2024-7-29 資深UI設計者
作為 UI 設計師來說,體驗總結是必不可少的日常習慣,靈感的來源離不開對優秀設計的探索。我們會定期為大家帶來產品體驗日記的分享,對于家族內的小伙伴們也是常態化的要求。
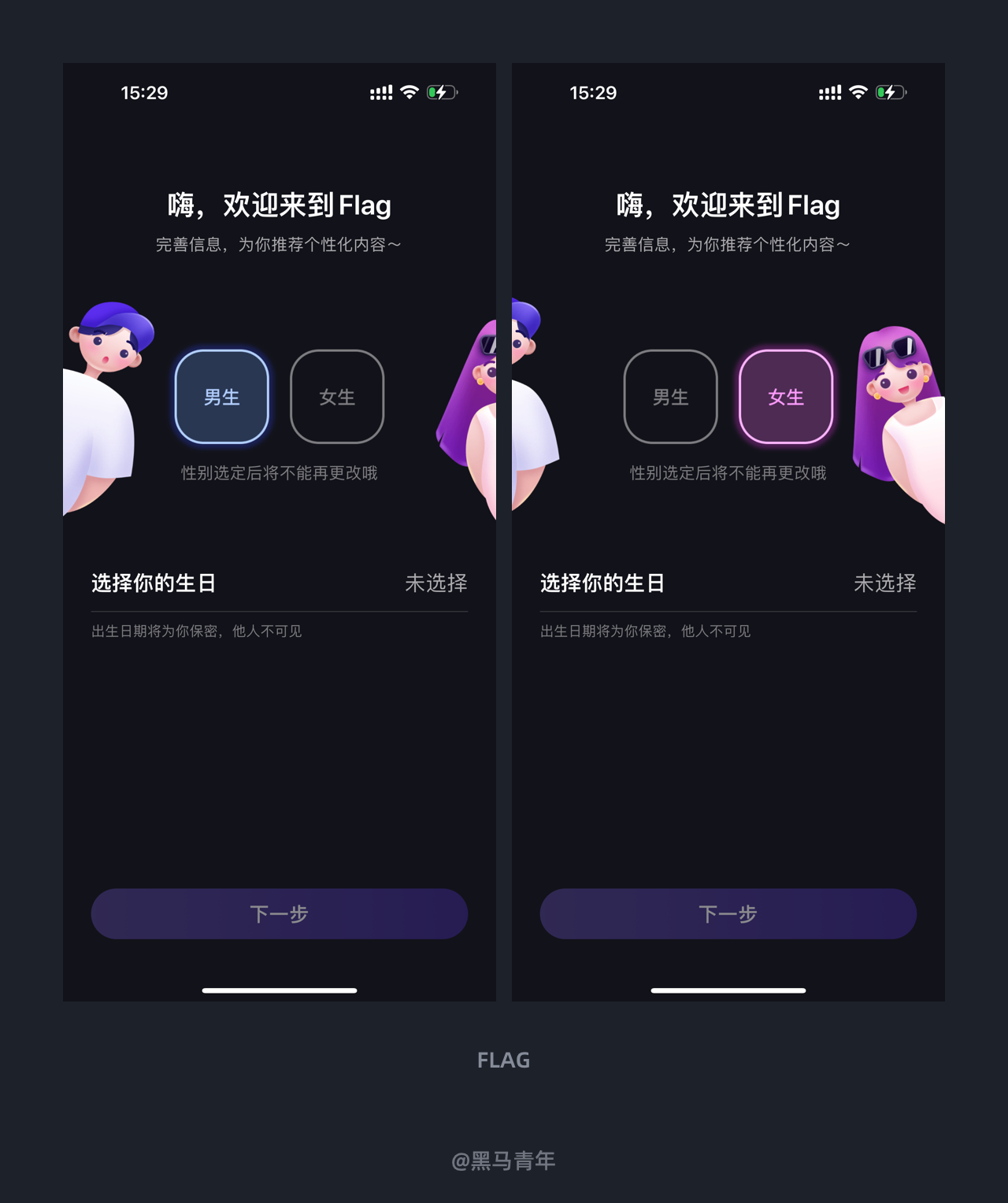
一、個性化的性別選擇設計
完善信息對于產品來說是提升體驗的關鍵,一些產品在初始狀態會引導用戶去完善,比如昵稱、頭像、性別、年齡等基礎信息的采集。如何提高用戶的設置興趣,降低完善信息的排斥感,需要設計師進行反復推敲。
最近在體驗 FLAG APP 的時候,在性別選擇界面設計上區別于以往體驗過的產品,將性別的可視化進行了更為情感化的強化。出色的設計讓用戶眼前一亮,精美的插畫提高了整體設計的感官體驗。該案例提供了性別選擇差異化的表現,是提高常規信息界面設計視覺感的不錯思路。

二、情感化的用戶等級設計
用戶等級是增加黏性的關鍵,也能通過等級帶給會員更多的增值服務,激發用戶的參與度。
在使用海馬體照相館 APP 的時候,個人中心在頂部視覺區域會直接顯示用戶等級,配合情感化的人物插畫特別突出。通過左右滑動可以查看不同的等級,等級名稱和對應的人物形象插畫也會針對性的設計,不僅強化了用戶體驗,不錯的視覺感也能吸引用戶的關注度。

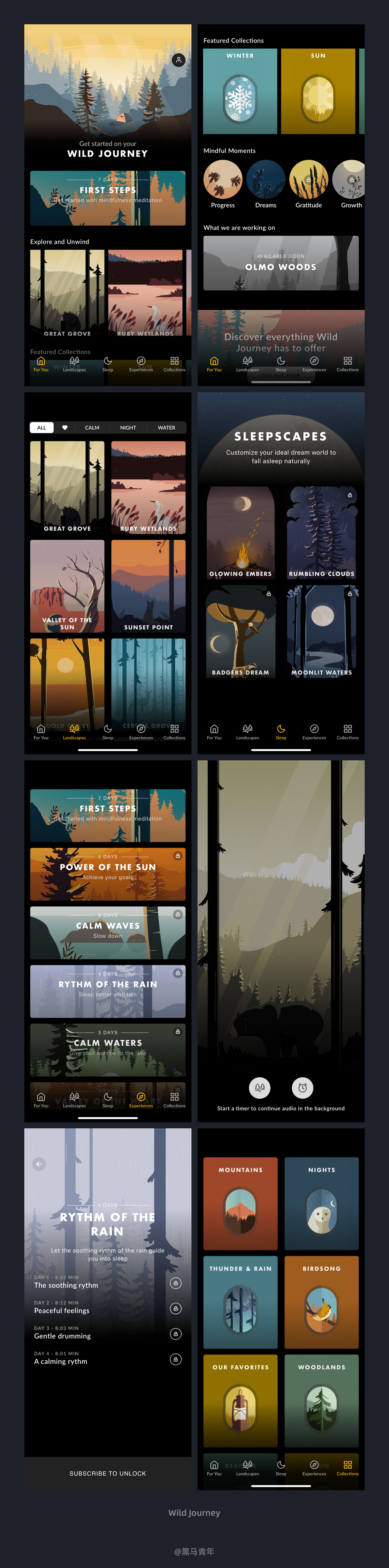
三、精美的插畫助你釋放壓力
插畫在產品設計中的曝光度越來越高,風格多樣化直接影響產品風格,也能增強情感化體驗。全靠插畫撐起整個產品的案例是什么樣子呢?最近發現了這么一款產品。
Wild Journey 是一款解壓的白噪音 APP,內置了許多大自然的聲音,讓用戶體驗到荒野的空曠、森林的靜謐、大海的波濤。整個設計全是精美的矢量插畫作品,帶給用戶賞心悅目的感官體驗。來這里釋放自己的壓力,放松身心。

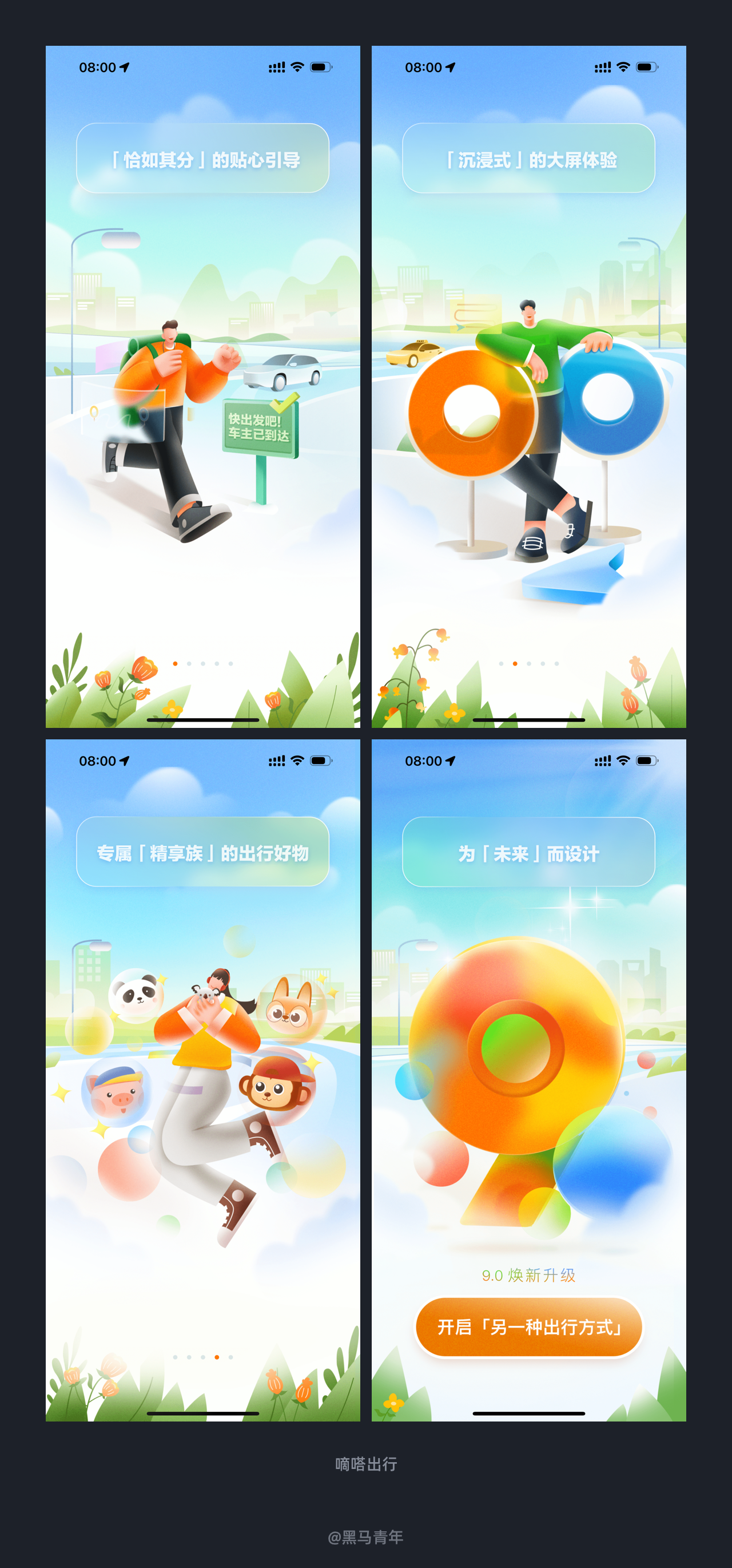
四、趨勢化的引導頁設計
引導頁設計是最容易呈現風格趨勢的,利于設計師進行創意發揮。無論是想要發揮插畫技能、建模能力或者動效表現,引導頁都能提供發揮的場景。
最近在體驗嘀嗒出行的時候,發現全新升級的 9.0 版本,引導頁設計風格也是讓人耳目一新。利用了趨勢感的插畫風格和視覺表現風格(玻璃質感風)相結合,畫面清新自然,帶給用戶非常好的視覺感官體驗。

五、可視化表現提高用戶理解度
可視化設計逐步成為信息傳遞的趨勢,利用圖形化的形式更利于用戶理解,相較于枯燥的文字化呈現來說閱讀理解的效率更高。
Keep 在產品設計的時候,有效的將一些數據的表達和內容的普及以可視化的圖形進行展示,不僅提高了界面設計的感官體驗,也能有利于用戶對于內容的理解。提高界面設計的視覺感也能讓用戶更為關注,圖形可視化已經逐步成為產品設計解決方案中的趨勢。

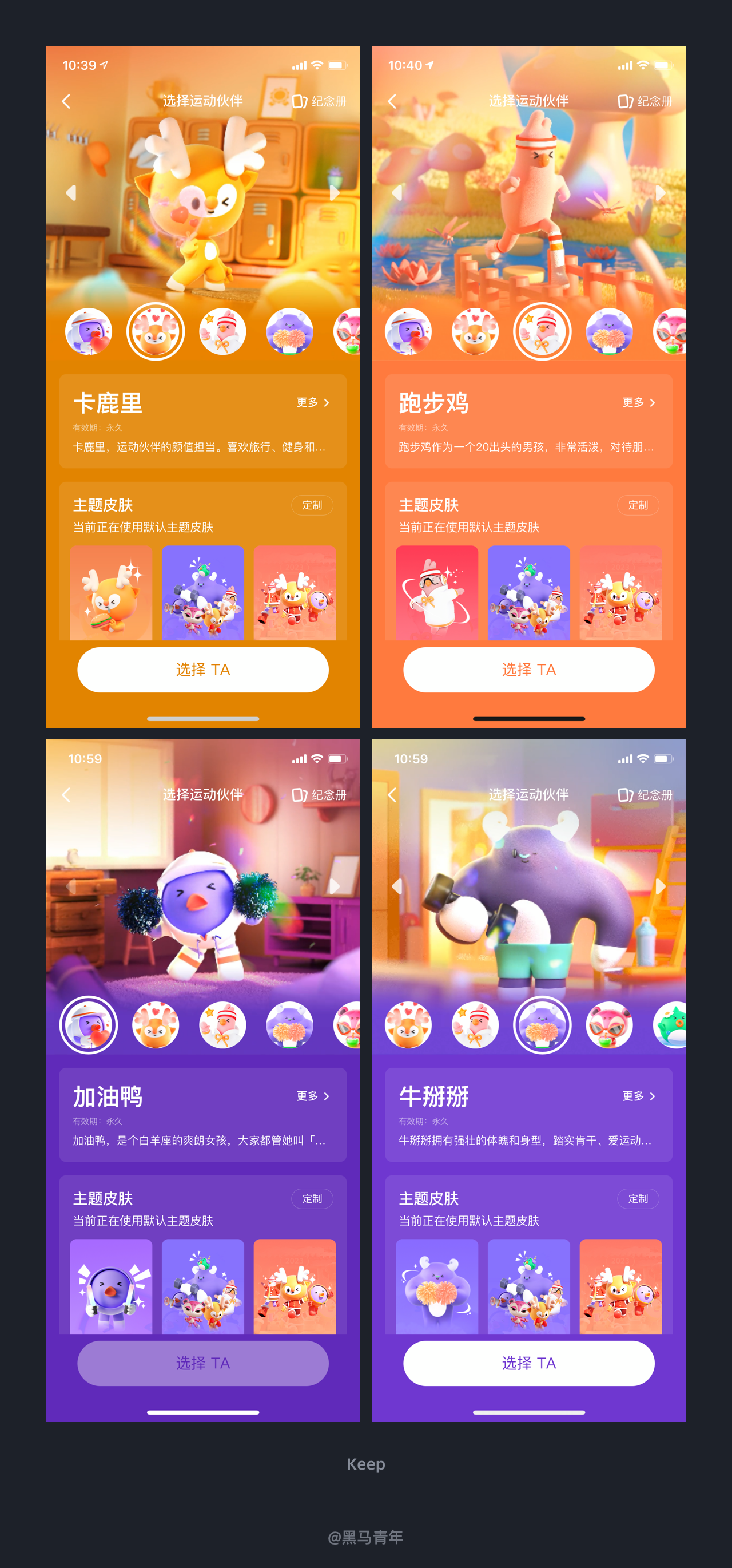
六、個性化的主題皮膚設置
個性化的定制設計可以讓用戶感受到產品的溫度,根據自己的喜好選擇主題化呈現。成熟的產品都會在個性化設置上面提升體驗度,特別是在主題皮膚的定制上面,提供了更多的風格讓用戶選擇。
Keep 在將主題皮膚設置定義為選擇運動伙伴,不僅提供了不同的 IP 形象和主題皮膚,俏皮可愛的動態延展也傳遞了情感化的體驗。多種風格的設計滿足了不同用戶的喜好需求,還為不同的主題定義了擬人化的角色和身份,視覺感和體驗度都非常的到位。

七、提高參與度的簽到設計
簽到設計可以提高用戶黏性,讓用戶在參與的同時獲得禮品或者增值服務,簽到也成為了眾多產品的標配功能。對于設計師來說,如何通過設計提高用戶簽到的參與度,是需要不斷探索的設計思考。
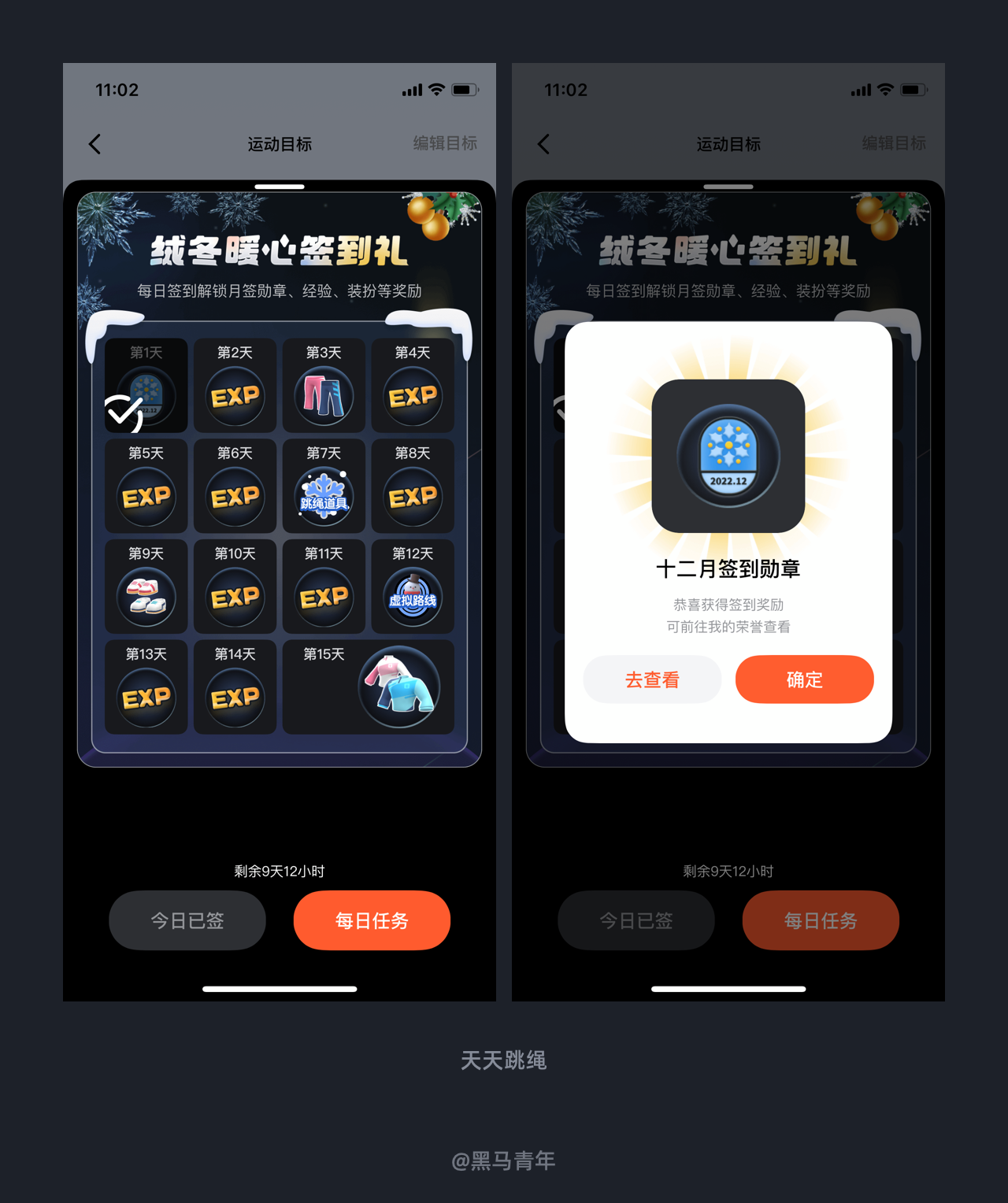
最近在使用天天跳繩時,發現其簽到設計的視覺表達直觀醒目,大大的提高了用戶對于簽到的理解和參與度。將簽到后解鎖的勛章、經驗、裝扮和禮品等直觀的結合到簽到界面中,不僅風格協調統一,視覺風格也符合運動場景感。看到這個界面成功吸引了我的簽到欲望,簽到操作簡單,整體的體驗度都做得非常不錯。

八、情感化的個人中心設計
個人中心作為主界面之一來說,設計的體驗度是至關重要的。為了滿足用戶的喜好需求,個性化的設置也是層出不窮,功能布局、頭像裝扮、主題皮膚等都呈現出了眾多的優秀設計方案。
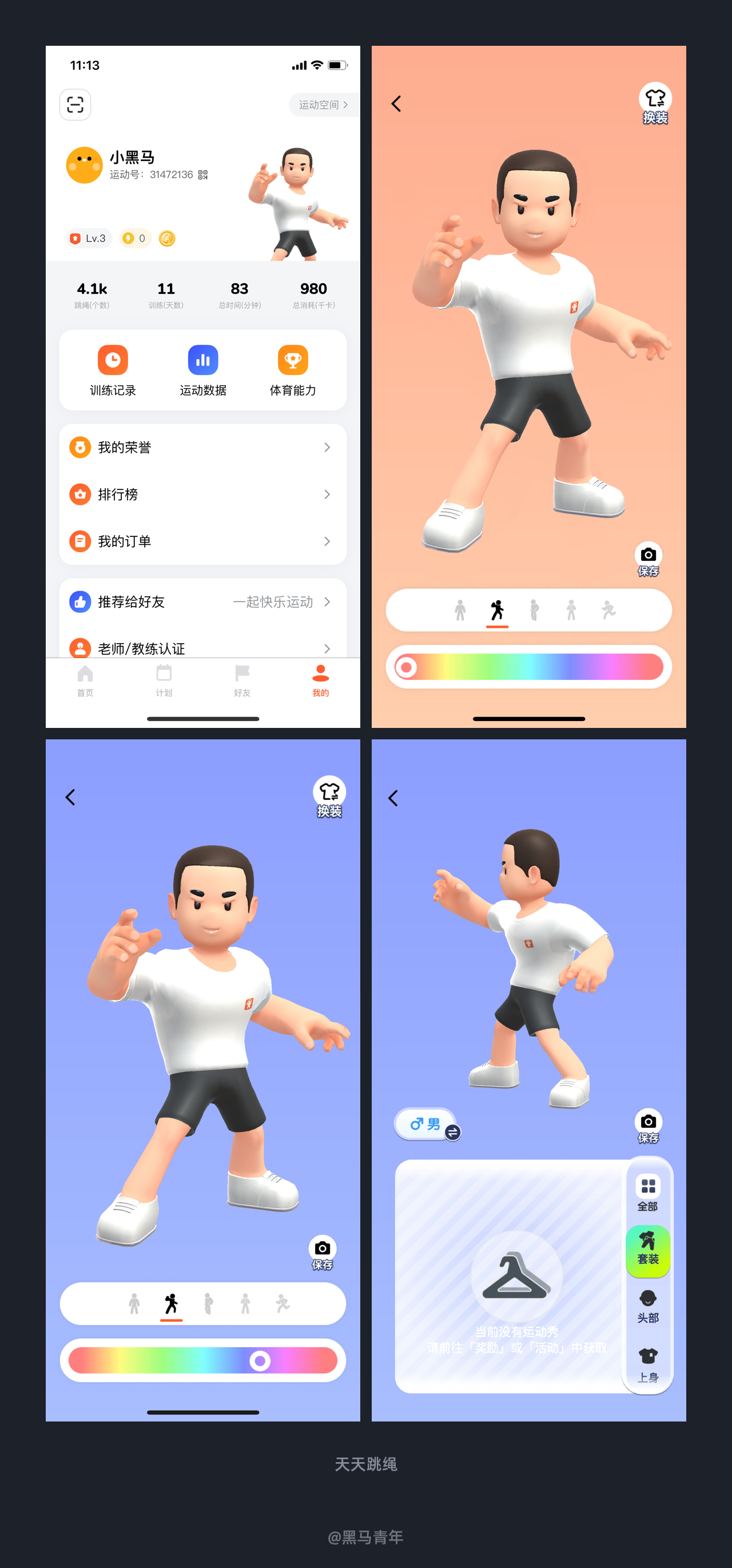
天天跳繩是個人經常使用的一款運動輔助工具,記錄小孩跳繩也是非常便利的工具。個人中心頂部視覺區域的人偶形象增強了界面設計的感官度,人偶的動態體現出用戶的運動狀態,可以進行自定義的設置來滿足自己的情感表達。可以設置人偶的裝扮、旋轉角度、動作等,人性化的功能設置提高了自定義的體驗度,強化了用戶情感化的使用體驗。

九、結果導向的設計表達
以圖標/圖形/圖片等設計輔助信息的傳遞很常見,通常都是根據信息的文案來進行設計表達。如果放棄本身文案信息傳遞的意思,選擇結果導向的設計表達,也能帶來不一樣的設計反思。
最近在體驗 One More 的時候,動作庫的列表設計中便選擇了結果導向的思路。如果是常規的設計解決方案,會根據列表主題內容來設計配圖,這樣也能輔助對于內容的理解。但是One More 選擇了完成該項目得到的鍛煉部位為設計思路,雖然不能輔助項目信息的傳遞,但是這個設計表達更能讓用戶理解完成的結果,參與度也能得到提升。可視化的設計替代了文字的表達,提高了用戶對項目的理解度,進而轉化更高的參與度。

十、新穎的輪播 Banner 設計
輪播 Banner 圖對于設計發揮來說,除了在本身的創意和視覺表達層面以外,產品結構和功能層面也是設計師需要探索的方向。
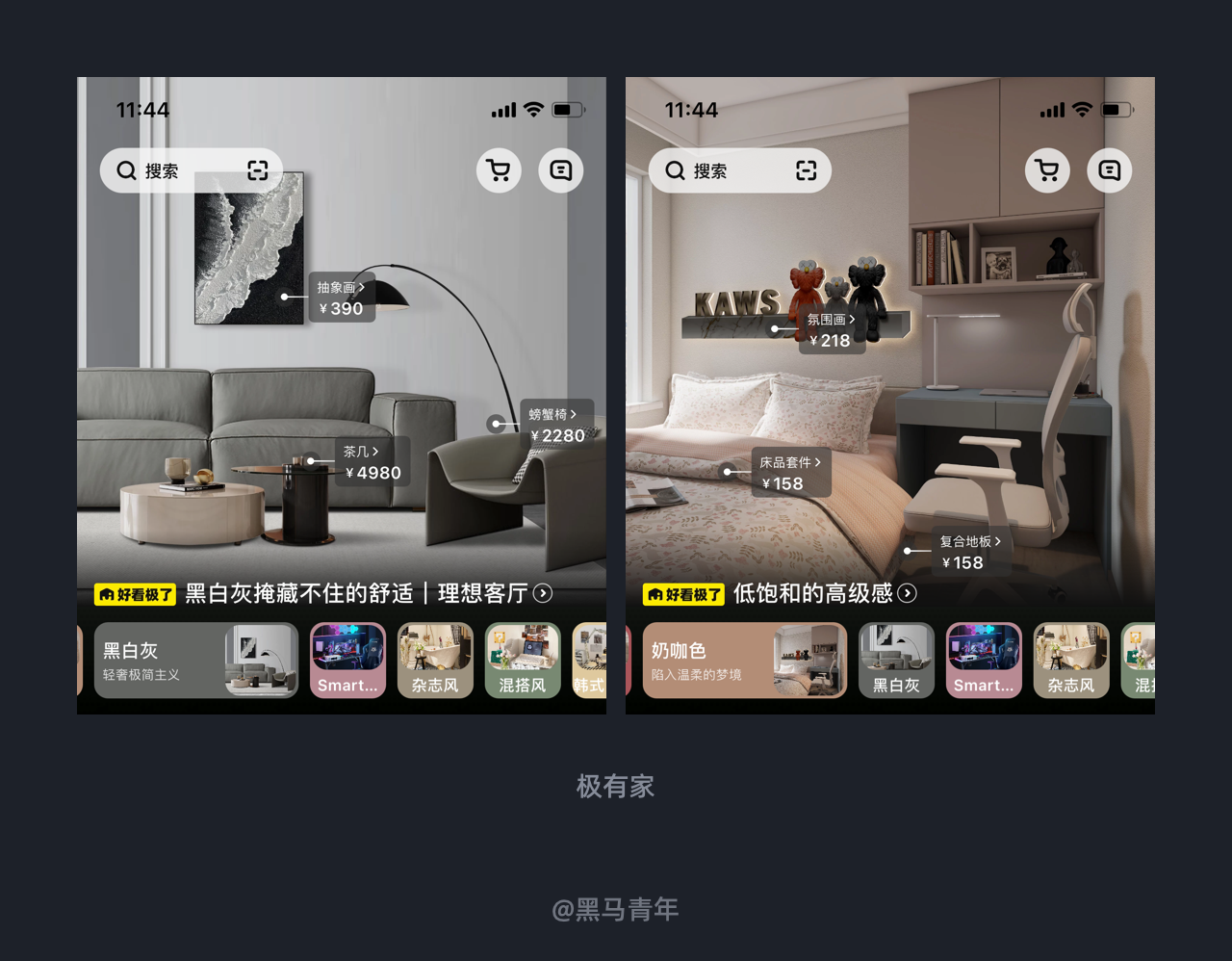
極有家 APP 在產品的體驗設計層面做得非常不錯,針對輪播 Banner 位置也是做了新穎的創新。在 Banner 圖上設計了不同商品的引導標簽,方便用戶在感受整體家裝效果圖的同時可以選擇場景中的商品,也能對場景中的商品價值有個清晰的認知。輪播的形式結合了待輪播圖的預覽和風格名稱,增加了待輪播圖的曝光度,整個樣式表達上面視覺感也非常不錯,是一個比較新穎的設計解決方案。

小結
體驗、記錄和總結是為了提高我們對于優秀設計解決方案的理解,也能強化我們的設計思路和靈感。對于設計的理解闡述屬于個人見解,不足之處歡迎大家留言補充,我們互相進步。
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
作者:黑馬青年
鏈接:https://www.zcool.com.cn/article/ZMTUwMzQ0OA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。