2014-10-20 用心設計
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的 BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
來源:http://mp.weixin.qq.com/s?__biz=MjM5NTgwNDc4MA==&mid=201519050&idx=1&sn=933b992ade2874c423e3f926f17e439b&scene=2&from=timeline&isappinstalled=0#rd
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
首先是戰略方向,Apple要一步步統一iOS和OSX的用戶體驗,視覺當然是非常重要又最容易被感知的部分。Yosemite在視覺變化這一步走的比較明顯,也算是挺成功的。
統一視覺語言,給人感覺適當去除部分裝飾。從細節開始減少擬物痕跡,增加扁平化設計語言的使用。
強調色彩,減少灰度色。當然這也屬于“去擬物化”和“iOS化”的一部分吧。
很多單色圖標變得特別細,也傾向iOS化,并且在R屏上更細的圖標看上去更精致(在普通屏上效果就差。)
模糊效果的引入,使兩個系統擁有一個共同的視覺基因或者說特色。
在細節上增加更多動態效果,讓簡約扁平的界面并不呆板。
為了避免步子邁得太大扯到蛋,該擬物的地方還是要擬物(這方面主要體現在一般用戶非常在乎的圖標上,因為換一個小的按鈕可能大家不注意,但換一個桌面圖標可能會讓絕大多數人明顯的感覺到。)
總結就是“求同存異”,而且盡量是控制在用戶可以接受的范圍內。
比如說,大家都喜歡3d的dock,討厭扁平的dock,但當你真正開始使用Yosemite的時候,你會發現其實這個dock的外觀不論如何,并不會影響你的效率甚至忙起來的時候你也沒時間看它到底長什么樣。而如果激進得把圖標都改成iOS的風格,那將會讓大部分人不認識這個天天工作要面對的系統了。
Apple善于培養用戶的審美……當然前提是這些設計真的有可取之處……
目前個人感覺問題最大的就是文件夾的顏色好鮮艷,每次在目錄樹中穿梭的時候我都感覺好刺眼……
(評價均為個人觀點)
-----------------慚愧的貼圖換贊分割線---------------------------------------
貼圖對比:
頂部菜單欄的漸變和立體陰影被弱化。
before(陰影可以接受但鼓得確實太明顯)
 now
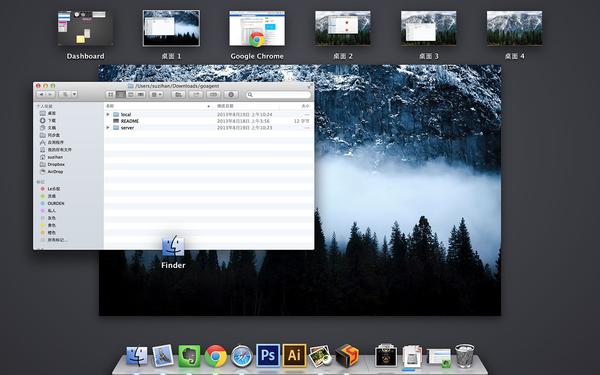
now
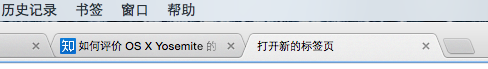
 其實關于頂部我最不能忍的是這個菜單欄和應用界面之間的神秘縫隙:我們到底要付出什么才能把它填滿???
其實關于頂部我最不能忍的是這個菜單欄和應用界面之間的神秘縫隙:我們到底要付出什么才能把它填滿???

Yosemite圖標優化效果還是很棒的。(有很多文章研究了Yosemite的圖標設計,在這就不多說了)
硬盤圖標
before

now(小綠燈被去掉了,硬盤材質更冷,光澤感更強)

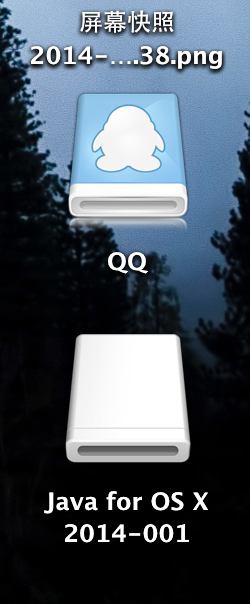
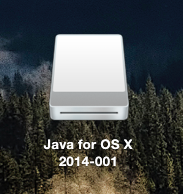
掛載dmg之后的“硬盤”圖標好像有問題。
before(一切正常)
 now(好大一張白板,dmg圖標上的白補丁到底是干嘛的?)
now(好大一張白板,dmg圖標上的白補丁到底是干嘛的?)

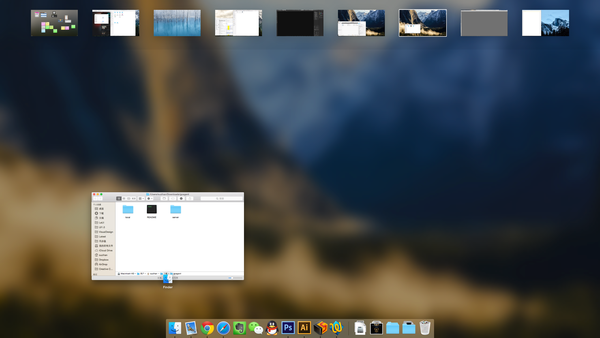
多桌面切換的預覽界面看上去比以前舒服多了。
before(一堆碎片,桌面縮小的感覺其實不好)

now(輕便的感覺,比之前確實好,會感覺操作效率高了一點)

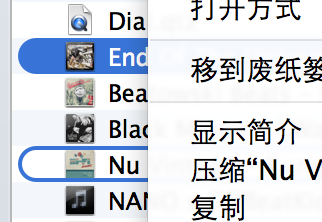
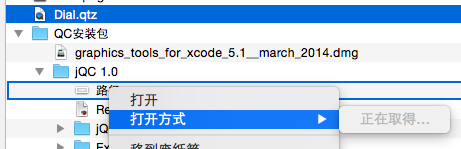
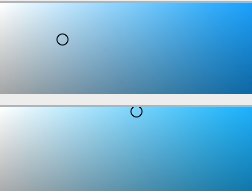
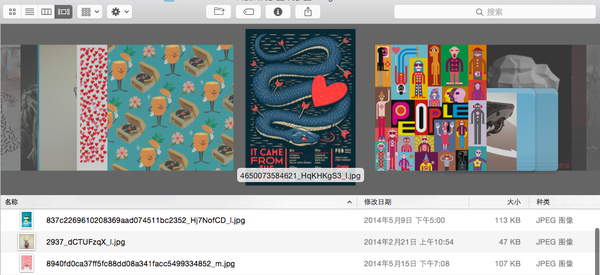
Finder中,選中文件的效果干掉了圓角
before(圓頭的)

now(方塊塊。而且這個“正在取得”,經常出現,很煩有沒有)

標記的顏色變得更純了
before

now(感覺是新的好看尤其第一個紅)

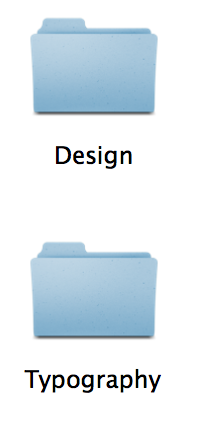
灰度色彩被較多的改為明亮的純度高的顏色
before(其實我很喜歡這樣灰灰的調性啊)
 now(我最亮我最亮)
now(我最亮我最亮)
 兩種顏色對比明顯(上舊下新)差別很大不用給色值大家也都無法忽略這么大的變化尤其是文件夾多的時候……
兩種顏色對比明顯(上舊下新)差別很大不用給色值大家也都無法忽略這么大的變化尤其是文件夾多的時候……

某些小圖標變好看了(airdrop)
before

now

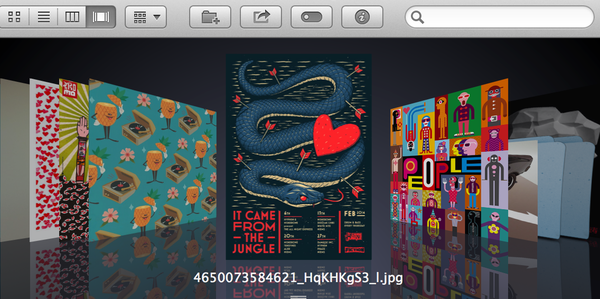
coverflow被徹底干平了你能忍?
before

now

登陸界面有點簡陋,但很多人說好喜歡……
PS: 登陸界面可以把屏保效果也模糊顯示,比之前高端一點點。
Dashboard 終于不那,么,難,看,了!
now

下拉箭頭等系統控件的藍色太純了,在用設計軟件時彈出保存文件對話框時感覺對話框里零零散散到處是亮藍色的小點。
before(挺普通的)


now(點點點點點點點點,可以把藍色主題調成灰色但藍色是默認,舉例就以默認的模式為準了)


Tab切換視覺扁平化,略區別于之前的擬物陰影來表現層級的手法。
before
 now
now

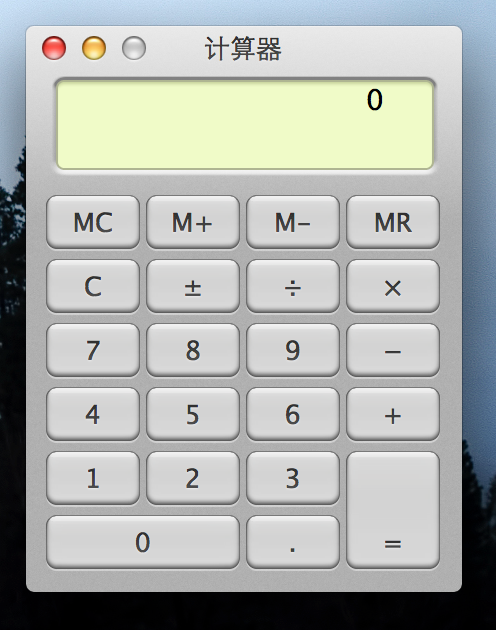
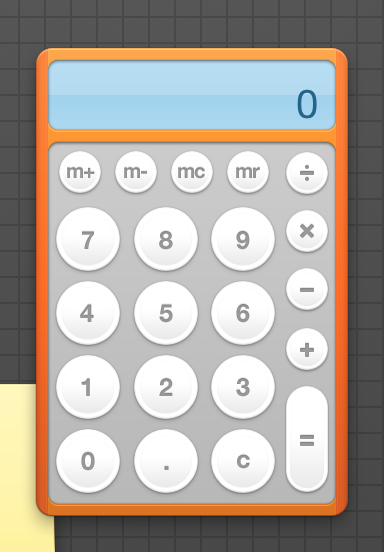
計算器統一使用了iOS的設計,比之前好多了。PS:可以在側邊欄加入計算器,對于算像素的設計黨好方便。PPS:側邊欄通知中心滑出的時候終于不頂開當前界面了。
before(丑,上世紀的感覺)

 而且在不同地方外觀還不一樣,摔
而且在不同地方外觀還不一樣,摔
now(Dashboard里面的計算器還是不一樣,算了,有了側邊欄誰還用Dashboard……)
 側邊欄
側邊欄


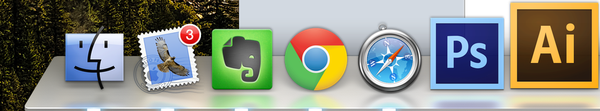
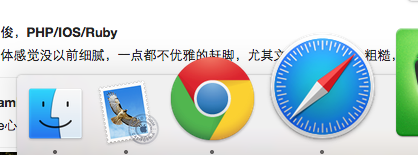
還是懷念立體的Dock,但當你開始專于工作時會感覺到現在的設計更簡潔干凈也不是什么不能接受的問題。已運行程序圖標下方的提示點,好像太明顯了吧,不夠好。
before(原來的小白點發光效果也因為太擬物被干掉了,但我覺得這個起碼比較不那么扎眼)
 now(safari的圖標好看了不知道多少倍,小黑點生怕你注意不到它)
now(safari的圖標好看了不知道多少倍,小黑點生怕你注意不到它)

有時間再補……
創意 · 設計 · 靈感 · 資訊