,用戶可能會認(rèn)為設(shè)計良好的產(chǎn)品比視覺設(shè)計不太專業(yè)的產(chǎn)品更值得信賴、更有價值、更相關(guān)。
心理學(xué)——使用產(chǎn)品時,用戶的初步印象可能是正面也可能是負(fù)面。有效的程序以適合用戶心理模型并符合用戶期望的方式響應(yīng)用戶輸入。有效程序的設(shè)計需要對心理學(xué)有很好的理解。
站點地圖 -用于表示應(yīng)用程序或站點的不同“頁面”或“視圖”的圖表。站點地圖通常看起來類似于組織用來顯示人力資源結(jié)構(gòu)的圖表。
任務(wù)流 –與站點地圖類似,很容易與它們混淆。站點地圖顯示站點或應(yīng)用程序的“頁面”或“視圖”的布局,而任務(wù)流則顯示向用戶提供的選項以及用戶可以在系統(tǒng)中導(dǎo)航的路徑。
由于用戶體驗設(shè)計涵蓋了整個用戶旅程,因此它是一個多學(xué)科領(lǐng)域。
用戶體驗設(shè)計師的典型任務(wù)各不相同,但通常包括用戶研究、創(chuàng)建角色、設(shè)計線框和交互式原型以及測試設(shè)計。這些任務(wù)在不同組織之間可能存在很大差異。盡管如此,始終要求設(shè)計師成為用戶的倡導(dǎo)者,并將用戶的需求置于所有設(shè)計和開發(fā)工作的中心。這也是為什么大多數(shù)用戶體驗設(shè)計師以某種形式的以用戶為中心的工作流程進行工作,并不斷引導(dǎo)最明智的努力,直到以最佳方式解決所有相關(guān)問題和用戶需求。
總之,設(shè)計體驗優(yōu)化是一個有趣的工作,它不僅要求設(shè)計師具備極強的專業(yè)素質(zhì),也需要擁有多學(xué)科思維,以“用戶”的視角,以“相關(guān)方”的身份,以“產(chǎn)品”的思維,以“設(shè)計師”的專業(yè) ,來解決并決策整個產(chǎn)品全流程過程的所有優(yōu)化體驗計劃。通過持續(xù)探索,以設(shè)計藝術(shù)與科學(xué)滿足用戶需求和業(yè)務(wù)目標(biāo)。
作者:十幾個黃河大街
鏈接:https://www.zcool.com.cn/article/ZMTU4NDUyNA==.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。
藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( m.91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
2.全流程設(shè)計包括有什么主要內(nèi)容和步驟?
1)明確設(shè)計目標(biāo),聚焦設(shè)計要解決的核心問題
2)明確目標(biāo)用戶,要明確產(chǎn)品價值要解決的用戶群體,描述用戶畫像,提煉用戶場景,挖掘用戶需求。
從產(chǎn)品應(yīng)用的具體場景,來研究和理解所涉及到的產(chǎn)品體驗問題。這些可能是產(chǎn)品中已經(jīng)出現(xiàn)的體驗問題,也可能還包括有未滿足的用戶需求問題。通過不同的用戶研究手段,了解已有的用戶行為和使用習(xí)慣,進行策略分析,改變原有業(yè)務(wù)邏輯不合理的操作路徑,進而提出有針對性的交互設(shè)計和視覺設(shè)計解決方案。
3)明確資源配比,了解技術(shù)方案,進行設(shè)計預(yù)估
通過項目啟動會了解產(chǎn)品的功能列表和產(chǎn)品規(guī)劃,避免做出現(xiàn)有功能相沖突/重疊的設(shè)計,進行合理的設(shè)計預(yù)估
4)確定方案流程,確定設(shè)計方案
方案流程可以是流程圖也可以是交互原型圖。最終完成的是高保真的交互原型、可交付開發(fā)實現(xiàn)的UI demo。在以最終的結(jié)果進行專家評審,確認(rèn)無誤后,進行可用性測試。
5)數(shù)據(jù)對比分析
在有條件的情況下,需要對于設(shè)計前后的數(shù)據(jù)進行對比分析,對比前流程與現(xiàn)流程的差異,關(guān)注某流程的耗時和步驟。大部分B端產(chǎn)品的設(shè)計初衷就是為了某業(yè)務(wù)流程的降本增效。關(guān)鍵就看設(shè)計的產(chǎn)品,在上線后給公司的降低了多少的成本,提高了多少的效率。所以成本和效率也是設(shè)計的產(chǎn)品是否合格的關(guān)鍵因素所在。B端產(chǎn)品設(shè)計可以進行用戶可用性測試,了解設(shè)計帶來的實際收益和效果。依托數(shù)據(jù)合理改正方案。
本文主要講解了:設(shè)計師在向開發(fā)人員傳遞設(shè)計圖時,如何進行標(biāo)注以獲得最佳的實現(xiàn)效果,歡迎大家共同探討。
優(yōu)秀的設(shè)計作品能夠?qū)a(chǎn)品價值進行有效傳達,但這同樣離不開技術(shù)支持的落地。隨著市場環(huán)境的演進和行業(yè)水準(zhǔn)的不斷提升,越來越多的設(shè)計師已經(jīng)認(rèn)識到,設(shè)計稿的還原對于項目的成功具有舉足輕重的地位。


設(shè)計稿還原度的重要性主要體現(xiàn)在以下幾個方面:

【設(shè)計工具】
隨著UI設(shè)計的不斷發(fā)展和普及,越來越多的設(shè)計師開始使用專門為UI設(shè)計而生的工具,如Sketch、Figma、Adobe XD等。
【標(biāo)注工具】
為了滿足不同的需求和場景,各種標(biāo)注插件也應(yīng)運而生。這些插件可以擴展標(biāo)注工具的功能,如Sketch Measure、MarkMan、PxCook等。
【協(xié)作工具】
為了滿足團隊內(nèi)部的各種設(shè)計協(xié)作需求,提高工作效率和產(chǎn)品質(zhì)量,近年來已經(jīng)涌現(xiàn)出許多協(xié)作工具,如藍湖、摹客、Figma等。

即使協(xié)作工具能夠幫助我們同步和查看設(shè)計圖,但是在實際工作中,我們?nèi)钥赡軙龅揭恍╇y以避免的問題:
(1)設(shè)計還原度低
(2)設(shè)計規(guī)范不清晰或者缺失問題
(3)忽略用戶體驗
(4)技術(shù)限制(5)增加溝通時間
(6)時間壓力和任務(wù)繁重
(7)…

標(biāo)注清晰在設(shè)計中至關(guān)重要,除了使用協(xié)作工具,還有什么其他方法可以提高團隊對設(shè)計意圖的理解?根據(jù)日常工作經(jīng)驗,下面總結(jié)了五個標(biāo)注方向:
(1)頁面布局
(2)適配規(guī)則
(3)動態(tài)效果(4)點擊熱區(qū)
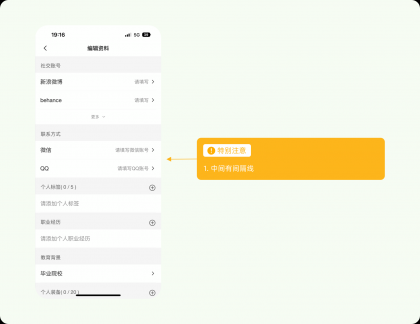
(5)特別注意

標(biāo)注頁面的布局結(jié)構(gòu)可以幫助團隊理解整體設(shè)計,標(biāo)注每個組件的位置、大小和對齊方式,以及標(biāo)注頁面的層次結(jié)構(gòu),同時設(shè)計中的柵格分布也可以同步給研發(fā)工程師。
柵格的規(guī)則定義了一套底層的、統(tǒng)一的測量單位,當(dāng)設(shè)計團隊內(nèi)對此達成共識時,可以避免因屏幕適配、比例換算產(chǎn)生的像素偏移,適配多種屏幕,提升設(shè)計稿件中元素屬性的一致性和規(guī)范化。

在設(shè)計過程中,需要考慮不同設(shè)備和屏幕尺寸的適配。可以標(biāo)注不同設(shè)備的尺寸,并明確適配規(guī)則。這些信息可以幫助團隊成員更好地適配設(shè)計,并確保在不同的設(shè)備和屏幕尺寸上獲得一致的用戶體驗。
下面列舉了一些適配規(guī)則需要標(biāo)注的信息點:
(1)模塊排布規(guī)則
(2)不同情況下的信息展示
(3)頁面元素的展示位置、適配規(guī)則

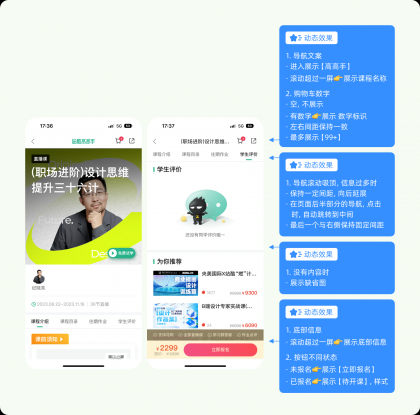
設(shè)計師可以通過標(biāo)注動態(tài)效果來提供更詳細(xì)的設(shè)計信息,以便研發(fā)工程師能夠準(zhǔn)確地理解不同狀態(tài)下的展示效果和交互方式。這對于實現(xiàn)設(shè)計意圖和提供優(yōu)質(zhì)的用戶體驗至關(guān)重要。
下面列舉了一些適配規(guī)則需要標(biāo)注的信息點:
(1)有交互操作后,頁面信息、狀態(tài)變化
(2)異常情況信息展示
(3)信息多少,頁面展示效果
(4)動效信息標(biāo)注,實現(xiàn)方式、觸發(fā)條件、持續(xù)時間、動畫路徑等

點擊熱區(qū)是指用戶在界面上最容易點擊的區(qū)域。可以標(biāo)注出點擊熱區(qū)的位置、大小和形狀,以便團隊成員在實現(xiàn)交互時更好地考慮用戶體驗和操作習(xí)慣。

在設(shè)計過程中,即使有了協(xié)作工具的幫助,我們也需要對特殊情況、限制和經(jīng)常出現(xiàn)的協(xié)作問題進行標(biāo)注。這樣,團隊成員在實際操作時可以更好地考慮這些因素,從而確保設(shè)計的整體一致性和可用性。

站在研發(fā)工程師的角度進行設(shè)計和標(biāo)注,可有效減少后續(xù)問題,確保標(biāo)注質(zhì)量和開發(fā)工作的順利進行,節(jié)省成本并提供高設(shè)計還原度。
作者:姜艾
鏈接:https://www.zcool.com.cn/article/ZMTU4MjcxMg==.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。
藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( m.91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
駕駛員的注意力和分心因素在車輛行駛過程中起著至關(guān)重要的作用。理解這些因素可以幫助我們更好地設(shè)計車載界面,優(yōu)化駕駛員的注意力和減少分心。
1、注意力的定義注意力是指個體對特定信息的選擇性關(guān)注和處理能力。在駕駛過程中,駕駛員需要將注意力集中在道路、交通狀況和車輛操作上,以保持對駕駛環(huán)境的全面感知和準(zhǔn)確判斷。駕駛員的注意力是駕駛安全的重要保障,它直接影響著駕駛員對道路情況的感知和對緊急情況的反應(yīng)能力。
2、注意力的重要性駕駛員的注意力是駕駛安全的關(guān)鍵因素。當(dāng)駕駛員的注意力集中在道路和交通環(huán)境上時,他們能夠更好地應(yīng)對突發(fā)狀況、減少事故的發(fā)生。
然而,許多車輛的控制面板上充斥著過多的按鈕、圖標(biāo)和信息,駕駛員往往需要分心去操作和獲取所需的信息,這會增加駕駛員的認(rèn)知負(fù)荷,降低他們對道路的關(guān)注度。此外,娛樂系統(tǒng)、通信設(shè)備和導(dǎo)航系統(tǒng)等功能的設(shè)計也可能分散駕駛員的注意力,進一步增加駕駛風(fēng)險。
當(dāng)駕駛員的注意力從道路上轉(zhuǎn)移到車輛內(nèi)部或周圍環(huán)境時,就會發(fā)生視覺分心。例如,看手機、調(diào)整收音機或?qū)ふ椅锲返取W罴褜嵺`:
設(shè)計清晰明了的界面,減少對駕駛員視覺注意力的分散。
提供語音控制和手勢識別功能,減少對視覺操作的需求。
提供重要信息的高亮顯示,引導(dǎo)駕駛員的注意力。
當(dāng)駕駛員的聽覺注意力被車內(nèi)或外部的聲音干擾時,就會發(fā)生聽覺分心。例如,響亮的音樂、電話鈴聲或警報聲等。最佳實踐:
提供音量控制和靜音功能,使駕駛員能夠調(diào)整或暫時關(guān)閉聲音。
使用清晰而明確的聲音提示,以幫助駕駛員理解重要信息。
提供語音交互和語音反饋功能,減少對視覺操作和聽覺注意力的需求。
當(dāng)駕駛員需要進行復(fù)雜或分散注意力的操作時,就會發(fā)生操作分心。例如,調(diào)節(jié)座椅、操作車載系統(tǒng)或?qū)ふ姨囟ǖ陌粹o等。最佳實踐:
設(shè)計簡單易用的界面和操作控件,減少操作的復(fù)雜性和誤觸發(fā)的可能性。
提供大而易于點擊的按鈕和觸摸屏,減少操作時的錯誤和分心情況。
提供語音控制和手勢識別功能,使駕駛員能夠通過自然的方式與車輛進行交互。
當(dāng)駕駛員的思維或注意力被其他事物或任務(wù)占據(jù)時,就會發(fā)生認(rèn)知分心。例如,擔(dān)心工作、家庭問題或沉思等。最佳實踐:
提供駕駛輔助功能,如盲點監(jiān)測和自動緊急制動等,以減輕駕駛員的認(rèn)知負(fù)荷。
提供語音提醒和警示功能,幫助駕駛員保持對道路的關(guān)注。
注意力分散程度:行為會導(dǎo)致駕駛員的注意力從道路上轉(zhuǎn)移出去嗎?如果是的話,分散注意力的程度有多大?
執(zhí)行動作的復(fù)雜性:行為需要駕駛員進行多個步驟或操作嗎?操作的難度有多大?
執(zhí)行動作的時機:行為發(fā)生的時機會增加駕駛員的負(fù)擔(dān)嗎?例如,在交通繁忙或高速駕駛時進行某個動作可能會增加風(fēng)險。
行為的頻率和持續(xù)時間:行為的頻率和持續(xù)時間會對駕駛員的分心程度產(chǎn)生影響。頻繁和持續(xù)的分心行為可能會增加事故的風(fēng)險。
行為的緊迫性:行為是否需要立即執(zhí)行?如果不是緊急情況,駕駛員可以選擇將其推遲到安全的停車點。基于以上因素,可以將分心動作的風(fēng)險指數(shù)劃分為不同的級別,例如低風(fēng)險、中風(fēng)險和高風(fēng)險。
然而,需要注意的是,風(fēng)險指數(shù)是一個相對的指標(biāo),不同的駕駛員可能會因其駕駛技能、經(jīng)驗和個人特點而對同一行為產(chǎn)生不同的反應(yīng)和風(fēng)險感知。因此,駕駛員應(yīng)該始終遵守交通規(guī)則和法律,盡量避免分心行為,以確保自己和他人的安全。
界面布局清晰:將重要的信息和功能放置在易于尋找和操作的位置,避免過多的菜單和子菜單層級。
易于理解的圖標(biāo)和標(biāo)識:使用直觀和易于理解的圖標(biāo)和標(biāo)識,減少對駕駛員的學(xué)習(xí)和認(rèn)知負(fù)荷。
大按鈕和簡單操作:設(shè)計大而易于點擊的按鈕,減少操作時的誤觸發(fā)和分心情況。
語音控制和手勢識別:提供語音控制和手勢識別功能,使駕駛員能夠通過自然的方式與車輛進行交互,減少對視覺操作的依賴。
重要信息的突出顯示:將重要的信息以醒目的方式顯示在界面上,引導(dǎo)駕駛員的注意力。
信息的分層和分類:根據(jù)信息的重要性和緊急程度,將信息進行分層和分類展示,減少駕駛員的注意力轉(zhuǎn)移。
清晰的視覺引導(dǎo):通過合適的顏色、圖標(biāo)、動畫等視覺元素,引導(dǎo)駕駛員進行正確的操作。
即時的反饋和確認(rèn):在駕駛員進行操作后,及時給予反饋和確認(rèn),確保駕駛員的操作得到正確執(zhí)行。
遵循這些車載界面設(shè)計原則,可以幫助駕駛員更輕松地操作車輛控制面板,減少對信息的解讀和理解時間,降低駕駛員的認(rèn)知負(fù)荷,并提高駕駛員對道路情況的關(guān)注度。同時,合理分層和展示信息,以及提供清晰的視覺引導(dǎo)和反饋,可以幫助駕駛員更好地理解和處理信息,減少分心情況的發(fā)生。
作者:飛凡實驗室
來源:站酷
藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( m.91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
車載語音交互是指車輛內(nèi)部的交互界面采用語音作為主要的輸入和輸出方式進行操作和反饋的技術(shù)。它通過語音識別技術(shù)將駕駛員的語音指令轉(zhuǎn)化為可理解的指令,然后通過語音合成技術(shù)將系統(tǒng)的反饋信息以語音形式傳達給駕駛員。
(1) 車載語音交互具有以下特點和優(yōu)勢
提升駕駛安全性:駕駛員可以通過語音指令完成操作,無需分散注意力去觸摸屏幕或按鈕,減少駕駛風(fēng)險。
提供便捷的操作方式:語音交互能夠提供更自然、更直觀的人機交互方式,讓駕駛員更輕松地控制車輛功能和獲取信息。
支持多任務(wù)處理:通過語音交互,駕駛員可以同時進行駕駛和操作,無需停下來或轉(zhuǎn)移注意力。
個性化體驗:車載語音交互可以根據(jù)駕駛員的習(xí)慣和偏好進行個性化設(shè)置,提供更加貼合用戶需求的服務(wù)和建議。
(2)車載語音交互的常見應(yīng)用場景
導(dǎo)航系統(tǒng):車載語音交互可以用于導(dǎo)航系統(tǒng),用戶可以通過語音指令告訴車載系統(tǒng)目的地的地址或名稱,系統(tǒng)會通過語音反饋提供導(dǎo)航指示和路線規(guī)劃。
娛樂系統(tǒng):車載語音交互可以用于控制娛樂系統(tǒng),用戶可以通過語音指令播放音樂、調(diào)節(jié)音量、切換電臺或播放特定的媒體內(nèi)容。
通訊系統(tǒng):車載語音交互可以用于通訊系統(tǒng),用戶可以通過語音指令撥打電話、接聽來電、發(fā)送短信或使用語音助手與聯(lián)系人進行語音交流。
車輛控制:車載語音交互可以用于控制車輛的各種功能,例如調(diào)節(jié)空調(diào)溫度、開關(guān)座椅加熱、調(diào)節(jié)車窗等。
智能助理:車載語音交互可以集成智能助理功能,例如語音識別、語音指令和語音反饋,用戶可以通過語音與智能助理進行對話,獲取天氣信息、查詢最新新聞、提醒行程等。
車輛診斷:車載語音交互可以用于車輛診斷系統(tǒng),用戶可以通過語音指令查詢車輛的狀態(tài)、故障碼和維修建議。
車載語音交互的設(shè)計考慮因素包括用戶體驗和界面設(shè)計、語音交互的安全性和隱私保護等。為了提供良好的用戶體驗,車載語音交互需要具備清晰的語音提示和反饋,支持個性化的語音交互設(shè)置。同時,為了保護用戶隱私和數(shù)據(jù)安全,車載語音交互需要合理處理和存儲用戶語音數(shù)據(jù),并進行安全驗證和控制。
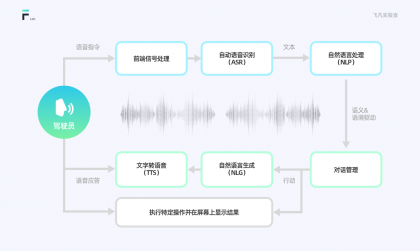
車載語音技術(shù)是指在車輛內(nèi)部應(yīng)用的語音識別和語音合成技術(shù),用于實現(xiàn)語音交互和控制車輛功能的技術(shù)。下面對車載語音技術(shù)的主要組成部分進行解析:
自動語音識別(ASR):語音識別技術(shù)是車載語音交互的基礎(chǔ),其目標(biāo)是將用戶的語音指令轉(zhuǎn)化為機器可理解的文本。語音識別技術(shù)需要對語音信號進行預(yù)處理、特征提取和模型匹配等操作,以提高語音識別的準(zhǔn)確性和魯棒性。在車載場景中,語音識別技術(shù)還需要面對各種挑戰(zhàn),例如噪聲干擾、非標(biāo)準(zhǔn)發(fā)音、語速和語調(diào)的變化等。因此,車載語音識別技術(shù)需要針對不同的場景進行優(yōu)化和適應(yīng)。
自然語言處理(NLP):自然語言處理技術(shù)是將用戶的自然語言指令轉(zhuǎn)化為機器可執(zhí)行的指令。在車載場景中,自然語言處理技術(shù)需要理解用戶的意圖和上下文信息,從而更好地響應(yīng)用戶的指令和需求。自然語言處理技術(shù)包括分詞、詞性標(biāo)注、句法分析、語義理解等操作,可以實現(xiàn)文字抽取、信息歸納、語音轉(zhuǎn)文字等功能。通過自然語言處理技術(shù),車載語音系統(tǒng)可以更好地與用戶進行交互,提高用戶體驗。
**自然語言生成(NLG):這是車載語音助手的另一個重要技術(shù)。它根據(jù)NLP處理的文本信息,將其轉(zhuǎn)化為自然語言文本,以便人類理解。NLG需要考慮語法、語速、音調(diào)等因素,以產(chǎn)生讓人舒適的語音輸出
** 文字轉(zhuǎn)語音(TTS):語音合成技術(shù)是將文字轉(zhuǎn)化為語音的技術(shù)。在車載場景中,語音合成技術(shù)可以為駕駛員提供語音反饋和交互。通過收集不同駕駛場景下的語音合成數(shù)據(jù),系統(tǒng)可以生成自然流暢的語音輸出,為駕駛員提供準(zhǔn)確、清晰的交互反饋。語音合成技術(shù)還需要考慮情感表達和個性化需求等因素,以提高語音反饋的質(zhì)量和用戶體驗。
車載語音技術(shù)需要綜合運用語音識別、自然語言處理和語音合成等技術(shù),從而實現(xiàn)高效、智能、人性化的交互方式。隨著技術(shù)的不斷發(fā)展,車載語音技術(shù)將會越來越成熟,為駕駛帶來更多的便利和安全。
明確功能需求:車載語音交互系統(tǒng)應(yīng)具備核心功能,例如導(dǎo)航、音樂、電話等,以滿足用戶的根本需求。同時,還應(yīng)設(shè)計一些擴展功能,如語音搜索、語音提醒等,提升用戶體驗。
針對不同場景和用戶群體:針對不同的駕駛情境和用戶群體,例如城市駕駛與高速公路駕駛、職業(yè)駕駛員與非職業(yè)駕駛員,設(shè)計不同的語音交互功能。例如,在城市駕駛中,可能需要更精確的導(dǎo)航和語音搜索功能;而在高速公路駕駛中,簡單的導(dǎo)航和音樂控制功能可能更實用。
確保語音輸入的有效性:系統(tǒng)能夠在各種異常條件下保持穩(wěn)定和準(zhǔn)確的理解和響應(yīng)。例如,系統(tǒng)應(yīng)能夠處理用戶的口語表達、不同口音和語速的語音輸入,以及背景噪音和其他干擾因素。
** 匹配用戶需求:語音交互的內(nèi)容應(yīng)與用戶場景和需求相匹配。例如,當(dāng)用戶在城市駕駛中搜索導(dǎo)航信息時,系統(tǒng)應(yīng)提供詳細(xì)的路線信息和交通狀況;當(dāng)用戶在長途駕駛中聽音樂時,系統(tǒng)可以推薦一些適合駕駛的音樂列表。
信息結(jié)構(gòu)設(shè)計:設(shè)計合適的菜單和指令樹,以便用戶快速找到所需的功能和信息。例如,通過設(shè)計簡潔明了的菜單結(jié)構(gòu)和易于理解的指令,用戶可以快速地進行導(dǎo)航、音樂播放等操作。
** 個性化語音反饋:根據(jù)用戶的偏好和個性化需求,提供個性化的語音反饋。例如,用戶可以選擇系統(tǒng)使用的語音角色和表達方式,以及系統(tǒng)對用戶指令的響應(yīng)方式。
** 品牌一致性:確保語音交互的“聽覺形象”與品牌情感保持一致。例如,如果品牌形象注重科技感和現(xiàn)代感,那么語音交互的音效和音調(diào)應(yīng)該與之匹配。
用戶場景一致性:在駕駛過程中使用符合用戶場景的形式。例如,在駕駛過程中,使用簡短、明確的語音指令,避免使用過于復(fù)雜或冗長的語句。
** 個性化設(shè)計:根據(jù)不同用戶的需求和偏好,提供個性化的語音交互設(shè)計。例如,用戶可以選擇系統(tǒng)使用的語音角色和表達方式,讓系統(tǒng)更符合用戶的個人風(fēng)格和喜好。
用戶情感需求:通過語音交互設(shè)計關(guān)注用戶的情感需求。例如,在某些情況下,系統(tǒng)可以使用安慰性的語言來緩解用戶的壓力和緊張情緒。
情感表達:使用親昵、熱情的語言風(fēng)格,增強用戶與系統(tǒng)的情感聯(lián)系。例如,系統(tǒng)可以使用一些親昵的稱呼和表達方式,讓用戶感受到更多的關(guān)懷和關(guān)注。
個性化情感表達:根據(jù)用戶的情感需求和偏好,提供個性化的情感表達方式。例如,對于一些情緒較為激動的用戶,系統(tǒng)可以使用更加冷靜和平和的表達方式來緩解用戶的情緒。
小結(jié):做好功能需求和個性化設(shè)計
在車載語音交互中,信息交流是通過語音和視覺方式進行的。以下是一些常見的信息交流方式:
語音指令:用戶可以通過語音指令與車載系統(tǒng)進行交互,例如說出目的地地址、播放音樂或調(diào)整溫度等。車載系統(tǒng)通過語音識別技術(shù)將用戶的語音指令轉(zhuǎn)化為文字或指令,然后執(zhí)行相應(yīng)的操作。
語音反饋:車載系統(tǒng)可以通過語音合成技術(shù)將反饋信息以語音的形式傳達給用戶。例如,系統(tǒng)可以回答用戶的問題、提供導(dǎo)航指示或播報車輛狀態(tài)等。
視覺界面:車載系統(tǒng)通常配備有觸摸屏或顯示屏,可以通過圖形界面來展示信息。用戶可以通過觸摸屏或按鈕來進行操作,例如選擇導(dǎo)航目的地、調(diào)整音量或查看車輛信息等。
圖標(biāo)和指示燈:車載系統(tǒng)中的圖標(biāo)和指示燈可以提供簡潔的視覺提示,用于表示不同的功能或狀態(tài)。例如,一個電話圖標(biāo)表示通話功能,一個汽車圖標(biāo)表示車輛狀態(tài),一個溫度圖標(biāo)表示空調(diào)設(shè)置等。
文字提示:車載系統(tǒng)可以在顯示屏上顯示文字提示,例如菜單選項、導(dǎo)航路線或系統(tǒng)狀態(tài)等。文字提示可以提供更詳細(xì)的信息,幫助用戶更好地理解和操作。
喚醒:喚醒節(jié)點負(fù)責(zé)監(jiān)聽和檢測用戶的喚醒詞,以激活語音交互系統(tǒng)。當(dāng)用戶說出設(shè)定的喚醒詞時,系統(tǒng)從待機狀態(tài)切換到語音交互狀態(tài),準(zhǔn)備接收用戶的指令。
輸入:輸入節(jié)點負(fù)責(zé)接收用戶的語音指令,并將其轉(zhuǎn)換為文本形式。這一步驟通常包括語音識別技術(shù),將用戶的語音轉(zhuǎn)錄為文本,以便后續(xù)的處理和理解。
理解:理解節(jié)點負(fù)責(zé)對用戶的語音指令進行語義解析,以理解用戶的意圖和需求。這一步驟通常包括自然語言處理和語義分析技術(shù),將用戶的文本指令轉(zhuǎn)換為結(jié)構(gòu)化的語義表示,以便后續(xù)的功能處理。
回答:回答節(jié)點負(fù)責(zé)根據(jù)用戶的需求和意圖,執(zhí)行相應(yīng)的功能操作,并將結(jié)果轉(zhuǎn)換為語音形式回答用戶。這一步驟通常包括對話管理和語音合成技術(shù),根據(jù)用戶的指令提供相應(yīng)的服務(wù)和信息,并將回答轉(zhuǎn)換為自然流暢的語音輸出,以提供友好和親切的用戶體驗。
通過這四個節(jié)點的協(xié)作,車載語音交互系統(tǒng)能夠?qū)崿F(xiàn)用戶與車載系統(tǒng)的語音交互和功能操作。用戶通過喚醒詞喚醒系統(tǒng),輸入語音指令,系統(tǒng)經(jīng)過語音識別和語義理解,理解用戶的意圖和需求,并執(zhí)行相應(yīng)的功能操作,最后將結(jié)果轉(zhuǎn)換為語音形式回答用戶。這個框架可以根據(jù)具體的系統(tǒng)需求和技術(shù)實現(xiàn)進行定制和擴展。
車載語音交互架構(gòu)的應(yīng)用層涉及到的功能最多,與用戶交互最密切;功能層主要包括語音信號處理、自然語言處理等功能;算法層涉及到的算法最多,需要不斷優(yōu)化和更新
音區(qū)鎖定:這個功能可以確保語音指令只能被特定的乘客區(qū)域拾取,這樣就可以保證只有指定區(qū)域的乘客能夠下達指令,增加了交互的私密性和安全性。
喚醒+延時聆聽:這個功能可以在車輛行駛過程中,實時監(jiān)測駕駛員或乘客的語音指令,并進行識別。當(dāng)系統(tǒng)檢測到喚醒詞時,會開始聆聽后續(xù)的語音指令,并進行相應(yīng)的操作。這種功能可以避免誤操作,提高交互的準(zhǔn)確性。
自定義喚醒:這個功能可以讓用戶自定義喚醒詞,以方便在特定情境下的交互操作。比如,在駕駛過程中,駕駛員可能更習(xí)慣使用“幫我開窗”這樣的喚醒詞來代替默認(rèn)的喚醒詞。
全雙工:全雙工語音交互使得車輛可以在接收用戶指令的同時進行語音應(yīng)答,提高了交互的效率和便利性。
全時免喚醒:全時免喚醒功能可以在一段時間內(nèi)無需再次喚醒系統(tǒng),用戶可以直接下達語音指令進行操作。這種功能可以提高交互的自然性和便捷性。
自定義播報音:這個功能可以讓用戶自定義播報音,以符合自己的喜好或滿足特定場景的需求。比如,在車內(nèi)需要提醒乘客接聽電話時,可以使用自定義的播報音進行通知。
單指令多意圖車控:這個功能可以使得一條指令能夠?qū)?yīng)多個操作,提高了交互的效率和便利性。例如,駕駛員只需下達一次指令“我累了”,系統(tǒng)就可以自動調(diào)節(jié)座椅角度、開啟車內(nèi)氛圍燈等操作,提高駕駛員的舒適度。
多輪對話:多輪對話功能可以讓車輛根據(jù)用戶的連續(xù)指令或?qū)υ掃M行相應(yīng)的操作。這種功能可以提高交互的自然性和連續(xù)性,使用戶無需頻繁重復(fù)指令或進行繁瑣的操作。
離在線融合:離在線融合技術(shù)結(jié)合了離線和在線兩種處理方式,以實現(xiàn)更高效和可靠的語音交互。離線處理可以處理預(yù)定義的指令和操作,而在線處理則可以處理更復(fù)雜的指令和情境。這種結(jié)合方式可以提高系統(tǒng)的靈活性和響應(yīng)速度。
可見即可說:這個功能允許用戶通過語音指令控制車輛的各種功能,無需通過傳統(tǒng)的菜單或按鈕操作。這種直接的方式可以提高交互的效率和便捷性。
用戶自定義車控:用戶可以通過語音指令控制車輛的各種功能,包括但不限于調(diào)節(jié)溫度、開啟音樂等。這種自定義的方式可以滿足用戶的個性化需求,提高交互的靈活性和便捷性。
車載語音視覺形象是指在車載界面中為語音交互設(shè)計的虛擬形象或圖標(biāo),用于代表語音交互的角色或?qū)嶓w。它可以是一個動畫角色、一個圖標(biāo)或者一個虛擬助手的形象。車載語音視覺形象在車載語音交互中扮演著重要的角色,具有以下作用:
提升用戶體驗:語音交互往往是無形的,通過給語音交互設(shè)計一個視覺形象,可以增加用戶的參與感和親近感,提升用戶對車載系統(tǒng)的滿意度和使用體驗。
增加可信度和親和力:通過給語音交互設(shè)計一個可愛、友好或者專業(yè)的視覺形象,可以增加用戶對語音交互的信任感,使用戶更容易接受和使用語音交互功能。
強化品牌形象:車載語音視覺形象可以與品牌形象相一致,通過設(shè)計符合品牌特點的形象,可以強化品牌形象,提升品牌認(rèn)知度和形象。
提供情感連接:通過給語音交互設(shè)計一個有表情和動作的視覺形象,可以與駕駛員建立情感連接,使駕駛員更容易與語音交互進行互動和溝通。
個性化定制:車載語音視覺形象可以根據(jù)用戶的喜好和需求進行個性化定制,提供不同的形象選擇和交互方式,以滿足用戶的個性化需求。

** 虛擬助手形象:這種形象通常是一個具有人類特點的虛擬助手,可以有自己的外貌、聲音和行為。它可以是一個虛擬的人類形象,如一個虛擬助手、一個虛擬導(dǎo)游或一個虛擬顧問,通過虛擬助手的形象來提供語音交互的支持和服務(wù)。
** 動畫角色形象:這種形象通常是一個具有動畫特點的虛擬角色,可以有自己的外貌、表情和動作。它可以是一個擬人化的角色,如一個機器人、一個動物或一個虛擬人物,通過動畫形象來代表語音交互的實體。
** 品牌形象:這種形象通常是與品牌形象相一致的形象,通過與品牌的標(biāo)志、顏色和風(fēng)格相匹配來強化品牌形象。它可以是一個品牌吉祥物、一個品牌形象或一個品牌代言人,通過品牌形象來傳達品牌的價值和形象。
** 圖標(biāo)形象:這種形象通常是一個簡化的圖標(biāo),用來代表語音交互的功能或?qū)嶓w。它可以是一個符號、一個圖形或一個標(biāo)志,通過簡潔而直觀的圖標(biāo)來表達語音交互的含義。
這些類型并不是互斥的,實際上,車載語音視覺形象可以結(jié)合多種類型,以滿足不同的設(shè)計目標(biāo)和用戶需求。無論是哪種形象類型,車載語音視覺形象的設(shè)計都應(yīng)考慮與用戶的情感連接、品牌形象一致性和用戶體驗的關(guān)系。
**(1) 品牌源點 **
在設(shè)計車載語音助手之前,我們需要首先明確品牌的核心價值和靈魂。這涉及到品牌的歷史、使命、愿景以及價值觀等方面。通過深入了解品牌,我們可以找到品牌與用戶之間的聯(lián)系點,從而為設(shè)計提供靈感。例如,如果品牌的核心價值是“智能、便捷、舒適”,那么車載語音助手就應(yīng)該以此為出發(fā)點,為用戶提供高效、人性化的服務(wù)。
**(2) 文化特征 **
在設(shè)計車載語音助手時,我們需要分析目標(biāo)用戶的文化背景和審美趨勢。不同地域、不同年齡段的用戶對車載語音助手的需求也會有所不同。例如,年輕用戶可能更希望車載語音助手具備娛樂、互聯(lián)等功能,而中年用戶可能更注重車載語音助手的實用性和易用性。因此,我們需要了解目標(biāo)用戶的需求和喜好,以設(shè)計出更符合他們文化特征的產(chǎn)品。
**(3) 文化共識 **
在確定車載語音助手的設(shè)計方案時,我們需要考慮品牌所處的文化圈層,并探索文化共識與品牌形象之間的關(guān)系。例如,在一些西方國家,簡潔、時尚的設(shè)計風(fēng)格更受歡迎;而在一些東方國家,則更注重細(xì)節(jié)和情感化設(shè)計。我們需要根據(jù)目標(biāo)市場的文化共識來選擇合適的設(shè)計方案,以便產(chǎn)品能夠得到廣泛認(rèn)可。
**(4) 品牌角色 **
車載語音助手作為品牌形象的一種表現(xiàn)形式,需要能夠代表品牌的角色和身份。這意味著我們需要明確品牌在用戶心中的價值和地位,并通過車載語音助手來傳遞這種價值。例如,如果品牌以“創(chuàng)新者”的形象出現(xiàn),那么車載語音助手就應(yīng)該具備智能、前衛(wèi)的特點;如果品牌以“可靠者”的形象出現(xiàn),那么車載語音助手就應(yīng)該注重穩(wěn)定性和安全性。
**(5) 風(fēng)格表達 **
車載語音助手的風(fēng)格應(yīng)該是簡潔明了、易于理解的。同時,它也應(yīng)該能夠適應(yīng)不同的駕駛情境。在當(dāng)今市場上,智能語音助手的設(shè)計風(fēng)格大致可以分為三種:簡潔型、情感型和實用型。簡潔型設(shè)計風(fēng)格以簡潔、明了為特點,情感型設(shè)計風(fēng)格則注重人格化、情感化的表達,而實用型設(shè)計風(fēng)格則以功能強大、易于操作為特點。在設(shè)計車載語音助手時,我們需要根據(jù)目標(biāo)用戶的需求和喜好來確定合適的風(fēng)格表達方式。
**(6) 場景故事 **
通過了解用戶使用場景和需求,我們可以挖掘品牌與用戶之間的情感聯(lián)系,并為設(shè)計提供源源不斷的創(chuàng)意。例如,在駕駛過程中,用戶可能需要車載語音助手來幫助導(dǎo)航、播放音樂等;而在停車或休息時,用戶則可能需要車載語音助手來提供一些生活服務(wù)信息,如天氣預(yù)報、新聞資訊等。因此,我們需要根據(jù)不同的使用場景來設(shè)計車載語音助手的功能和交互方式,以滿足用戶的多樣化需求。
下面以之前設(shè)計的高途課堂的IP為例,說明如何通過這六個維度去設(shè)計車載語音:
**(1)場景 **
特定場景
基礎(chǔ)狀態(tài)場景在設(shè)計車載語音形象時,可以從場景維度考慮,基礎(chǔ)狀態(tài)場景包括默認(rèn)態(tài)、對話態(tài)和播報態(tài)。下面是一些例子:
默認(rèn)態(tài)
歡迎詞:當(dāng)用戶啟動車輛時,語音形象可以使用熱情友好的語言說:“歡迎上車,準(zhǔn)備出發(fā)吧!”
空閑提示:當(dāng)車載語音系統(tǒng)處于空閑狀態(tài)時,語音形象可以用輕松自如的語氣說:“我隨時為您提供幫助,請告訴我您需要什么。”
聆聽?wèi)B(tài)
等待指令:當(dāng)用戶喚醒發(fā)出詞激活語音交互功能后,語音形象可以用耐心的語氣說:“請告訴我您需要什么,我在劇中。”
確認(rèn)理解:當(dāng)語音形象接收到用戶的指令后,語音形象可以使用確認(rèn)性的語言和語氣,例如說:“明白了,您需要我?guī)湍鷮?dǎo)航到XX地點,是嗎?”
播報態(tài)
導(dǎo)航播報:當(dāng)語音形象進行導(dǎo)航指引時,語音形象可以使用專業(yè)準(zhǔn)確的語氣說:“請保持左轉(zhuǎn),繼續(xù)行駛500米后,到達目的地。”
通知提醒:當(dāng)車輛需要提醒用戶一些重要信息時,語音形象可以使用明確和警示的語氣說:“請注意,油量已接近警戒線,請及時加油。”
以上示例可供參考,實際設(shè)計中可以根據(jù)不同的場景和用戶需求來選擇合適的語音表達方式。通過合理設(shè)計車載語音消息的默認(rèn)狀態(tài)、關(guān)聯(lián)狀態(tài)和播報狀態(tài),可以提供更好的用戶體驗和情感連接。
主動交互場景
從場景維度去設(shè)計車輛語音形象,以下是一些交互場景的例子:
導(dǎo)航:在導(dǎo)航功能中,車載語音交互系統(tǒng)需要提供精確的導(dǎo)航指令和道路信息。在這種情況下,系統(tǒng)的語音形象需要清晰、準(zhǔn)確,并且能夠快速地理解和響應(yīng)用戶的導(dǎo)航需求。例如,“請行駛至XX路與XX路交叉口”,“下一個路口請左轉(zhuǎn)”。
音樂播放:在音樂播放功能中,車載語音交互系統(tǒng)需要提供簡單的音樂控制功能。例如,“請說出歌曲名或歌手名,我將為您播放”,“現(xiàn)在是音樂暫停時間,您可以稍后繼續(xù)播放”。
電話接聽:在電話接聽功能中,車載語音交互系統(tǒng)需要提供語音識別和自動接聽等功能。例如,“請說出對方的電話號碼”,“已為您接通電話”。
天氣預(yù)報:在天氣預(yù)報功能中,車載語音交互系統(tǒng)需要提供實時的天氣信息。例如,“明天天氣預(yù)報:溫度10℃,多云,微風(fēng)”。
車輛信息:在車輛信息功能中,車載語音交互系統(tǒng)需要提供基本的車輛信息。例如,“您當(dāng)前的行駛速度為60km/h”,“燃油剩余量約為30%”。
針對這些交互場景,車載語音交互系統(tǒng)需要使用不同的語音形象來適應(yīng)不同的場景和功能需求,以確保用戶能夠獲得更好的交互體驗和駕駛安全性。
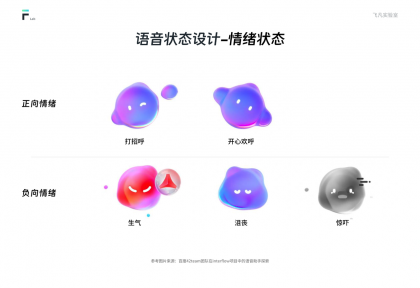
**(2) 情緒狀態(tài) **
正向情緒
愉快:語音形象可以使用輕快、歡快的語調(diào)和語氣,讓用戶感到愉悅和舒適。例如,當(dāng)用戶成功完成一項任務(wù)時,語音形象可以用高興的語氣說:“恭喜你,任務(wù)完成了!”
友善:語音形象可以使用親切、友好的語調(diào)和語氣,給用戶一種受到歡迎和關(guān)心的感覺。例如,當(dāng)用戶需要幫助時,語音形象可以用溫暖的語氣說:“我在這里,有什么可以幫到你的嗎?
鼓勵:語音形象可以使用鼓勵性的語言和語氣,讓用戶繼續(xù)努力。例如,當(dāng)用戶遇到困難時,語音形象可以用鼓勵性的語氣說:“不要放棄,你可以做到!繼續(xù)努力!”
幽默:語音形象可以使用幽默的語言和語氣,吸引用戶一些樂趣和輕松感。例如,當(dāng)用戶犯錯時,語音形象可以用幽默的語氣說:“哎呀,看來我們需要一個空間修正。別擔(dān)心,我來幫忙!”
負(fù)向情緒
嚴(yán)肅:語音表情可以使用嚴(yán)肅、正式的語調(diào)和語氣,使用戶感到重要事情的緊迫性。例如,當(dāng)用戶需要注意安全時事時,語音表情可以用嚴(yán)肅的語氣說:“請務(wù)必帶好安全帶,保證您的安全。”
警示:語音形象可以使用警示性的語氣,提醒用戶注意語言潛在的風(fēng)險或問題。例如,當(dāng)用戶疲勞駕駛時,語音形象可以使用警示性的語氣說:“請注意,您的駕駛狀態(tài)似乎有些疲勞,請準(zhǔn)時休息。”
悲傷:語音形象可以使用溫柔、慈悲的語調(diào)和語氣,給用戶安慰和支持。例如,當(dāng)用戶遇到意外或困難時,語音形象可以用慈悲的語氣說:“不要擔(dān)心,我在這里陪伴著”你,一切都會好起來的。
疑問:語音形象可以使用懷疑、追問的語言和語氣,引導(dǎo)用戶思考并提供更準(zhǔn)確的信息。例如,當(dāng)用戶提出模糊的指令時,語音形象可以用疑問的語氣說:“抱歉,我不太明白您的意思,請再詳細(xì)說明一下。”
作者:飛凡實驗室
來源:站酷
藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( m.91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
車輛是人們?nèi)粘I钪胁豢苫蛉钡牟糠郑囕d界面的設(shè)計將直接影響駕駛者的體驗和安全性。本文將探討車載界面設(shè)計的特點和挑
車載界面設(shè)計是指在車輛中使用的人機交互界面設(shè)計。它是一種非常重要的設(shè)計領(lǐng)域,因為車輛是人們?nèi)粘I钪胁豢苫蛉钡囊徊糠郑囕d界面的設(shè)計將直接影響駕駛者的體驗和安全性。本文將探討車載界面設(shè)計的特點和挑戰(zhàn)。
車載界面設(shè)計的特點
車載界面設(shè)計的特點可以歸納為以下幾個方面:
功能性:車載界面設(shè)計需要滿足車輛的各種功能需求,包括導(dǎo)航、音樂、電話、空調(diào)等等。因此,車載界面設(shè)計需要具備強大的功能性,以便為駕駛員提供更加便捷、高效的操作體驗。安全性:車載界面設(shè)計需要考慮到車輛的安全性。例如,界面的設(shè)計應(yīng)該避免不必要的干擾,以免分散駕駛員的注意力。同時,界面的顯示效果和操作方式應(yīng)該易于理解和操作,以確保駕駛員在行駛過程中能夠快速、準(zhǔn)確地進行操作。便捷性:車載界面設(shè)計應(yīng)該盡可能地簡化操作過程,使駕駛員能夠快速地到達目的地。例如,在導(dǎo)航界面中,界面應(yīng)該能夠直觀地顯示路線、預(yù)測到達時間以及多種導(dǎo)航方式供駕駛員選擇。舒適性:車載界面設(shè)計需要考慮駕駛員的舒適性。例如,在聽音樂時,界面的設(shè)計應(yīng)該能夠顯示歌詞、顯示專輯封面等,以增加音樂的娛樂性。同時,空調(diào)界面設(shè)計應(yīng)該能夠?qū)崟r地顯示溫度、風(fēng)速等參數(shù),使駕駛員能夠更加方便地控制空調(diào)系統(tǒng)。智能化:車載界面設(shè)計應(yīng)該具備一定的智能化能力,例如語音識別、手勢識別、面部識別等等。這些技術(shù)可以使得車載界面更加智能化、便捷化,提高駕駛員的駕駛體驗。

車載界面設(shè)計的挑戰(zhàn)
隨著汽車技術(shù)的不斷發(fā)展,車載界面設(shè)計已成為汽車設(shè)計中至關(guān)重要的一部分。一個好的車載界面設(shè)計可以讓駕駛者更加高效地操作車輛,提高行車安全性。然而,車載界面設(shè)計面臨著許多挑戰(zhàn),這些挑戰(zhàn)需要設(shè)計師們不斷創(chuàng)新和改進。
第一個挑戰(zhàn)是如何讓車載界面設(shè)計更加易于使用
在駕駛過程中,駕駛者需要頻繁地操作車載界面,因此界面的設(shè)計需要盡可能簡潔、直觀和易用。設(shè)計師需要通過科學(xué)的分析和實驗來確定最佳的操作方式,例如使用手勢、語音、觸摸屏等方式,讓駕駛者能夠快速準(zhǔn)確地進行操作。
第二個挑戰(zhàn)是如何在車載界面設(shè)計中實現(xiàn)多平臺的兼容性
隨著汽車技術(shù)的發(fā)展,車載界面的設(shè)計需要滿足不同平臺和不同車型的需求。這意味著設(shè)計師需要深入了解不同平臺和車型的特點,并設(shè)計出能夠兼容多個平臺的車載界面。
第三個挑戰(zhàn)是如何在車載界面設(shè)計中提高交互體驗
隨著車載設(shè)備的功能越來越強大,駕駛者需要更多的交互方式來使用這些功能。設(shè)計師需要設(shè)計出更加智能化和人性化的交互方式,例如語音控制、手勢操作、人臉識別等,讓駕駛者更加輕松地掌握車輛的各種功能。
第四個挑戰(zhàn)是如何在車載界面設(shè)計中實現(xiàn)可持續(xù)性
設(shè)計師需要考慮到車載界面的可持續(xù)性,不僅僅是在設(shè)計方面,還包括材料的選擇、能源的消耗、排放等方面。設(shè)計師需要設(shè)計出更加環(huán)保、節(jié)能、可持續(xù)的車載界面,為環(huán)境保護做出貢獻。
最后一個挑戰(zhàn)是如何在車載界面設(shè)計中實現(xiàn)藝術(shù)性和功能性的平衡
車載界面的設(shè)計不僅僅是美學(xué)方面的追求,還需要考慮到功能性和實用性。設(shè)計師需要設(shè)計出既美觀又實用的車載界面,讓駕駛者在使用車輛時感到愉悅和舒適。
https://img.zcool.cn/community/02jqddlpmcxvsaraum5ls33137.gif
總之,車載界面設(shè)計面臨著許多挑戰(zhàn)。隨著汽車技術(shù)的發(fā)展,設(shè)計師需要不斷創(chuàng)新和改進,以滿足駕駛者的需求,提高行車安全性,并實現(xiàn)可持續(xù)性。設(shè)計師們可以通過深入分析、實驗和思考,找到最佳解決方案,從而設(shè)計出更加優(yōu)秀、易于使用、智能、環(huán)保和美觀的車載界面。
作者:飛凡實驗室
鏈接:https://www.zcool.com.cn/article/ZMTUzNzc5Ng==.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。
藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( m.91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
藍藍設(shè)計的小編 http://m.91whvog3.cn