2023-3-1 資深UI設計者
眾所周知,B站是一個二次元、鬼畜、學習、娛樂等等于一身的綜合視頻社區。近82%的用戶是Z世代用戶(90-09年出生的人群),他們也是生長在互聯網下的一代人。用戶規模與活躍度都持續高位,除了其產品側的發力,設計中的體驗感知也功不可沒,本次分享bilibili中用戶最常能感知到的產品設計細節,幫助你豐富B站玩法的同時,學習產品中的過人之處,以便了解設計發力點。
越往下看你越驚嘆,總有一個你不知道的彩蛋設計細節。


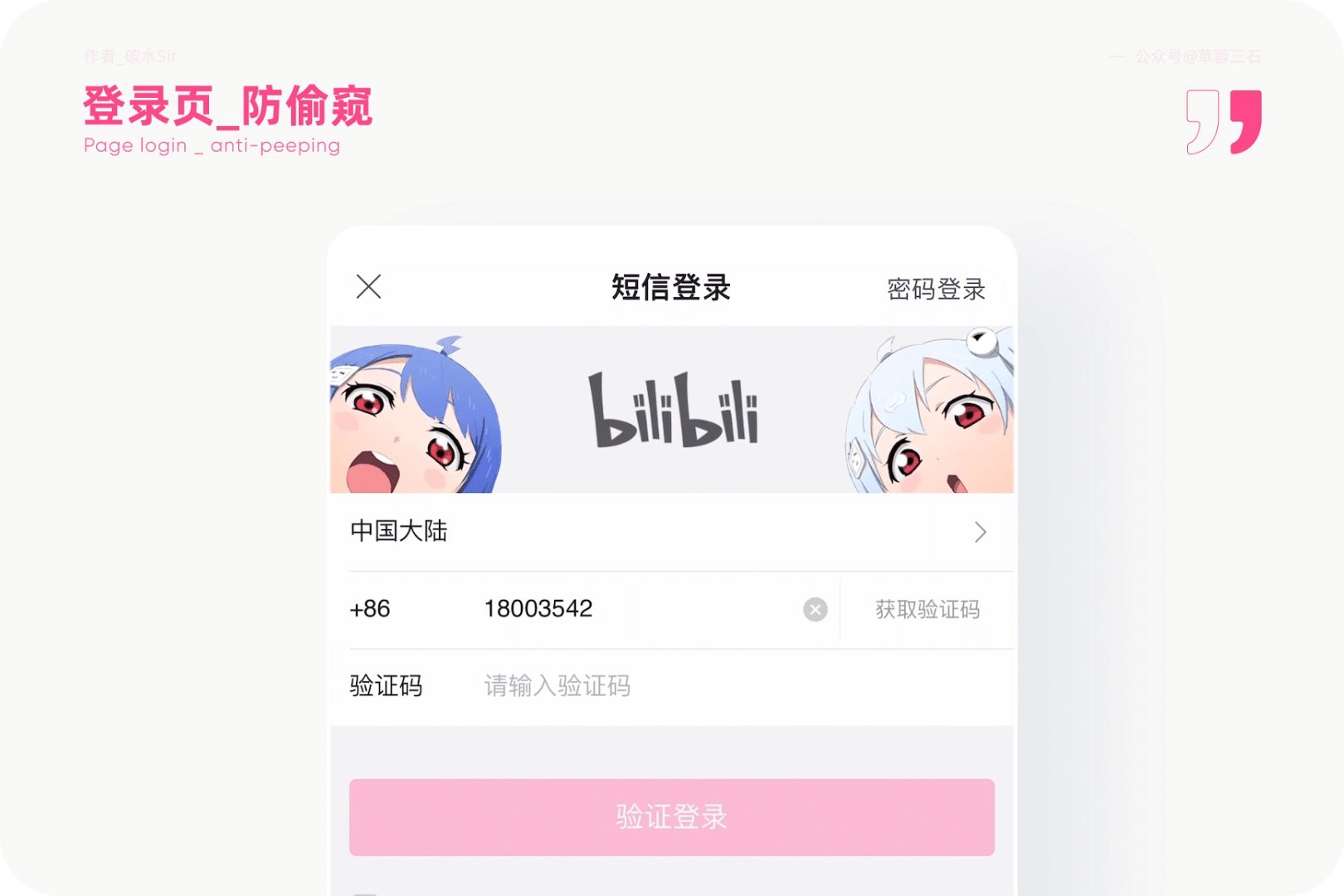
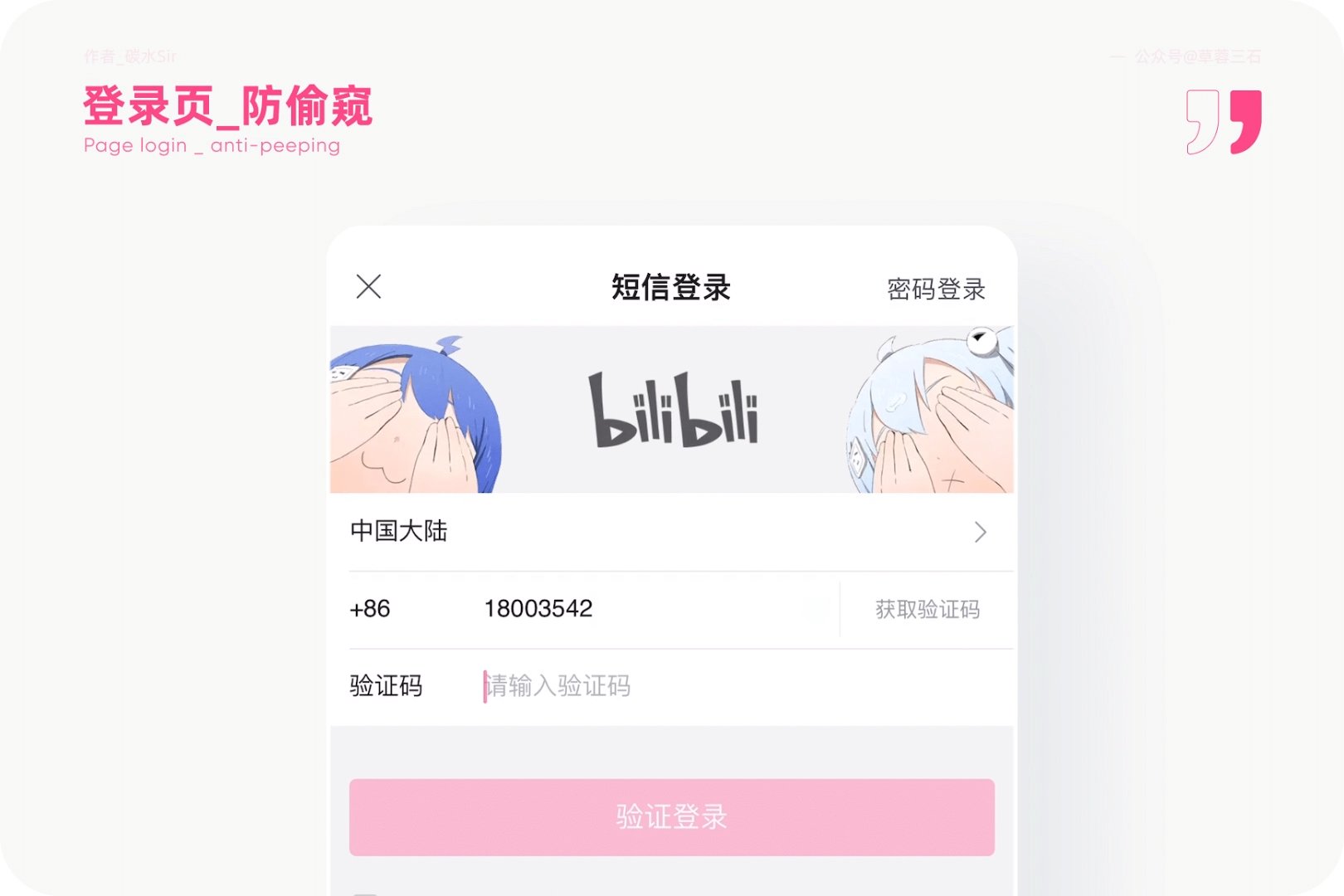
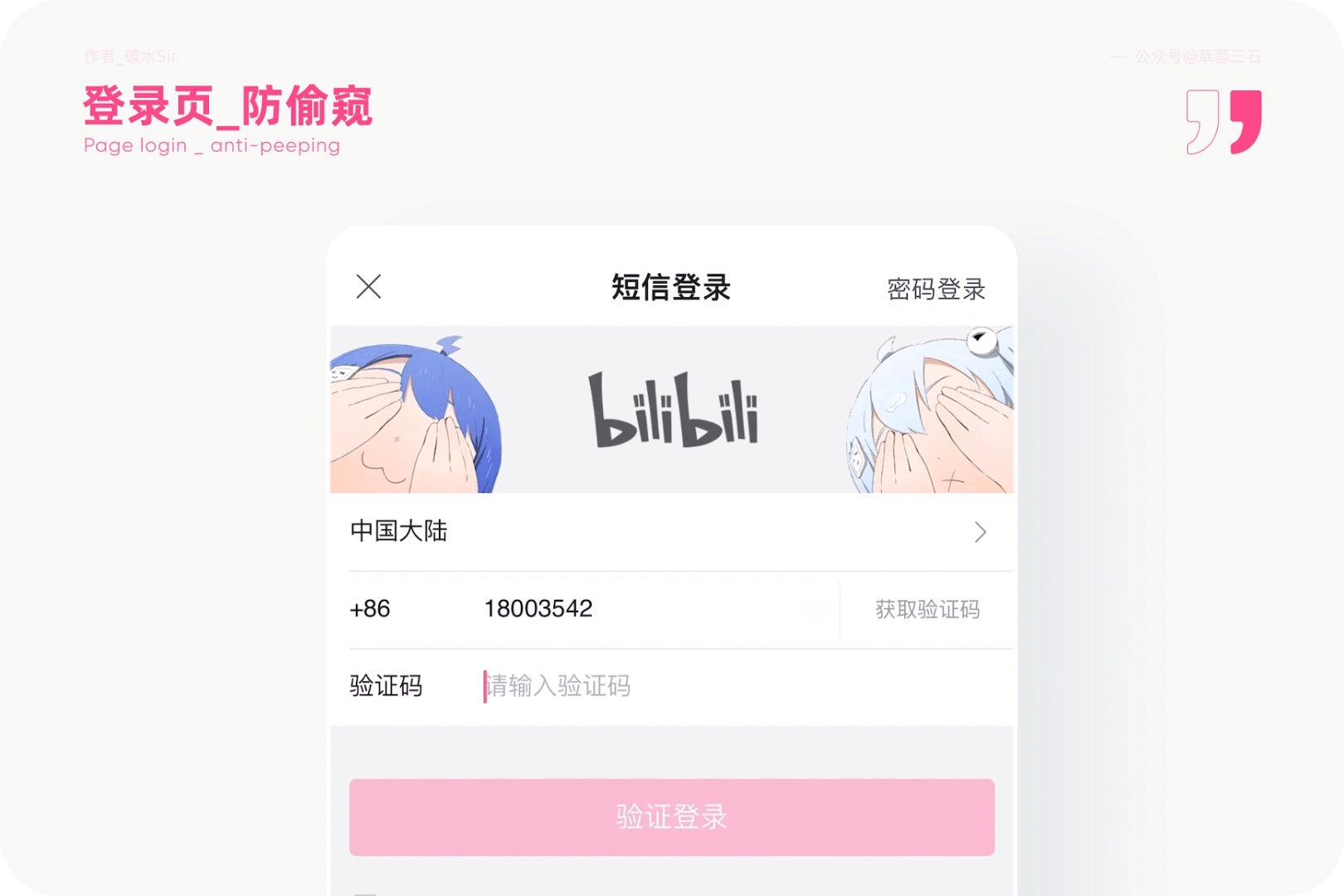
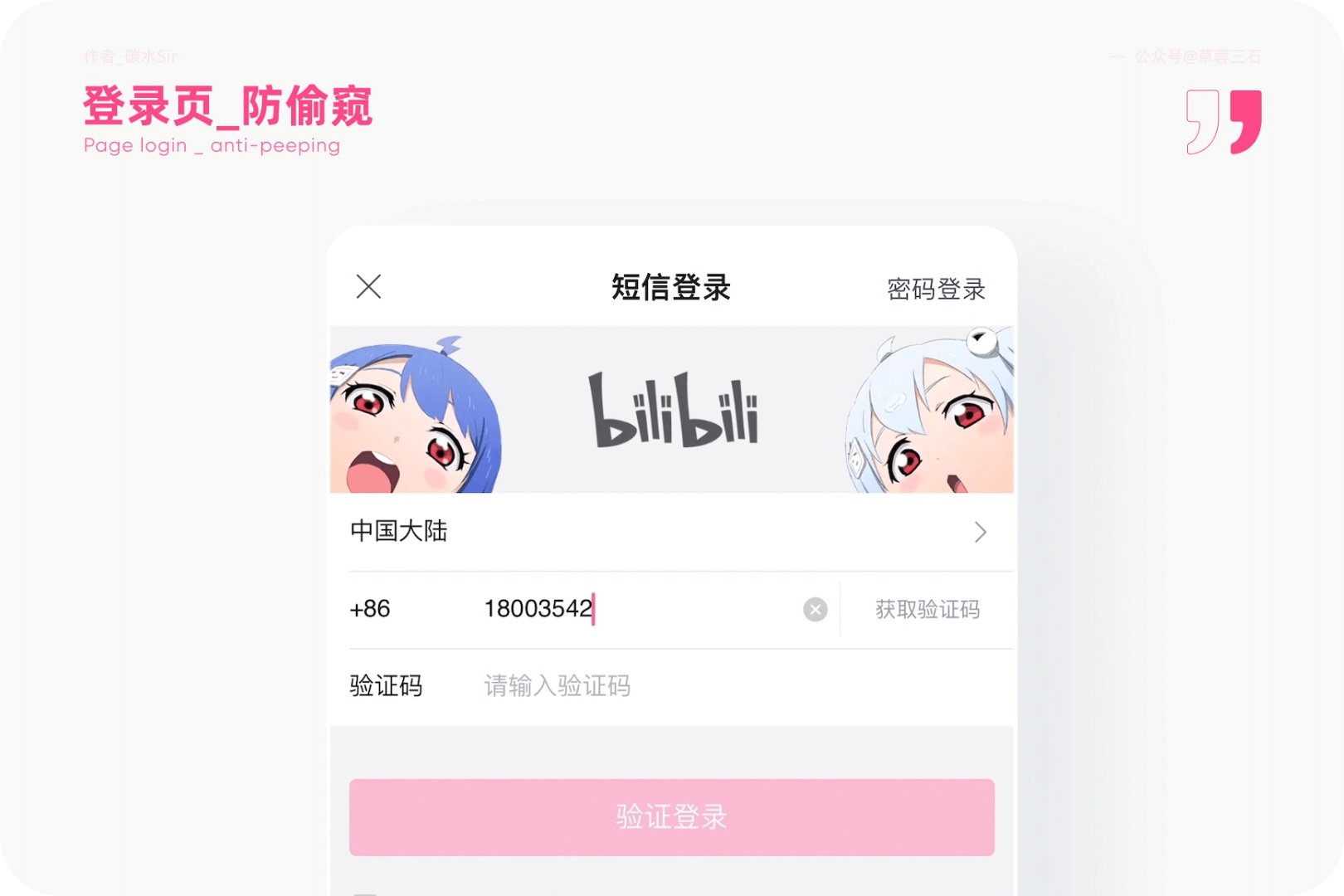
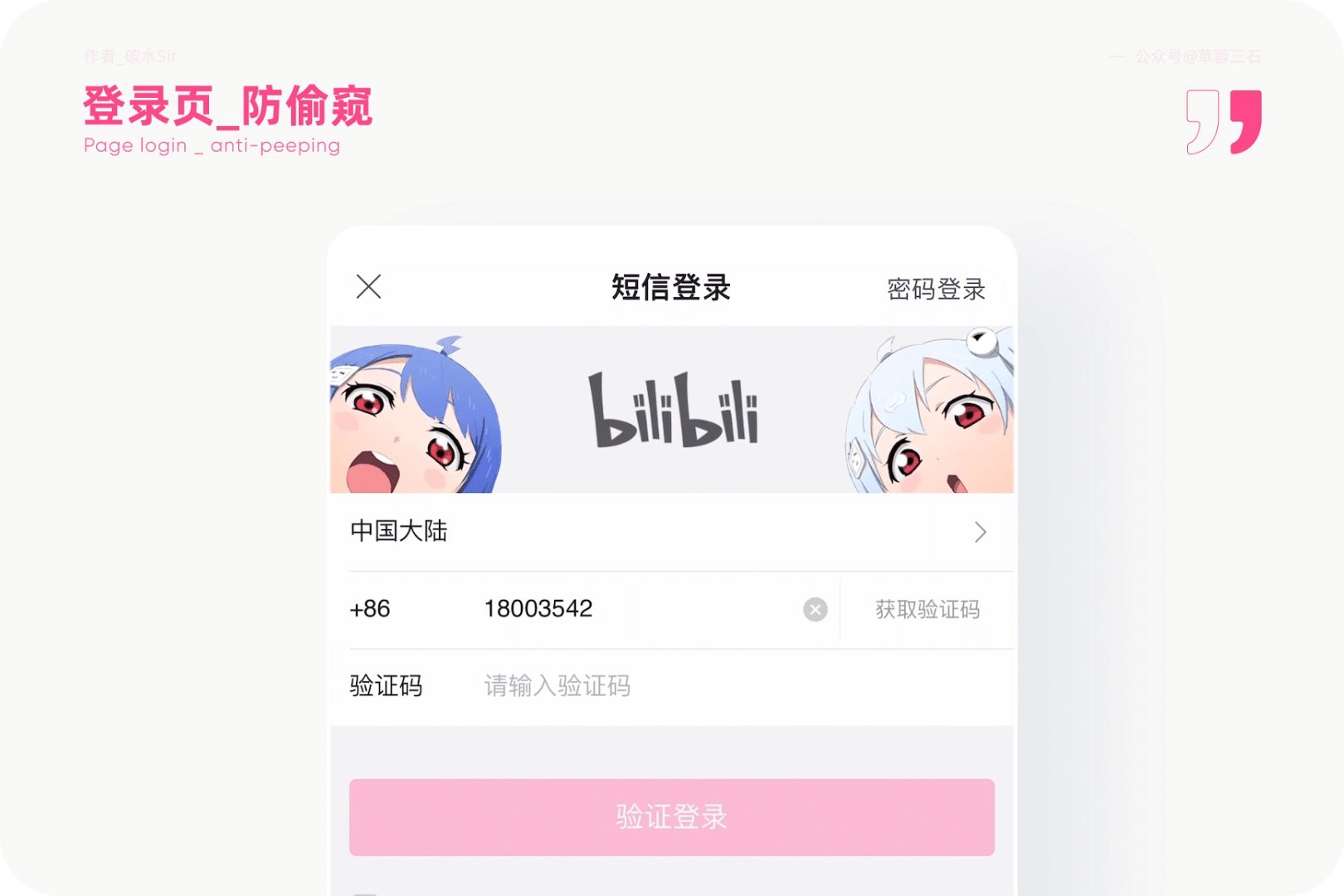
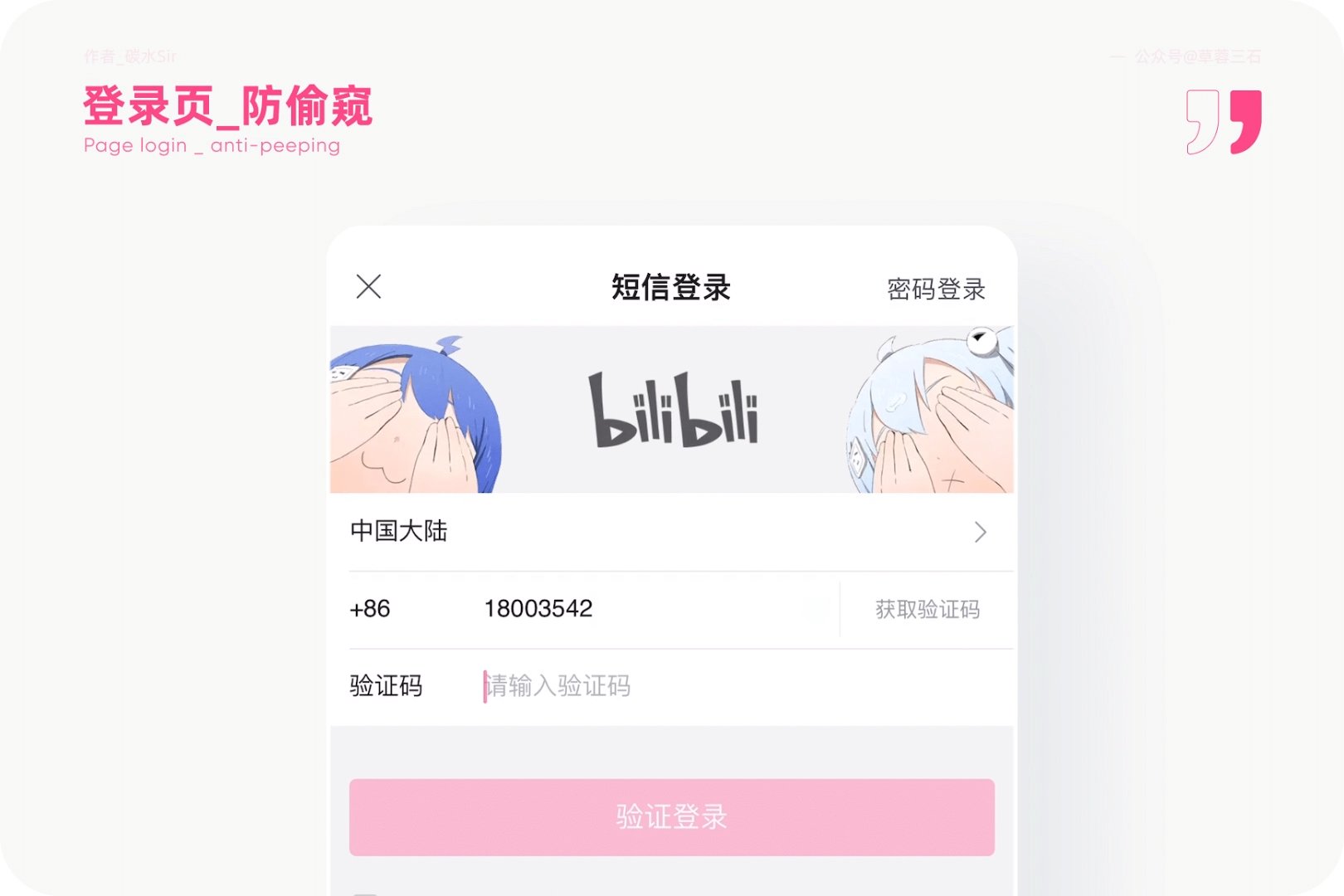
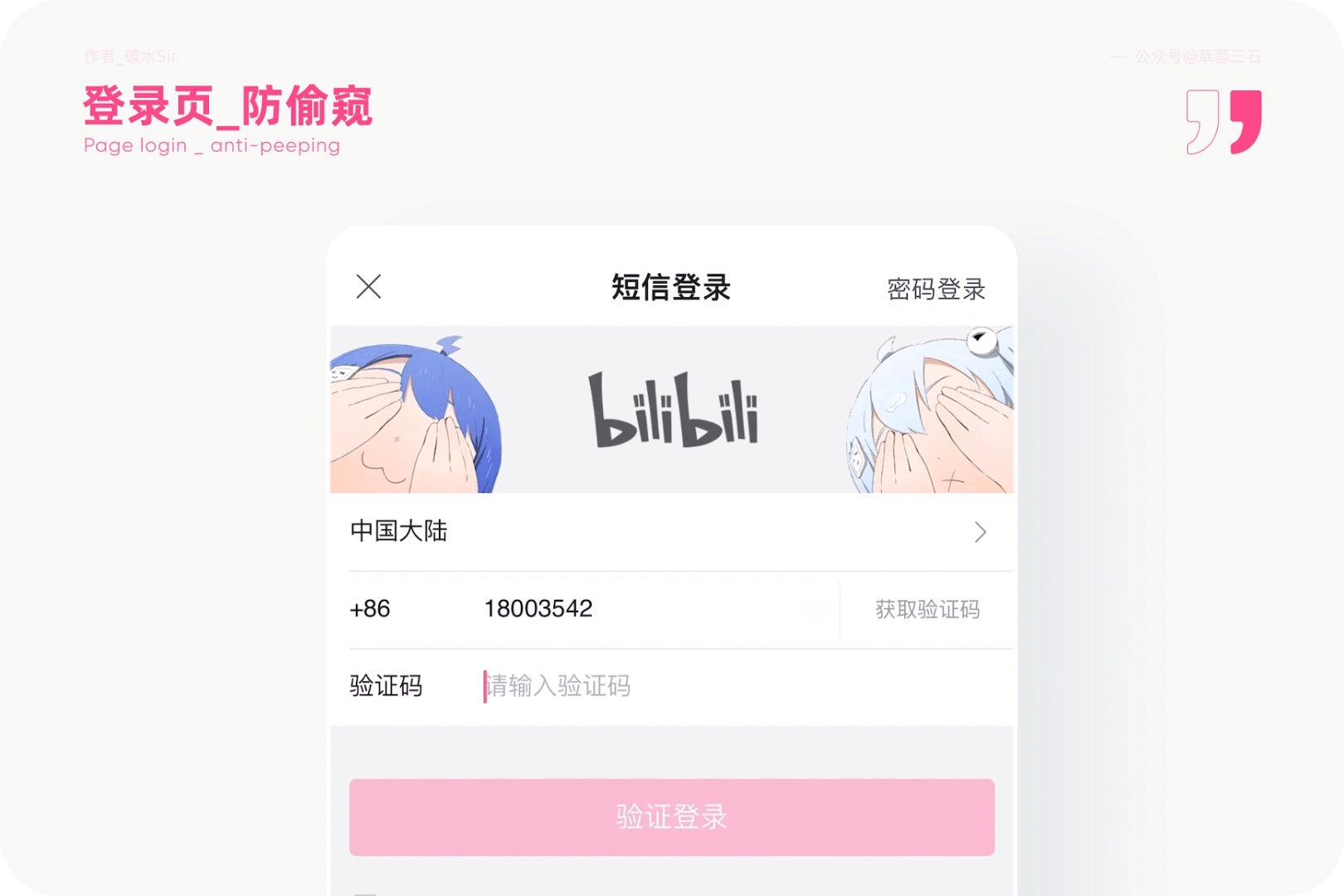
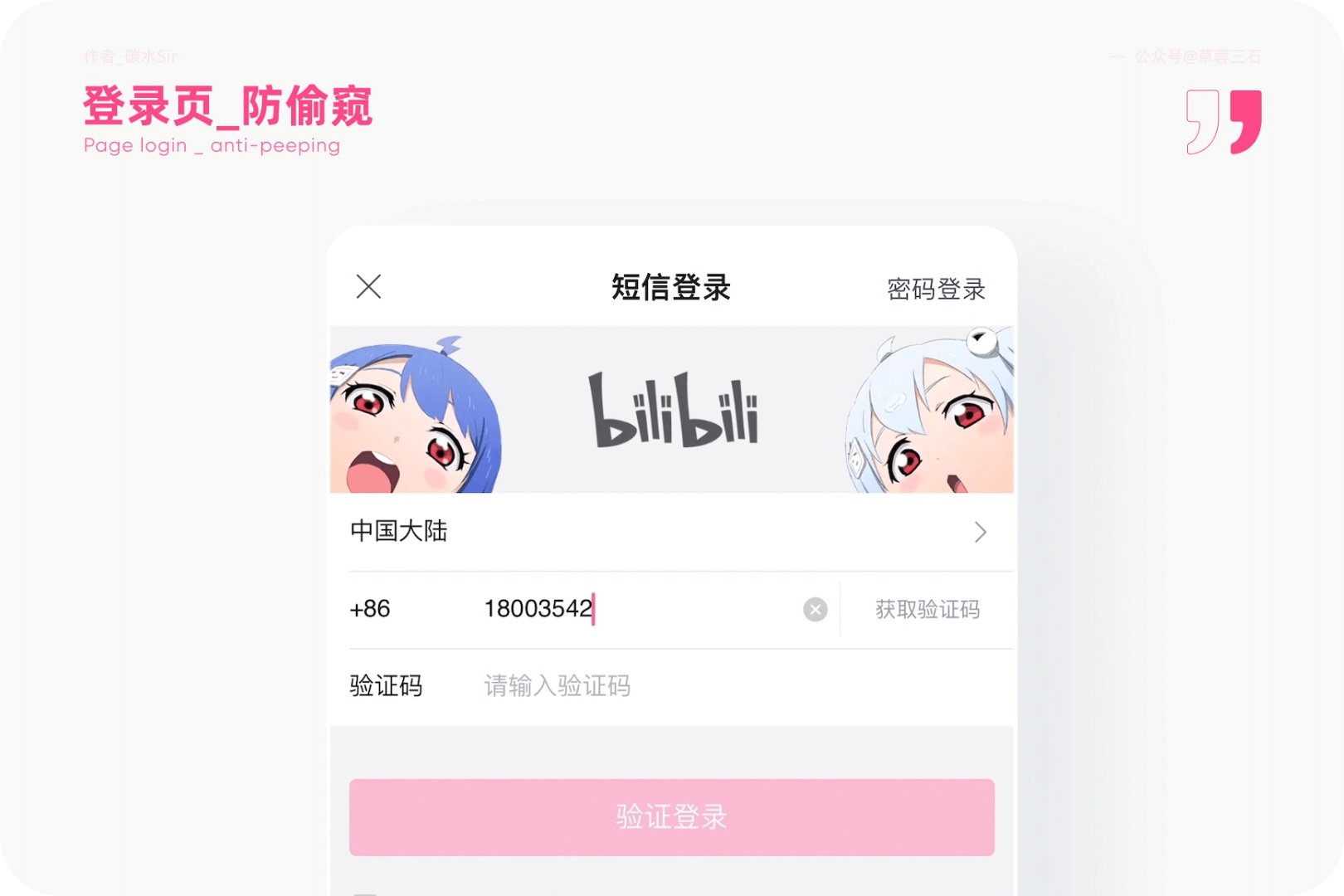
1.【防偷窺】登錄頁 - 2233娘遮眼
1.使用場景
再熟悉不過的頁面了吧。登錄頁面是除首頁外,每個用戶大概率要進入的頁面。如何給予用戶安全感知,同時增強產品記憶點。

2.設計思考
設計目標:提升用戶登錄B站時的安全感知。
設計方案:當用戶在輸入驗證碼或者密碼等較為敏感的信息時,2233娘會遮住眼睛,暗示隱私信息我們是不會偷看的。強化B站對安全隱私的重視度。增強用戶信任感。同時B站的品牌IP2233娘從兒時到成年產品中都有體現。用戶登錄注冊賬號時,兒時Q版的2233娘呈現在眼前,暗示著2233娘未來的一路陪伴,共同成長的愿景。這是第二層含義。
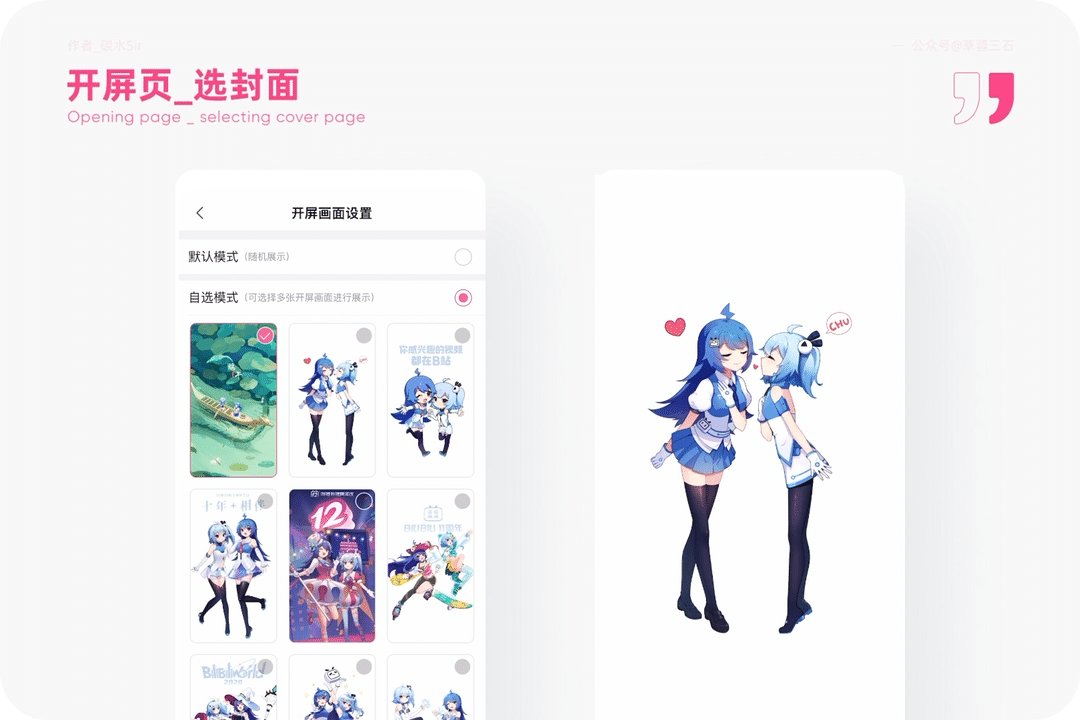
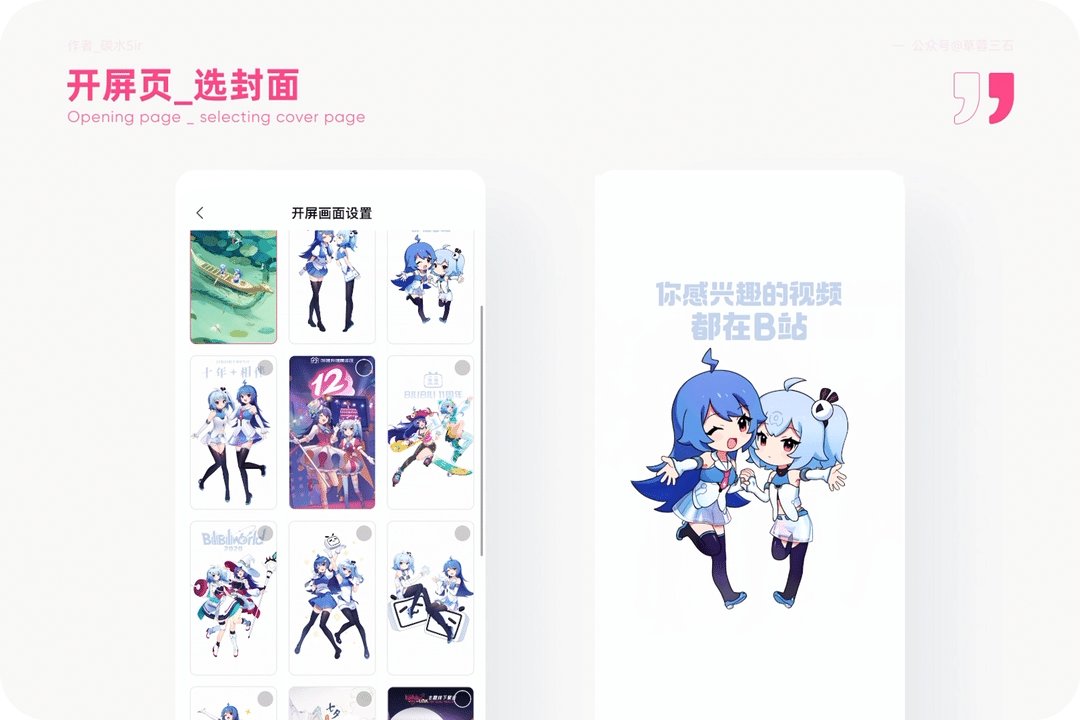
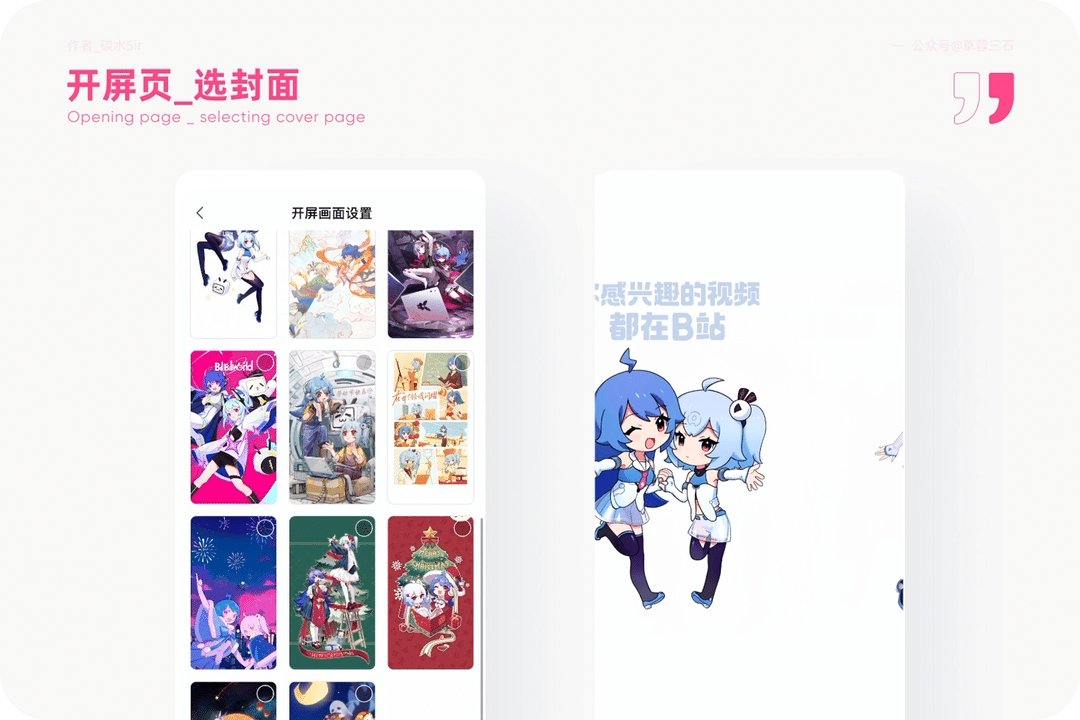
1.使用場景
作為一個二次元發展起來的視頻社區,用戶對于產品品牌具有親切感。但B站發展至今二次元內容逐漸被多元生態所代替,類目占比逐漸變小,老用戶的情感記憶那里體現。

2.設計思考
設計目標:提升品牌IP傳播,讓用戶享受更加豐富的開屏頁,從而滿足用戶情緒。
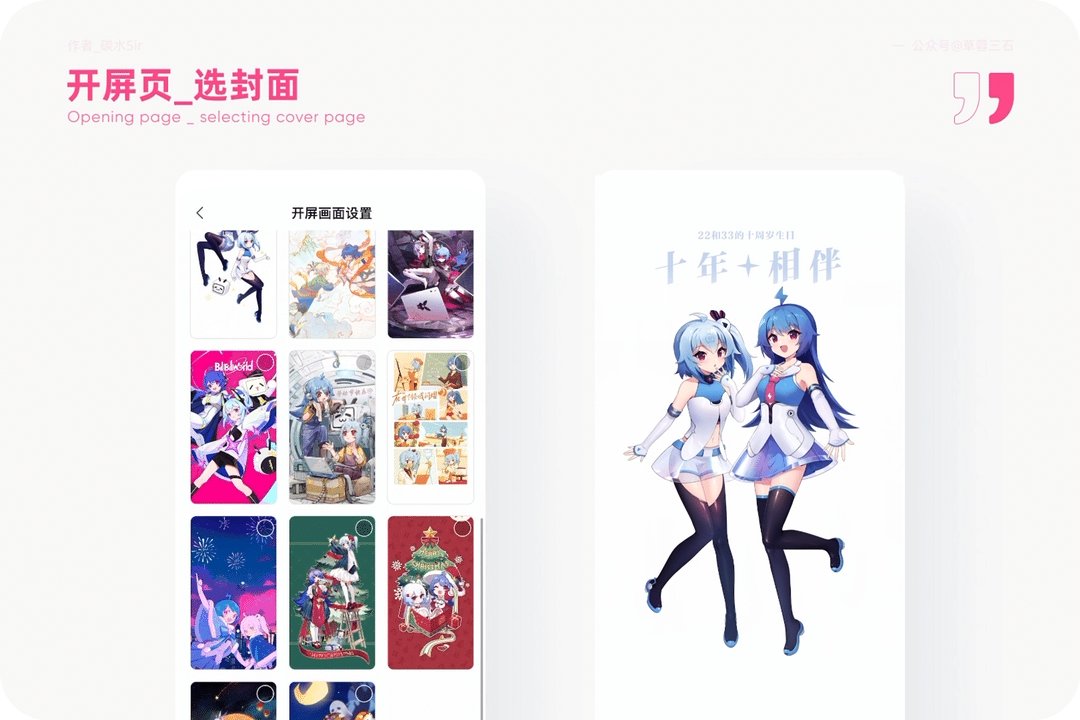
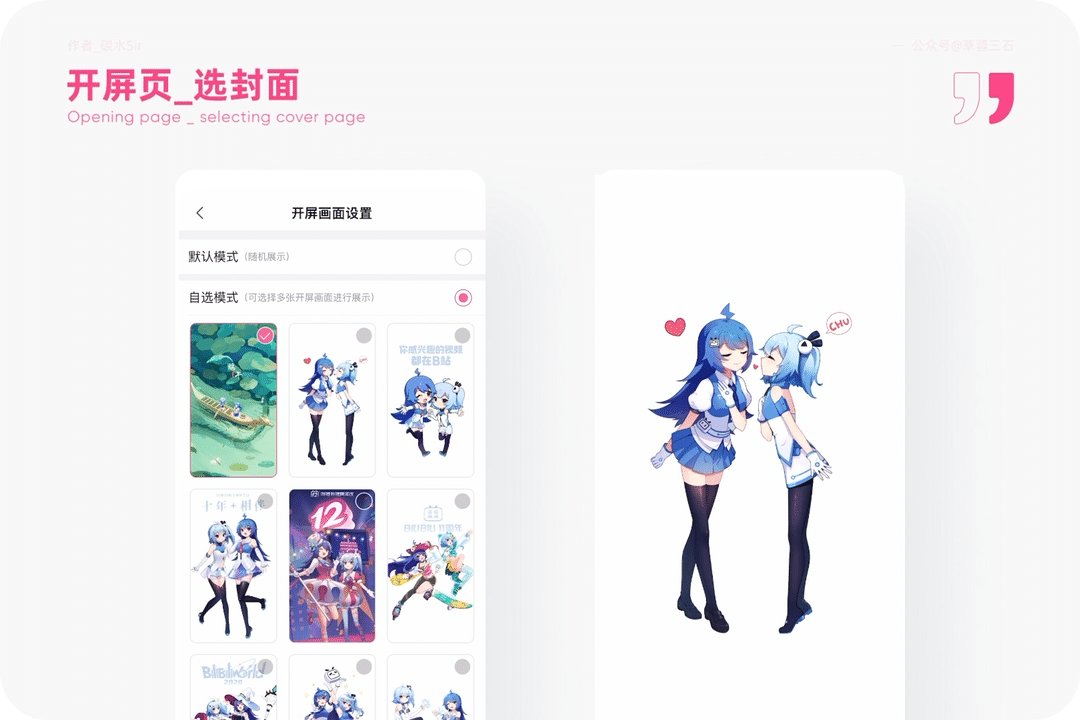
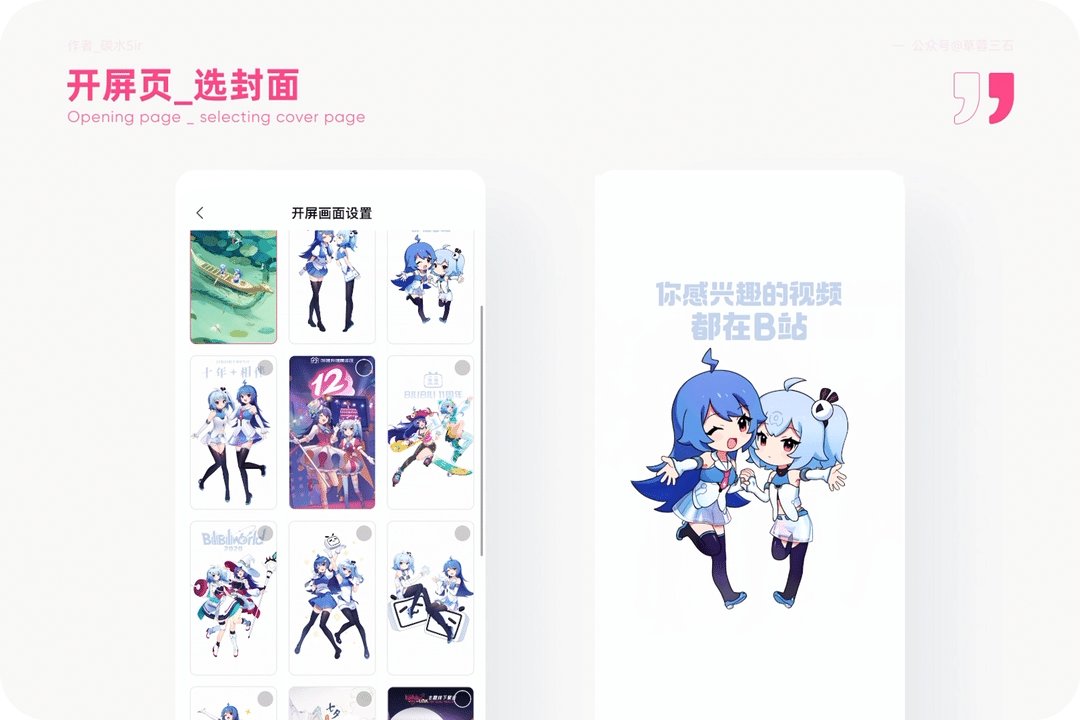
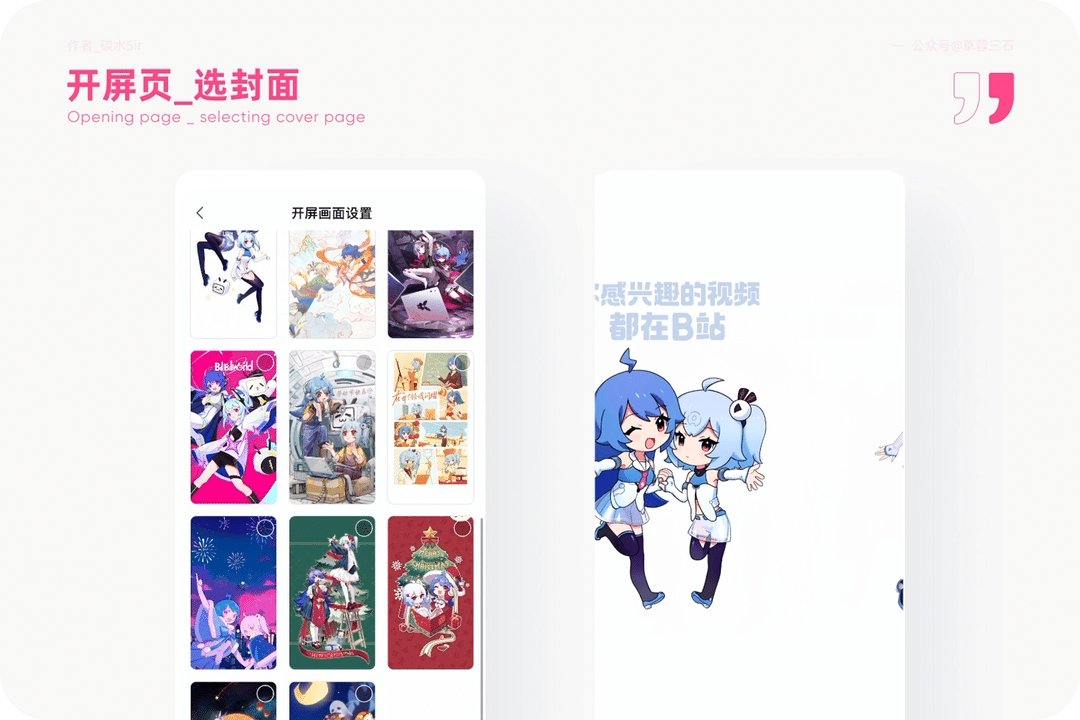
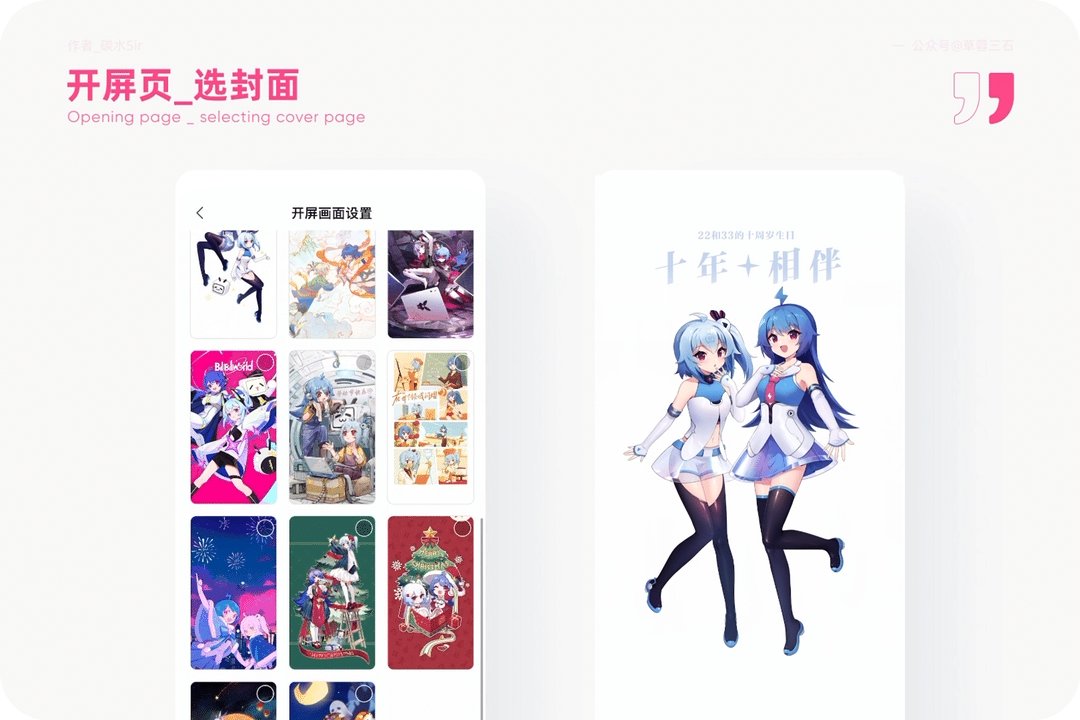
設計方案:在「設置」-「開屏畫面設置」中,你可以隨機展示或者自定義選擇畫面,總共為用戶提供20張圖片,每一個都是2233娘和B站重要日子的組合插畫,其中不乏幾張經典頁面。當用戶選擇特定畫面時,不僅能強化IP記憶點,同時也體現出產品對用戶的重視程度。
1.使用場景
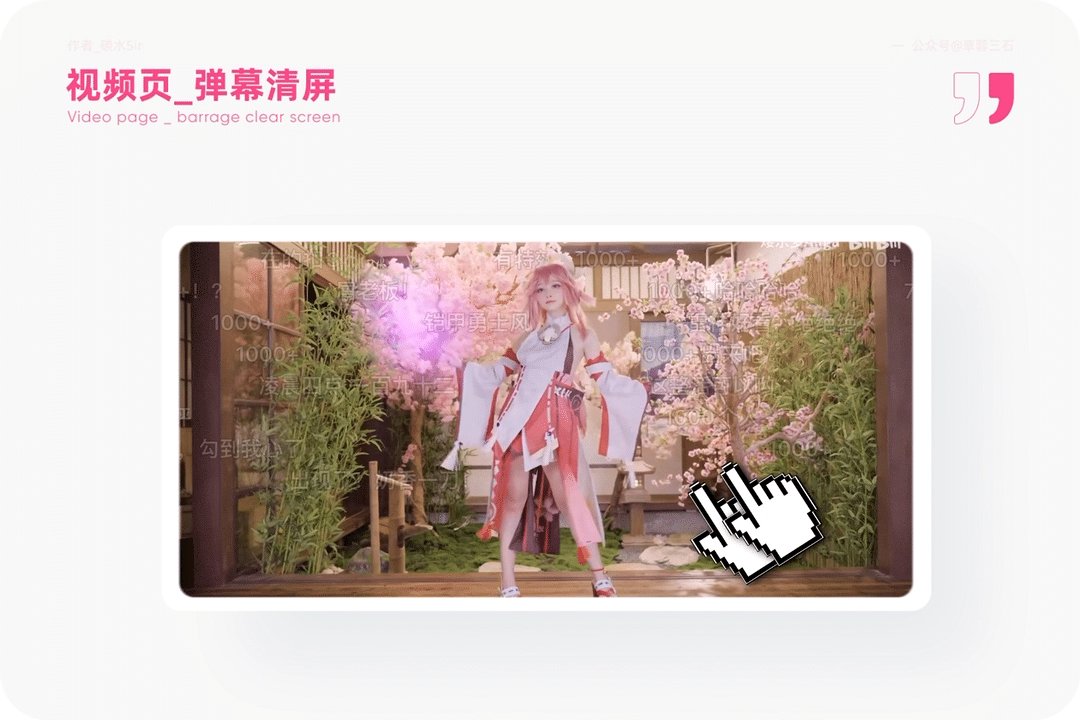
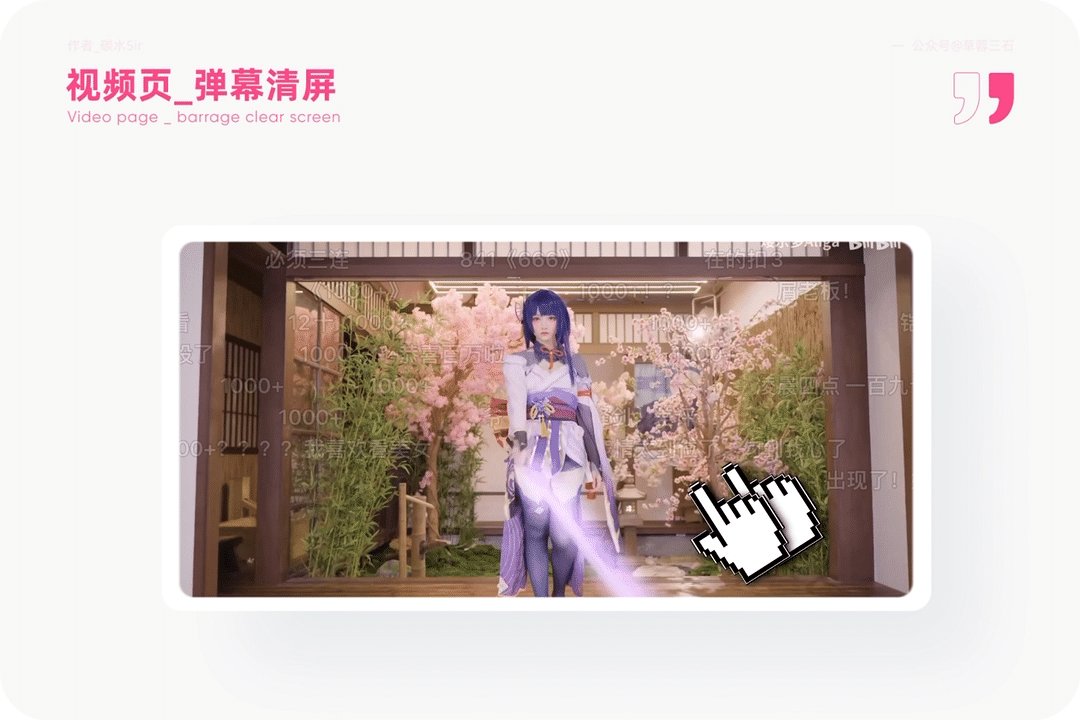
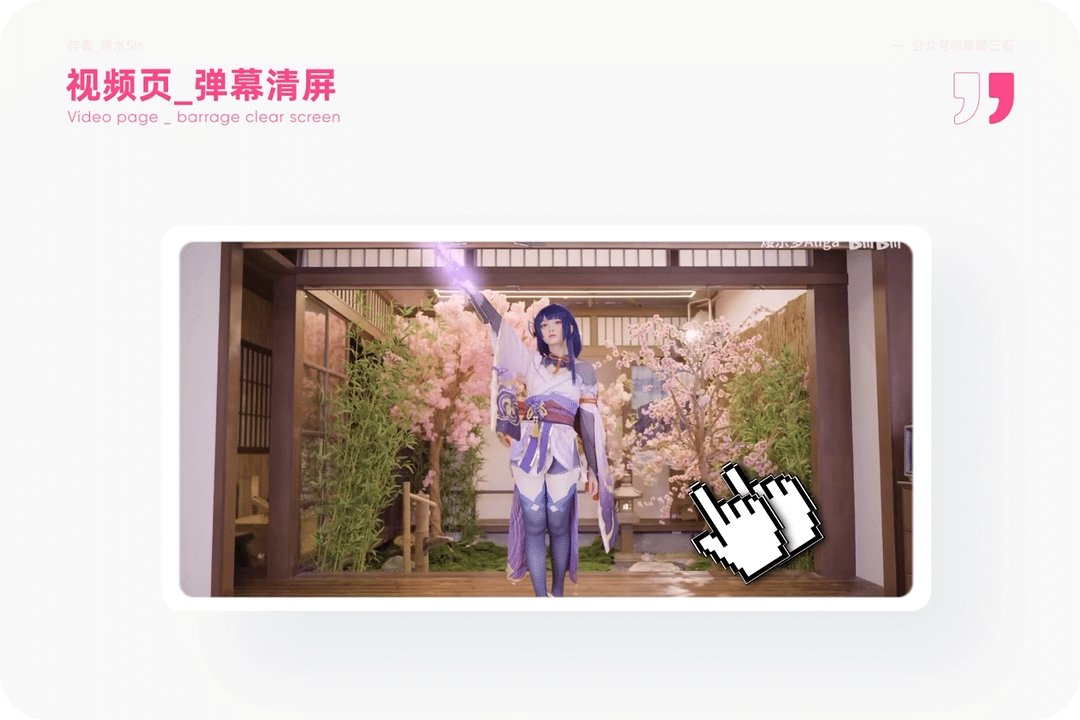
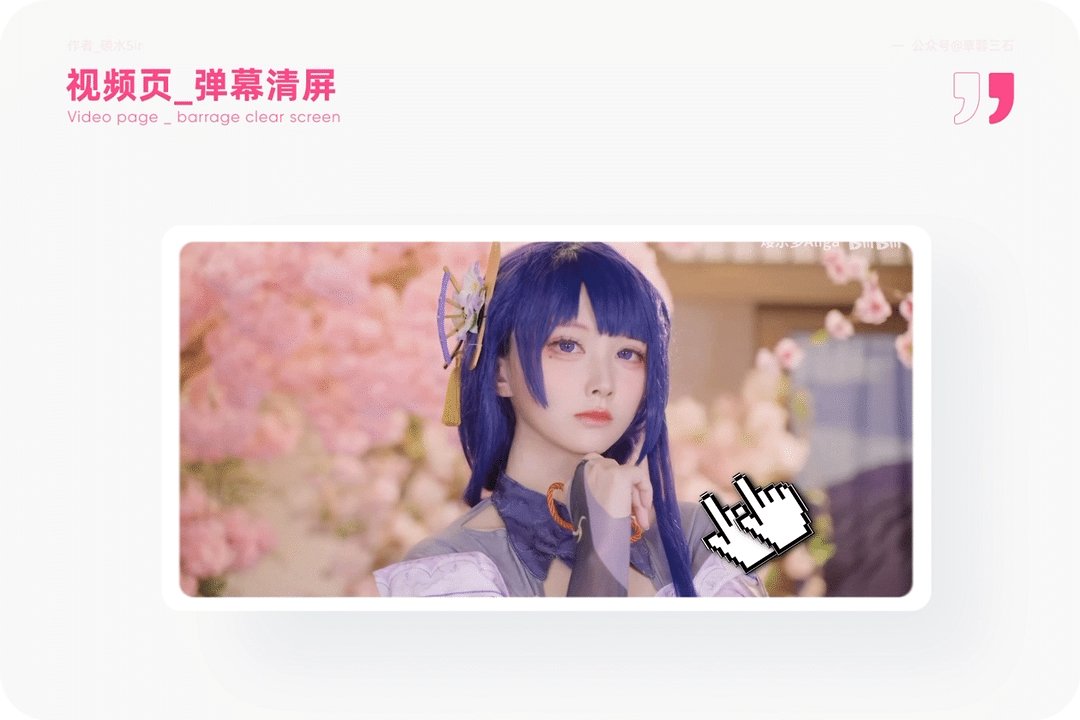
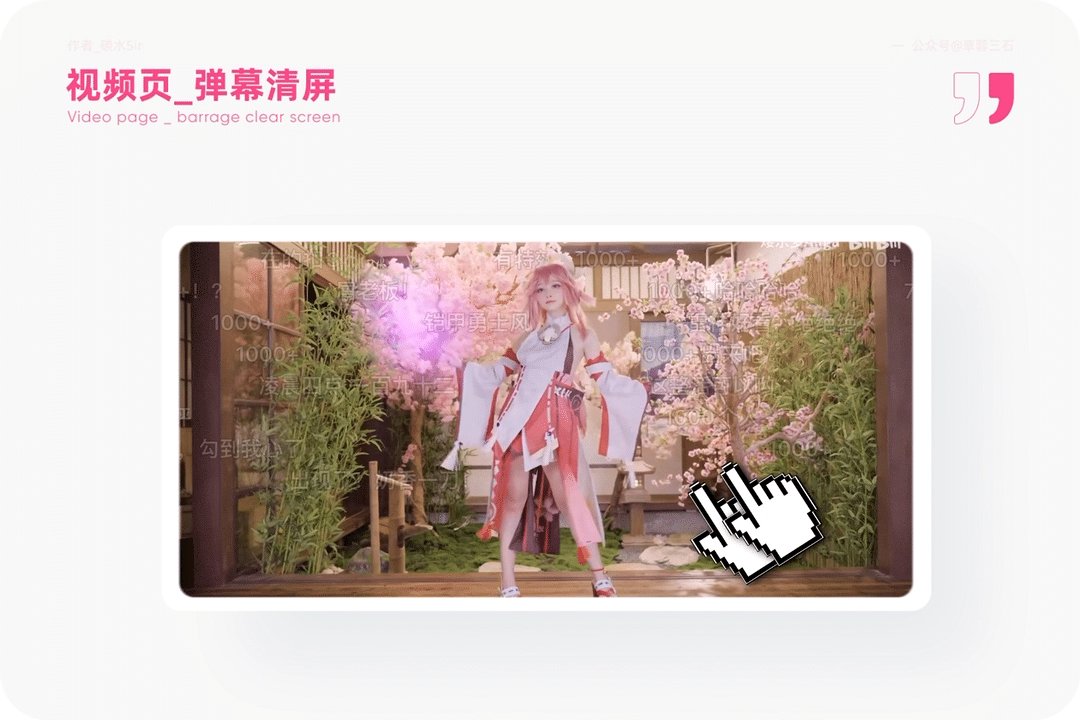
B站彈幕是出了名的有趣,當彈幕狂熱者看一個熱門爆款視頻,很可能彈幕全程霸屏,氣雖然氛感十足,但也會存在遮擋用戶查看所關注的內容,從而錯過精彩瞬間。如何解決?

2.設計思考
設計目標:優化彈幕開關的便捷操作,給予用戶優質的交互體驗。
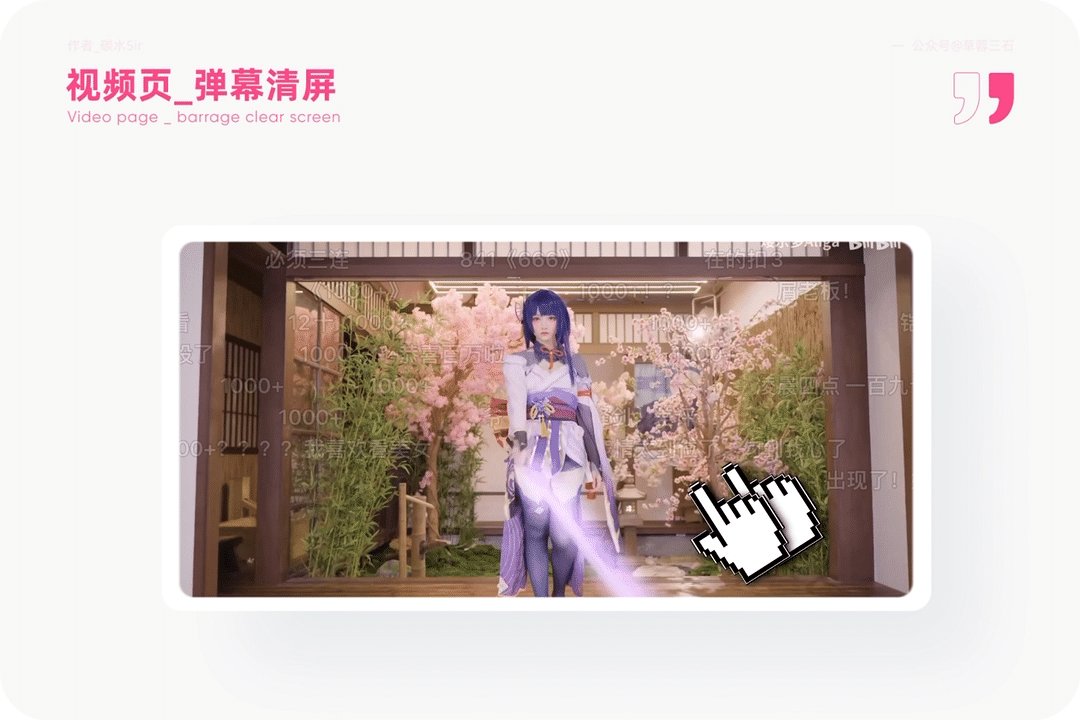
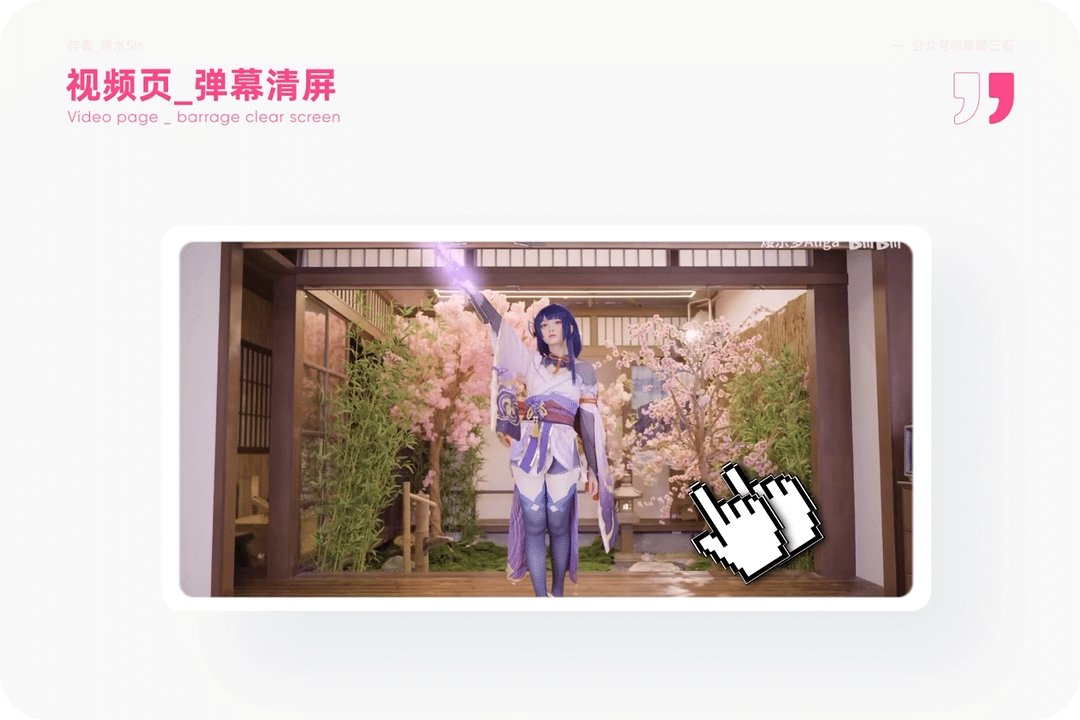
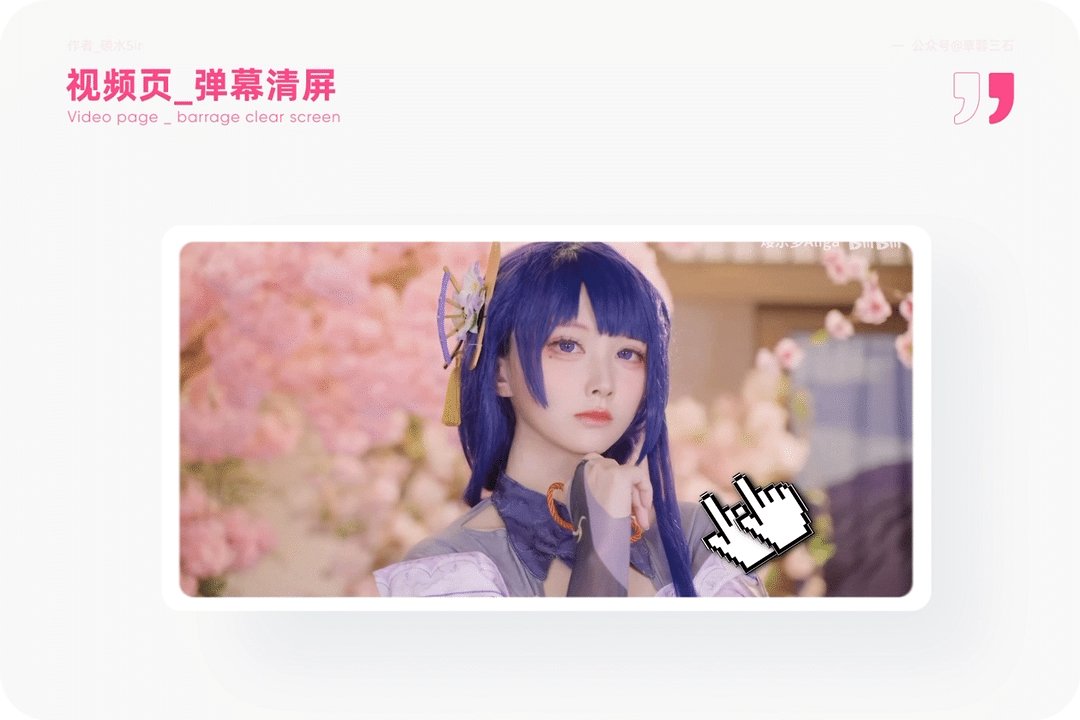
設計方案:在視頻播放頁面,常規開關彈幕的方式是點擊左下角彈幕按鈕。想要在便捷一些,你可以雙指點擊屏幕,觸發開關彈幕功能,相比常規「先點擊屏幕」「再關閉彈幕」兩步操作,雙指點擊屏幕更加高效,雖然多指操作學習成本高,但這種隱藏交互會大大提升觀感體驗。如今的產品功能不斷堆疊,有時候常用的功能要進入3個層級才能使用,何不換種思路,運用多指交互來提升用戶操作體驗,未嘗不是一種好的體驗升級。
1.使用場景
一個產品除了空狀態、界面元素外,如何在視頻頁中給予用戶品牌感知,增加趣味體驗。

2.設計思考
設計目標:提升視頻頁進度條的趣味性,從而強化B站品牌透傳。
設計方案:在視頻頁中,當你對視頻進度進行左右拖拽時,進度條的指示圖標「小電視」的眼睛會左右移動,當你向左滑動眼睛跟隨左邊,向右滑動小眼睛跟隨右邊,很是有趣,通過IP結合進度條的交互設計讓原本單一的形態變得趣味橫生。當然,進度條的樣式不止一種,還有很多彩蛋視頻也有不同的樣式,快去找一找吧。(對了,最近在使用【優酷】時也發現進度條的微設計,感興趣的朋友不妨看看。)
1.使用場景
一鍵三連最早的發源地,或許你此時才知道這個功能吧。

2.設計思考
設計目標:提升在同質化產品中的特殊功能點設計,強化產品一鍵三連功能。
設計方案:在視頻頁瀏覽時,看到超級喜歡的UP主視頻,激動到想要一鍵三連,可以長按點贊按鈕,你會看到右邊投幣和收藏顯示進度條占比,當一圈走完,點贊、投幣、收藏同時完成,這就是一鍵三連的激活功能。不僅如此,移動端、網頁端、以及接下來的「寫筆記」中都可觸發一鍵三連功能,產品特有的功能感知滿滿。
1.使用場景
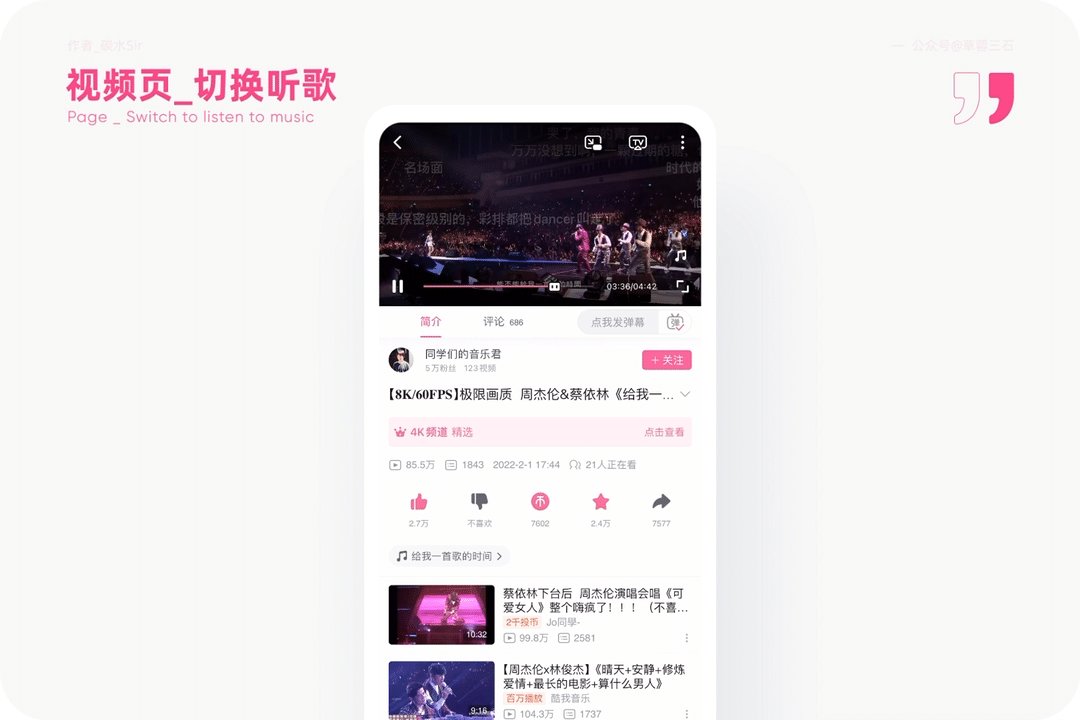
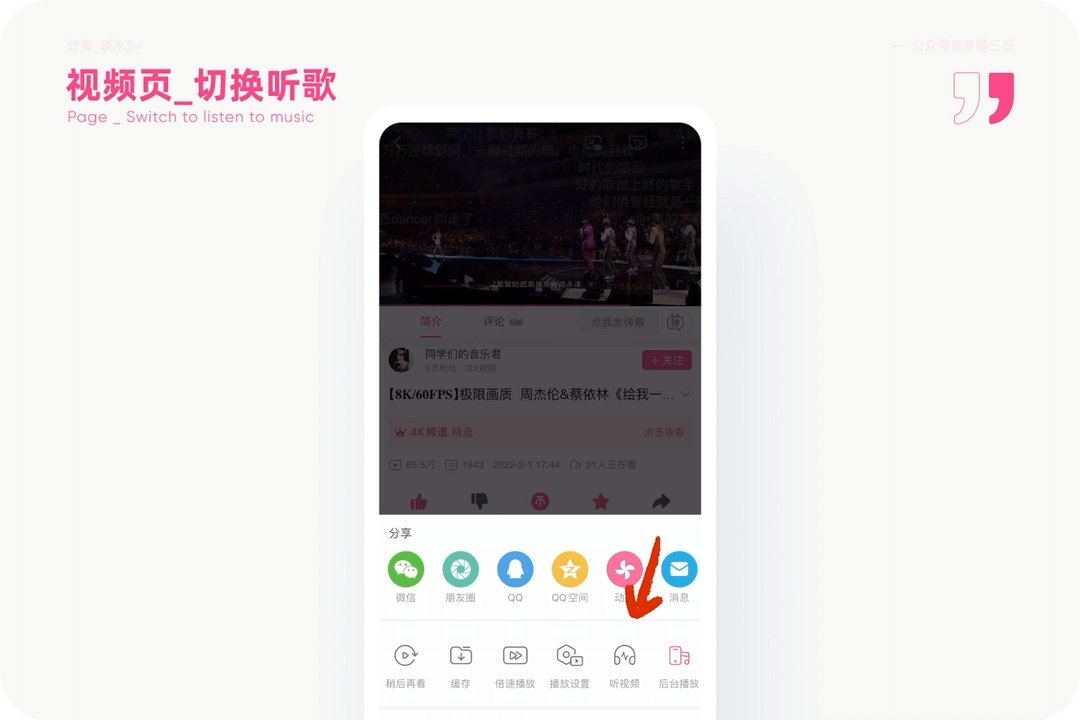
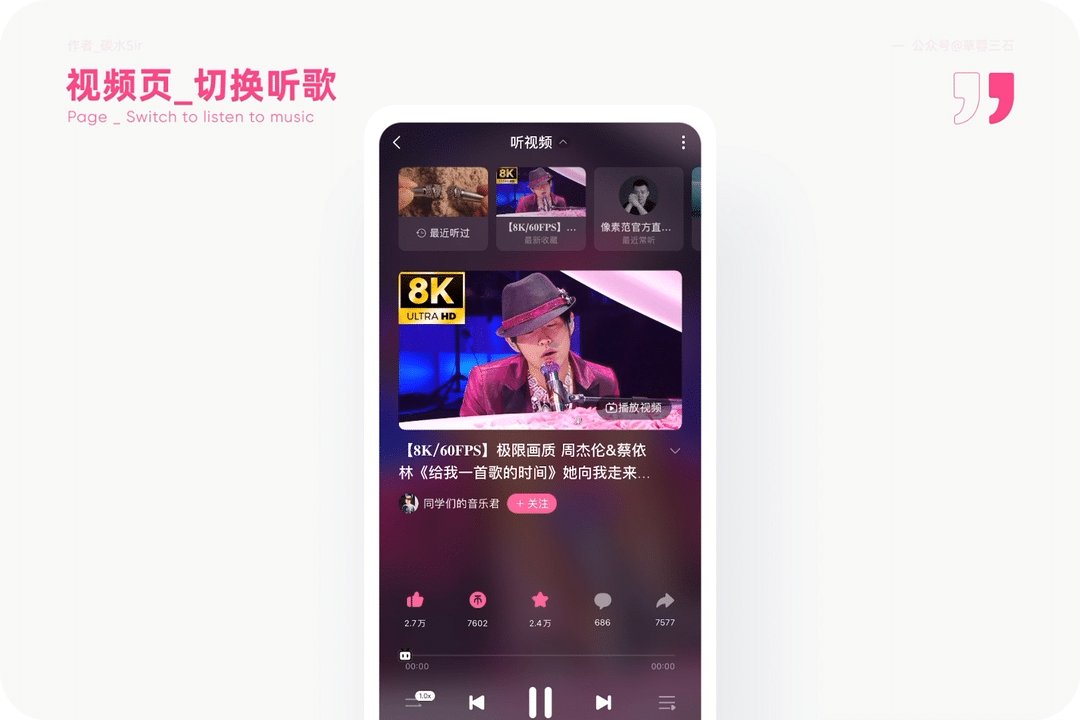
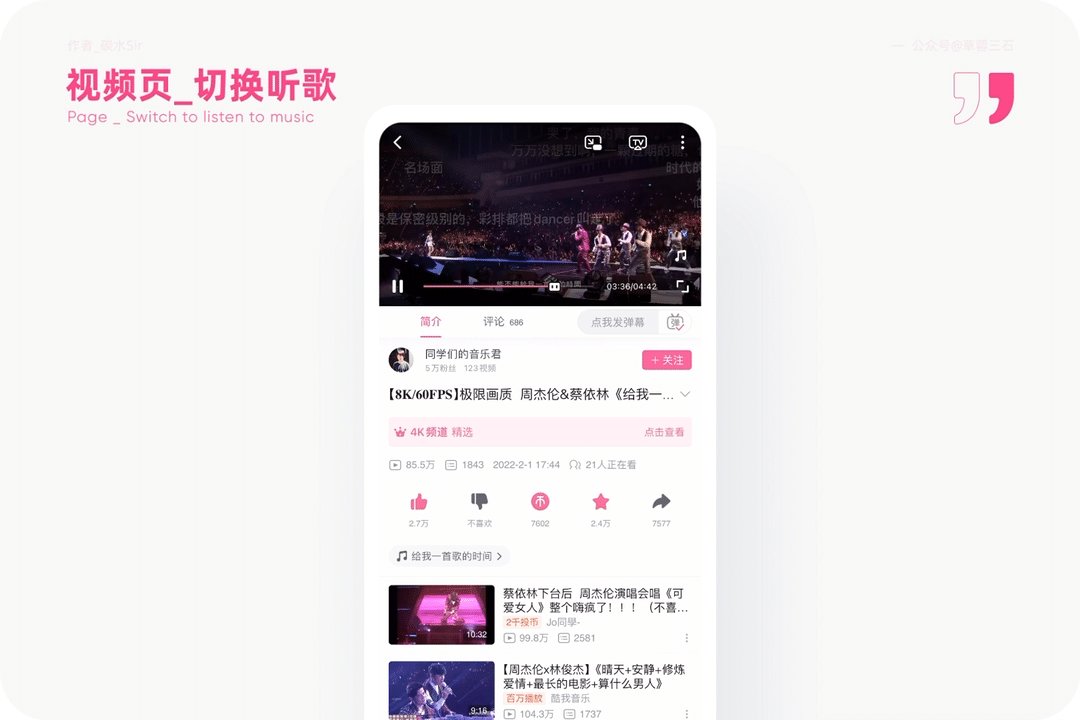
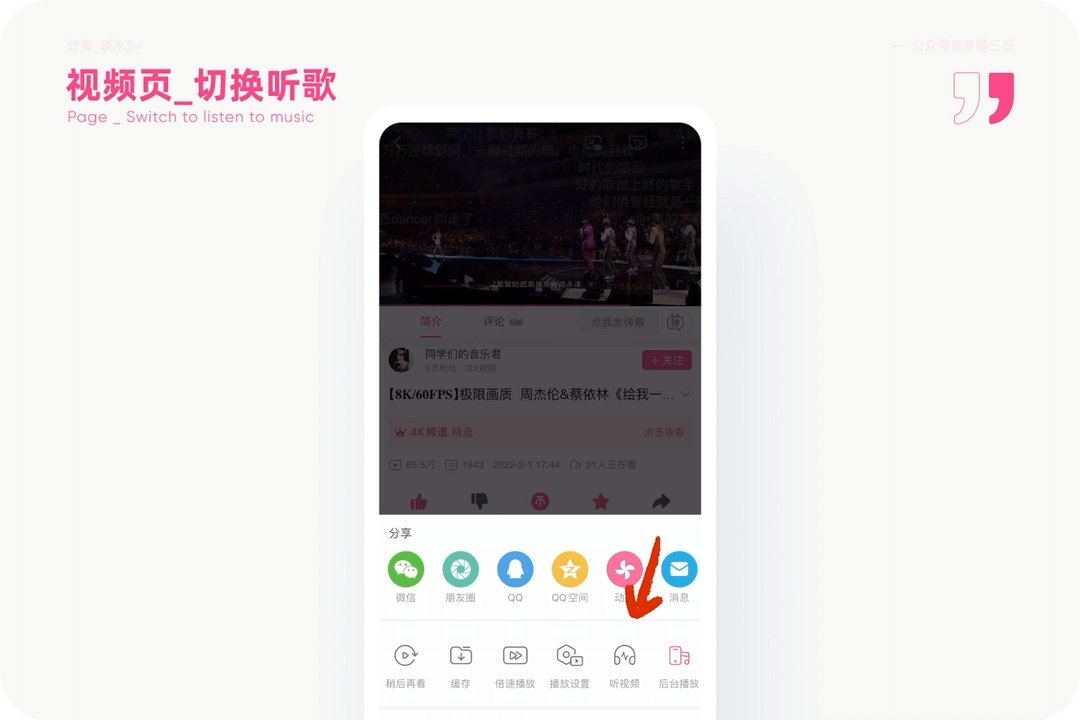
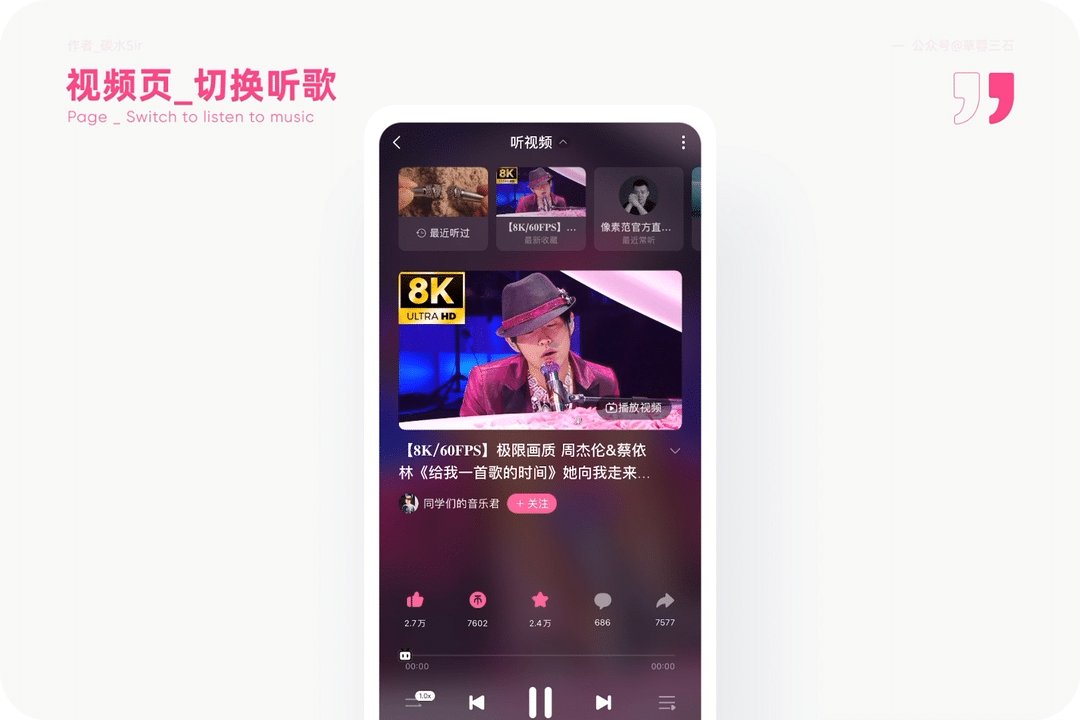
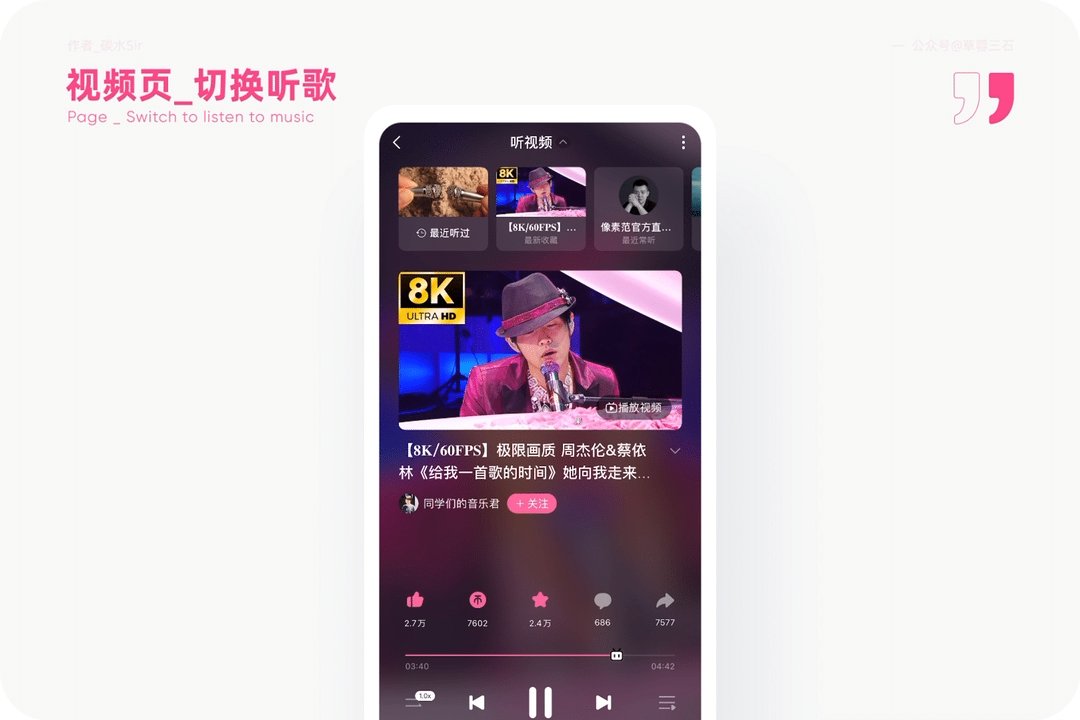
想聽周董的歌,網易云音樂沒有,QQ音樂又要付費聽,好難受啊~

2.設計思考
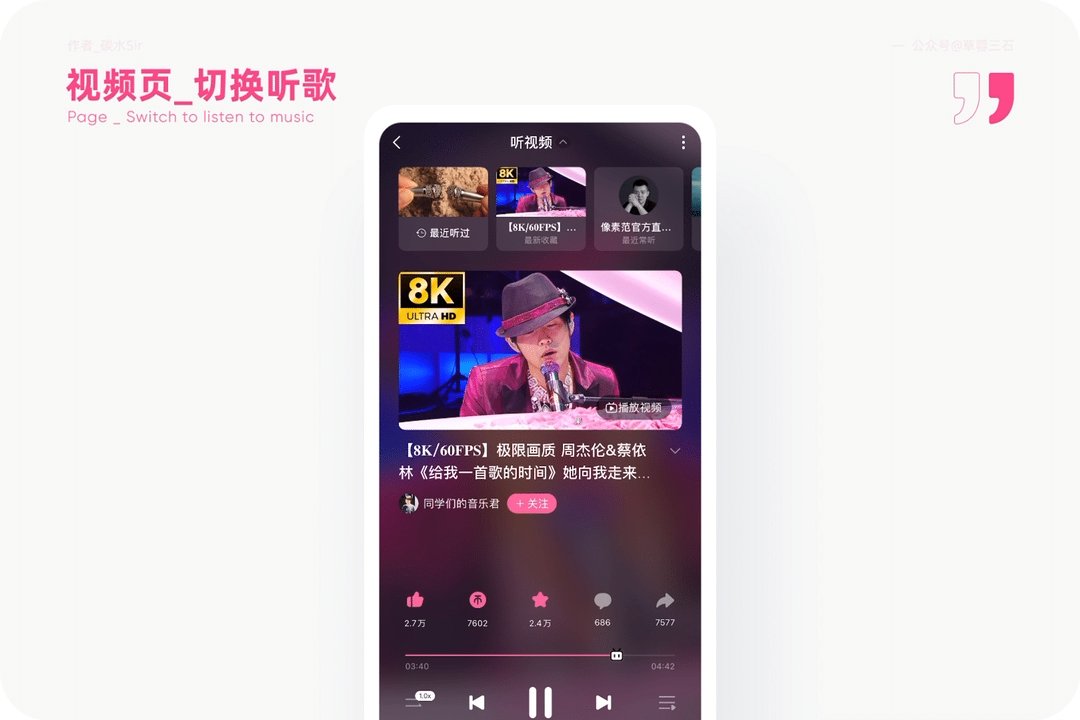
設計目標:解決用戶聽歌時視頻彈幕干預,將視頻切換音樂模式,專注聽歌。
設計方案:在視頻頁,點擊「更多」選擇「聽視頻模式」,當前視頻會切換成音樂頁面,這難道不就是音樂軟件嘛。常用的循環、上一首、下一首功能都有、收藏、評論、轉發也有,簡直不要太棒。因為B站是UGC(用戶生產內容)、PGC(專業生產內容)視頻平臺的獨特性,自身就不會太擔心侵權問題。難怪B站中Z世代的用戶更多,一款產品,滿足多場景多人群使用,怪不得能俘獲民心,有它的道理。

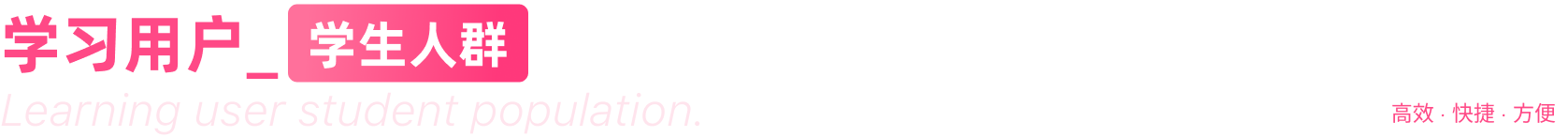
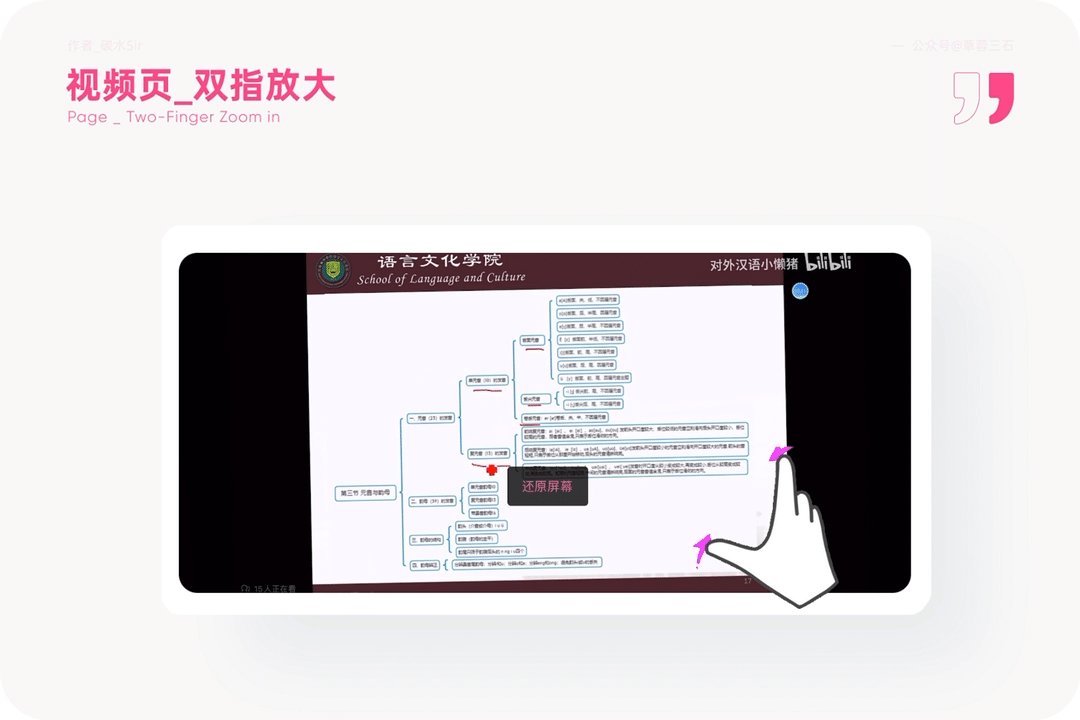
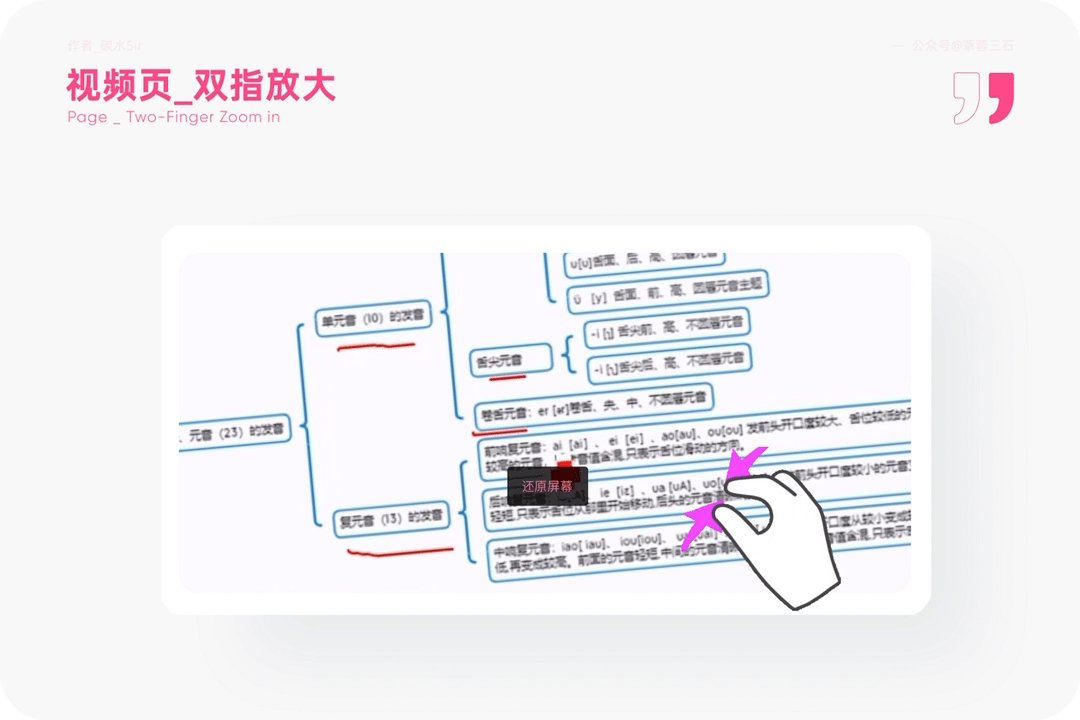
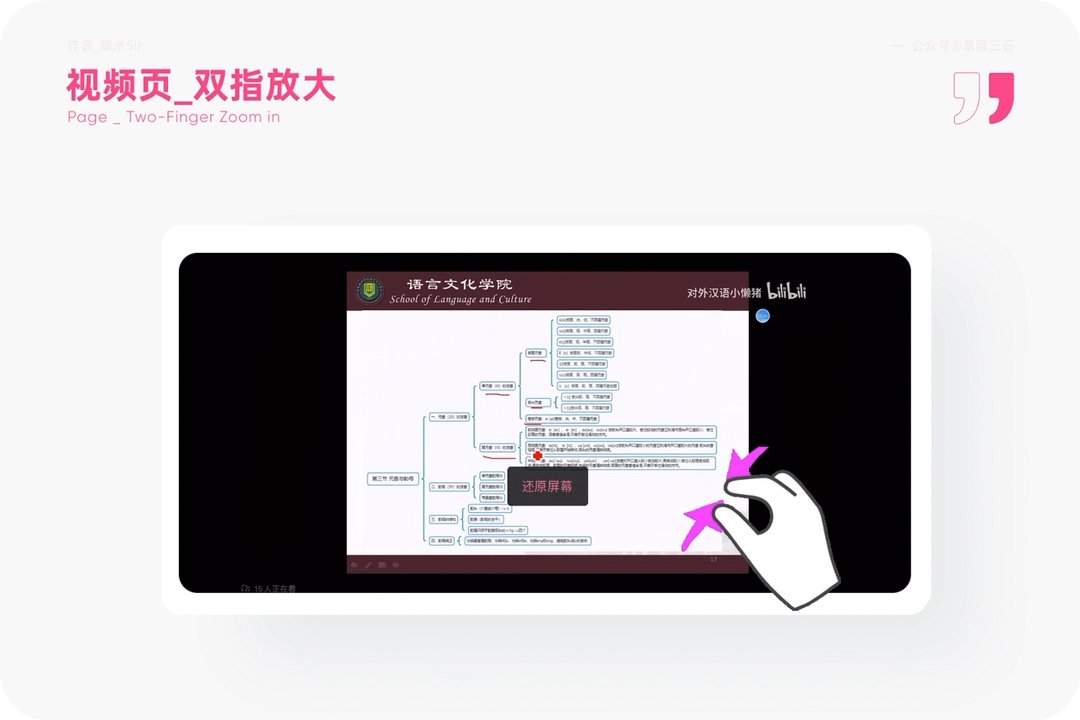
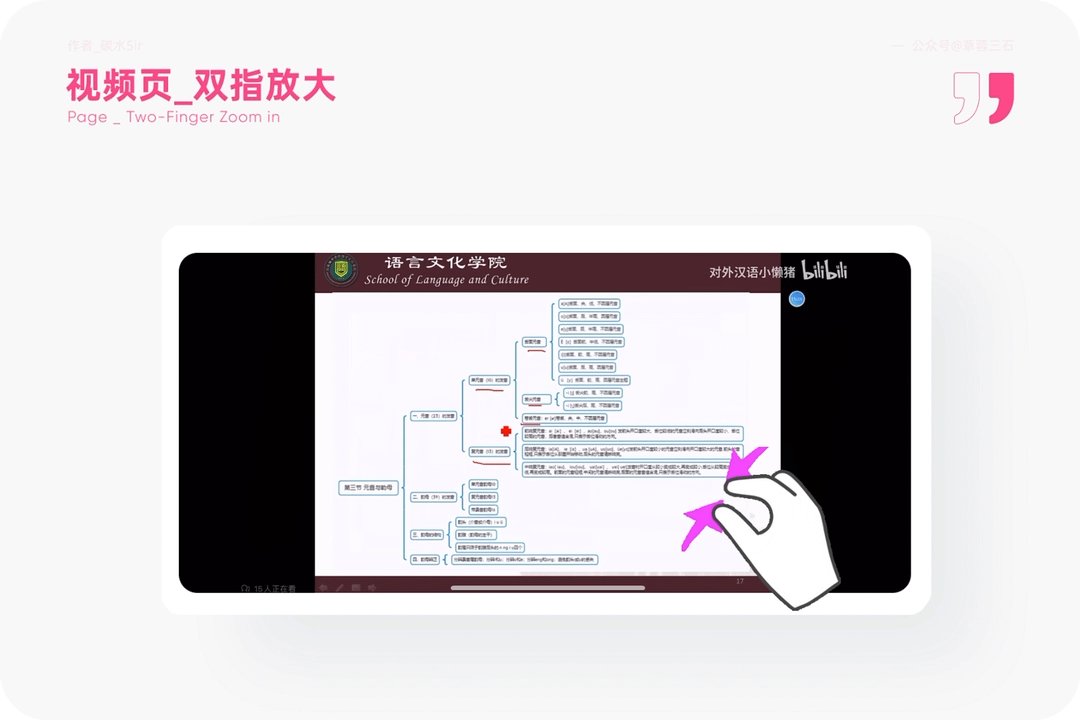
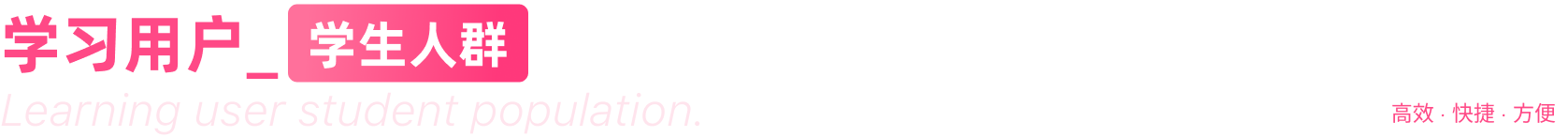
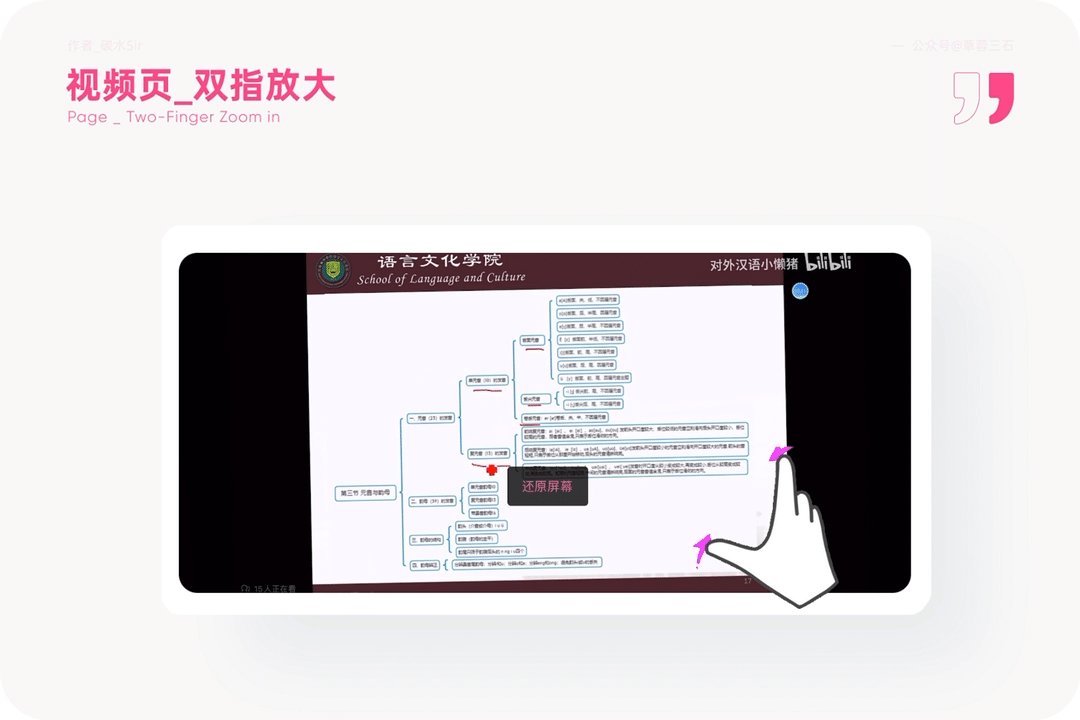
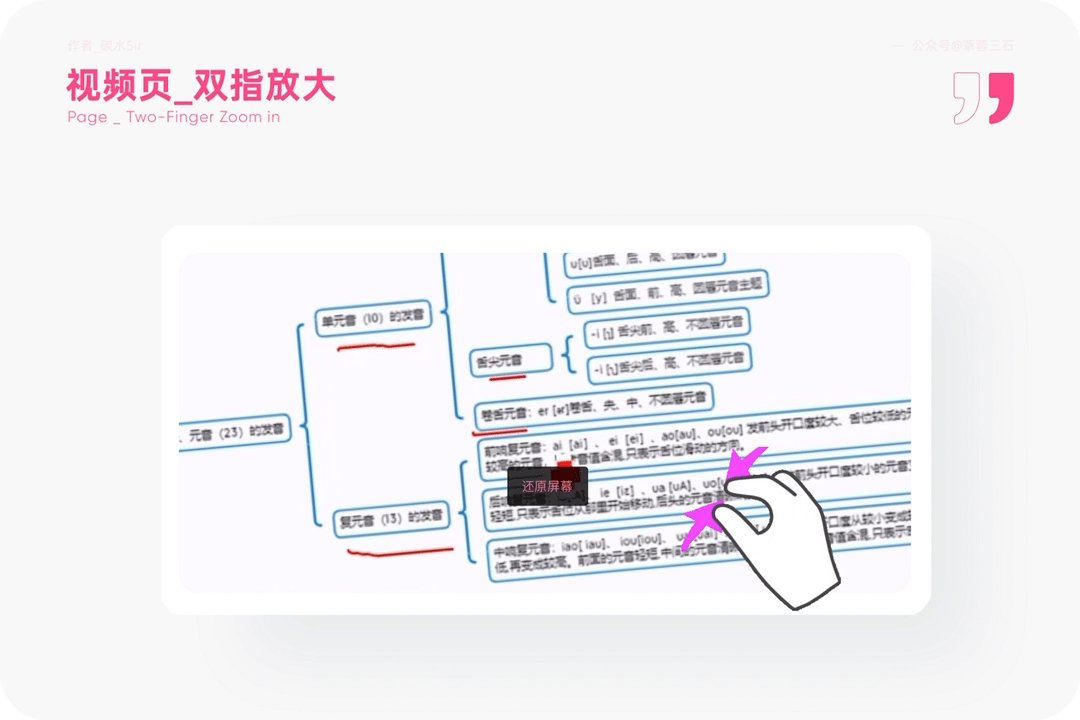
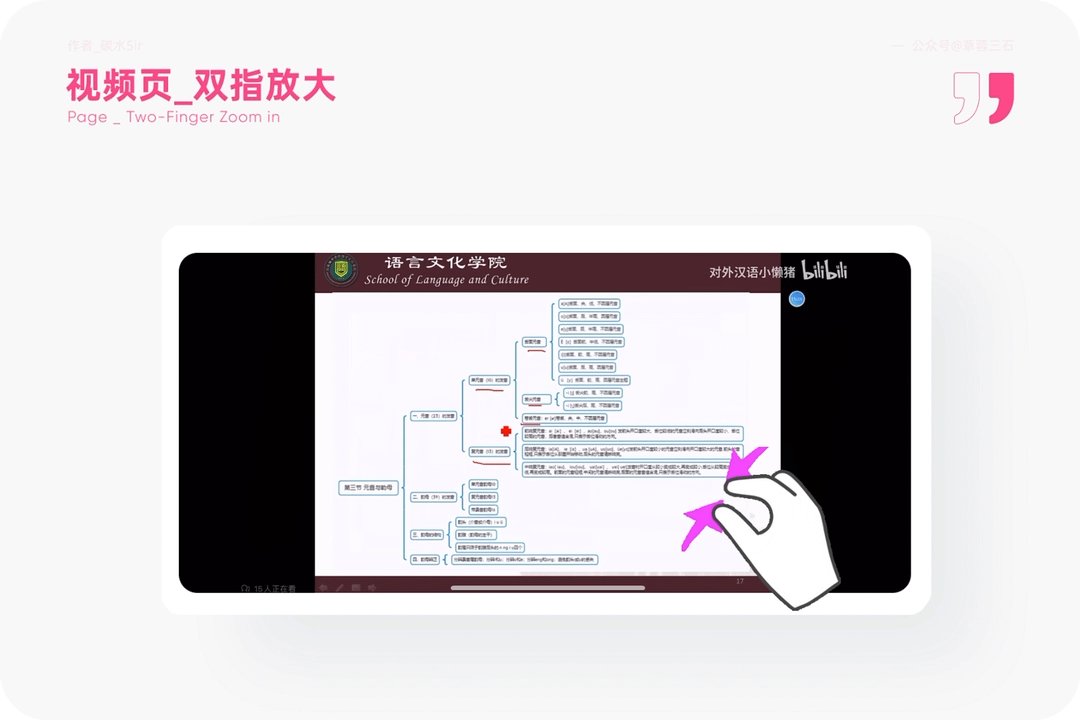
7.【視頻放大】雙指移動 - 放大縮小畫面
1.使用場景
當你用B站學習時,小小的手機屏幕很難看到細節,該怎么解決?

2.設計思考
設計目標:提升細節放大展效果,讓用戶看清具體信息,提高學習效率
設計方案:在視頻頁,除了上面說的雙指點擊觸發彈幕開關,你可以通過雙指拉伸把視頻任意放大,當然你也可以捏和把視頻縮小。當改變了原始視頻尺寸,底部會有一個「還原屏幕」的按鈕,點擊即可快速矯正視頻。還不快快用起來~
1.使用場景
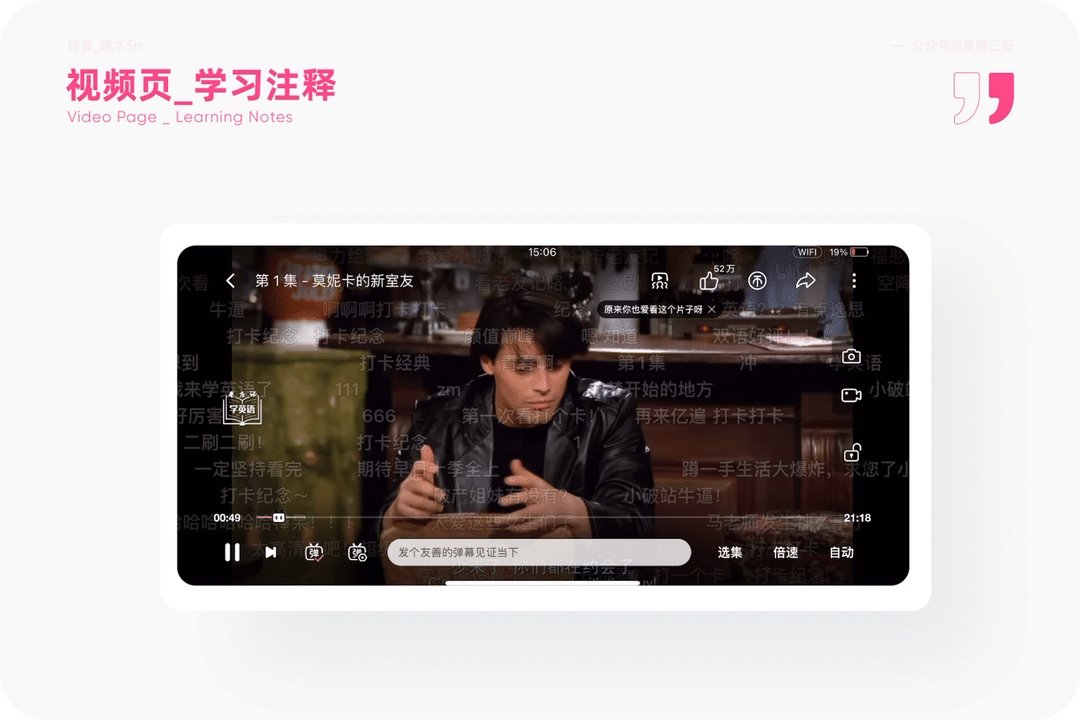
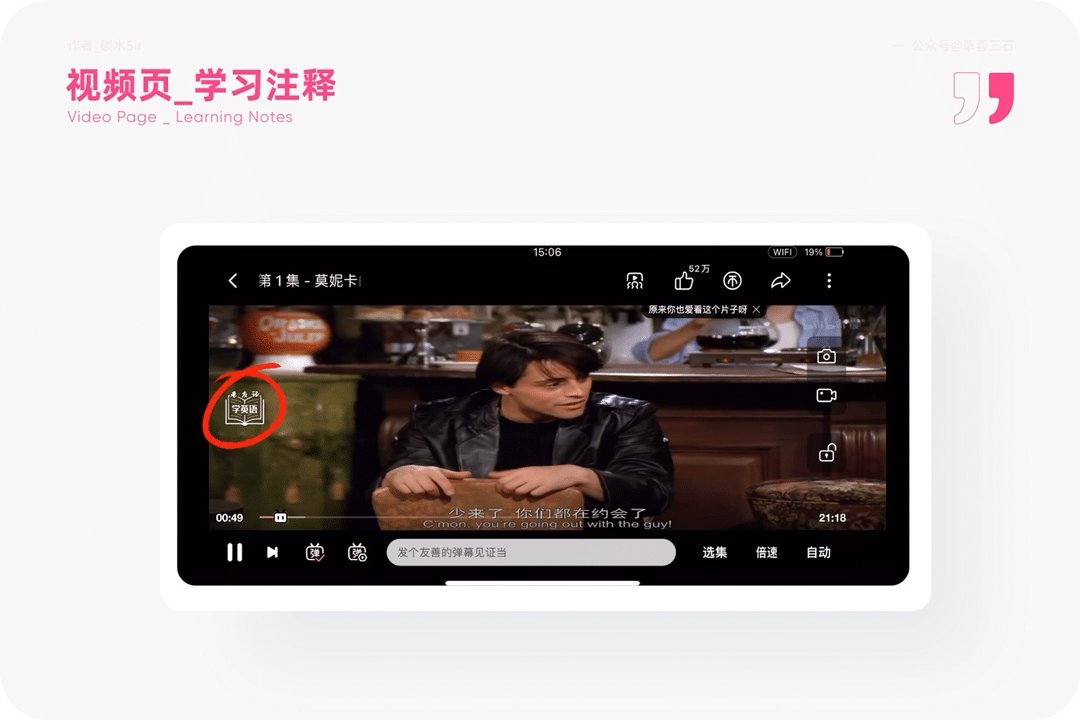
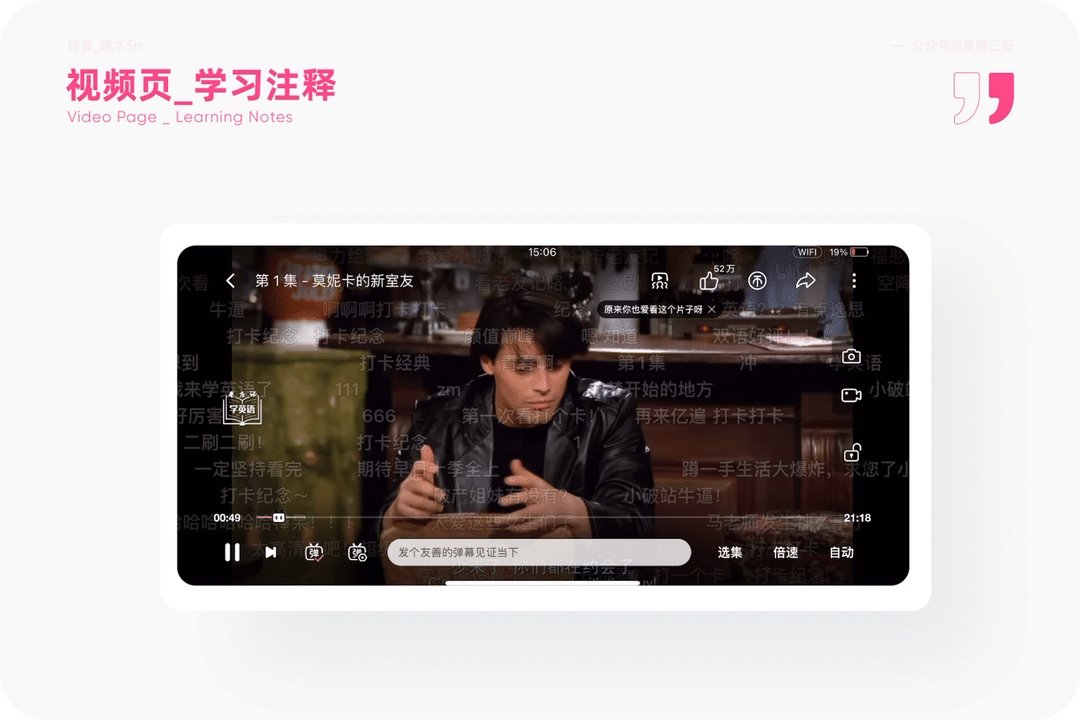
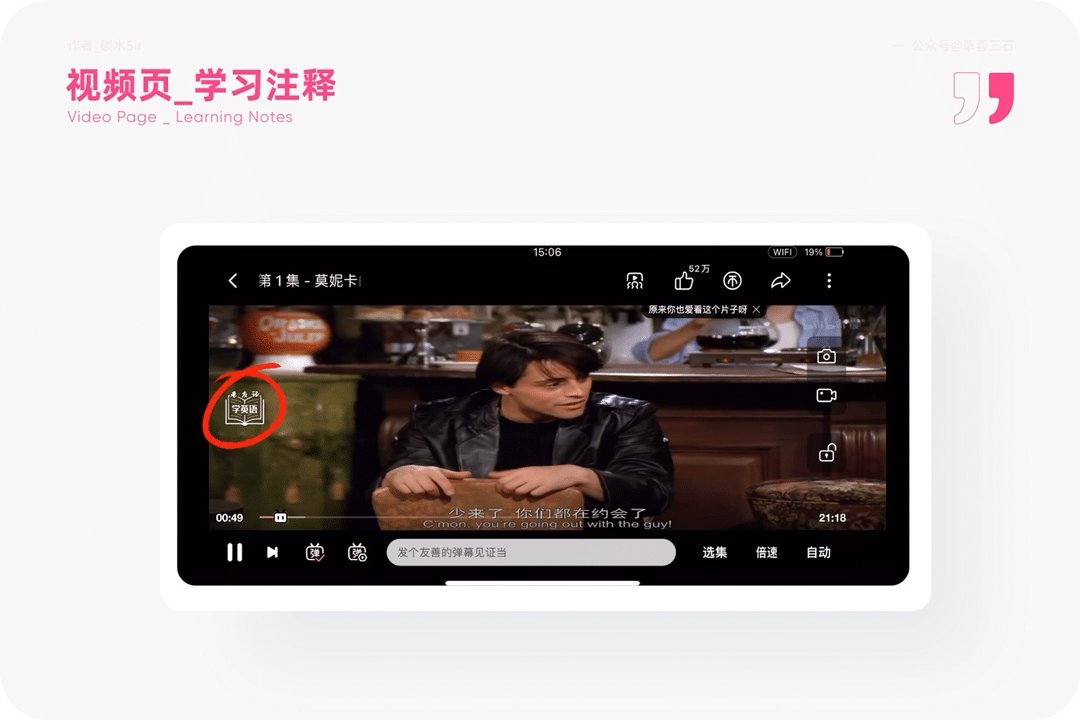
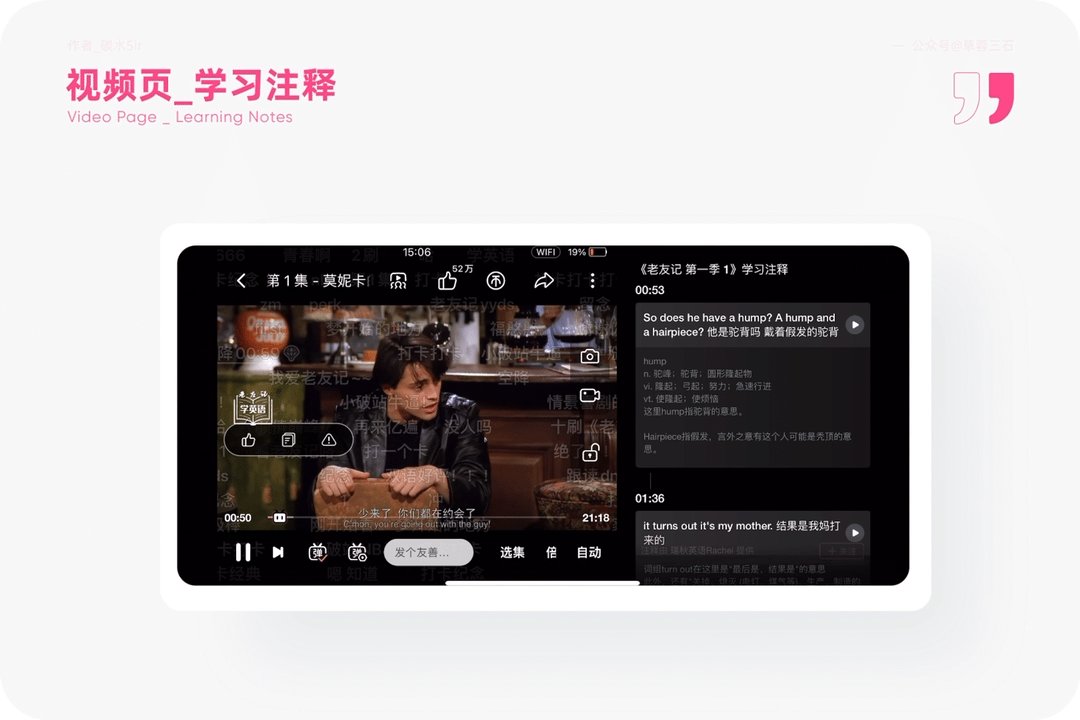
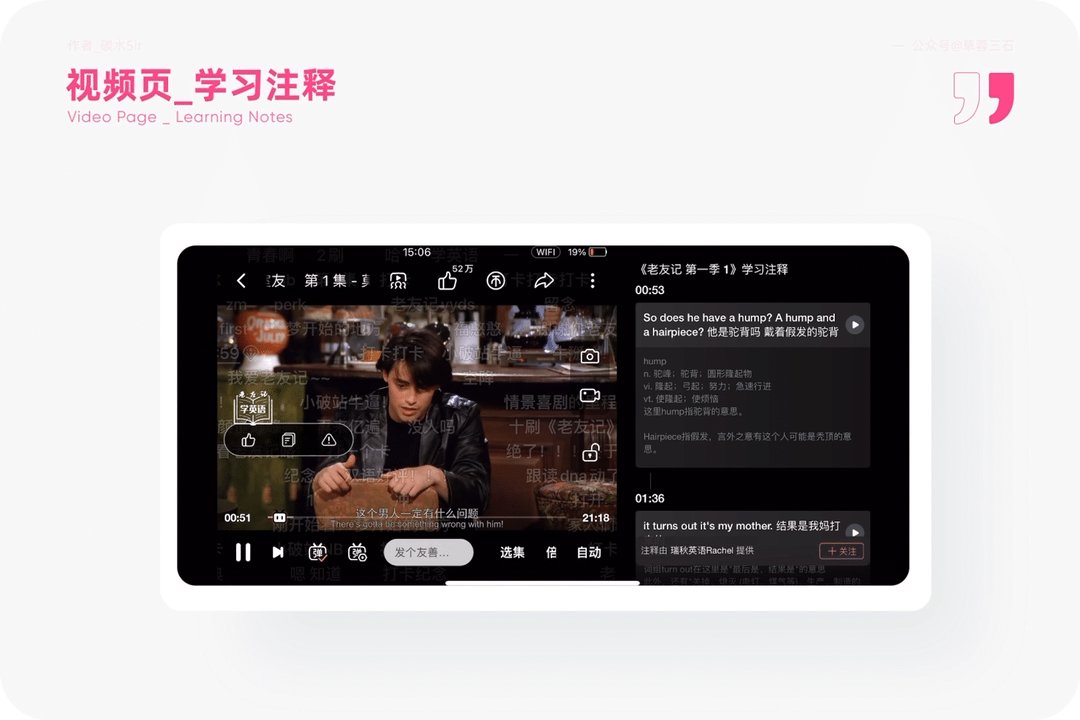
是不是還在邊看英文電影邊學英語,這樣雖然是個辦法,但遇到不懂得單詞或是語法你還要在第三方翻譯軟件中翻譯,效率性大打折扣。

2.設計思考
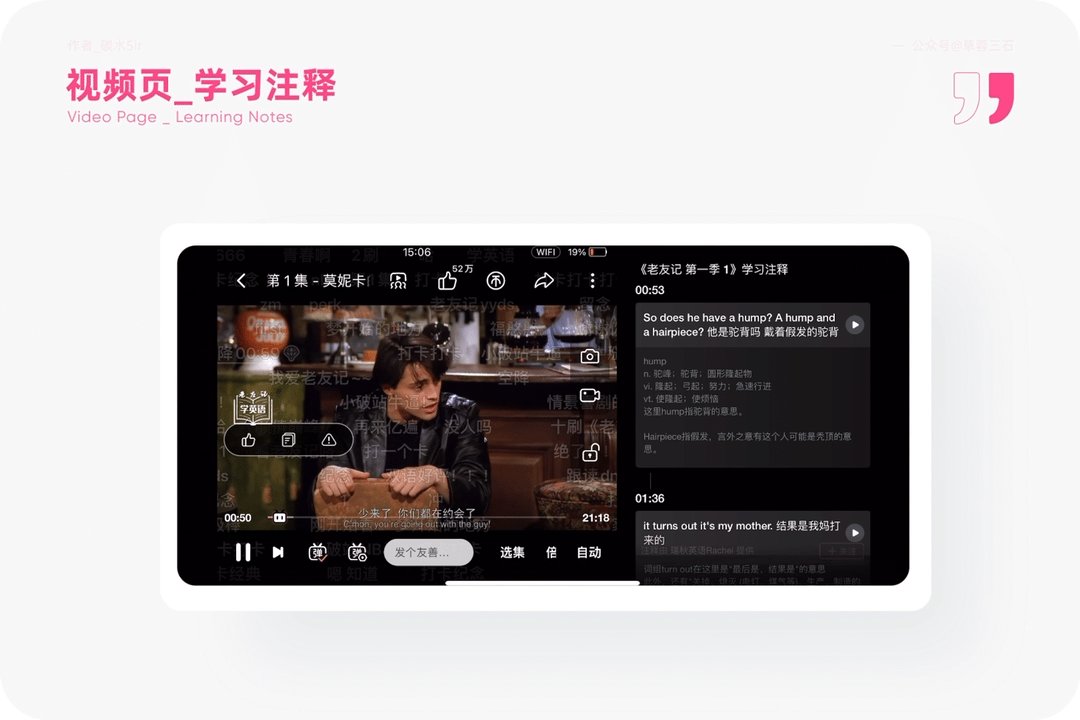
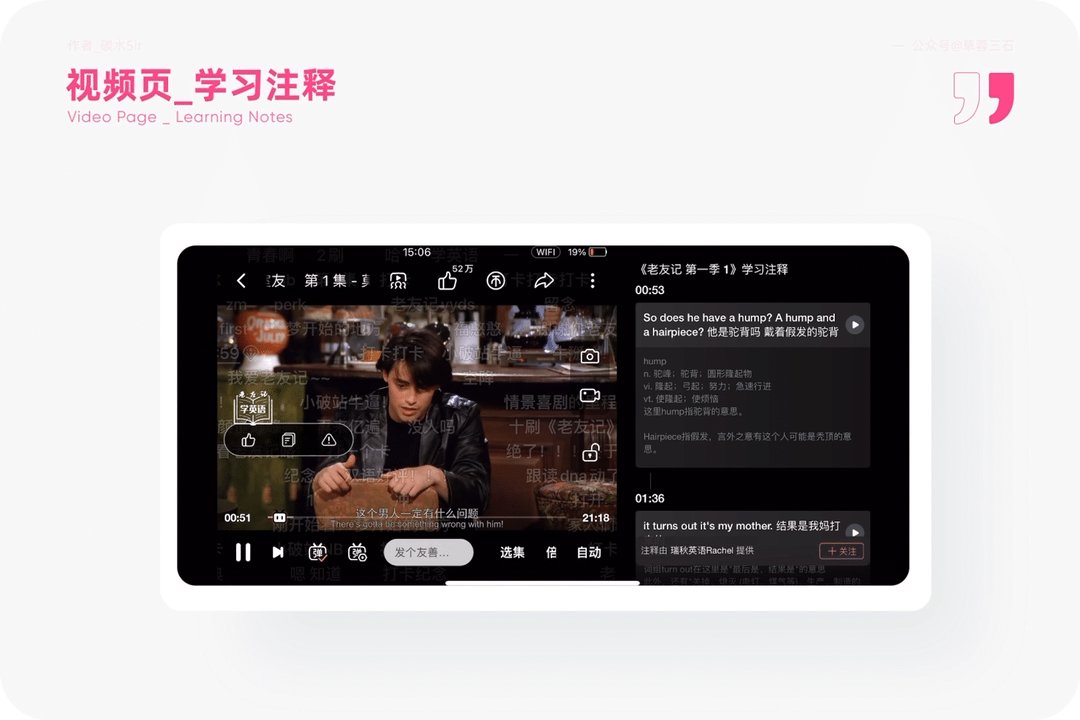
設計目標:提高音樂學習效率,在視頻中增加實時英文解析,幫助快速學英語。
設計方案:目前已知在「老友記」中,用戶可以通過點擊左側「學音樂」進入到英文學習分欄中,演員的每段對話,以及出現時間,都清晰羅列出來,你可以重復收聽某段對話,也可以針對當前對話中不理解的單詞或語法進行學習,簡直就是學習英語者的福音。
1.使用場景
一起刷B站、一起看視頻、一起聊天等等這樣的場景可能只在現實中存在。真的是這樣嗎?

2.設計思考
設計目標:解決異地分開刷B站的阻隔感,提升隨時隨地一起刷劇學習的幸福感。
設計方案:在視頻頁,點擊「一起看」進入放映廳,你可以自己新建放映廳,也可以進入別人的放映廳,總之可以多些朋友一起看視頻,一起交流,完美解決異地或者獨處的孤獨感~
1.使用場景
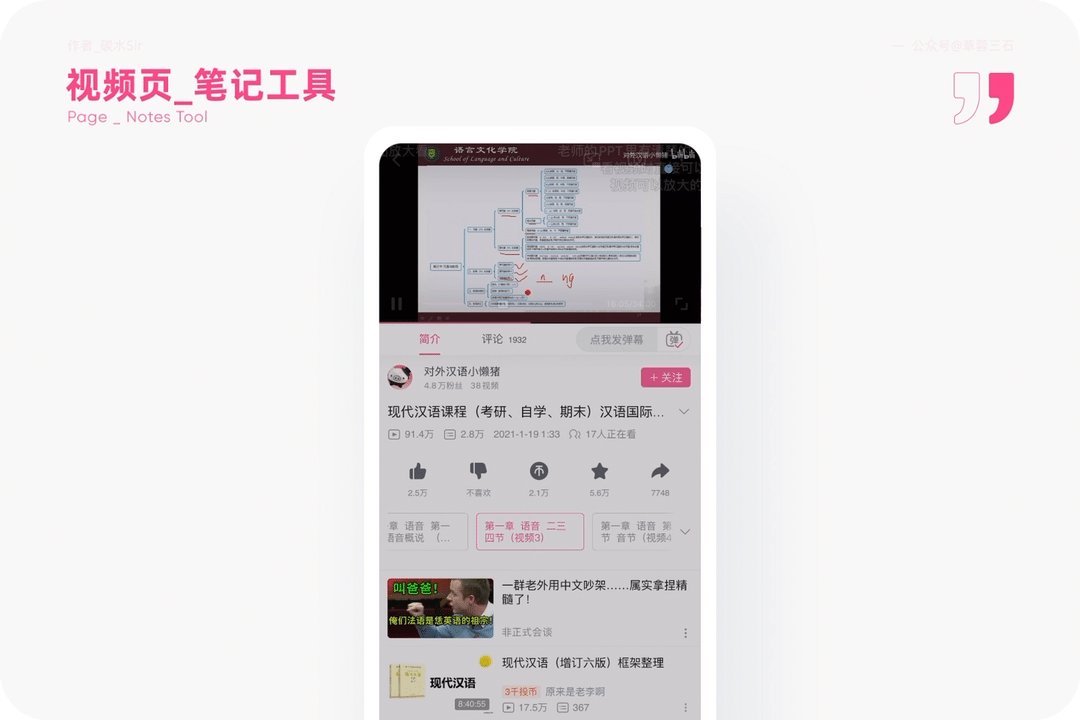
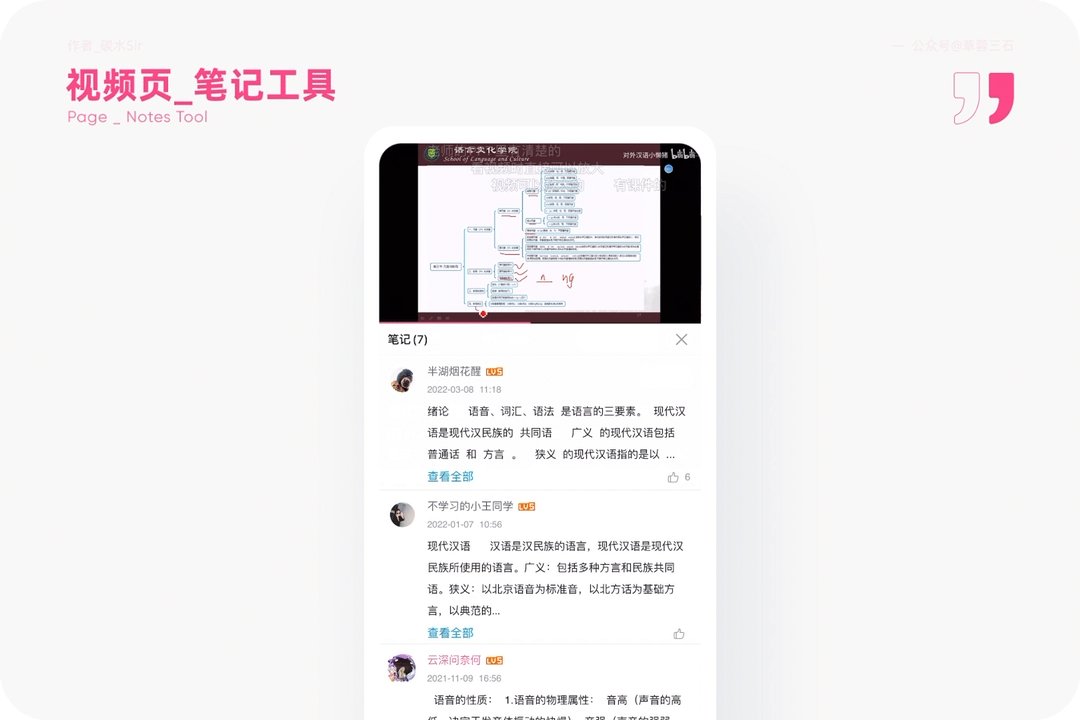
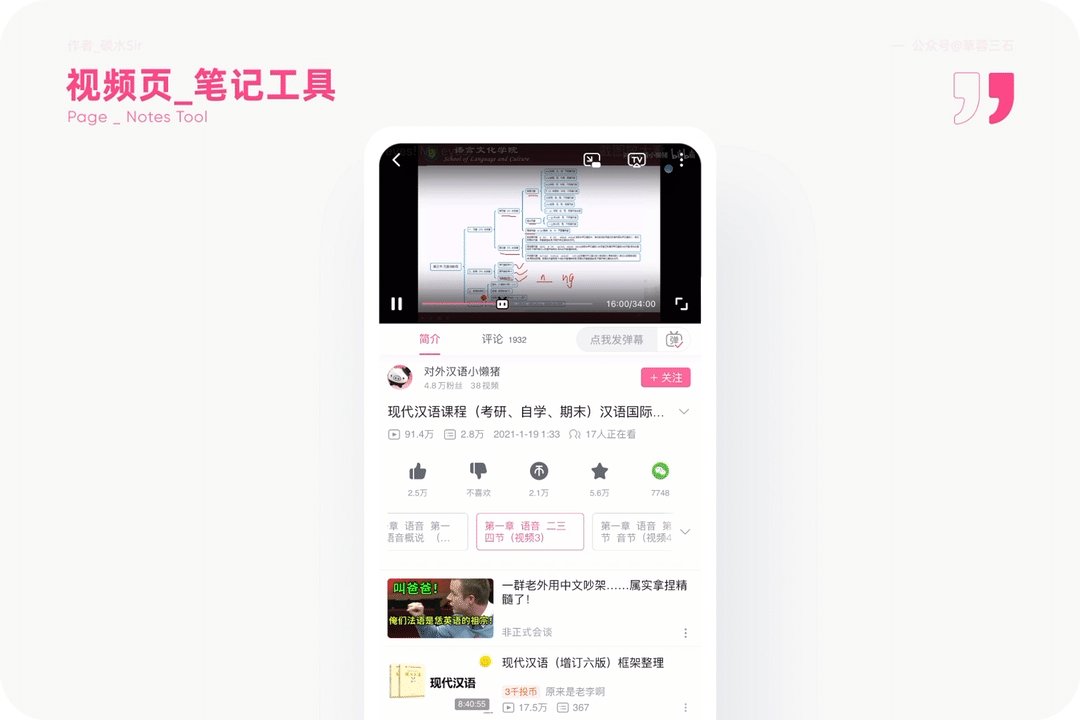
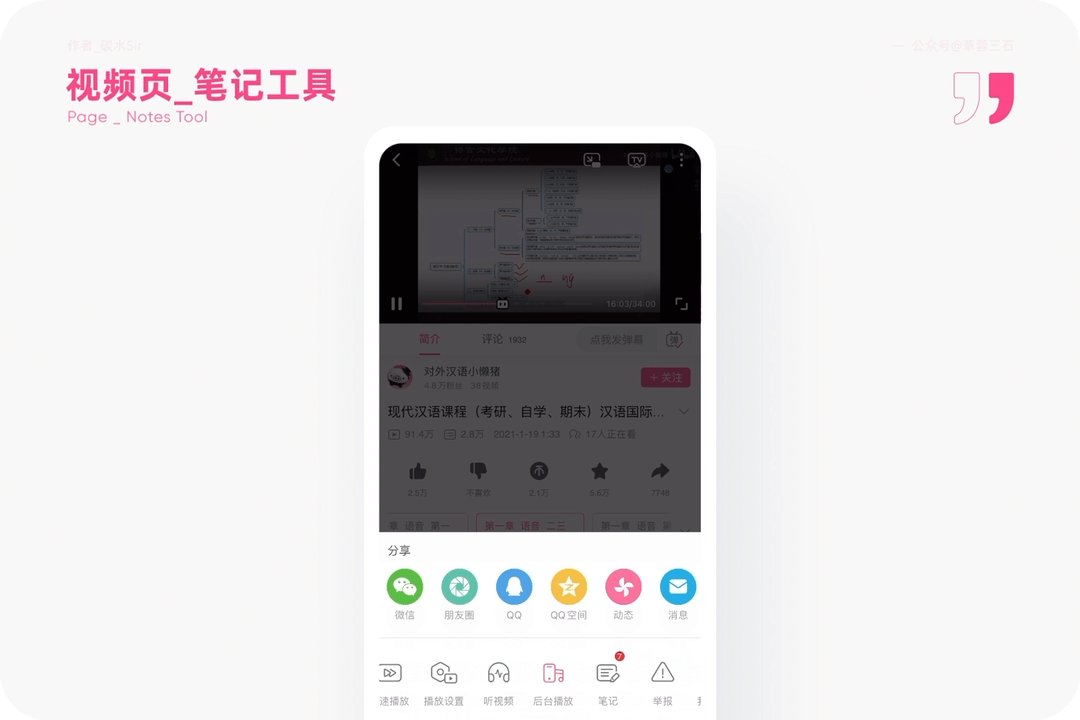
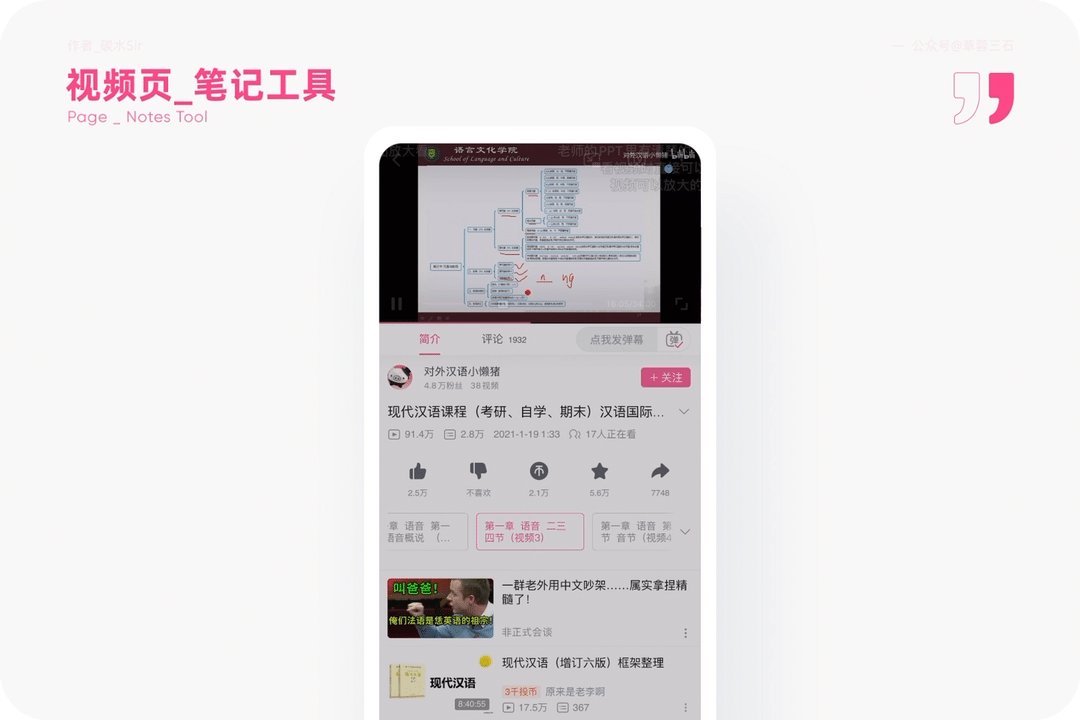
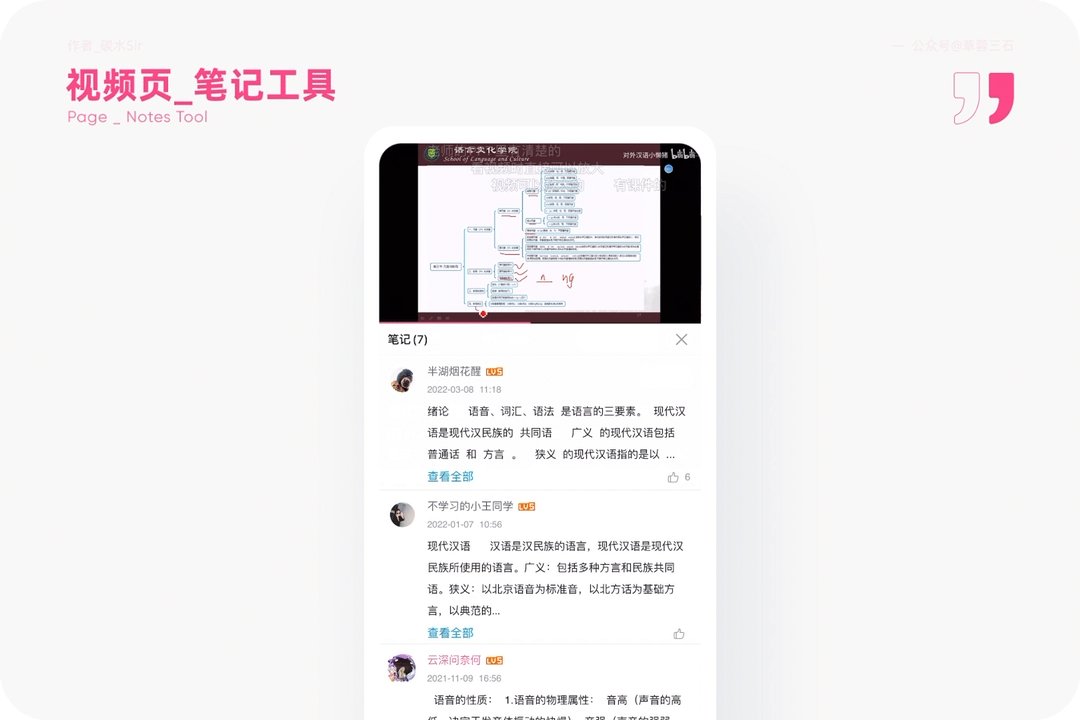
同樣是看視頻學習,當你身邊只有手機時,需要做筆記,還在通過備忘錄等形式在App之間來回切換記錄嗎?

2.設計思考
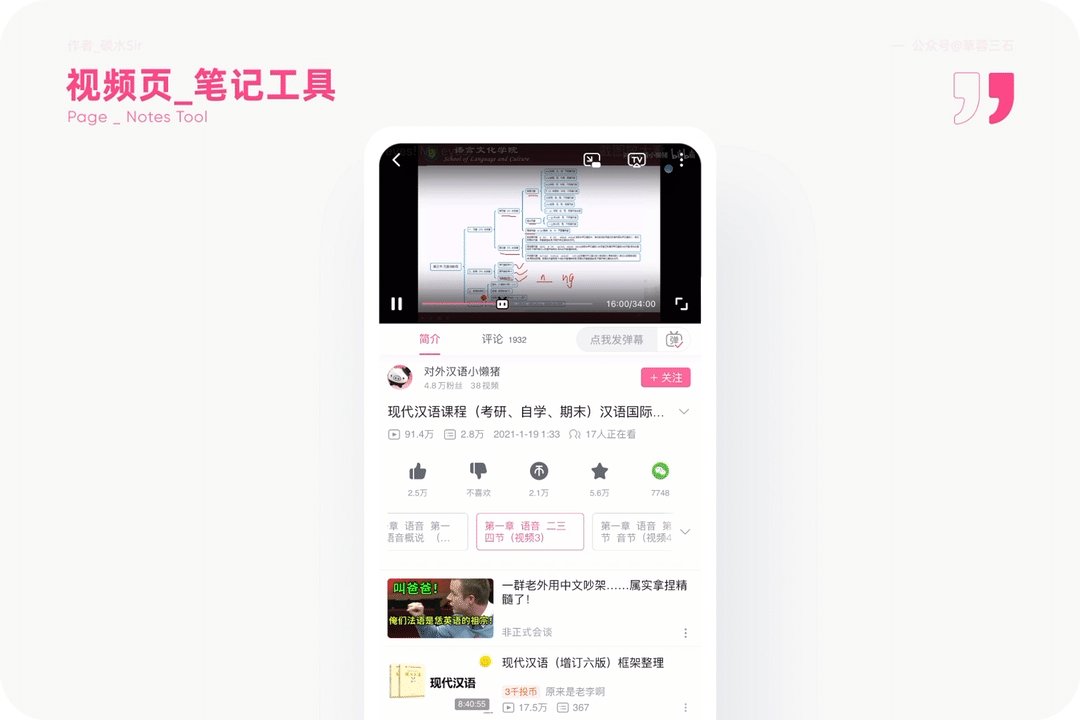
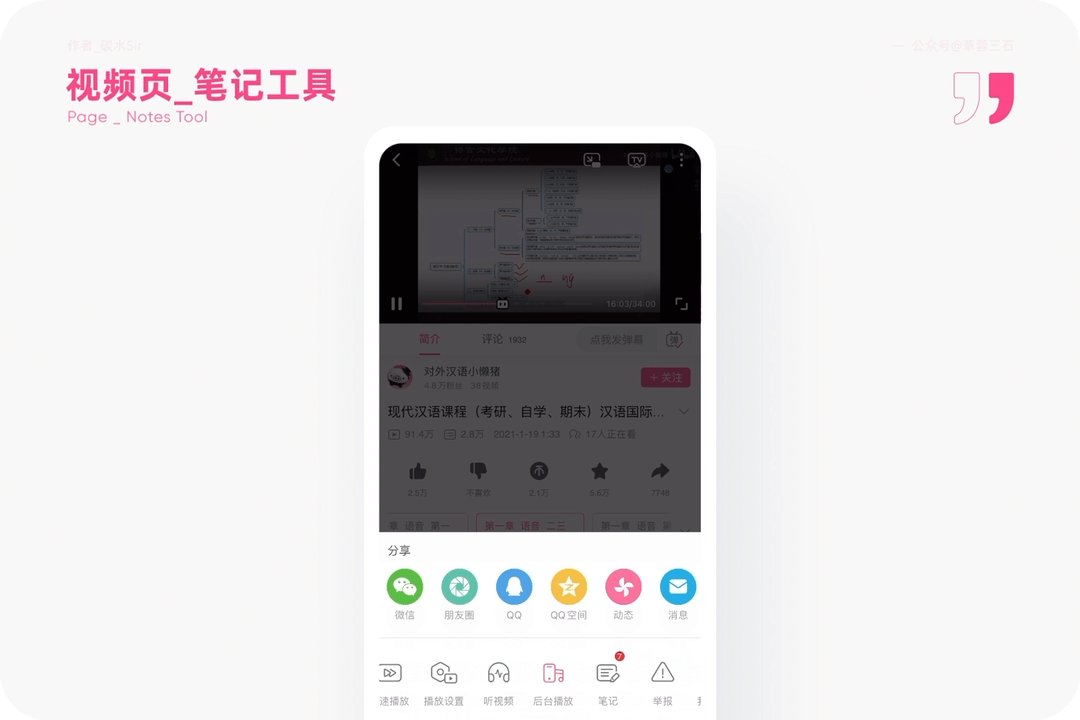
設計目標:解決看視頻時難以記錄重點知識的情況,提升記錄筆記效率,從而高效學習。
設計方案:在公開課等教學類視頻中,通過點擊「更多」找到「筆記功能」就能解決一邊看視頻一邊記錄的痛點了。不僅如此,還能查看其他用戶的筆記內容并且可以一鍵三連進行互動,具有雙向學習性,簡直不要太棒。筆記做完還可以一鍵復制,粘貼到你的知識庫中,解決內容遷移問題。在B站學習的用戶不妨快來試試~

1.使用場景
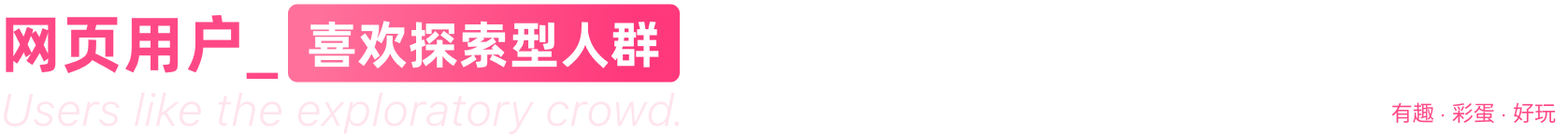
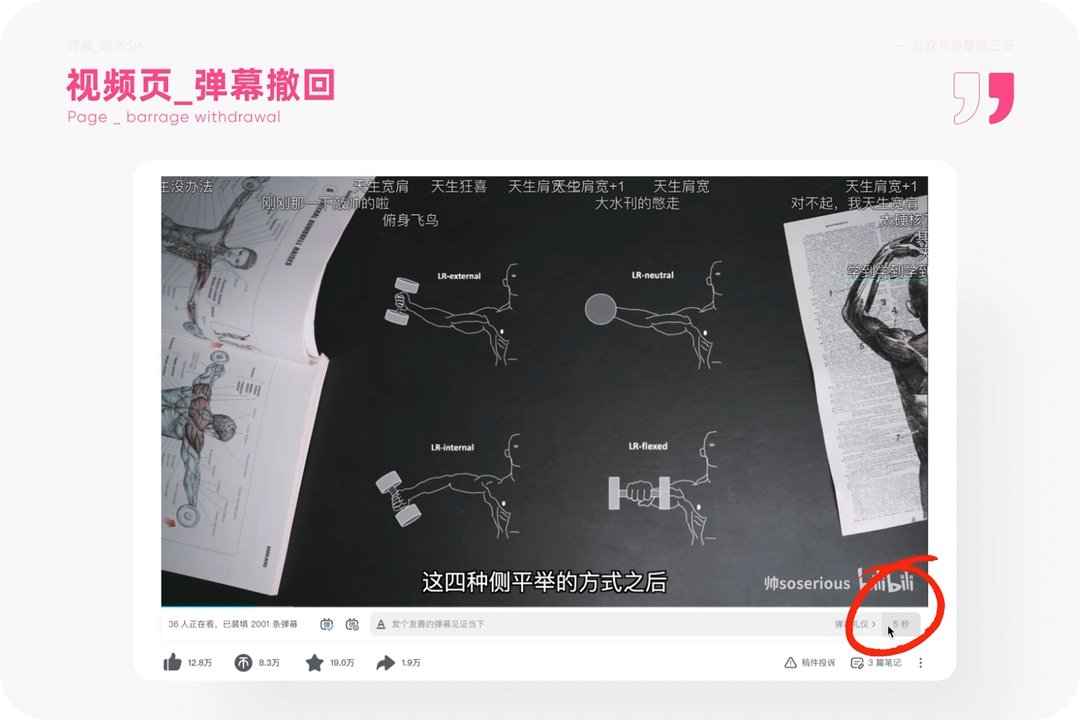
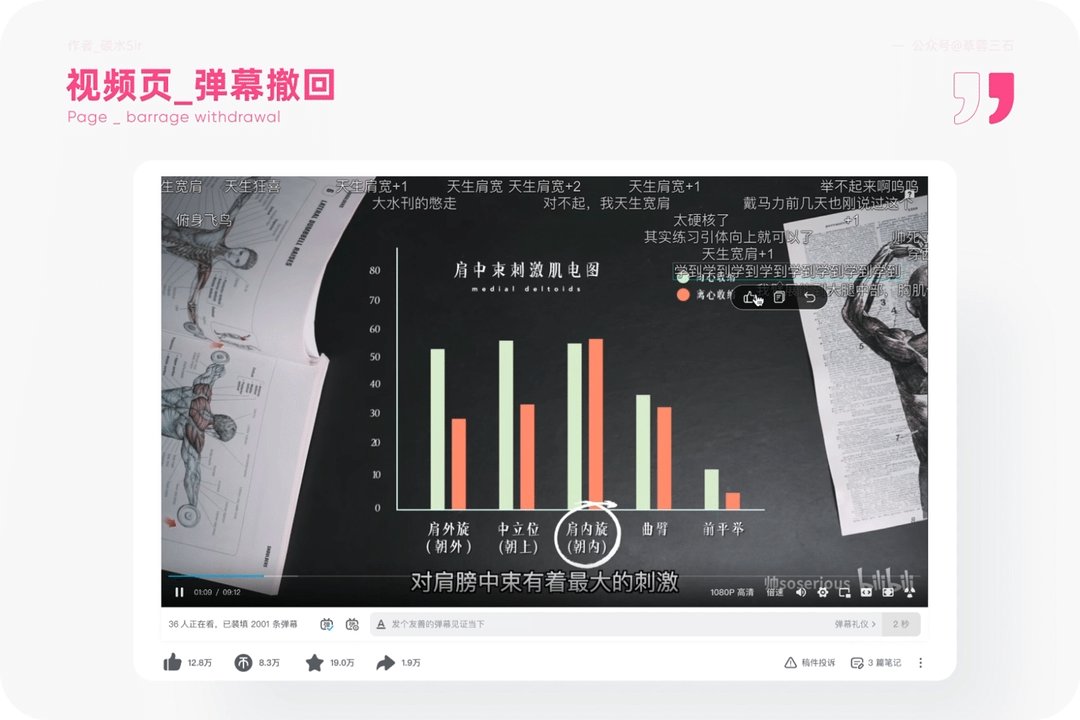
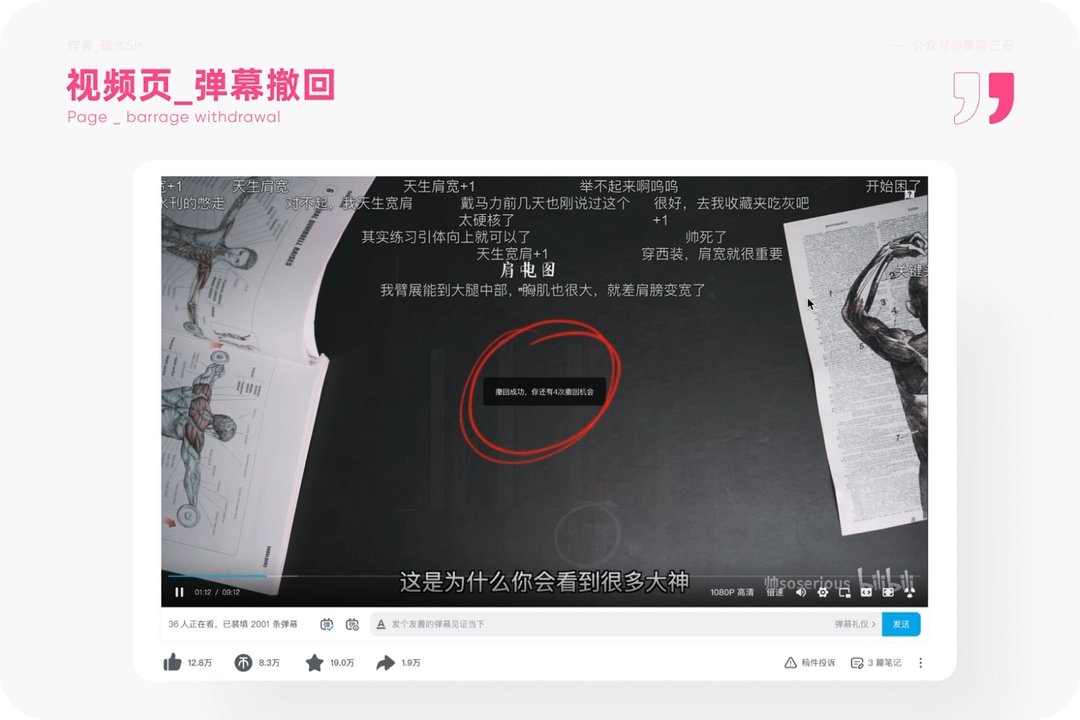
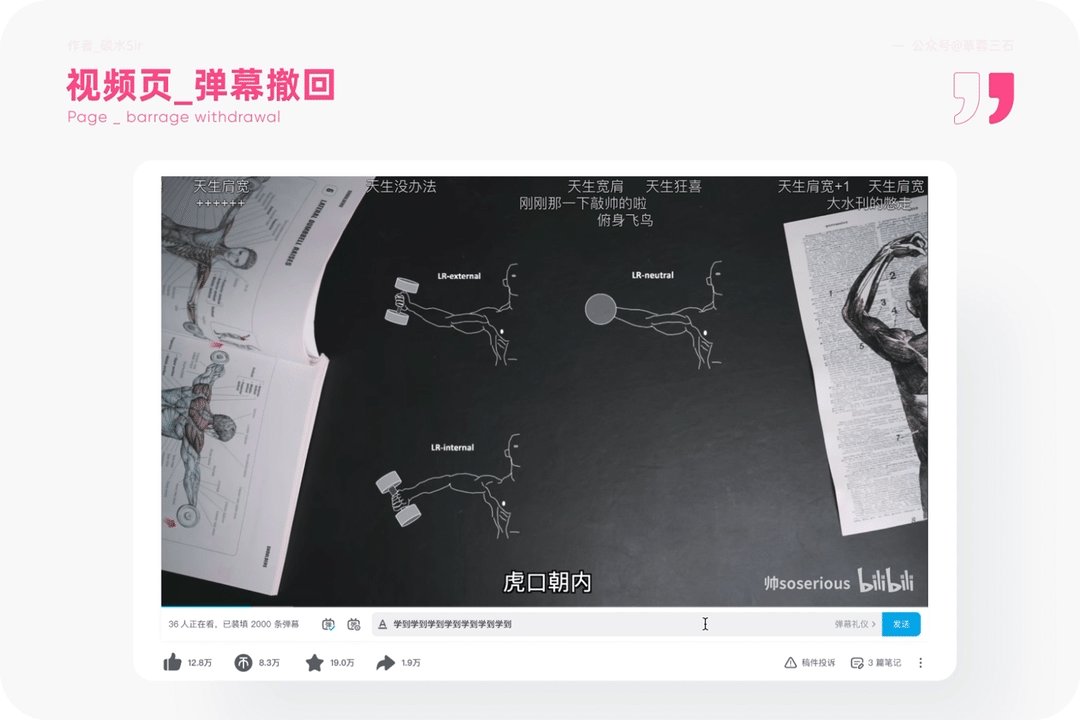
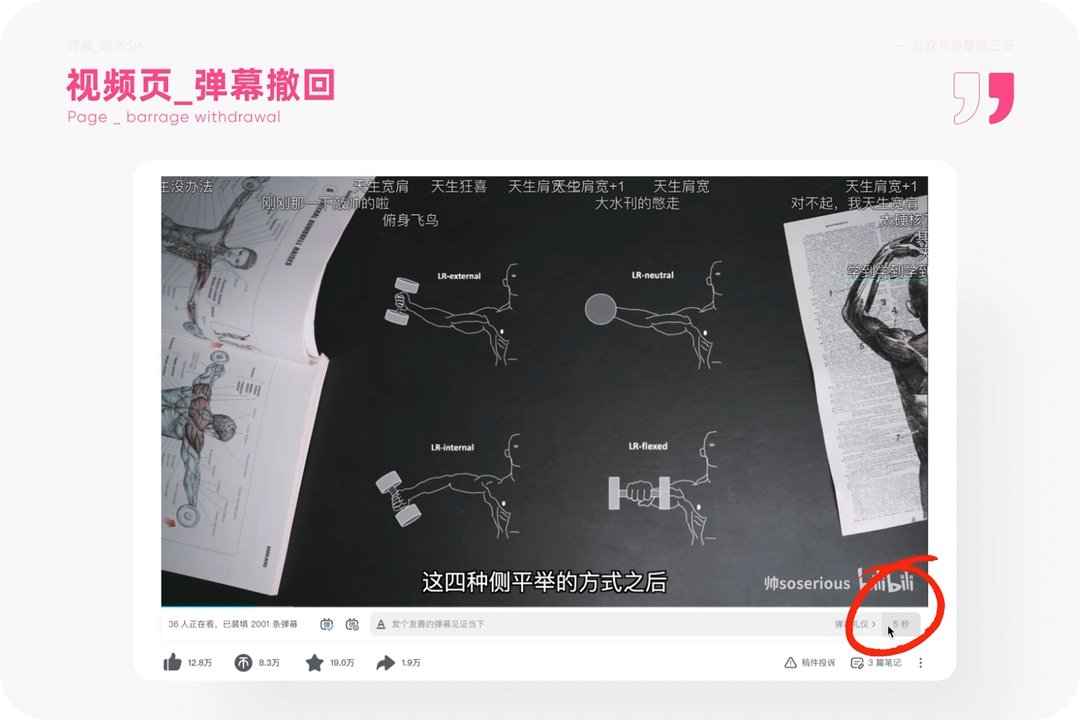
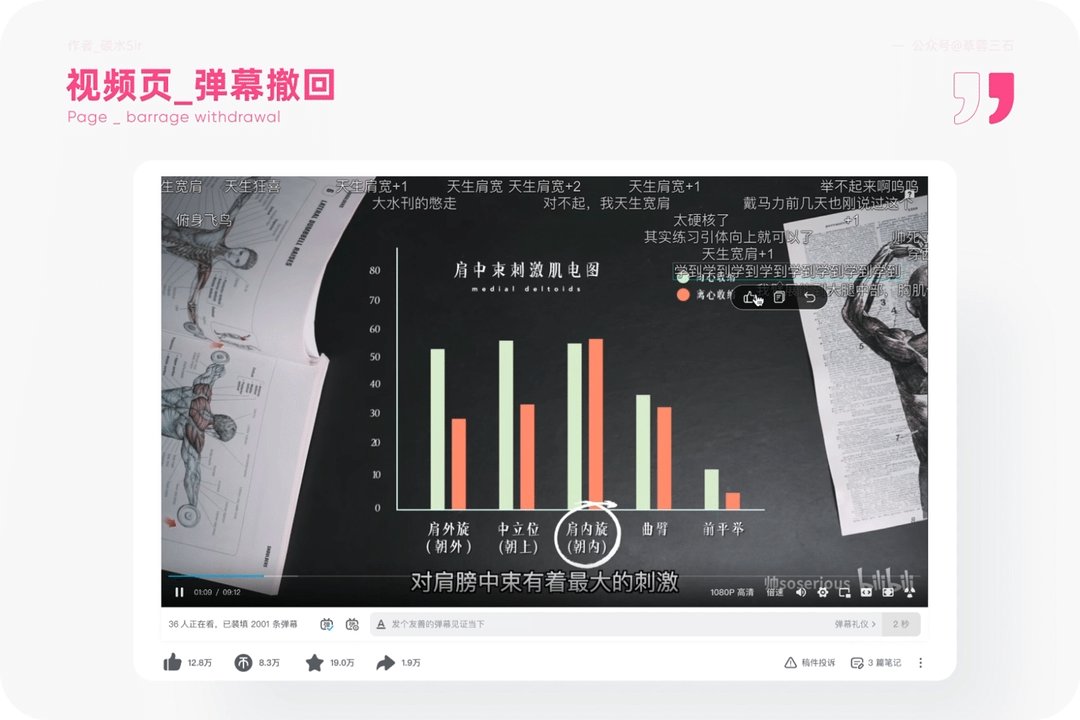
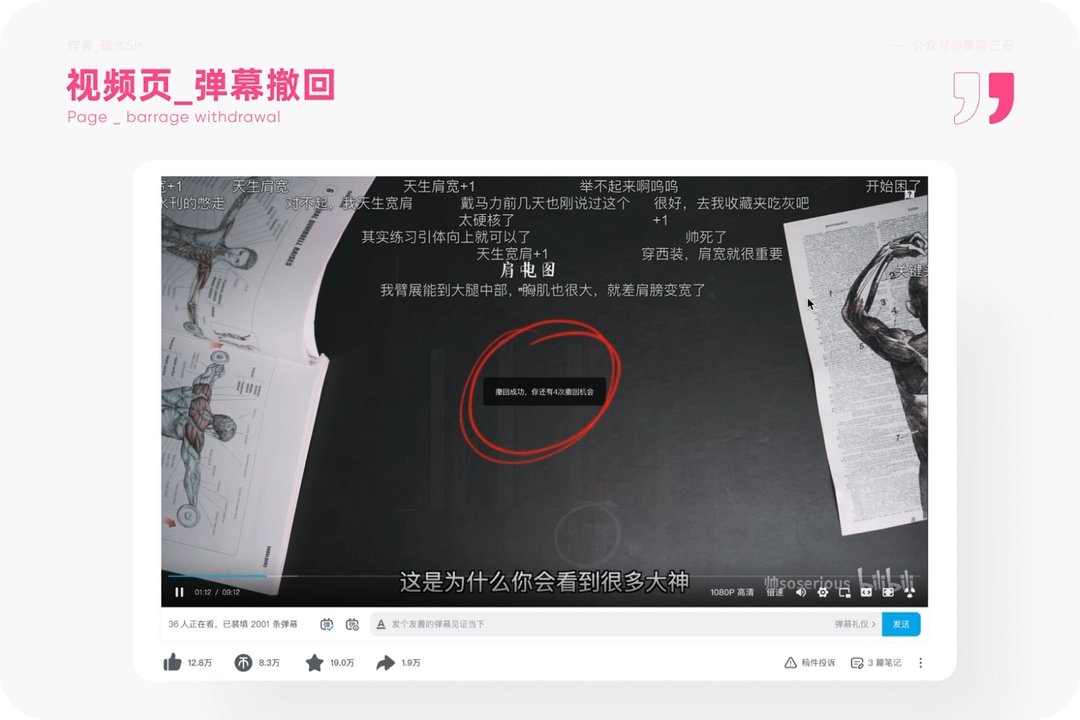
B站是個彈幕網,很多時候觀看者頭腦一熱隨意發表的彈幕言論,會給其他用戶帶來觀影不適以及平臺污染,如何解決。

2.設計思考
設計目標:為用戶增加彈幕刪除功能,從而提升彈幕評論的綠色言論,凈化彈幕內容。
設計方案:在視頻頁發送了一個彈幕,用戶可在視頻中看到自己的彈幕,鼠標進入,選擇撤回,要注意只能在2分鐘內進行撤回,并且一天之內只能撤回5次彈幕。目的也是為防止用戶頻繁撤回的操作。手機端可點擊彈幕列表,找到自己的彈幕,長按會出現撤回選項,點擊撤回即可。
1.使用場景
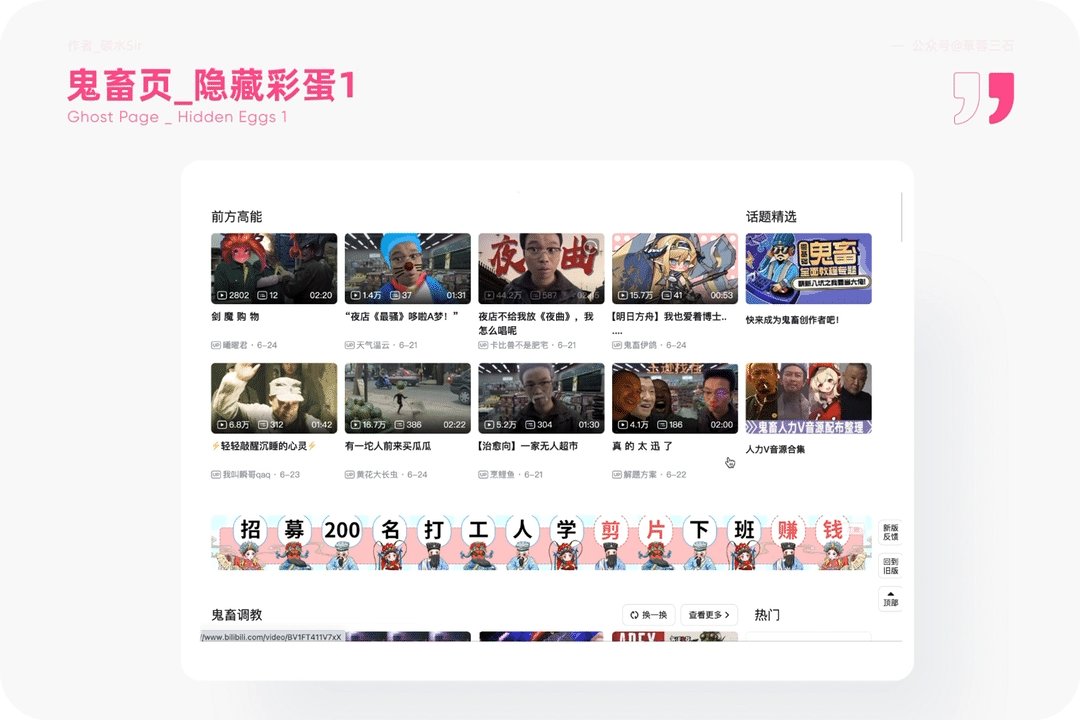
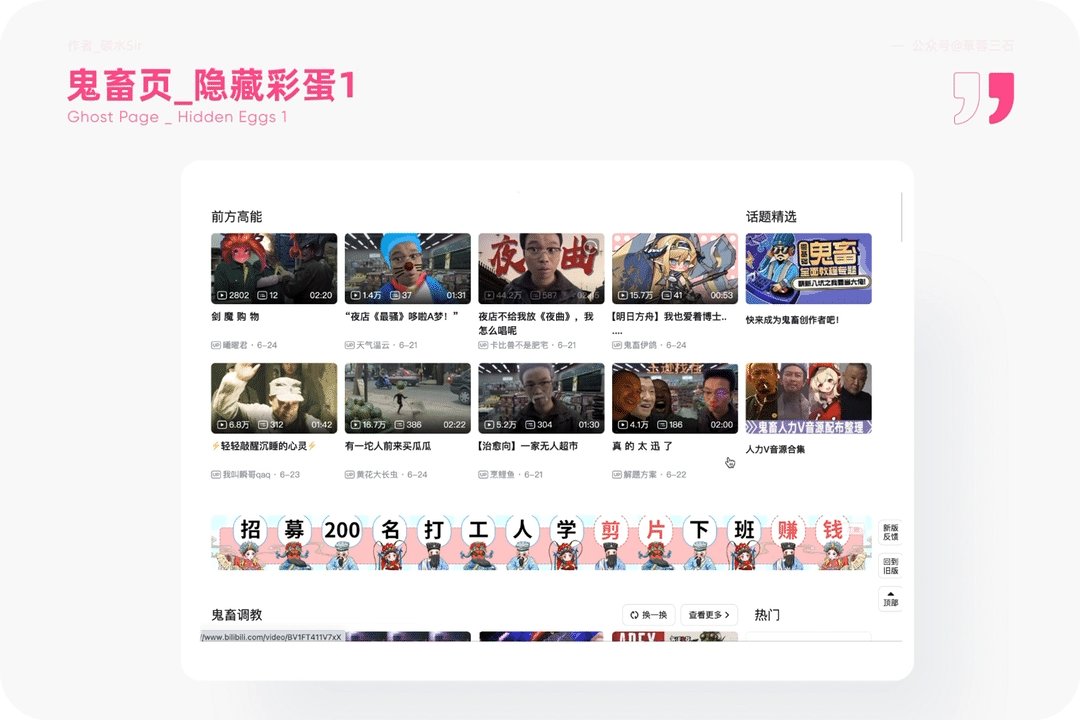
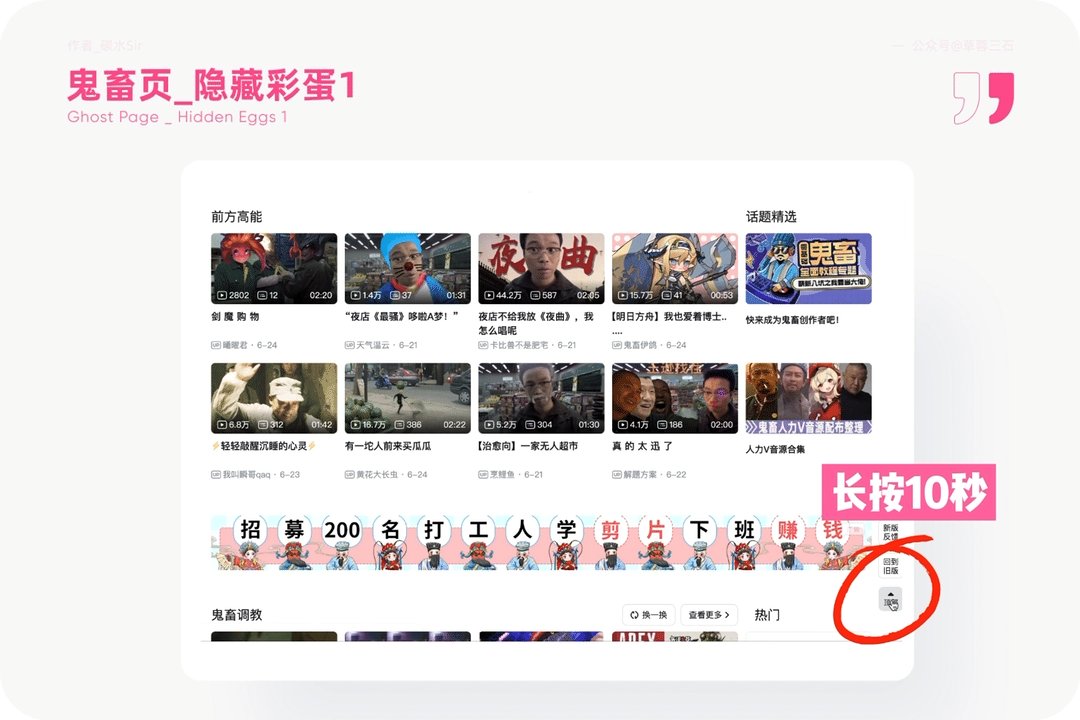
人們總對好奇的事物產生興趣,尤其是在自己不知道的前提下。

2.設計思考
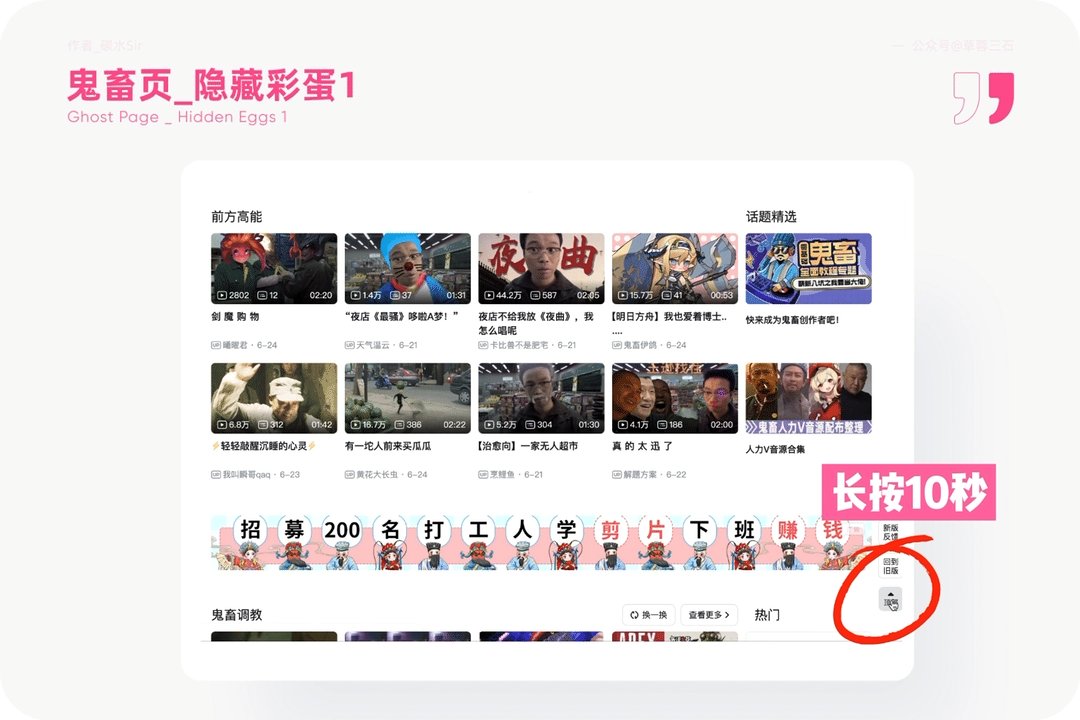
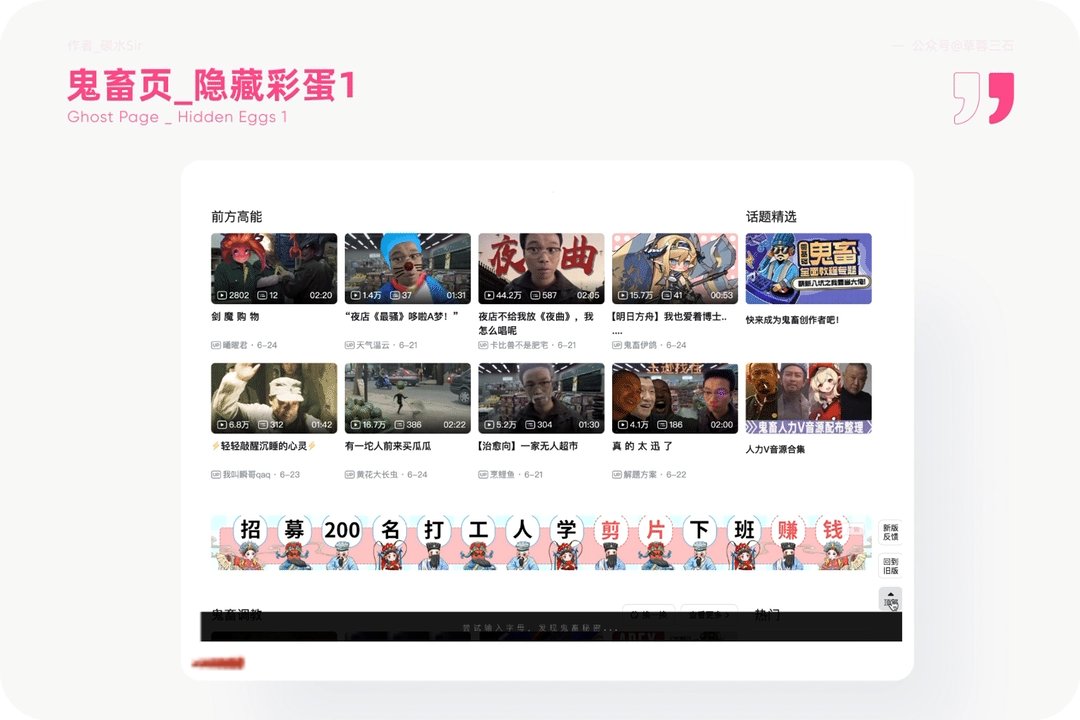
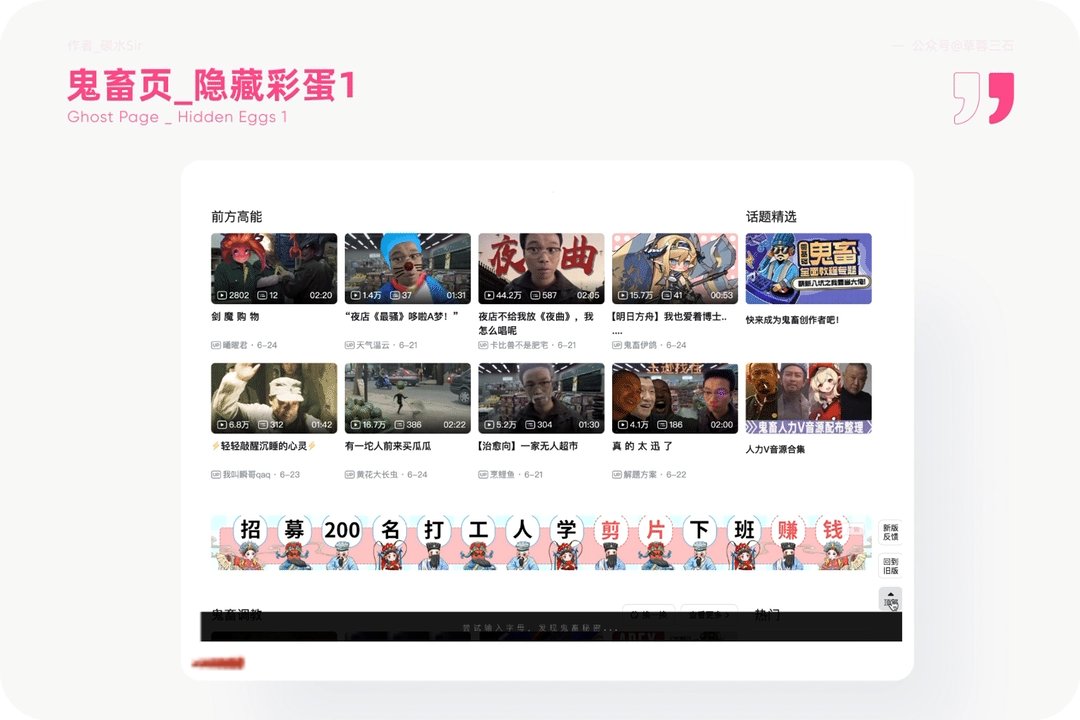
設計目標:增加鬼畜區彈幕彩蛋功能,提升此類目視頻曝光。
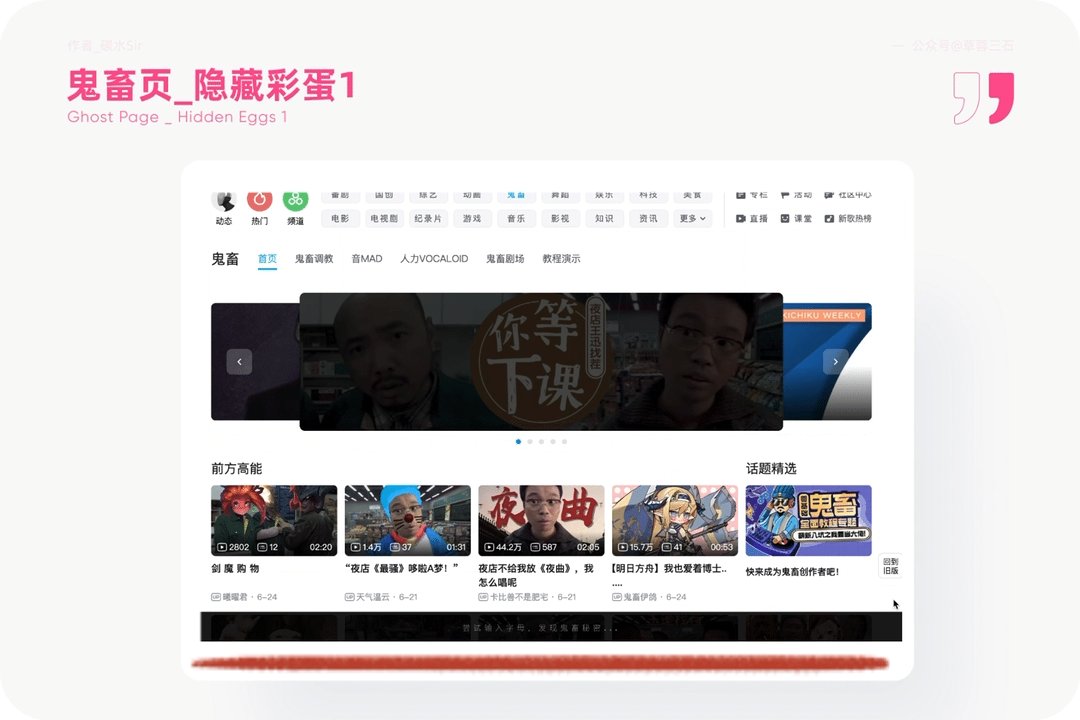
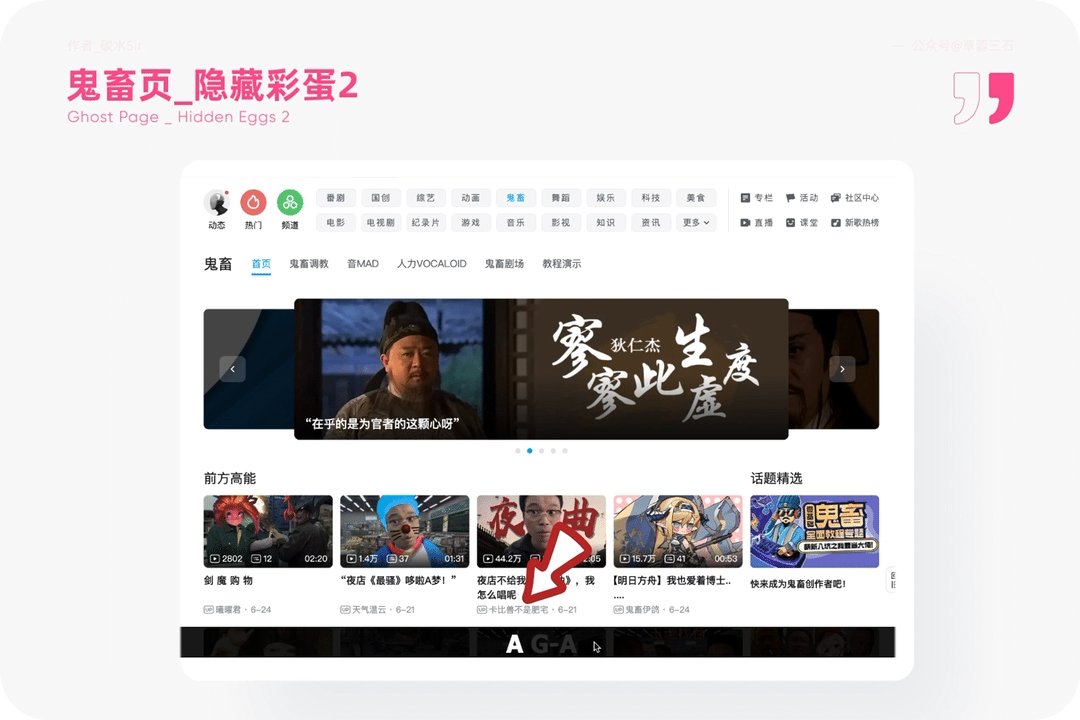
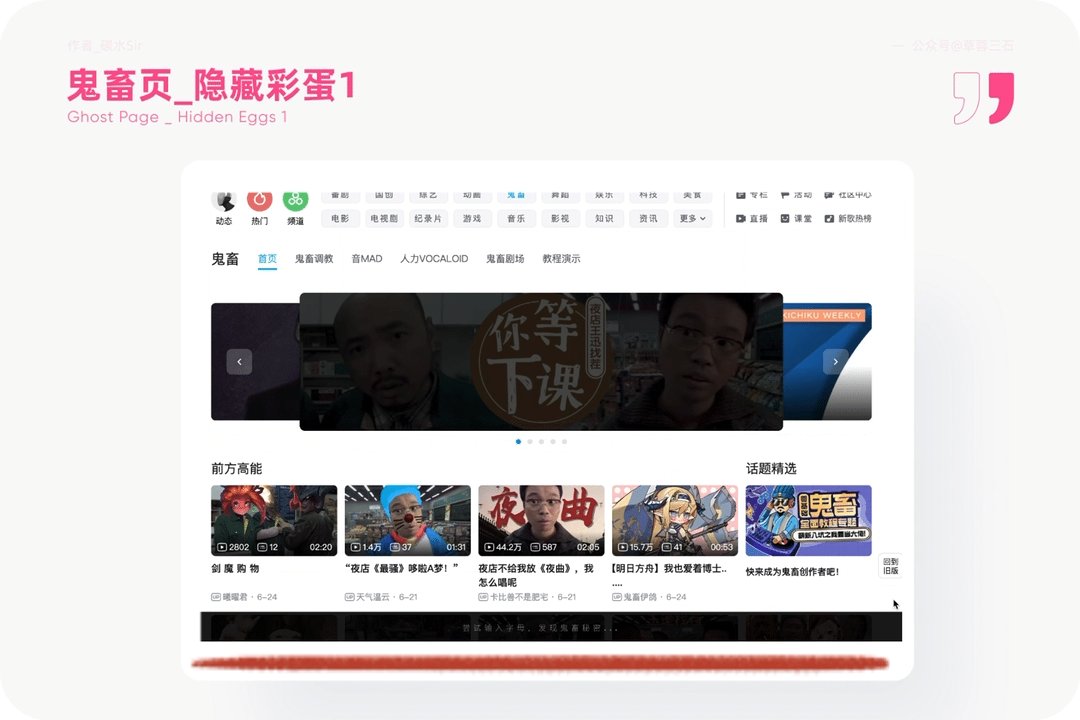
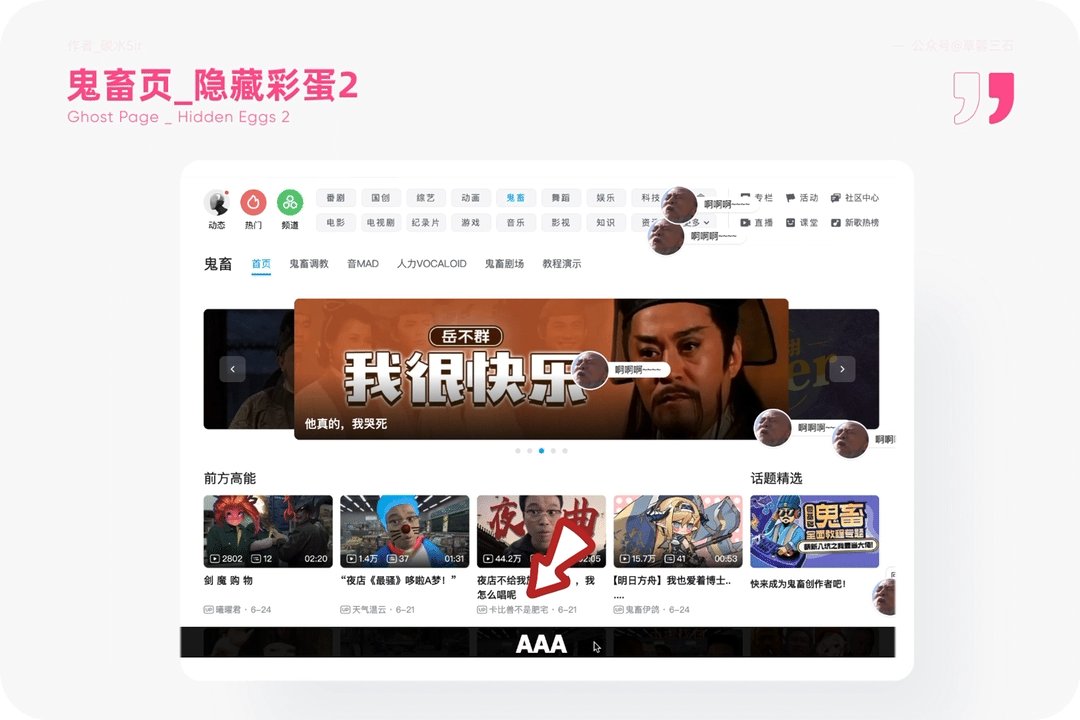
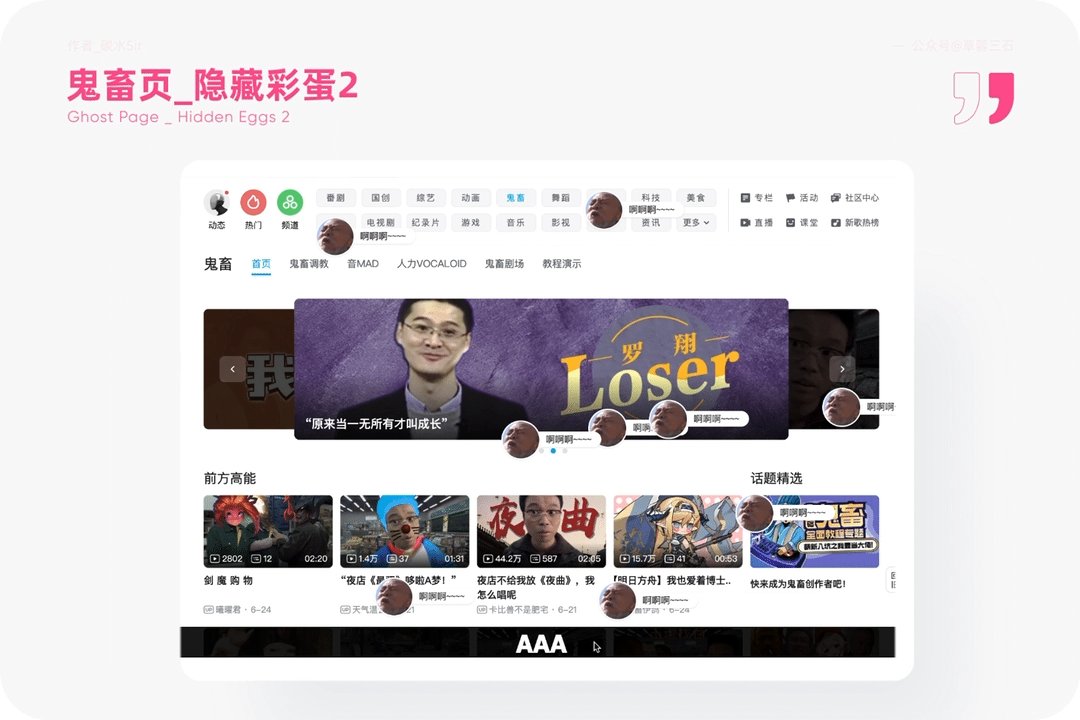
設計方案:在鬼畜區頻道,長按10s右下角的返回頂部按鈕,會激活底部黑色輸入列表,文案寫著:“嘗試輸入字母,發現鬼畜秘密...”帶你進入另一個神秘空間。
1.使用場景
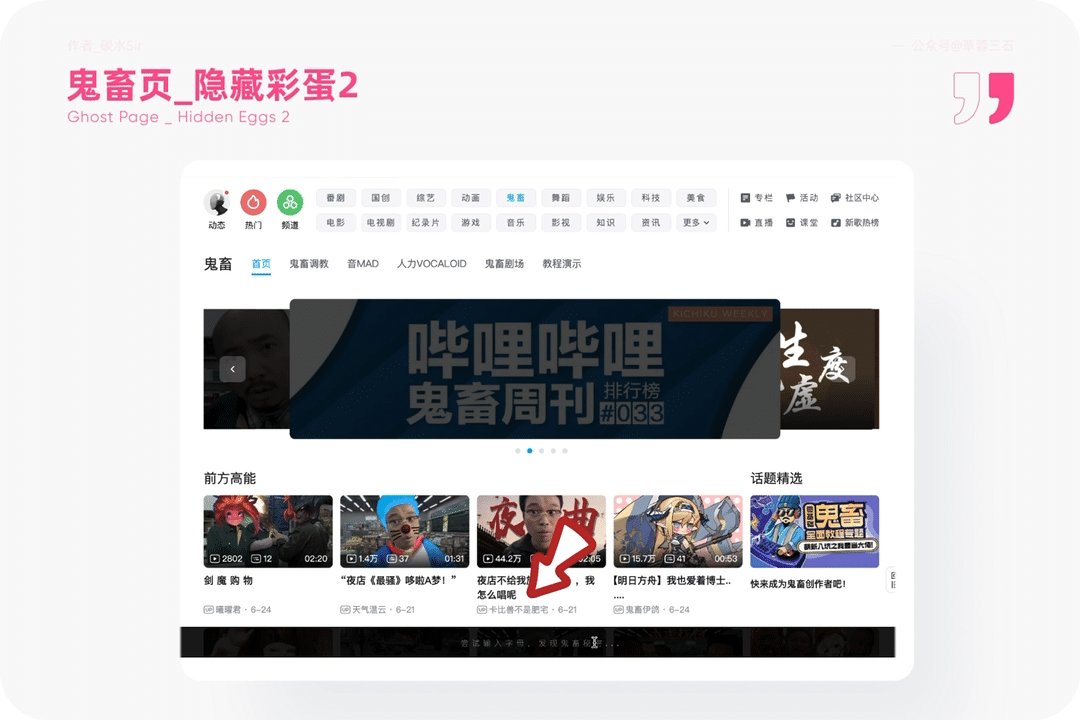
文案的引導會激發用戶好奇產生嘗試。

2.設計思考
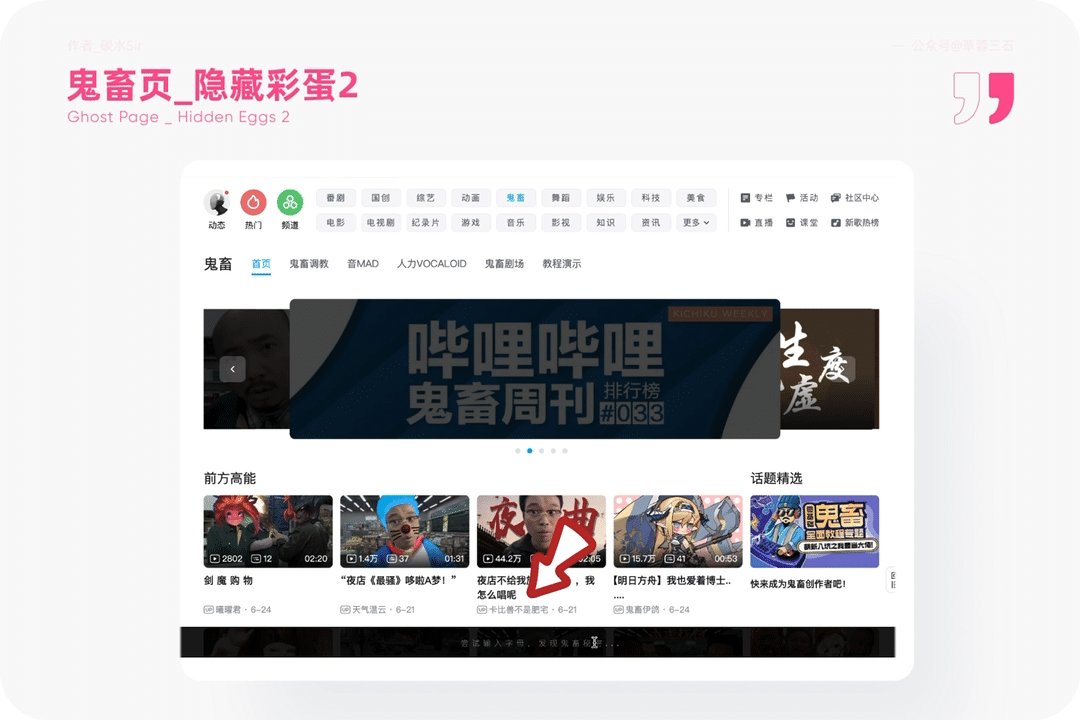
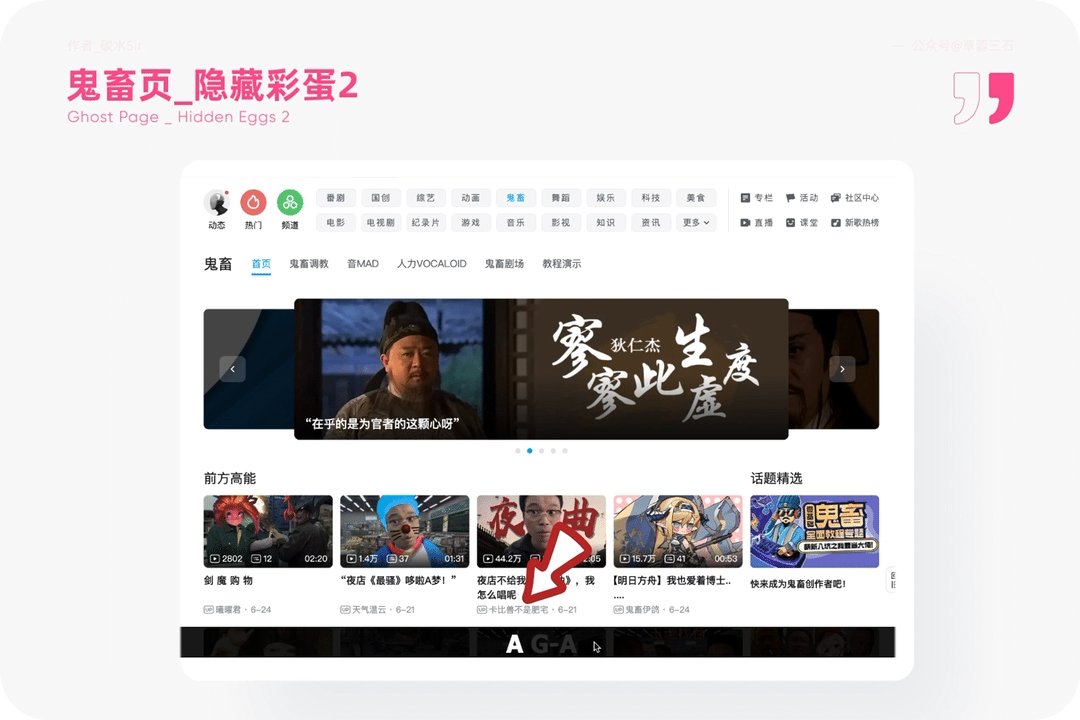
設計目標:引導用戶進行隨機字母輸入,提升彩蛋互動玩法。
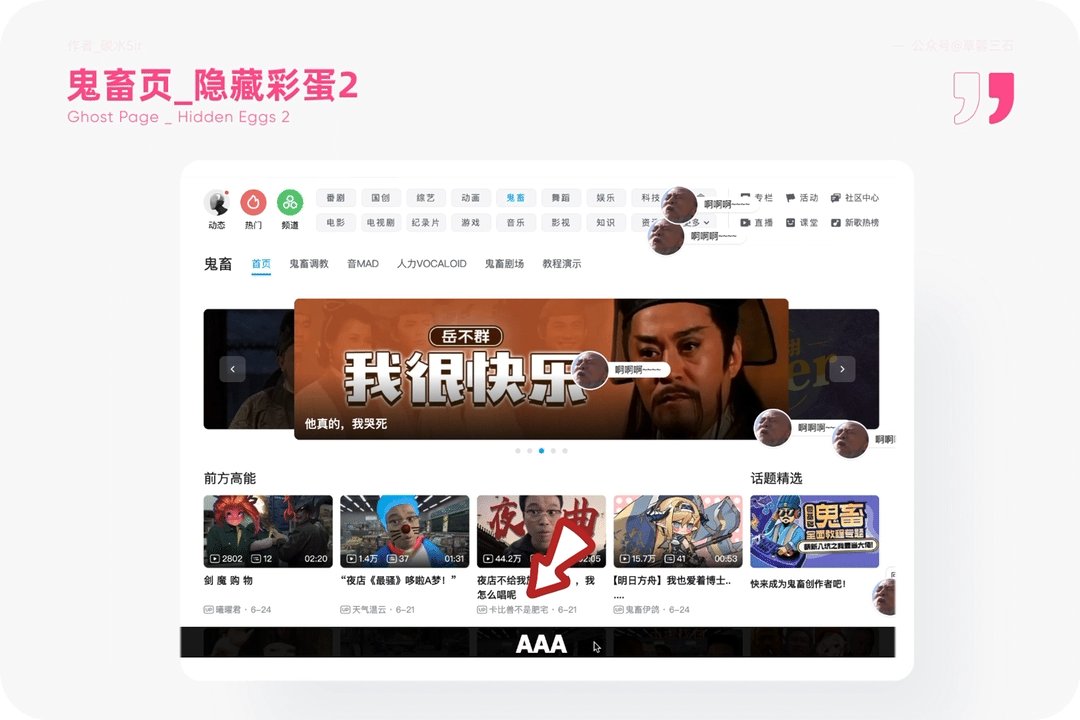
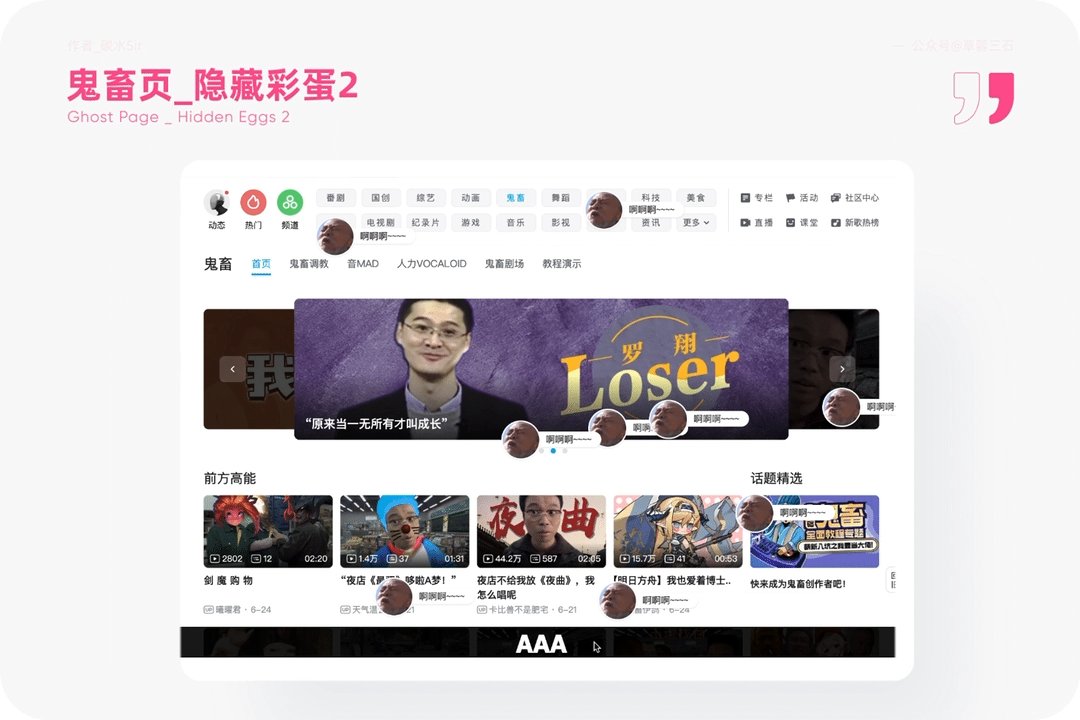
設計方案:在搜索框隨機輸入英文字母,會出現提示輸入的字母,當你輸入完點回車,網頁會出現經典的一句話彈幕。如果你長按AAAAAAAA...,網頁彈幕伴隨音效不斷出現,很是鬼畜。當你對某個彈幕頭像產生好奇,可點擊進入視頻頁,進行視頻瀏覽,同時可以后評論區同樣是彩蛋進來的伙伴一起交流,很是熱鬧。
1.使用場景
當B站上傳視頻以及評論不加以管制和制度教育,會帶來流失用戶的風險。

2.設計思考
設計目標:為了建立良好的視聽環境和用戶體驗,規范產品的內容形式。
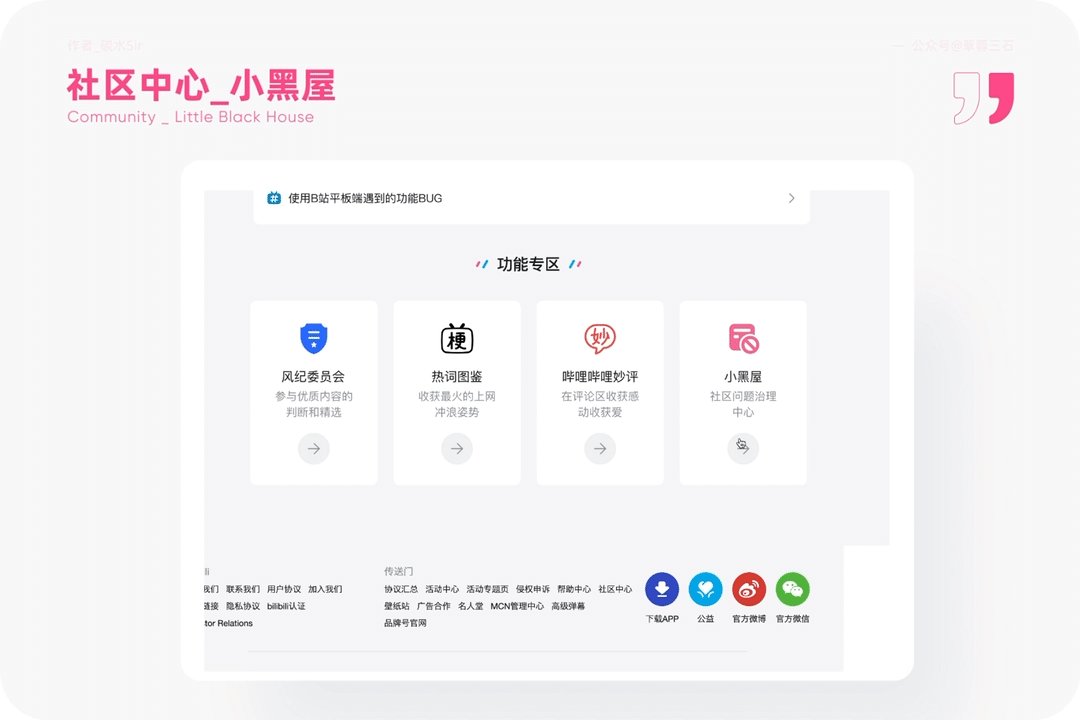
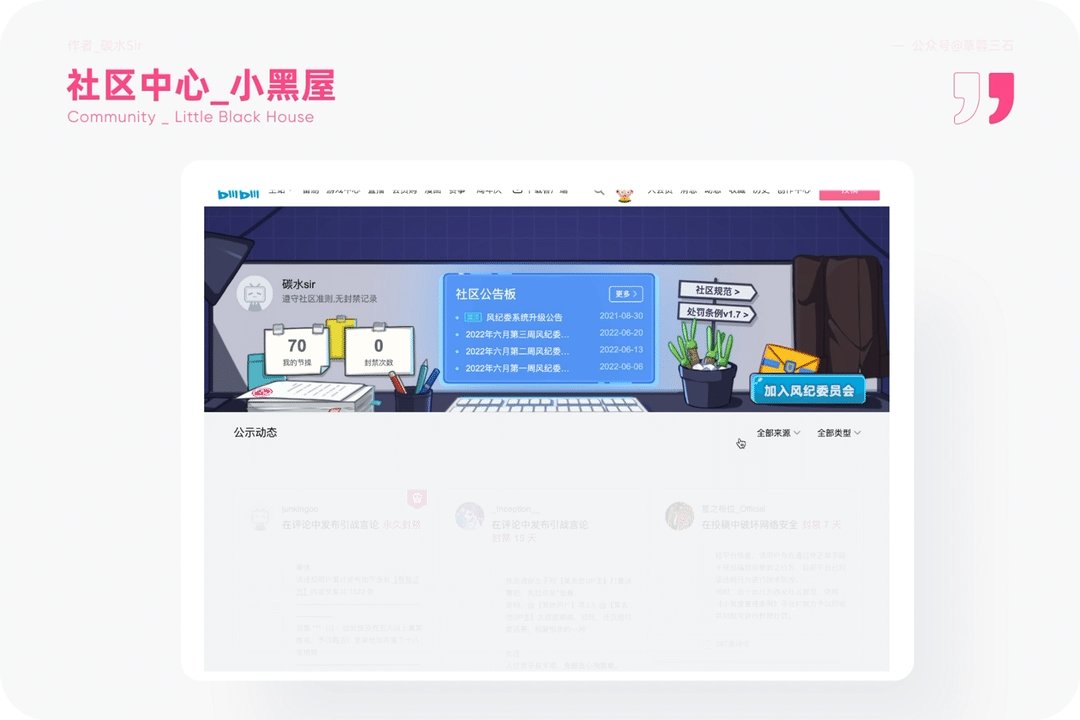
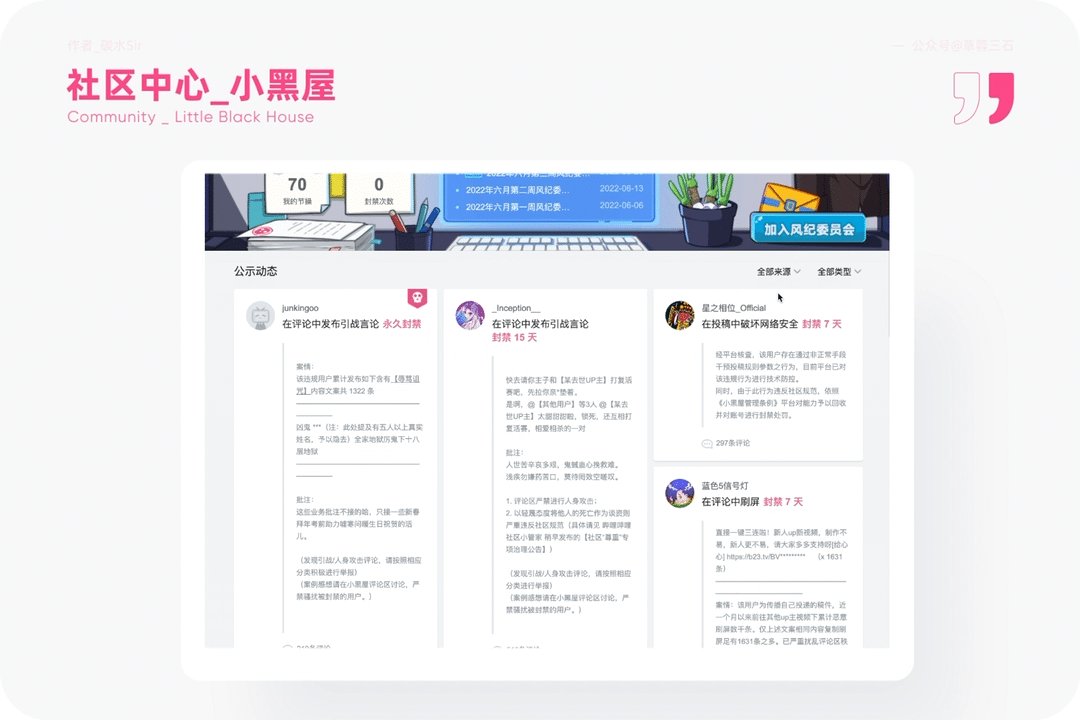
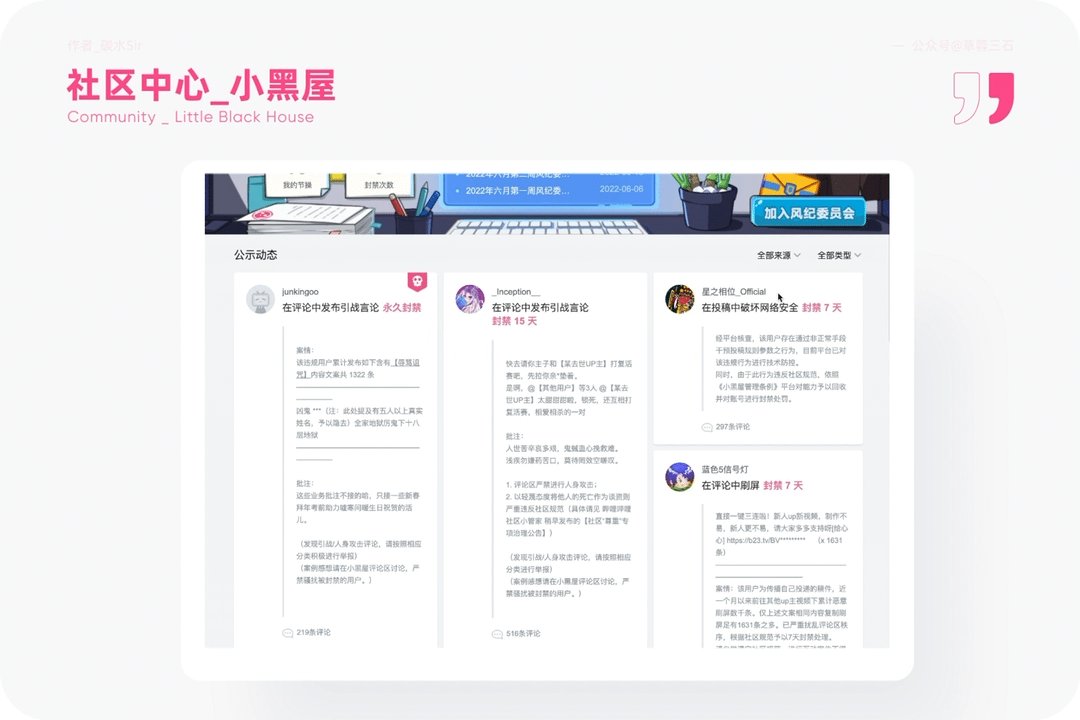
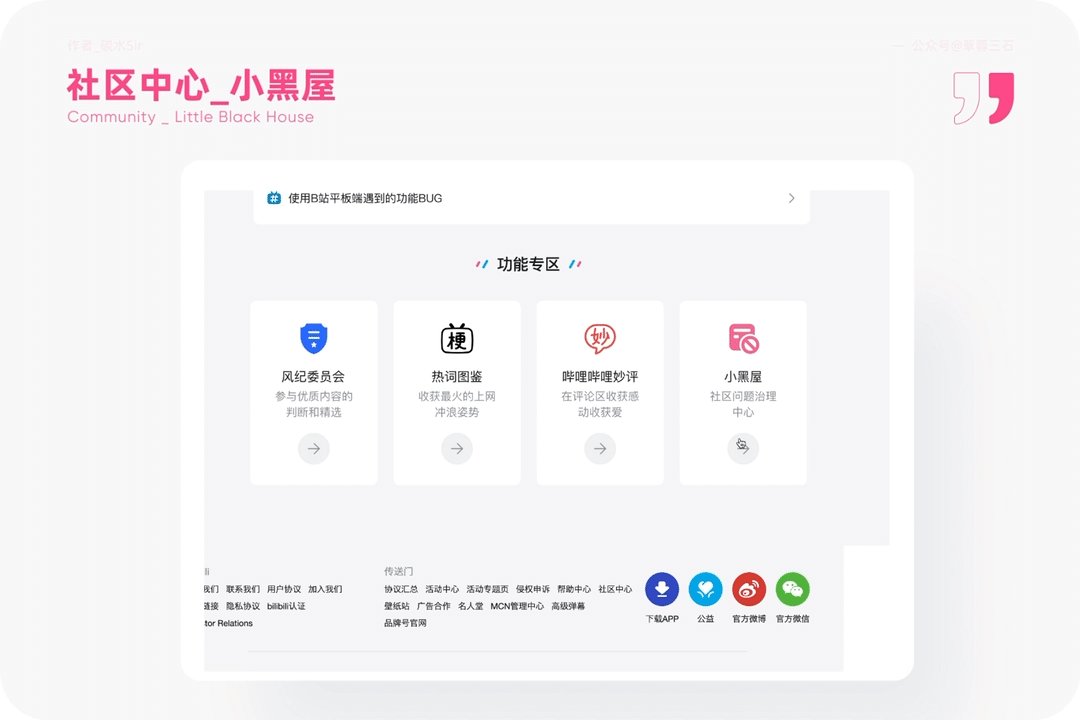
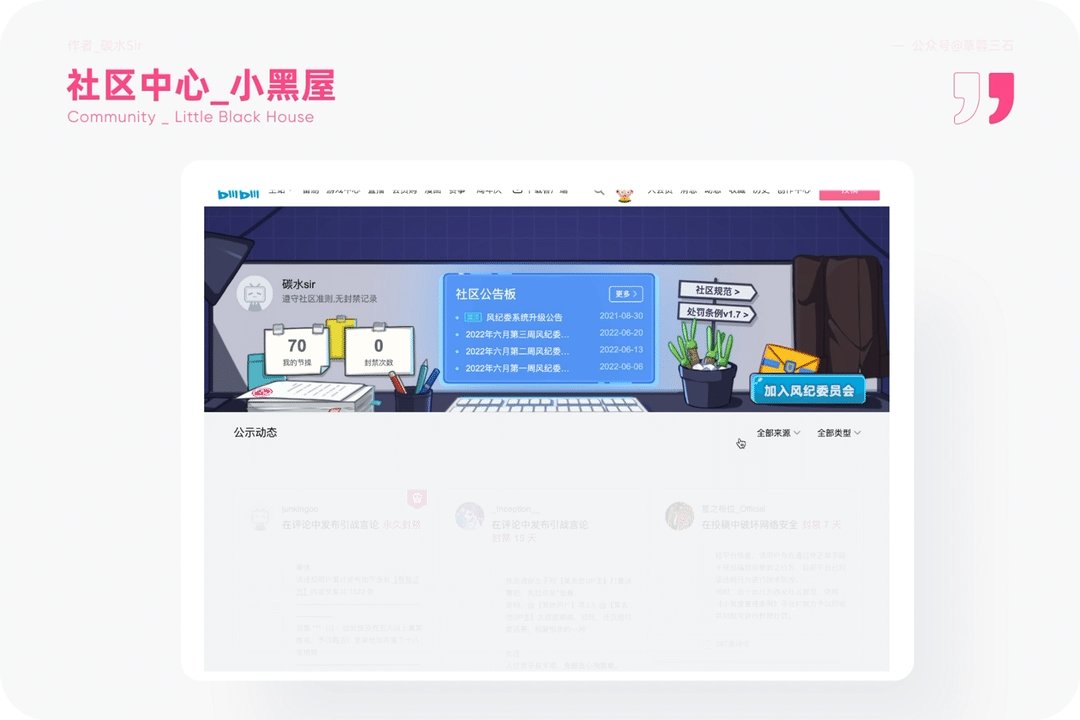
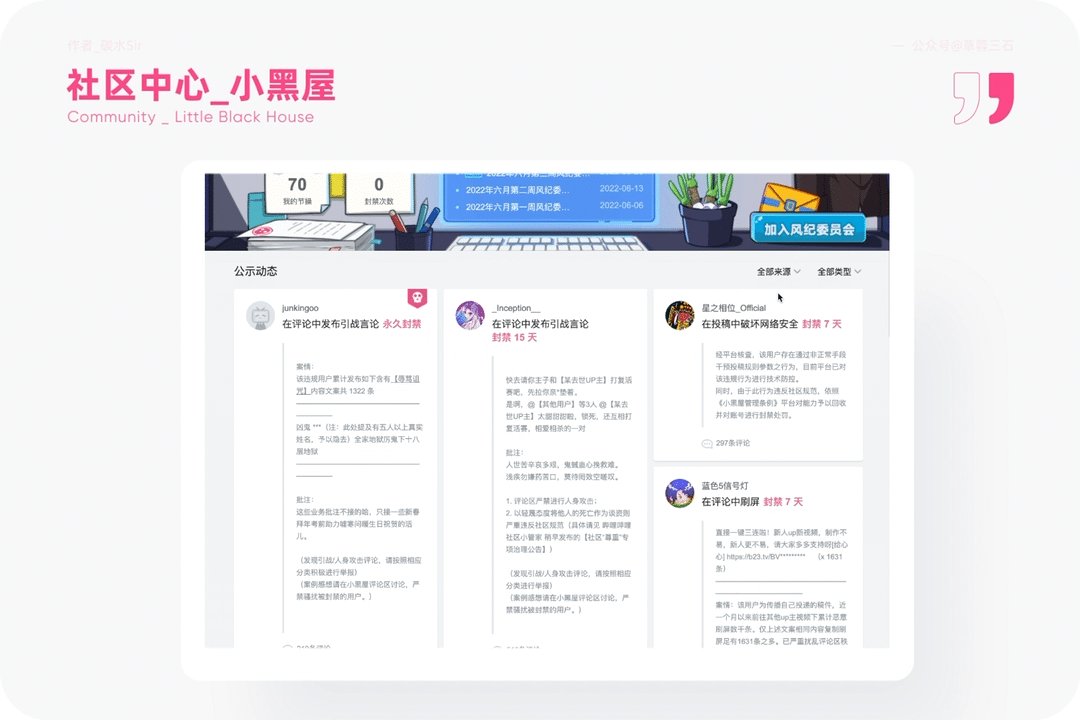
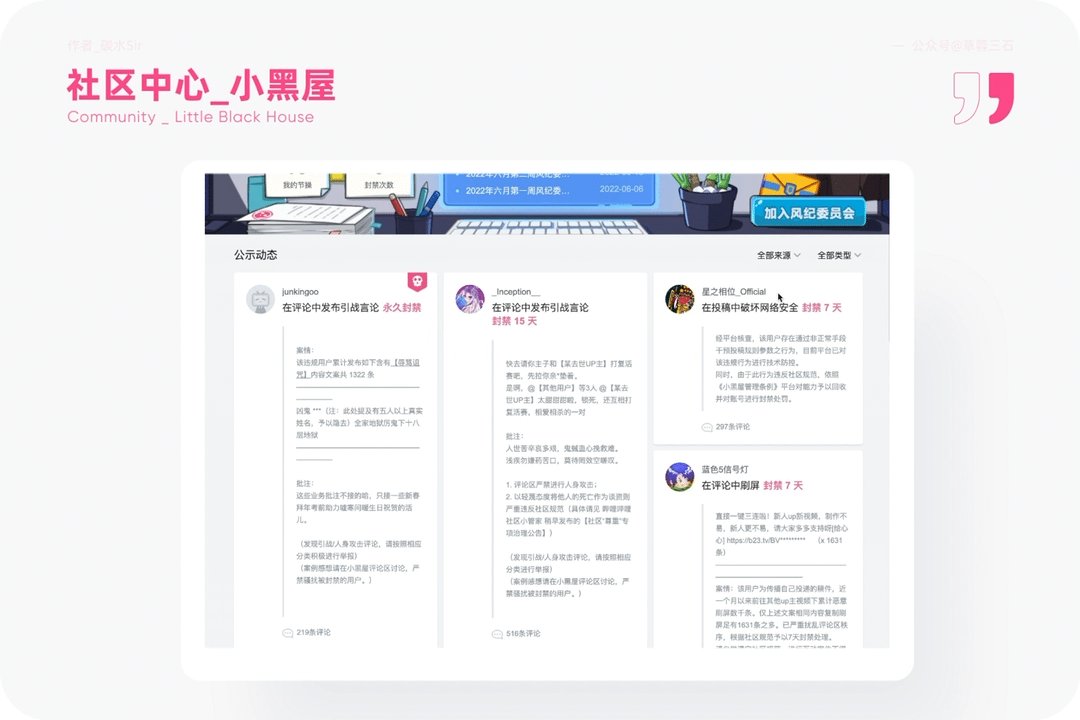
設計方案:在社區中心,小黑屋中,可以查看已經被關小黑屋用戶的案情,針對案情的嚴重程度,進行封禁時間限制,相比長篇文章的制度規范,這種實際案例,更能讓用戶了解平臺規則,防止關進小黑屋出不來。

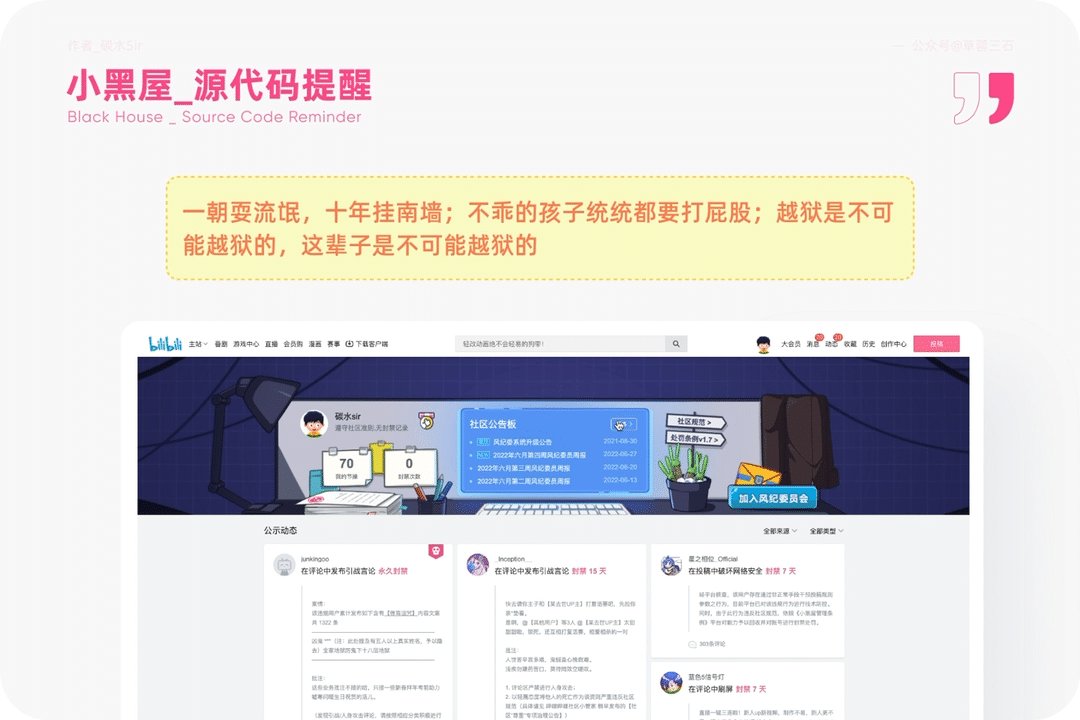
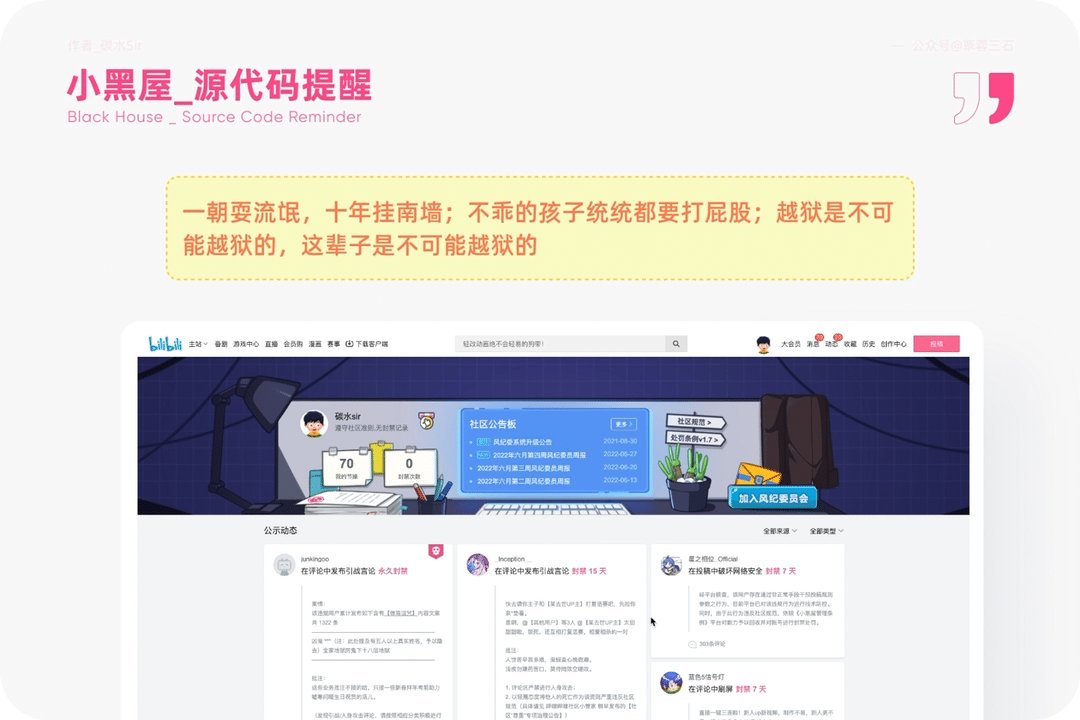
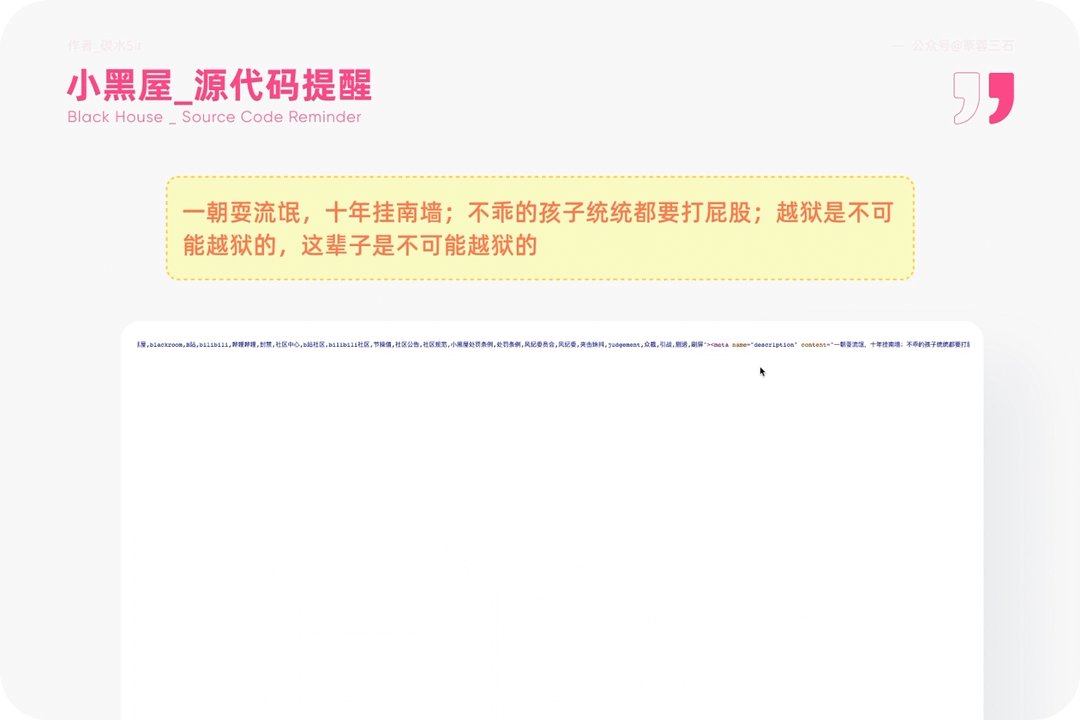
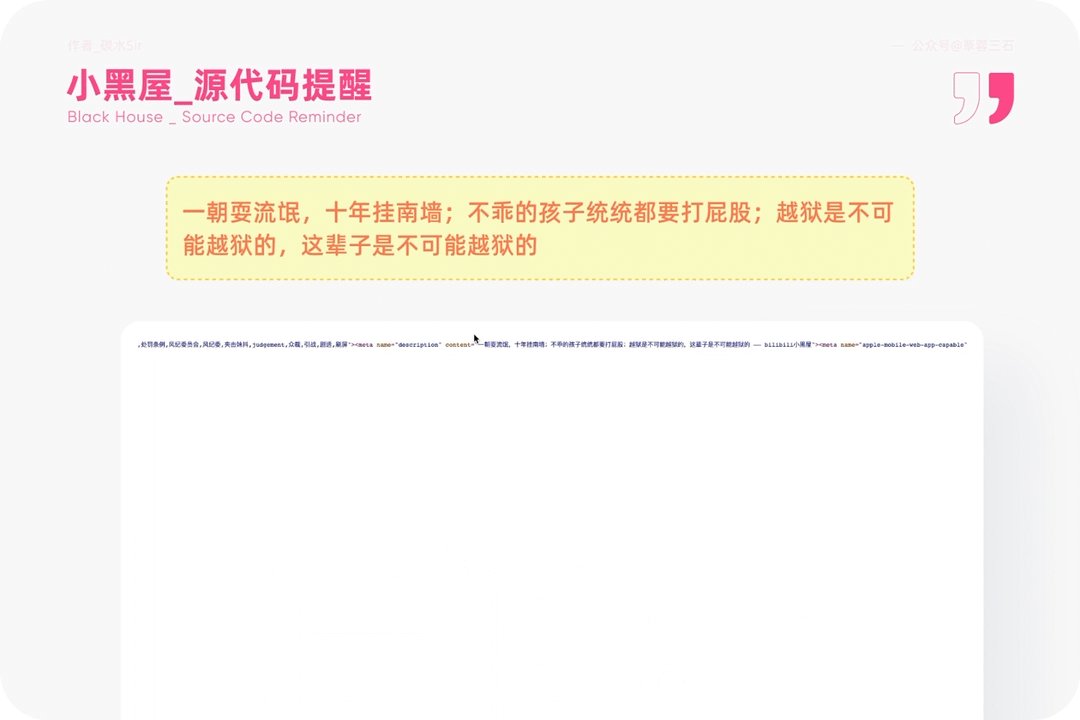
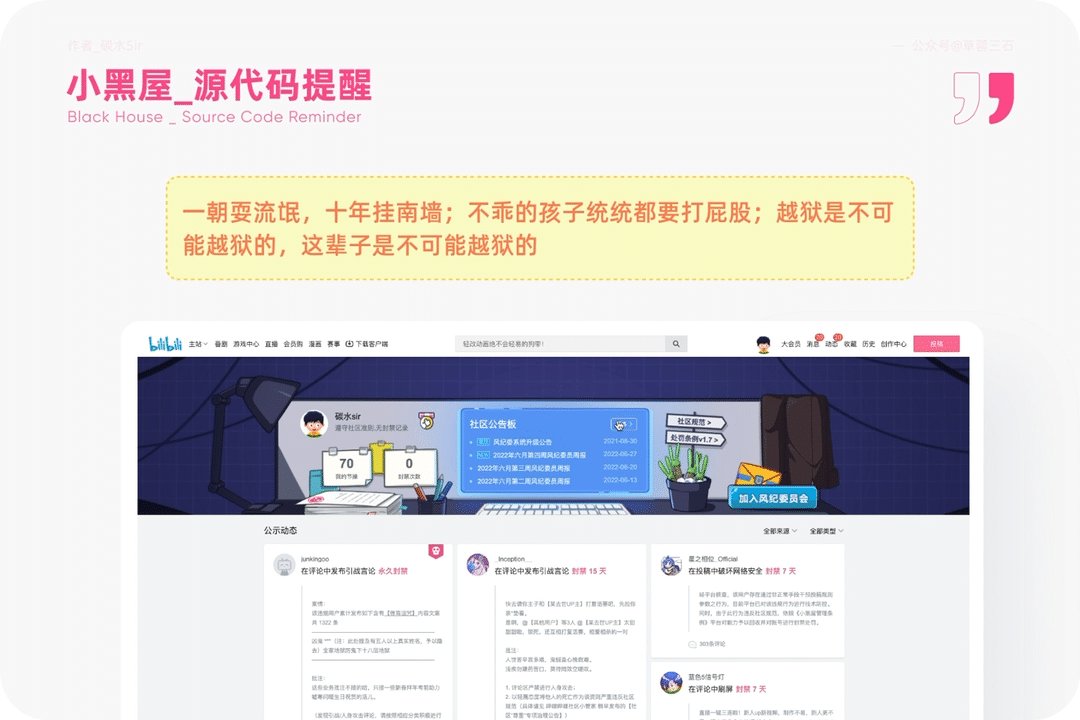
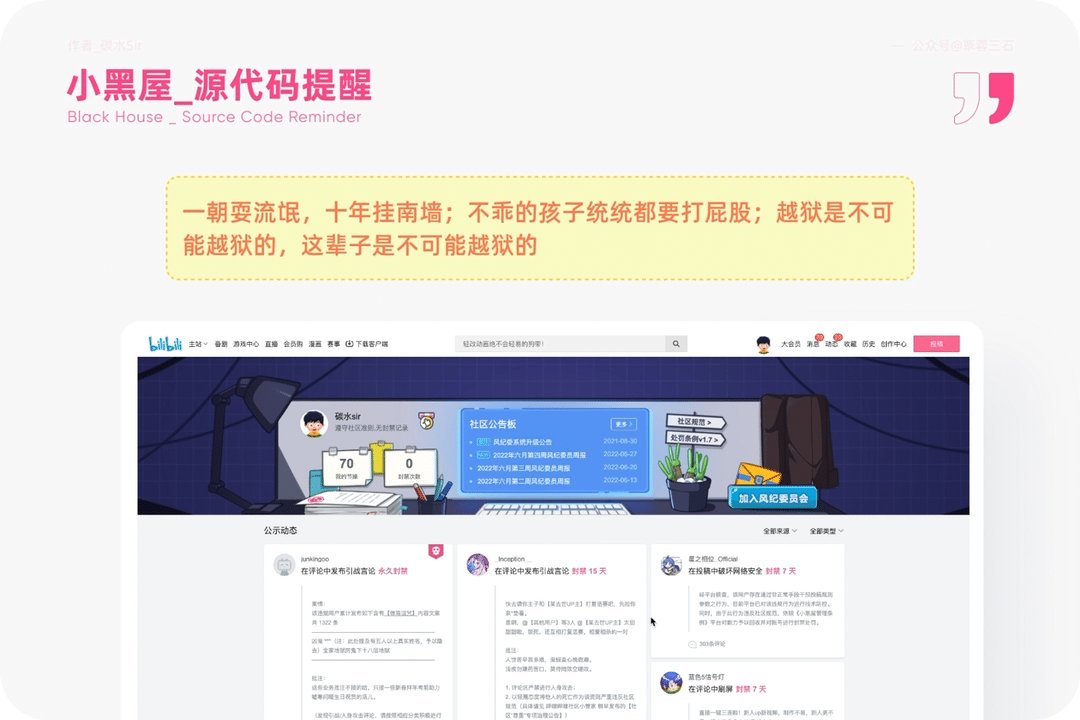
15.【代碼良言】小黑屋 右箭源代碼 - 金石良言
1.使用場景
程序員在小黑屋頁面,想要越獄查看代碼等行為。

2.設計思考
設計目標:告知程序員,開發者們小黑屋不僅是用來規范視頻用戶做出的行為,同樣也是針對開發者以及程序員的。
設計方案:在「小黑屋」頁面,右鍵「顯示 網頁源代碼」,在一行代碼中間,你會看到一句話:“一朝耍流氓,十年掛南墻;不乖的孩子統統都要打屁股;越獄是不可能越獄的,這輩子是不可能越獄的”極具搞笑的語言讓本就是嚴肅的事情變得輕松許多,同時增強小黑屋的準則態度,讓B站用戶做一個遵守準則的好用戶。
設計師要有發現美的眼睛。美不僅是視覺,還有好的體驗流程。不要讓用戶思考,這是每個設計師所追求的。
認真記錄產品細節,了解背后的思考,也是不斷提升自己邏輯思維和表達能力的一種方式。
本期產品細節分析結束,點擊原文鏈接查看更多,那我們下期再見!
作者:碳水Sir;公眾號:草蓉三石
本文由 @碳水Sir 原創發布。未經許可,禁止轉載。
參考文獻:
B站2022第一季度財報:https://mp.weixin.qq.com/s/ctzbvBqPxtbQxCV2_XAGDQ
MikuFans彈幕視頻網 :https://www.bilibili.com/read/cv14244675/
Advertising:https://mp.weixin.qq.com/s/831jX19aq8cfI_WU7RQubw
時趣研究院:https://mp.weixin.qq.com/s/BUZoVle8ByLQjAFrCMm4ag
眾所周知,B站是一個二次元、鬼畜、學習、娛樂等等于一身的綜合視頻社區。近82%的用戶是Z世代用戶(90-09年出生的人群),他們也是生長在互聯網下的一代人。用戶規模與活躍度都持續高位,除了其產品側的發力,設計中的體驗感知也功不可沒,本次分享bilibili中用戶最常能感知到的產品設計細節,幫助你豐富B站玩法的同時,學習產品中的過人之處,以便了解設計發力點。
越往下看你越驚嘆,總有一個你不知道的彩蛋設計細節。


1.【防偷窺】登錄頁 - 2233娘遮眼
1.使用場景
再熟悉不過的頁面了吧。登錄頁面是除首頁外,每個用戶大概率要進入的頁面。如何給予用戶安全感知,同時增強產品記憶點。

2.設計思考
設計目標:提升用戶登錄B站時的安全感知。
設計方案:當用戶在輸入驗證碼或者密碼等較為敏感的信息時,2233娘會遮住眼睛,暗示隱私信息我們是不會偷看的。強化B站對安全隱私的重視度。增強用戶信任感。同時B站的品牌IP2233娘從兒時到成年產品中都有體現。用戶登錄注冊賬號時,兒時Q版的2233娘呈現在眼前,暗示著2233娘未來的一路陪伴,共同成長的愿景。這是第二層含義。
1.使用場景
作為一個二次元發展起來的視頻社區,用戶對于產品品牌具有親切感。但B站發展至今二次元內容逐漸被多元生態所代替,類目占比逐漸變小,老用戶的情感記憶那里體現。

2.設計思考
設計目標:提升品牌IP傳播,讓用戶享受更加豐富的開屏頁,從而滿足用戶情緒。
設計方案:在「設置」-「開屏畫面設置」中,你可以隨機展示或者自定義選擇畫面,總共為用戶提供20張圖片,每一個都是2233娘和B站重要日子的組合插畫,其中不乏幾張經典頁面。當用戶選擇特定畫面時,不僅能強化IP記憶點,同時也體現出產品對用戶的重視程度。
1.使用場景
B站彈幕是出了名的有趣,當彈幕狂熱者看一個熱門爆款視頻,很可能彈幕全程霸屏,氣雖然氛感十足,但也會存在遮擋用戶查看所關注的內容,從而錯過精彩瞬間。如何解決?

2.設計思考
設計目標:優化彈幕開關的便捷操作,給予用戶優質的交互體驗。
設計方案:在視頻播放頁面,常規開關彈幕的方式是點擊左下角彈幕按鈕。想要在便捷一些,你可以雙指點擊屏幕,觸發開關彈幕功能,相比常規「先點擊屏幕」「再關閉彈幕」兩步操作,雙指點擊屏幕更加高效,雖然多指操作學習成本高,但這種隱藏交互會大大提升觀感體驗。如今的產品功能不斷堆疊,有時候常用的功能要進入3個層級才能使用,何不換種思路,運用多指交互來提升用戶操作體驗,未嘗不是一種好的體驗升級。
1.使用場景
一個產品除了空狀態、界面元素外,如何在視頻頁中給予用戶品牌感知,增加趣味體驗。

2.設計思考
設計目標:提升視頻頁進度條的趣味性,從而強化B站品牌透傳。
設計方案:在視頻頁中,當你對視頻進度進行左右拖拽時,進度條的指示圖標「小電視」的眼睛會左右移動,當你向左滑動眼睛跟隨左邊,向右滑動小眼睛跟隨右邊,很是有趣,通過IP結合進度條的交互設計讓原本單一的形態變得趣味橫生。當然,進度條的樣式不止一種,還有很多彩蛋視頻也有不同的樣式,快去找一找吧。(對了,最近在使用【優酷】時也發現進度條的微設計,感興趣的朋友不妨看看。)
1.使用場景
一鍵三連最早的發源地,或許你此時才知道這個功能吧。

2.設計思考
設計目標:提升在同質化產品中的特殊功能點設計,強化產品一鍵三連功能。
設計方案:在視頻頁瀏覽時,看到超級喜歡的UP主視頻,激動到想要一鍵三連,可以長按點贊按鈕,你會看到右邊投幣和收藏顯示進度條占比,當一圈走完,點贊、投幣、收藏同時完成,這就是一鍵三連的激活功能。不僅如此,移動端、網頁端、以及接下來的「寫筆記」中都可觸發一鍵三連功能,產品特有的功能感知滿滿。
1.使用場景
想聽周董的歌,網易云音樂沒有,QQ音樂又要付費聽,好難受啊~

2.設計思考
設計目標:解決用戶聽歌時視頻彈幕干預,將視頻切換音樂模式,專注聽歌。
設計方案:在視頻頁,點擊「更多」選擇「聽視頻模式」,當前視頻會切換成音樂頁面,這難道不就是音樂軟件嘛。常用的循環、上一首、下一首功能都有、收藏、評論、轉發也有,簡直不要太棒。因為B站是UGC(用戶生產內容)、PGC(專業生產內容)視頻平臺的獨特性,自身就不會太擔心侵權問題。難怪B站中Z世代的用戶更多,一款產品,滿足多場景多人群使用,怪不得能俘獲民心,有它的道理。

7.【視頻放大】雙指移動 - 放大縮小畫面
1.使用場景
當你用B站學習時,小小的手機屏幕很難看到細節,該怎么解決?

2.設計思考
設計目標:提升細節放大展效果,讓用戶看清具體信息,提高學習效率
設計方案:在視頻頁,除了上面說的雙指點擊觸發彈幕開關,你可以通過雙指拉伸把視頻任意放大,當然你也可以捏和把視頻縮小。當改變了原始視頻尺寸,底部會有一個「還原屏幕」的按鈕,點擊即可快速矯正視頻。還不快快用起來~
1.使用場景
是不是還在邊看英文電影邊學英語,這樣雖然是個辦法,但遇到不懂得單詞或是語法你還要在第三方翻譯軟件中翻譯,效率性大打折扣。

2.設計思考
設計目標:提高音樂學習效率,在視頻中增加實時英文解析,幫助快速學英語。
設計方案:目前已知在「老友記」中,用戶可以通過點擊左側「學音樂」進入到英文學習分欄中,演員的每段對話,以及出現時間,都清晰羅列出來,你可以重復收聽某段對話,也可以針對當前對話中不理解的單詞或語法進行學習,簡直就是學習英語者的福音。
1.使用場景
一起刷B站、一起看視頻、一起聊天等等這樣的場景可能只在現實中存在。真的是這樣嗎?

2.設計思考
設計目標:解決異地分開刷B站的阻隔感,提升隨時隨地一起刷劇學習的幸福感。
設計方案:在視頻頁,點擊「一起看」進入放映廳,你可以自己新建放映廳,也可以進入別人的放映廳,總之可以多些朋友一起看視頻,一起交流,完美解決異地或者獨處的孤獨感~
1.使用場景
同樣是看視頻學習,當你身邊只有手機時,需要做筆記,還在通過備忘錄等形式在App之間來回切換記錄嗎?

2.設計思考
設計目標:解決看視頻時難以記錄重點知識的情況,提升記錄筆記效率,從而高效學習。
設計方案:在公開課等教學類視頻中,通過點擊「更多」找到「筆記功能」就能解決一邊看視頻一邊記錄的痛點了。不僅如此,還能查看其他用戶的筆記內容并且可以一鍵三連進行互動,具有雙向學習性,簡直不要太棒。筆記做完還可以一鍵復制,粘貼到你的知識庫中,解決內容遷移問題。在B站學習的用戶不妨快來試試~

1.使用場景
B站是個彈幕網,很多時候觀看者頭腦一熱隨意發表的彈幕言論,會給其他用戶帶來觀影不適以及平臺污染,如何解決。

2.設計思考
設計目標:為用戶增加彈幕刪除功能,從而提升彈幕評論的綠色言論,凈化彈幕內容。
設計方案:在視頻頁發送了一個彈幕,用戶可在視頻中看到自己的彈幕,鼠標進入,選擇撤回,要注意只能在2分鐘內進行撤回,并且一天之內只能撤回5次彈幕。目的也是為防止用戶頻繁撤回的操作。手機端可點擊彈幕列表,找到自己的彈幕,長按會出現撤回選項,點擊撤回即可。
1.使用場景
人們總對好奇的事物產生興趣,尤其是在自己不知道的前提下。

2.設計思考
設計目標:增加鬼畜區彈幕彩蛋功能,提升此類目視頻曝光。
設計方案:在鬼畜區頻道,長按10s右下角的返回頂部按鈕,會激活底部黑色輸入列表,文案寫著:“嘗試輸入字母,發現鬼畜秘密...”帶你進入另一個神秘空間。
1.使用場景
文案的引導會激發用戶好奇產生嘗試。

2.設計思考
設計目標:引導用戶進行隨機字母輸入,提升彩蛋互動玩法。
設計方案:在搜索框隨機輸入英文字母,會出現提示輸入的字母,當你輸入完點回車,網頁會出現經典的一句話彈幕。如果你長按AAAAAAAA...,網頁彈幕伴隨音效不斷出現,很是鬼畜。當你對某個彈幕頭像產生好奇,可點擊進入視頻頁,進行視頻瀏覽,同時可以后評論區同樣是彩蛋進來的伙伴一起交流,很是熱鬧。
1.使用場景
當B站上傳視頻以及評論不加以管制和制度教育,會帶來流失用戶的風險。

2.設計思考
設計目標:為了建立良好的視聽環境和用戶體驗,規范產品的內容形式。
設計方案:在社區中心,小黑屋中,可以查看已經被關小黑屋用戶的案情,針對案情的嚴重程度,進行封禁時間限制,相比長篇文章的制度規范,這種實際案例,更能讓用戶了解平臺規則,防止關進小黑屋出不來。

15.【代碼良言】小黑屋 右箭源代碼 - 金石良言
1.使用場景
程序員在小黑屋頁面,想要越獄查看代碼等行為。

2.設計思考
設計目標:告知程序員,開發者們小黑屋不僅是用來規范視頻用戶做出的行為,同樣也是針對開發者以及程序員的。
設計方案:在「小黑屋」頁面,右鍵「顯示 網頁源代碼」,在一行代碼中間,你會看到一句話:“一朝耍流氓,十年掛南墻;不乖的孩子統統都要打屁股;越獄是不可能越獄的,這輩子是不可能越獄的”極具搞笑的語言讓本就是嚴肅的事情變得輕松許多,同時增強小黑屋的準則態度,讓B站用戶做一個遵守準則的好用戶。
設計師要有發現美的眼睛。美不僅是視覺,還有好的體驗流程。不要讓用戶思考,這是每個設計師所追求的。
認真記錄產品細節,了解背后的思考,也是不斷提升自己邏輯思維和表達能力的一種方式。
本期產品細節分析結束,點擊原文鏈接查看更多,那我們下期再見!
作者:碳水Sir;公眾號:草蓉三石
本文由 @碳水Sir 原創發布。未經許可,禁止轉載。
參考文獻:
B站2022第一季度財報:https://mp.weixin.qq.com/s/ctzbvBqPxtbQxCV2_XAGDQ
MikuFans彈幕視頻網 :https://www.bilibili.com/read/cv14244675/
Advertising:https://mp.weixin.qq.com/s/831jX19aq8cfI_WU7RQubw
時趣研究院:https://mp.weixin.qq.com/s/BUZoVle8ByLQjAFrCMm4ag