2023-8-31 博博
有這么一句話:“復(fù)雜的事情簡(jiǎn)單做,你就是專家;簡(jiǎn)單的事情重復(fù)做,你就是行家;重復(fù)的事情用心做,你就是贏家”。前言
設(shè)計(jì)師是一個(gè)工作類型較為多元化的崗位,如UI除界面視覺(jué)外,還要會(huì)點(diǎn)插畫、動(dòng)效、品牌、交互等,而UE除交互體驗(yàn)之外,還得懂視覺(jué)、運(yùn)營(yíng)、業(yè)務(wù)以及前/后端知識(shí)...。這就逐漸讓設(shè)計(jì)師們形成了一種習(xí)慣,涉及的方面越多、經(jīng)驗(yàn)越豐富,就越容易過(guò)度思考,把事情也想的、做的復(fù)雜,雖說(shuō)是為了提升設(shè)計(jì)價(jià)值而想盡辦法,但最終臃腫復(fù)雜的解決方案不斷分散、混淆用戶的意志力,讓用戶體驗(yàn)變得非常糟糕。有這么一句話:“復(fù)雜的事情簡(jiǎn)單做,你就是專家;簡(jiǎn)單的事情重復(fù)做,你就是行家;重復(fù)的事情用心做,你就是贏家”。沒(méi)錯(cuò),要解決那些臃腫且復(fù)雜的設(shè)計(jì),首先要做的就是化繁為簡(jiǎn),我們可以采用一個(gè)非常經(jīng)典的設(shè)計(jì)理論「奧卡姆剃刀原則」。奧卡姆剃刀是經(jīng)過(guò)很多前輩反復(fù)實(shí)踐驗(yàn)證過(guò)的設(shè)計(jì)法則,特別在方案的設(shè)計(jì)與評(píng)估階段非常有效,今天筆者就和大家一起來(lái)看看,如何利用奧卡姆剃刀給設(shè)計(jì)做減法。
分享目錄
一、認(rèn)識(shí)奧卡姆剃刀原則二、優(yōu)秀的設(shè)計(jì)案例(iPhone)三、奧卡姆剃刀與設(shè)計(jì)的結(jié)合四、不能“剃”的過(guò)猛五、結(jié)語(yǔ)
一、認(rèn)識(shí)奧卡姆剃刀原則
1.奧卡姆剃刀背景
奧卡姆剃刀原則是由英國(guó)學(xué)者、邏輯學(xué)家、圣方濟(jì)各會(huì)修士奧卡姆威廉(William of Ockham)于中世紀(jì)提出,也被稱為「奧康的剃刀」、「簡(jiǎn)單有效原理」。他在《箴言書注》中指出:“切勿浪費(fèi)較多的東西去做用較少的東西同樣可以做好的事情”。奧卡姆剃刀原則意味著當(dāng)現(xiàn)有的幾個(gè)理論都能對(duì)現(xiàn)象進(jìn)行解釋時(shí),應(yīng)該使用假設(shè)最少的那個(gè)。我們不能人為的將事情復(fù)雜化、為自己制造的麻煩而煩惱,需要保持事情的簡(jiǎn)單性才能抓住根本、解決實(shí)質(zhì)性的問(wèn)題,如果將該原則簡(jiǎn)化為八個(gè)字,即為“如無(wú)必要,勿增實(shí)體”。
2.各行業(yè)中的應(yīng)用
投資領(lǐng)域:應(yīng)該用奧卡姆剃刀來(lái)應(yīng)對(duì)復(fù)雜的投資市場(chǎng),對(duì)于需要消耗大量時(shí)間、金錢及精力的事情加以區(qū)分并將其簡(jiǎn)單化,重新定義自己的投資策略,方能那些那些困境;科學(xué)領(lǐng)域:不管有幾個(gè)存在競(jìng)爭(zhēng)地位的理論,如果最終得出的結(jié)論相同,那么就選擇最簡(jiǎn)單的那個(gè);企業(yè)管理領(lǐng)域:在制定管理決策時(shí),應(yīng)該抓住主要矛盾、剔除干擾,盡量將復(fù)雜的事情簡(jiǎn)單化才能解決企業(yè)最根本問(wèn)題,保持正確的發(fā)展方向。奧卡姆剃刀原則還廣泛應(yīng)用于政治、社會(huì)、經(jīng)濟(jì)、設(shè)計(jì)等領(lǐng)域。不僅如此,很多名人都有過(guò)類似該原則的描述:
愛(ài)因斯坦:萬(wàn)事萬(wàn)物應(yīng)該都應(yīng)盡可能簡(jiǎn)潔,但不能過(guò)于簡(jiǎn)單。
羅伯特-格羅斯泰斯特:在其他條件相同的情況下,要求得越少的那個(gè)就越好,越有價(jià)值。
亞里土多德:自然界選擇最短的道路。
艾薩克·牛頓:每件東西都應(yīng)該越簡(jiǎn)單越好,不能只是稍微簡(jiǎn)單一點(diǎn)兒。
奧卡姆的威廉:如無(wú)必要,切勿假定繁多。
......
3.設(shè)計(jì)領(lǐng)域中的應(yīng)用
“剃刀”的意思是將多余的內(nèi)容削去,刪除不必要的步驟、簡(jiǎn)化冗余信息、減少多余的消耗、呈現(xiàn)最直觀的樣子、尋找解決問(wèn)題的最短路徑等,都是奧卡姆剃刀原則最直觀的體現(xiàn)。奧卡姆剃刀出自心理學(xué)和物理學(xué),雖然不是為設(shè)計(jì)而生,但很多設(shè)計(jì)師已經(jīng)將其運(yùn)用在提升信息傳達(dá)效率以及用戶體驗(yàn)之上。將復(fù)雜的設(shè)計(jì)需求簡(jiǎn)單化,去除無(wú)關(guān)內(nèi)容對(duì)視覺(jué)的干擾,讓設(shè)計(jì)更嚴(yán)謹(jǐn)、純粹,確保核心元素能在第一時(shí)間被用戶察覺(jué)并理解對(duì)設(shè)計(jì)師來(lái)說(shuō)至關(guān)重要。當(dāng)然,奧卡姆剃刀也要視情況而定,當(dāng)內(nèi)容簡(jiǎn)化到不能再簡(jiǎn)化時(shí),就需要設(shè)計(jì)師通過(guò)一些視覺(jué)表現(xiàn)手段去吸引、引導(dǎo)用戶獲取信息,讓內(nèi)容更好的呈現(xiàn)。說(shuō)的直白點(diǎn)就是在不影響功能、視覺(jué)的前提下去除多余元素,同時(shí)已保留的內(nèi)容需要用更簡(jiǎn)單、清晰的方式呈現(xiàn)給用戶。

二、優(yōu)秀的設(shè)計(jì)案例(iPhone)
蘋果的產(chǎn)品在設(shè)計(jì)領(lǐng)域無(wú)論哪一方面都能作為業(yè)界領(lǐng)袖、數(shù)一數(shù)二的存在,縱觀 iPhone 的發(fā)展史,無(wú)論是硬件外觀、還是系統(tǒng)界面,都在一刀一刀的不斷去除繁瑣、無(wú)必要的東西,那把奧卡姆剃刀從來(lái)都沒(méi)放下過(guò)。
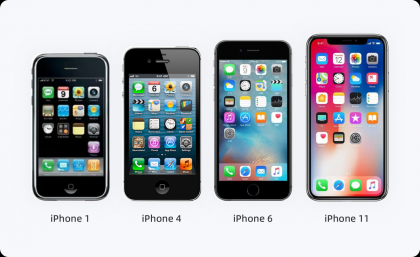
1.iPhone 硬件外觀
2007年,當(dāng)大家還拿著大部分空間位置都被按鍵占用(屏幕占小部分)的傳統(tǒng)手機(jī)時(shí),蘋果推出了第一代 iPhone,它直接將機(jī)械化按鍵變成了界面觸控,你用它就在那里,不用就自動(dòng)隱藏了,釋放了大部分界面空間資源,顯示更多內(nèi)容,整個(gè)手機(jī)正面減的就剩下一個(gè) Home 按鍵。另外,滑動(dòng)解鎖、兩指變焦、重力感應(yīng)等功能更是減少了大量的操作步驟,讓操作變的更簡(jiǎn)單、更容易。2010年的 iPhone 4 是喬布斯時(shí)代最經(jīng)典的杰作,更是為 2012年的 iPhone 5s 創(chuàng)下巔峰打下了良好的基礎(chǔ),機(jī)身從弧形設(shè)計(jì)變成方形和棱角分明的外觀設(shè)計(jì),到后來(lái)的充電接口和插孔的變窄、Home 鍵去掉中間小方塊、機(jī)身的變薄、以及再后面充電插口與耳機(jī)插口的合并,無(wú)一不是在彰顯著減法的魅力。直到 2017年 iPhone X 全面屏的問(wèn)世,將手機(jī)正面唯一的 Home 給減掉了,雖然“劉海”的存在一度被吐槽,且全面屏的概念是由小米率先提出的,但如果說(shuō)是 iPhone 在引領(lǐng)潮流一點(diǎn)都不為過(guò),熄屏后的 iPhone X 就像一塊完整的玻璃,即便是劉海也不應(yīng)效果它簡(jiǎn)潔且獨(dú)特的美感。

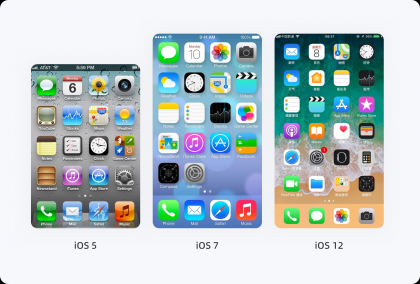
2.iOS 系統(tǒng)界面
當(dāng)2007年 iPhone Runs OS X(iOS 1 系統(tǒng))出現(xiàn)時(shí),應(yīng)用界面和操作上跟現(xiàn)在的系統(tǒng)很像,里面也有了郵件、日歷、照片、時(shí)鐘、文本、Safari、便箋等應(yīng)用。流暢的動(dòng)畫、多點(diǎn)觸控的交互方式、簡(jiǎn)潔的UI足以顛覆人們對(duì)于傳統(tǒng)意義上手機(jī)界面的認(rèn)識(shí)。隨后,iOS 系統(tǒng)每次新版本的出現(xiàn),都有一些變化,但與iOS 7 相比,就是小巫見(jiàn)大巫了。2013年,iOS 7 的發(fā)布,是迄今為止 iOS 系統(tǒng)史上設(shè)計(jì)風(fēng)格的最大一次升級(jí),UI設(shè)計(jì)由之前的擬物化轉(zhuǎn)向扁平化,整個(gè)系統(tǒng)外觀看起來(lái)十分簡(jiǎn)潔,新增的指紋解鎖、控制中心設(shè)置快速切換、中國(guó)人喜愛(ài)的九宮格輸入法,以及簡(jiǎn)化的圖標(biāo)、交互的過(guò)渡動(dòng)畫等,基本上每一各元素都在根據(jù)用戶的操作及行為習(xí)慣發(fā)生變化。毫不夸張的說(shuō),iOS 7 系統(tǒng)改變了近十年的設(shè)計(jì)風(fēng)格,設(shè)計(jì)趨勢(shì)也正式從擬物化(復(fù)雜)時(shí)代走向扁平化(簡(jiǎn)約)時(shí)代。iOS 12 在設(shè)計(jì)上雖然沒(méi)有太大變化,但系統(tǒng)的流暢度相對(duì)提升了很多,例如相機(jī)啟動(dòng)速度提升70%、App啟動(dòng)速度提升40%,新增勿擾模式、密碼自動(dòng)填充等,包括后面 iOS 13 更加省電、面部解鎖速度提升、安裝包/更新包內(nèi)層變小等,無(wú)一不是在將事情變的更簡(jiǎn)單、更容易。

三、奧卡姆剃刀與設(shè)計(jì)的結(jié)合
1.簡(jiǎn)單直接的話術(shù)
用戶的每一次操作及信息的接收都是與產(chǎn)品的一次交流,在對(duì)話方面,不應(yīng)該使用多重否定、較長(zhǎng)的定語(yǔ)或含糊其辭的描述,以免用戶出現(xiàn)認(rèn)知偏差導(dǎo)致理解上的錯(cuò)誤,減少用戶出錯(cuò)率最直接的方法就是用通俗易懂的極簡(jiǎn)話術(shù)與其交流。

2.N次能解決就不要用N+1
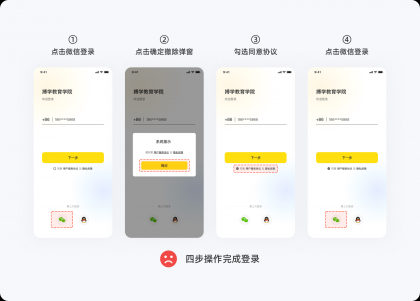
用戶在進(jìn)行一個(gè)任務(wù)時(shí),提升任務(wù)完成率最好的辦法就是避免復(fù)雜,任何一個(gè)流程,能用N次操作解決的事情,就不要用N+1次操作來(lái)完成,讓用戶以最少的點(diǎn)擊次數(shù)就能完成任務(wù),以提升用戶對(duì)產(chǎn)品的滿意度與忠誠(chéng)度。下圖是用戶登錄未勾選「用戶服務(wù)協(xié)議」,圖1、圖2分別給出了不同的交互流程,顯然,圖2的操作次數(shù)更少,讓登錄變的更容易完成。在設(shè)計(jì)一個(gè)功能時(shí),如果存在多種交互方案,那么最簡(jiǎn)單那個(gè)肯定是最好的。▽圖1:四步操作完成登錄

▽圖2:兩步操作完成登錄
3.只放置必要的功能
在設(shè)計(jì)一個(gè)頁(yè)面之前,需盡可能簡(jiǎn)化內(nèi)容和操作步驟,但這并非不讓產(chǎn)品給用戶提供更多信息,可以將「更多信息」用其他方式呈現(xiàn)。例如,某個(gè)產(chǎn)品有A、B、C三個(gè)功能,A和B是主功能,C是輔助,很多用戶更喜歡C,但C的存在會(huì)使很多用戶離開(kāi)主功能,這是就需要用到奧卡姆剃刀“削去”輔助功能,讓主功能不在受到干擾。這個(gè)例子從表面上看似舍棄了優(yōu)秀的輔助功能,卻很大程度的提高了主功能的完成率。“削去”并不意味著刪除,如果某些功能不重要但需要存在,可通過(guò)削弱視覺(jué)權(quán)重來(lái)做減法,例如將其放在不顯眼的位置或提供入口/鏈接也是很常見(jiàn)的一種設(shè)計(jì)手段。
4.盡可能的減少選項(xiàng)
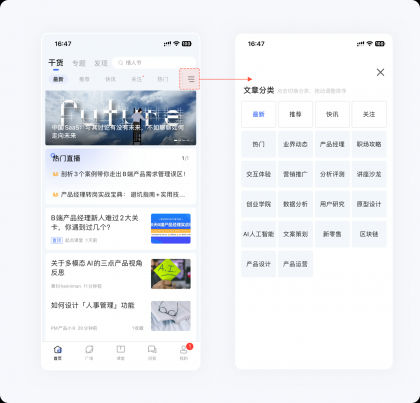
這一點(diǎn)與「希克定律」的表達(dá)是一致的,做過(guò)多的決定對(duì)用戶來(lái)說(shuō)也是一種麻煩,產(chǎn)品所提供的內(nèi)容不能讓用戶有過(guò)多的思維負(fù)擔(dān),盡可能的減少選項(xiàng),避免用戶因選擇性困難導(dǎo)致迷茫,如果選項(xiàng)過(guò)多,將不常用的隱藏起來(lái)。關(guān)于這一點(diǎn),先不多做贅述,后續(xù)筆者會(huì)輸出一篇介紹「希克定律」的文章,會(huì)有更詳細(xì)的描述。

5.克制顏色的使用數(shù)量
在同一個(gè)產(chǎn)品中,應(yīng)使用一個(gè)主題色貫穿整個(gè)設(shè)計(jì),作為強(qiáng)調(diào)重點(diǎn)的存在,然后再選擇1~2個(gè)輔助色作為點(diǎn)綴使用。不要添加太多花里胡哨的顏色,增加額外的視覺(jué)噪音,尤其是在B端設(shè)計(jì)中,克制顏色的使用能讓整體看起來(lái)更加簡(jiǎn)潔有層次感。

6.已知方案“A”,勿增方案“B”
如果已經(jīng)有一個(gè)非常不錯(cuò)且成熟的設(shè)計(jì)方案,那么我們應(yīng)該將其設(shè)定為統(tǒng)一的標(biāo)準(zhǔn),在后續(xù)的同類設(shè)計(jì)中應(yīng)該與這個(gè)方案保持一致,不要固步自封去搞“創(chuàng)新”,因?yàn)樾碌姆桨负芸赡艽嬖诼┒础⒒蚺c之前的法案發(fā)生沖突。當(dāng)然,如果你能承受失敗帶來(lái)的損失,也可大膽嘗試。

四、不能“剃”的過(guò)猛
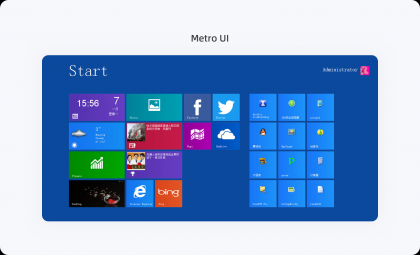
將復(fù)雜的設(shè)計(jì)簡(jiǎn)單化,剔除大部分多余元素是奧卡姆剃刀在設(shè)計(jì)中的核心理念,但它并不是一味的強(qiáng)調(diào)簡(jiǎn)單的就是好的、復(fù)雜的就是差的,應(yīng)確定好這兩種形式的邊界在哪里、目的是什么。回歸設(shè)計(jì)本身,剔除的目的不在于追求至簡(jiǎn),而是通過(guò)合情合理的減法讓用戶更好的接收信息以及完成目標(biāo),一旦“剔”的過(guò)猛就會(huì)傷筋動(dòng)骨。2007年,巨頭企業(yè)微軟推出的 Metro UI 就是一個(gè)很好的例子,全面去除光影、色彩變化以及質(zhì)感等細(xì)節(jié),直接以簡(jiǎn)單的色塊+icon組合展示,讓其變的毫無(wú)層次感,多用一點(diǎn)時(shí)間就會(huì)發(fā)現(xiàn)這種簡(jiǎn)潔過(guò)于單調(diào),很容易讓人產(chǎn)生審美疲勞。雖說(shuō)微軟設(shè)計(jì)師的這套扁平設(shè)計(jì)理念新穎且超前,但用戶并沒(méi)有買賬,極度的扁平直接導(dǎo)致極度的冷淡。Metro UI 的失敗讓后面的 Windows 10 直接放棄了這套設(shè)計(jì)語(yǔ)言,重新引入了豐富的細(xì)節(jié),讓設(shè)計(jì)從純粹的扁平中得以解脫。超前一代是天才,超前兩代就是瘋子,很顯然,Metro UI 超前過(guò)頭了,這一反面案例應(yīng)該值得所有設(shè)計(jì)師深思。當(dāng)然,這么說(shuō)有點(diǎn)“馬后炮”的味道,但前輩們已踩過(guò)的坑就是我們最好的避坑經(jīng)驗(yàn)。

作者:大漠飛鷹CYSJ
來(lái)源:站酷
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)加藍(lán)小助,微信號(hào):ben_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( m.91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.91whvog3.cn