2014-12-26 藍(lán)藍(lán)設(shè)計的小編
藍(lán)藍(lán)設(shè)計( m.91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù).
每一個扁平化界面設(shè)計,都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里

編者按:給你的作品來點調(diào)味料!不甜不咸不辣的菜很難吸引到吃貨,想搞定他們的口味,設(shè)計師得學(xué)會給作品加點不一樣的,今天@AnyForWeb_UDC 同學(xué)總結(jié)了幾個讓網(wǎng)頁變得與眾不同的小技巧,來漲姿勢咯。
生動有趣的網(wǎng)頁設(shè)計總是能吸引到更多的用戶駐足停留。千篇一律的網(wǎng)頁設(shè)計已經(jīng)無法滿足如今“挑剔”的用戶了,想要抓住他們的眼球,必須盡可能的打開他們的好奇心,并且在細(xì)節(jié)上取勝,讓他們在細(xì)節(jié)中感受到設(shè)計師的用心。
以下是我們?yōu)榇蠹铱偨Y(jié)的設(shè)計有趣網(wǎng)頁的小方法,供大家參考評論。
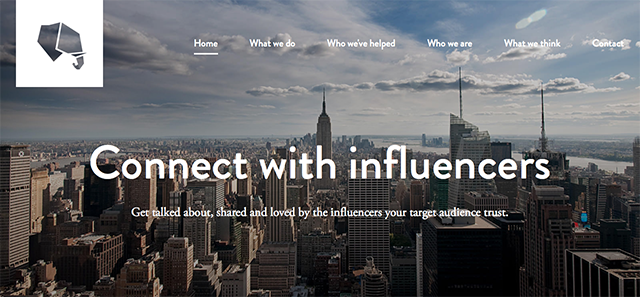
高清大圖的使用在2014年的網(wǎng)頁設(shè)計領(lǐng)域為很多設(shè)計師津津樂道。但如此簡單的設(shè)計和布局著實少了一些吸引人的設(shè)計元素,難免會讓網(wǎng)頁整體看起來有些嚴(yán)肅。要改變這一不足其實很簡單,將主文字設(shè)置為粗大的字體就能很有效的緩解這個問題,圖片始終比大段文字更吸引人。

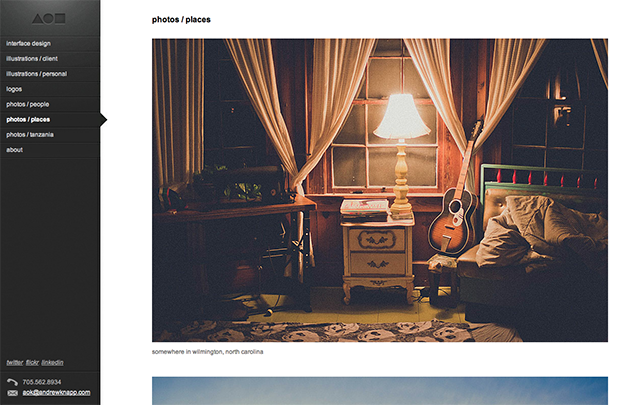
有時候,圖片是決定網(wǎng)站風(fēng)格定位的很大因素,如下案例所示,只需要加入一張充滿文藝氣息的圖片就能自然的提升整個網(wǎng)頁的檔次。這類型的網(wǎng)頁設(shè)計一般都沒有什么極具創(chuàng)意的布局排版,功能內(nèi)容也做的盡量簡單,就為了襯托這一份獨特的極簡。

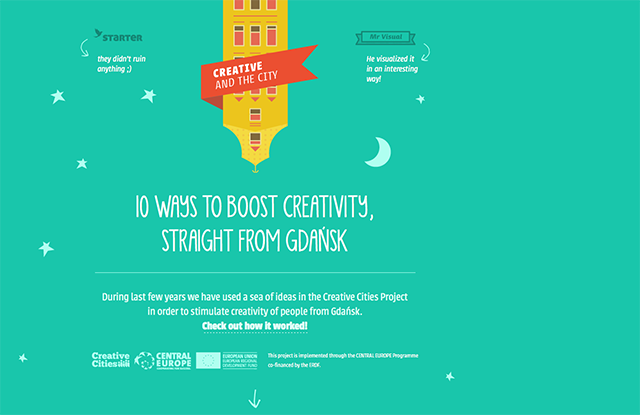
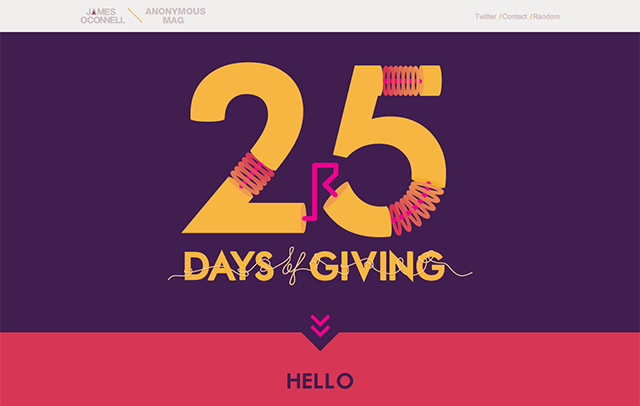
卡通可愛的網(wǎng)頁風(fēng)格似乎最能和趣味性搭上邊了,下面這個案例就是一個很好的證明。鮮亮的色彩搭配俏皮的字體設(shè)計,童趣的氣息分分鐘彌漫整個頁面,在這樣的網(wǎng)頁中加入動畫效果能事半功倍。

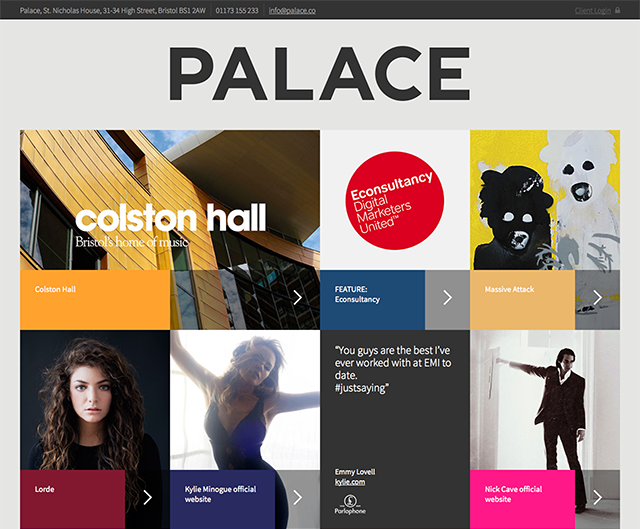
動態(tài)效果是讓網(wǎng)頁變有趣的一條捷徑,而在網(wǎng)頁設(shè)計中,通過Metro風(fēng)格呈現(xiàn)出來的效果最能打動用戶。Palace是一個很有現(xiàn)代感的網(wǎng)站,設(shè)計師透過Metro展現(xiàn)了網(wǎng)站與用戶之間細(xì)膩靈敏的互動。

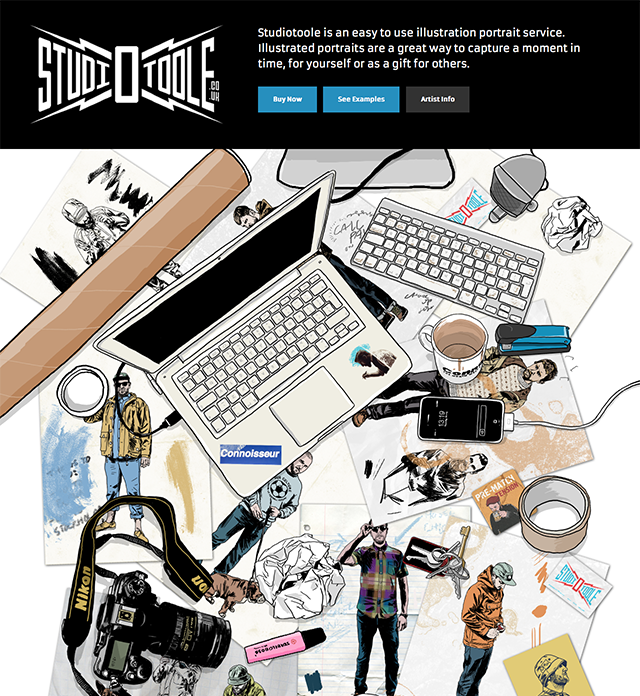
Studiotoole是一個漫畫涂鴉風(fēng)格的網(wǎng)站,網(wǎng)站用凌亂體現(xiàn)出了一種獨特的設(shè)計風(fēng)格。這種手法其實對網(wǎng)頁設(shè)計師來說并不陌生,用圖片的形式開傳達(dá)含義或情感應(yīng)該是設(shè)計師比較擅長的部分,這樣的設(shè)計能讓頁面更加情節(jié)化,讓用戶更容易投入到網(wǎng)頁環(huán)境中。

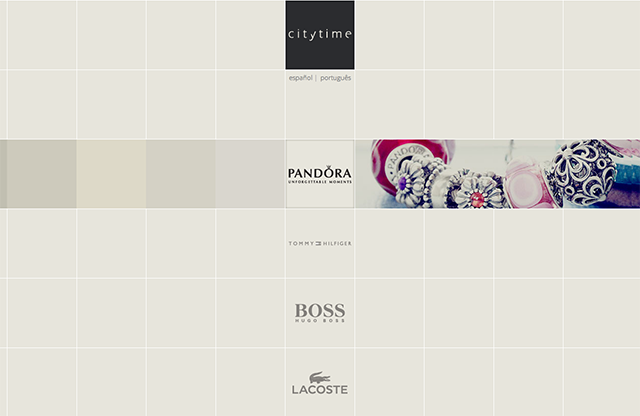
品牌墻的頁面設(shè)計也許大多網(wǎng)站都會不謀而合,所有的Logo都規(guī)規(guī)整整的排列著,沒什么新意,用戶似乎也已經(jīng)習(xí)慣了這樣的設(shè)計,而下面這個案例的品牌墻設(shè)計卻讓我們眼前一亮。設(shè)計師完全顛覆了傳統(tǒng)的設(shè)計方法,整個頁面以網(wǎng)格布局,讓頁面看起來干凈又不失格調(diào)。

.這樣的網(wǎng)站首頁一定能讓用戶欲罷不能。手繪風(fēng)格的網(wǎng)頁設(shè)計可能會讓你覺得不實用,與其他風(fēng)格之間的搭配會顯得格格不入,但看了下面的案例之后,你會發(fā)現(xiàn)真的多慮了。設(shè)計師將導(dǎo)航元素也融入了手繪畫面中,功能和場景之間毫無違和感,讓用戶仿佛置身于網(wǎng)頁插畫中。

低透明度的網(wǎng)頁色彩也能增加整體的頁面趣味性。低透明的顏色與生俱來一種濃郁純粹的感覺,這正符合了一個趣味性網(wǎng)頁應(yīng)該滿足的要求。

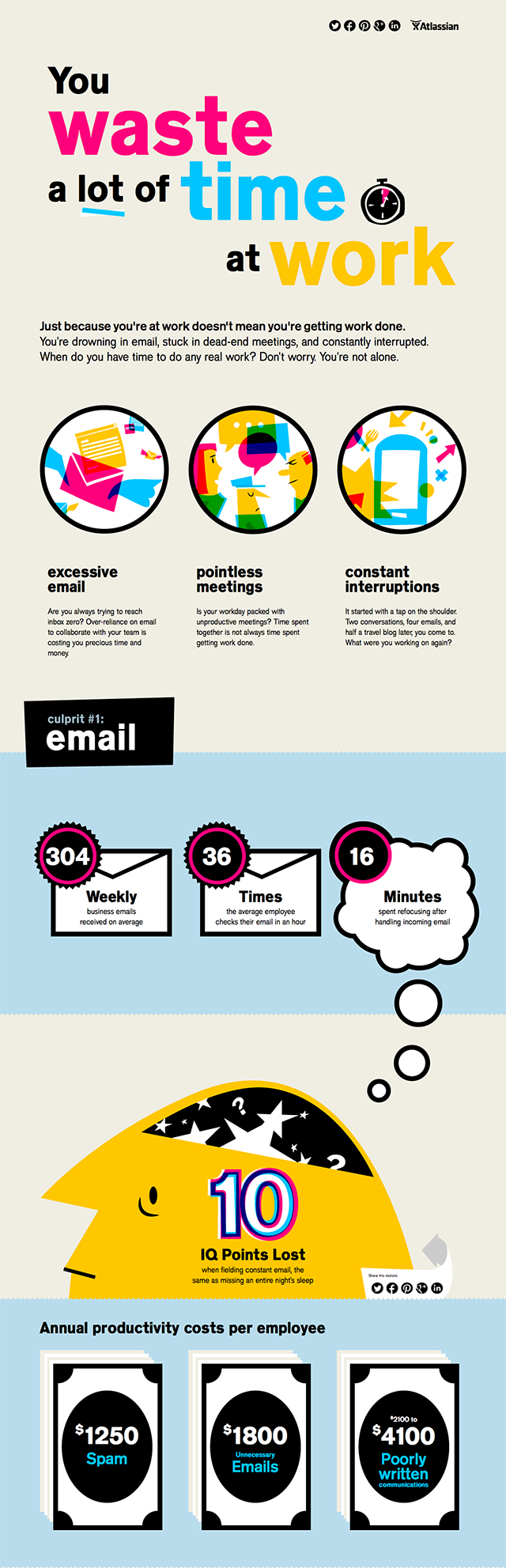
.圖片的吸引力總是強(qiáng)過文字,但清晰的粗體大字也能起到類似的效果。Atlassian的網(wǎng)站并沒有因為首屏只有文字而降低趣味性,文字內(nèi)容的顏色以鮮亮為主,排列流向也同時突出了網(wǎng)站的邏輯層次。

想要設(shè)計出一個引人注目的網(wǎng)頁并不全部依賴于滿滿的創(chuàng)意和豐富的靈感,一些實用的小技巧也能讓網(wǎng)頁瞬間變得有趣起來。
掃一掃,案例分享帶回家(藍(lán)藍(lán)設(shè)計微信公眾平臺)
藍(lán)藍(lán)設(shè)計的小編 http://m.91whvog3.cn