2013-5-19 藍藍設計的小編
轉載藍藍設計( m.91whvog3.cn )是一家專注而深入的設計機構 ,為期望卓越的國內外企業提供有效的 BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
來源:http://cdc.tencent.com/?p=7351
在這篇文章發布時,僅在美國就有近7000萬的平板電腦用戶,這比前一年的數據增加了一倍。這意味著,美國近30%的互聯網用戶使用平板設備上網瀏覽。2011年到2012年間,電子商務網站在平板電腦上的交易量增長了348%,第一次超越智能手機的交易量。由于平板市場很年輕,其未來的發展空間必定很大。
這一趨勢傳遞了一個強烈的信號:如果你的網站還沒有針對平板電腦進行設計的話,現在是時候優先考慮其在平板電腦上的可用性了。否則,忽略這一點可能會對網站的整體轉化率,回訪量,銷售量等帶來負面影響。
當一個網站具有“點擊愉悅感”時,用戶在手機或平板設備進行訪問的操作將變得容易而愉快。點擊愉悅感包括巧妙使用的空間,易于閱讀的文本,符合邏輯的交互線索,和大尺寸的點擊目標,這些讓訪問者瀏覽網站時充滿信心。
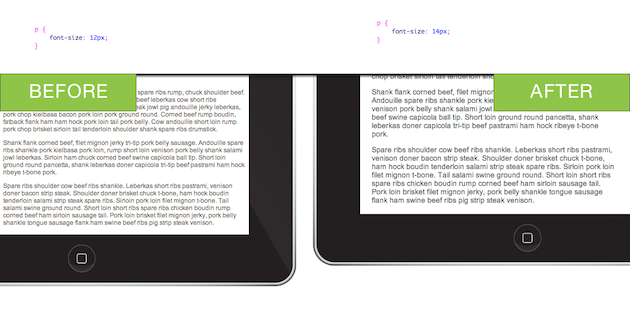
本設計中,大字體和大點擊目標的體驗很好,即使在平板電腦上縮小后,體驗依然不錯。
而在另一些設計中,文字太小無法閱讀,鏈接太接近容易誤操作,無形中增加了操作時間、復雜度以及體驗上的挫敗感。糟糕的體驗下,用戶將快速流失。
本設計中的小字體和小觸摸目標被證明在平板電腦上難以閱讀和使用。
一種理想選擇可能是:重新設計你的網站,讓它能針對各種不同設備進行自適應布局,但時間和成本可能會使你無法完成這樣的全面翻新。然而你還有其他選擇。本文給出一些技巧和方法,能快速幫助你提升網站的平板用戶體驗,只需幾個簡單的變化,你今天就可以做到!
只需一些細微的CSS調整即可大大提升平板電腦的可讀性和導航精準度。
1、增加普通按鈕和立即行動按鈕(calls-to-action)的大小和外邊距(margin)。大多數人的手指點擊區域約為45-57像素,千萬不要讓用戶費勁地尋找和點擊“購買”按鈕。
2、鏈接和立即行動按鈕應應顯示為可點擊態,而不是hover態。在平板電腦上,hover態是不存在的。文本鏈接應當用清晰、對比強烈的顏色。不要害怕使用下劃線來表示默認鏈接狀態。
3、增加字體大小來提升可讀性。在原有字體上,增加一些字體像素值(px值)或是提升字體顯示百分比(em值)都會好很多。正所謂事半功倍。
4、增大導航菜單項的內邊距(padding)。可以試著先增加5-10個像素,如果設計允許的話,也可增加更多內邊距。
5、增大頁面和內容塊的外邊距(margin)。這一改進可以提升整體易讀性,降低視覺復雜度。相比擁擠的網站來說,增加留白能營造更加易用的印象。
6、增加表單輸入框的大小和間距。這樣用戶將更容易點擊并輸入信息。改進表單樣式,可以極大提升網站的轉化率。
另外,這些簡單的CSS變化很可能也將利于你的桌面用戶。當然,按照慣例,正式上線前,要確保在所有平臺和瀏覽器上測試改動過的內容。
下面幾個網站很好地體現了點擊愉悅感。你可以在平板電腦和桌面上都體驗下這些網站。請注意,這些網站并未針對平板電腦使用不同的布局或版本。然而,同一網站在兩個平臺上看起來都不錯,而且操作也都很方便。
Fitbit 采用了合理的留白空間,外加大號字體和大尺寸觸摸目標。
Comcast 的網站提供了大號字體和間距。你還可以注意到清晰標識的鏈接、分布合理的導航和輔助導航,以及大且易用的表單輸入框。
雖然 Skillshare 網站的主體文字略小,但它確實提供了點擊區域大且易用的導航按鈕和立即行動按鈕,此外,內容區域周圍也留有了足夠空間。
Apple 官網有點擊愉悅感并不奇怪。畢竟,他們是手持式觸摸屏設計的先鋒。
你的網站是否具有點擊愉悅感?請你自己在平板設備上體驗一下。如果你的網站在平板電腦上體驗不好的話,就可能會失去用戶、轉化率和金錢。
本文帶給你的好處就是:你不需要大量的時間和金錢,就能通過一些微小的、漸進式的變化大大提升平板用戶的體驗,也就意味著,你可以省下一大筆成本咯!