初入職場是否有困惑過自己的設計平淡,不夠抓人眼球。本期討論下設計基礎理論中的
造型質感、配色、排版、畫面故事
是怎么影響視覺體驗的,以及如何設計更有吸引力?
點線面是設計基礎構成,其中線分為直線、斜線、曲線、折線等,不同形態帶給用戶的心理感受也各有不同。線具有引導性&分割性,巧用線可以增強視覺體驗,其中曲線更能表現活力和動勢,由曲線主導的設計更吸睛。
曲線在UI中應用也很多,比如將節奏、數據可視化,作為基礎圖形可以在背景圖中使用,結合動效增強視覺體驗感。
設計中線條過多容易破壞畫面整體性,增加視覺噪音,因此多用面可以提升用戶視覺體驗。
依據格式塔心理學的
同形聯想
,我們可以了解到,帶弧度的圓角比尖銳的直接更具有親和力,可以減少用戶的視覺壓力。
顏色有色相明度純度屬性,常規配色方式有同色系配色、鄰近色配色、類似色配色、中差色配色、對比色配色、中性色配色。而除此外,色彩情緒也需要考量。
色彩情緒是指不同頻率色彩的光信息通過視覺神經傳入大腦后,經過思維,與以往的記憶及經驗產生聯想,從而形成一系列的心理反應如冷暖感,是從外在到內在,從生理到心理的轉換。依據產品調性選擇合適色彩,去傳達品牌情感,可以讓設計更具吸引力。
暖色系以紅色、橙色、黃色為主;冷色系以藍色、青色、青綠色為主;而處于二者之間的綠色和紫色為中性色系。
一般暖色系、高明度、高純度的有前進感;冷色系、低明度、低純度的有后退感。
一般暖色系、高明度、高純度的有膨脹感;冷色系、低明度、低純度的有收縮感。
一般暖色系、高明度、低純度的越軟;冷色系、低明度、高純度的越硬。
色彩的輕重感主要取決于明度,明度越高感覺越輕,明度越低感覺越重;純度次之,一般來說高純度的色彩感覺較重,低純度的色彩感覺較輕。
不同場景下色彩情緒有所差異,傳遞的情感是不固定的,即同個顏色也可能有
積極消極
兩面。比如「紅色」聯想到火焰是危險、警示,而聯想到成熟果實、怒放鮮花或節慶又代表喜慶、熱烈。
視覺元素有圖片、文字、視頻等,單個或多個信息可以組成信息塊,信息塊化有利于信息逐步獲取。一定程度
信息塊越大、數量越少
視覺觀感更近,簡而言之勿過于碎片化。一般來說圖片元素優于文字元素。
其次界面設計中信息塊的分割方式采取面性卡片或間距區分優于分隔線,這也是視覺上讓信息塊更大,因為分隔線容易破壞整體性。同個信息塊層級區分除了上述方法外,還可以用大小、顏色對比。
人眼獲取信息會先從最大最顯眼的元素開始,再逐級發現其他元素。這種大小上對比幅度在平面設計中稱為元素之間的跳躍率。
同理界面設計中不同信息塊做大小對比也能增強視覺體驗,但需注意場景避免過于搶眼,一般在內容首頁或推薦頁中使用。
是指頁面信息內容相對頁面的占比,版面率低則留白多,版面率高則留白少。一般來說版面率高的畫面更
熱鬧親切
(吆喝起來),版面率低的畫面更
清冷高級
(愛搭不理),可以根據設計需要進行選擇,電商促銷建議選擇版面率高。
不論是平面還是網頁界面設計都有視線移動方向,簡稱視覺導向。視覺導向有以下6種,水平、垂直、斜向、曲線、核心和導示視覺導向。
水平視覺導向
,畫面元素引導視線水平從左至右,水平排列構圖就是簡單的水平導向,在核心信息元素較多時也能排列清晰。
垂直視覺導向
,畫面元素引導視線垂直從上至下排列,結合倒三角圖形背景或俯視視角可以巧妙進行視線引導,常見于文字數據可視化類海報或H5。
斜線視覺導向
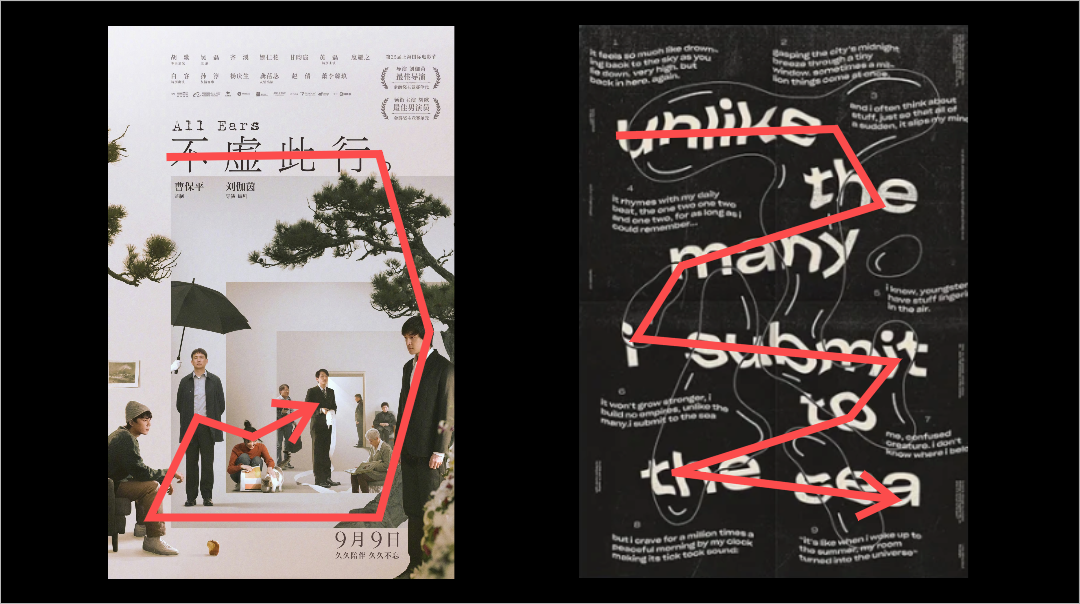
,和水平垂直導向類似。曲線視覺導向是元素呈曲線或非規則排列,雖不如水平或垂直導向直接明了,但結合
明度大小對比、人物視線、文字動線
來引導視覺動線后可以明確信息層級的同時增加畫面動感。
核心視覺導向
,同單純視覺焦點不同,核心導向的視覺感受更強烈,畫面有種向心或離心感。而視覺焦點則通常結合上述其他視覺導向進行剩余信息排列設計。核心視覺導向建議用于海報、banner和活動頁頭圖中。
導視視覺導向,在平面版式中有意識的利用圖形、文字動線等引導用戶按照預設好的方向進行閱讀,更像輔助手段,上述其余視覺導向中均可結合元素引導視覺動線,此處不再舉例。
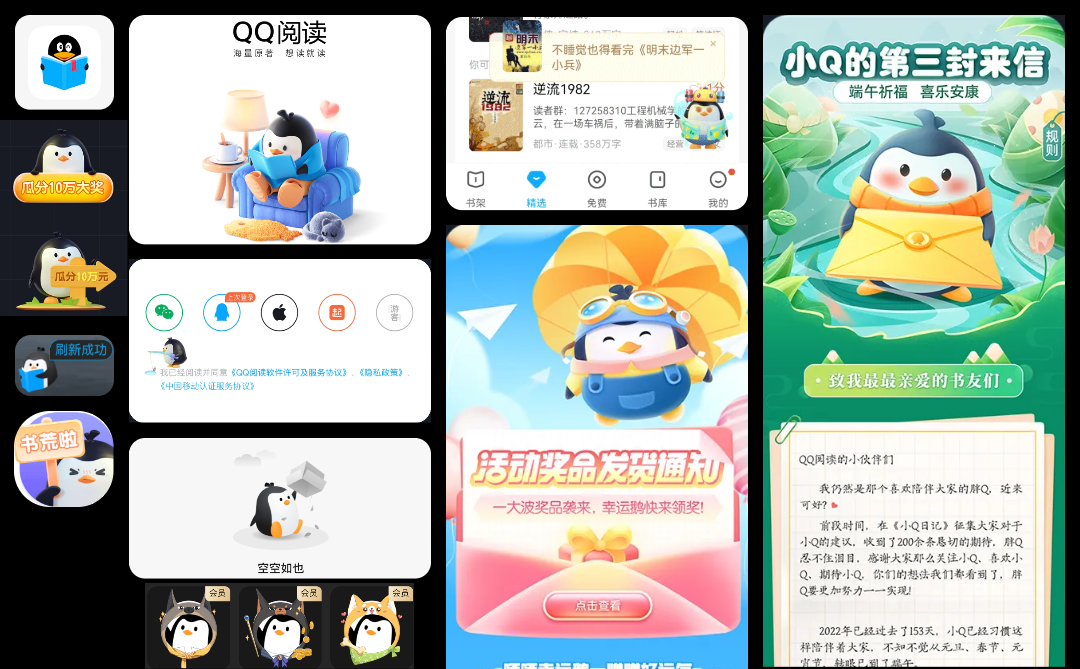
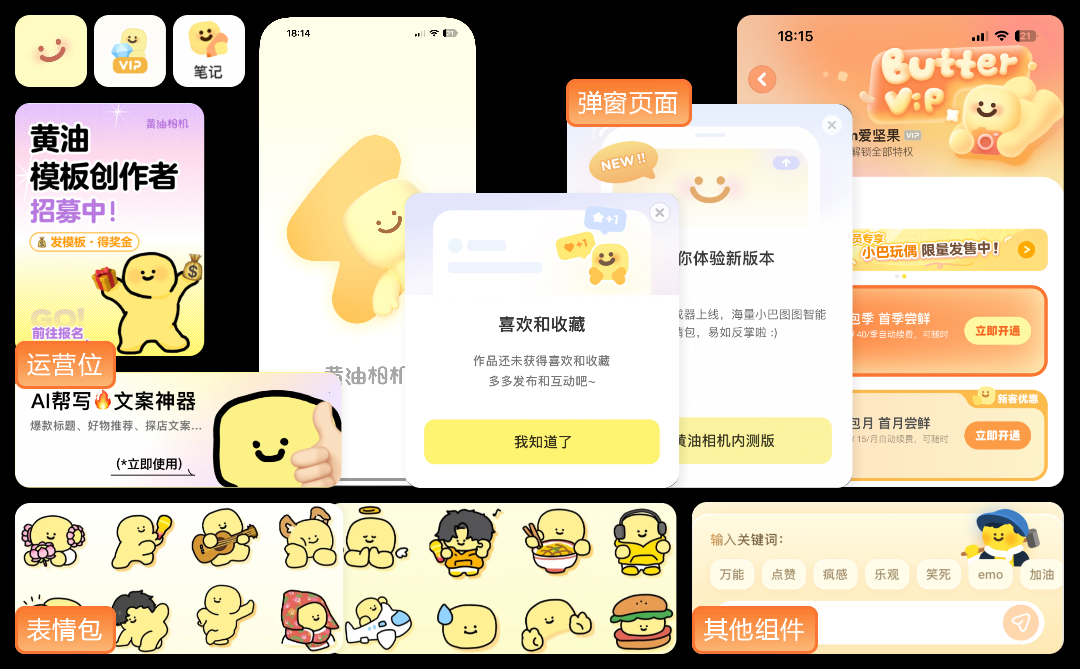
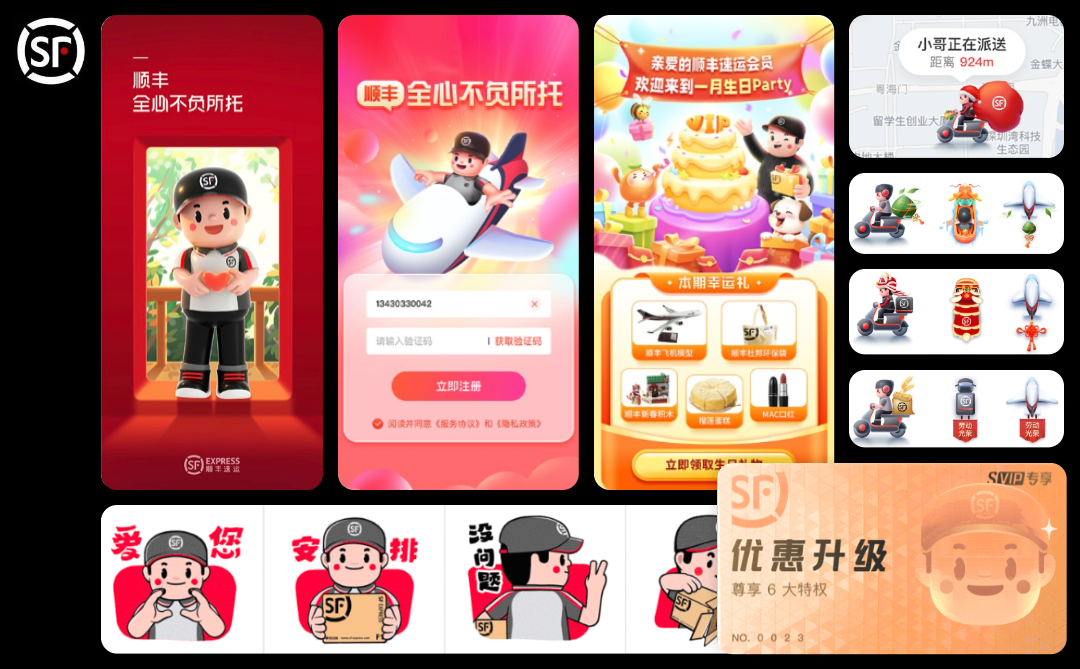
IP是打造品牌人格化有效手段,可以傳達品牌價值觀,建立產品和用戶情感鏈接。企業IP需要注意,形象貼合產品,建立表情、著裝、動作動態、風格規范。線上場景可以應用在logo圖標,啟動頁、個人頁、會員中心、空頁面、彈窗等配圖,各類運營位,掛件,表情包和虛擬助手等等。
基于設備硬件陀螺儀、重力感應等傳感器的引入,視覺設計不再單一,如
滾動視差、懸停視差、陀螺儀裸眼3D
,即發生交互行為時改變當前所見元素(元素可以是圖片、按鈕、導航組件等等),讓靜態畫面動起來,更具有故事性和趣味性。
將整個產品賦予一定的故事概念,可以結合IP進行全方面設計,如阿柴記賬、trader joe‘s線上復古商店、專注旅人等等。
也可以將產品局部頁面賦予一定的概念如淘寶下拉頁面進入二樓。
![平面理論告訴你,UI設計如何更有吸引力?]()
作者:行空設計
鏈接:https://www.zcool.com.cn/article/ZMTYyMTQ0OA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。