2015-2-3 藍藍設計的小編
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:http://www.shejidaren.com/designing-for-mobile-part-3.html
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

為了利用平臺化的功能,歷史上第一批移動網站不得不在很多方面做出“讓步”,因此遠達不到“佳作”的水平。而如今,功能更加完備的設備讓我們有機會打造出更具視覺吸引力的設計,這些設計不僅能夠刺激和吸引用戶,更能夠提高用戶體驗的實用性。不過,機會的出現同時也伴隨著挑戰。
在第一節:信息架構中,我們共同探索了移動端在物理特性和規格方面有別于電腦的地方;我們使用移動設備的時間、地點和方式,以及使用移動設備時的行為方式及感覺。之后在第二節:交互設計中,我們探討了這些區別對于結構和功能的開發有著哪些影響。上面這兩篇文章為優秀的手機和平板電腦設計提供了基石。下面,我們進入移動端設計研究的第3部分:探索視覺設計解決方案以及打造漂亮、好用的應用所需遵循的一些最佳實踐。
首先我們來看如何針對移動設備的物理制約進行設計(包括各項最佳實踐),然后聊聊訊息傳遞方面(也就是使用視覺設計支持移動網站和應用上的內容)的設計。
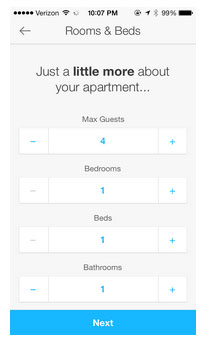
手機和平板電腦的物理形式和觸摸屏界面限定了其在使用方面的幾項基本注意事項。對于電腦,用戶可以在寬廣的內容空間內任意滾動或通過鼠標懸浮查看細節信息,但移動用戶所面對的空間則較為有限,因此必須采取不同的交互方式。要創造出直觀的用戶體驗,我們就必須要牢記有關移動布局和移動交互的特定限制因素。
移動屏幕上有限的空間對內容和交互的有效呈現提出了一些有趣限制。具體來說就是:布局務求精簡、專注。
· 布局結構-為了給設計提供強有力的基礎,我們需要考慮如何最有效的運用有限的屏幕空間。在這方面網格系統可以給設計師帶來很大幫助:均勻分布的垂直線條結構可以起到引導和安置內容的作用。網格能夠界定出空間是否均勻,從而能讓設計師更輕松地判斷出放置按鈕、標題或圖像的最佳位置。沿網格放置元素一方面能夠給用戶的旅程帶來方向感,同時也能帶來清爽、美觀的視覺效果。

· 滾動及滑動的空間-在用戶瀏覽內容或者滾動屏幕時,一定要保證他們不會意外執行預期外的操作,或者激活不需要的對象。換句話說,屏幕上各個元素之間的間距必須足夠大,讓用戶能夠輕松在其間進行導航。
移動設備采用觸摸屏界面還意味著視覺設計必須起到強化交互的作用;換句話說,視覺元素大小和位置的安排要保證使用的方便,并突出不同操作的重要性及相互之間的聯系。

· 按鈕點擊區域-如第2節所討論:按鈕大小和間距的充足與否決定了交互能否輕松實現。在理想情況下,標準屏幕上的按鈕大小應為44px到57px,高密度屏(視網膜屏)上為88px到114px。這個大小可以保證正常人的指尖能夠輕松激活按鈕。
· 能夠得到看得見的控件—相關的交互對象應該能輕松用手指夠得到,以方便用戶更快捷地在彼此之間進行過渡切換。這樣有助于減弱用戶對交互操作之間彼此聯系的困惑,進而提高復雜交互流程的進展速度。
在進行移動端設計時,物理方面的制約還只是我們所面臨的難題之一。另一項難題是如何傳遞訊息。“移動為先”的理念教導我們移動用戶通過移動設備和電腦所獲得的價值應該是相同的。記住這一點后,我們就會發現,移動端訊息傳遞的設計會影響到各位設計師所要傳遞訊息的內容。
為了提高訊息傳遞效率,我們需要善加利用我們理解和解構信息的方式。人腦解譯視覺信息的速度要遠遠快于文字信息,也就是說使用視覺元素和圖像能夠更加有效地提高訊息傳遞效率。優秀的視覺樣式能夠提高價值、為內容或交互的目的提供支持,并改善整體用戶體驗(既適用于移動端也適用于電腦)。
我們要考慮的第一個提高訊息傳遞效率的方式是利用垂直節奏。信息架構能夠創建出一套合理的內容流,而通過視覺設計我們可以進一步在內容的視覺層級內實現更高的明晰度。合理利用不同內容板塊的大小和相互之間的間距可以創造出優秀的垂直節奏感,從而為內容層級的訊息傳遞提供支持。

除了前面提到的垂直網格體系之外,也可以用基線網格創造合適的垂直節奏感,讓閱讀和理解內容變得更加容易。明確地說,基線網格能夠通過規范線條的粗細來創造結構。這樣可以給文字方向和尺寸的界定提供明確的水平標尺,同時也能夠確定不同內容組之間的間距。使用這些標尺可以保證文案的清晰易讀,而且用戶能夠明確區分不同的板塊和功能組。基線網格在HTML和CSS中的具體操作可能比較困難,但確實能夠為設計流程中的大小和間距設定提供指導。
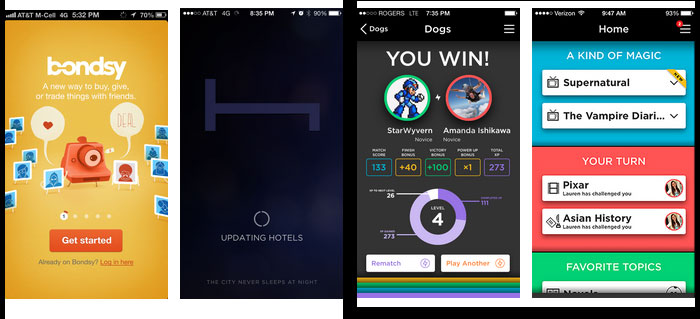
顏色是訊息傳遞的又一有力工具,其可通過多種不同方式支持內容和交互。
· 表現基調或樣式—設計中的顏色是個非常主管,而且嚴重依賴于個人感覺和文化背景的東西。但是,通過使用特別的色調和陰影有助于表現設計師腦中想給人的整體印象。明亮大膽的顏色能給人帶來樂趣感,較深的色調能營造優雅的氣氛,而柔和的色調則可帶來古典感覺。深入研究顏色理論可以幫助我們根據設局目標選擇最適合的顏色。
· 區分不同板塊—顏色可以用來區分不同的內容對象、顯示對象之間的關聯,或者支持內容結構,例如表現內容之間是彼此分離的。

· 區分靜態對象和互動功能—使用強烈的對比有助于傳達出你要表現出的區別或者不同內容及功能之間的聯系。混合使用中性和明亮的色彩或對比強烈的色彩可以讓特定的對象在用戶眼中表現地更加突出。在設計中對顏色的連貫使用(例如全部靜態對象使用相同色調,激活和非激活對象使用不同色調)可以更加明確地彰顯出內容和功能之間的區別。

· 傳達狀態改變—顏色還可以用來在用戶與某個元素進行交互后巧妙地表現信息、通知和錯誤狀態。舉例來說,很多網站使用綠色表示操作成功、紅色表現錯誤信息,而不是使用冗長繁復的文字。通過連貫的使用顏色來快速傳遞新信息有助于提高整體設計的實用性。
最后來講講象征。象征在視覺設計的信息傳遞中是一個非常強大的解決方案。通過象征手法,可以讓用戶聯想到自己本來就比較熟悉的元素或視覺對象,從而達到快速理解內容和功能的目的。擬物化就是在數字空間內使用視覺象征的。擬物化是指將界面元素設計地和真實世界中對應的物體高度相似。另外,盡管Windows8和iOS7對擬物化的摒棄給這一風格帶來了不好的名聲,但它們以及其他很多應用還是在很大程度上于界面上使用了簡約化的擬物設計。例如用垃圾桶表示刪除、照相機表示攝像頭、信封表示郵件等。
象征可以通過多種方法來支持訊息或主題的表現。
· 支持潛在的主題—象征手法可以用來對單一的設計元素進行延展,從而使其成為設計或功能的關鍵主題。在Flipboard這個應用中,翻轉效果是用戶交互操作中的一個不可或缺的組成部分,而這一效果的順暢與否則是這個應用成功的關鍵因素。這一象征手法的使用可以快速向用戶傳達產品的理念,同時奠定產品獨特的定位。

· 按鈕與交互—在設計按鈕時使用簡單的擬物化來模擬真實生活中的交互元素,讓功能更加明確。但有一點需要引起我們的注意:如果品牌或樣式指南中要求使用比較簡約的風格,那么可以讓顏色和樣式與靜態對象產生明顯的區別,從而讓這一方法達到更佳的效果。Wunderlist的按鈕就是用了模擬真實生活的風格
· 圖標—考慮到有限的屏幕空間要求快速傳遞復雜的概念,因此圖標對于移動端的設計非常重要。對圖標使用視覺象征手法(特別是已經成為網上標準的圖標,例如刪除、攝像頭和電子郵件的圖標)意味著即便不附上說明標簽,用戶也能一看就懂。設計簡單但明確的圖標是一項有難度的工作,所以一定要理解圖標對設計明晰度有何影響。
明確理解移動設備的制約和標準(正如本系列文章所述)對于移動設計師來說非常關鍵。但是,只有真正掌握了這些內容,我們才能夠突破規范的限制、打破陳規,將創意發揮到更加獨特、出彩的東西上。除此之外,我們還要不斷思考用戶的需求,努力實現功能與美觀之間的平衡。
移動端的設計既是挑戰也是機遇。技術的飛速發展和用戶背景的不斷改變意味著今天的制約在未來幾年內就可能會消失。革新的思維和創意能夠幫助我們探索發現看待這些挑戰的新角度,讓我們持之以恒地發現新的、漂亮的而且好用的針對設計問題的解決方案。
掃一掃,案例分享帶回家(藍藍設計微信公眾平臺)