2014-11-7 藍藍設計的小編

學究一些,首先大家先了解一下響應,然后再講一下設計,響應就是我發出的請求能得到什么樣子的回復,比如我說“你好”,你會很容易的給我回復“你好”,因為大家都是中國人,如果我說“hello”,我們這代人如果上過初中,他也會給我說“Hello”,但是如果我給對你說“Bonjour”,那可能只有高配的人才可能知道了。這里面,就舉了一個例子,我的應答對象就相當于我們要講的響應式的設備,他必須能夠解析我發給他的需求。然后咱們再講一下設計,設計的官方解釋是這樣的:
1.設下計謀。直白的講,設計其實就是設了一個計,來完成我們的需要的工作目標。
從前面我們講的響應可以看到,響應是雙方的,是互動的過程,在這個過程中我們要考慮雙方的承受能力,比如我們總不能讓小孩子扛大包。在咱們網頁設計方面就是咱們要考慮設備的性能,從網速、Dom 節點數量、屏幕的大小等等,如果我們從前后端結合,對小孩子給糖果,給苦力大包,那樣就做到了響應式。
但是,我下面講的響應式是狹隘的,我們只是從 Web Builder 這一層做到了響應式。


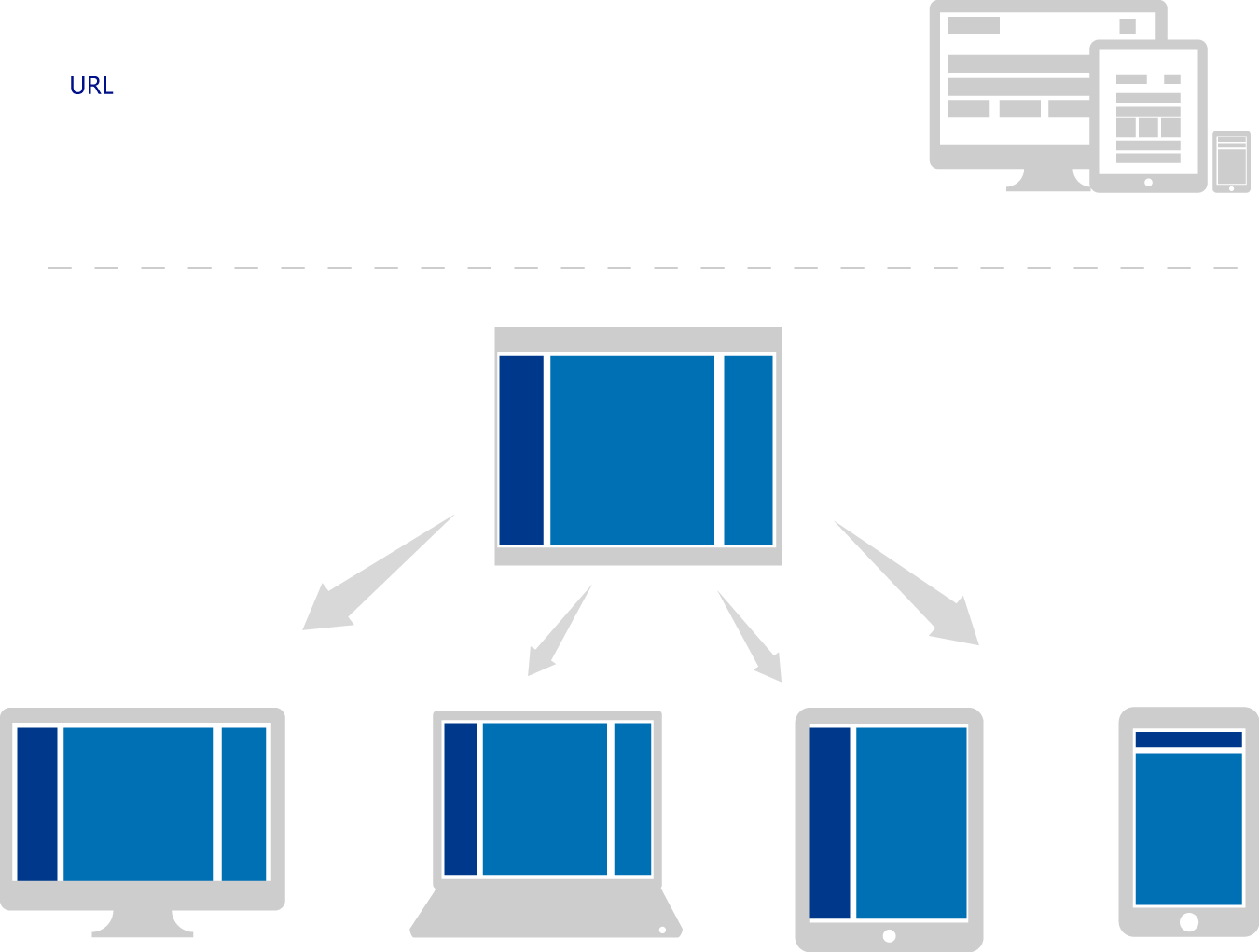
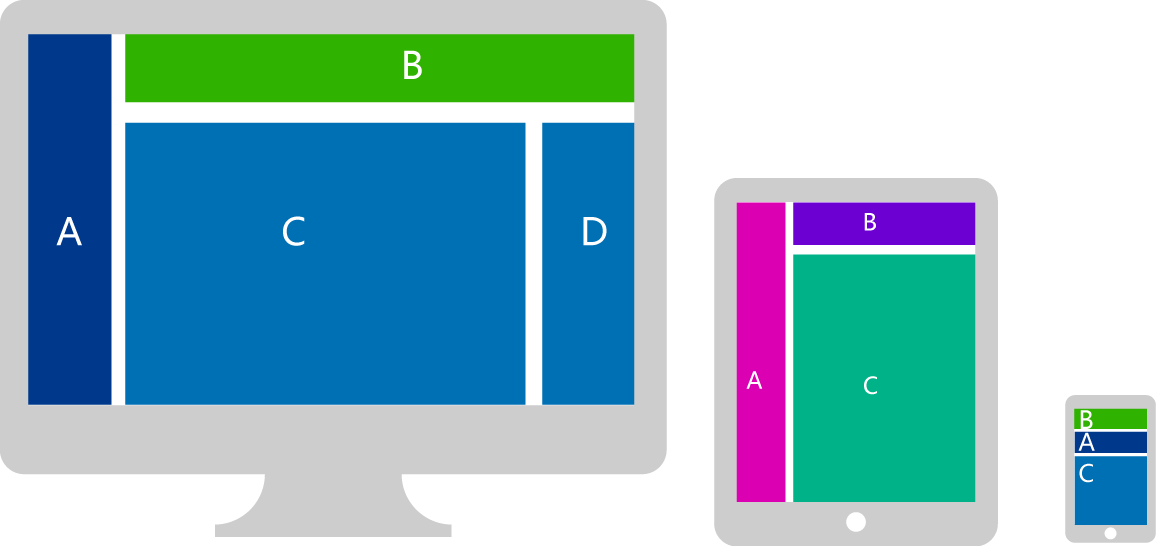
對于界面設計,我們以前針對桌面產品的設計可能就是一個尺寸的,每個模塊的位置比較固定,但是在響應式設計中,這些東西就改變了,設計師會根據產品的需要設計多個版本的設計,在這些不同的版本中,模塊A在1024的寬度下,可能會是黑色背景,但是到了768下面可能會變成白色背景,實現了在不同寬度的不同展現。這里面顏色、背景、寬高等都可改變,但是有一點我們需要注意的是 DOM 節點的順序最好保持一致,因為在響應式的頁面中,我們會使用流式布局,在固定版式通過絕對定位或者外邊距負值的方式改變DOM 順序和視覺順序的技巧,在這里可能并不適用。
我們知道,我們通過媒體查詢(Media Query)的方式改變網頁的布局,我們在哪些寬度下改變布局,也就是我們所稱作的斷點,我們更習慣的思維是針對某些設備(比如桌面、平板電腦、手機)的數據來設置斷點,比如 1024 對應桌面、768對應pad、480 對應手機,但實際上,這些東西是靠不住的,因為這些屏幕尺寸會根據時代的發展不斷的變化,我們的響應不應該只針對某些設備,我們需要的是一個區間值,而不是將某一分辨率對應一種設備。斷點肯定是需要有的,那這些斷點是如何設置的呢?怎么才能不是為了斷點而斷點呢?實際上,這些斷點的設置都是根據內容的需要做的,當我們的內容在達到一個臨界點后,視覺效果不符合人們的審美或影響了內容獲取時,這就是我們需要的斷點。但是我們可能無法在視覺設計的階段就能覆蓋其尺寸區間內容所有狀況,這樣我們就需要把它和現有的設備相結合確立斷點。
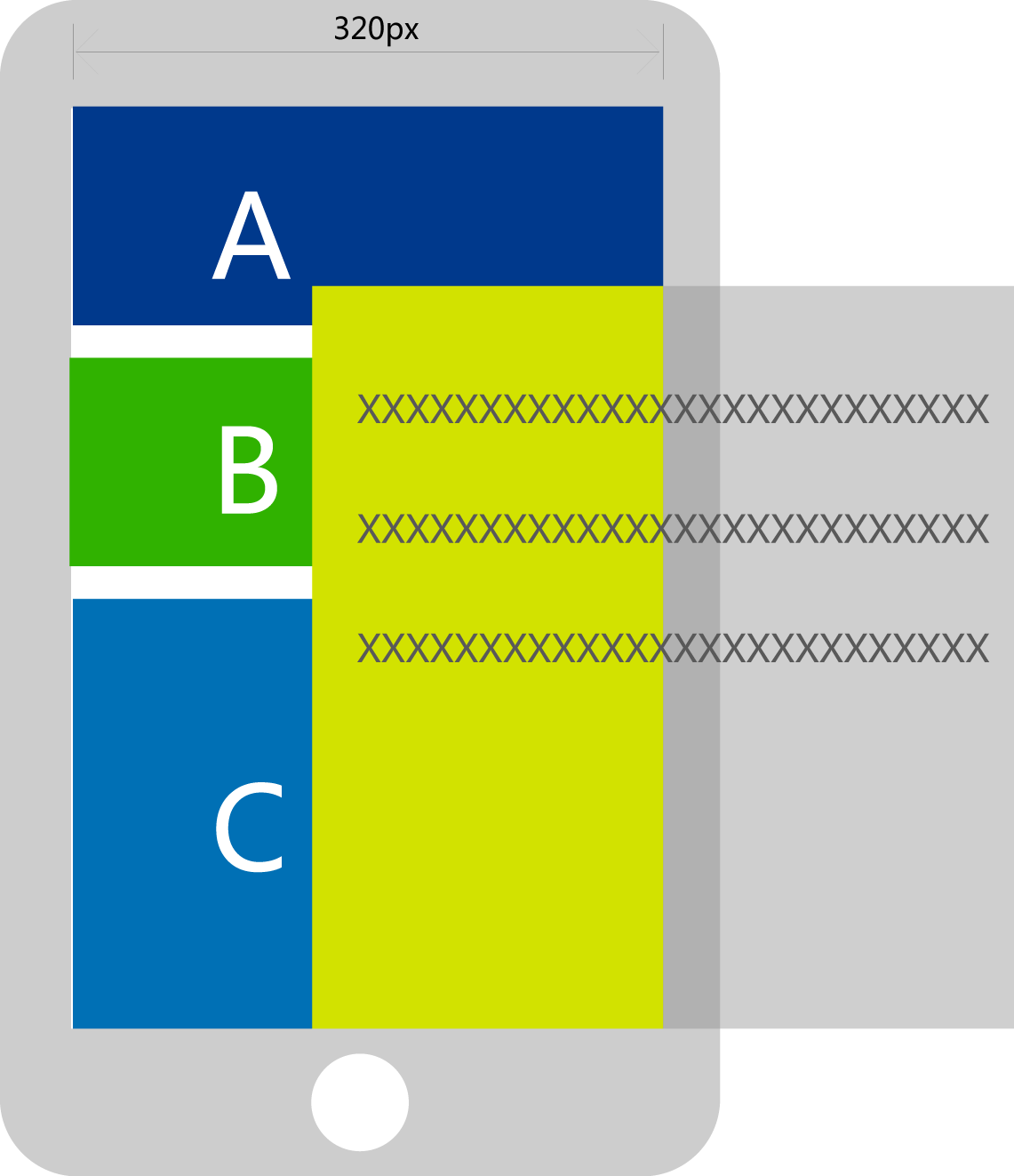
因此,個人認為不同的項目,在響應式設計中需要的斷點是不一樣的。我們知道在媒體查詢中有 width 和 device-width 兩個特性,因為在手持設備中多數用到的是 webkit 內核的瀏覽器,我們一般會通過 viewport 的屬性,將設備寬度賦予視窗的寬度
<meta name="viewport" content="width=device-width,initial-scale=1, maximum-scale=1">這樣我們就能根據設備的寬度來對某些設備做媒體查詢了。
@media screen and (max-device-width:480px){ selector{ } }
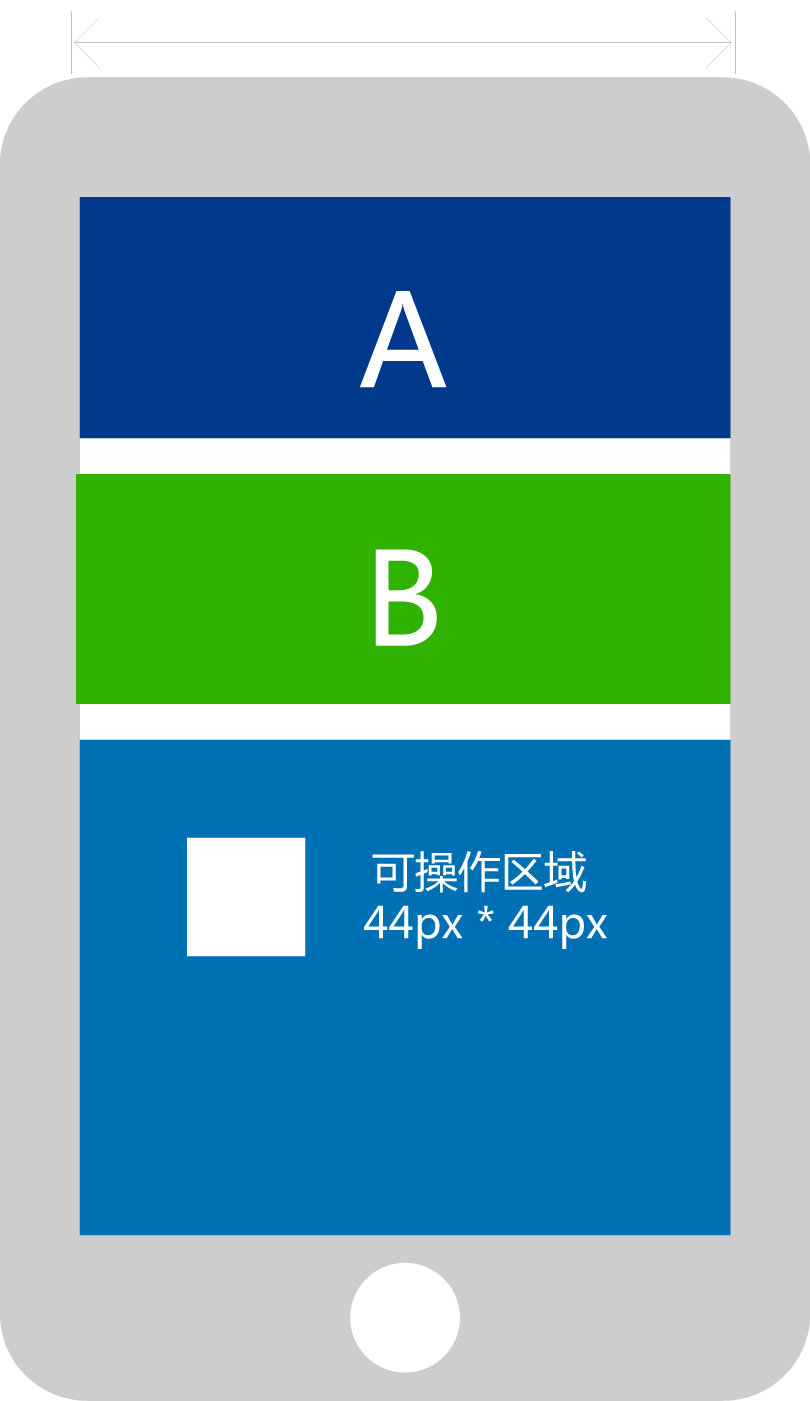
在響應式設計中,我們不僅要考慮以前桌面用戶的使用習慣,也必須兼顧不同尺寸的手持設備。比如大家在PC上習慣使用的浮層在某些小尺寸的設備上就沒法使用了,就像我們下圖中看到的。而且一些響應區域小的鏈接也不方便我們使用手指來操作,因此我們可以做到“求同存異”。比如我們根據屏幕的尺寸,來決定是否使用浮層、或者增大操作區域、或者“整齊劃一”。比如在新浪視頻項目區別設備來使用浮層,將所有的鏈接的操作區域做成方便手指操作的大小。


在我們介入具體項目開發流程前,我們應該已經確認了自己產品所面向的內容消費群體,以及潛在目標用戶,比如簡單的只面向小屏幕的移動用戶群或者我們要囊括所有的顯示設備(mobile、pad、pc等等)。
當我們確定目標用戶的內容消費習慣的同時,我們應該也對他們的訪問習慣、時段等等做一些初步分析。這不僅僅面向一個響應式站點,這對產品定位到開發都有決策作用。
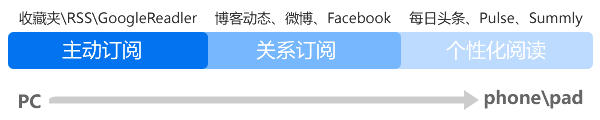
在移動博客項目前期的產品分析中我們能看到,隨著時代的前進用戶內容的消費習慣也在發生著變化。

而訂閱設備的變化是在從PC迅速的向phone、pad進化,所以我們更有必要提高移動設備的閱讀體驗來提供面向移動用戶的響應式站點。
當我們確定了以上的群體以及習慣后我們就要針對這類群體對產品自身做架構調整了。產品架構或者內容架構在不同用戶不同設備間影響著內容信息的可用性和可尋性,并且響應式一定會在不同分辨率不同設備上對頁面中的模塊重新調整,以符合不同模塊在不同設備中所符合的優先級
響應式設計是從產品角度來進行的設計,在這個階段我們需要產品經理、交互設計師、設計師以及工程師共同介入了。我們需要打破傳統的思維模式去思考設計,從純粹傳統的Web向移動應用過度。通過我們第一步明確的信息架構,來從最小顯示屏的移動設備做產品設計,在移動設備中拋棄更多的使用干擾,保證核心功能的最優體驗;同時交互與設計師的介入處理如何把模塊設計的更小更有彈性,并初步確定設計風格、設計框架等方案;而工程師需要在產品經理與設計師確定的方案中進行代碼測試,充分利用不同設備獨有的特性并進行框架搭建。
雖然在上一步我們提到從最小顯示屏的移動設備做產品設計,但實際不論是設計師還是工程師都是從最復雜的桌面端開始,把表現最豐富最復雜的功能實現,做減法對結構的改動會適當的減少。
移動博客項目的前期開發其實是一個與產品、交互和設計師邊測試邊溝通邊確認不斷循環的過程,因為在不同的設備中內容的呈現及某些特性的支持都不同,有些是與我們的預期有出入的。

對我們頁面制作工程師而言,在只有桌面端的時候,我們面向的設計稿是單一的,但是到了響應式設計,這種情況就改變了,雖然說我們可以讓設計師根據我們產品的受眾總結的屏幕寬度斷點給予幾個版本的設計稿,但是這些設計稿并不能覆蓋我們用戶的所有設備情況,比如我們縮放瀏覽器的時候,從1024到320之間,包含了太多不同分辨率的設備。因此,在此開發過程中我們需要不斷的和設計師溝通在設計稿無法覆蓋情況下的特殊狀況。