2024-7-30 資深UI設計者
在著手設計UI界面時,困擾著新人最突出的問題就是元素尺寸如何設置的問題。所以整理了一篇文章做一下掃盲,力求讓新人一次搞懂。
因為文章實在太長,所以會分為上下兩篇發布,本篇內容為:
- 00.基礎原則
- 01.控件尺寸

一、官方規范
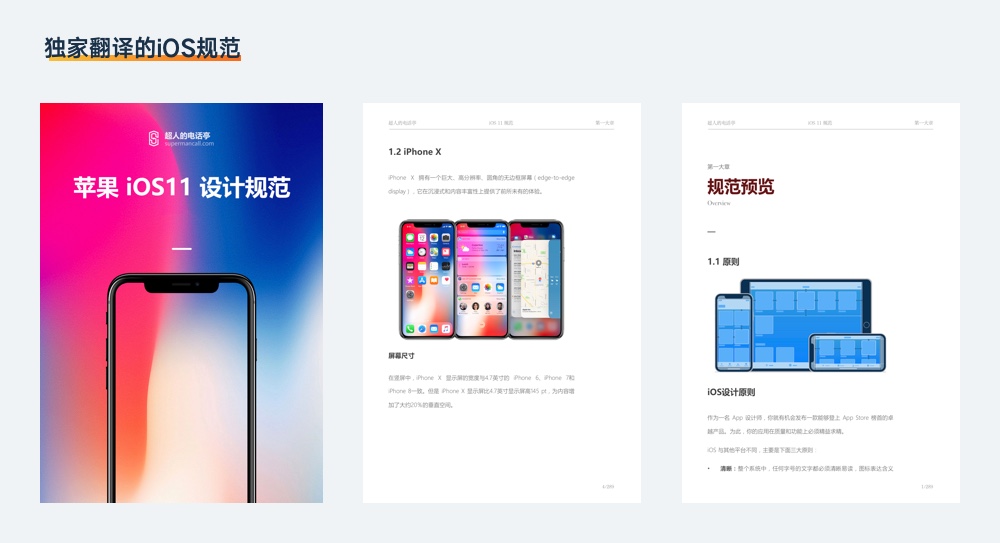
對于剛開始思考 UI 元素尺寸的新人,通常第一反應都是去看官方規范,新人都以為官方設計規范的作用就是告訴你們元素的大小和怎么設置,只要看完了就能懂得如何設計 iOS 或 Android 應用。而實際上,這些規范并不能幫助你們解決這個問題,因為設計規范涵蓋的內容遠遠比這些復雜,比如我們之前翻譯過的 iOS 規范。

超人的電話亭獨家譯制 iOS 系統規范
規范鏈接:https://pan.baidu.com/share/init?surl=j0dtln14kKdUEfp19jewKQ
密碼:vpkj
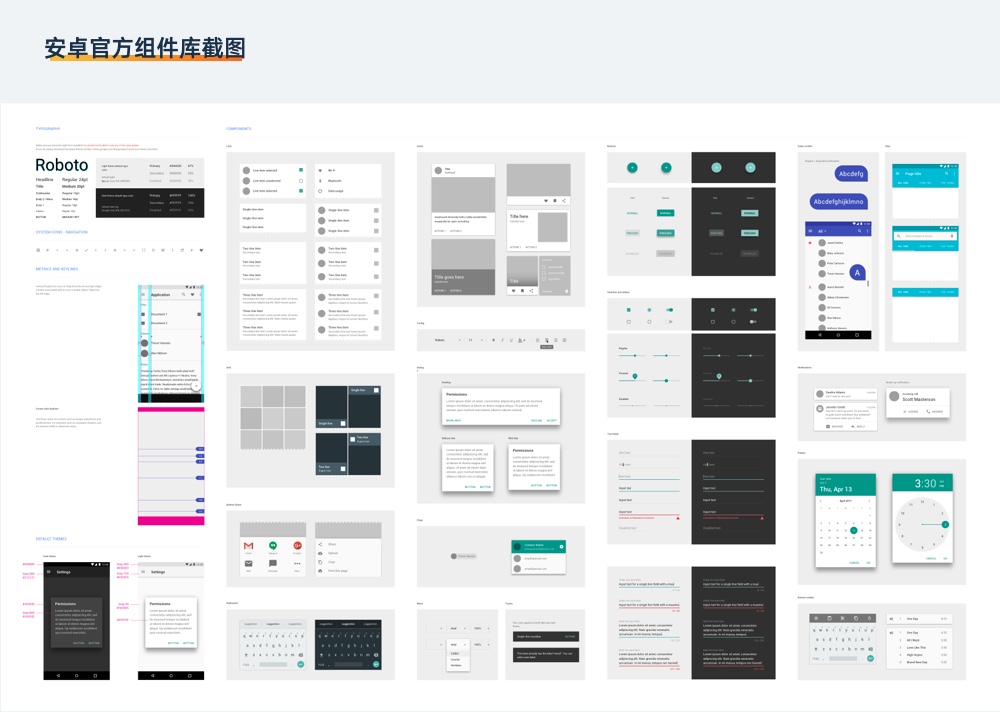
我們想要搞清楚 iOS 和 Android 官方元素的具體尺寸,最好的方法就是去下載它們的官方 UI-Kits,如下圖的安卓組件庫所示。

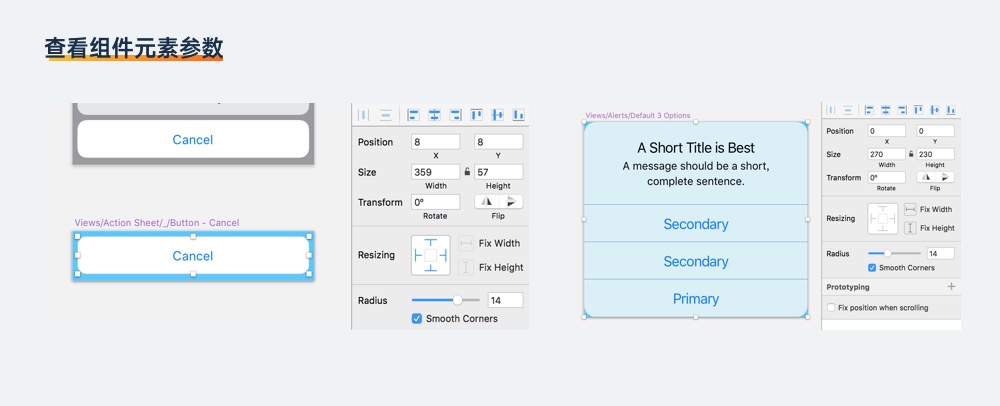
官方并不會提供一個列表,逐一羅列每個元素的長寬和其它參數,所以想要弄明白參數的問題,要自己在這兩套素材庫中選中元素才能查看其尺寸。如下圖左側這個按鈕,我們就能看見它的各項屬性:寬 359pt、高 57pt、圓角 14pt;右側的 Alert 提示框則寬 270pt、高 230pt、圓角 14pt。

因為 iOS 組件庫下載下來的都是 dmg 格式的文件,很多 windows 用戶不知道該怎么打開它,這里只需要百度搜索「DMG 提取器/查看器」就能下載到專門的解壓工具了。
在初期,我們想要設計出符合官方規范的界面,就可以嚴格照搬官方的元素設置。但是,即使官方的源文件所包含的元素及字體已經非常多了,在實際設計過程中,還是會出現它們無法覆蓋的元素類型,需要依靠我們自己去給出尺寸。
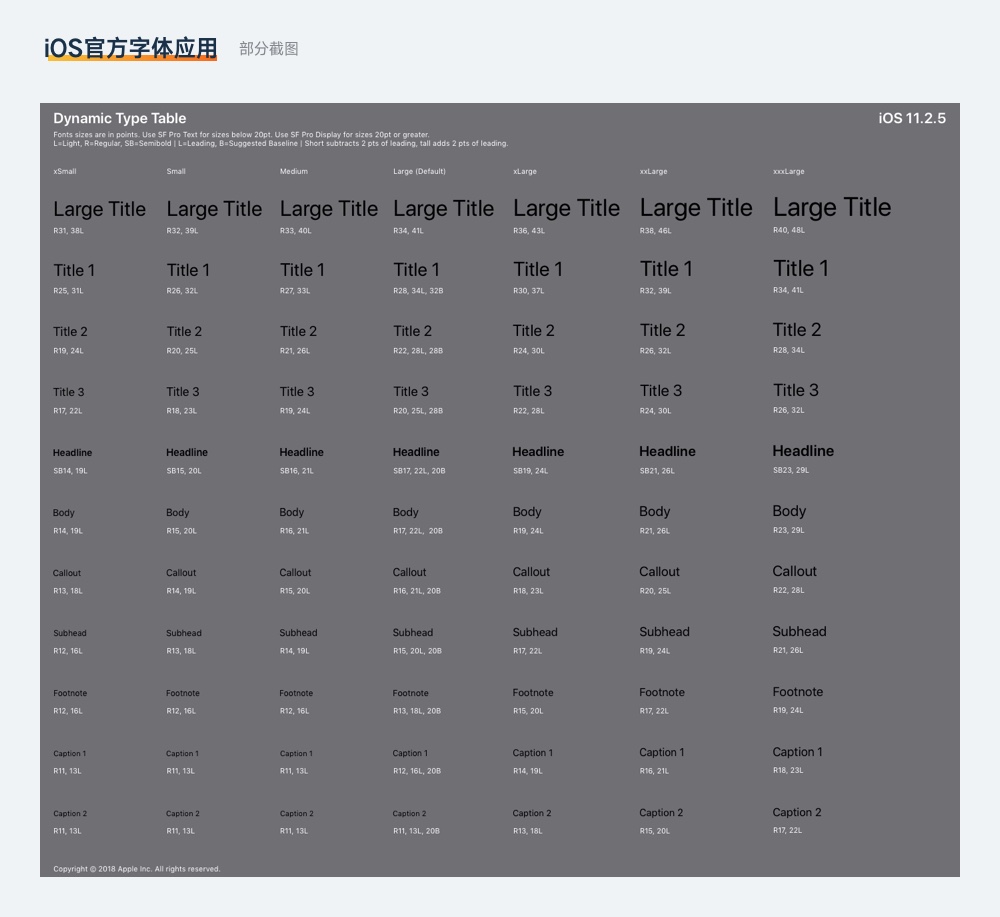
還有如字體的應用,官方源文件使用的語言是英文,光是官方應用的兩種 SF 字體,就包含了十幾種字重,所以我們可以看見文字應用面板中密密麻麻的字體類型。在真實的中文設計場景下,我們是不可能照搬這種規范的!

所以每一個學習UI設計的新手,都必須要明白,官方的規范終究只是一種建議,我們可以選擇遵守也可以選擇不遵守。如果一味的照搬這些內容,我們是無法設計出有趣個性化的界面的,比如下面這幾款已經看不到 “ iOS 設計 ”的應用。
官方的參數決定我們設計的下限,當你不知道該怎么做,或者設計的目標就是以系統原生的體驗和視覺為準,那么照搬就行了!后面文章要說的,就是脫離開這些束縛之后,該怎么自定義 UI 元素的尺寸。
二、尺寸設置原則
UI 和平面不一樣的地方,就是極其關注元素屬性的具體數值。平面的排版無論是海報或畫冊,使用百分比、目測的形式就足以讓我們做出很多優秀的作品,無需緊盯著其中出現的每個元素的長寬高的數值。而 UI 的設計中,無論字體、圖標還是按鈕,都需要我們嚴謹地定義它們的長寬高,如下圖設計一個按鈕的操作:拖拉出矩形之后,我們依然需要到屬性設置的對話框中去輸入精確到1pt的數值。
這么做是因為在電子屏幕中,圖像的呈現是由屏幕中的像素點來完成的,像素點是最小的顯示單位,一個像素只能顯示一個顏色,所以如果設置了帶有小數點的數值,那么這個元素的邊緣就會虛化。所以為了避免這種情況的出現,我們就得用整數來定義元素的長和寬。
這當中還涉及到不少比較復雜的屏幕顯示原理問題,尤其是和像素倍率相關的基礎知識,我會在另外的文章里分享。
需要注意的是,文章中出現的所有尺寸數值的單位,默認以 iOS 官方規定的邏輯像素單位「pt」為準,即 XD 和 Sketch 默認畫布的單位,若在 PS 中設計需要在這個基礎上乘以 2。
只有分隔線,是唯一可以不使用整數的特例。因為 1pt 的分隔線看起來會非常粗,一點也不精致,感興趣的同學可以自己在 Sketch 或 XD 中畫個列表然后用 1pt 的線條做分隔,再導出到手機里觀看效果。即使是官方應用,也主要使用 0.5pt 的線條做分隔。
無論是在 iOS 還是在 Android 的規范中,都提到過使用 8 x 8 的網格做輔助,這導致網上有很多片面的文章會反復強調對元素的尺寸使用 8 的倍數。
iOS: 使用 8px 網格系統:網格系統可以讓線條和圖像內容在所有尺寸上保持清晰,無需太多的修飾和銳化。將圖形邊界對齊到網格上,減少按比例縮小圖像時出現的半像素和內容模糊的情況。
Android:所有組件都與間隔為 8dp 的基準網格對齊。排版/文字與間隔為 4dp 的基準網格對齊。在工具中的圖標同樣與間隔為 4dp 的基準網格對齊。
實際上,我們在真實的設計環境中,建議大家使用 4 的倍數作為一般元素的尺寸倍率即可,如 8、12、16、20、24……等,它的好處我會在后面的文章中做說明。如果發現 4 的倍數無法滿足某些特定的需要,如:多 4pt 太大,少 4pt 太小,那么我們就可以使用一般的偶數如18、22、26 等。
以上就是我們一開始要建立的元素尺寸原則,精簡完即:
使用整數,只有分隔線可以使用 0.5 的小數
使用 4 的倍數,根據實際情況可以切換成一般偶數。
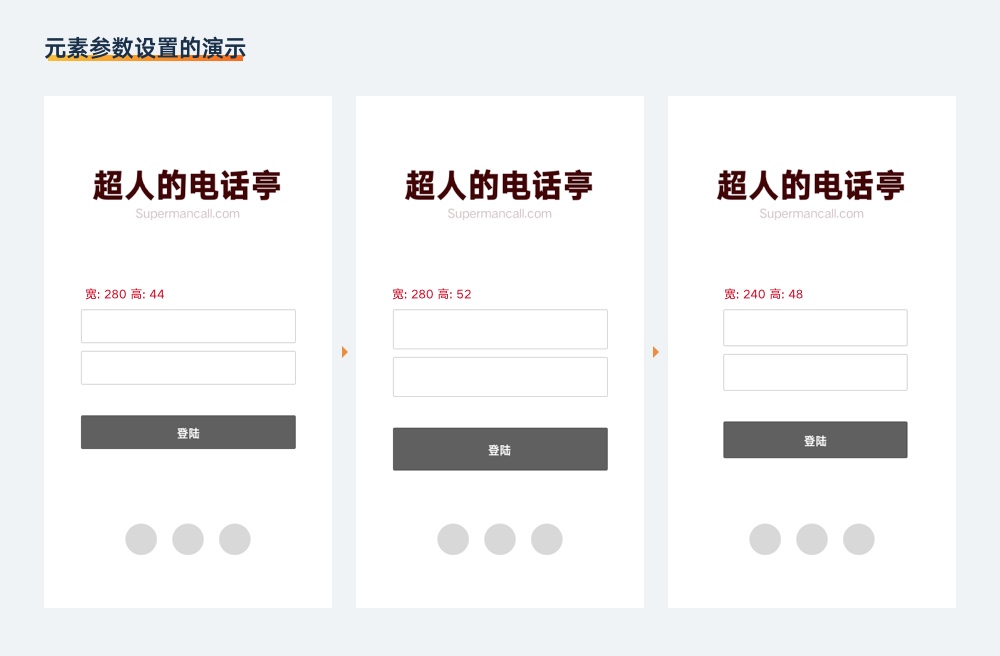
有了這樣的原則,并養成習慣,我們就能在每次設計前對元素尺寸有個大致判斷,然后再根據需要按 4 的倍數調整,如下面設計注冊登錄頁面的輸入框作為案例。

開始我使用 280pt 寬,44pt 高的尺寸,但是覺得有點僵硬,太正式了!這時候反思認為應該是輸入框太矮導致的,所以高度上改成 44+(4x2)=52pt 。這時候又覺得太高了,實際輸入內容也沒那么寬,于是再對高減 4,寬減 40,獲取最終結果。
所以,因為這樣的操作原則,決定了 UI 元素的尺寸不是憑感覺用鼠標拖拽出來的(拖動效率太低),而是在元素的屬性欄中填入它們的數值。UI 的設計過程就是一個不停鍵入參數和調整參數的過程。
這里要聲明,在我的描述體系中,控件指的是:界面中最基本的交互單位,如按鈕、滑塊、開關、分頁控件等,更復雜的如動態卡片,功能快速入口等,就歸入組件中,便于我們理解。
下面,我會根據前面定義的基礎原則,分別講解控件應該使用的尺寸范圍。
一、按鈕 ( Buttons )

按鈕是界面交互操作中使用最頻繁的控件了,當然按鈕呈現的形式也多種多樣,比如可以是文字、圖片、圖標、卡通形象等等。在這里,我們只聚焦于矩形的基礎按鈕。
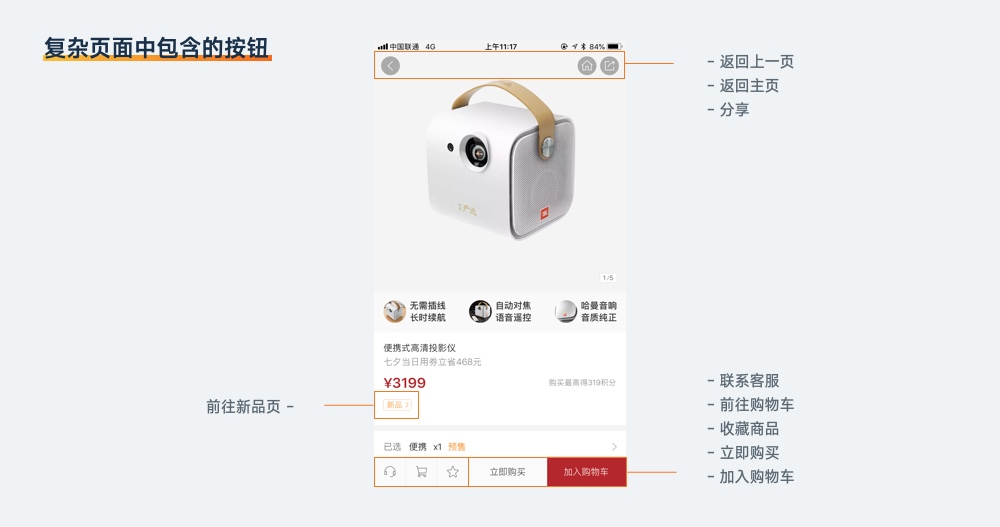
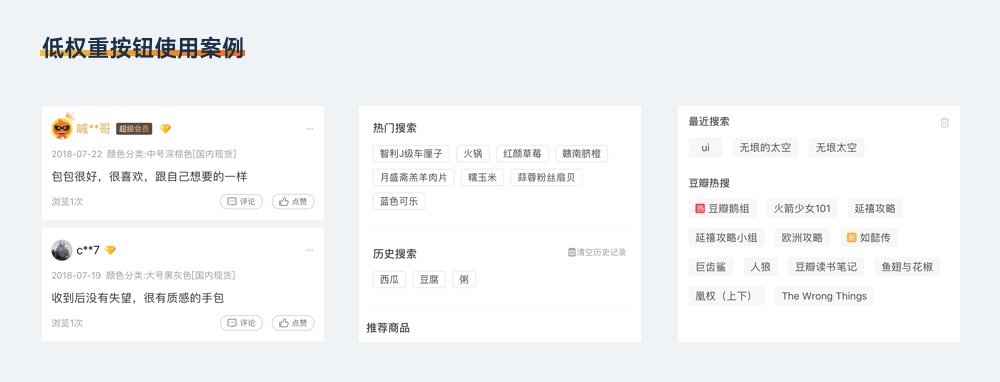
在進入具體參數的講解前,要先理解一點,按鈕實際上是所有控件中最復雜的一個。并不是因為在設計樣式上復雜,而是因為按鈕承載了最多的產品訴求,權重差異極大,例如看下面的案例。

在上圖里,可以點擊的東西不少,我們只說外觀是標準樣式的按鈕,就有 9 個。而這里面,權重最高的必然是 “加入購物車”。權重最低的,則是前往新品頁。
要定義按鈕尺寸,我們首先需要整理清楚不同的按鈕在界面或整個應用中的權重。尺寸和權重是成正比關系的。當然,顏色也是對重要性表現的關鍵因素,不過不在這里展開。
按鈕高度
當我們設計按鈕時,優先從高度入手,再去定義寬。為了便于新手理解,我首先從高度上來匹配權重,分成高、中、低三類:
- 高權重:40-56pt
- 中權重:24-40pt
- 底權重:12-24pt
高權重的按鈕,類似登錄頁的注冊、登錄,購物詳情頁的購買,流程頁中的下一步,它們的最小高度應該從 40pt 開始遞增。低于這個數值,那么按鈕就很難在頁面中起到視覺支撐的作用,因為會感覺到它太細了。

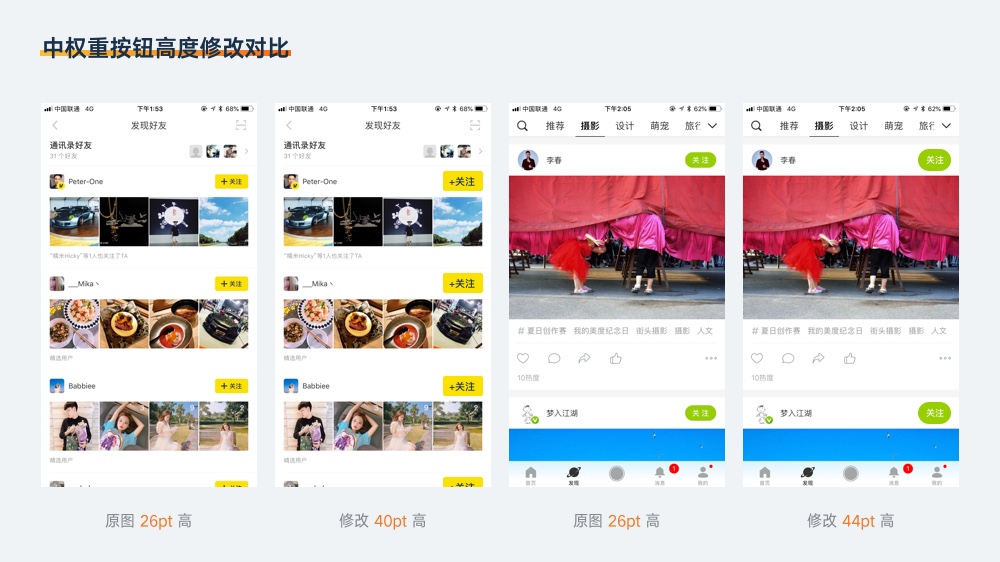
中權重的按鈕,類似個人主頁的關注、點贊、評論按鈕等。這個層級的按鈕依舊有比較高的交互頻次,所以我們必須得保證它易于點擊。24pt 是在我經驗中便于點擊得最小尺寸了。這種按鈕通常是組件中的一部分,不像層級最高的按鈕常常是處于一個孤立的空間,所以高度如果超出 40pt,就會對當前模塊產生直觀的破壞。

低權重的按鈕,就類似查看更多、標簽、詳情等類型,相對于交互屬性,這類按鈕具備更多的提示屬性,只要讓用戶能看見,又不需要太顯眼。尺寸不大于 24pt,能容納內部文字或圖形元素即可。

按鈕寬度
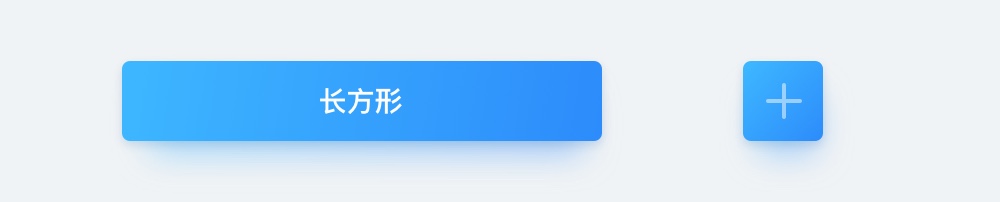
主流的按鈕都是橫向的長方形,正方形的也有,但就是不能變成縱向的矩形。

按鈕的寬度主要和內容掛鉤,內容數量越多,按鈕自然也就越寬。唯一的例外,只有高權重的按鈕,可以無視內容的長度。因為它們需要更多的區域,往往都是撐滿屏幕內容區域或橫跨屏幕的,可以特殊處理。
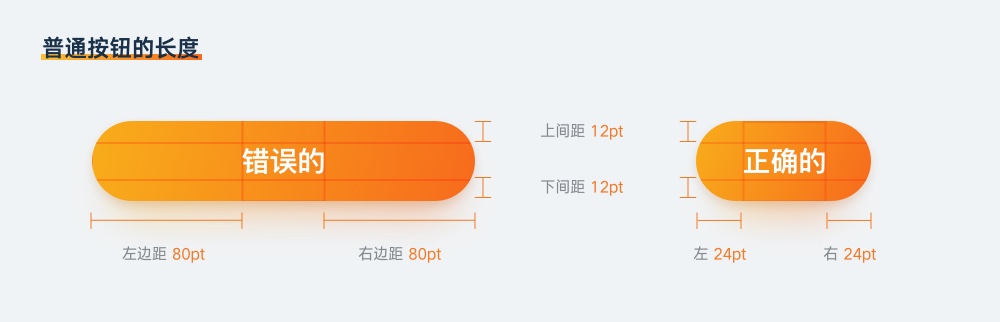
普通按鈕,左右邊界與內容的距離過大,就會讓按鈕看起來非常的不協調。所以我們要根據內容的長度來設置按鈕的寬。左右間距的大小,應該小于或等于上下間距的 2 倍。

按鈕圓角
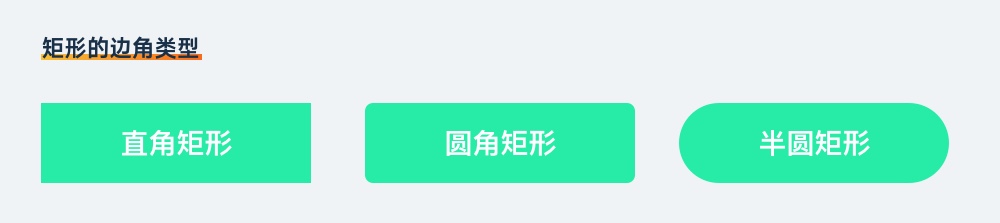
最后,按鈕尺寸還有一個屬性,就是按鈕的圓角。矩形的四角有三種類型,即直角、圓角和半圓。

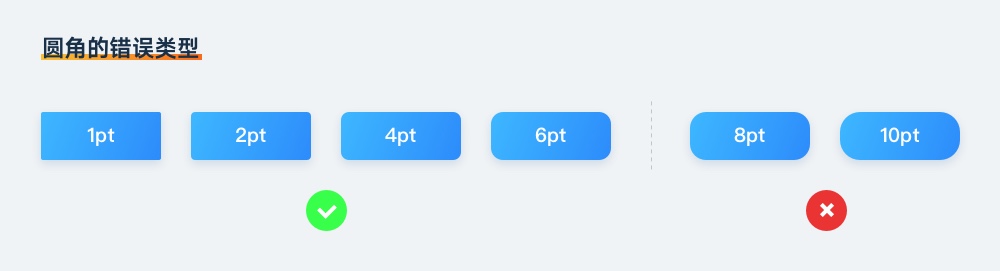
為矩形設置圓角,是為了讓按鈕看起來有一定的圓潤感不會顯得太尖銳鋒利,這種圓角的數值要給得更加謹慎,只要超出了一定的范疇,就會對視覺的和諧產生影響,我習慣稱呼為——半圓不圓,如下圖右側的錯誤案例。

所以,我們在設計圓角的過程中,一定要仔細感受圓角在畫面中的和諧性。而圓角的設置范圍,小于等于高度的 1/4。例如,一個 24pt 的圓角矩形,圓角的尺寸就應該不大于 6pt。
以上就是按鈕相關尺寸定義的說明,當然,在真實的設計需求中可能遇到很多無法滿足的情況,這就需要大家多做嘗試了。
二、輸入框 ( Text Fields )

輸入框也是比較常用的控件之一,它和按鈕有非常接近的外形。最常見的就是登錄頁賬號密碼輸入框,以及首頁上方的搜索欄了。
輸入框的高度,常規在 36-56pt 之間。低于 36pt 時則輸入框看起來會非常擁擠,比如我用下面學生的案例做個演示。

三、步進器 ( Steppers )

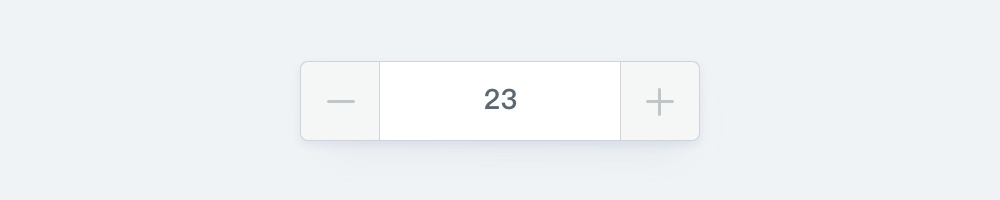
常見的步進器,就是輸入框和按鈕的結合。左右有兩個用來增加數量的按鈕,中間是允許我們直接鍵入數字的輸入框。在尺寸上,它也介于兩者之間,高度在 28-40pt 之間。下面我再用學員的作業做次演示,當低于 28pt 以后,就會發現在屏幕中的占比實在太小了。
步進器中常見的錯誤,是在我們在繪制左右兩個按鈕,設置外框的圓角時,并沒有合理的去掉內側的圓角,這是絕對不應該忽略的細節。
四、下拉菜單 ( Dropdown Menus )

下拉菜單要注意它具有多種狀態,默認、展開和選中。默認狀態與輸入框類似,主流的高度也使用 36-56pt。但是,當菜單展開后,下方多出來的選項菜單,就值得注意了。
菜單的寬度正常情況下與默認狀態相同,而高度根據里面包含的選項數量決定。單行選項的高度,不大于默認的選項框。但也不能過小,新手很容易在彈出菜單中設定過小的高度,使個控件看起來會非常的別扭。
五、開關 ( Switches )

開關也是按鈕的一種形式,通常出現在設置頁的列表中,上方就是它主流的幾種樣式。在設計開關的時候,要先確定一個矩形區域,高度使用 24-32pt,寬度則用 1:2 的比例。如高度使用 28pt,那么寬大致可以使用 56pt,之后再將其他細節填入。
六、滑塊 ( Sliders )

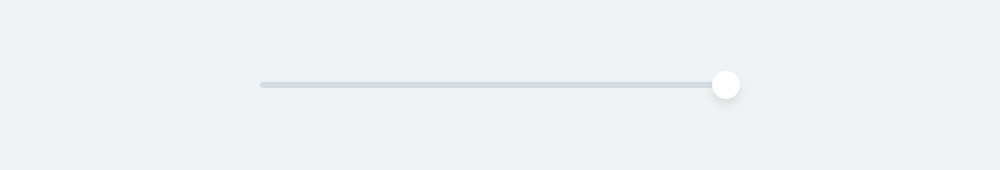
滑塊形式接近開關,通常在中間有一個操作節點,下面有一個用來表示區間的線條。實際上我們該做的就是分別決定它們的尺寸。
節點如果做的太小,不僅會顯得難看,而且會讓人覺得很難操作。它的直徑應該在 16-28pt 之間。而下方的橫線,寬度由所在內容區域的寬決定,高度一般在1-4pt 之間。
七、頁面指示器 ( Page Controls )

指示器用來展示元素序列,雖然在 APP 中沒有太重要的作用,但既然我們加進去,就要讓它看起來和諧。大多數人在定義指示器時,不是太大,就是太小。可以只從后面提供的尺寸中選擇,就能保證指示器的尺寸不會出錯。
指示器主要是圓形和矩形兩種形式:
- 圓形:8、10、12pt ( 直徑 )
- 矩形:14×2 pt、16×2 pt、20×3 pt
八、提示紅點 ( Badges )

提示紅點也是大多數應用會使用的一個控件,它的大小應該在 24-32 pt 之間。作為一個圓形,這個控件設計起來很容易,但設計師往往忽略一件事,那就是如果中間的數值超過 10 變成 2 位以后,要怎么處理。
在設計這樣的元素時,我們要用一個矩形元素來表現,即畫一個正方形,然后將圓角設成最大,那它看上去就是一個圓形。那么每增加一位字符,我們就需要為這個矩形增加該字符的寬度,可以用左右間距判斷。
因為相同字號下,不同英文、數字的寬度都是不一樣的,所以我們要根據實際輸入的字段長度去決定圓角矩形的寬度。
九、分頁控件 ( Tabs )

后一個控件,就是分頁控件了,安卓中的 Tabs。這個元素在設計時也受到排版空間的影響。較為寬松的排版風格,高度就比較大,若擁擠則反之。下面是高度的取值:
- 高權重:40-48pt
- 低權重:28-36pt
分頁控件主要應用在頭部和頁面中部的組件中,如下方的案例:
雖然很多時候分頁器沒有背景色,但是背景的矩形框是必須畫出來的,即隱藏填充和描邊,這樣我們就可以通過垂直居中的方式,來確定中間文字的位置。

一個完整的分頁控件,里面會包含兩個或以上的選項,所以定義每個選項的寬是必要的。通常,我們有兩種定義方法,一種是選項少時,直接進行均分顯示,另一種是選項較多,采取定寬模式,寬度最小建議在 64pt以上,才不會顯得過度擁擠。

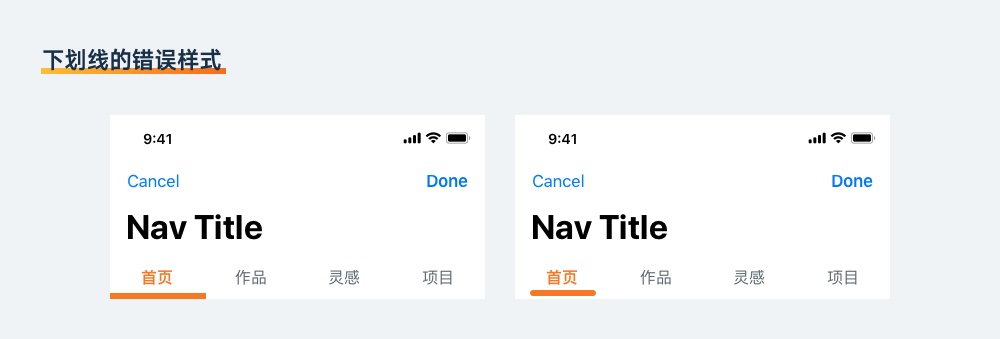
分頁控件選項處于選中狀態時,有的設計是修改背景色,有的是修改文字屬性,但今天最常見的就是加入下劃線。這個元素如果定義得不好,會讓整個控件看起來非常粗糙,它需要在樣式中能起到畫龍點睛的作用。

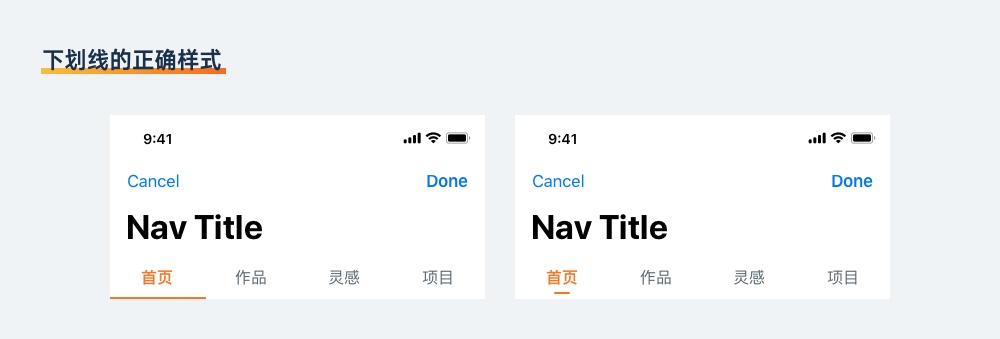
下劃線分為兩種,一種是貼在控件底部的,另一種是在文字下方懸浮的。兩種方式線條應該使用的高度都不應該大于 2pt。寬度的話,前者和每個選項背景區域相等,后者則可以在 8-16pt 間(小于文字總寬)。下面是正確設計效果:

十、尾聲
前面說到了不少控件的尺寸,那么真實應用的效果會如何呢?下面我就用原型的方式,不考慮樣式與色彩將它們組合到完整的頁面中去。
可以看到,模塊大小很均衡,看上去不會覺得哪些地方太大或太小,只要稍加填充樣式,那么就可以變成完整的設計稿了。
這些參數雖然不能覆蓋所有特殊的狀況和需求,但至少可以保證這些控件不會被設計得很奇怪。當設計師沒有對于特殊化風格設計的控制能力時,就先學會正確的使用上面的這些參數吧。
UI元素尺寸的上篇就到這里結束了,未完待續哦~ 還有下篇哦~
作者:酸梅干超人
鏈接:https://www.zcool.com.cn/article/ZODczMTQ0.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發