2022-12-13 資深UI設計者
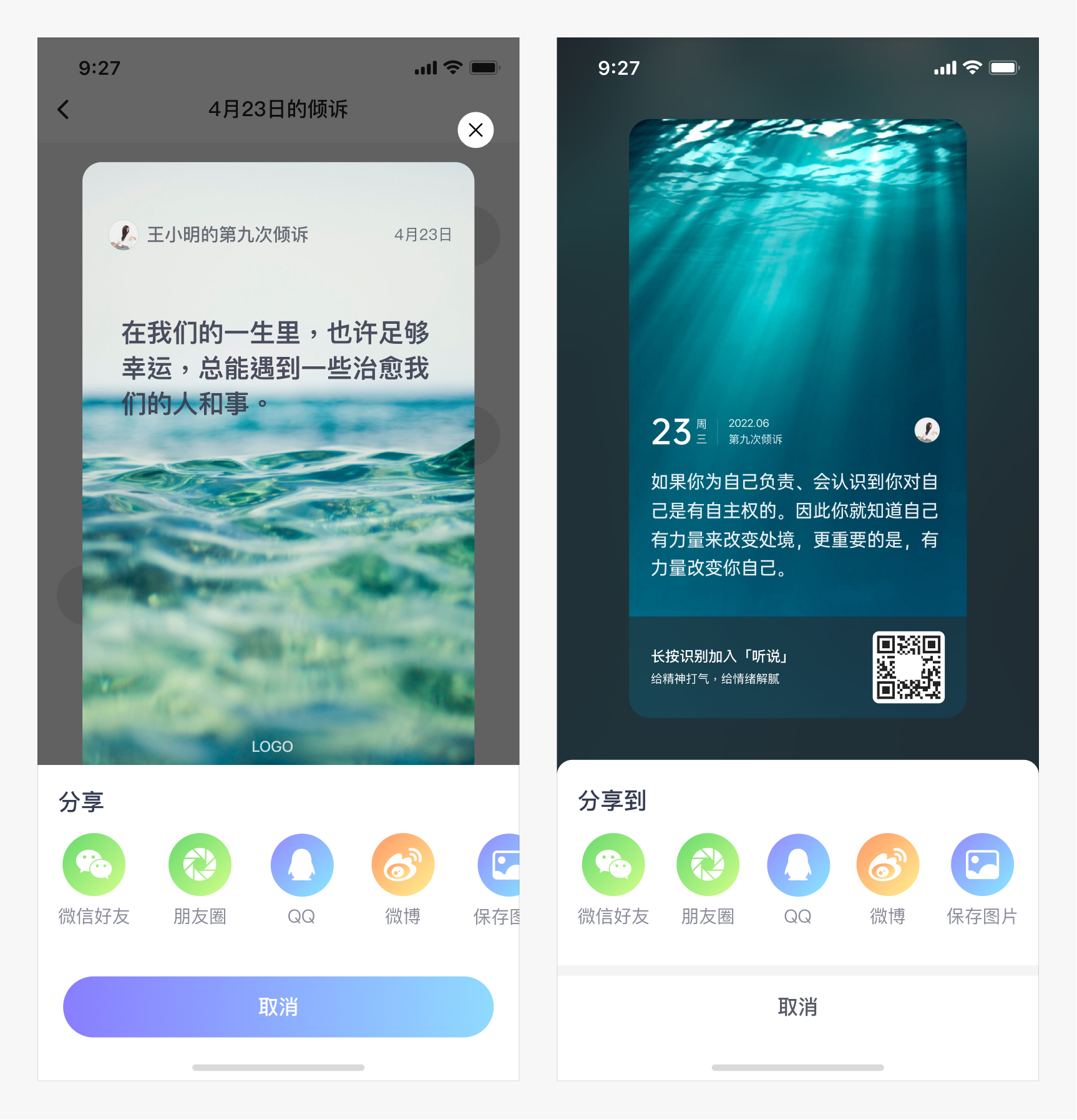
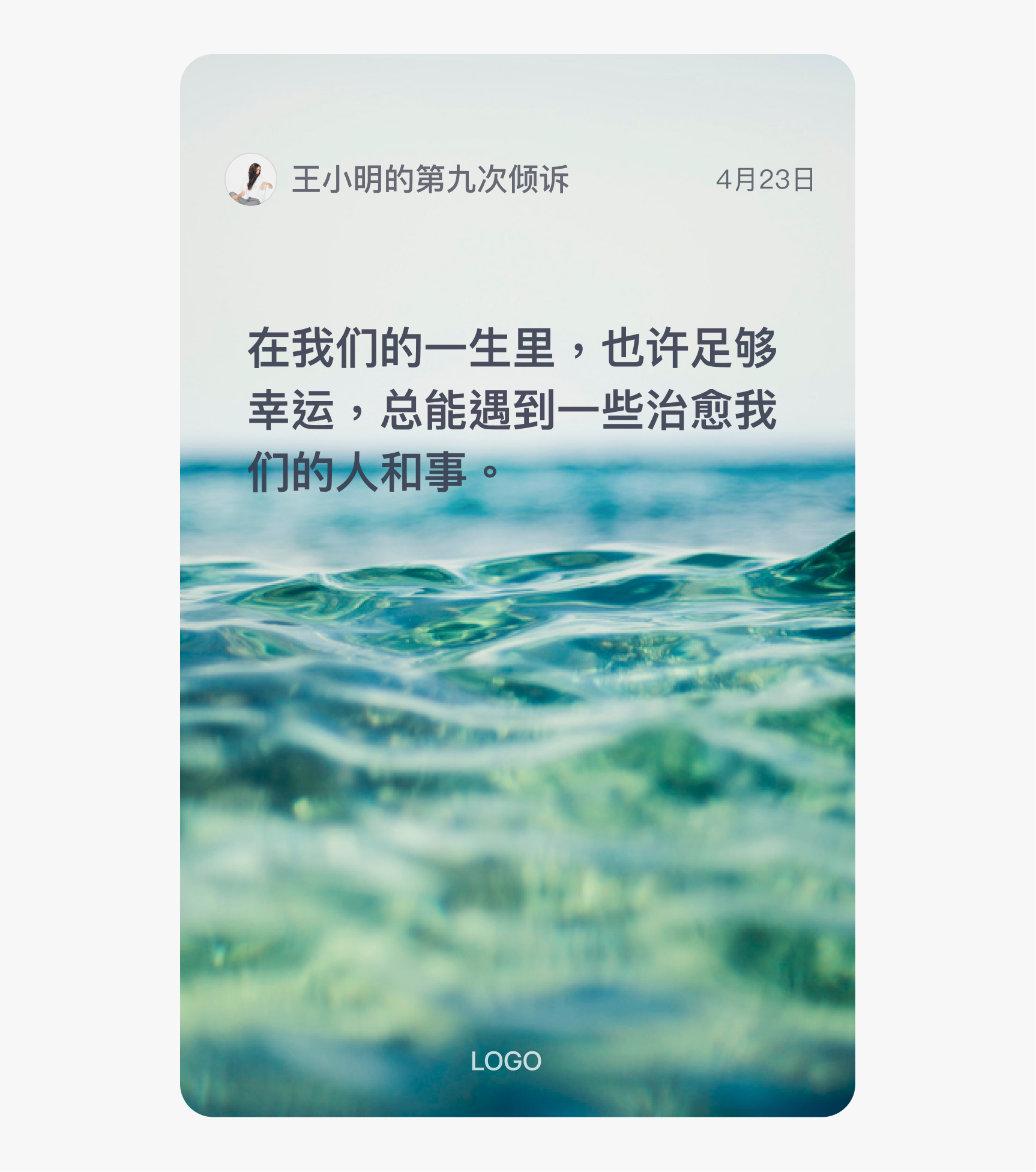
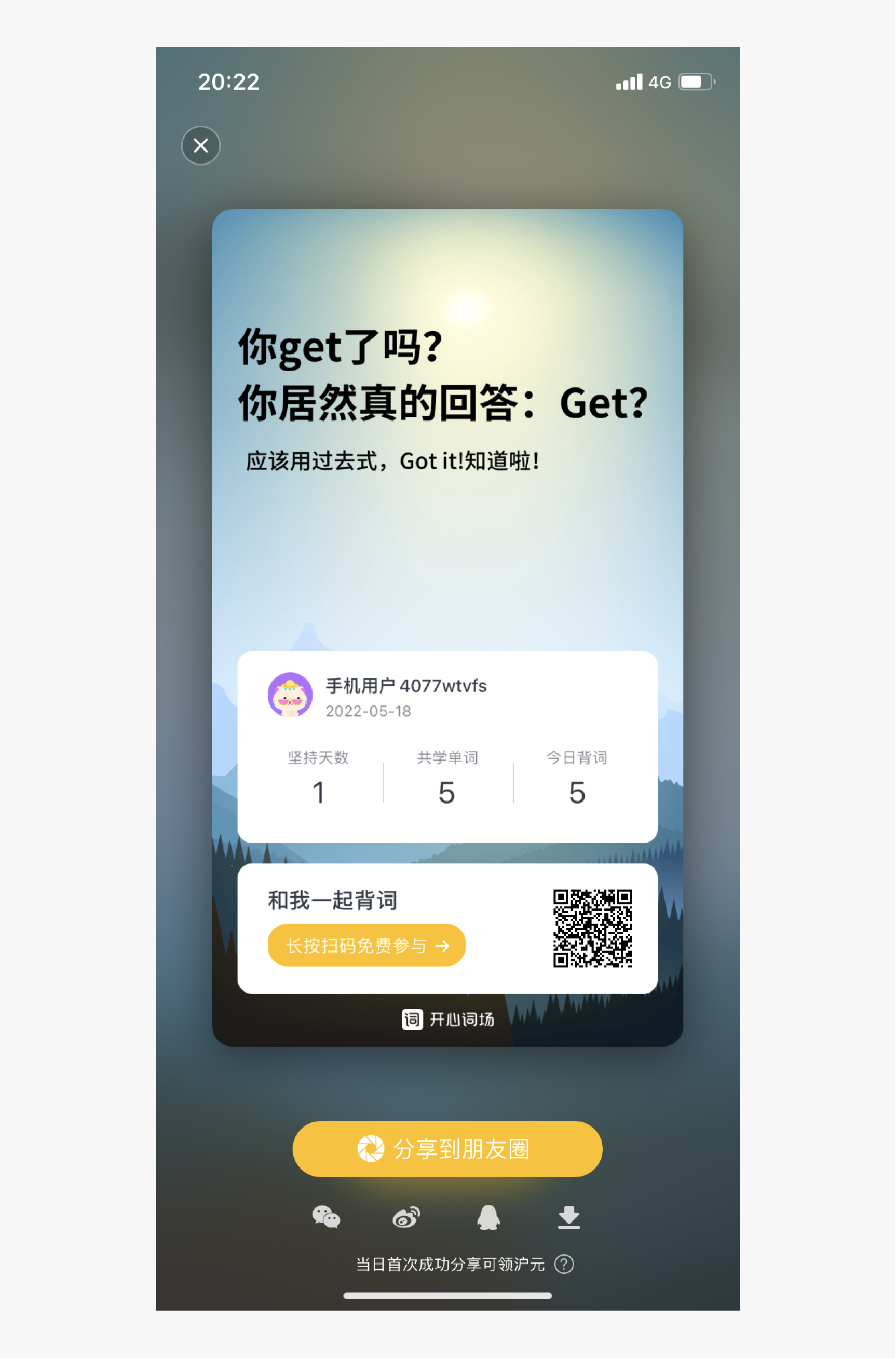
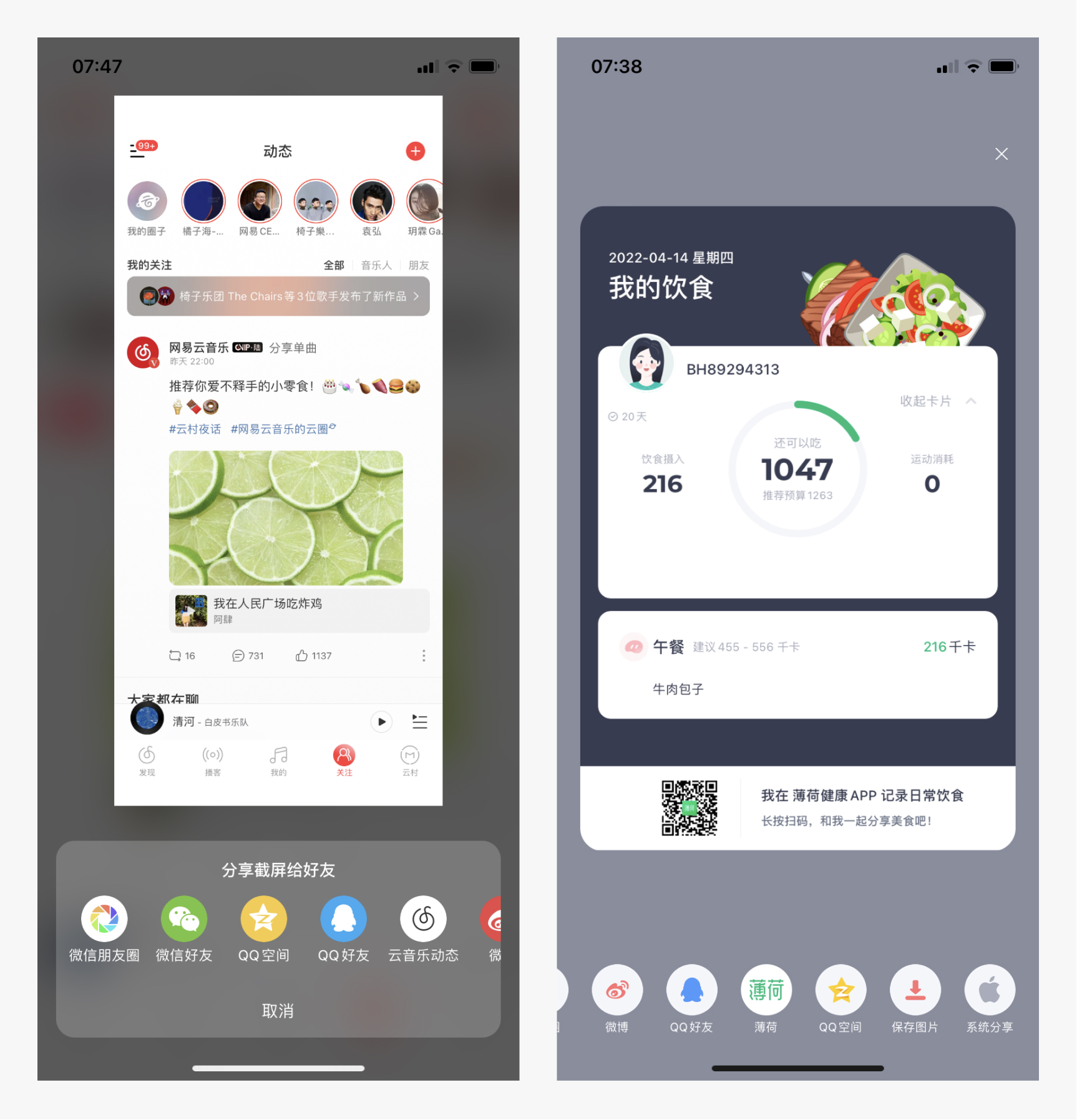
今天來改一個海報分享頁的設計,這是最初的設計:

修改后:

我們分成兩大塊說說本次改稿思路:
1. 海報設計

2. 海報分享頁的整體設計

第一部分 海報的設計
現(xiàn)在海報上的內(nèi)容排版看著挺隨便的,沒有啥設計感。
海報上要放的內(nèi)容不多:用戶頭像、名稱、日期、文字、品牌信息(logo)

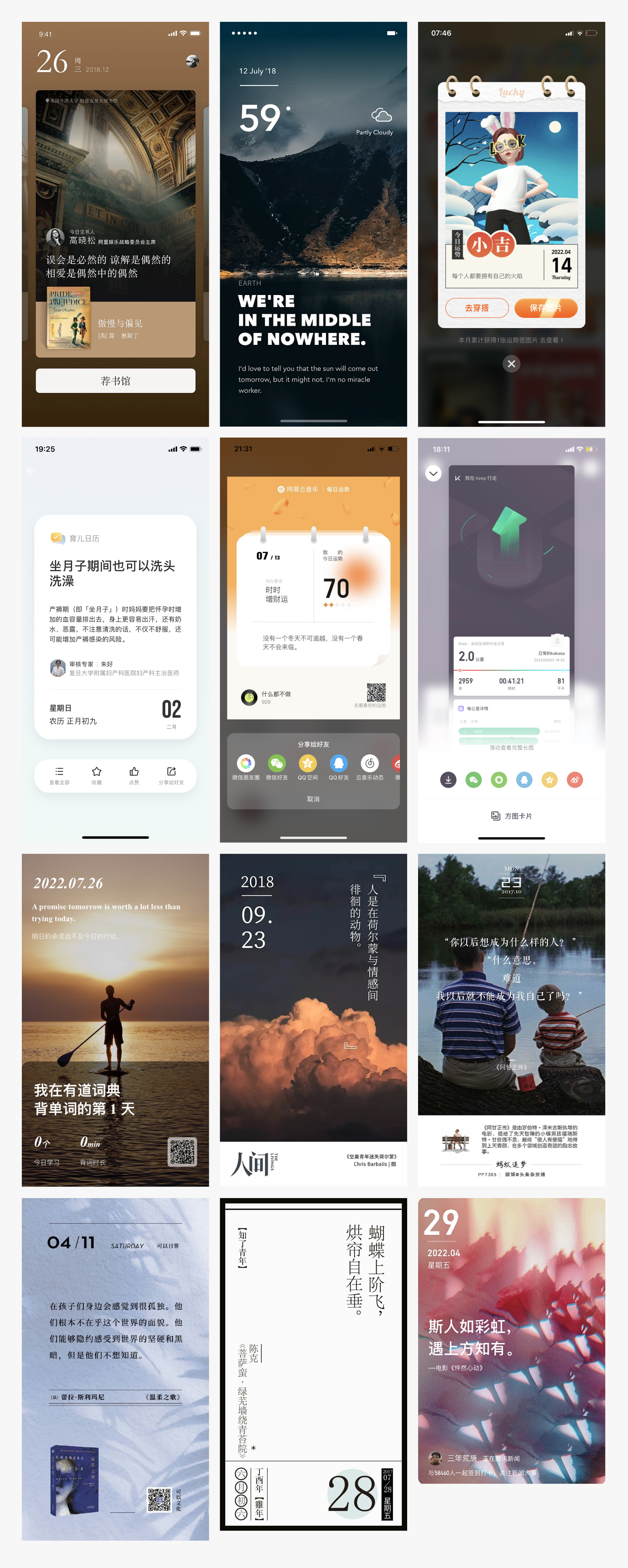
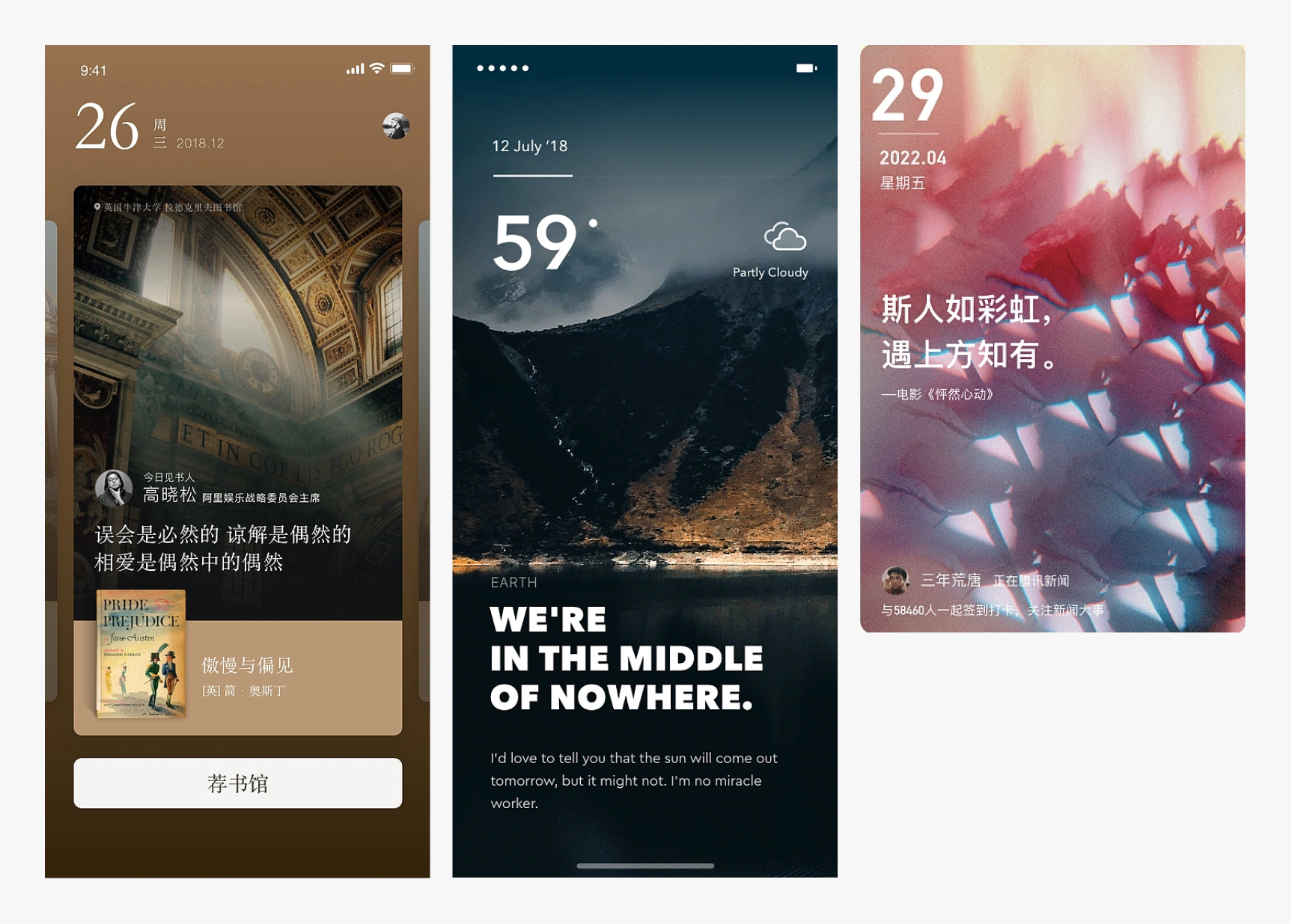
一開始我也沒有太多的修改靈感,但是在看了許多參考圖后,發(fā)現(xiàn)幾個共通點,這幾點完全能夠運用在類似的設計上,讓海報更有設計感。

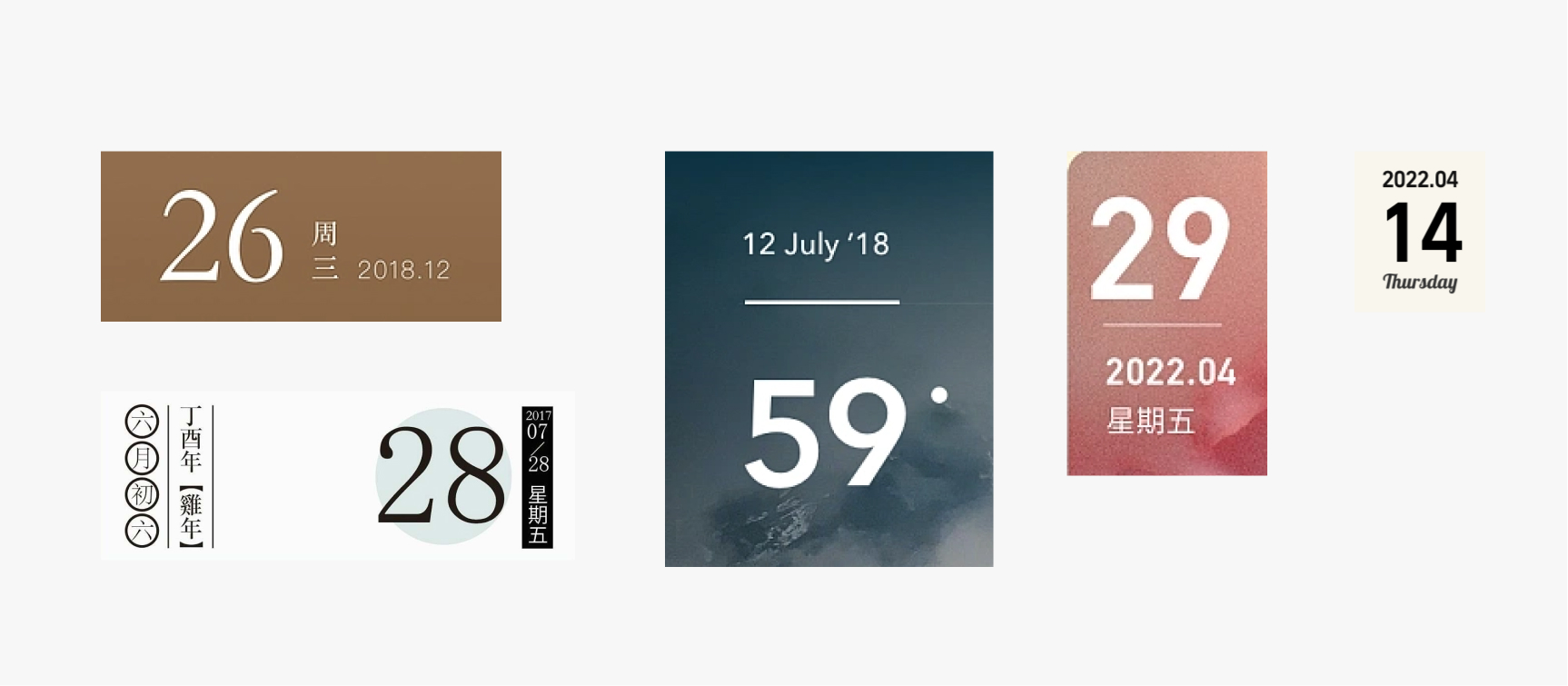
第一點:數(shù)字/日期的特殊處理

特征總結(jié)下來就是這三點:
1.對某個數(shù)字單獨用不同的字體
2.數(shù)字用更大的字號
3.與其他文字結(jié)合而出的特殊排版
用以上的思路,改一下我們的稿子:

這樣是不是好一點?
第二點:海報采用實景的照片,那文字最好用白色
觀察類似的參考,幾乎99.99%的實景圖上的文字都是采用白色。

不排除有的分享卡片用的淺色圖、黑色字。

觀察得知:
淺圖黑色字,重在強調(diào)文字內(nèi)容,對比更強烈,而深圖淺色字,文字更融入畫面,更溫和一些.
這里我們更想采用淺色的文字:不用那么強調(diào)文字,重在讓畫面更和諧。

第二部分 海報分享頁面的設計
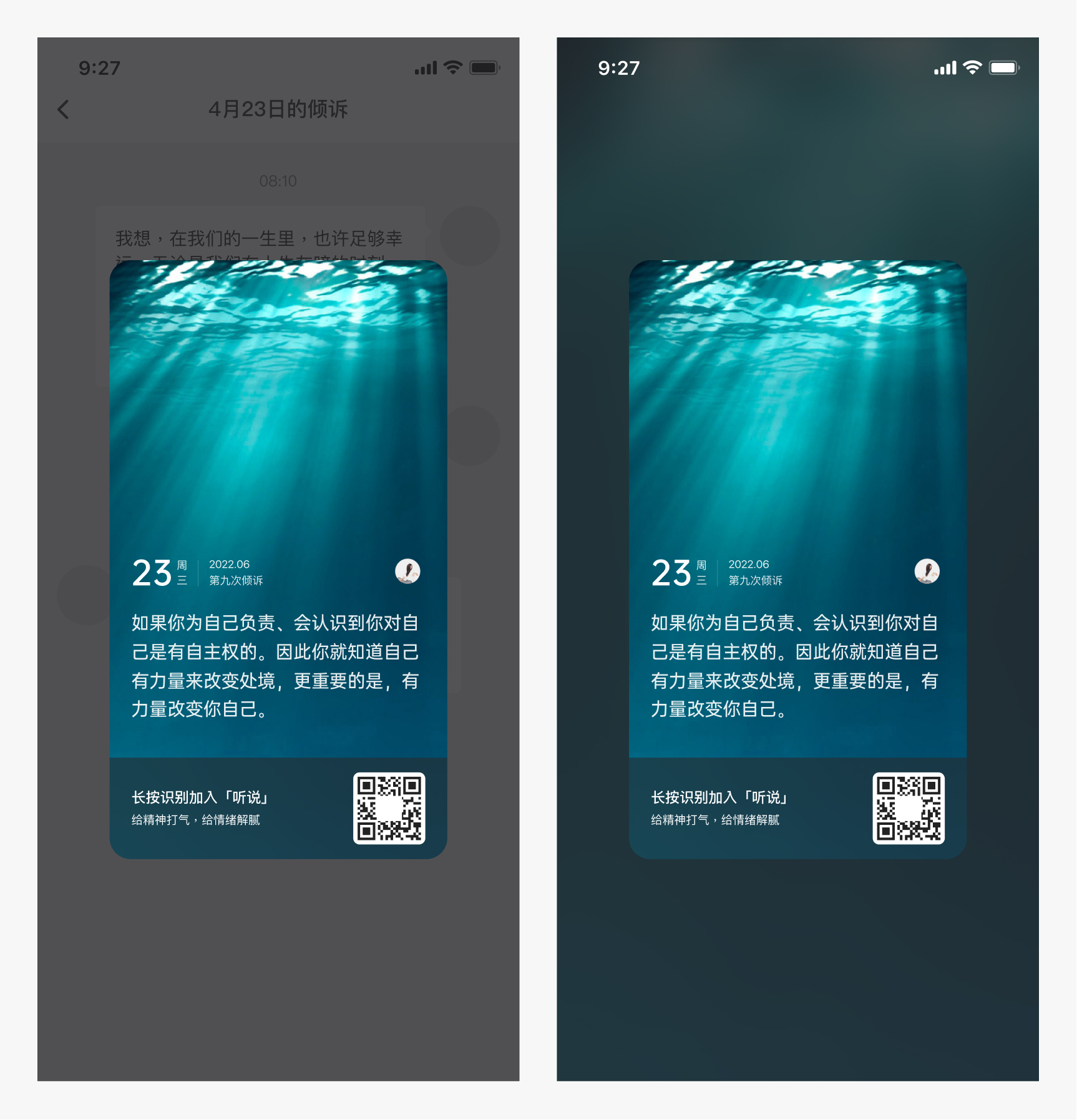
第一點:遮罩用什么方式?
除了海報本身之外,整個分享頁面也是要設計。
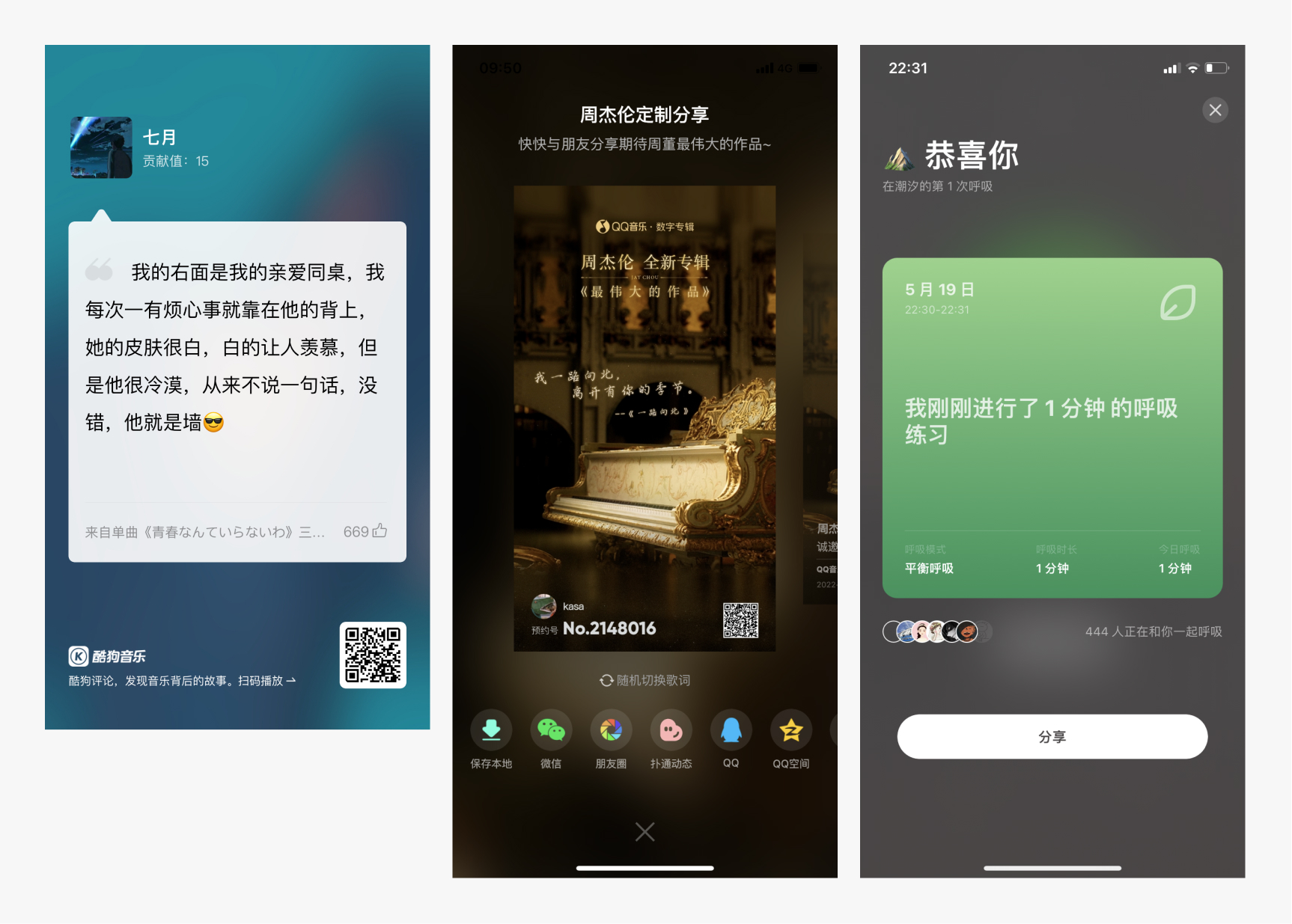
大多以背景圖疊一層毛玻璃遮罩,看起來更有質(zhì)感。

這種設計相比于純黑色透明度的遮罩方式要更有層次感,不至于那么平,也讓頁面更聚焦在海報本身。

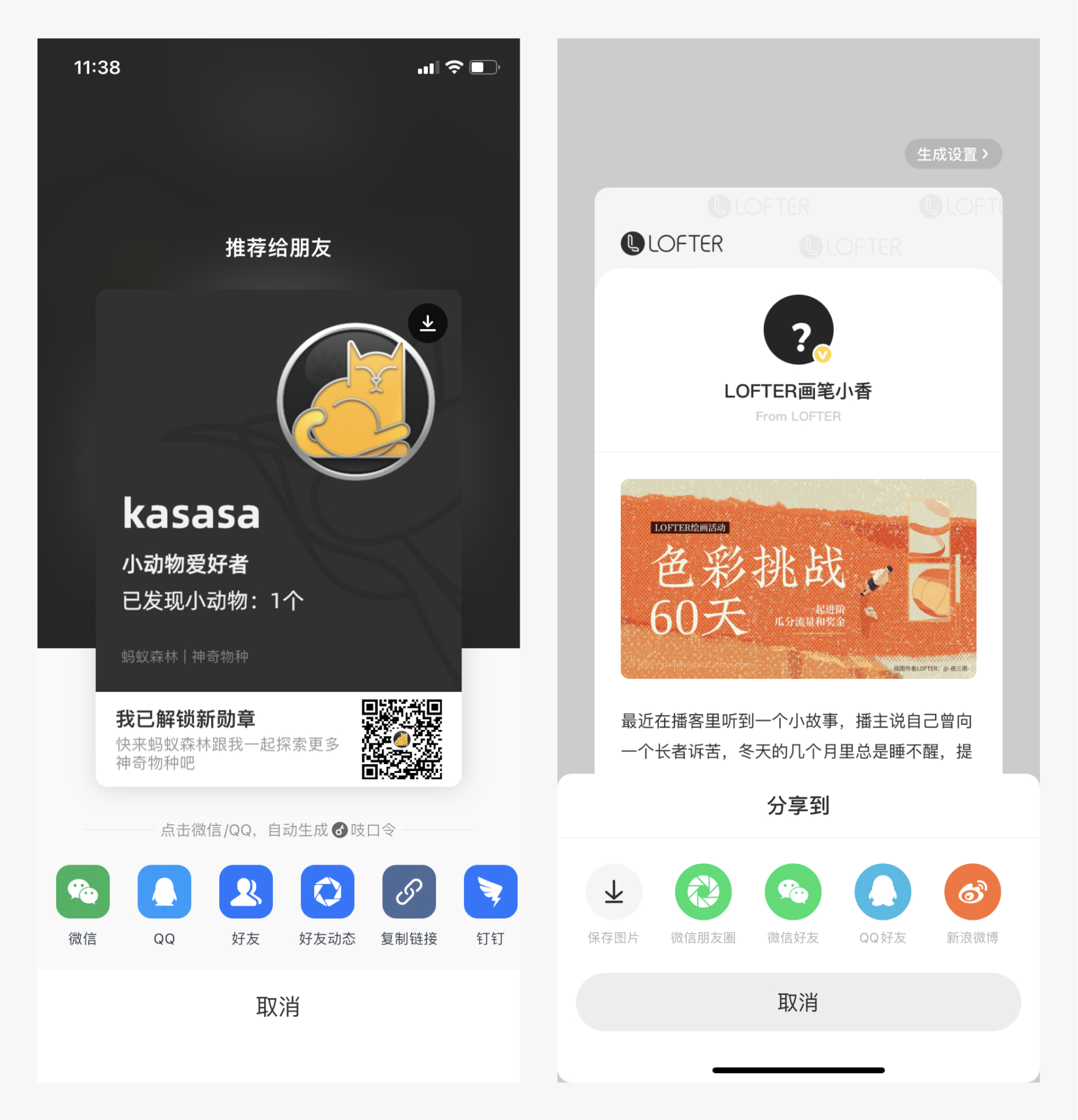
第二點:分享彈窗的幾種形式
a. 將分享方式一屏全擺出來

適用于用戶可分享的方式 不是那么多的情況,否則會占據(jù)畫面太多高度。
b. 側(cè)滑

用戶可分享的方式很多的話,可以采用側(cè)滑。缺點是需要用戶滑動才能看到后面的功能。
在這里我們只有五個分享平臺,用不著再側(cè)滑,直接都擺出來就行。

第三點:取消按鈕的形式
a. 底部按鈕:更容易操作關(guān)閉

b. 海報上部的“陰暗角落”:更不容易點擊,相較也不那么容易被發(fā)現(xiàn)。
究其原因可能是,產(chǎn)品想讓用戶去分享,不想讓用戶很快就離開這個頁面。

取消按鈕也用不著那么強調(diào),修改后:
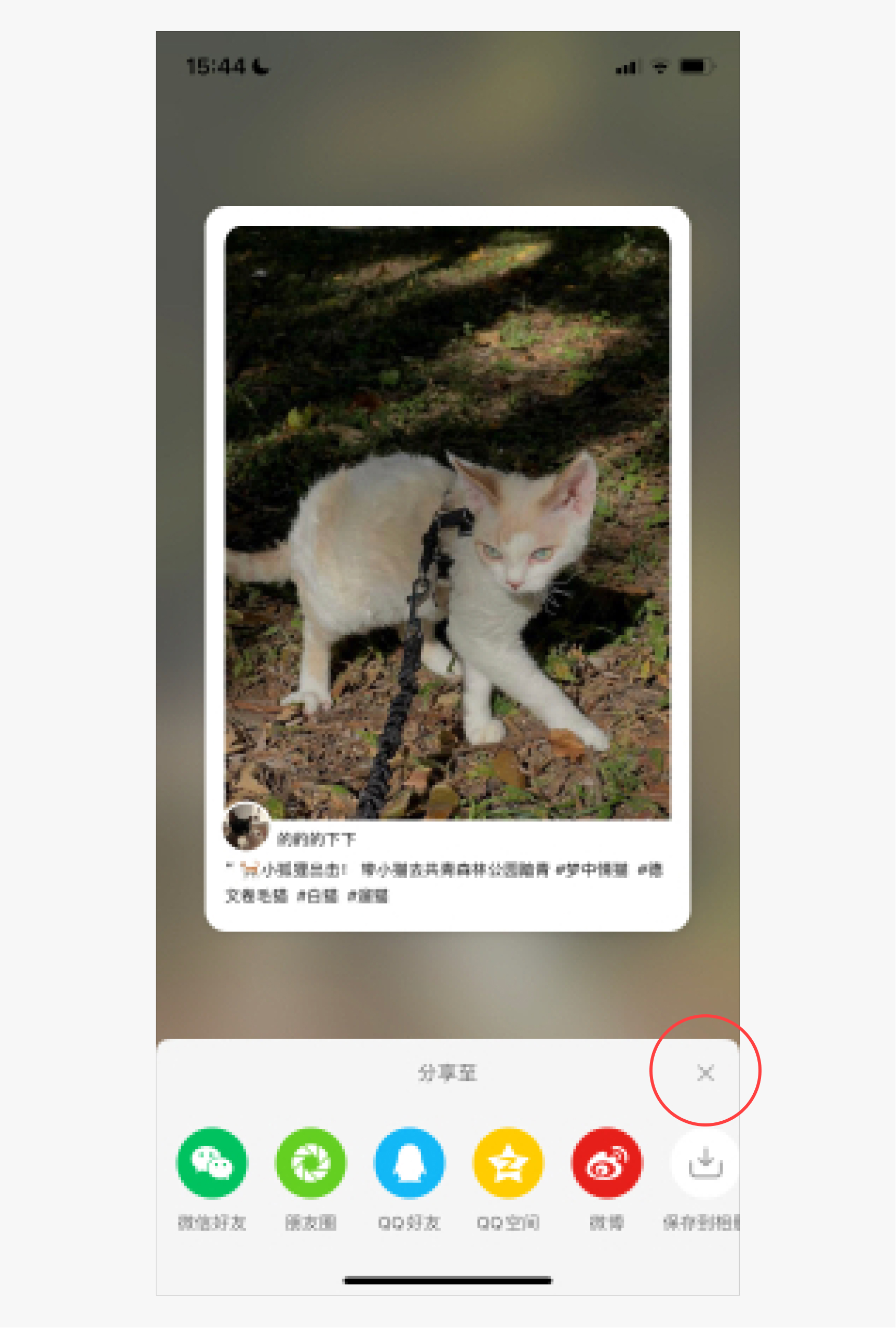
c. 分享彈窗的右上角:不如a更易點擊,但比b好點

最后一點:除非是分享長圖,否則海報最好一屏就展示完。
這也是我之前忽略了的一點,導致做出來的海報展示不全。

總結(jié)
很多的 APP 都有海報分享功能,這次看了許許多多的類似設計,并且把通用的點,總結(jié)分享給大家,我總結(jié)的這些,希望能對你有幫助!~
藍藍設計建立了UI設計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯(lián)系。
作者:花菜 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網(wǎng)站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司