2023-2-5 博博
提到按鈕,大部分人印象就是文字加個背景框,并沒有太多需要設(shè)計(jì)的空間。但是作為B端設(shè)計(jì)師,相信很多同學(xué)在工作過程中都產(chǎn)生過以下問題:

按鈕作為最基本的交互單位之一,幾乎在每個頁面中我們都會使用到。由于不同行業(yè)下業(yè)務(wù)場景的復(fù)雜性,很多時(shí)候很難直接參照其他產(chǎn)品的按鈕進(jìn)行復(fù)用,也無法用一套布置方案復(fù)用所有場景,所以作為B端設(shè)計(jì)師需要對按鈕控件具備足夠的認(rèn)知,理解其背后的使用邏輯和規(guī)范,才能滿足多層級跨場景的設(shè)計(jì)需要。
本文結(jié)合自身的工作經(jīng)驗(yàn),對按鈕進(jìn)行了系統(tǒng)性的整理和總結(jié),希望對各位B端設(shè)計(jì)師同學(xué)的日常工作和學(xué)習(xí)有所幫助。

在詳細(xì)介紹按鈕前,我們先簡單了解下按鈕的發(fā)展歷史。按鈕的概念起初是源自現(xiàn)實(shí)物理世界的實(shí)體按鈕,在日常生活中如電源開關(guān)、計(jì)算器、電話等都是通過實(shí)體按鈕進(jìn)行控制,由于其簡單直觀易操作的特性,即使如今各種電子產(chǎn)品都逐漸發(fā)展為觸控屏操作,實(shí)體按鈕依舊被保留了下來。

當(dāng)數(shù)字屏誕生后,人機(jī)交互設(shè)計(jì)開始走向數(shù)字屏幕后,為方便用戶理解,在很長一段時(shí)間內(nèi)設(shè)計(jì)師都是采用擬物風(fēng)按鈕來暗示用戶可執(zhí)行的操作。伴隨著客戶端設(shè)備升級和開發(fā)方式的變更,至2013年 Apple 在iOS7上第一次采用了扁平化設(shè)計(jì),至此按鈕樣式開始往扁平化發(fā)展。隨后歷經(jīng)了多年發(fā)展,按鈕的樣式開始層出不窮,但是無論樣式如何變更,其背后的體驗(yàn)交互邏輯依舊是物理世界按鈕的映射。

在B端設(shè)計(jì)中什么樣的組件可以定義為按鈕?我們先來看看國內(nèi)外設(shè)計(jì)系統(tǒng)中對按鈕組件的定義:

總結(jié)來說,按鈕可以理解為用于承載即時(shí)操作和命令的組件。由于B端產(chǎn)品業(yè)務(wù)邏輯復(fù)雜、頁面流程多,相較于傳統(tǒng)意義上的按鈕,B端中的按鈕被設(shè)定為可復(fù)用、規(guī)范化的組件,通過對組件元素進(jìn)行拆解、歸納、重組,將其劃分為特定類型的組件方便管理和使用。
按鈕相較于輸入框、選擇器、單選框等控件無法進(jìn)行數(shù)據(jù)輸入,相較于標(biāo)簽、文字提示等控件也無法進(jìn)行信息瀏覽,其關(guān)鍵在于【即時(shí)性】和【承載操作】,既可單獨(dú)完成操作,也可與其他控件聯(lián)動,作為觸發(fā)操作的行動點(diǎn)。
雖然同樣翻譯為標(biāo)簽,但是此處指的是 Tag 標(biāo)簽,而非 Tabs 標(biāo)簽頁。標(biāo)簽在樣式上與按鈕幾乎相同,且同樣可以添加圖標(biāo)標(biāo)識和觸發(fā)操作。兩者的區(qū)別在于,標(biāo)簽側(cè)重于信息的選擇、篩選和分類,而按鈕則只是單純用于觸發(fā)即時(shí)操作,因此很多時(shí)候標(biāo)簽會設(shè)置不同顏色樣式以便信息區(qū)分。

和其他錄入控件相比,開關(guān)Switch最顯著的特點(diǎn)便是和按鈕一樣觸發(fā)后立即生效,因此很多初級設(shè)計(jì)師很容易將其與按鈕歸為一類。
其區(qū)別是,開關(guān)承載的是兩種互斥狀態(tài)的切換,如打開/關(guān)閉、顯示/隱藏、啟用/禁用等,此外由于在視覺上符合用戶對現(xiàn)實(shí)世界中開關(guān)的認(rèn)知,所以可以直接展示當(dāng)前項(xiàng)的狀態(tài)。

單選框和多選框一般用于狀態(tài)標(biāo)記,但是無法直接觸發(fā)操作,所以通常會和按鈕配合進(jìn)行使用。最常見的搭配場景便是在登錄頁,用戶勾選【記住密碼】或【自動登錄】后標(biāo)記其狀態(tài),再點(diǎn)擊按鈕進(jìn)行登錄。

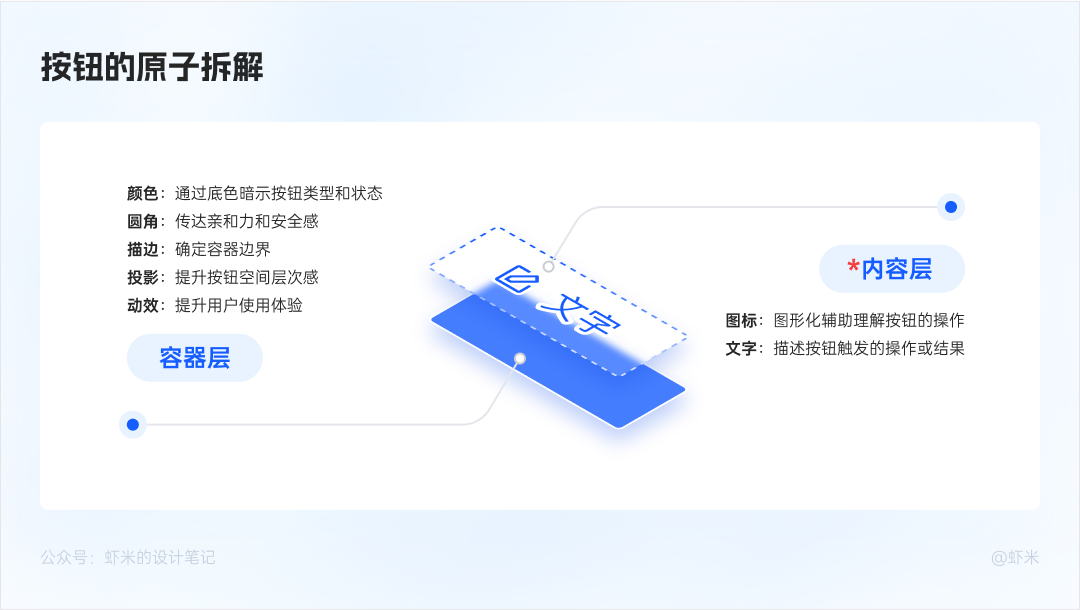
相較于其他組件,按鈕的元素構(gòu)成較為簡單,分為內(nèi)容層和容器層,通過將不同元素進(jìn)行搭配組合,即可設(shè)計(jì)出不同類型的按鈕類型和按鈕狀態(tài)。
內(nèi)容層:圖標(biāo)和文字自由組合。內(nèi)容層作為操作引導(dǎo)的核心必須存在。
容器層:控制顏色、圓角、描邊、投影等樣式,有些設(shè)計(jì)系統(tǒng)下還會加上交互動效,提升用戶體驗(yàn)感。


在查閱大廠的設(shè)計(jì)規(guī)范時(shí),相信以下按鈕名稱大家應(yīng)該都不陌生:主按鈕、懸浮按鈕、圖標(biāo)按鈕、危險(xiǎn)按鈕、下拉按鈕、文字按鈕、CTA按鈕……很多新手設(shè)計(jì)師會產(chǎn)生疑惑:
為什么要劃分如此多的按鈕類型?
這些按鈕間的區(qū)別是什么?
為什么各家設(shè)計(jì)系統(tǒng)下按鈕分類都不相同,我應(yīng)該選擇哪種作為參考?
為了區(qū)分好按鈕類型,關(guān)鍵要先明確類目劃分的邊界。這里為了方便大家學(xué)習(xí),我從按鈕的強(qiáng)調(diào)程度和使用場景2個緯度將按鈕進(jìn)行劃分,基本涵蓋了常見的按鈕類型:

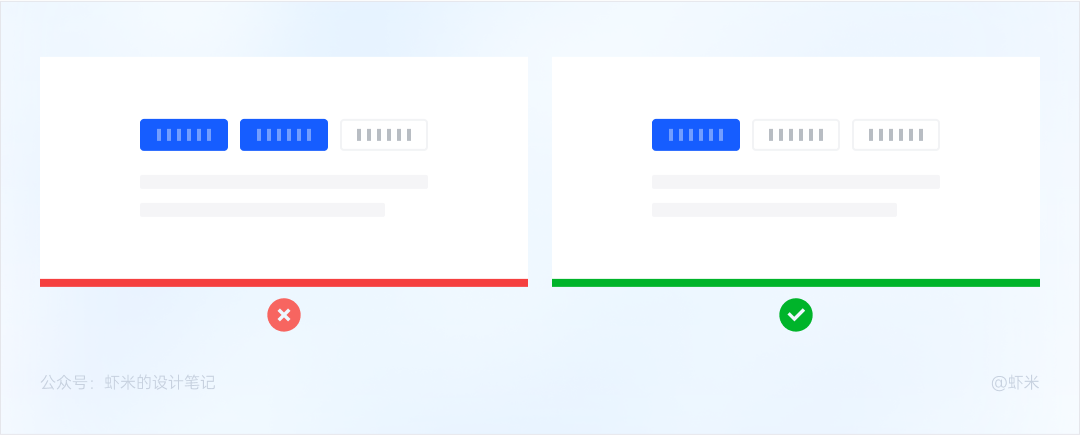
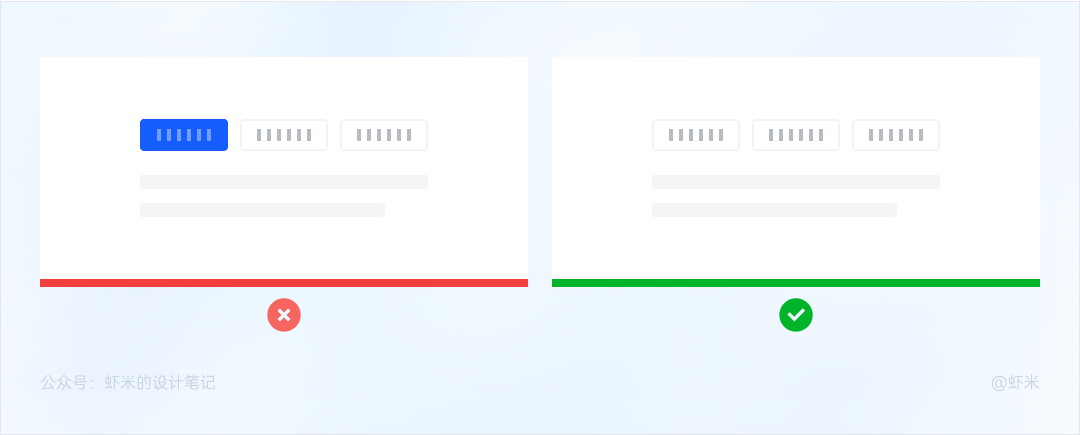
在同一個頁面中往往會存在多個行動點(diǎn),因此需要將按鈕依據(jù)強(qiáng)調(diào)程度進(jìn)行劃分,確保用戶可以依據(jù)設(shè)計(jì)的按鈕層級快速找到最需要操作的按鈕。常見的按鈕強(qiáng)調(diào)程度可以分為3個層級:

高度強(qiáng)調(diào):承載頁面上最重要和突出的行動點(diǎn)。為了保證視覺層級最高,通常會采用大面積主色填充或投影增加空間層級的方式進(jìn)行區(qū)分,例如主按鈕和FAB按鈕(懸浮按鈕)
中度強(qiáng)調(diào):承載僅次于最重要行動點(diǎn)的常規(guī)操作。為了避免太過吸引用戶注意,通常采用中性色進(jìn)行描邊或填充,也被稱之為次按鈕。
輕度強(qiáng)調(diào):對頁面中其他操作補(bǔ)充或可選操作。為了確保視覺上不凸顯,通常不會填充背景色,常見于文字按鈕和圖標(biāo)按鈕。在輕度強(qiáng)調(diào)中還可以劃分為弱強(qiáng)調(diào)(內(nèi)容填充主色)和不強(qiáng)調(diào)(內(nèi)容填充中性色),由于文字按鈕填充中性色難以和正常文本進(jìn)行區(qū)分,所以一般內(nèi)容填充中性色只會用在圖標(biāo)上。
由此我們得到了依據(jù)強(qiáng)調(diào)程度劃分的幾個常見按鈕類型:主按鈕 > 次按鈕 > 文字按鈕 > 圖標(biāo)按鈕。接下來針對每種類型我們來展開說明。(FAB按鈕在B端頁面中屬于特定場景下使用的按鈕,不具有通用性,故劃分到使用場景中進(jìn)行討論)
主按鈕代表著頁面中的核心操作項(xiàng),是視覺權(quán)重最高的按鈕,常用于突出提交、完成、確定等操作。為吸引用戶注意,常使用品牌色填充背景引導(dǎo)用戶視覺焦點(diǎn)。關(guān)于主按鈕的使用需要遵循以下2個原則:


次按鈕是使用最頻繁的按鈕,當(dāng)在頁面中不確定選擇哪種按鈕時(shí),使用它往往是最安全的。次按鈕通常使用中性色,其樣式可以分為描邊型和填充型:描邊型使用最為廣泛,是次按鈕首選的樣式,而填充型相對特殊,在不同設(shè)計(jì)系體下會根據(jù)業(yè)務(wù)場景選擇是否使用。
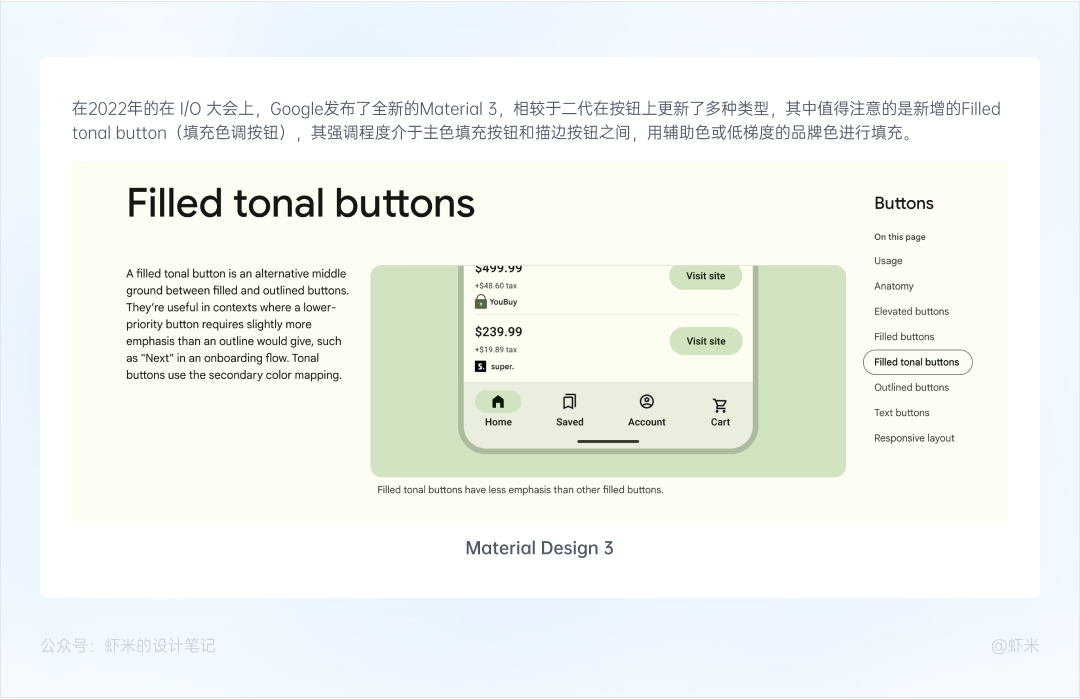
相較于描邊型,早年在B端產(chǎn)品中很少會見到使用填充型樣式作為次按鈕使用的,但是可以發(fā)現(xiàn)近幾年國內(nèi)外設(shè)計(jì)系統(tǒng)如Arco Design、Marterial等,開始陸續(xù)將填充型次按鈕納入到按鈕組件庫中。

填充型次按鈕更多的使用場景是在移動端上,其視覺強(qiáng)調(diào)程度弱于主按鈕但又高于描邊型,可以更好的表達(dá)組件的整體性和吸引用戶注意。

伴隨著硬件設(shè)備的發(fā)展,桌面端和移動端的操作邊界開始逐漸模糊,各產(chǎn)品開始追求全生態(tài)環(huán)境下的統(tǒng)一性。為降低用戶在設(shè)備切換時(shí)的體驗(yàn)隔閡,一套設(shè)計(jì)系統(tǒng)需要能同時(shí)滿足多端設(shè)備的兼容,而填充型樣式更符合其場景需求。最典型的便是iPadOS連接鼠標(biāo)操作時(shí),懸停態(tài)下填充型按鈕明顯比描邊型更容易被識別。

基于以上考慮,在工作中選擇次按鈕樣式時(shí)可以參考以下建議:
如果當(dāng)前項(xiàng)目上已經(jīng)有在使用的開源庫,盡量以原有組件庫為主。除非自身產(chǎn)品有設(shè)備互通的場景或需要同一套設(shè)計(jì)語言兼顧不同端,否則增加多余的次按鈕樣式只會更加復(fù)雜且影響用戶的體驗(yàn)一致性。
如果是項(xiàng)目是0~1搭建組件庫,根據(jù)自身業(yè)務(wù)場景選擇其中一種樣式使用即可。一般桌面端產(chǎn)品使用描邊型,如果產(chǎn)品生態(tài)中有移動端,為了保持設(shè)計(jì)語言的統(tǒng)一更建議采用填充型。
此外還需考慮前端修改組件庫樣式時(shí)的開發(fā)成本。
文字按鈕適合承載如取消、還原等無需特意強(qiáng)調(diào)的操作,通常使用在表格操作欄、表單頁等場景。為了和普通文本做區(qū)分,提示當(dāng)前內(nèi)容可交互,需要加上鏈接色(一般是藍(lán)色)提醒用戶。
文字按鈕和鏈接(Link)的默認(rèn)樣式一致,在搭建組件庫時(shí)很容易發(fā)生混淆。其區(qū)別在于按鈕用于發(fā)起動作,觸發(fā)相應(yīng)的業(yè)務(wù)邏輯,而鏈接的作用是導(dǎo)航,作為頁面跳轉(zhuǎn)或錨點(diǎn)定位的觸點(diǎn)。為了更好的區(qū)分,可以在交互樣式上進(jìn)行處理:
文字按鈕:指針懸停時(shí)容器添加背景色。
鏈接:指針懸停時(shí)文本添加下劃線。

圖標(biāo)按鈕的視覺層級最弱,但是由于占據(jù)空間小,常用于同時(shí)展示多個操作項(xiàng)時(shí)使用。由于缺少文字解釋,單純的圖標(biāo)可能會造成用戶的理解偏差,故建議在指針懸停時(shí)加上Tooltip的文字提示進(jìn)行輔助說明,對于特定操作還可加上快捷鍵指引。

在依據(jù)強(qiáng)調(diào)程度劃分的基礎(chǔ)上,還有部分按鈕只應(yīng)用于在特定的業(yè)務(wù)場景中,所以各設(shè)計(jì)系統(tǒng)下的按鈕分類會有所不同。以下按鈕的應(yīng)用場景較為頻繁,故被單獨(dú)劃分為一類方便交流和管理。
功能按鈕順應(yīng)用戶心智,采用綠色、橙黃色、紅色代表了成功、警告、危險(xiǎn)三種功能按鈕,用戶無需瀏覽按鈕內(nèi)容,直接通過色彩即可識別當(dāng)前操作可能導(dǎo)致的后果。
由于功能按鈕的視覺權(quán)重往往比主按鈕還高,在頁面中需謹(jǐn)慎使用,避免對其他頁面信息造成干擾。

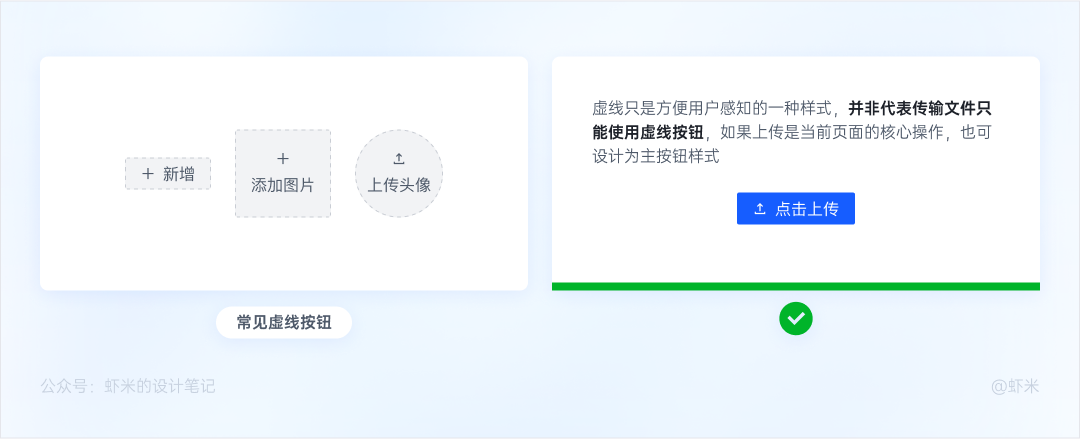
相較于普通的描邊型按鈕,虛線按鈕只承載傳輸文件或新增配置項(xiàng)等操作,為方便用戶感知,將其描邊設(shè)計(jì)為虛線樣式。

由于虛線按鈕只能支持單純的觸發(fā)操作,在很多上傳情景下不能滿足其業(yè)務(wù)需求,故逐漸衍生出單獨(dú)的上傳組件,相較于虛線按鈕:
上傳組件支持批量上傳
通常有更大的交互區(qū)域且允許支持拖拽上傳,以降低用戶的操作門檻
搭配展示文件列表,用于對已上傳文件進(jìn)行預(yù)覽、重新上傳、刪除等操作

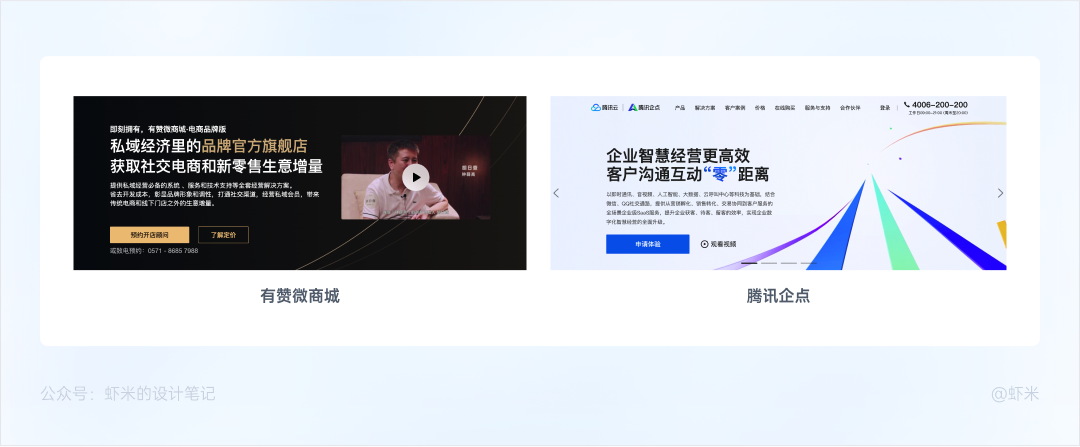
顧名思義,幽靈按鈕不具備實(shí)體性,一般底色為透明,其按鈕的內(nèi)容反色,通常使用在復(fù)雜或顏色較深的背景中,例如 banner 圖、官網(wǎng)首圖等,避免按鈕突兀地破壞背景的整體性。由于幽靈按鈕使用的場景不固定,因此無須嚴(yán)格遵循現(xiàn)有規(guī)范,只要滿足其特定場景下的業(yè)務(wù)需求即可。

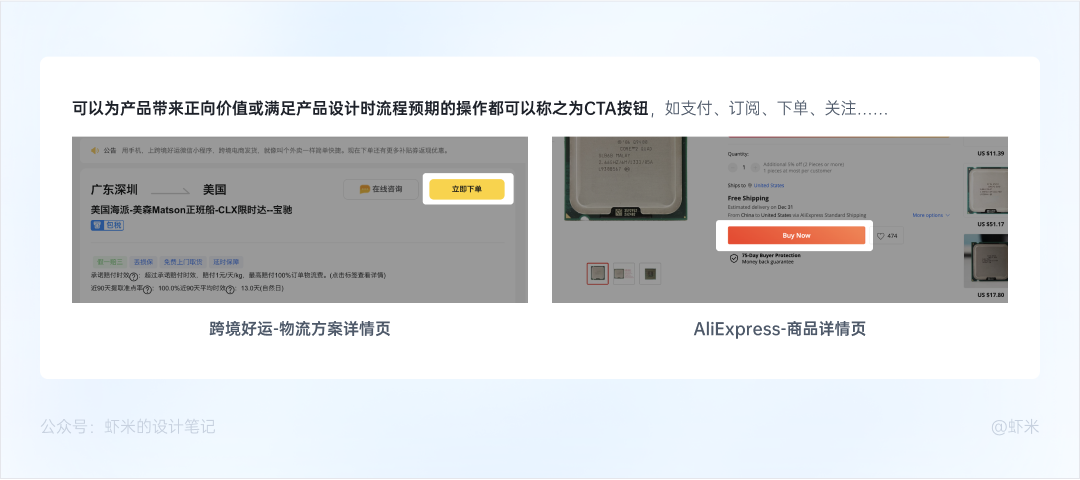
CTA,即“Call to Action”的縮寫,意思是行為召喚。該詞原本是營銷領(lǐng)域的術(shù)語,后來逐漸引用至互聯(lián)網(wǎng)領(lǐng)域中,即目的在于給用戶一個明確的反饋:當(dāng)前事件的操作流程已經(jīng)完成或即將發(fā)起一個新的流程。

CTA按鈕之所以會被單獨(dú)歸類,因?yàn)楫?dāng)按鈕作為吸引用戶采取點(diǎn)擊行為的載體時(shí),時(shí)常在事件操作的最后一步出現(xiàn),作為產(chǎn)品的關(guān)鍵觸點(diǎn)之一,可以有效提高頁面或屏幕的轉(zhuǎn)化。也因此當(dāng)頁面中存在多個按鈕時(shí),CTA按鈕的優(yōu)先級往往是最高的,可以通過色彩對比、元素點(diǎn)綴等方式引導(dǎo)用戶點(diǎn)擊。

懸浮按鈕FAB,即Floating Action Buttons的縮寫,其特點(diǎn)是會始終懸浮在頁面的固定位置,不會隨著頁面滾動而消失。

在B端產(chǎn)品中,F(xiàn)AB按鈕更多的使用場景是承載全局性的附屬功能,常見操作包括咨詢、客服、快捷鍵、點(diǎn)贊、收藏、分享、回到頂部等。在設(shè)計(jì)FAB按鈕時(shí)需注意以下要點(diǎn):
不能干擾用戶在當(dāng)前頁的正常操作和瀏覽。盡量放置在頁面的固定位置,當(dāng)操作數(shù)過多時(shí)可將其他操作下鉆至更多按鈕中。
承載操作須是當(dāng)前頁的全局操作,無須與其他頁面元素發(fā)生聯(lián)動即可觸發(fā)。如不能承載保存、刪除、清空等操作。

按鈕組不是單獨(dú)的按鈕類目,而是按鈕組的集合體,當(dāng)多個同級操作項(xiàng)同時(shí)出現(xiàn),但不想占有太多頁面空間時(shí)使用。通常按鈕組會將最關(guān)鍵的主操作露出,其他操作收入更多操作項(xiàng)中。
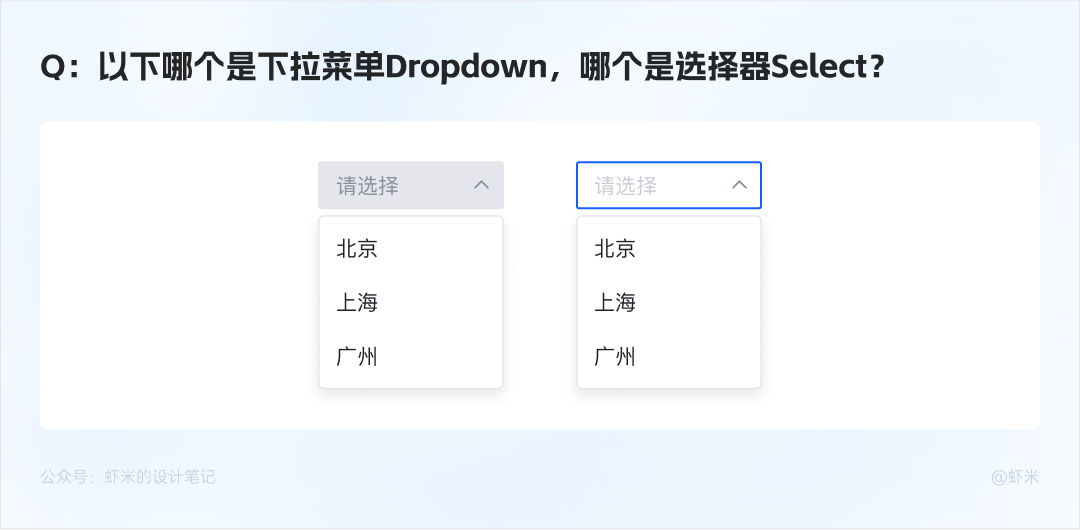
嚴(yán)格來說 下拉菜單Dropdown 并不屬于按鈕類型,但因?yàn)槠涫褂脠鼍拜^為頻繁且時(shí)常用來承載多個按鈕操作,故在此處作為單獨(dú)類型進(jìn)行講解。下拉菜單作為操作命令集合使用時(shí),可以簡單理解成按鈕組:將多個操作按鈕收納到同一菜單下。在使用時(shí)有兩點(diǎn)需要額外注意:

選擇器Select 屬于錄入控件,在基本形態(tài)上和 下拉菜單Dropdown 高度相似,都是通過下拉浮層來容納更多信息,在實(shí)際應(yīng)用時(shí)經(jīng)常容易被混淆。要區(qū)分兩種組件,最關(guān)鍵是理解其使用場景:
下拉菜單:當(dāng)頁面上的操作命令過多時(shí),用此組件可以收納操作元素。核心是菜單導(dǎo)航和命令集合
選擇器:用于一組選項(xiàng)中選擇一個或多個數(shù)值。核心表單填寫和數(shù)據(jù)篩選
當(dāng)下拉菜單用來承載操作項(xiàng)時(shí),各操作項(xiàng)關(guān)聯(lián)性也會引起下拉菜單樣式上的區(qū)別,這里用實(shí)際的案例輔助大家理解:

乍一看似乎都是差不多的樣式,在工作中很多設(shè)計(jì)師也是隨機(jī)選擇其中一種進(jìn)行使用,但是作為設(shè)計(jì)師,就是應(yīng)該從細(xì)節(jié)之處見真章,每一處設(shè)計(jì)都應(yīng)有理有據(jù)。
簡單來說,以上三種組合按鈕中的操作關(guān)聯(lián)性是逐漸疏遠(yuǎn)的,這一點(diǎn)從按鈕樣式上也可以看出。
新建一:合并同類項(xiàng)。突出新建操作本身,更多操作項(xiàng)是新增的數(shù)據(jù)類型進(jìn)行區(qū)分,減少重復(fù)文案的出現(xiàn)。
新建二:操作延展。強(qiáng)調(diào)的是數(shù)據(jù)導(dǎo)入的形式,提供更多操作渠道供用戶選擇。
新建三:信息收納。各操作項(xiàng)之間并沒有關(guān)聯(lián)性,只是緩解空間壓力或突出使用最頻繁的操作。

在了解了以上按鈕類型,我們來看看按鈕的交互狀態(tài)。不管哪種按鈕類型都會存在相應(yīng)的交互狀態(tài),設(shè)計(jì)師在交付設(shè)計(jì)稿時(shí)需要將不同狀態(tài)下的按鈕樣式進(jìn)行標(biāo)注,方便前端開發(fā)。

在剛開始接觸按鈕時(shí)也曾被一堆狀態(tài)給亂花了眼,光是理解不同狀態(tài)的區(qū)別已經(jīng)頭大。其實(shí)回頭來看,開始只要記住4種最關(guān)鍵的按鈕狀態(tài)便可滿足大部分的使用場景,即按鈕的正常態(tài)、懸停態(tài)、點(diǎn)擊態(tài)和禁用態(tài)。
在日常工作中,沒有設(shè)置聚焦態(tài)和加載態(tài)并不會影響用戶的正常使用,但是加上后可提升用戶的產(chǎn)品使用體驗(yàn),大家可以根據(jù)開發(fā)成本和實(shí)際的業(yè)務(wù)情況考慮是否加上。
按鈕的初始狀態(tài),即默認(rèn)情況下的基礎(chǔ)樣式,此處不多做介紹。
當(dāng)鼠標(biāo)指針移入按鈕時(shí)的狀態(tài)。為了暗示用戶鼠標(biāo)指針已進(jìn)入按鈕的可交互區(qū)域,按鈕相較于正常狀態(tài)在背景色彩等樣式上會有明顯的區(qū)別。懸停態(tài)通常還會配合鼠標(biāo)指針變化輔助用戶理解,在前端CSS樣式表中常用 cursor:pointer ,指針變化為伸出食指的手。
由于懸停態(tài)是由鼠標(biāo)指針移動引起,故只有設(shè)計(jì)桌面端產(chǎn)品時(shí)需要考慮到,而在移動設(shè)備上通過手指操作故按鈕不存在懸停的狀態(tài)。(在iPadOS更新至13.4版本后開始支持連接鍵鼠操作,但是在日常工作中很少會出現(xiàn),此處不予以討論)
鼠標(biāo)點(diǎn)擊即按下按鈕時(shí)的狀態(tài)。激活態(tài)是在懸停態(tài)基礎(chǔ)上發(fā)生變化,鼠標(biāo)指針樣式和懸停態(tài)保持一致,按鈕背景色發(fā)生變化,提示用戶已觸發(fā)點(diǎn)擊操作。
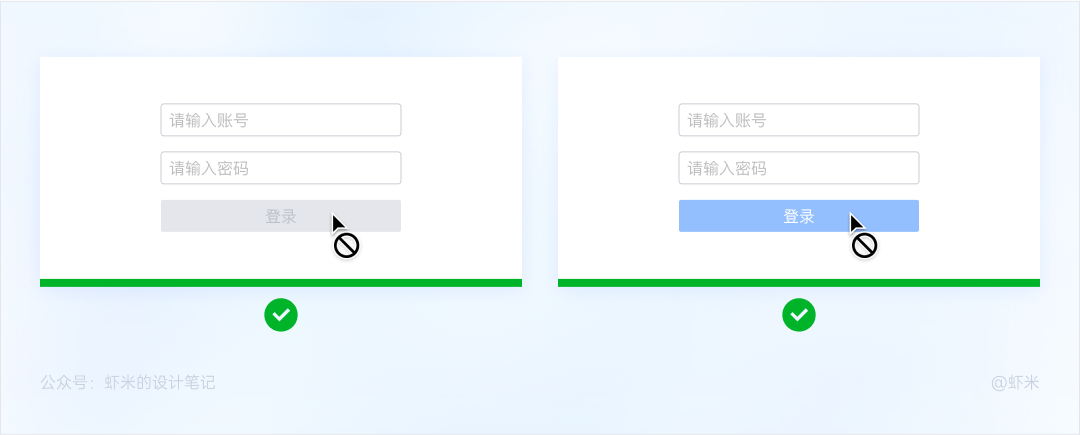
按鈕無法操作被鎖定時(shí)的狀態(tài)。該狀態(tài)是為避免用戶誤操作而設(shè)立,如在登錄頁未完成信息填寫時(shí)將提交按鈕禁用,提示用戶無法點(diǎn)擊,只有填寫完必填字段后才可以點(diǎn)擊提交。在鼠標(biāo)懸停時(shí)指針變化為禁用狀態(tài),在前端CSS樣式表中常用 cursor: not-allowed,通常會配合tooltip文字解釋說明行動點(diǎn)不可用的原因,避免用戶疑惑。
值得一提的是,禁用按鈕并非只有置灰一種樣式,只降低色彩飽和度和明度也是禁用按鈕的表現(xiàn)手法之一,且相較于置灰更方便用戶識別主次按鈕。

以上是針對不同按鈕狀態(tài)的說明,這里并沒有針對不同狀態(tài)的樣式進(jìn)行詳細(xì)說明,因?yàn)椴煌脑O(shè)計(jì)體系下可能會采用不同狀態(tài)樣式進(jìn)行展示。為方便對比,這里將常見組件庫中的按鈕狀態(tài)進(jìn)行了整理:

可以發(fā)現(xiàn),除了TDesign中描邊按鈕激活態(tài)下增加了中性色填充外,基本按鈕狀態(tài)都是保持著一致的梯度變化。這里以正常態(tài)的按鈕樣式為基準(zhǔn),將懸停和激活狀態(tài)下的色彩變化進(jìn)行整理:

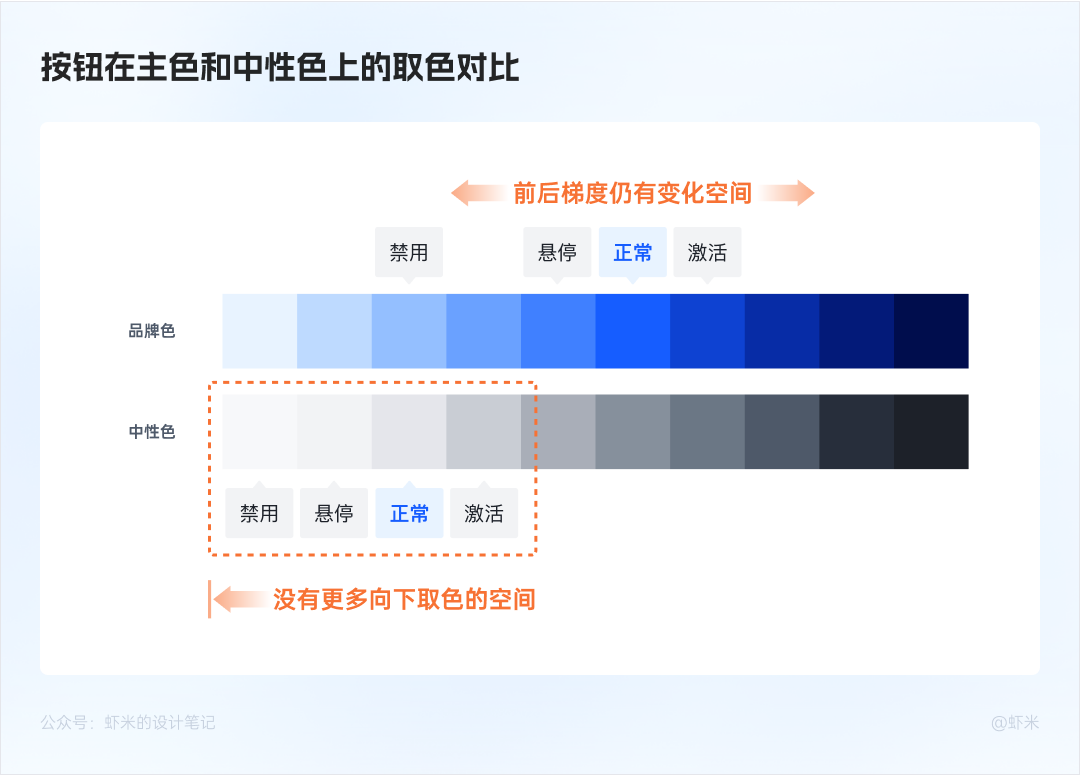
總結(jié)來看,在不同色彩的按鈕上按鈕狀態(tài)會按照不同梯度分布:
主色(品牌色)按鈕色彩梯度從淺到深:激活 〉正常 〉懸停
中性色按鈕色彩梯度從淺到深:激活 〉懸停 〉正常
之所以出現(xiàn)這種情況,主要是因?yàn)樵诖罱óa(chǎn)品色彩體系時(shí),品牌色一般會采用色板中間色作為主色(通常是第六個顏色),故不管往淺往深都有更多靈活調(diào)整的空間。而背景使用的中性色為了避免干擾視覺層級,通常選擇色彩較淺的中性色,因此沒有再往下延伸色彩梯度的空間。

以上介紹的四種狀態(tài)建議采用色彩組件庫中色卡進(jìn)行配色,上圖標(biāo)注了不同按鈕狀態(tài)的配色選擇,下面是AntD和ArcoD的色板生成工具(關(guān)于產(chǎn)品取色未來會專門出一期文章進(jìn)行講解)。
ArcoDesign Palette 色彩工具
Ant Design 色板生成工具
該狀態(tài)用于指示電腦光標(biāo)的位置。在有些場景下不操控鼠標(biāo),只通過鍵盤方向或Tab切換選擇頁面元素進(jìn)行操作,反而是更高效的操作方式。常見的聚焦態(tài)按鈕樣式為增加描邊,有的設(shè)計(jì)系統(tǒng)下會采用和懸停態(tài)一樣的樣式。鍵盤操控快捷鍵推薦:
【Tab】前進(jìn)
【Shift + Tab】后移
【Enter】激活

表明用戶操作后系統(tǒng)正在處理的狀態(tài)。由于服務(wù)器響應(yīng)或網(wǎng)絡(luò)延遲等問題,有時(shí)候用戶操作完需要間隔一段時(shí)間才能響應(yīng),加載態(tài)可緩解用戶的焦慮情緒,避免用戶由于未收到反饋而反復(fù)操作的情況。

源自 Arco Design-組件按鈕
接下來便到了本文的最關(guān)鍵部分,也是按鈕設(shè)計(jì)中出現(xiàn)最頻繁和令人頭痛的問題:我的按鈕究竟應(yīng)該放在哪里?
在此之前先要理解按鈕設(shè)計(jì)的目標(biāo)是引導(dǎo)用戶采取我們希望用戶采取的行動。這就需要盡量幫助用戶快速找到需要操作的按鈕并了解執(zhí)行該操作的結(jié)果,同時(shí)盡可能避免誤操作。基于以上目標(biāo),我們從用戶實(shí)際操作路徑的視角來梳理按鈕設(shè)計(jì)時(shí)應(yīng)考慮的問題:
按鈕區(qū)在頁面中的什么位置——空間位置
有多個按鈕時(shí)采用怎樣的閱讀順序更合適——排列順序
按鈕采用怎樣的樣式更合適——視覺樣式

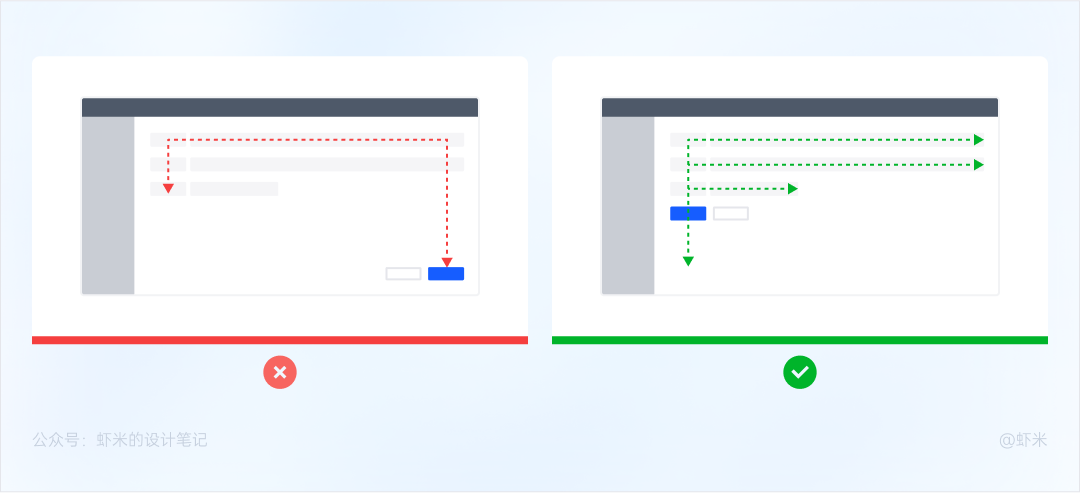
當(dāng)用戶進(jìn)入頁面時(shí),除了瀏覽當(dāng)前頁的信息內(nèi)容還需要尋找接下來可執(zhí)行操作的可交互區(qū)域,即按鈕區(qū)。除了單純通過視覺差異區(qū)分按鈕和頁面其他元素外,還需考慮到用戶在信息瀏覽過程中的視覺動線。結(jié)合古騰堡法則和格式塔原理,給出以下設(shè)計(jì)建議:
在沒有其他視覺效果引導(dǎo)時(shí),F(xiàn)型和Z型網(wǎng)頁瀏覽模式可以作為用戶視覺動線的基礎(chǔ)指導(dǎo),關(guān)于以上2種瀏覽模式網(wǎng)上有太多相關(guān)介紹,此處就不再贅述。

將關(guān)聯(lián)性強(qiáng)的信息放在一起,可以降低閱讀成本,提高用戶的感知效率。

這里先討論一下開頭提到的問題:主操作項(xiàng)放在左邊合適還是右邊合適?我們先來看看一些案例:
可以發(fā)現(xiàn),即使是業(yè)內(nèi)頂尖的互聯(lián)網(wǎng)公司也并沒有遵從同一套確定方案。我們再看看這位在英國學(xué)人機(jī)交互的研究生所做的課題實(shí)驗(yàn):https://www.woshipm.com/pd/3104897.html。具體的實(shí)驗(yàn)過程不再詳細(xì)贅述,直接來看結(jié)果:對于新用戶而言,確定按鈕的位置對操作時(shí)間和錯誤率影響并沒有太大差別。并由此得出更關(guān)鍵的結(jié)論:不要輕易改變當(dāng)前產(chǎn)品中用戶已經(jīng)習(xí)慣的按鈕位置。
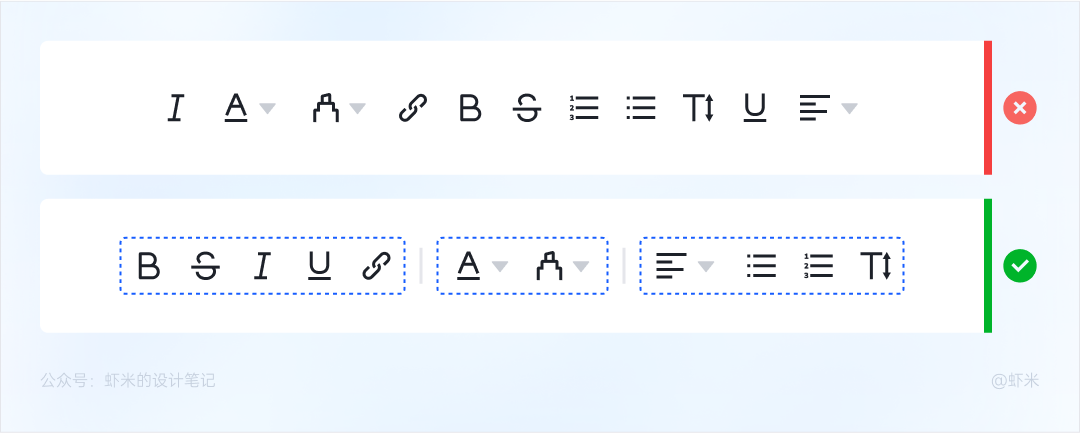
在此基礎(chǔ)上對于操作項(xiàng)不固定的頁面,給大家整理了以下建議:
最典型的案例便是編輯器類產(chǎn)品的操作項(xiàng),將同類操作區(qū)整理分組,方便用戶查找。

此處的閱讀順序并非特指從左往右、從上往下,而是依據(jù)用戶當(dāng)前視覺動線,優(yōu)先滿足用戶預(yù)期或操作可能性最大的按鈕需要最先被用戶發(fā)現(xiàn)。

考慮到人體工程學(xué)操作習(xí)慣和操作后果的影響,還需注意一些特定的場景:
流程屬性的按鈕如上一步、返回、后退等操作用戶習(xí)慣在左邊,而下一步、前進(jìn)、更多等操作在右邊。

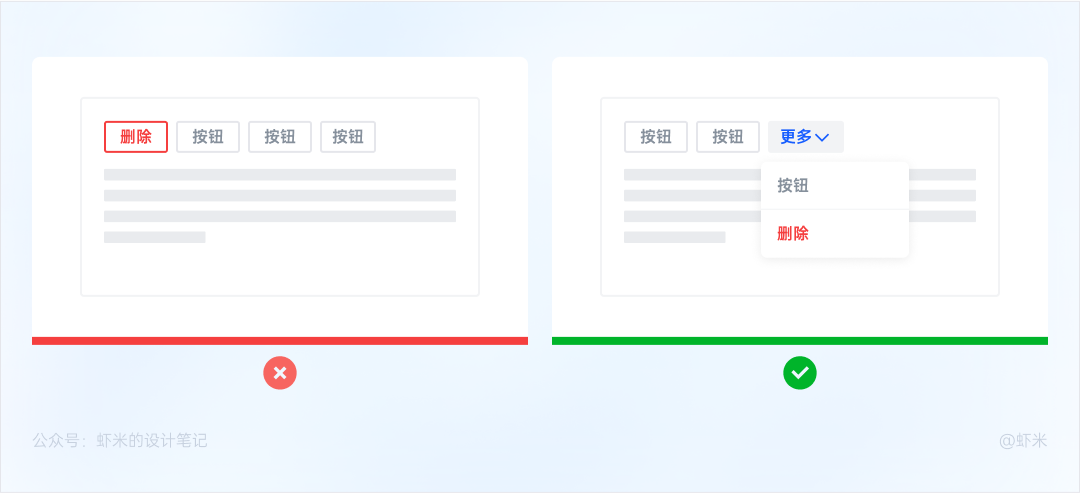
如刪除或清空按鈕,盡可能放置在遠(yuǎn)離主按鈕的位置,甚至可以下鉆至更多按鈕中,避免誤觸。

在文章開始基于強(qiáng)調(diào)程度劃分按鈕類型時(shí),按鈕的視覺樣式便是基于其強(qiáng)調(diào)程度劃分的,頁面中越是需要強(qiáng)調(diào)的按鈕其視覺權(quán)重越高。前文中只劃分了主按鈕、次按鈕、文字按鈕、圖標(biāo)按鈕這4種基本類型,此外還可以通過文本粗細(xì)、內(nèi)容量等方式進(jìn)一步細(xì)分。

按鈕的尺寸優(yōu)先體現(xiàn)在其高度上,而寬度一般根據(jù)內(nèi)容區(qū)大小自動適配。通常會將按鈕分為大、中、小三個規(guī)格,以滿足不同場景下的使用需求。
關(guān)于按鈕寬度需要注意的是,由于按鈕內(nèi)容的不固定,同規(guī)格按鈕可能因?yàn)閮?nèi)容量差異引起視覺上的層級誤判。故為了減少按鈕錯綜不齊的情況,建議設(shè)置按鈕最小寬度的界限,一般為4個文字+左右內(nèi)邊距。

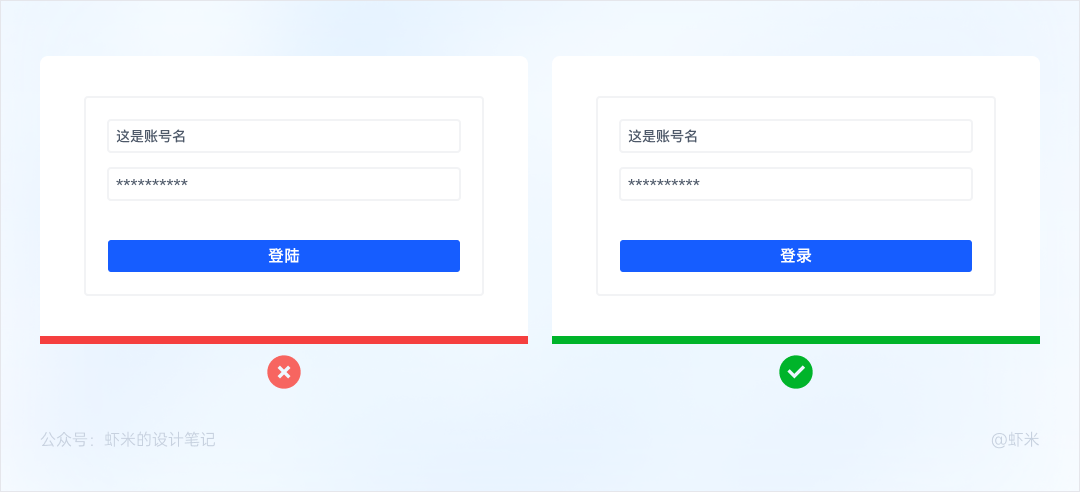
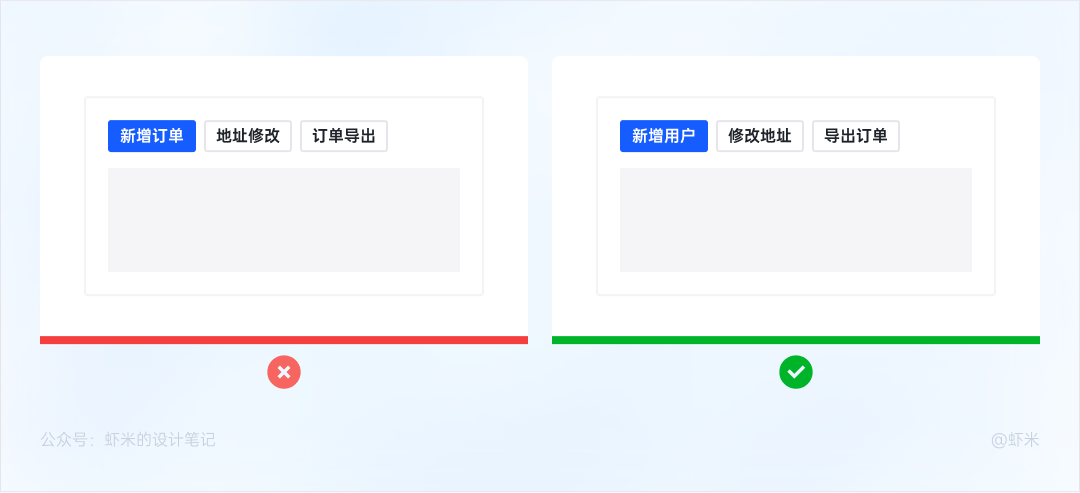
相較于其他方面,似乎大家對產(chǎn)品文案總是保持著“點(diǎn)到為止”的態(tài)度,但是并不意味著文案不重要,錯誤的文案會讓用戶產(chǎn)生疑惑,嚴(yán)重影響用戶體驗(yàn)。相反好的按鈕文字甚至可以做到即使不去閱讀上下文,單憑按鈕文案即可做出正確的判斷。在一些關(guān)鍵節(jié)點(diǎn)的CTA按鈕,文案的優(yōu)化可以帶來轉(zhuǎn)化率大幅度的提升。因此關(guān)注文案細(xì)節(jié)也是設(shè)計(jì)師平時(shí)需要考慮的問題。優(yōu)秀的按鈕文案包含以下幾個要點(diǎn):
按鈕區(qū)域寸土寸金,每一個字都要有其存在的意義,如果刪除也不影響信息表達(dá)即沒必要存在。

文字表達(dá)清晰,避免使用用戶難以理解的專業(yè)術(shù)語。

常見的“登陸&登錄”、“收獲&收貨”、“即時(shí)和及時(shí)”都是容易打錯的詞。

以下給大家整理了常見易錯的按鈕文案表,建議保存收藏。

如統(tǒng)一采用動賓結(jié)構(gòu):修改價(jià)格、提交工單、查看更多等。

結(jié)合自身品牌特性,在按鈕中融入適當(dāng)?shù)那楦谢陌福彩撬茉炱放菩闹堑挠|點(diǎn)之一。

當(dāng)前市面上主流的互聯(lián)網(wǎng)產(chǎn)品大多都采用了圓角設(shè)計(jì),因?yàn)?strong>圓角矩形相較于直角更具安全感和親和力、在相似內(nèi)容中識別度更高,且圓角對信息的聚焦性更強(qiáng)。同樣B端設(shè)計(jì)中通常也會在按鈕中加入圓角,方便用戶更高效的辨別和獲取信息,但是需要注意的是圓角并非越大越好,過大的圓角會導(dǎo)致按鈕操作熱區(qū)的縮窄,更不易被點(diǎn)擊觸發(fā)。如在移動端產(chǎn)品上都是采用手指按壓,而桌面端采用鼠標(biāo)指針單擊,相較之下后者對點(diǎn)擊按鈕的觸發(fā)精度要求更高,也因此全圓角按鈕(也被稱為膠囊按鈕)更適合在移動端產(chǎn)品上使用。

此外按鈕的圓角設(shè)置還需考慮到產(chǎn)品整體的視覺一致性,在不同場景下都要保證統(tǒng)一的感官體驗(yàn),如在大尺寸的按鈕上圓角的曲率也應(yīng)設(shè)置更大。

作者:蝦米的設(shè)計(jì)筆記 來源:站酷
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請加微信ban_lanlan,報(bào)下信息,藍(lán)小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( m.91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.91whvog3.cn