2023-9-14 ui設計分享達人
開發做的界面和設計稿差異巨大,或者完全不是一回事,是非常普遍的現象,也是最困擾UI設計師的問題之一。很多時候設計師辛辛苦苦設計了半天,最后落地的成品貨不對板,這就等于對之前設計的全盤否定,讓我們產生工作的內容毫無意義的想法。
所以,今天我們主要要分享的內容就是如何解決這個問題,讓設計師在團隊中實現更多價值。
為什么開發做不出一致的界面?
前端開發做的界面和設計稿不一致,90%以上的情況并不是因為代碼實現不了而做的妥協,絕大多數情況都是想做做得出來,但是沒有投入足夠的精力和時間。所以,這里就要具體問題具體分析,為什么開發沒有投入應有的精力和時間。
問題1:前端的工作重心
在前端工作中,正常包含三個層,架構層、樣式層、行為層。結構層就是以 HTML 組織起來的頁面框架,樣式層是以CSS為主的界面樣式設置和美化,行為層則是以 JavaScript 腳本為基礎的動態指令執行和數據處理。
其中,HTML 即服務樣式也滿足行為層的實現,所以前端的工作核心可以簡化成樣式層(HTML+CSS)和邏輯層(HTML+JavaScript)兩個部分。
如果沒有前端的基礎可以不用糾結它們具體的內容和作用,但需要知道的一點是,前端工程師的工作,并不僅僅是把界面的樣式給寫出來,而是要兼顧很多邏輯問題的處理,數據的收發,以及和后端的聯調(前后端代碼能接通并運行)等。
對于所有前端工程師而言,邏輯層的價值和權重遠遠高于樣式層。因為樣式僅僅涉及頁面好看和不好看,最多影響了用戶的體驗,但行為層的實現直接決定了產品的功能能不能用。產品先能用再談好用,是基本常識,一切業務需求的滿足都以功能實現為先決條件,所以前端的首要目標必然是考慮怎么實現邏輯層的內容。
所以前端工作的順序通常是最低限度實現樣式層的內容(需要用于操作和顯示),然后投入邏輯層的工作中,后面有空再優化樣式的內容。
但很顯然,項目預留的時間永遠都是不夠的,往往滿足邏輯層的內容就疲于奔命了,哪有空管設計長什么樣。產品可用性沒有實現,是要實打實要被問責的,KPI會受到影響,而界面做的和設計稿不同,又不是什么大事,自然后面再說。
這就是所有前端界面還原度差的根源,有非常客觀的原因。但這并不代表邏輯層的內容重要樣式層就完全可以隨便亂做或放棄治療,因為前面樣式做的太隨意往往會導致后續的修復和調整要投入大量的精力。
所以我們必須找到合理的解決方案,平衡兩者所要投入的時間,與其浪費時間在后續的修復,不如通過提升樣式層的實現效率來提高交付的質量。
具體的方法我們會在后面解釋。
問題2:前端開源框架的應用
前端開源框架在今天的項目中已經完全普及了,很少有獨立開發完成所有前端代碼的項目。雖然前端框架可以極大的提高邏輯層的實現效率,但并不代表它在樣式層面能提供一樣的效果。
如果有下載和引用官方組件庫文件并用它們做設計的經歷,應該都知道這些文件用起來非常的麻煩,里面的組件、自動布局、響應式相互套娃,做個小改動就要調整一大堆文件和樣式,往往有修改它的功夫不如重新做個新的出來。
對于前端來說同理,開源框架雖然提供了豐富的默認樣式,但同樣也在樣式中應用了各種“套娃”,改起來遠遠比設計困難。
這就導致,如果前端開發使用了一款前端框架,那么設計稿中使用的組件是這套框架中帶的,那就直接調用這個樣式,只要功能實現出來,樣式上能不改那就盡量不改。包括圖表也是,圖表也基本使用第三方的框架,所以實現出來和設計稿最多就是顏色接近,其它哪里都不像,比如下面的真實案例。
只有組件庫中不包含的內容,才另外寫新的。但這又導致,新寫的東西會偏向設計稿(雖然實現得也不到位),但是實現的效果又和原來的開源框架效果相差甚遠,看起來非常的違和。
所以,這就是整個項目團隊都沒想清楚使用開源框架后怎么落實界面,以及匹配對應的工作流程,從而產生很多不必要的損失和內耗。
問題3:細節部分的實現繁瑣
雖然用開源框架改起來很困難,但不代表把開源框架拿掉實現樣式也很容易。前端工程師還原設計稿,約等于用代碼把設計稿 “臨摹”一遍。即使是設計師自己臨摹一遍網上的飛機稿,也會發現臨摹完的結果差別很大,而代碼的臨摹遠遠比用設計軟件復雜,就更不是那么容易實現的了。
很多同學會有疑問,不是現在的設計軟件都支持標注中包含前端樣式代碼了,直接復制就行,為什么還會出錯?
這就是一直建議設計師也要學習 HTML+CSS 代碼的原因,用前端代碼布局實現樣式的過程和設計軟件操作有很大差異,上下層級和間距的控制邏輯是不等同于設計稿。想要和設計稿的參數完全一致,就一定要脫離設計標注,手動對特定的標簽做參數的微調。
這個問題不在這里做太詳細的講解,只要你們根據自己的設計稿去寫一個靜態頁面,就會理解為什么你每個參數好像都跟著原設計的標注做,但最后做出來的樣式就是不一致。
要解決這個問題不僅僅是指望前端工程師用超乎尋常的責任心和毅力去完成,而是需要設計師本身理解這個轉化過程的阻力,并能在這個基礎上發揮主觀能動性來提供有效的設計思路和工作流。
換句話說,經驗豐富的設計師不是使用魔法讓自己的設計稿完美落地,而是在一開始就直面開發阻力來規范自己的設計方式和文件格式,讓它們能被最簡單的轉化成代碼樣式并落地。我稱這個過程叫——面向開發設計。
當然,具體的方法我們也會在后面的分享中說明。
問題4:樣式的復用和沖突
還有個非常常見的問題,就是樣式復用導致的沖突。在設計軟件中,我們可以定義一個字體、圖形的標準樣式,并運用到不同的圖層中去,只要我們修改該樣式,那么所有引用這個樣式的圖層都會同步更改。
在前端實現中同理,樣式層中 CSS 樣式表就是用來控制頁面樣式的中心,可以在不同頁面,不同標簽(約等于圖層)中使用這個樣式。
科學的前端管理必然是定義好一些通用的樣式,然后在不同的頁面和元素中復用,讓效率和統一性最大化。但問題是,很多時候前期定義的樣式不夠完整,比如間距、字號、色彩、透明度等等。
當前端工程師完成了第一階段的樣式表制定,那么在頁面開發過程中,出現了很多和前期樣式不匹配的新細節,最好的做法是停下來做統計和梳理,更新一波樣式再做下去。但這個過程顯然很麻煩,所以前端工程師就會挑個順手的樣式(Class類)替代,即使它實現的效果和設計稿并不一致。
這種操作導致的后果必然是和原設計頁面差距越來越大,并且在后期修改中,因為被合并的樣式細節太多,想要修改就得把錯誤的對象樣式分離出來創建成新的,光是識別哪些標簽需要分離出來做合并,就需要耗費大量的精力,這也是項目完成度越大,前端工程師越不想改文件的原因。
但又因為很多還原度的測試是留在項目結尾,在流程中直接固化了這種矛盾,同時又擠入了大量邏輯層的問題需要修復,就更導致前端開發不會愿意修復樣式的錯誤,將這些問題保留到最終上線。
只是簡單的丟一份設計規范的標注給前端等結尾驗收最后的界面效果,是絕對不可能獲得滿意的結果的。
這就同樣需要優化設計和開發的協作流程,樣式的驗收環節必須前置化,需要有獨立的流程來消化樣式定義中的問題,而不是留到已經快發版的測試階段再急著解決。 所以設計師需要在滿足前面所說的面向開發設計的思路外,還要結合前端工程師本身的工作順序和習慣,創建一個便捷高效的敏捷型驗收模式,來提升前期樣式層開發的質量,減輕測試階段的壓力。
除此之外,還原度問題還包含切圖格式、投影樣式、動畫效果等眾多細節,我就不一一例舉,這些問題都是在可以建立有效的設計和前端協作方式后可以被輕松解決的問題。
而設計師要做的,就是必須站在開發的角度,從不同層面來思考為什么他們不能實現和設計稿一致的效果!
設計師和前端開發,如何實現高效協同的工作流
上一篇內容我們簡單分享了為什么項目中前端的界面還原度無法達標,這一篇內容我們就要討論如何有效解決這個問題。
設計稿的落實是一個系統性的工程,中間的每一個階段都不是獨立存在的,都包含對前面要素的繼承和對后續工作的影響。在此,我要借鑒 DevOps 的模式,來構建一個設計師和前端協同的工作流。
設計和開發有個根本的矛盾,那就是一個是方案,一個是實施。
方案可以各種天馬行空發揮想象力,而在實施階段卻要受到各方面的制約和損耗,例如時間、預算、人力、專業程度等。
在部分項目中,方案的權威性不容挑戰,實施方要想盡一切方法去實現,并對最終的效果負責。但在多數情況下,實施方的權重更高,方案的實現由實施方決定。所以,100分的方案往往只能得到 5、60分的結果,不管你對結果怎么交涉也很難再有實質性的提升。
很多項目如果本來只有做到60分的水平,那么從一開始奔著100分的水平去設計和交涉,都是在浪費精力和降低項目執行效率,要花費雙方更多的時間。所以前期的分析核心的目標,就是搞明白項目需要做到什么程度,可以實現什么標準。
設計的分析點主要包含下面幾個:
設計權重分析
設計工作排期
前端資源認識
1.1 設計權重分析
即重點認識項目、尤其是領導上級對設計的重視程度,設計結果在項目中的重要性。
例如一個直播軟件,針對禮物打賞這種創收場景,那自然是要把設計做到極致,不僅要讓用戶看著爽,甚至還要優于競爭對手。而一個內部使用的ERP管理系統,自然不會有多高的設計要求,只要界面能看懂不出錯就行(又不是不能用)。
兩種完全不同的場景決定了設計實現的上限在哪里,如果在第二種情況下用第一種的要求來完成設計,那么設計的產出注定是要被浪費的,因為場景不兼容。
所以我們必須根據場景來判斷設計應該做到哪個程度,而這個程度雖然不能直接量化出等級(每個人的高中低認識是不一致的),但可以通過找到對應的案例作為參照。
同時,項目實際的要求還分成兩種,一種是項目真實需要的,另一種是滿足“領導要求”的。這在可視化項目中非常普遍,前期對設計稿和實現效果的要求極高,因為立項階段還要給其他大領導過目或者要競標勝出,而幾個月后相關領導根本不記得前面看過什么方案,所以實現成什么樣就是什么樣(開發Freestyle)。
這也就意味著,設計是設計的,落地是落地的,兩件事是獨立的,不需要建立錯誤的預期。
1.2 設計工作排期
即分析項目中所需設計內容的明細,并評估所需的時間成本并安排時間節點。在工排期分析中,主要要結合三個要素分析,設計工作總量、交付時間節點、設計權重要求。
設計工作總量的分析是非常重要的前期分析,一個有經驗的設計師應該在設計工作開展前,就把本次項目所需的工作明細都整理出來,包含要設計多少個頁面、整理哪些文檔、對接哪些工作和會議。
有了這些明細就可以估算所需的時間范圍,之所以是范圍,原因就是設計任務的完成度是有彈性的,往淺的做自然很快可以完成,往深的做可能就要多花幾倍的時間。所以這就受到前面設計權重的影響,需要項目的設計做到什么水平,必須有個清晰的判斷。
同時,交付時間也不是全憑設計師個人決定,而是要緊跟項目的整體排期。所以當分析工作所需時間遠超排期時,就肯定要做工作調整,一方面協商減少工作量,另一方面要適當降低工作質量的要求,跟上排期的進度。
之所以提這個,是因為設計還原度的實現是需要投入時間的,如果設計任務本身的工作就把你全部精力占用了,那么在前期就肯定預留不出時間去做和還原度有關的工作。所以建議設計的工作量安排至少預留出20%左右的時間,一方面應對需求的調整和突發情況,另一方面要用于和還原度有關的任務上。
1.3 前端資源認識
搞清楚負責界面樣式的前端人數、精力和技術水平。
前面說過前端開發中,樣式和邏輯是分開的,如果邏輯部分的工作量大,那么留給樣式部分的精力就少,所以需要和相關技術負責人確定,他們有多少人力和精力投入到樣式的開發中。
同時前端本身的技術水平認知也很關鍵,技術水平高的可以完成一些復雜的樣式、交互、動效,但一些水平較低的就不行。主要是在移動端和可視化的強視覺項目中,前端的水平決定了還原度的上限,設計師必須跟著前端的水平范圍輸出,否則前端完全實現不了的設計只能變成飛機稿。
如果前期對技術一無所知,就盡量在一些復雜的設計場景中多和前端溝通,確定設計方案的可行性,隨著經驗的積累你就慢慢可以知道相關技術的邊界在哪里。
以上三個要素的分析,是對全局狀況的認識,會對后續實踐產生重要的影響,成為很多決策的依據。在一個團隊中協作的時間越久,那么完成前期分析的過程也就越短越容易。
共識建立,就是設計師要和前端開發,以及產品、測試等相關成員共同確立設計和落地的要求,對最終的產出結果建立相同的目標和預期,
要建立共識就需要通過會議或者溝通,來解決以下幾個議題:
設計做到什么程度
設計和前端的對接方式
資源管理和命名標準
開發順序和檢查方式
2.1 設計做到什么程度
前面說過設計要分析設計的權重,還要結合項目的排期做進一步的調整,單這些想法僅僅是你自己的結論,不代表其他人知道并且認可。所以必須要在會上進行溝通,確定本次項目要實現的標準是什么樣的。
光靠口述是說不清的,所以需要找到相應的圖例或線上案例,來解釋要實現的設計水平。復雜的視覺項目還要和開發確定應用的技術類型、設計的邊界。之所以還要在會上再提一次,是因為需要在正式的環境中告知,避免只有設計和技術決定了,但是老板、產品并不清楚,認為設計師的方案是在劃水。
同時,還要在會上拋出一個關鍵的問題 —— 前端打算把還原度做到什么程度?
這個一定要問,也一定也要讓負責視覺部分的前端自己來回答,因為在這種公開場合下他很難真的說出 “項目時間很趕,視覺隨便做做能用就行” 這樣的話來。可能會有其它理由說自己的任務很重,留給還樣式的時間可能不夠,但這種不明確就意味著有商量的空間,需要趁熱打鐵讓他們愿意盡可能配合設計的工作實現更好的還原度。
主要的工作要由設計主導,這個后面會提。但是,如果前端本身任務就不重,那他就沒有理由不對還原度負責,所以提前確認像素級的還原度標準是天經地義的。
只要會上給出承諾,后面就有追責和背鍋的條件,所以與其留到后面相互扯皮,不如從初期就明確責任的歸屬。
2.2 設計和前端的對接方式
設計師完成設計評審后要和前端進行對接,交付設計的產出物,既然要交付當然就有交付的方法。在新的項目和團隊中,這個交付的方式也要提前確認。主要交付內容包含規范、設計稿、演示、標注、切圖等。
在這方面,我的建議是用越少的工具輔助設計的交付越好,因為工具越多,維護的成本就越大,對效率的影響也越大。比如有的項目設計用 Sketch,標注切圖用藍湖,規范文檔用飛書,還要用網盤查看演示視頻等,只會讓項目變得異常的復雜。
所以,我始終建議設計師自己要優化工作流,最理想的做法就是用云端的設計軟件如即時、Figma等來實現界面、交互、規范、演示、標注和切圖的集合。
如果前端對這些工具不熟悉,就需要提供對應的說明和上手使用的簡單培訓。部分前端可能會因為路徑依賴拒絕使用新工具,指定像素大廚、藍湖、語雀等,就需要你去總結優缺點來說服他們了。
當然,這個前提是你對為什么這么做有充分的理解,也能給出讓人信服的理由。如果你自己都想不明白,無法說服開發,就根據他們的習慣來做,避免讓前端有無條件得犧牲自己來適應你的感受,這會讓其它的工作變得更難推進。
2.3 資源管理和命名標準
這一步,則是和前端同步項目中的各類文件保存的方法,頁面展示的邏輯,以及便于檢索流通的各類文件、圖層的命名標準。
這和上一步的對接模式緊密關聯,一個完整的項目必然包含各類文件和層級關系,比如移動端、WEB端,不同的版本,歷史文件,以及在畫布中頁面的排序方式。需要設計師提前確定好標準,讓開發可以在你搭建的體系下輕松的找到指定的文件。
另外,命名也是需要被重點確認的標準,因為這同樣涉及到后續協作的效率。命名雖然包含資源管理中的文件夾和文件,但那些只要你結構定好了,命名不亂寫都不會出錯。主要要關注的是設計文件內畫板、切圖文件、Token 的命名。
要切記,標準的命名不是網上去找那些寫給設計師看的英文切圖命名詞匯大全,而是得同步開發的命名習慣,因為99%的情況不管你怎么命開發拿到切圖的第一件事就是根據自己的習慣重命一遍。所以很多設計師費心費力整出來的命名僅僅是自我感動而已,對實際交付沒有任何幫助。 (命名規范的系列文章可以去超人的電話亭查看)
命名的價值是為了后期的檢索,隨著項目的畫布、文件、切圖數量膨脹而價值越大,所以項目初期很難感受到命名的價值,但隨著項目的推進它能帶來的負面影響就越來越大,所以盡量花一點點時間在前期進行標準化,就可以帶來成倍的收益。
2.4 開發順序和檢查方式
開發順序就是前端完成頁面樣式開發的過程順序,而檢查方式就是如何對每個開發完成的節點進行檢查的過程。
想必有經驗的同學也能看出這是敏捷的快速迭代并檢驗的流程思路。但畢竟樣式開發只是整個開發流程中的一環,不可能依照完整的敏捷流程,所以必須要要做簡化。(敏捷的系列文章可以去超人的電話亭查看)
我的建議是先把開發的模塊全部羅列出來并安排順序,每個模塊作為一個任務(Sprint)并有相關的開發負責人和驗收人(設計,ProductOwner)。每個任務都要分配對應的完成標準(Story),即負責人自己說這個模塊要實現什么目標以及還原到哪個程度。
這里的任務模塊并不是只跟著設計的進度或設計稿的模塊來列,而是要包含所有和樣式相關的工作內容,比如引入第三方圖表庫并搭建基礎圖表模塊,實現線上 Fonticon 文件引用,項目基礎規范樣式創建等等……
每件任務都應該是可以被檢驗的,所以還要確定檢驗的方式。前端的開發很多時候是本地編寫,想要查看寫好的部分就需要他們將完成的代碼進行服務器(云端或內網)部署,再提供給你訪問網址。當然,也可以用其它的方法實現,如直接發文件給你,搭建公共的虛擬機,或者干脆你到他電腦上看,直接做檢查。使用哪種方式不重要,重要的是你能在對應節點對開發的內容做出檢查即可。
共識之所以重要,就是要避免設計做設計的,開發做開發的,互不過問,互不干涉,互不擔責的孤立狀態。
通過建立共同的目標和行事準則,為后續更緊密順暢的協作和溝通打下基礎。
以上四點就是共識建立的過程,需要通過會議的形式來進行交流和確定。
而上面提到的問題只有在團隊第一次合作中會耗費比較多的精力,只要走通一次流程,就可以慢慢形成標準化。如對接方式、資源管理、命名規范、任務檢查的方式,都是在后續項目迭代中可以沿用的,所以不用擔心每次項目迭代都要耗費大量的精力搭建共識。
規范的整理即項目設計相關規范的制定和統一過程,很多人以為它僅僅是設計師自己決定就可以的,實際上它是需要前端深度參與的。
因為規范是整個項目的視覺引擎,所有專業項目的界面都是圍繞規范延伸而出的,在設計軟件中規范文件就是外部引用的樣式文件,而在網頁開發中規范就是主要的 CSS 樣式文件,其它端也有自己的樣式文件。設計規范文件和開發的規范文件內樣式數值越一致,還原度的結實現水平越高。
再規范整理階段,主要要完成的工作,包含下面這些:
確認前端框架
規范架構治理
同步基礎樣式
3.1 確認前端框架
規范在正式整理之前,是需要先了解前端應用了哪些框架的。
因為大多數項目的前端都不是從零開始寫,而是應用了第三方框架的基礎上開發,比如網頁端用的 AntDesign、Bootstrap,桌面端用的 Electron,可視化項目用的 D3.js。包括一些特定的模塊也有相應的開源框架,如圖表的 Echart、Highcharts,或者富文本編輯器用的 Editable等等。
只要用了第三方框架,就等于樣式上直接受限,因為成熟的第三方框架都會提供一套相對完整的規范和樣式,可以做小的改動,但要大改或不受約束的另外開發是不可能的了,這在前文也說過。
但這不代表設計可以躺平了,因為第三方的規范雖然做出了范圍限制,但具體的細節要素可沒有指定,同時很多規范中不能滿足項目實際需求的地方,就要做調整或增加新的內容。所以,設計師一定要熟悉前端涉及到樣式的這些框架內容,并基于這個基礎完成設計和創建項目專屬的規范。
3.2 規范架構治理
這是一個比較復雜的話題,也是很依賴經驗的東西,架構并不是只有前端開發獨有,隨著設計軟件功能功能的增長(主要是Figma),對于樣式管控的方法就更復雜,更多樣化。
其中,比較復雜的就是基于 Design Token 實現的樣式管理模式,包括組件切換狀態和樣式,整套設計文件的主題變更等應用。
Token 的指定雖然看起來和命名規則很類似,但它不僅僅只是命名規則,是需要由開發主導的一種變量管理系統。最常見的應用場景就是用 Token 來管理色彩。
騰訊文檔顏色變量表 網上有很多關于如何使用軟件色彩樣式命名的方式來實現 Token 應用的案例,但隨著 Figma 的 Variables 功能的上線,新的應用方式已經改寫。同時,Variables 可以實現除了色彩以外的更多屬性的更改,從而讓 Token 的應用范圍在設計軟件中進一步擴大(國產軟件跟上也勢在必行)。
所以,規范架構治理的意思,就是在確定 Token 規則的基礎上,把它正確應用在軟件規范的實現中,并且這個實現的邏輯能和開發落地的邏輯同步,保證設計和研發的一致。
這需要設計師在制訂規范前也有大量的溝通和交流,具體應用方式會在以后的分享中說明,已經有使用經驗的同學只要記得這是在規范階段要溝通并確定的工作之一即可。
3.3 同步基礎樣式
設計規范中包含的基礎樣式,有色彩、字體、投影、模糊、遮罩等,還有一些非常基礎的標準控件如按鈕、滑塊、輸入框等等。
只要設計師規范給的及時,包含了這些內容,那么樣式開發中必然要先搭建這些樣式的屬性和參數。這些內容的校對要在開發搭建完成之后就進行,也就是前面開發順序和檢查中的其中一個重要節點。
有一定經驗的同學可能會有疑問,沒有已經實現的頁面樣式,怎么校對規范的準確性?是這個道理沒錯,我們不可能直接檢查樣式的代碼,但是開發可以創建樣式的應用實例供我們校對。比如看 AntD 等站點時,你會發現設計規范解釋中,那些樣式、控件都是實現出來的而不是截圖。
所以,開發想要呈現基礎規范的樣式用于檢查,只要將這色元素置入到一些空白的頁面、背景中,能在客戶端進行查看和操作即可,接著就是檢查規范的還原度,提交相關的修改 issue,實現兩端數值的一致。
以上三步規范的落實,是加快后續效率最關鍵的一步,因為還原度問題中 80% 的問題都來源于基礎規范數值的偏差,而這些問題積累起來要修改就不再只是修改樣式參數那么簡單(和前端實現邏輯有關),所以到發版前期修改起來又累又慢。
而規范的落實是雙向的,一方面我們要保證開發能夠在樣式應用上和我們保持一致,另一方面,我們在進行后續頁面設計中,也要對樣式的應用有嚴格的要求和落實。
設計產出物的交付,是前面共識階段中需要和前端商議并確定的內容。而在這里,我們要分享設計交付中需要掌握的具體知識和行為習慣。
首先要認識一點,就是設計的交付和前端的交付一樣,不應該是一次性的,而是要分節點分批交付。比如前面說的設計規范,就是最早要交付的內容之一。然后,我們再根據前端的排期提前將他們要開發的模塊頁面交付出去。
這些分批次交付的過程中,需要注意以下的交付事項:
標注的交付
切圖的交付
動效的交付
4.1 標注的交付
自從在線設計軟件開始普及以后,我是非常不喜歡在設計的交付中使用類 Zeplin 的線上標注工具的。因為用它們是上個時代的妥協產物,憑空多了一套需要維護的系統,并且導入設計后還需要進行二次操作,如備注、畫板排列、連線,這都是額外的工作量。
并且,設計文件再初期定稿后還做調整是很普遍的,后續再增刪頁面,還要同步切圖的內容就會產生極大的壓力。如果團隊還在使用本地設計軟件,那么只能繼續使用 Zeplin、藍湖、Coding 等工具。
這里重點要討論的是如何在云設計軟件中輸出交付文件,很多團隊開發抗拒他們還想使用標注工具的原因,就是因為設計師壓根沒有做適合查看標注的處理,提交一份亂糟糟的工程源文件的話不會有任何前端喜歡看這樣的文件。而標注工具會強制你做這些操作,自然看起來更順眼。
想要解決這個問題,就要讓開發查看的設計源文件中確定標準的、有效的布局形式。
包含側邊欄Page應用,頁面排布,連線說明三個要素。
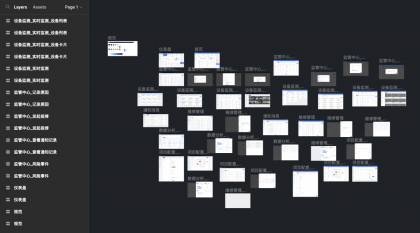
Page 就是軟件左上的畫布列表,一個項目如果頁面多,就一定要用 Page做拆分。而在我們當前的場景中,就可以根據交付的模塊階段劃分,每個模塊創建一個 Page,這樣開發在本次項目中只需要查看這個源文件就可以。
雖然拆分了模塊,但是每個模塊中包含的頁面數量可能也不少,除了不同頁面外還包含了不同的狀態、事件、彈窗等樣式的展示。
所以,我們要做出二次拆分,建議創建 100px 字號以上的文字作為標題,命名和標識這些二級模塊。然后再在它的下方羅列相關的頁面。
排列頁面時,也需要具有一定的邏輯,橫向一般表示不同的頁面,縱向表示同一個頁面的事件和狀態。并且橫豎間距盡量保持統一,建議左右不低于 800px,上下不低于200px 的間隔,這樣即不影響后續添加說明,也不影響前端查看頁面時被其它頁面干擾。
完成這些操作,可以對一些比較晦澀的跳轉和交互做示意,比如用箭頭工具直接畫連線(角度對象到頁面,交互工具實現不了的內容),以及在旁邊創建一個畫布,專門放相關的說明備注。關于備注,我更建議使用能直接觀看到的形式擺放出來,而不是使用評論功能打點,需要鼠標移到上面才看得見。
在前期,這個交付的文件需要單獨創建,要從設計工程文件中復制進來排列,但只要完成規范,以及前面一兩個模塊的整理以后,適應了這些布局就可以直接在這個文件中創建新的 Page 進行設計,加快進度。
4.2 切圖的交付
很多人會認為即使標注解決了,還是應該用標注工具,原因是他們可以讓開發導出切圖。這也是一個非常不合理的操作,因為切圖全部讓開發自己從頁面中導出往往難以檢查到切圖本身的錯誤,并且會有切圖缺失的問題(類似圖標不同的狀態)。
我一直建議切圖要由設計師自己來完成的觀點,即使不由我們完成,也要讓前端有更好更直觀的導出形式。所以,處理的方法可以在界面畫布的側邊,將這個頁面相關的切圖的元素全部羅列出來。
這里面的每個切圖都應該用一個畫板包裹,導出切圖,就是框選它們后再選擇規格即可。一方面導出并不復雜,另一方面這種形式可以幫助設計師檢查切圖文件,并做出優化和補全。
這里還有個細節,就是切圖中尤其是圖標,往往是留在項目最后才統一設計。而前期交付中應用的圖形可以只是臨時的替代品或占位符,只要一開始切圖畫布規格和命名確定過,那么后期再統一導出,就可以非常輕易的替換之前的內容。
4.3 動效的交付
除了平面的設計標注,動效也是一個需要進行交付的設計內容。正常的動效內容是和所在模塊一起提交,如果項目優先級低,也可以留在項目結尾在一起輸出后交付。
但是,動效的交付要保證最后能落地,首先自己要有判斷做的是什么動效,是交互動效,還是場景動畫,以及對動效的開發成本要符合前期分析的項目實際情況。而不是自己做得特別上頭,然后開發直接說實現不了,或者要花的時間太多沒排期。
在制作復雜動效的過程中,盡量在制作 demo 環節和前端做個簡單的溝通,商議實現方案的可行性。很多動效的做法往往可以在這個階段就得到優化,而不是等到開發階段再一起愁眉苦臉想怎么實現出來。
同時,交付的過程需要提供非常具體的演示和標注內容,每個動效都要包含下面這些材料:
動效演示視頻/Gif
動效的切圖文件
動效的標注內容
動效的標注需要非常具體,要有針對象的時間、屬性值、緩動效果做出準確的描述。
如果是使用 AE 制作的場景動畫,則可以直接使用 Lottie 導出,但是,Lottie 的導出不是萬能的,它存在非常多的限制和BUG,需要設計師每次導出后自己用別的軟件檢查導出文件的有效性。
復雜的動效實現只要標注給清楚還原度就高,落實就容易。真正麻煩的是頁面中大量的微動效,比如鼠標懸浮的各種動畫、氣泡浮層、模態彈窗的動畫,所以還想進一步提升開發和還原度水平的話,就是要對動效的內容進行標準化,如動效時間定義、類型統一、緩動統一等等。
具體的內容不在這里展開,可以在 TDesign 官網中查看它們對于動效規范定義的模式,這可以極大的改善項目交互反饋的體驗,也可以加快制作和開發的速率。
要有好的還原度就要提供完善的 交付內容,并能依據開發的查看、使用習慣建立工作流。
只要項目進入到樣式開發的階段,就代表設計和前端的協作開始建立并推進設計落地了。這個過程前面說過我們可以借鑒敏捷的方式來完成。
為了確保設計師和前端都能接受這種工作流,在設計流程的時候就一定要注意流程化的要素一定得少,不能讓流程解釋起來費勁,執行起來也很困難(比如正統敏捷)。
下面分享有關敏捷推進所需的工作,主要包含三個部分:
看板的創建
每日的“站會”
問題的修復
5.1 看板的創建
看板是敏捷最常用的工具,想要在這個過程中推進樣式的開發,自然也要用上。而基于精簡的原則,這里我要用的看板并不是獨立創建的看板,而是結合設計還原度檢測 issue 的看板進行合并。
在看板工具中創建待開始、進行中、待檢查、修復中、已完成5個步驟,然后開始在待開始內創建相關的任務卡片。
這里要注意任務卡片的創建中,設計的任務和前端的開發任務可以共同添加進去,因為我們要在這個看板中相互查看和跟蹤對方的進度。
添加任務時,可以用標簽或標題前綴,來區分設計還是開發的任務。這個創建的過程盡量在前面說到的共識建立的溝通會議中進行,并對每個任務內添加實現的目標和水平,以及對應的負責人。
在任務開始進行時,則把卡片移動到進行中狀態,做完后移入待檢查,任何完成的任務都需要進行檢查,設計做完的任務要讓前端檢查完整性和可行性,而前端做完的則需要讓設計進行測試和檢查。
檢查完成后的任務需要移入到修復狀態,等修復完成后再移回檢查,等到這項任務已經完成了,再把任務移入完成列表中實現歸檔。設計的任務要由開發來歸檔,而開發的任務要由設計來歸檔。
5.2 每日的“站會”
這里的每日“站會”打上引號,是因為它不需要和正統敏捷一樣每天早上在會議室里過個10分鐘內的站會(能實現當然最好),可以更靈活的改成別的時間,或者使用線上的方式也行。
要進行一個相關人員都參與的簡會,來相互匯報目前工作的進度,以及中間出現的問題,需要其他人確認和幫助的地方。在上文中說過很多需要和開發溝通校對的步驟,都可以留到這個時候進行。因為碎片化的問題沒有限制反復打擾其他人并不是解決問題的方式,所以盡量集中到一起解決。
這個站會的時間需要控制在盡可能短的時間內,如果發現每日站會可以交流的東西少,不需要那么頻繁的話,也可以改成兩天一開。
站會的目的是為了促進溝通,前面反復強調的優秀的還原度需要有效的協作來支持,沒有站會來促進團隊成員對其他人工作進度和質量的認識,就很難讓他們實現更緊密的溝通和協作。
5.3 問題的修復
最后一點,就是關于還原度問題的修復。因為前面我們已經說過,這個看板本身和還原度 issue 提交工具是合并的,所以我們可以直接在這里面提交還原度的問題。
所以,當一個開發任務進入待檢查狀態時,設計師就可以對已經做好的內容進行檢查,并提交相關的 issue了。大多數看板工具都可以添加描述內容或下級任務,要利用它們來提交相關的還原度 issue。
要有心理準備,前面幾個模塊任務完成以后產生的問題可能就非常多,可以提交的錯誤也很多。這些任務的修改必然會占用很多精力時間,擠壓后續還沒完成的工作的時間,前端肯定會非常反感在這個階段進行樣式的修復。
所以這需要設計師和前端做出充分的溝通,并不是直接說服他接受這種“低效”的模式,而是得讓他明白這么做是更高效合理的。
原因是因為還原度影響最大的不僅僅是規范部分的實現,還包括前端對樣式實現的編寫邏輯。相比大家都知道 CSS 中盒模型,可以用于實現元素的排版和定位,一個元素的位置由相關所有元素的盒模型中的參數應用決定,
比如一個標題欄中標題的位置,可以文字基于欄的垂直居中,也可以是欄給內間距,或標題加外間距(內間距也行)。寫法多種多樣,而出現和原稿不一致的原因就是寫法中某些地方出錯或者不匹配,而這種錯誤往往和習慣有關。
越早能檢查到這些習慣導致的錯誤,越可以讓前端注意并進行檢查和改進。這些調整沉淀下來,就可以在后續的推進中減少同類問題產生,也就會讓后續模塊中的還原度問題越來越少。
所以,前期的修復是絕對值得投入時間去完善的,因為后面的效率會越來越高,結果也越來越可控,與其把炸彈留到結尾引爆,不如趁早開始排出風險。
當絕大多數任務都完成以后進入正式的測試階段,那么就可以在這個看板中繼續添加BUG修復的卡片,來對結果進行檢查并收尾了。
在敏捷的推進過程中,任務的推動是雙方共同投入精力協作的,任務的制定、分配、檢查、提交、修復、站會都包含了需要交流的部分,所以必然需要通過實踐去磨合。
想要建立一套有效的系統,就需要實踐,并且反思和改進。所以每當我們完成一次完整的項目以后,就需要找時間和前端開一個總結會議,找出此次項目中存在的問題,并結合大家的意見如何在后面進行改進。
比如開會的時間,任務創建和安排的方式,資源管理的方法,測試版本發布的優化等等。而這些討論優化的結果,都可以在下一次項目中進行實踐,檢驗它們的有效性。
所有對流程的優化和調整都可以用圖文的形式記錄下來并形成規范,不僅是用于后期新加入同事的培訓,也方便對它進行討論和修改。
同時,這些流程看似非常繁瑣,但面對的項目周期并不是只有一兩天的小迭代,而是起碼超過一周以上或幾個月的項目,這些工作被分散到這個跨度中占比就并不高,而它們能產生的效率也注定遠遠大于投入的成本。
一定要以發展的眼光看待這套還原度管理的方法和系統工程,不要因為前期的嘗試受挫而停止對它的信心和探索。多做總結和反思,你才能在失敗中成長并實現目標。
結尾
說實話關于還原度所需要做的工作,還有很多想寫的沒寫進來,忍住了,否則就太長了。這些工作全部執行下來對設計師本身的要求是比較高的,因為如果水平不夠,基礎知識積累不足和對前端沒任何理解,是無法管控中間涉及的細節的。
還有很多同學可能在這個問題上還是會抱怨各種 “團隊不在意設計”、“前端永遠說沒時間”、“設計對項目一點價值也沒有” 之類的話。這些抱怨的潛臺詞就是,你需要團隊主動給你空間,主動配合你工作,這是不可能得。重點不是團隊給你什么樣的設計環境,而是 —— 你想實現什么樣的設計環境。
只有團隊出現其他各類無法調和的矛盾時,比如需求不確定,發不出工資,內部斗爭等,那么設計的落地才會沒有著落。
除此之外,專業的設計師應該在能做好自己本職工作的基礎上,去發揮影響力,逐步建立和前端的共識,并形成對高水平設計產出的追求。羅馬不是一天建成的,但不代表它永遠建不成,區別在于你想不想,和有沒有能力。
我一直秉持的想法就是,當自己足夠專業的時候,環境硬想擺爛,那它們自己擺自己的,影響不了我。但當環境需要我發揮專業性的時候,那我就要具備足夠的專業能力和來征服所有對象。
作者:酸梅干超人
鏈接:https://www.zcool.com.cn/article/ZMTU4MDYyMA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司