2023-2-6 資深UI設計者
我們都在研究好的設計,感嘆優秀的產品帶給我們的尖叫,但我們或許從未思考過,糟糕的用戶體驗設計也會給用戶帶來很大的傷害。這個產品體驗欄目的靈感來自于喬納森·沙利亞特的《設計的陷阱:用戶體驗設計案例透析》這本書。在本書的介紹里,有這么一句話——設計能殺人、使人憤怒、使人傷心。讀到這句話的時候,讓人驚愕,讓人不可思議,但這就是事實,這就是糟糕的用戶體驗設計會導致的后果。「體驗陷阱」的第一期,就讓我們來看看那些被忽視的文章編輯器對用戶體驗的影響有多糟糕。

文章編輯器是一個產品最基礎的構成部分,不管是前臺還是后臺,編輯器都是一個非常基礎的功能。比如一個產品需要發布新的資訊內容,在后臺就一定需要有一個文章編輯器才能實現這個功能。
文章編輯器在各大網站、APP產品里都非常常見,特別對于以內容生產為主的社區、平臺,比如像站酷網、人人都是產品經理、知乎、頭條、網易這些平臺,文章編輯器是一個非常基礎又必不可少的功能。

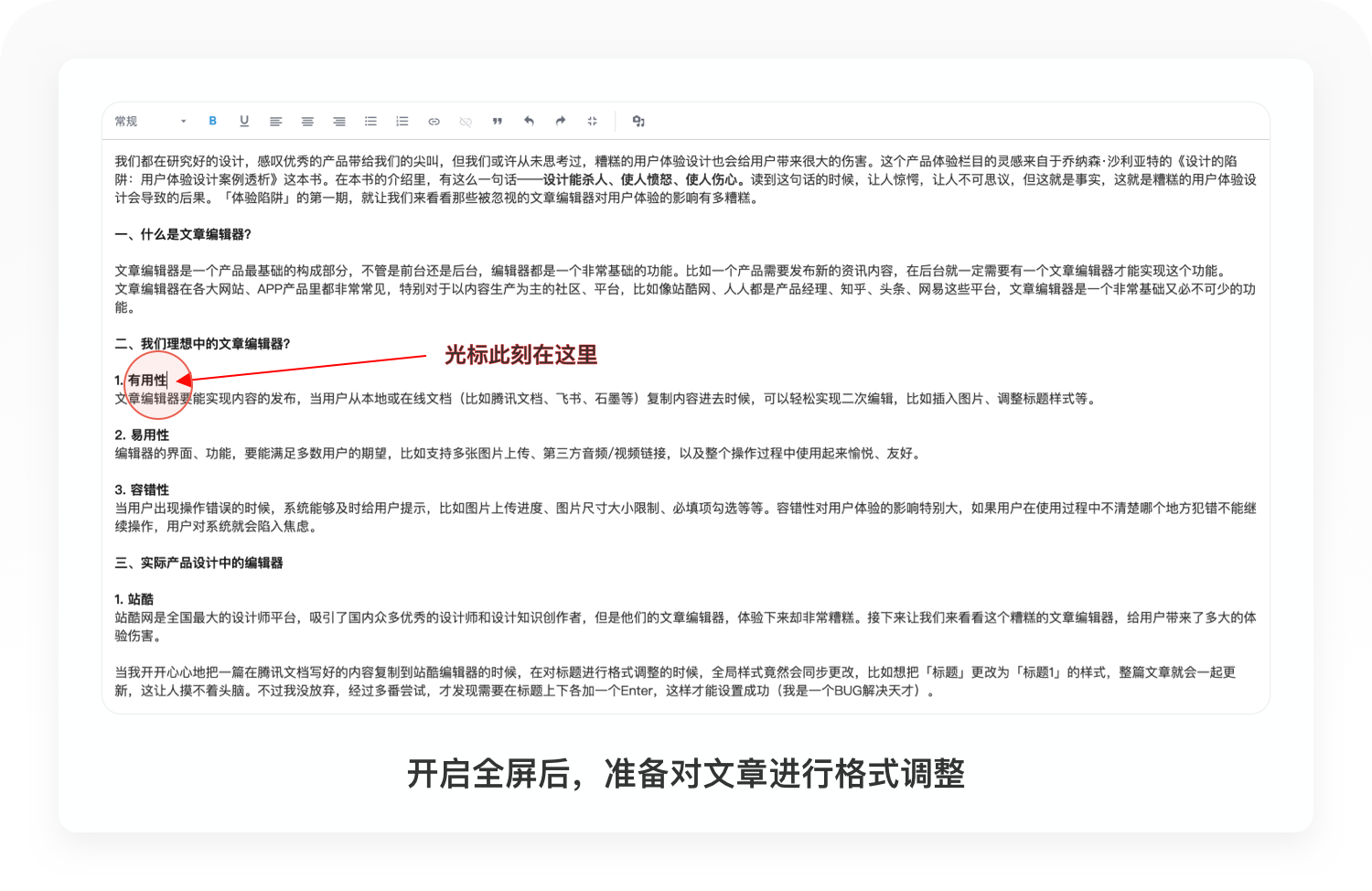
1. 有用性
文章編輯器要能實現內容的發布,當用戶從本地或在線文檔(比如騰訊文檔、飛書、石墨等)復制內容進去時候,可以輕松實現二次編輯,比如插入圖片、調整標題樣式等。
2. 易用性
編輯器的界面、功能,要能滿足多數用戶的期望,比如支持多張圖片上傳、第三方音頻/視頻鏈接,以及整個操作過程中使用起來愉悅、友好。
3. 容錯性
當用戶出現操作錯誤的時候,系統能夠及時給用戶提示,比如圖片上傳進度、圖片尺寸大小限制、必填項勾選等等。容錯性對用戶體驗的影響特別大,如果用戶在使用過程中不清楚哪個地方犯錯不能繼續操作,用戶對系統就會陷入焦慮。

1. 站酷
站酷網是全國最大的設計師平臺,吸引了國內眾多優秀的設計師和設計知識創作者,但是他們的文章編輯器,體驗下來卻非常糟糕。接下來讓我們來看看這個糟糕的文章編輯器,給用戶帶來了多大的體驗傷害。
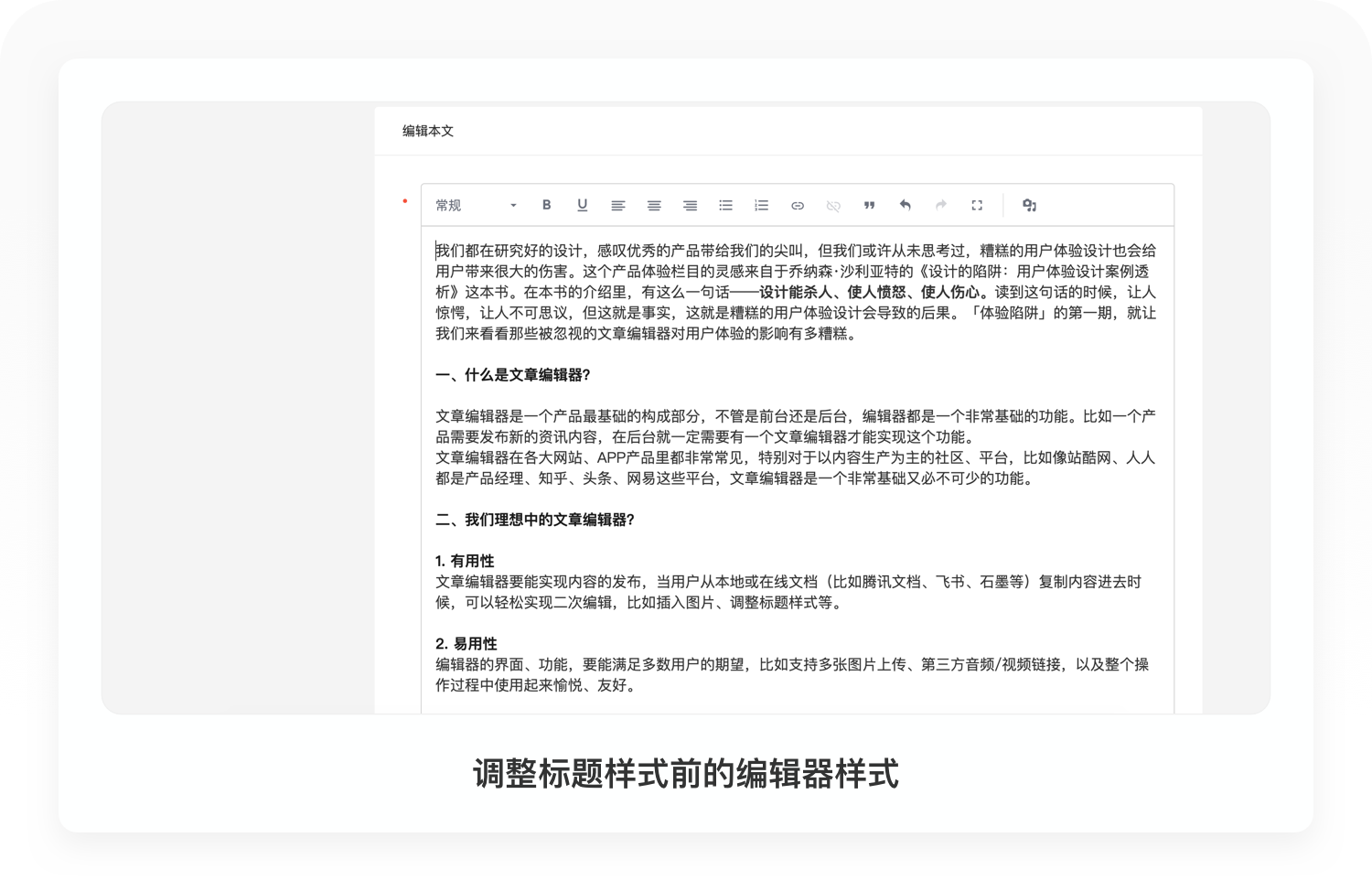
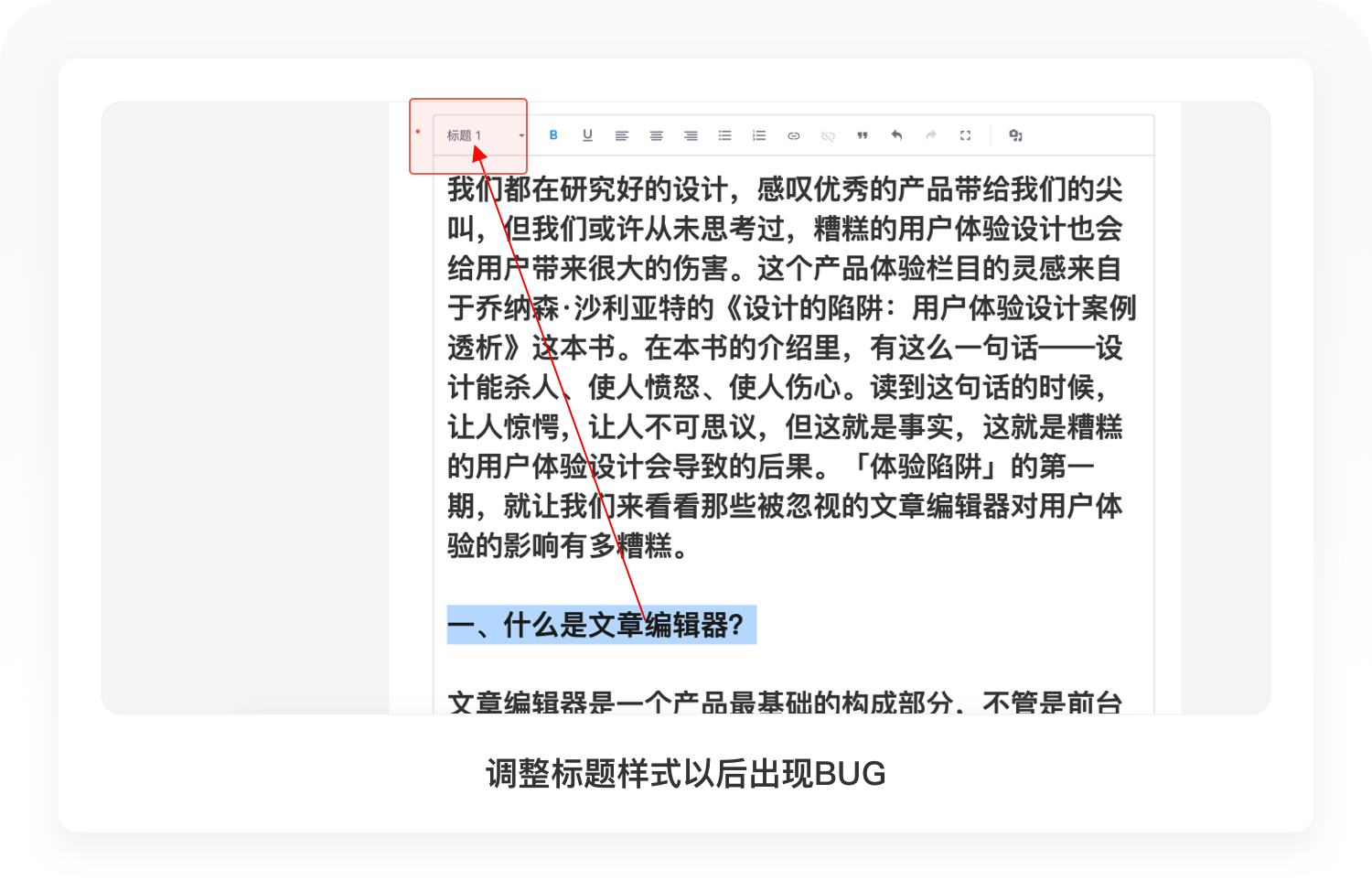
當我開開心心地把一篇在騰訊文檔寫好的內容復制到站酷編輯器的時候,在對標題進行格式調整的時候,全局樣式竟然會同步更改,比如想把「標題」更改為「標題1」的樣式,整篇文章就會一起更新,這讓人摸不著頭腦。不過我沒放棄,經過多番嘗試,才發現需要在標題上下各加一個Enter,這樣才能設置成功(我是一個BUG解決天才)。


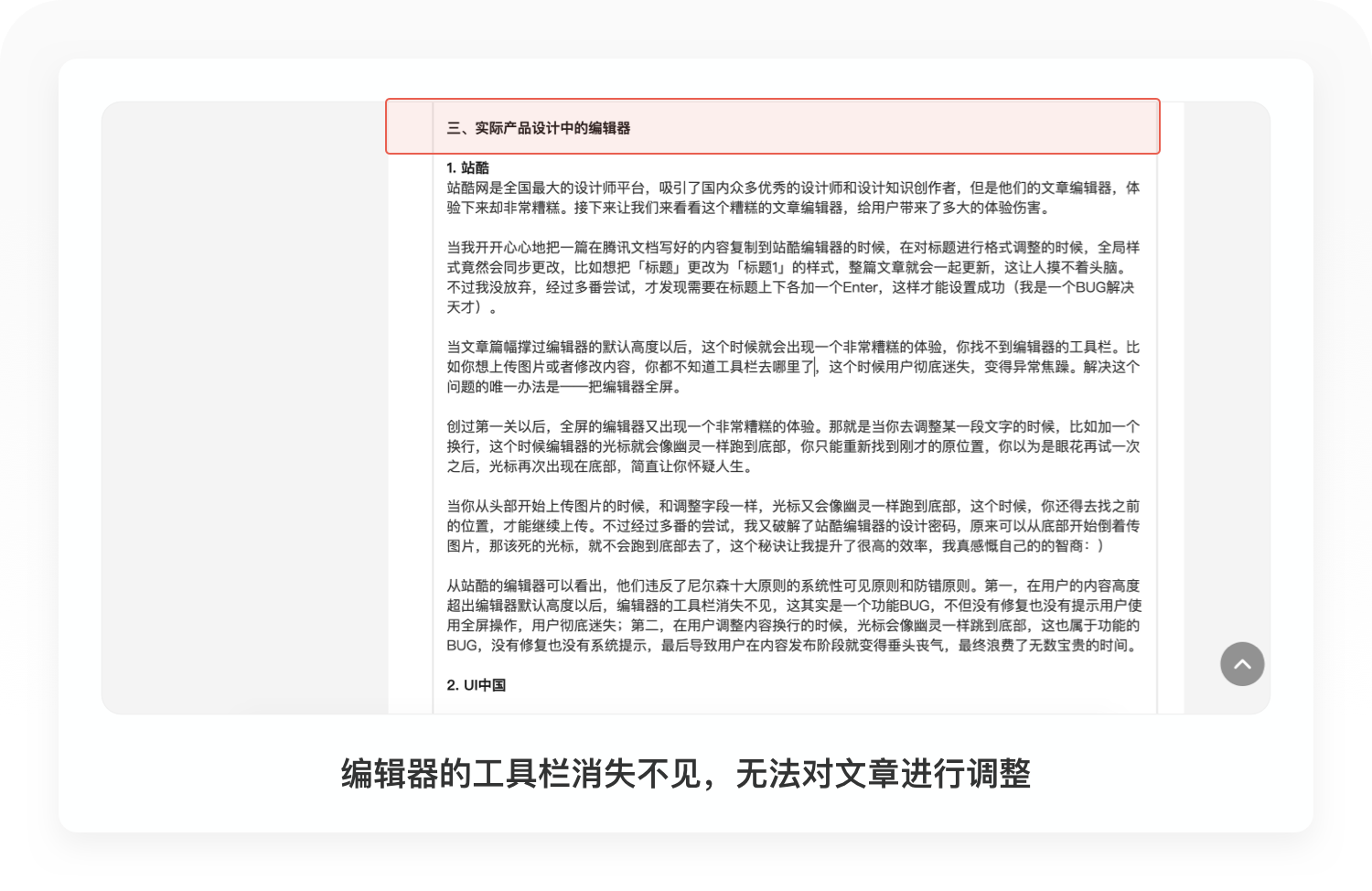
當文章篇幅撐過編輯器的默認高度以后,這個時候就會出現一個非常糟糕的體驗,你找不到編輯器的工具欄。比如你想上傳圖片或者修改內容,你都不知道工具欄去哪里了,這個時候用戶徹底迷失,變得異常焦躁。解決這個問題的唯一辦法是——把編輯器全屏。

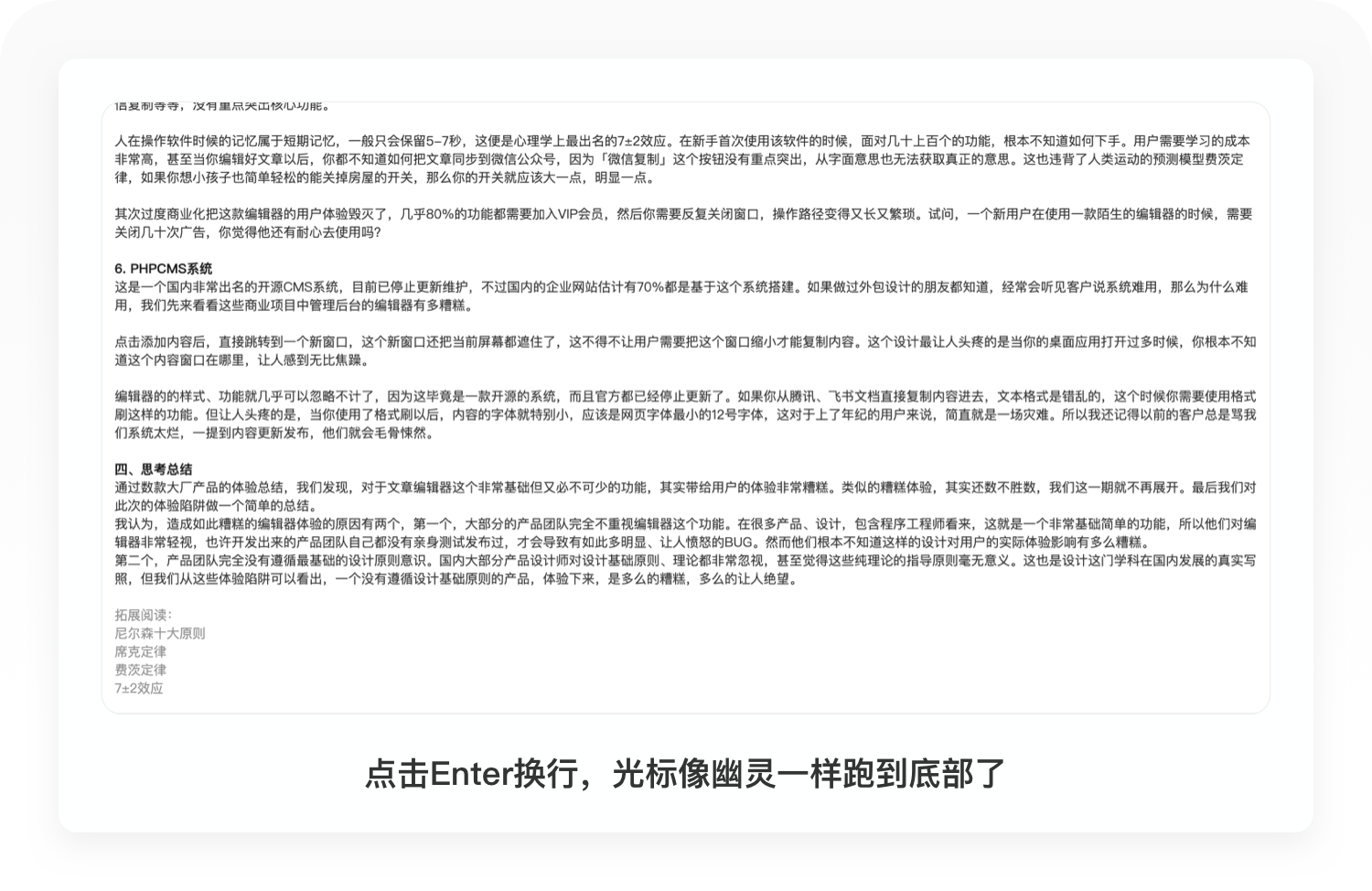
創過第一關以后,全屏的編輯器又出現一個非常糟糕的體驗。那就是當你去調整某一段文字的時候,比如加一個換行,這個時候編輯器的光標就會像幽靈一樣跑到底部,你只能重新找到剛才的原位置,你以為是眼花再試一次之后,光標再次出現在底部,簡直讓你懷疑人生。


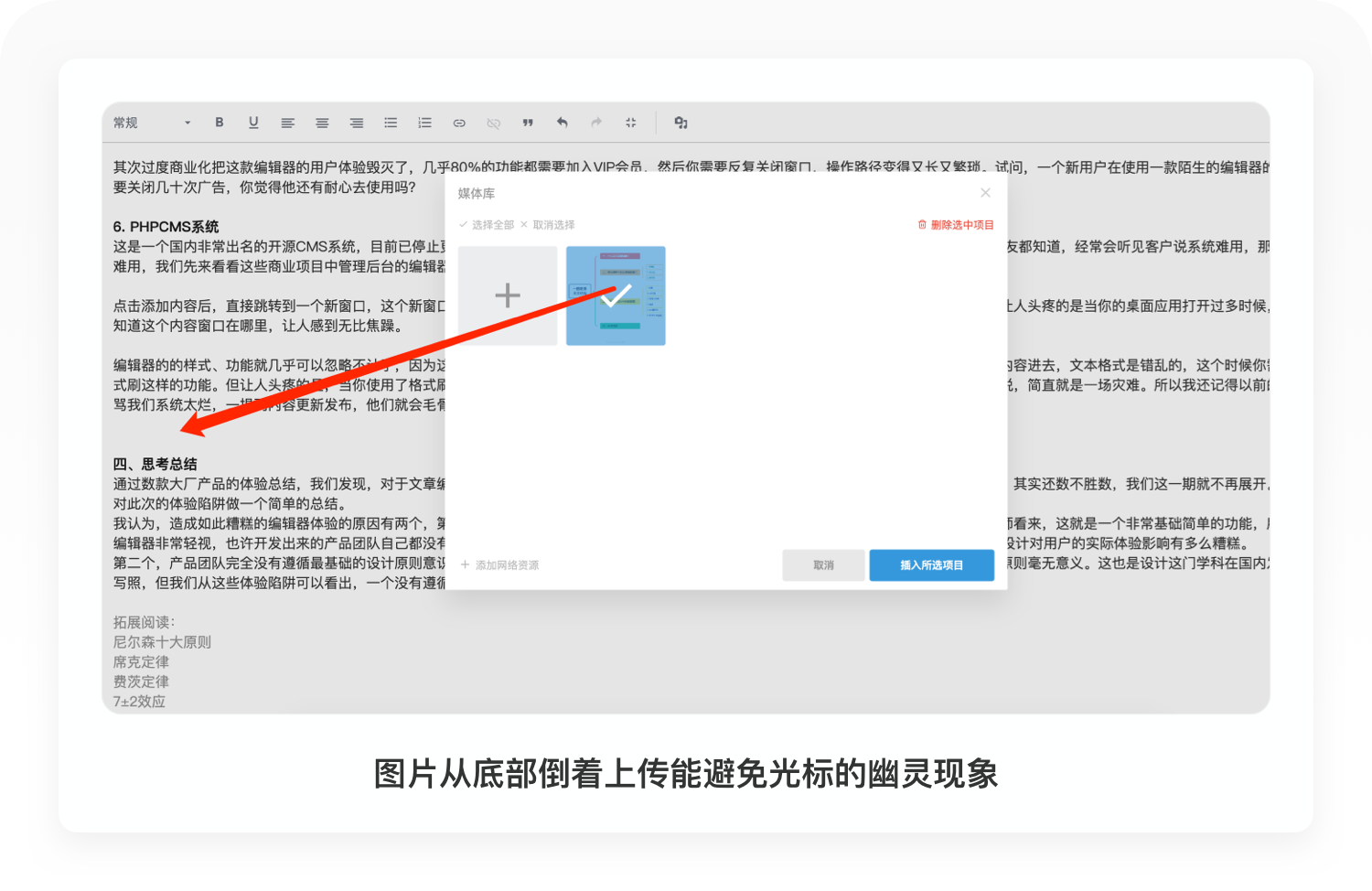
當你從頭部開始上傳圖片的時候,和調整字段一樣,光標又會像幽靈一樣跑到底部,這個時候,你還得去找之前的位置,才能繼續上傳。不過經過多番的嘗試,我又破解了站酷編輯器的設計密碼,原來可以從底部開始倒著傳圖片,那該死的光標,就不會跑到底部去了,這個秘訣讓我提升了很高的效率,我真感慨自己的的智商:)

從站酷的編輯器可以看出,他們違反了尼爾森十大原則的系統性可見原則和防錯原則。第一,在用戶的內容高度超出編輯器默認高度以后,編輯器的工具欄消失不見,這其實是一個功能BUG,不但沒有修復也沒有提示用戶使用全屏操作,用戶徹底迷失;第二,在用戶調整內容換行的時候,光標會像幽靈一樣跳到底部,這也屬于功能的BUG,沒有修復也沒有系統提示,最后導致用戶在內容發布階段就變得垂頭喪氣,最終浪費了無數寶貴的時間。
拓展閱讀:
尼爾森十大可用性原則第一條,系統可見性原則,保持界面的狀態可見,變化可見,內容可見。讓用戶知道發生了什么,在適當的時間內做出適當的反饋。
尼爾森十大可用性原則第五條,防錯原則,比出現錯誤信息才提示更好的,是通過更用心的設計來防止這類問題發生。在用戶選擇動作發生之前,就要防止用戶混淆或者錯誤選擇。對產品進行不同的操作、重組或特別安排,防止用戶出錯。
2. UI中國
UI中國的文章編輯器,雖然不支持從騰訊文檔、飛書文檔直接復制過去的格式,但編輯器設計得非常清爽,給用戶的第一印象非常好。但是,就在用戶開開心心準備發布一篇精心準備的文章時候,噩夢來了。
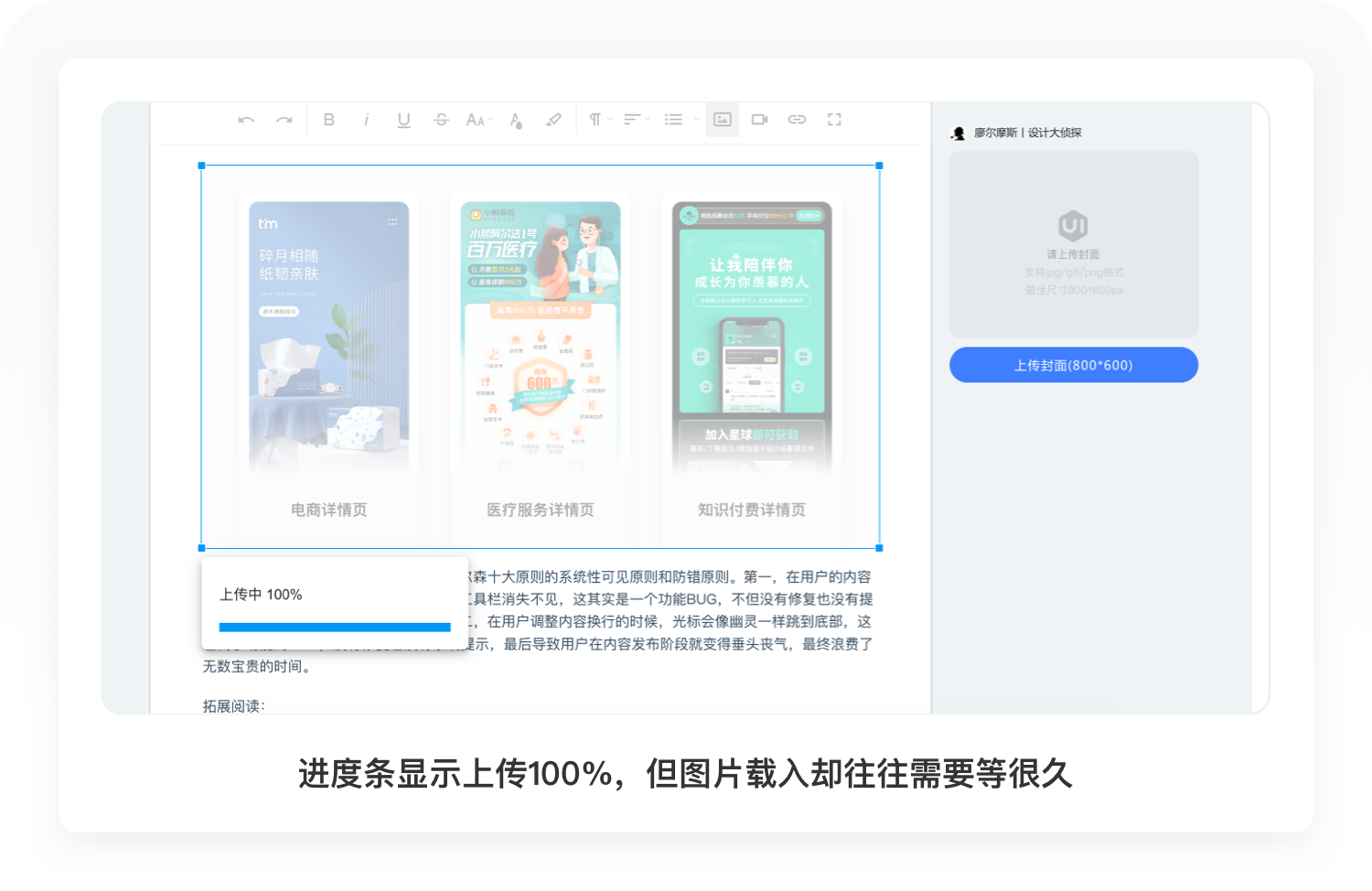
UI中國的服務器非常不穩定,所以當用戶上傳圖片的時候,圖片的加載進度特別慢。其實慢一點也能接受,但是當進度條達到100%以后,圖片始終還是無法載入,有時候需要等幾秒,有時候等10幾秒最后換回來的一串錯誤代碼——Error during file upload。這個時候用戶還有耐心,也許就是服務器偶然發生故障,于是再次重新上傳,但收到的還是同樣的結果。


為了解決這個問題,我以為是圖片的尺寸或大小出現了問題,但經過查閱,并無任何問題,完全是官方的尺寸規范以內。最后通過數次的嘗試,我總算摸到一點點規律,當一張圖片反復上傳出現亂碼的時候,那就先去傳其他的圖片,最后再返回上傳這張圖片,運氣好的時候就解決了,運氣不好的話,你就休息一下再來上傳。我只能感慨自己實在太聰明了。
從UI中國的編輯器可以看出,他們和站酷一樣,違反了尼爾森十大原則的第五條原則,防錯原則。在用戶上傳圖片出現錯誤以后,并沒有給用戶及時的中文提示(99%的設計師看不懂Error during file upload這串英文代碼,毫無意義),導致用戶在使用過程中產生焦躁、憤怒的情緒,浪費了無數寶貴的時間。
3. 微信公眾號
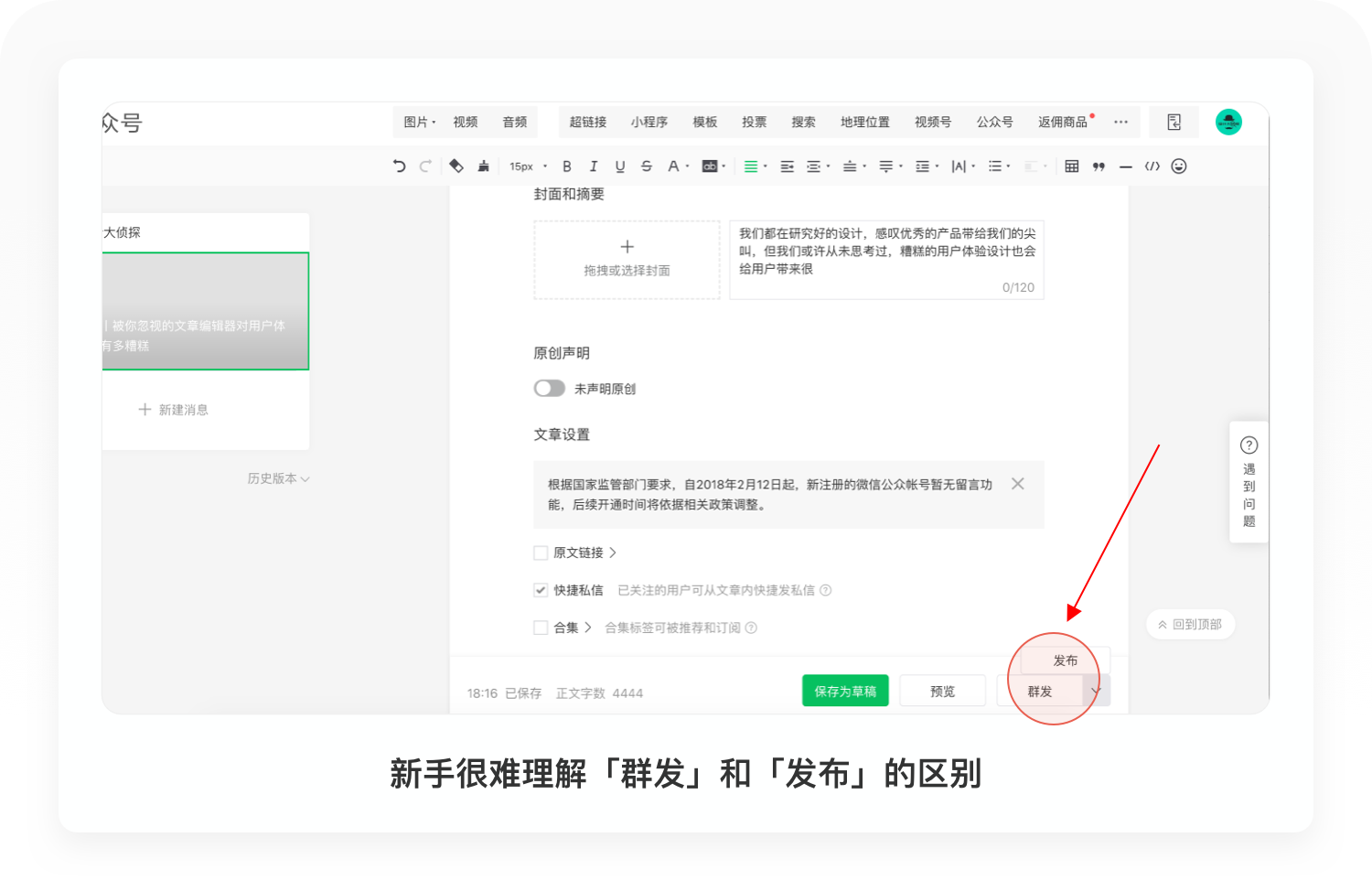
微信公眾號是知識創作者最常用的工具了,但事實上對于新手來說,它的設計非常不友好。我還想起當我第一次操作公眾號發布文章的時候,當我把內容都編輯好以后,我找不到「發布」的按鈕。我很難理解「群發」的功能,特別是當我在下拉列表發現竟然還藏著一個「發布」按鈕,我以為那就是發布。但當我開開心心準備分享我的推文時候,我在自己的公眾號卻怎么也找不到這篇文章。

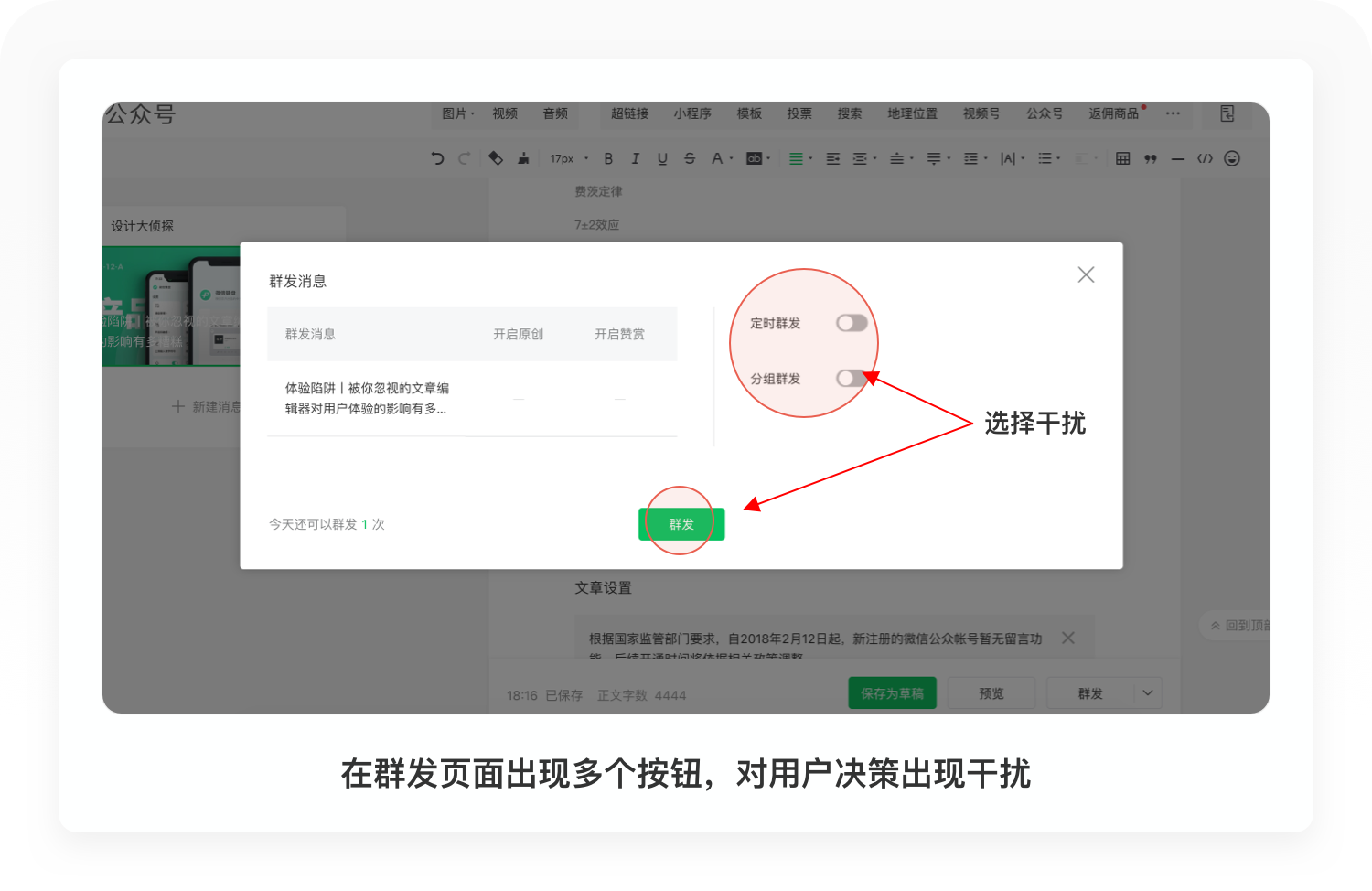
最后我只能重新編輯一次,但問題還是沒有解決。群發到底是什么意思?當我點擊以后「群發」以后,又出現了群發、定時群發和分組群發的按鈕,我實在難以理解這幾個按鈕有什么不同,我現在又應該選擇什么。我猶豫不定,害怕犯錯,又不知道如何解決,最后只能求助朋友。

微信公眾號在「發布文章」這個環節的設計,完全違背了交互心理學上的席克定律,給用戶太多、不清晰的選擇,增加了用戶的學習和消耗成本,對于公眾號新手來說,簡直就是一次噩夢。其次也違背了尼爾森十大原則的第十條,人性化幫助原則,沒有給新手解釋清楚「群發」和「發布」的區別,也沒有對核心功能做出對應的文字解釋,讓用戶在操作的過程中產生數次焦躁,最終只能求助于他人。
拓展閱讀:
席克定律是指人的信息傳遞時間與刺激的平均信息量之間呈線性關系。簡單一點我們可以理解為:人面臨越多的選擇,所要消耗的時間成本越高。
尼爾森十大原則第十條,人性化幫助原則,幫助性提示最好的方式是:①無需提示;②一次性提示;③常駐提示;④幫助文檔。
4. 脈脈
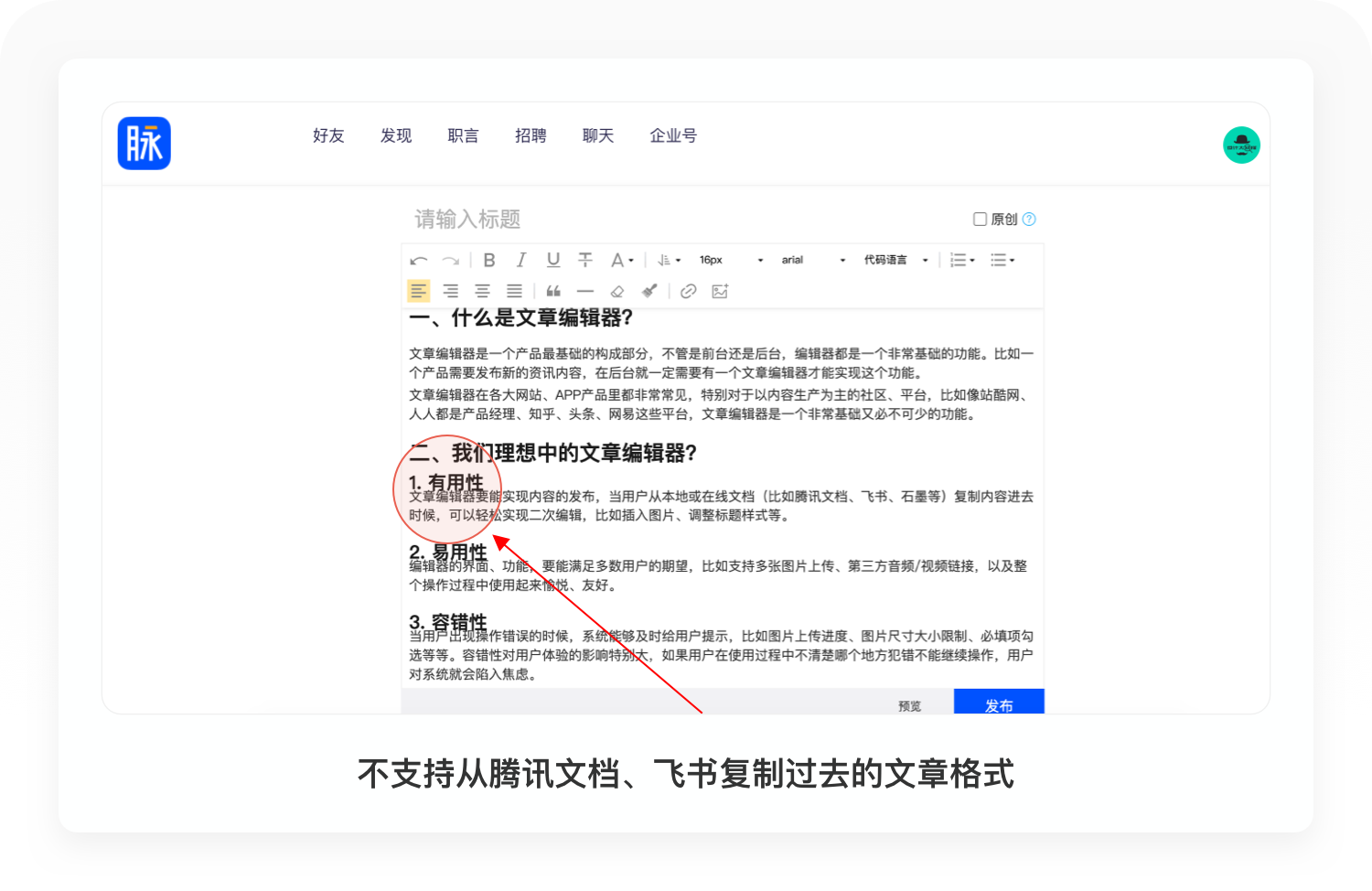
脈脈作為擁有1.1億用戶的職場社交獨角獸,為用戶提供的專欄編輯器,用戶體驗差到讓人絕望。
脈脈使用的編輯器,屬于十年前最早一批的編輯器,不管是功能還是樣式,都非常掉身價,和他們的品牌調性不匹配。它們不支持從騰訊文檔、飛書復制過去的文章(Markdown格式),所以我每次都需要調整格式才能和源文檔格式一致,極大增加了編輯成本。這也是我最后放棄脈脈更新的原因,他們流失了一個內容創作者。

在用戶上傳圖片以后,他們沒有做自適應配置,整個編輯器無法看到圖片的完整內容,用戶根本不知道自己上傳的圖片是否正確。更糟糕的是,當你想等比例調整圖片的大小,圖片就完全扭曲,讓用戶進一步崩潰。

點擊上傳圖片以后,還需要用戶點擊「上傳」,才能真正實現圖片上傳,增加了用戶的操作步驟。其次已上傳的圖片不能取消選中,如果想要取消當前圖片,只能再次上傳一次圖片。
最糟糕的是,文章竟然不支持自動或手動保存,想象一下當你花費了1個小時好不容易編輯好的文章,最后因為不小心關閉瀏覽器導致文章丟失了,這就是使人憤怒的設計,這幾乎把用戶使用的欲望徹底剿滅了,永遠不會再回來。
脈脈的編輯器設計,嚴重違反了尼爾森十大原則中的多條原則,比如撤銷重做原則、防錯原則、容錯原則等,可以說是非常糟糕的設計,這樣的編輯器幾乎可以毀滅任何一個內容創作者的心情。
拓展閱讀:
尼爾森十大可用性原則第三條,撤銷重做原則,給用戶更多自主操作權,當用戶在使用產品過程中產生錯誤的操作時,應提供更多的解決方案,例如撤銷或重做等功能。
尼爾森十大可用性原則第九條,容錯原則,幫助用戶從錯誤中恢復,將損失降到最低。如果無法自動挽回,則提供詳盡的說明文字和指導方向,而非代碼如404等。
5. 135編輯器
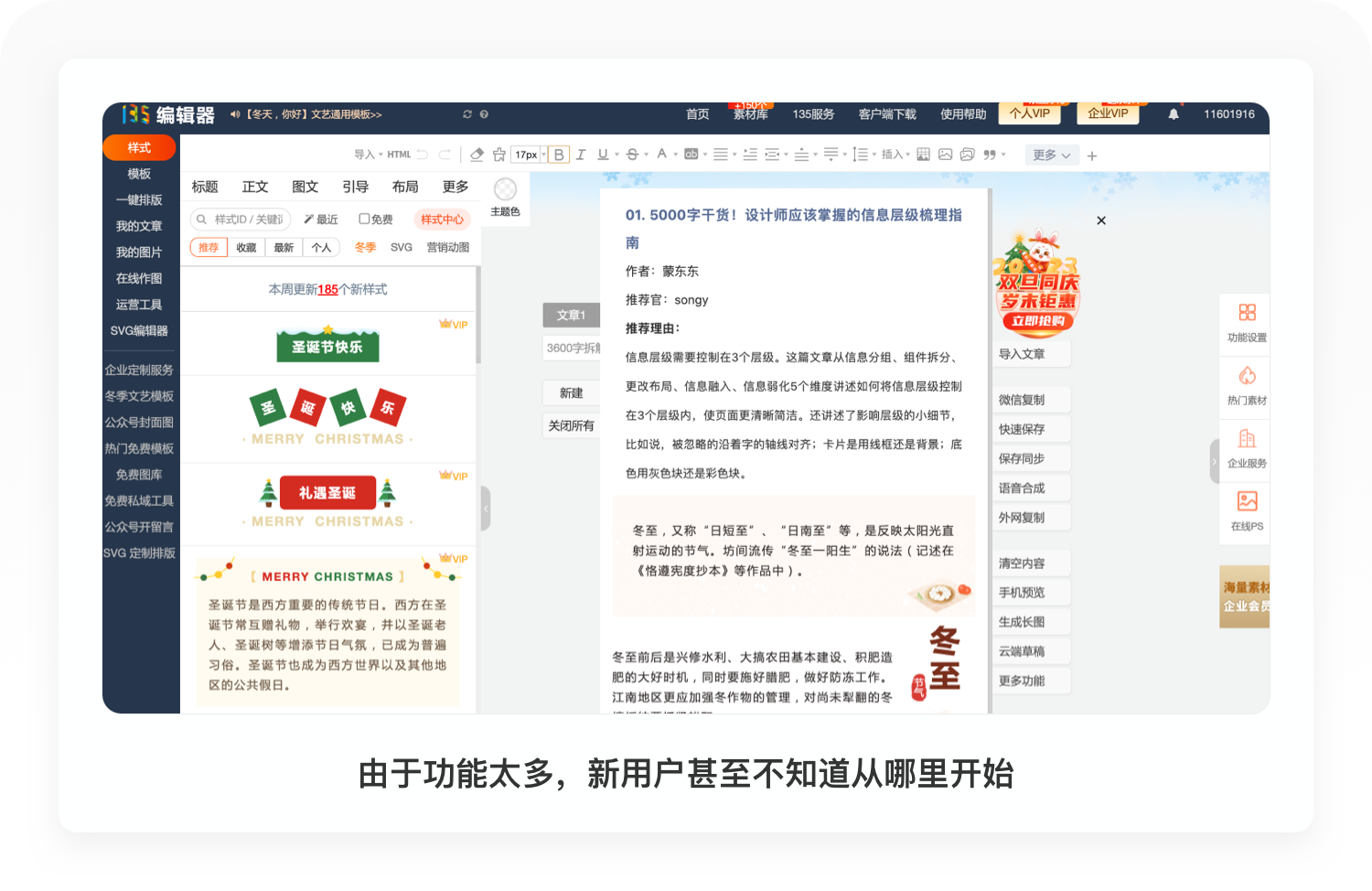
135編輯器作為國內最大的編輯器頭部產品,他們幾乎把編輯器可能有的功能都設計了,比如導入文章、語音合成、模版、一鍵排版等等。但是這個功能如此豐富的編輯器給新用戶的體驗則留下糟糕的印象。
135編輯器的功能非常強大,這就像一個2003年半的Word辦公軟件,一眼望去,都是數不清的功能。這樣的設計導致了新手不知道如何開始,他們的按鈕權重幾乎都一樣,比如新建、關閉、導入、微信復制等等,沒有重點突出核心功能。

人在操作軟件時候的記憶屬于短期記憶,一般只會保留5-7秒,這便是心理學上最出名的7±2效應。在新手首次使用該軟件的時候,面對幾十上百個的功能,根本不知道如何下手。用戶需要學習的成本非常高,甚至當你編輯好文章以后,你都不知道如何把文章同步到微信公眾號,因為「微信復制」這個按鈕沒有重點突出,從字面意思也無法獲取真正的意思。這也違背了人類運動的預測模型費茨定律,如果你想小孩子也簡單輕松的能關掉房屋的開關,那么你的開關就應該大一點,明顯一點。

其次過度商業化把這款編輯器的用戶體驗毀滅了,幾乎80%的功能都需要加入VIP會員,然后你需要反復關閉窗口,操作路徑變得又長又繁瑣。試問,一個新用戶在使用一款陌生的編輯器的時候,需要關閉幾十次廣告,你覺得他還有耐心去使用嗎?
拓展閱讀:
7±2效應就是指人的短期記憶容量在7±2的數量之間浮動,也就是說,用戶最多同時處理5~9個信息。
費茨定律是人類運動的預測模型,主要用于人機交互和人體工程學。該定律預測光標或手指從一個起始位置移動到最終目標所需的時間(T)由兩個參數決定,即光標或手指到目標的距離(D)和目標的大小(W)。
6. 國內某知名CMS系統
這是一個國內非常出名的開源CMS系統,目前已停止更新維護,不過國內的企業網站估計有50%都是基于這個系統搭建。做過外包設計的朋友都知道,經常會聽見客戶說系統難用,那么為什么難用,我們先來看看這些商業項目中管理后臺的編輯器有多糟糕。
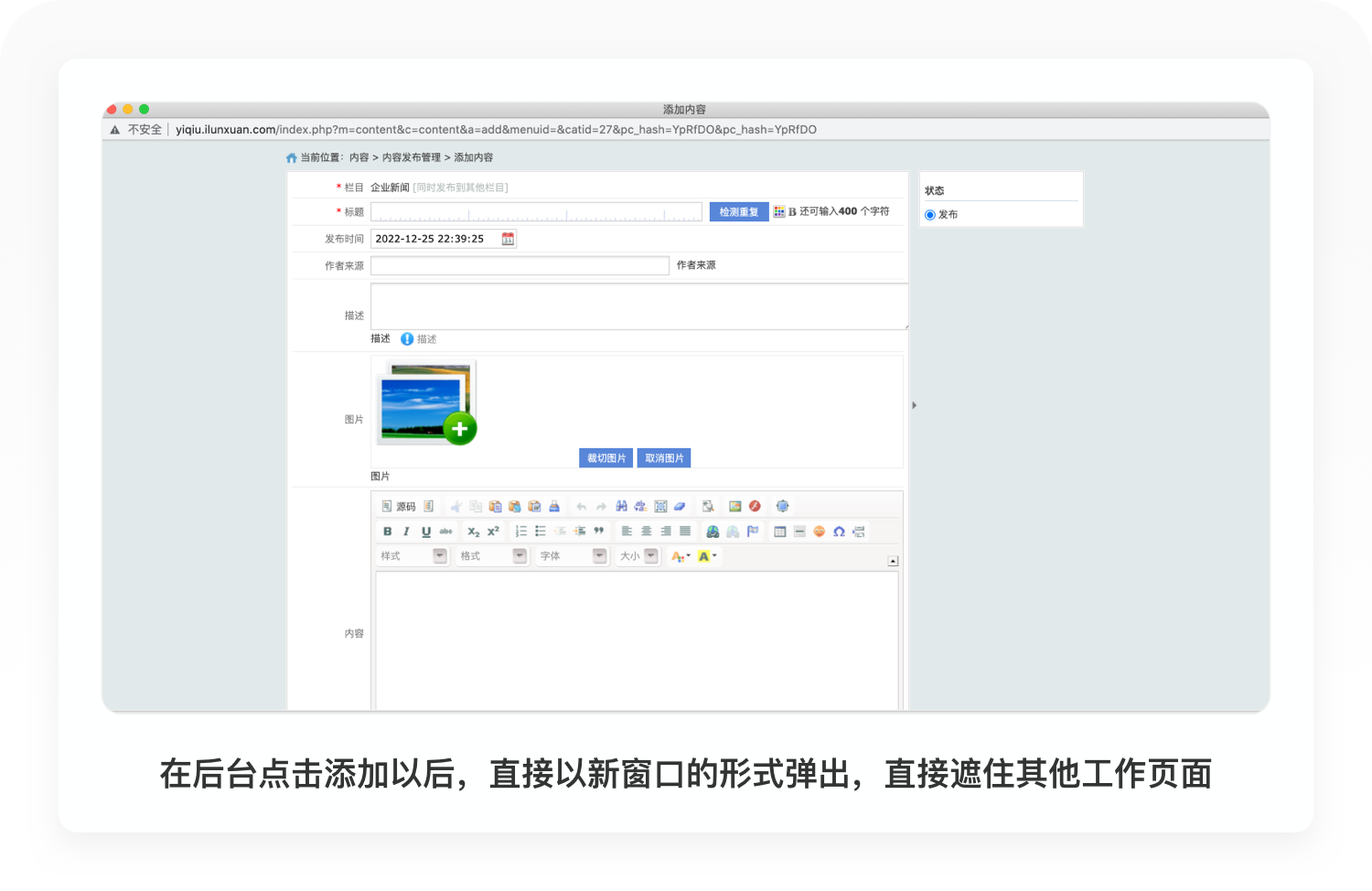
點擊添加內容后,直接跳轉到一個新窗口,這個新窗口還把當前屏幕都遮住了,這不得不讓用戶需要把這個窗口縮小才能復制內容。這個設計最讓人頭疼的是當你的桌面應用打開過多時候,你根本不知道這個內容窗口在哪里,讓人感到無比焦躁。

編輯器的的樣式、功能就幾乎可以忽略不計了,因為這畢竟是一款開源的系統,而且官方都已經停止更新了。如果你從騰訊、飛書文檔直接復制內容進去,文本格式就是錯亂的,這和脈脈一樣,這幾乎需要在編輯器里重新調整格式才行,這嚴重提升了用戶的使用成本。這對于很多兼職為公司負責更新網站的用戶來說,簡直就是一場災難。過去有太多次用戶對編輯器的問題提出了很多次,包括不懂使用、增加功能等,總之,這些開源系統的編輯器,對很多用戶來說就是一場噩夢。

通過數款大廠產品的體驗總結,我們發現,對于文章編輯器這個非常基礎但又必不可少的功能,其實帶給用戶的體驗非常糟糕。類似的糟糕體驗,其實還數不勝數,我們這一期就不再展開。最后我們對此次的體驗陷阱做一個簡單的總結。
我認為,造成如此糟糕的編輯器體驗的原因有兩個,第一個,大部分的產品團隊完全不重視編輯器這個功能。在很多產品、設計,包含程序工程師看來,這就是一個非常基礎簡單的功能,所以他們對編輯器非常輕視,也許開發出來的產品團隊自己都沒有親身測試發布過,才會導致有如此多明顯、讓人憤怒的BUG。然而他們根本不知道這樣的設計對用戶的實際體驗影響有多么糟糕。
第二個,產品團隊完全沒有遵循最基礎的設計原則意識。國內大部分產品設計師對設計基礎原則、理論都非常忽視,甚至覺得這些純理論的指導原則毫無意義。這也是設計這門學科在國內發展的真實寫照,但我們從這些體驗陷阱可以看出,一個沒有遵循設計基礎原則的產品,體驗下來,是多么的糟糕,多么的讓人絕望。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司