2024-2-7 博博
用戶覺得軟件不好用通常是由于操作界面不符合常識,交互邏輯出人意料導致的。用什么樣的設計來支撐產品體驗值得我們深入的思考。
用戶覺得軟件不好用通常是由于操作界面不符合常識,交互邏輯出人意料導致的。
這里我們要引入三個模型的概念:實現模型,心理模型和呈現模型。

用戶是真的想要一匹很快的馬嗎?或許吧。

然后福特就發明了汽車,很好的滿足了的客戶的需求。
嗯!這個可能是一個很好的滿足了這個客戶以及一群客戶的需求。
這個故事告訴我們,我們需要挖掘客戶真正想要的東西,而不是停留在現有客戶所說事物的表面,傻傻去找一匹很快的“馬”。
接到需求后產品經理一般會在PRD評審時向設計側講解需求背景和功能邏輯,在這個階段我們可以了解到產品經理規劃中的用戶流程和使用方式。產品原型呈現的只是無數解決方案中的一種,了解了業務訴求再回顧原型方案,經常可以帶來全新的視野,并由此推導設計方案。
下面我們就看下如何從組件,結構,功能,狀態幾個層面解決設計問題。
文案是界面的重要構成,卻是界面設計中最不被重視的一部分。很多軟件之所以用起來有一層朦朧的隔閡感,罪魁禍首就是晦澀的文案。簡單的糾正文案可能會帶來煥然一新的使用感受。

圖形用戶界面誕生之初,界面元素對物理世界的模擬是為了便于用戶將現實中的常識套用到虛擬界面上:擬物化通過質感暗示用戶界面的交互方式;在扁平化時代,提供視覺線索仍然是必要的原則。拿拖拽操作來說,首先可以拖動的組件上要有把手,暗示可以撿起。組件被拿起來時要明顯擴大的投影樣式描繪高度,并在列表中顯示一條瞄準線便于用戶精確定位。

再比如卡片式設計,和現實中的卡片相同,它可以明確地劃分出功能和信息的關系。要注意的是,視覺分區越多,頁面復雜度越高,設計時需要控制平衡。

1.3 熟悉的組件
用戶點擊下拉選擇器的時候,自然會期望在周圍彈開一個選項浮層,因為他們用過的所有軟件交互都是這樣。這個就是習慣用法范式的應用(盡可能套用常規的交互方式讓軟件的操作容易預測,用戶理解成本低)。

然而在常規組件無法承載實際需求時,有必要跳出慣用范式,通過差異的視覺樣式給用戶思想準備。例如一些原型圖中的選擇器使用了下拉的樣式,觸發的卻是選擇抽屜或者彈窗。這種意外的發生或多或少會降低用戶使用時的信心,因為他們再也不確定點擊下拉后會發生什么。通過特殊與常規的區分,其實也維護了慣用范式的一致性。
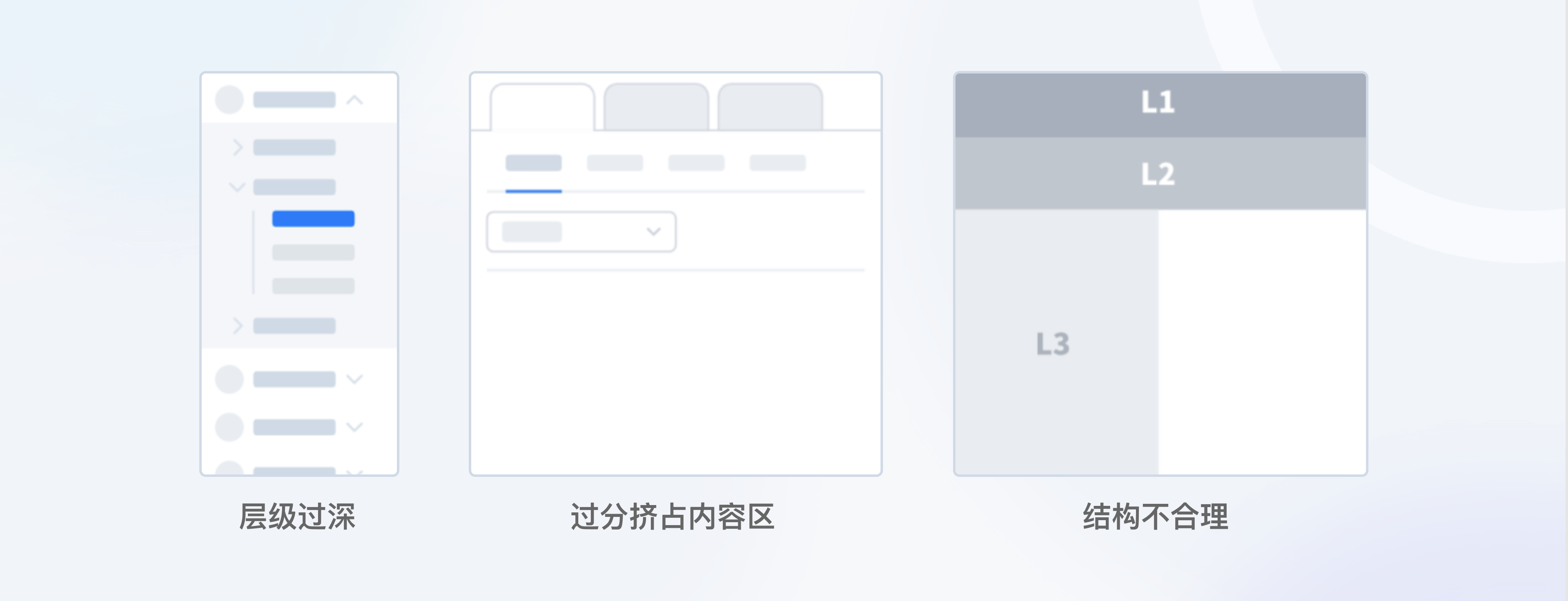
你一定遇到過這種棘手的原型:頁面導航又多又深,林林總總地鋪酒在導航區和功能區,信息密度堪比柯林斯英漢辭典。頁面導航是界面的基本框架,處理系統的導航方式是頁面設計早期就需要完成的工作。

2.1 控制一級導航深度
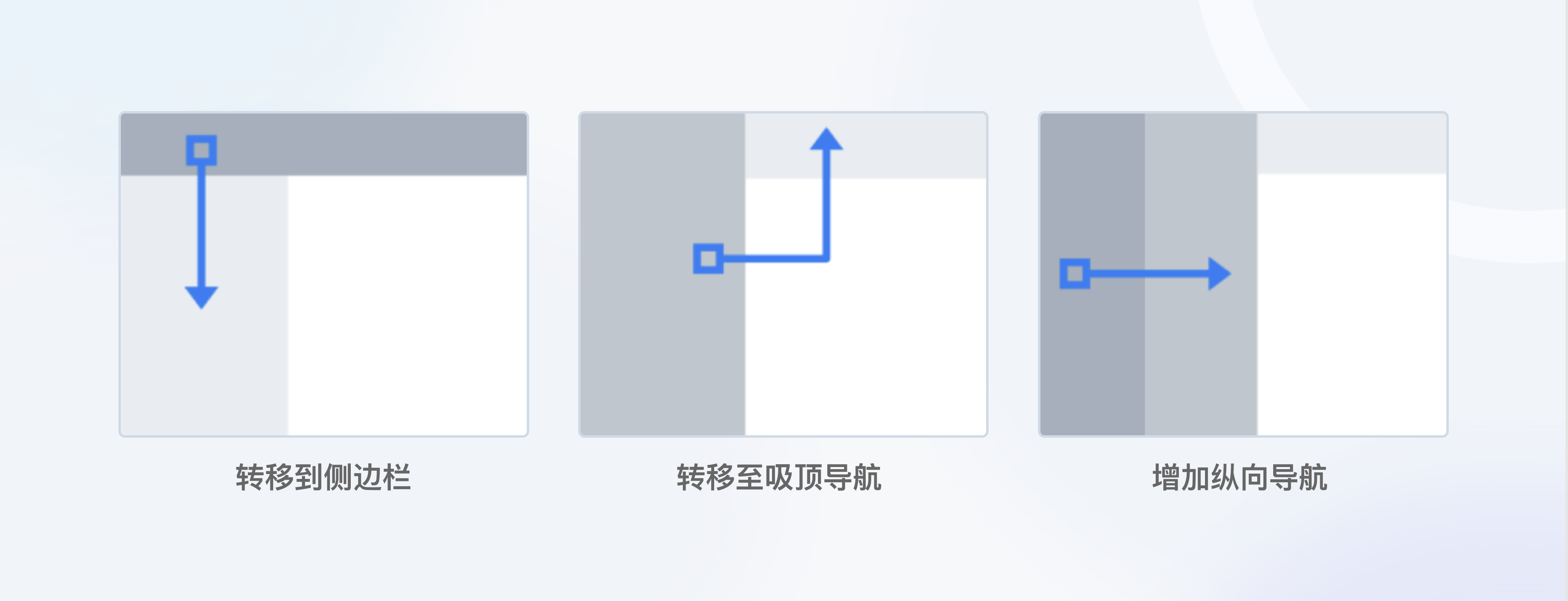
一級導航過深時,有必要進行降級。頂欄導航可以向邊欄導航轉移。邊欄導航是一級時,可將最低級的導航放到內容區吸頂;若層級仍然不夠用或導航條目較多,可以再增加一個縱向導航。

2.2 平衡內容區導航
吸頂導航會占用內容區的縱向空間,但可以隨時跳轉。
內容區內的導航性質更類似于篩選,能夠隨內容滾,不便于隨時切換。
頁簽類型區別大或是需要切換對比時,可以將導航吸頂;頁簽下內容形式近似或需要更多瀏覽空間時,可以將導航放在內容區。

2.3 減少空間浪費
很多原型會習慣性地在頁面頂部配置一個頂欄。實際上里面的商標,賬戶信息,設置等功能可以整合到邊欄中,這樣內容區上方會多一些縱向空間。

3.1分級展示功能
比如一些的圖表類頁面主要用于瀏覽而不是編輯,這種情況下將操作隱藏到省略號或者漢堡菜單中,不僅可以減少信息干擾,還能避免誤操作。

高級功能的隱藏很好理解,比如 macOS 的網絡配置只顯示基礎的連接功能,DNS 配置等高級操作被整理到了一個按鈕中。你可以想象如果所有的配置項都展示一個頁面,對于用戶日常聯網操作會有多么不友好。

3.2 拆分功能
除了分級,當頁面或區域內的功能過于集中時,可以進行拆分以降低信息壓力。
分離檢索與查看:列表同時兼具瀏覽與管理的功能,但在字段眾多,空間有限的情況下,可以選擇其中有代表性的字段在單元行中顯示,便于快速掃描和管理,完整的單元行信息放到下一個層級顯示。

分離表單區塊:當表單存在區塊表單時,可以只在表單中顯示區塊的預覽,將區塊的新增和配置放到抽屜中進行,由此減少功能堆積。

3.3 數據的編輯
涉及數據編輯的頁面存在四種設計方式,需要綜合考慮表單的數量,用戶的操作頻次和使用方式來判斷采用哪種。
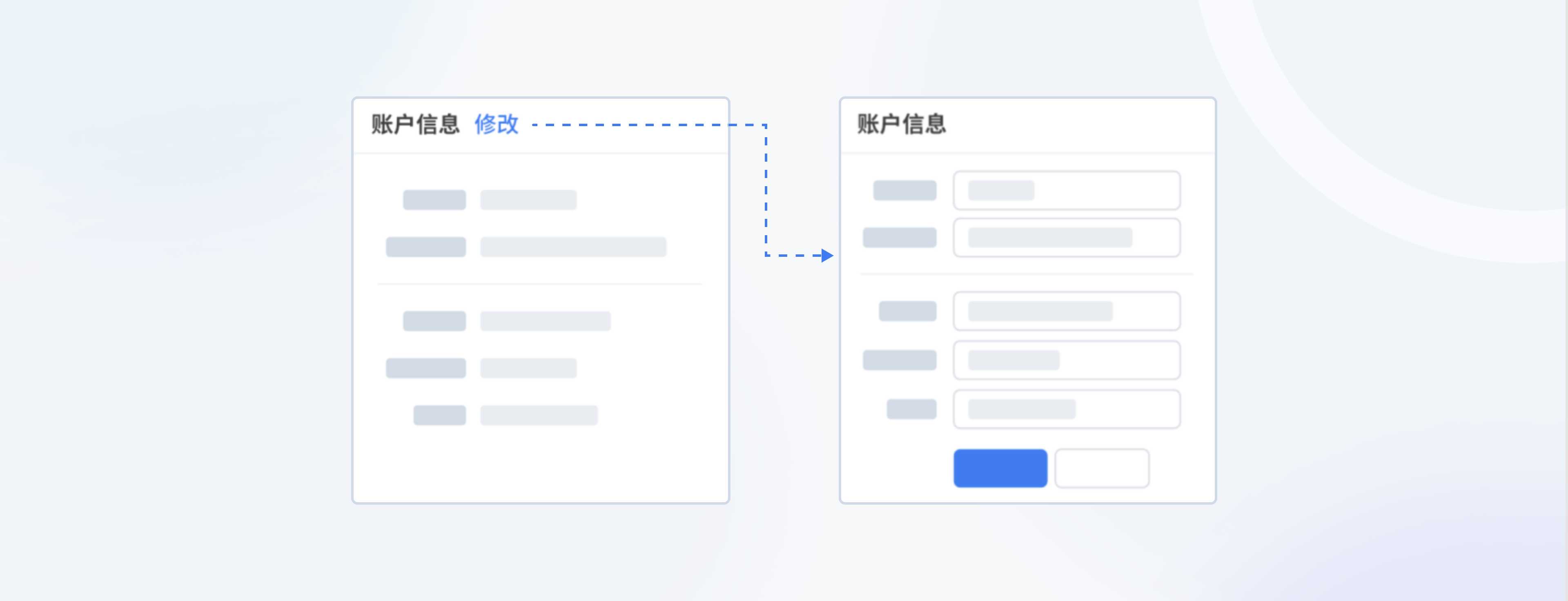
查看模式:帶查看模式的頁面視覺效果整齊,信息干擾最小,且不會誤操作。但需要進入編輯模式修改頁面內容。

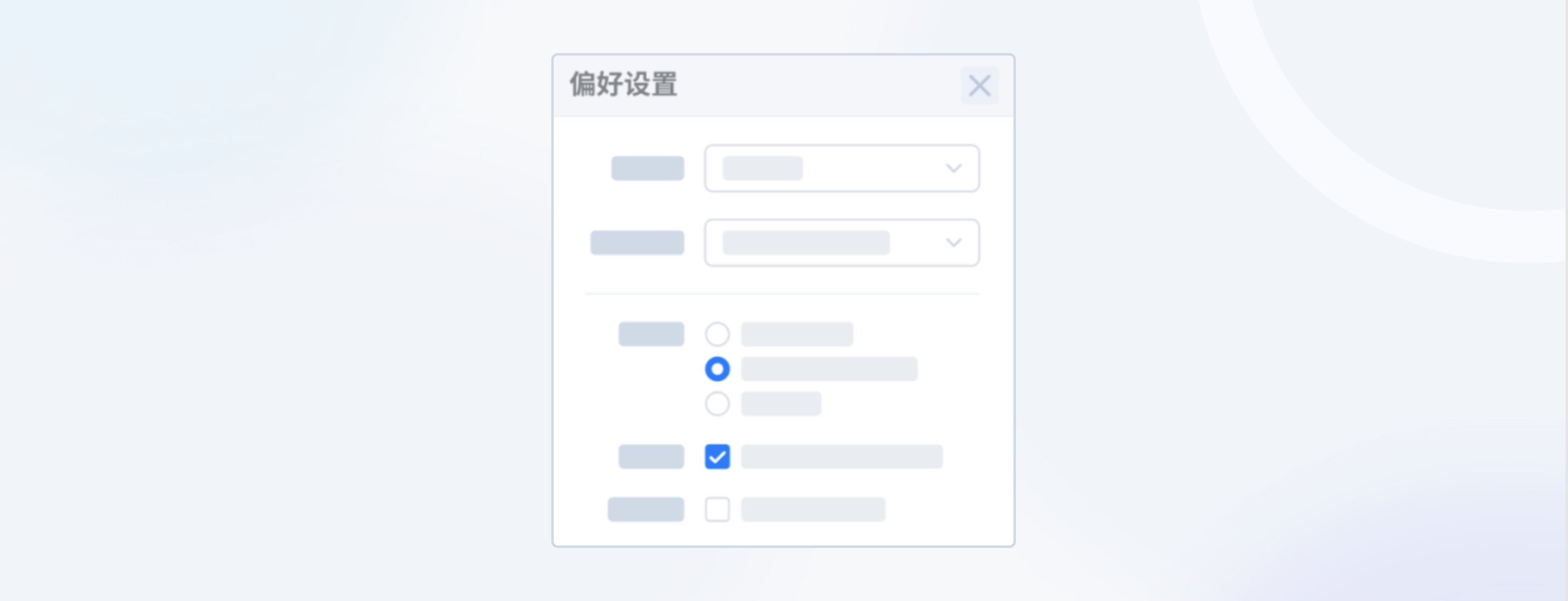
直接編輯模式:用戶到達頁面時,數據就可以被修改生效。常見于設置類頁面。該模式使用效率最高。但由于容易誤操作且視覺信息冗雜,不太適合大型表單。

行內編輯模式:頁面樣式類似查看模式,當鼠標懸停在數據上,界面會提示用戶此處可以編輯,用戶點擊后可以快速針對局部數據做修改。該模式只適用表單項少的情況。

實時保存:頁面長期處于編輯模式,系統會自動保存用戶的操作。常見于線上文檔工具。該模式誤操作風險最高,需要提供版本控制和操作撤回功能。

業務層面上無法避免單頁出現大量表單時,可以在視覺上分節。注意!和真正的分步不同,這里的只是從視覺層面對頁面信息進行處理,沒有流程先后的概念,所以盡可能不要拆分頁面。
以下圖為例,通過視覺上的劃分,即使在同一個頁面顯示同樣數量的表單,版面空間的呼吸給予了用戶喘歇的余地。錨點導航是個錦上添花的控件,空間允許時可以加上。

一個列表出現空狀態的可能性有:

雖然后果一樣,但問題本質不同,解決方式自然也不同,此時需要分別給出對應的引導。
再沒有什么比一行“操作失敗”的提示更讓人絕望,用戶不知道哪出了問題,也不清楚如何解決。異常流程時有發生,此時系統的引導會起到至關重要的作用,它能夠帶用戶走回正軌,減少無助感。

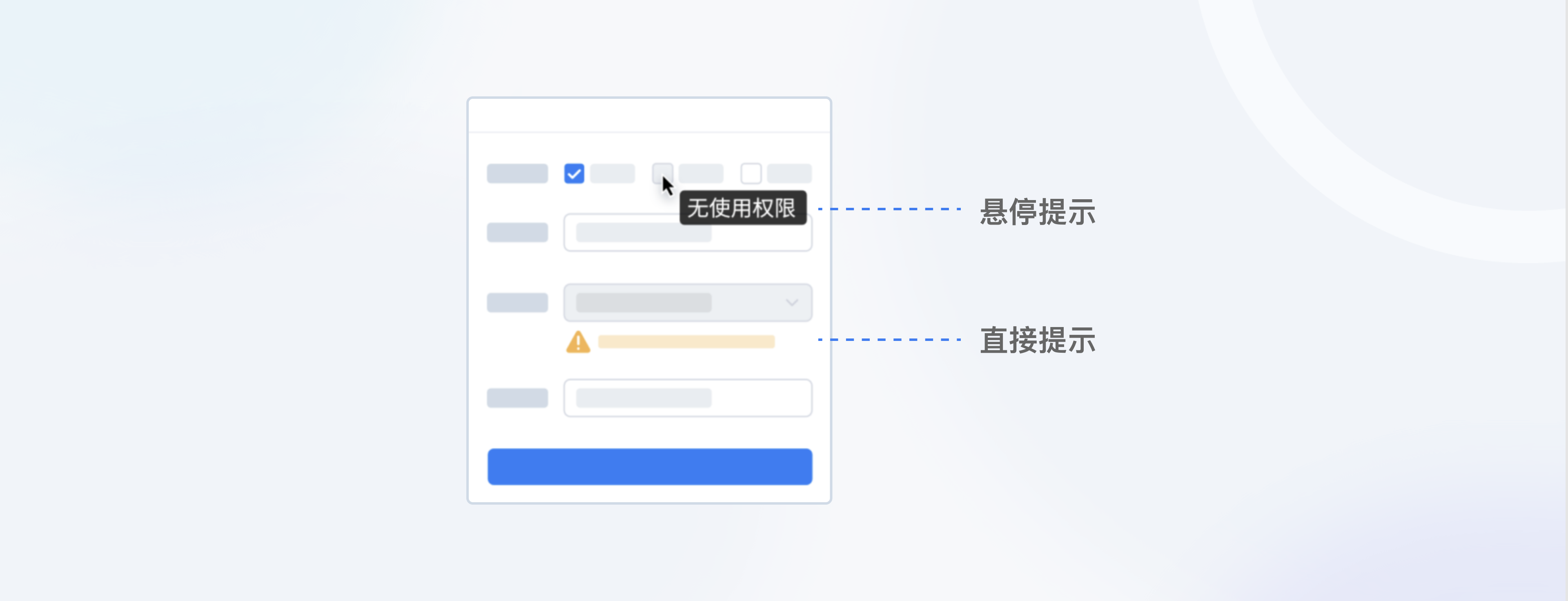
該問題的重災區是工具類軟件,用著用著一些功能突然就灰掉了,只能慢慢摸索是哪里的問題。功能之所以不可用肯定有個原因,不論是直接顯示還是鼠標懸停時顯示,有必要要讓用戶明白原由或者如何解決,避免把用戶困在死胡同。

新手教程特別考驗用戶的記憶力,尤其是在新接觸軟件的學習爬坡階段,而且很難保證在一段時間不用后,用戶還能記得如何操作。當系統引入了晦澀概念或復雜交互時,最好在該功能周圍提供說明,或懸停時展示 tooltip.使用戶無需長期記憶,在用到該功能時又可以快速上手。

圖形界面的本質是人與機器交流的語言。與現實生活一樣,我們傾向與禮貌體貼的對象溝通。所以下手設計時要盡最大可能從人類的本性出發,才能在業務和產品邏輯的限制下,為用戶塑造更具親和力的界面模型。
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發