這可能意味著你得學會HTML+CSS,或者要長時間和IOS或者安卓開發人員交流他們是怎么把圖片和文字排進屏幕內的。別老是抱怨你是設計怎么能去學碼農的東西,設計人員對這些看似高深的源碼有本能的畏懼和厭惡。無論你所在的公司在項目人員配置上如何貼心到位,但如果你自己沒有掌握這些知識點,就不要妄想最后實現環節上能順利收尾,因為你從出發點開始和程序員的認知就不對稱,這些不對稱是矛盾和偏差的根源。
讓我們來舉舉例子:

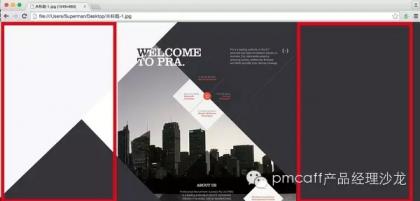
例如你設計了這么個樣式,傾斜、層疊,你有沒有在設計的過程中考慮過這么設計的后果(國內外高能前端請不要加入此列)?你在當前寬度畫布中設計效果似乎還不錯,這注定該是個填滿瀏覽器顯示區域的設計,但是放大后呢?1920寬下怎么辦,難道得是這個模樣??

\\因為在水平線上無法直接延伸平鋪的設計,在前端部分你讓開發人員怎么幫你填補這兩個區域的空白,你從設計初就不知道在對應設計類型下應該創建的畫布大小(滿屏響應式設計要準備好大小兩種或多種方案),那進入切圖環節我已經能腦補出你和開發人員是怎么撕逼的盛況了。
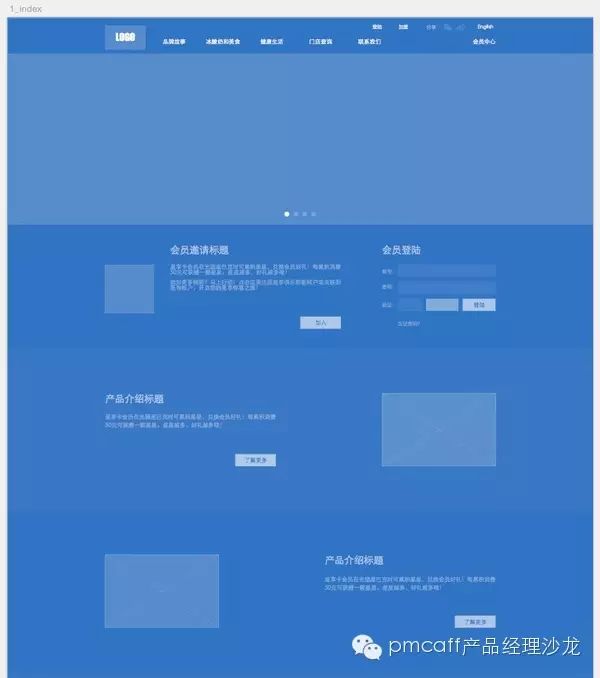
再者,假如我們填滿這個設計稿(咳咳,比較粗糙的填上):

這些沒有內容被紅線框出的背景區域最后怎么呈現出來?這里面幾個主要的傾斜圖形上面還疊加了對應內容、圖片、文字,還有前后關系,別指望前端設計人員能輕松實現,如果你用一張背景圖填充,那這張背景圖的大小控制得住?加載過程要多久?導出WEB用途格式圖片是選擇“連續”還是“優化”?
再類似這樣的案例:

現在很多小年輕們迷戀追波上大神們做的牛逼的動效,于是設計的時候光靜態稿件不甘心,也來做個AE玩玩,壓根沒有考慮IOS或者安卓在實現這樣的效果時,需要哪些運行機制,有沒有這樣的控件支持,會不會不流暢等等!自己用了一整晚的時間折騰這么酷炫高大上的動畫,開發這些土鱉居然告訴我不能實現恩??撕逼ING.........
再普遍點的,是不是每次前端開發完你發現絕大多數元素和字體都不對,沒有對齊,大小加粗等細節沒有注意,但是開發拿設計稿就是沒辦法100%實現的借口的來搪塞你??
下面就來講重點~~~
1、設計前請審核原型
在原型步驟就想好對應的圖層結構,交互,并和開發人員做好交流,是否可以實現,功能的評估一定要細致,否則會浪費大量的人力成本。還有原型是挺嚴肅一玩意兒,但是大多數團隊或者設計都沒有認識到它們的價值,在這里不展開原型的細節了,這還可以再寫一個長評,你們懂意思就好拉,畫在紙上的手稿也比沒有強。

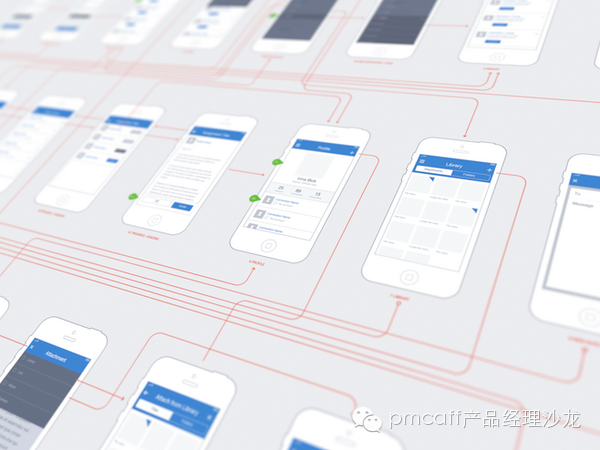
下面放我自己平時做的原型:

2、熟悉設計環境規范
無論是WEB還是IOS、安卓、WP等等,都有對應的設計規范文檔,我下面會帖出來。如果連最基礎的設計規范都不知道就開始做設計,那么你要自己承擔項目拖延和被整個開發組人員問責的后果。在你動手前,請好好的做完功課,并且在每次環境大升級時跟進關注(例如新的iPhone6、6+發布的尺寸變更等)。
前人已經栽好了樹,你需要做的就是在既定框架內完成設計即可。你要牢記自己的設計是基于相應的運行環境的,沒有足夠的能力前,不要有認為這套體系下的設計都很“土”,你是一個要成“大神”的男人,打破限制和規范是你的嗜好和品位。如有以上想法,請對著鏡子里的自己說:Navie!
例如WEB設計下,12PX以下的中文字體無法被正常顯示,文本只支持本地客戶端已有字庫,IOS的TABBAR、TOPBAR等高度是不能被隨意變更任意增減層級等等。這樣的稿子如果被交付,并沒有強有力的邏輯說服別人,只會讓你的團隊感受到你的不專業,增加矛盾隱患。SO,好好看看這些文章:
基礎知識學起來!為設計師量身打造的DPI指南
ios&安卓設計標準規范
iPhone APP設計規范/iPad
擦!!突然發現一些收藏不見了~~后面慢慢更
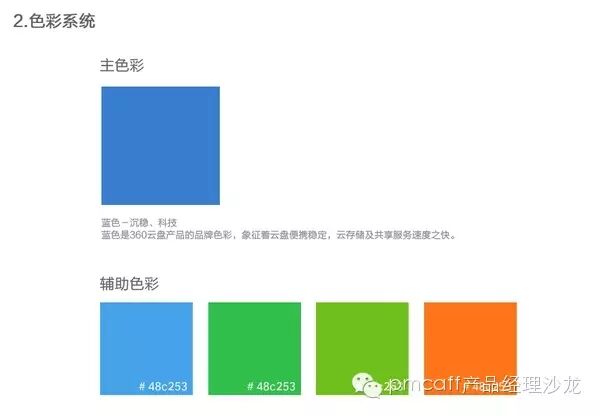
3、制定項目設計規范
這也是提升效率和整體視覺和諧感的重點,你要在大框架下建立小體系,這是你展示自己個性的部分,記得也要用文檔記錄下來,在以后的改版和開發過程中,嚴格遵守規范的參數,減少溝(si)通(bi)成本。
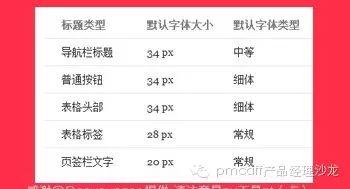
例如:主色色值、按鈕的大小邊框、各文字類型顏色大小、模塊間隔距離等等。

 請看這個:@souhlin采集到設計規范(76圖)_花瓣UI 交互設計
請看這個:@souhlin采集到設計規范(76圖)_花瓣UI 交互設計
4、學會怎么切圖
我一直認為做完PSD還是SKETCH文件,往開發那邊一扔,任務搞定的想法,是相當不負責任的一種行為。因為設計不合理的部分導致導出切圖的工作變困難,因你的爛攤子,開發效率降低,完全是因為你的失誤,不要抱怨和找任何借口。
比如水平可平鋪的背景是怎么最優化導出的?安卓適應多屏幕分辨率下,點九圖是怎么進行標記和拉伸的,應該使用什么工具?需要應用透明背景的圖片知道應該使用什么格式?你必須設計出自己獨立也能完成切圖工作的設計稿,再要求開發能夠完整實現,而不是讓他們又來找你抱(si)怨(bi)哪里哪里是不行的你得重做。
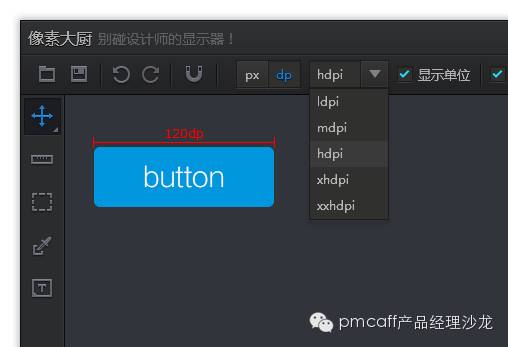
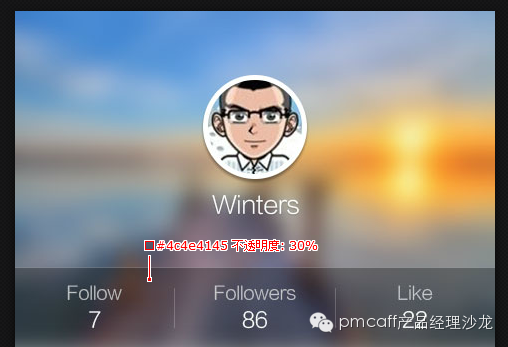
5、一定要有標注說明
標注的作用何其重要,開發人員對于元素的間距和文字大小還有透明元素的參數設置,是沒有耐心一點點查看和檢測的(沒錯,大部分情況會——憑!!感!!覺!!),你不好好把這些制作成文件白紙黑字,那么這個最重要的還原環節上出差錯的幾率也是最多的,往后修改最困難的。
下面推薦兩軟件:


markman:index.title



pixcook:FancyNode - PxCook
用它們做出詳盡的標注文件,交付開發,最后如果出現偏差,就有證據可以找出是誰的問題了。
6、結果對比調適
開發完成視覺部分內容以后,要開始校對,那么盡可能給出參照物,參照物是什么呢?
高保真原型
只有同意平臺下可運行的高保證原型可以最直觀對比設計到實現之間有什么偏差,并以此檢查參數設置上的錯誤,逐個調整。
在這里強烈推薦——Invision在線原型工具

Free Web & Mobile (iOS, Android) Prototyping and UI Mockup Tool
可以制作APP和WEBSITE,并分享遠程連接在手機和別的電腦上預覽,下面放我之前做過一個小項目的實例(最好翻墻訪問比較快):
傳送門——InVision
或者PSPLAY,這個請訪問官網看詳情,也是可以在移動設備直接查看設計文件的工具,不過更適合設計過程中使用,但不妨結尾的時候做對比
 傳送門——Ps Play – 移動設計零阻力
傳送門——Ps Play – 移動設計零阻力
還有就是MAC的童鞋們,使用SKETCH的MIRROR~這就不多做贅述,最近風頭正勁的設計軟件。

傳送門——Bohemian Coding
好了~一下午打了那么多內容,還有磚要去搬了~~還有很多內容沒空放上來,以后一點點更新,很多疏漏之處,歡迎指正。說了這么多,就是要告訴所有做UI設計的同行新手們,能正確的分析問題,從自身的知識能力出發來看待問題。我們和程序都是項目的執行人,需要相互間的磨合和協助共同輸出產品,在對方的結果不盡人意時,請先從上面的幾個點力反思,自己有哪些不足,再和對方討論,這樣不但給自己帶來進步,也為團隊節省更多的時間。
請一起為更好的產品努力吧!!