2023-11-17 博博
個人主頁頭部與其說是一個組件,不如說是「在個人頁中一塊聚合信息的區域」,因為絕大多數帶個人社交主頁的App,都采用了類似的做法,或有相似的框架,所以我們可以在這里討論這一區域的通用設計方法。

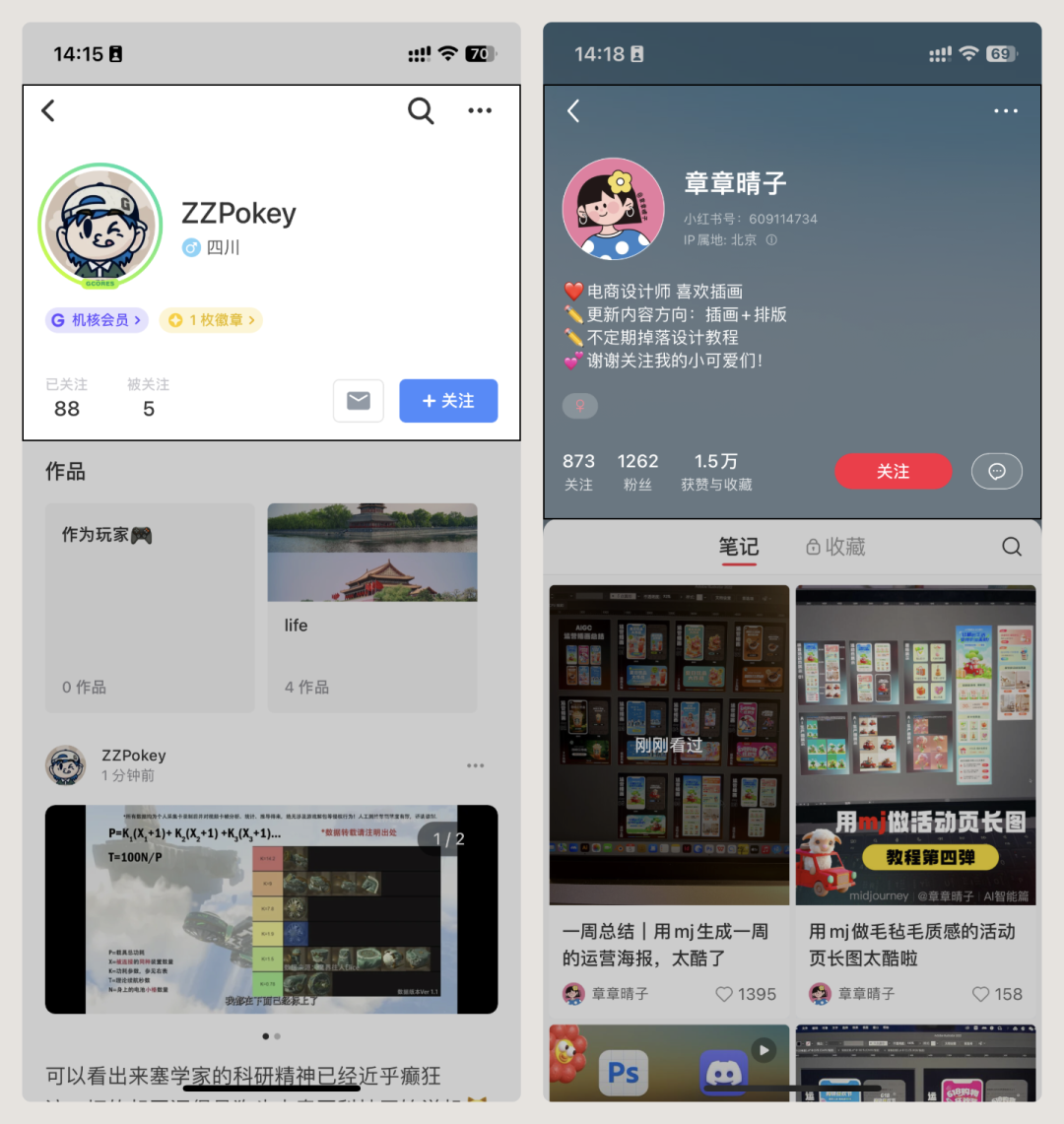
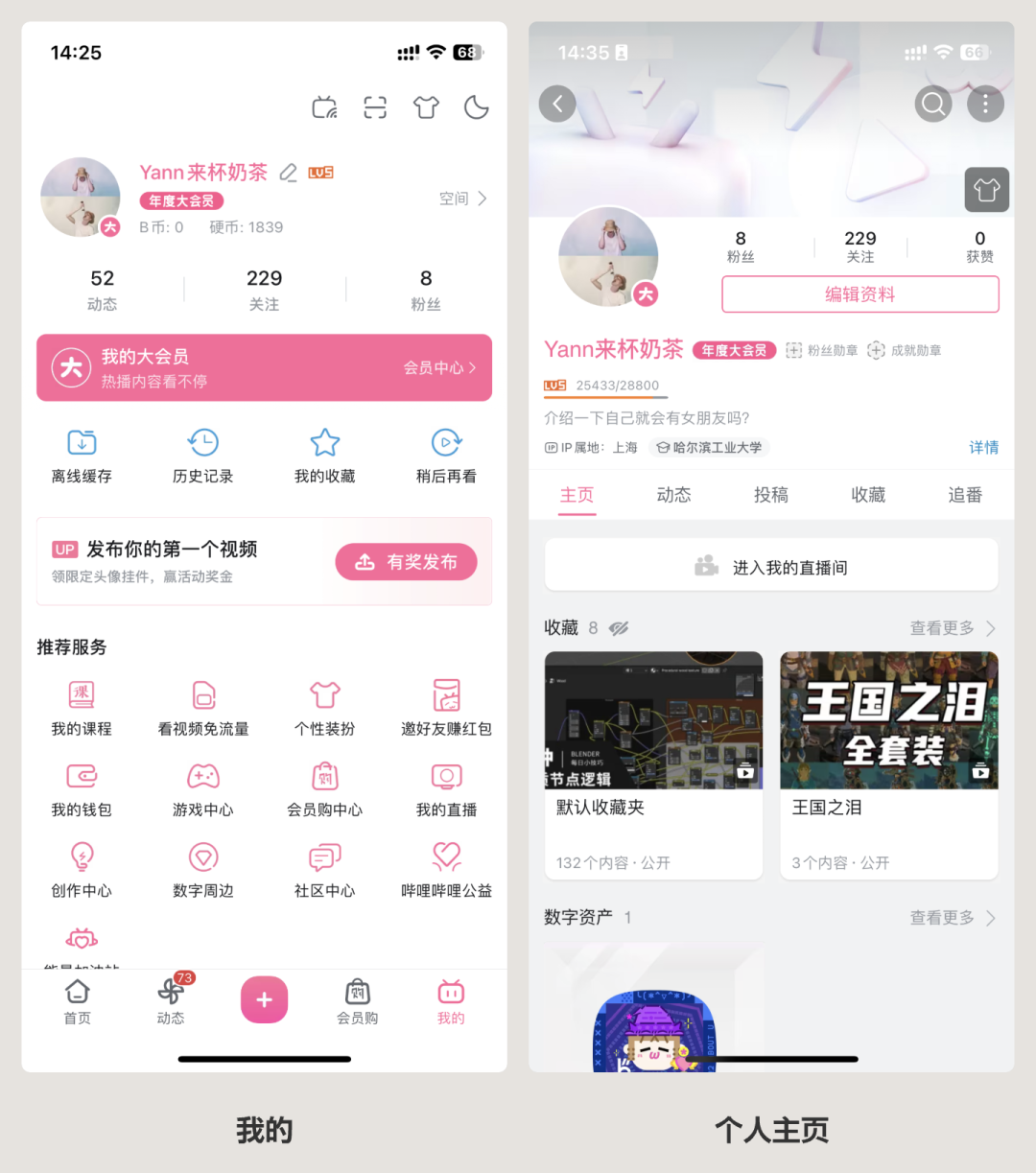
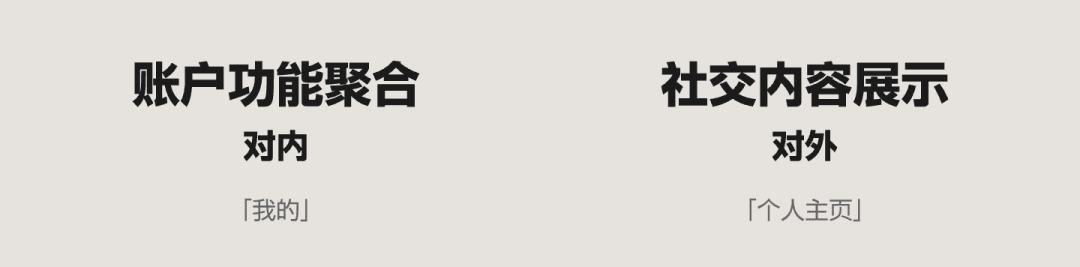
在解釋「個人主頁」的使用場景之前,我們首先需要區分兩個頁面類型:「我的」和「個人主頁」,這兩者通常都有一個聚合用戶信息的頭部。

但是這兩者有本質的不同:與社交的相關性。「個人主頁」與社交絕對強相關,因為個人主頁就是用戶之間相互瀏覽的門戶;而「我的」與社交幾乎不相關,不管App有沒有社交屬性,用戶都需要一個針對本人賬戶的信息概覽和設置頁面,這就是「我的」。

這種區別會在具體排版上產生一定的影響,「我的」頁面的頭部往往會更簡潔,信息更加凝練集中,而「個人主頁」的頭部,裝飾性大于信息傳達性。
但在日常使用的App 中,你們可能也會注意到,有很多App「我的」頁就是用戶本人的「個人主頁」,只是某些細微的信息展示有所不同 (例如關注按鈕)。確實存在這種情況,這是不同產品根據自身的功能特性對頁面的不同理解。
具體「我的」和「個人主頁」是否應該一致,主要以以下兩點作為主要判據:
我來舉兩個例子。
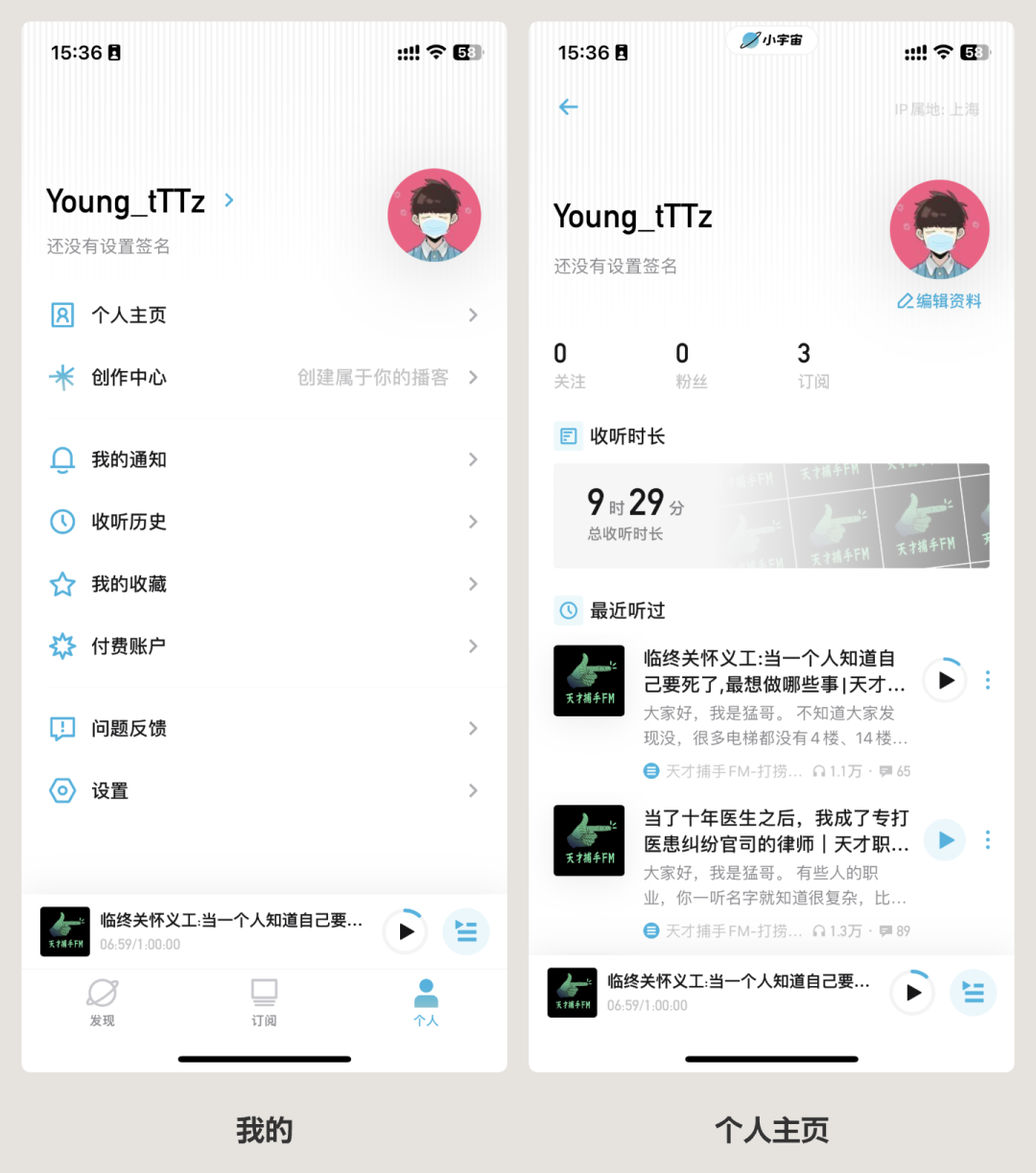
第一個,小宇宙。
這是一個功能并不復雜的播客App,但它的核心是播客而非社交,所以「我的」頁面和「個人主頁」用來展示不同的兩類信息,盡管有部分賬戶核心信息是重疊的。

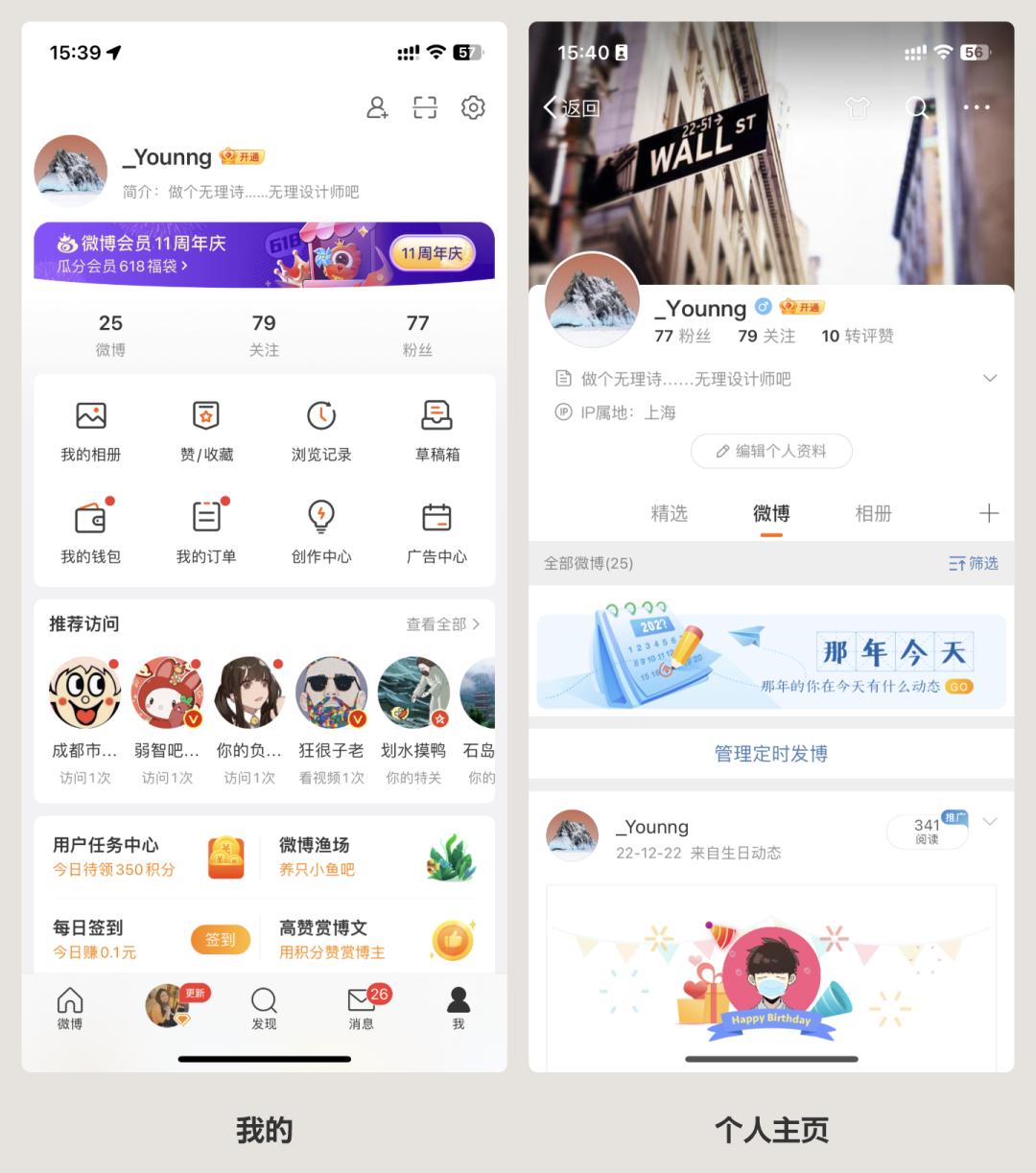
第二個,微博。
這是一個絕對社交核心App,這是毋庸置疑的,但是微博的「我的」需要用來承載更多額外的,與社交無關的功能入口,所以這兩者的設計依然不同。

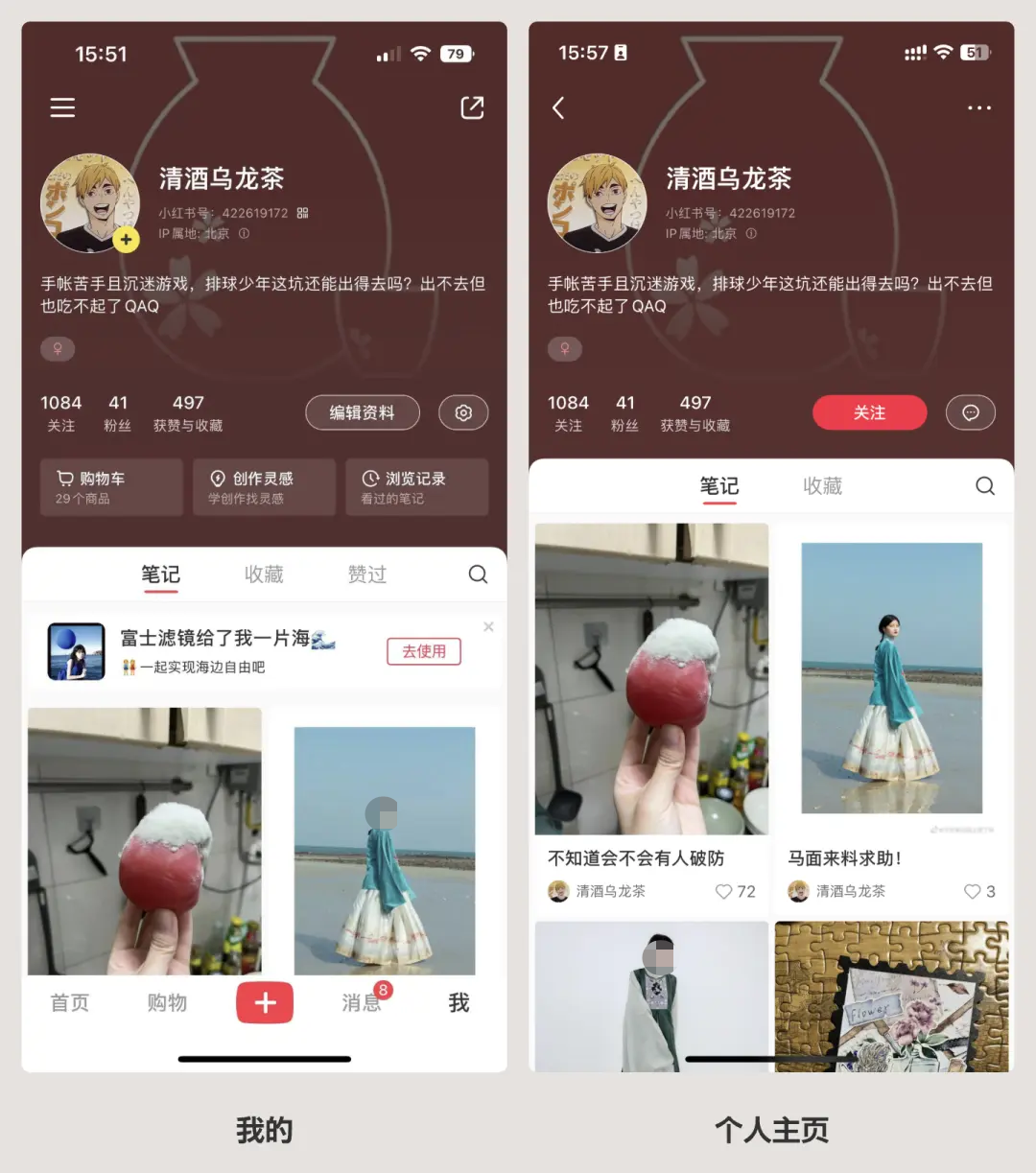
那在什么情況下,兩者是相同的呢?是小紅書、抖音、站酷、即刻,社交功能占據絕對的C位,「我的」頁也不需要承載別的亂七八糟的功能入口,這些App就將兩者設計成了一致。

綜上,「個人主頁」的頭部形式,應用在與社交直接綁定的用戶門戶展示頁面上,它需要提供該用戶最核心的社交數據和交互信息,在某些情況下,「個人主頁」可以直接展示在「我的」頁面上。
個人主頁的頭部想到來說是比較復雜的,因為它的設計實際上非常的自由,并沒有一些可總結的全局化范式,我在這里也知道挑出其中一些細節來講講,局部該如何進行布局和設計。
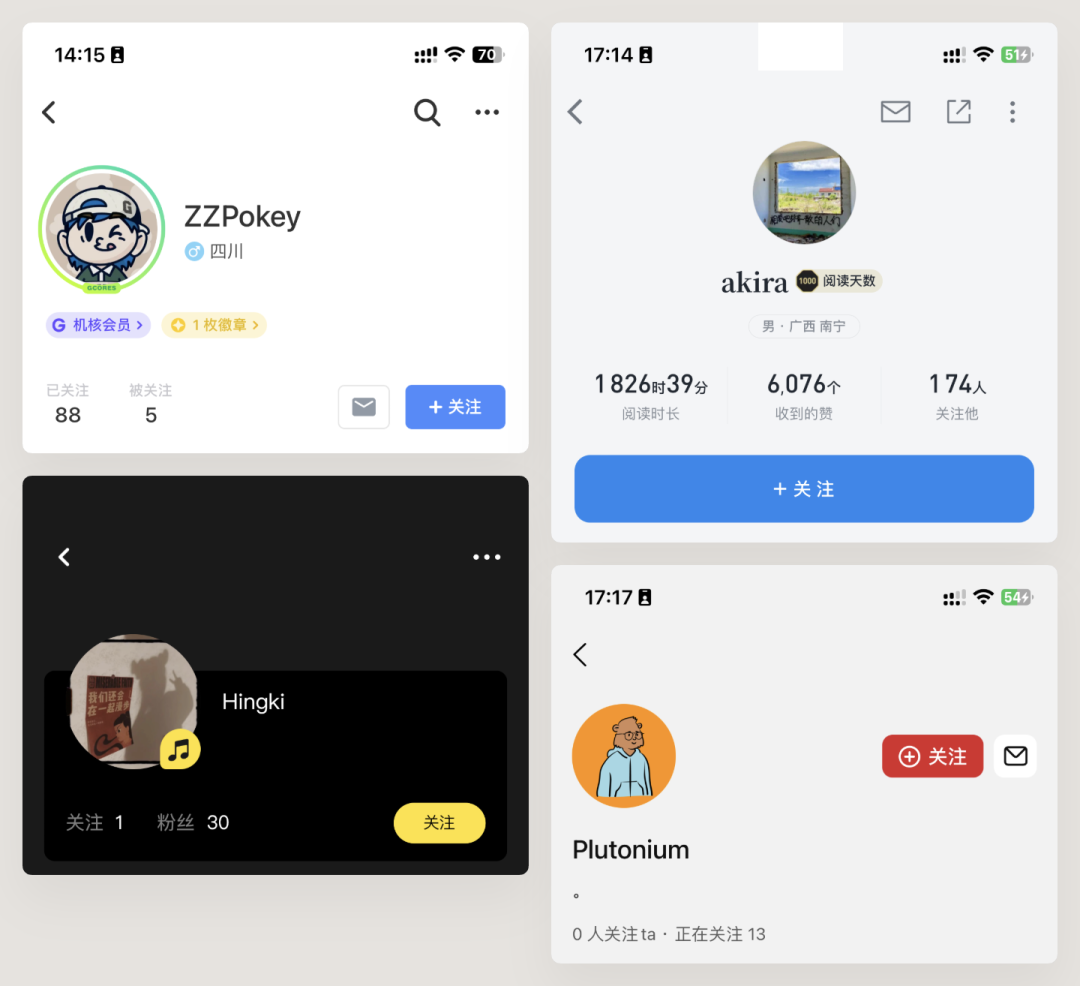
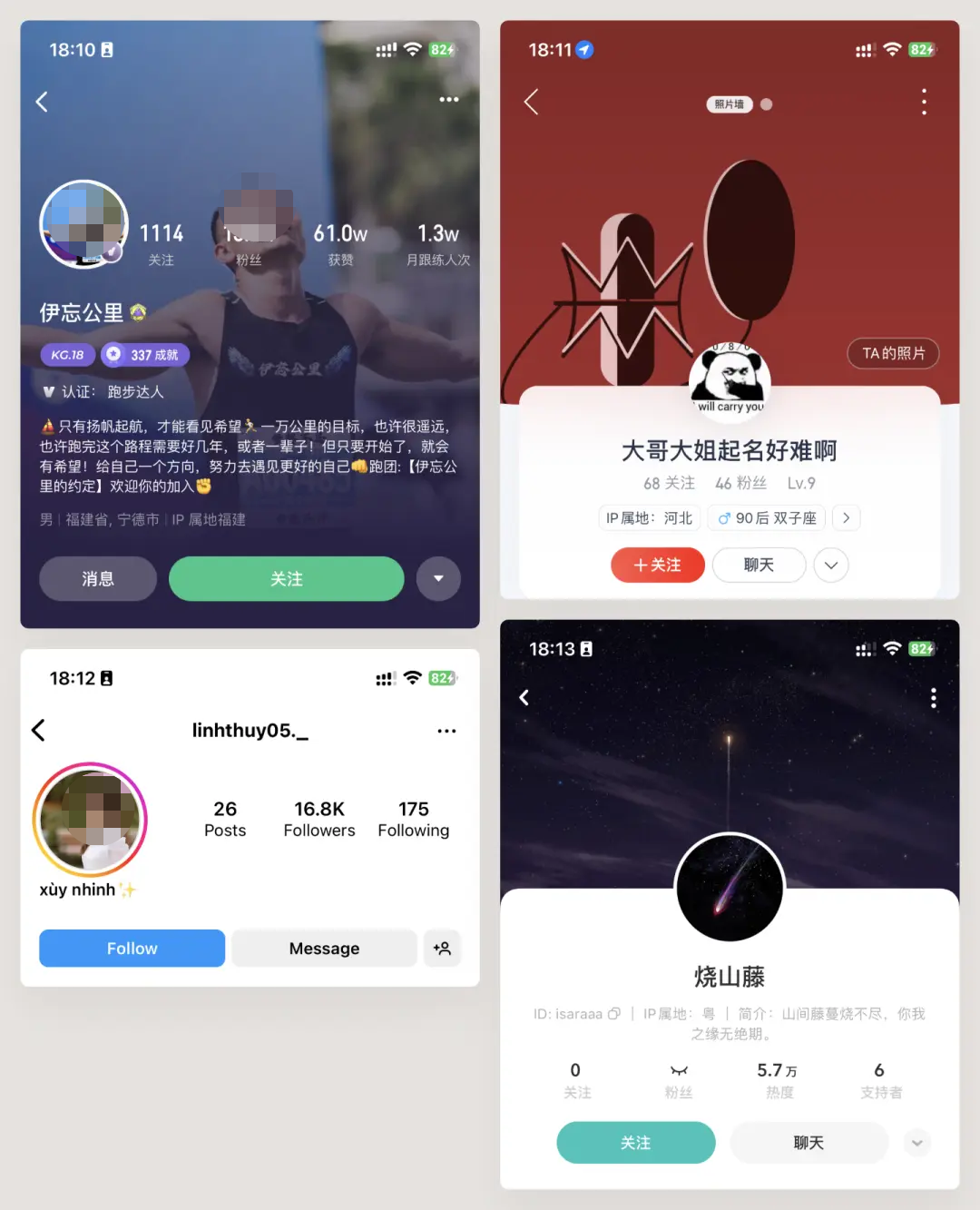
頭像是一個視覺重量相當大的元素,所以它的位置不僅也影響著周圍很多其他元素的排版,也會給用戶不同的感受。從排版上來說,頭像基本上有三個固定的位置:居左、居中和居右。
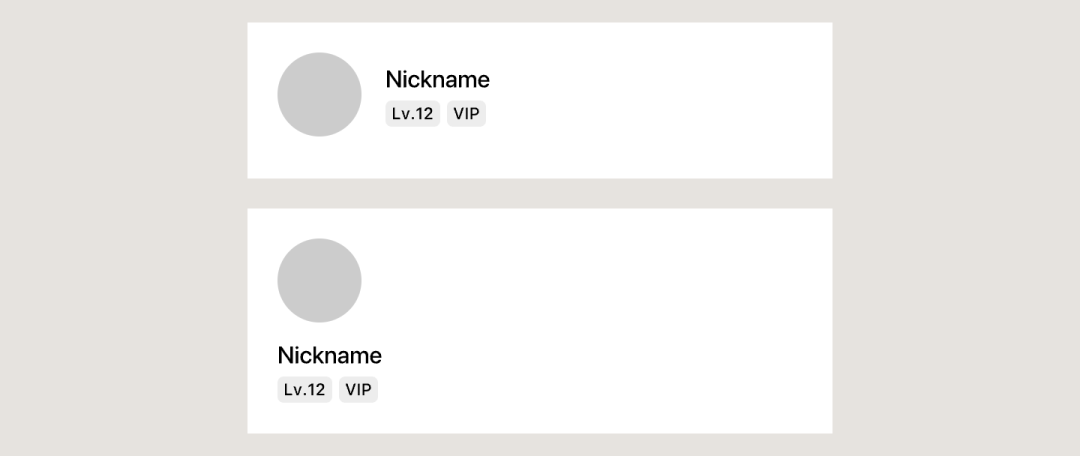
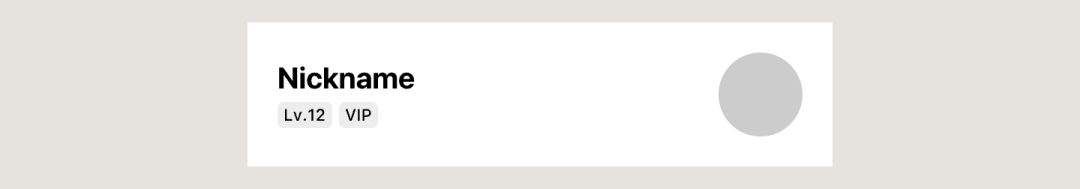
1)居左
居左是一種比較常規的排版方式,但不常規的地方在于,昵稱和其余信息可以置于頭像的不同方位:右方或者下方。

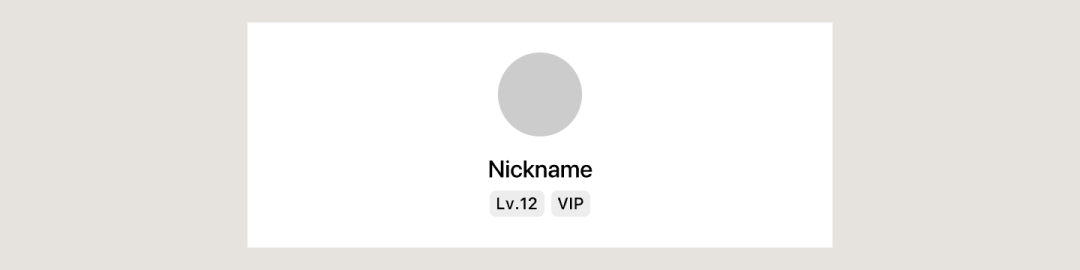
2)居中
也算是一種相對來說比較常見的布局,但是頭像居中會導致昵稱除了下方沒有別的地方可放,所以會比較占用縱向空間。

3)居右
較為少見,所以看起來會比較新鮮,但是頭像的權重會相比昵稱下降 (因為閱讀習慣)。

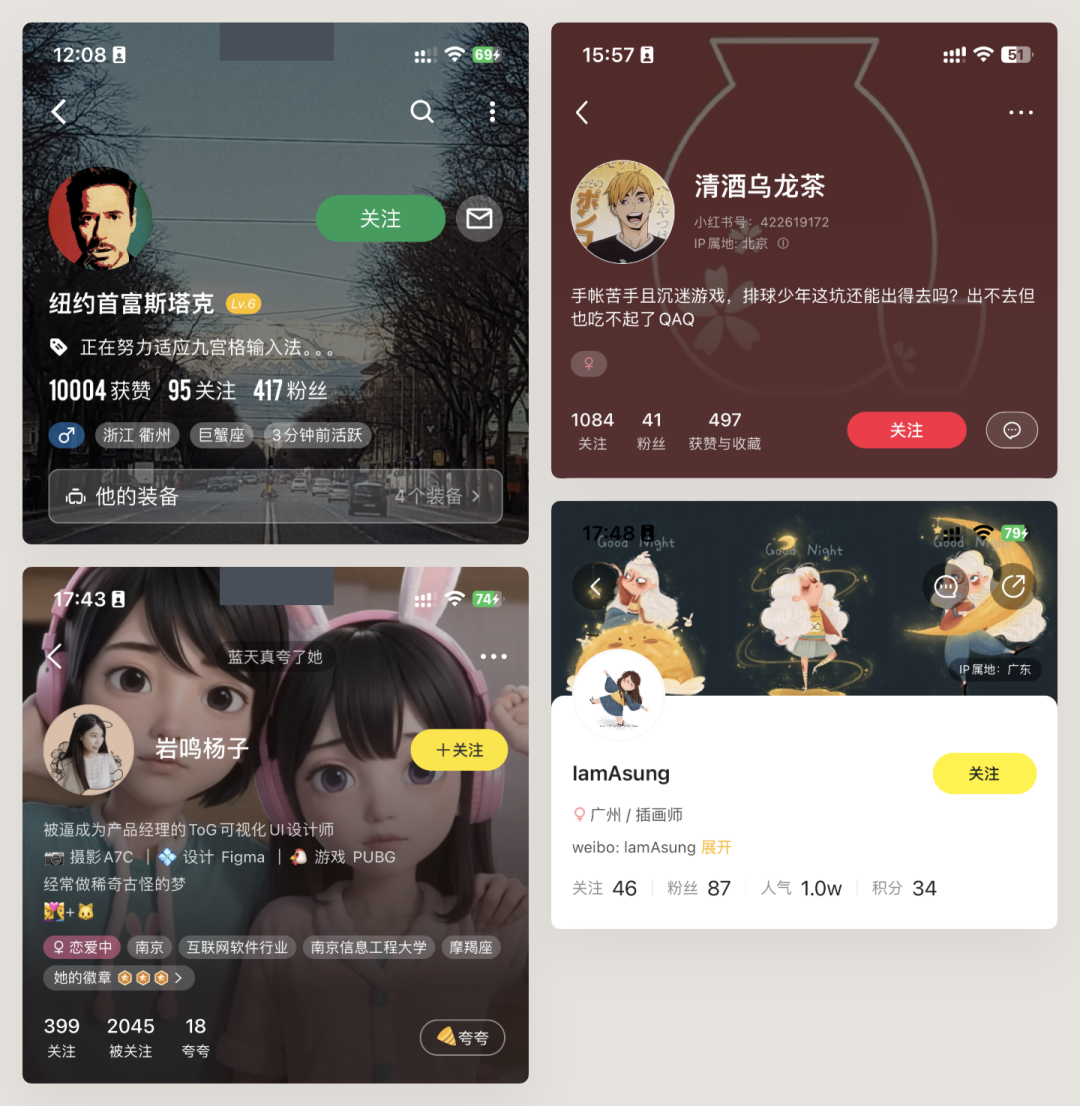
個人主頁頭部會集成一些社交的核心數據,例如:關注數、被關注數、發帖數、總收藏數、總點贊數等等UGC的核心指標,當然在展示的過程中必須要挑選出2-4項最核心的,最需要被直接展示的數據類型,不宜過多。
這些數據在頭部的展示中包括View的布局和字段在View內的布局兩方面內容,這需要分開來說。
1)View的布局
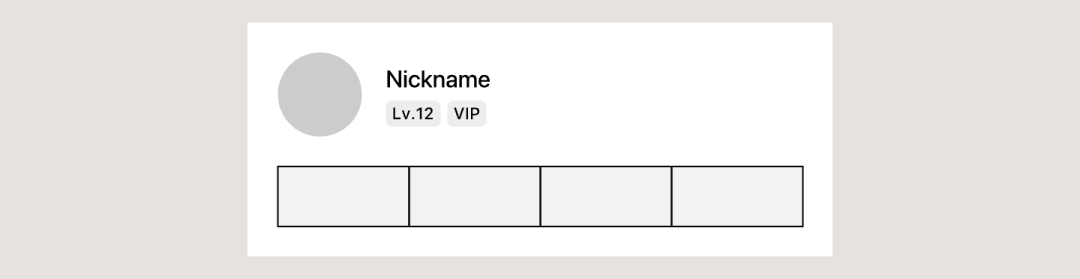
分為通欄和非通欄兩種。通欄即:數據占據一整行,View可以均分一行所有的橫向空間。通欄需要數據量不低于3個,因為如果數據少,會讓這一整行看起來不夠豐滿。

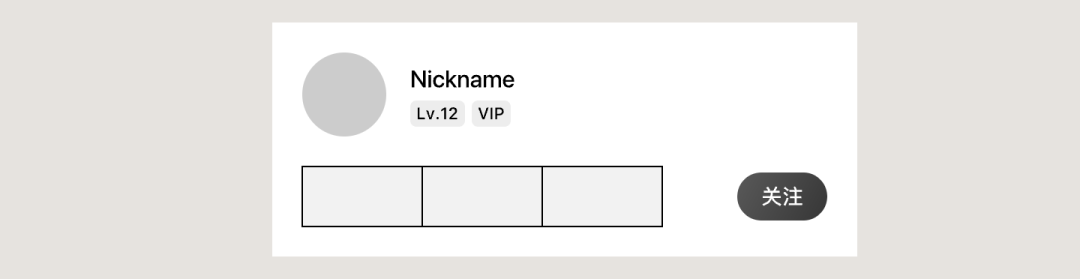
只在一種情況下使用非通欄的View,就是同一行還需要放置別的元素,例如按鈕,例如某些App會將數據放置在頭像右側。

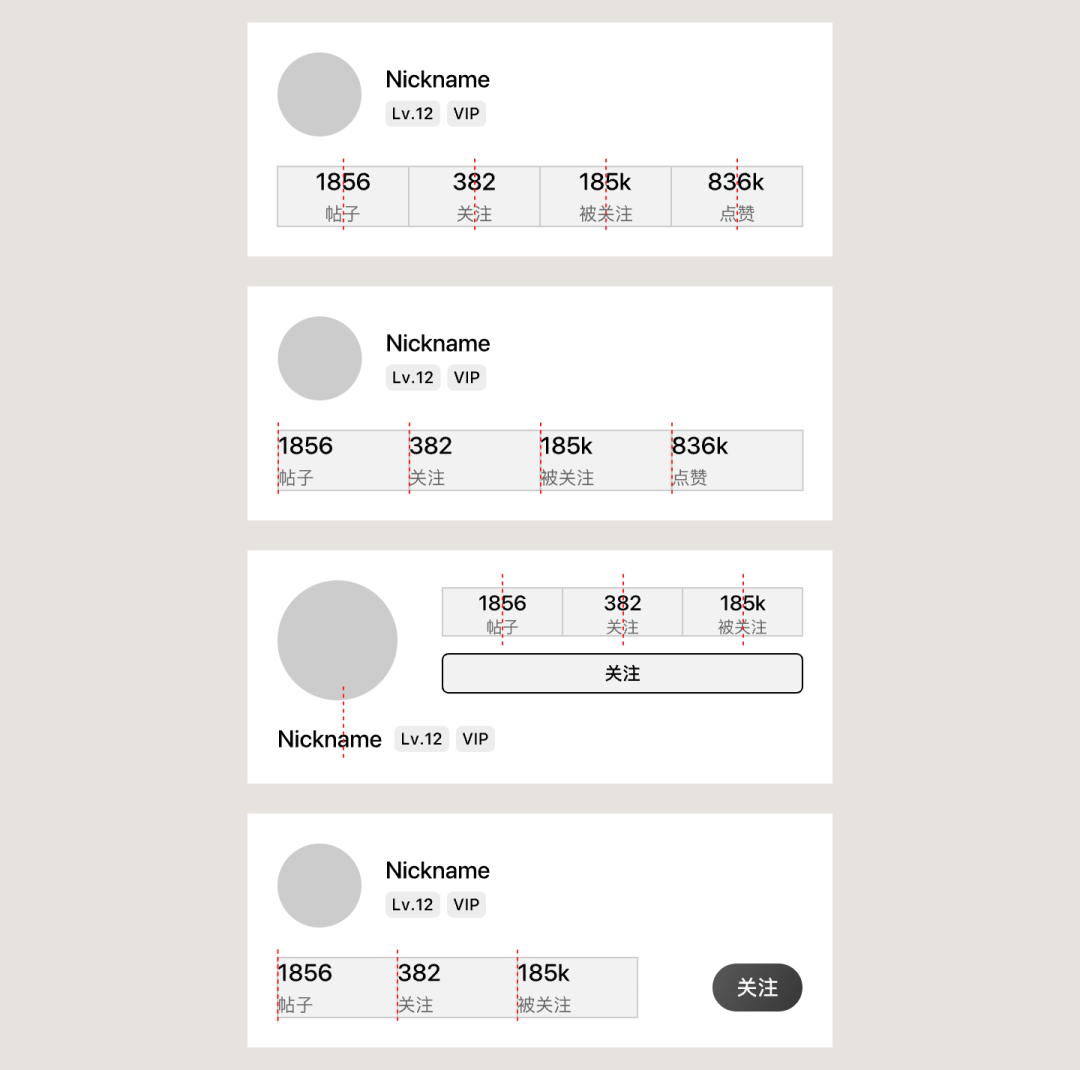
2)字段在View內的布局
也有兩種:居中和居左 (居右幾乎沒見過)。具體如何選擇應該視視覺效果而定,如果View整體偏左,那字段也可以居左來讓左側保持對齊。

個人主頁的背景是一塊很方便用戶展示個性的區域,不少App也不會放過這么好的機會;不過這也會額外支出服務器帶寬和存儲資源,所以如何做選擇,是App根據自己的情況而定的。
1)素底/微漸變
純色的背景或做一些細微的灰色漸變的背景,能夠起到突出主體 (用戶信息) 的作用。

2)頭像模糊
將用戶的頭像做一定的模糊處理,當作背景使用。在某種程度上算是曲線完成了用戶個性化的目標,但又不是完全個性化,比較容易控制統一風格。

3)自定義圖片
完全由用戶自主控制的背景圖片,但是為了控制背景的亮度從而在任何情況下都不會影響前景,通常還會加一層透明的黑色遮罩。

最后再討論一下按鈕的位置,這里我說的按鈕,指的是需要做大的互動按鈕,例如「關注」、「私信」,而一些全局功能的按鈕 (如「返回」、「更多」) ,就不再討論了。
1)單個大按鈕
單個大按鈕一般只有「關注」,或在用戶本人的主頁中蓋按鈕可以替換成「編輯資料」,這兩個按鈕是不會同時存在的,所以可以原位替換。另外只有一個圖標的小按鈕因為占位并不大,所以可以跟在大按鈕旁邊,但通常也不會超過1個。
這個按鈕的位置非常靈活多變,通常還需要結合頭像、昵稱、數據位置進行設計,沒辦法單獨提取出來聊。
所以我在這里只說幾種情況,大家可以自行參考。
① 在居左的數據信息右側。這是一個絕佳的位置,因為居左的數據信息本身會在右側留出一個空位,所以在這里放置按鈕是合理且美觀的選擇。

② 在昵稱/頭像右側。在頭像居左的情況下,將按鈕放置在右側也是一個不錯的選擇,因為昵稱的長度通常有限,無法撐滿屏幕右側 (盡管就這么空著也沒什么太大的問題),此時按鈕就可以填補這部分空缺,讓元素在右側也能對齊。

③ 放置在下方。例如居中排版的信息,就不太適合將按鈕放置在左右兩側,所以就算只有一個按鈕,也需要單獨占去一行,放置在下方。而居左排版的App有時也會使用這種方法來提升按鈕權重。

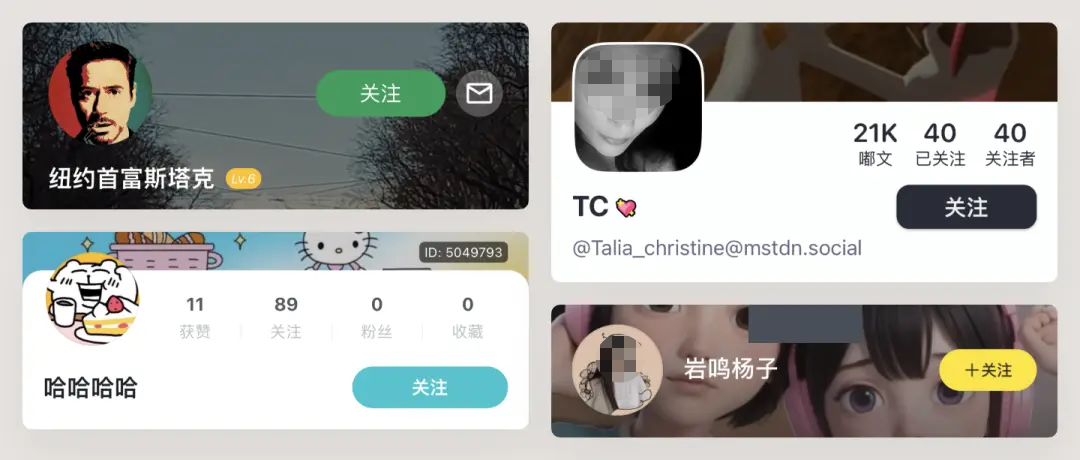
2)多個按鈕
按鈕一旦多起來,就沒法隨心所欲地放在其他元素因對齊空缺出來位置了,所以在多個按鈕的秦嶺下,幾乎只存在一種情況:單獨占據一行。

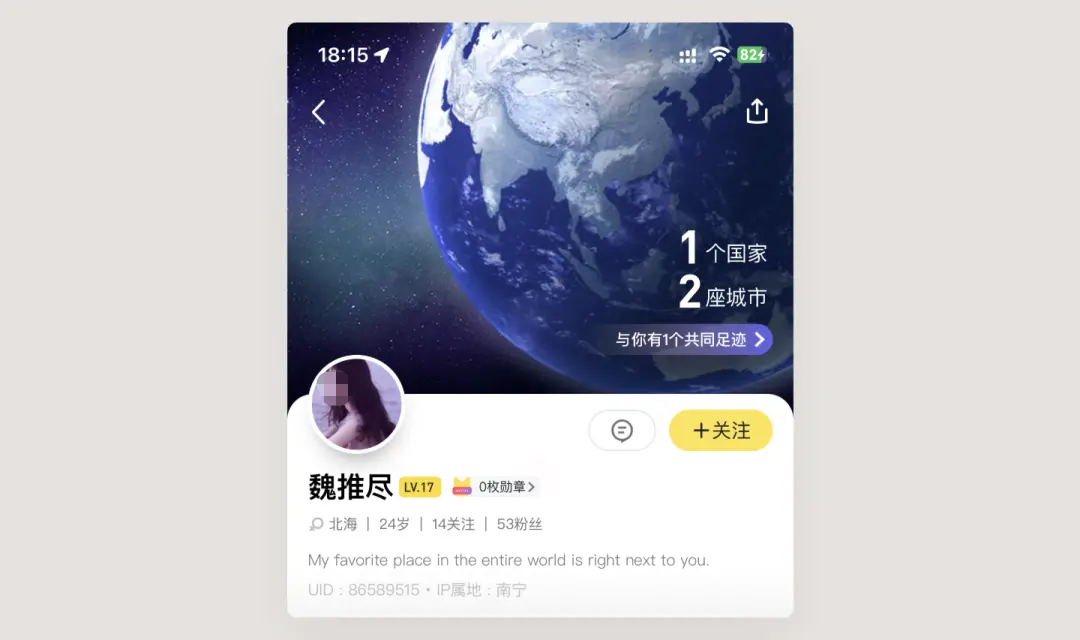
1)馬蜂窩
馬蜂窩,又是它!馬蜂窩的個人主頁設計可謂獨樹一幟,除了這個默認的地球背景圖之外,數據展示也比較特別,并非常見的布局。

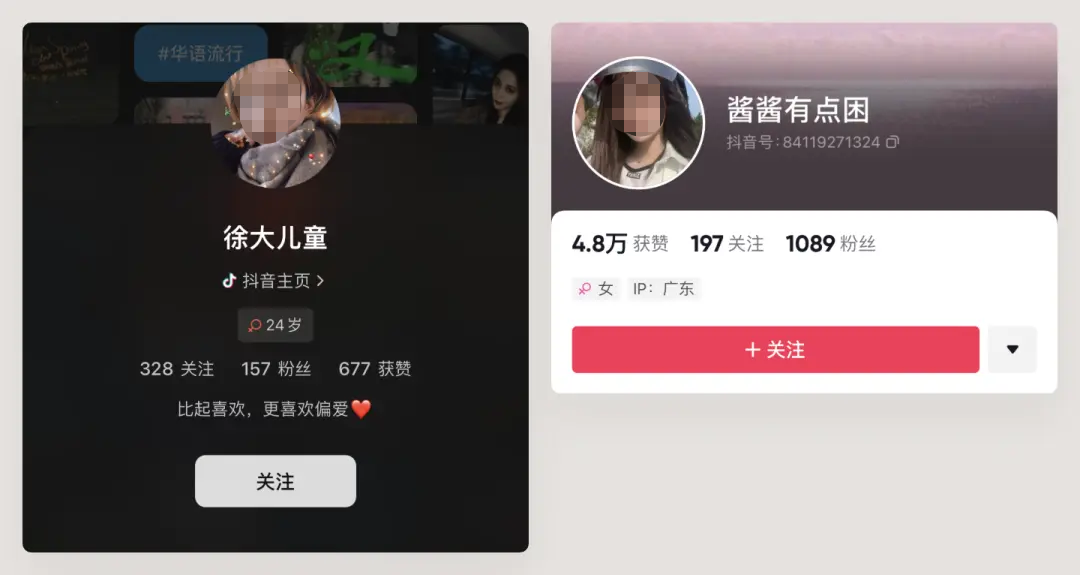
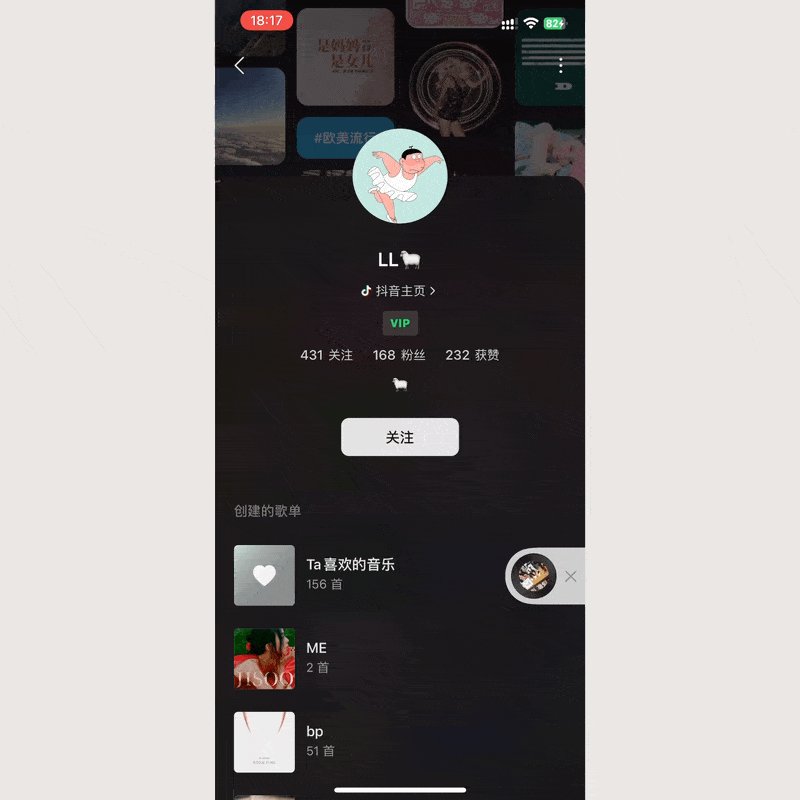
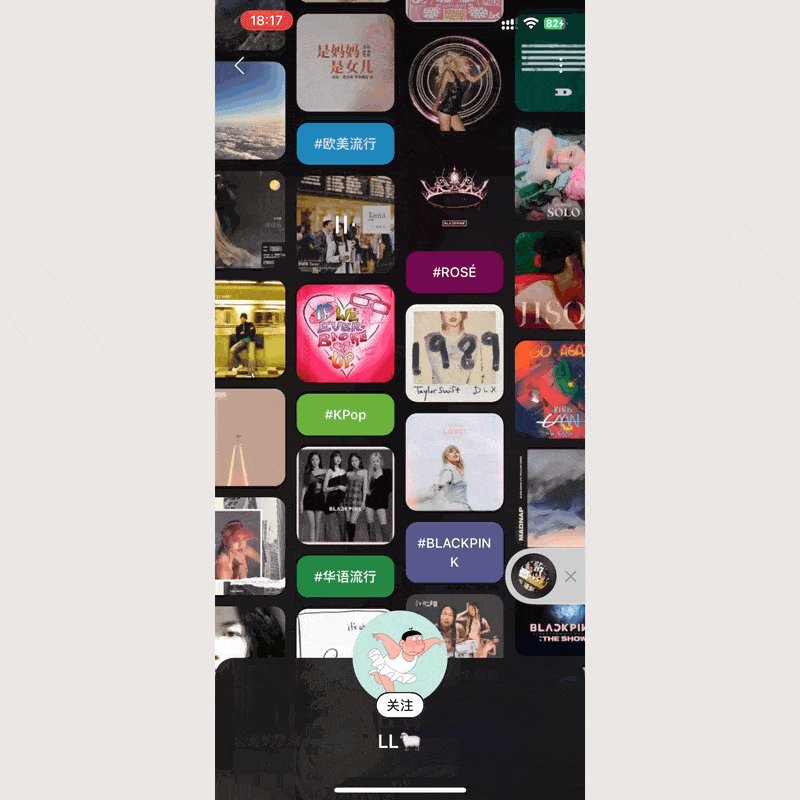
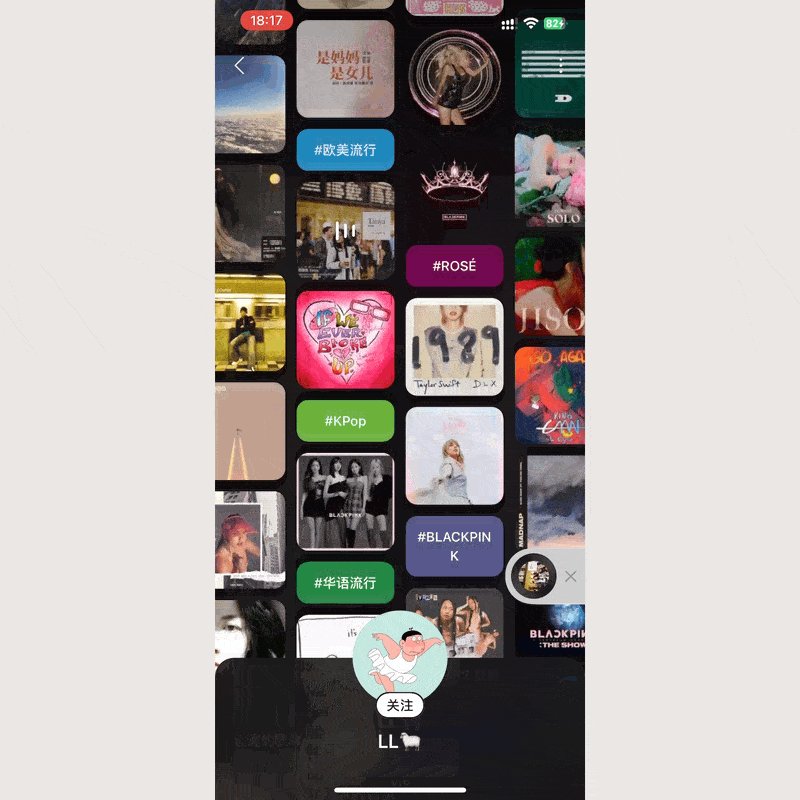
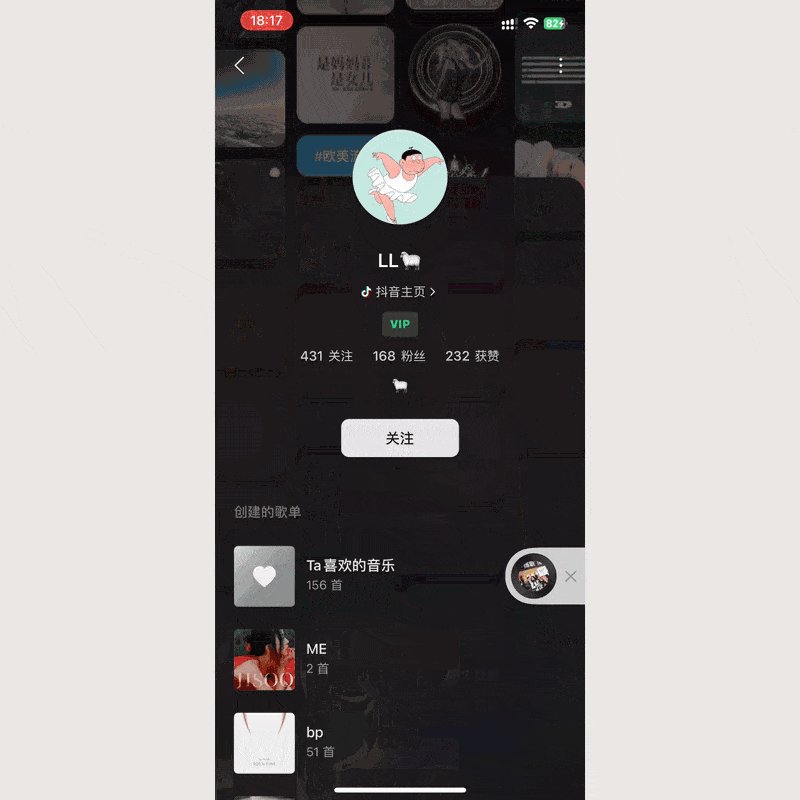
2)汽水音樂
來自字節的后起之秀音樂App,個人主頁的背景采用該用戶偏愛的音樂專輯或標簽墻,下拉還可以有更進一步的交互,這種背景算是比較少見的。

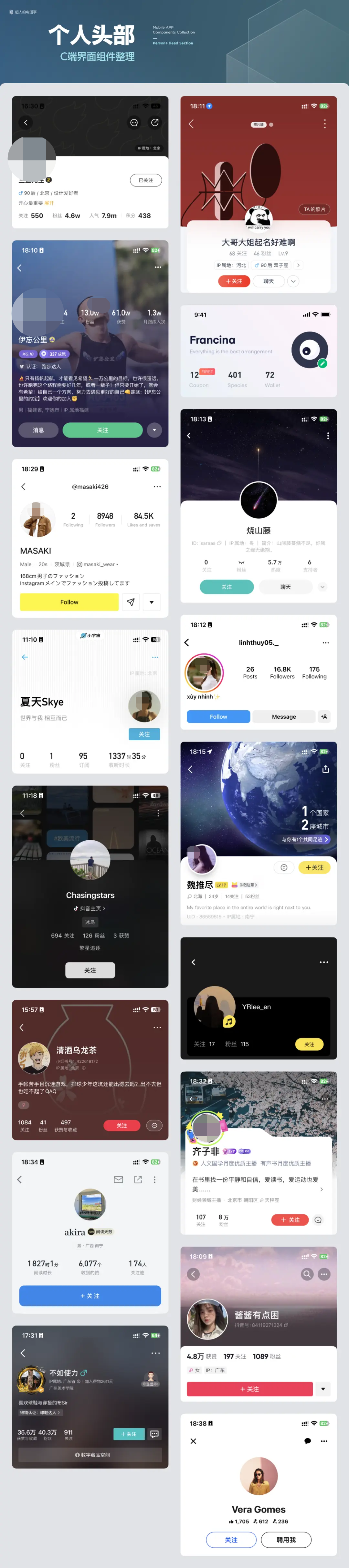
這里收集了一些個人主頁頭部的線上案例,也可以作為設計時的參考:

作者:酸梅干超人
來源:人人都是產品經理
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計