2023-8-10 ui設(shè)計(jì)分享達(dá)人
前言自上個(gè)世紀(jì)70年代圖形化的人機(jī)界面出現(xiàn),人與機(jī)器的對話從特殊命令行交互變?yōu)橹庇^的圖形界面,到后來語音、視頻、動(dòng)作等多模態(tài)的發(fā)展讓人和機(jī)器的發(fā)展有了更多自然、直觀的交互場景。

圖形化的人機(jī)界面在當(dāng)前仍是非常主流的交互形態(tài),如何將界面信息直觀、高效的表達(dá)給用戶,是我們經(jīng)常遇到的問題,尤其是系統(tǒng)復(fù)雜、業(yè)務(wù)垂直的產(chǎn)品。
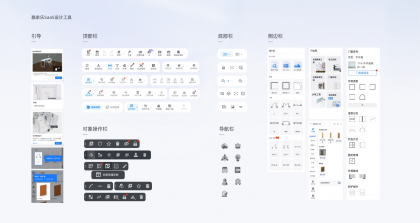
群核科技下產(chǎn)品正是這樣的特點(diǎn),以酷家樂云設(shè)計(jì)工具為例,系統(tǒng)交互結(jié)合各行業(yè)垂類場景,各種命令、操作、引導(dǎo)、畫面控制等信息的表達(dá)很容易讓用戶疑惑。
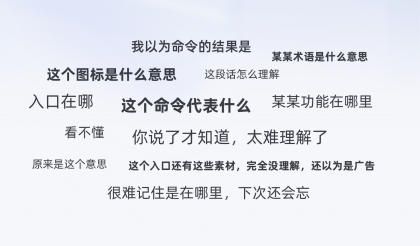
舉個(gè)栗子:

“看不懂、沒明白、我還以為是...”等基礎(chǔ)信息表達(dá)的問題掣肘了交互的基礎(chǔ)體驗(yàn)。

因此,如何提升用戶整體的「信息識別」能力,成為了我們的項(xiàng)目課題。
什么是信息識別
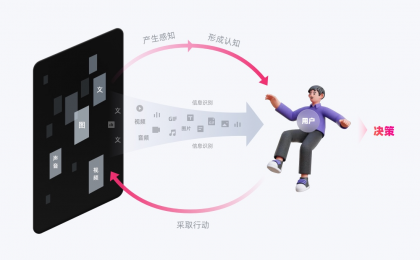
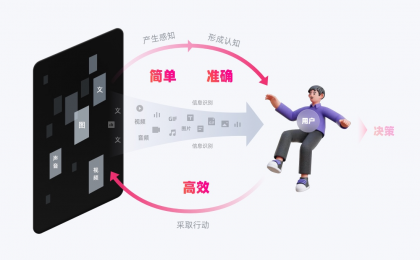
信息識別,可簡單理解為:感知到(看到/聽到)信息,并能夠理解它。本質(zhì)是在用戶與界面交互中,會經(jīng)歷「感知信息→認(rèn)知信息→做出決策與行動(dòng)」的歷程,從感知到認(rèn)知,是信息獲取和辨識理解的過程,即「信息識別」。

所以課題主要探索的是:如何體系化的設(shè)計(jì)「感知上簡單、認(rèn)知上準(zhǔn)確」的信息,讓用戶與界面的互動(dòng)更高效、流暢。

群核UED搭建設(shè)計(jì)規(guī)范體系已有多年,即便有相對豐富和完整的設(shè)計(jì)體系,我們呈現(xiàn)給用戶交互界面仍有體驗(yàn)不一致、操作難理解、同一對象不同表達(dá)的問題,為什么?
以組件為例,目前設(shè)計(jì)規(guī)范制定過程中,產(chǎn)出很重要一條的邏輯是“可復(fù)用單元”,如基礎(chǔ)組件、業(yè)務(wù)組件、模板等,通過將重復(fù)元素在代碼層統(tǒng)一,從而實(shí)現(xiàn)在用戶側(cè)一致的操作體驗(yàn)。

隨著產(chǎn)品功能的上線,文案、圖標(biāo)、圖像等大量小顆粒度元素,成為了用戶最先感知、頻率最高、也是非常制約進(jìn)一步交互影響因子。
這些因子又存在多樣化、場景散、分布廣、規(guī)律性弱、參與定義的角色多的特點(diǎn),加之沒有規(guī)范和有效的管理,導(dǎo)致用戶側(cè)使用起來充滿疑惑、操作受阻、甚至客訴。
小結(jié)
因目前規(guī)范體系針對文字、圖形基礎(chǔ)的信息形式覆蓋不夠,加之此類場景高頻、體驗(yàn)問題頻發(fā)且會持續(xù)的現(xiàn)狀,參考行業(yè)大廠對此類信息設(shè)計(jì)的重視程度。
所以,信息識別項(xiàng)目是針對產(chǎn)品界面中大量小顆粒的信息載體當(dāng)前不規(guī)范、體驗(yàn)質(zhì)量參差等問題,來體系化解決當(dāng)前圖、文信息單元的體驗(yàn)不規(guī)范、識別效果差的問題。
如何提升信息識別體驗(yàn)在產(chǎn)品界面中信息交互過程中,信息最為常見的四種載體:圖形、文字、音頻、視頻(全景圖、gif圖、動(dòng)效圖在大類暫時(shí)可算圖形,不作細(xì)分),而圖、文占據(jù)了絕對的比重,所以需要重點(diǎn)關(guān)注圖、文信息的識別體驗(yàn)。

根據(jù)美國哈佛商學(xué)院有關(guān)研究人員的分析資料表明,人的大腦每天通過五種感官接受外部信息的比例分別為:視覺83%、聽覺11%、嗅覺3.5%、觸覺1.5%、味覺1%(數(shù)據(jù)暫不涉及短視頻直播領(lǐng)域)在群核體系下的產(chǎn)品,圖和文分別是有哪些?

在界面中以圖形化的形式表達(dá)動(dòng)作、品牌、說明等信息,讓用戶能直觀的感知到信息的含義,圖形的類型有:動(dòng)作執(zhí)行類操作、品牌示意、輔助說明、圖例展示4大類型;
在界面中以文字的形式表達(dá)信息,主要文案的類型有:動(dòng)作命令、解釋說明、專業(yè)名詞、標(biāo)點(diǎn)符號。
如何提升以上幾個(gè)類型的信息識別體驗(yàn):直觀的圖形提升信息識別的準(zhǔn)度和效率、規(guī)范的文案提升信息表達(dá)的精準(zhǔn)度。
直觀的圖形提升信息識別的準(zhǔn)度和效率
以下幾個(gè)案例是項(xiàng)小組試點(diǎn)探索驗(yàn)證信息表達(dá)優(yōu)化如何對業(yè)務(wù)有效的驗(yàn)證,可以直觀理解圖形的準(zhǔn)度和效率對業(yè)務(wù)指標(biāo)有哪些影響。
案例1:工具入口的圖形化表達(dá)用戶從工作臺進(jìn)入到設(shè)計(jì)工具,純文本的表達(dá)用戶很容易產(chǎn)生疑惑,在不改變業(yè)務(wù)邏輯的情況下,進(jìn)行圖形化表達(dá)。

用戶進(jìn)入到下一步的成功率相比原版提升了10.2%,因此可以說明圖形化信息表達(dá)更有助于用戶識別并進(jìn)行下一步?jīng)Q策。案例2:模型專題
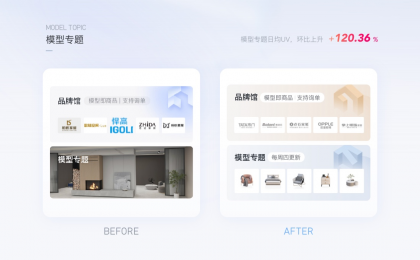
群核下的設(shè)計(jì)工具,以專題化的形式聚類商家、平臺推薦的模型是基本的運(yùn)營動(dòng)作,如下圖,原本以真實(shí)效果圖的方式展示模型專題,用戶難以感知是方案還是模型。通過封面圖形的優(yōu)化:將核心的模型類型展示出來,用戶能夠預(yù)見里面的內(nèi)容。

僅改版封面后,UV環(huán)比提升120.4%,此案例可以說明更精準(zhǔn)的信息識別體驗(yàn)?zāi)軌蛑I(yè)務(wù)指標(biāo)的增長。
案例3:對象菜單鼠標(biāo)偏好設(shè)置在設(shè)計(jì)工具中,選擇對象喚出菜單,在酷家樂工具中可以設(shè)置為鼠標(biāo)左鍵點(diǎn)擊即喚出菜單(僅展示圖標(biāo)),也可以鼠標(biāo)右鍵喚出菜單(圖標(biāo)文字結(jié)合)。

用戶可以自定義偏好,但上線很長時(shí)間很多還是不知道如何修改,在對提示進(jìn)行圖形化調(diào)整后,發(fā)現(xiàn)切換點(diǎn)擊數(shù)據(jù)提升了300%,因此可以說明更精準(zhǔn)直觀的信息能直接影響用戶的行動(dòng)決策。
案例4:產(chǎn)出圖紙的操作
在酷家樂工具中定制用戶用戶完成設(shè)計(jì)后,可以直接自動(dòng)產(chǎn)出圖紙,但由于之前操作入口的信息過于相似,用戶難以決策點(diǎn)哪個(gè)是自己需要的,或很容易產(chǎn)生誤操作,經(jīng)過調(diào)研發(fā)現(xiàn)用戶很容易混淆圖紙類型從而生成對自己無用的圖紙。

在新版優(yōu)化中圖形化的表達(dá)了圖紙類型的差異,即便增加了流程步驟數(shù),最終用戶點(diǎn)擊圖紙的UV提升了15%,此案例可以說明,更精準(zhǔn)有效的對象表達(dá)能吸引更多用戶來使用此功能,對業(yè)務(wù)產(chǎn)生直接效果。
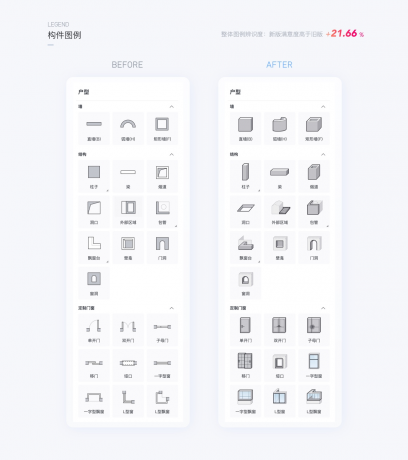
案例5:戶型命令圖例
戶型繪制和調(diào)整是酷家樂工具的必經(jīng)之路,由于對象間用2D圖形圖例表達(dá)比較難辨識出來準(zhǔn)確意思,因此設(shè)計(jì)做了圖形信息的優(yōu)化,讓命令更為直觀,更高效的拾取命令操作。

上線后通過問卷調(diào)研用戶滿意度相比舊版提升了21.66%,因此可以證明,更精準(zhǔn)的圖形輔助用戶更高效的使用工具操作。以上是項(xiàng)目小組在試驗(yàn)過程中的部分案例,不再一一列舉所有的試驗(yàn)案例,可以看到信息表達(dá)的精準(zhǔn)度、直觀度是能夠?qū)I(yè)務(wù)產(chǎn)生直接的正向結(jié)果,鑒于群核下的工具產(chǎn)品有大量的應(yīng)用圖標(biāo)圖例,借此我們重新排查和校準(zhǔn)了很多圖標(biāo),確保表達(dá)相對精準(zhǔn),提高用戶信息識別的精準(zhǔn)度與效率。

規(guī)范的文案提升信息表達(dá)的精準(zhǔn)度
在界面交互中,文案作為信息傳遞的載體,占據(jù)的比重是最大的,在群核的產(chǎn)品中,我們規(guī)范了文案的表達(dá)提升信息表達(dá)的精準(zhǔn)度,之前有針對工具文案做了梳理。
結(jié)合人設(shè)和語氣確定,以及酷家樂定義“善解人意、理想、直率”的文案原則,在工具操作中我們梳理了以下幾類比較容易出現(xiàn)問題的場景,試圖通過文案來提升信息表達(dá)的精準(zhǔn)度,從而讓用戶更流暢的進(jìn)行界面交互。
動(dòng)作命令:結(jié)合直率的文案原則,簡潔高效的描述命令動(dòng)作

解釋說明:結(jié)合理性、直率的原則,精煉的去解釋內(nèi)容

專業(yè)名詞:結(jié)合善解人意和直率原則,避免讓用戶產(chǎn)生多重疑惑,專業(yè)名稱平民化、通用化

標(biāo)點(diǎn)符號:規(guī)范的使用標(biāo)點(diǎn),以真誠、平和的姿態(tài)與用戶進(jìn)行溝通

以上僅是幾個(gè)典型案例,在文案側(cè)我們從工具到平臺共收集100+常見問題和場景,完成格式規(guī)范8大類型,52+細(xì)分場景。通過規(guī)范和調(diào)整文案表達(dá)的精準(zhǔn)度、有效與簡潔程度,助力業(yè)務(wù)更好的表達(dá)信息,為用戶提供更流暢的互動(dòng)體驗(yàn)。

總結(jié)
「信息識別」項(xiàng)目目標(biāo)是為用戶提供「感知上簡單、認(rèn)知上準(zhǔn)確」的信息,讓用戶與界面的互動(dòng)更高效、流暢。

體系化解決當(dāng)前圖、文信息單元的交互體驗(yàn)不規(guī)范、識別效果差的問題,因此這里不僅僅是定義了一些條例規(guī)范,而是從規(guī)范、度量、推廣、應(yīng)用層面全方位的發(fā)力,確保規(guī)范的合理性和可落地性,盡可能普及到核心業(yè)務(wù)線的落地、以及設(shè)計(jì)師最終建立產(chǎn)出優(yōu)質(zhì)信息識別體驗(yàn)的意識。

規(guī)范層:收集問題高頻場景及問題,明確語言特性,歸納通用場景與原則,產(chǎn)出信息識別的規(guī)范;
度量層:關(guān)鍵業(yè)務(wù)試點(diǎn)通過以AB對比線上效果、問卷捕捉用戶偏好、設(shè)計(jì)走查度量設(shè)計(jì)產(chǎn)出合格率;
推廣層:以宣講、白皮書等形式普及規(guī)范條例,建立一致的設(shè)計(jì)意識;
應(yīng)用層:以工具化、機(jī)制化形式幫助業(yè)務(wù)應(yīng)用與落地。
文案和圖標(biāo)設(shè)計(jì)看似是感性的、是零散的、難以管理的,其實(shí)是可以一直探索科學(xué)方法。從理論到實(shí)踐到規(guī)范化,是一個(gè)系統(tǒng)的工程,之后我們將在更多的業(yè)務(wù)領(lǐng)域中開展實(shí)驗(yàn),不斷沉淀,讓再小顆粒度的設(shè)計(jì)元素都有據(jù)可依,通過標(biāo)準(zhǔn)化的方式賦能更多業(yè)務(wù)解決未來面臨的共性難題。
作者:酷家樂UED
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.91whvog3.cn