2015-3-24 用心設計
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:優設網
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
造型千奇百怪的小屏手機叱咤風云的時代已經一去不復返了。事實上,近幾年的行業趨勢表明大屏手機,或者說巨屏手機,將會在很長的時間內占據主流。而現在,也是時候總結一下過去幾年里,面對大屏手機時,設計師的失職。
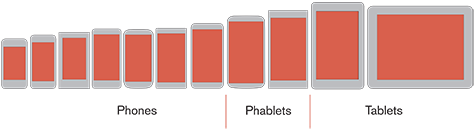
其實簡單稱之為大屏也不是特別準確,它的英文名稱更為形象:Phone+Tablet=Phablet ,也就是說,它是傳統手機和平板的結合體,Phablet。

因此,這些大屏手機實際上是超過我們手掌習慣的、可掌控的尺寸,但是又沒有達到平板的級別。更準確的說,是屏幕尺寸在5~6.9英寸的那些大屏手 機。作為參考,iPhone 4&4S 的屏幕尺寸是3.5英寸,iPhone 5&5S 為4 英寸,iPhone 6 為4.7英寸,iPhone 6P 為 5.5英寸。
所以,僅需要看看屏幕尺寸就可以快速確定手機類型。
盡管Phablet在現在看來早已不是新東西了,但是絕大多數用戶都還是從三星的Note系列開始知道它的存在,到現在滿大街都是iPhone 6P之后才真正對它上心。最早的Phable可以算在三星的Galaxy Note頭上,而這款手機早在2011年就有了。
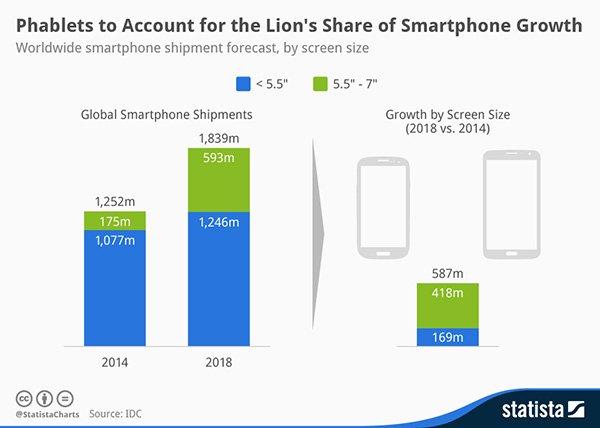
在以手機呼叫為主短信溝通為輔的功能機時代,絕大多數用戶幾乎不會通過手機購買內容,而現在則截然不同,用戶在手機上購買數字內容早已不是新鮮事, 而且數字內容的消費會越來越多,這和手機屏幕的增長以及交互方式的改變分不開。根據Statista 的研究分析,從現在開始手機市場會以每年4%的比例增長,而截至2018年,大屏手機的增長率則預計會高達36%,不用多想,我想你能明白這中間有多大的 想象空間。

大屏手機自然是大氣炫酷,現在每天都有許多用戶拋棄之前的小屏智能機加入5英寸大屏機的陣營。但是,他們并不確定更大的屏幕能給他們帶來更優秀更舒適的用戶體驗,畢竟手掌并沒有隨之增大。因此,用戶與大屏機之間的交互方式就需要進行調整了。
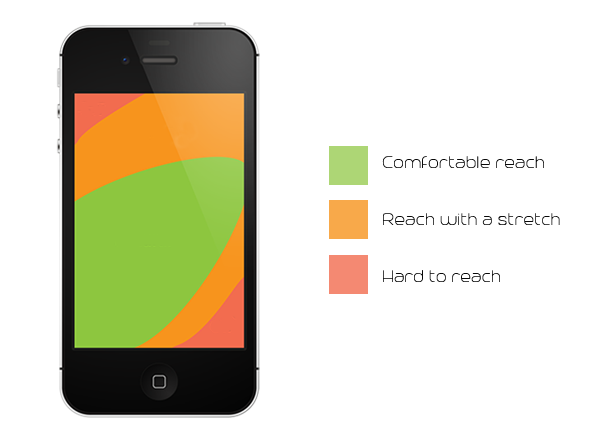
手機屏幕的拇指操作熱區圖你可能接觸過,它標識出了人們握持手機,并標識出那些區域拇指易于操作,哪些地方難于觸及。

其實,拇指操作熱圖最早是由設計師Steven Hoober于2011年的書《Designing Mobile Interface》中使用,其中的綠色部分被他稱為“單手握持時拇指觸摸最舒適的區域”。這些區域的測量是通過1333份觀測分析總結出來的,這些分析數據還表明,49%的用戶習慣于單手握持手機,用拇指操控屏幕,而用另外一只手做其他的事情。同樣是基于當年的這些報告,還獲取了以下信息:
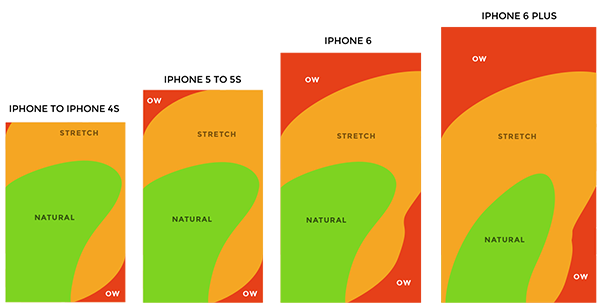
但是在“3.5英寸最佳”的時代過去之后,大屏手機上的操控又是怎樣的狀況呢?用戶是否需要用力伸展拇指點擊屏幕另一邊緣的按鈕,又或者他們的握持方式有所改變?Steven Hoober的研究數據表明,“用戶單手握持的比例下降,會更多用上另外一只手,并且會頻繁地切換雙手操作,不論是輸入還是握持。”這種狀況已經延伸到不同尺寸的設備上,包括普通的手機、大屏手機以及平板。

看看單手握持時候用戶拇指的操作熱區圖吧,綠色的是舒適區,橙色的部分是手指用力伸展可觸及的區域,紅色則是拇指無法觸及的區域。很明顯,拇指操控 區域在這些大屏手機上并不大,用戶也不會因此委屈自己的拇指來完成復雜的任務,“一手承擔”全部的操作。所以,這也是為什么用戶會調整他們的握持方式,適 應新的握持力度,盡量適應新的操控和交互方式,與大屏手機輕松互動。
這樣看來,似乎能讓人松一口氣,單手考慮到目前大屏手機的尺寸和界面復雜的交互,所以用戶在絕大多數的情況下其實依然是用一只手來承擔握持的任務(握持方式有所改變)。這樣一來,為了同時兼顧握持和交互,在大屏手機上,用戶最舒適的操作區域依然很接近之前的拇指舒適區。
可惜的是,實際狀況并非如此。
作為大屏手機領域的先驅,三星Galaxy Note系列為市場和用戶作出了巨大的貢獻,但是涉及界面、交互和用戶體驗之時,它唯一的貢獻可能就是那只手寫筆了。另外一個尷尬的現實是,絕大多數的Note用戶幾乎沒用過他們的手寫筆。
相應的,蘋果公司看起來在大屏優化上更加上心。iPhone 6P的發布將所有的問題攤了開來,iOS的設計師為此追加了諸多“可達性”設計,比如雙擊Home鍵之后,屏幕頂部的內容會向下推至舒適區,方便用戶操作。這里面許多設計都是典型的妥協之后的結果,在設計上有所提升但是不夠好。而iPhone之外,還有千奇百怪的Android手機,它們基本上就是八仙過海各顯神通了,UI和交互設計上的品質就更不好說了。
Luke Wroblewski 還提供了另外一個解決方案:將最重要的交互點移動到屏幕底部,并根據這些按鈕/控件/操作區域的重要性,由下往上排布。(國內手機廠商魅族在設計 Flyme的時候推出了Smartbar的解決方案,和這個思路基本一致)對于iOS而言,能沿襲這種方案來進行設計自然是不錯的,Android也是如 此,但是蘋果和谷歌只能控制系統上的設計,而具體的APP開發者和設計師還需要在這個上面進行更深入的考量。

大屏手機的普及程度還在快速增長,更大的屏幕和更豐富的數字內容正在重塑我們這個時代,移動端設計正在悄無聲息地改變著一切。在大屏手機的UI、交互和用戶體驗設 計上,我們還需要了解更多的實際情況,搜集更多數據支持,并且在UI/UX的決策上有更多的考量。最近兩年所有的手機和手機系統發布會上,每個主講人都在 強調“我們在大屏機界面優化上有特別的技巧”,但是實際使用的時候,千奇百怪的操作方式依然令人感到不自然。未來,還有很長的路要走,這其中的空間,還很 大。