2015-3-27 藍(lán)藍(lán)設(shè)計(jì)的小編
藍(lán)藍(lán)設(shè)計(jì)( m.91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
每一個(gè)扁平化界面設(shè)計(jì),都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計(jì)
來(lái)源:http://www.woshipm.com/ucd/140169.html
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
設(shè)計(jì)師們喜歡追求細(xì)節(jié)的完美。他們把大量時(shí)間花在了操蛋的像素級(jí)按鈕,表單樣式,設(shè)置類型以及讓如何那些圖標(biāo)變得漂亮和精致。即使是A+和干得好這樣的稱贊也不足以這些人停下來(lái)。
…但是關(guān)于如何設(shè)計(jì)銜接卻很少有人考慮。你點(diǎn)下按鈕表單就…出現(xiàn)了?你滑動(dòng)刪除一個(gè)項(xiàng)目它就那么消失了?那也忒怪異忒不自然了。在真實(shí)世界里幾乎沒有效果,這好像是一個(gè)bug。
哦,好吧寶貝。你必須記住——它需要“滑入”。
怎樣?多快?反彈?漸入?靜態(tài)設(shè)計(jì)圖體現(xiàn)不出切換過程。
當(dāng)提到動(dòng)畫和可愛的交互的時(shí)候,人們總是濫用“趣味性”這個(gè)詞。對(duì)這些人來(lái)說(shuō)很炫酷,但是你猜怎么著?動(dòng)效也可以有功能性作用,而不僅僅是個(gè)裝飾性的細(xì)節(jié)。
動(dòng)效有一個(gè)被忽視了的維度——時(shí)間!一個(gè)看不見的組織將空間合在一起,要明白這點(diǎn)你不必精通數(shù)學(xué)。
讓我們看一些簡(jiǎn)單的想法:緩沖
在傳統(tǒng)動(dòng)效里,分解一個(gè)物體是如何從A點(diǎn)移動(dòng)到B點(diǎn)的。它增加了運(yùn)動(dòng)的偏向并決定了其余幀如何排列。以這些25幀差值(中間點(diǎn)13幀在不同的位置)舉例:
看!你剛剛了解了緩沖。電腦很蠢并且只會(huì)線性的填補(bǔ)空白,但一位優(yōu)秀的動(dòng)效設(shè)計(jì)師要花費(fèi)大量的工作來(lái)讓它們更加完美。
動(dòng)效都是關(guān)于時(shí)間。你可以設(shè)置不同的間距來(lái)獲得不同的結(jié)果。但這已足夠,這不是一個(gè)動(dòng)效教程,重要的是讓你思考時(shí)間和空間的語(yǔ)言。
正如我之前所說(shuō),動(dòng)效有場(chǎng)景,它有助于用戶理解信息如何流動(dòng)。
在列表中插入一個(gè)條目
比如說(shuō)你正在盯著一張活動(dòng)的列表并且你想讓它實(shí)現(xiàn)數(shù)據(jù)填充。如果你把它放在電腦上,它會(huì)看起來(lái)像這樣:

是不是有點(diǎn)太粗糙了…
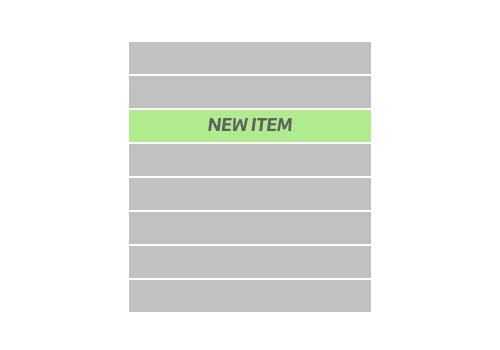
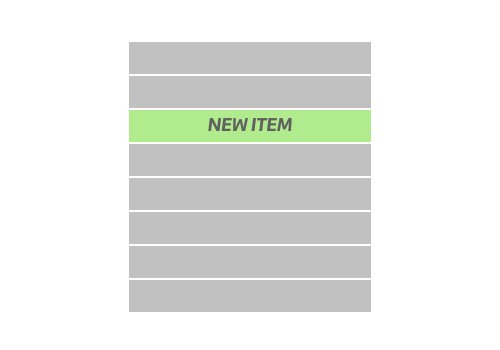
讓它變得平滑只需要幾幀動(dòng)效就好了。以上關(guān)于列表的動(dòng)效是否給了你一些啟發(fā)?
要是添加一個(gè)新選項(xiàng),列表首先要為選項(xiàng)騰出空間然后再由來(lái)自某個(gè)地方的新選項(xiàng)填進(jìn)去。要是想少點(diǎn)沖突,可通過漸進(jìn)和漸出狀態(tài)來(lái)緩和改變。它感覺更加自然,因?yàn)槲覀冇锌臻g的常識(shí)——模擬真實(shí)生活中物理運(yùn)動(dòng)規(guī)律。
再多一些:
深入到列表項(xiàng)中
有滑動(dòng)進(jìn)入到一個(gè)項(xiàng)目的典型默認(rèn)模式。這是一個(gè)經(jīng)常使用的模式,但卻沒有太大的意義:
滑動(dòng)的方向除了展示一個(gè)線性的視圖之外,沒有給你任何真正有用的線索。
增加更多細(xì)節(jié),內(nèi)嵌到界面中如何?
如果操作目標(biāo)是深入并關(guān)注列表項(xiàng),我們甚至可以其他列表隱藏在一個(gè)視圖之內(nèi)。
面包屑導(dǎo)航是一種很容易迷失的方法。
而保持內(nèi)嵌的一個(gè)優(yōu)點(diǎn)無(wú)須二級(jí)頁(yè)面。你可以取消分層導(dǎo)航的顯示,因?yàn)橛脩粢呀?jīng)看到了他們是如何達(dá)到那里的。
當(dāng)然,上面的想法并不適用于所有情況——但是這個(gè)觀點(diǎn)會(huì)引出更優(yōu)雅的解決方案來(lái)連接界面。
Thinglist,我和Kyle Bragger先生共同開發(fā)的一款Elepath產(chǎn)品,有一些相當(dāng)有趣的過渡界面融入其中。上面的例子演示了我們是如何展現(xiàn)新的漸入特征。
你應(yīng)該研究的過渡界面案例
不再一一列舉了…在天平的一端,有許多漂亮卻極其靜態(tài)的界面,在另一端則是被巧妙的動(dòng)畫過度裝飾了的界面。
我馬上能列舉出的三個(gè)案例:
Clear:非常美觀的手勢(shì)驅(qū)動(dòng)的動(dòng)畫。
Willcall:一致的,動(dòng)態(tài)的節(jié)奏,狀態(tài)間沒有生硬的過渡,愉快的使用體驗(yàn)。
Facebook.app:不是非常的一致,但是對(duì)于吸引注意有一些不錯(cuò)的解決方案。特別是…深入展示全屏照片的燈箱視圖和彈出的評(píng)論輸入視圖。
很多人不曾考慮過界面的時(shí)間維度對(duì)我開說(shuō)太瘋狂了,動(dòng)效可以提供這么多的信息!難道是創(chuàng)建原型的工具對(duì)大多數(shù)設(shè)計(jì)師來(lái)說(shuō)太復(fù)雜了?
我最初寫此文是作為Elepath員工的一份內(nèi)部文檔,以此來(lái)解釋我對(duì)動(dòng)效的理念,畢竟我是一名動(dòng)效師。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.91whvog3.cn