2015-3-31 周周
藍(lán)藍(lán)設(shè)計(jì)( m.91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
每一個(gè)扁平化界面設(shè)計(jì),都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計(jì)
來(lái)源:優(yōu)設(shè)網(wǎng)
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里

[核心提示] 如何可以使產(chǎn)品設(shè)計(jì)“簡(jiǎn)潔大氣”?在你沒有靈感的時(shí)候,不妨看看這篇文章中的建議。
現(xiàn)在被人們津津樂(lè)道的扁平化設(shè)計(jì)無(wú)疑成為了這四個(gè)字的代言,也讓之前似乎離開了人們視野的平面設(shè)計(jì)帶來(lái)了新思考,我們發(fā)現(xiàn)很多設(shè)計(jì)方法依舊非常經(jīng)典。
無(wú)論是與客戶的溝通還是和產(chǎn)品經(jīng)理的 PK 中,在第 N+1 次修改依舊沒有靈感的時(shí)候,不妨借鑒一下下面的小建議來(lái)救場(chǎng)。
圖片的加入是最能立刻改變和更換整體印象的法寶。
圖版率是雜志版式中經(jīng)常提到的概念:即頁(yè)面中圖片所占面積的比率。圖版率高的雜志頁(yè)面會(huì)給人帶來(lái)年輕與活躍的印象,相反地,全是文字,圖版率為 0,這樣的頁(yè)面就顯得沉穩(wěn)許多。
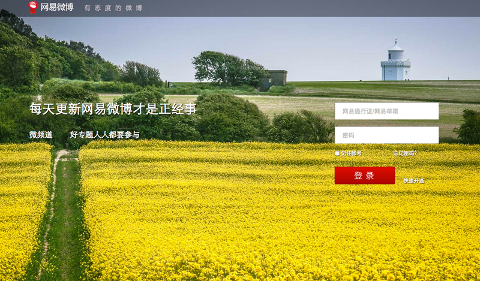
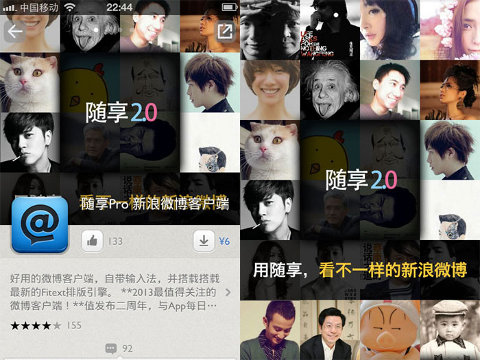
雖然在產(chǎn)品上網(wǎng)易微博一直不溫不火,但在設(shè)計(jì)上采用大圖片的改版讓整體擁有了簡(jiǎn)潔的潮流感,并且每次刷新變化的封面圖片讓每天的登錄過(guò)程也變的有趣起來(lái)。


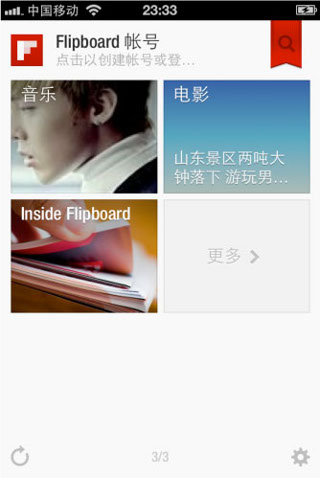
即使全部是圖片也可以改變圖版率。商品展示中經(jīng)常會(huì)有這種圖片羅列的形式,普通的九宮格設(shè)計(jì)雖然整齊,但是沒有變化和視覺重點(diǎn),將幾個(gè)圖片位合并成為一個(gè)進(jìn)行展示可以產(chǎn)生更強(qiáng)的專題性效果。

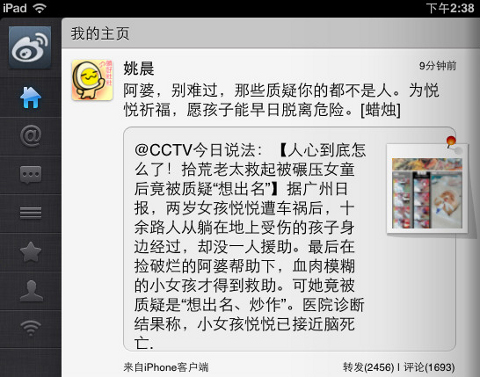
當(dāng)圖片資源不充足,比如消息類信息和圖片并列時(shí),可以采用和圖片相同大小的色塊保持界面的統(tǒng)一性與簡(jiǎn)潔性。

使用意圖明確的圖標(biāo)代替文字可以幫助導(dǎo)航等操作區(qū)與文字閱讀區(qū)分開。

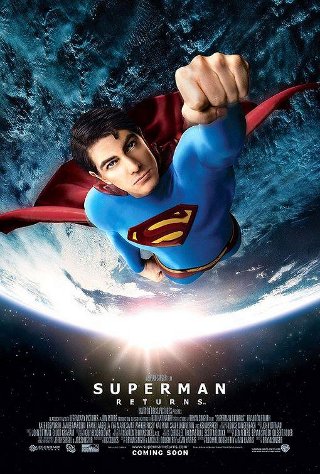
你知道嗎?觀看者和一張簡(jiǎn)單的海報(bào)設(shè)計(jì)也會(huì)產(chǎn)生交互過(guò)程。
當(dāng)你在 20 米開外的時(shí)候會(huì)被它上面的人物與色彩吸引,走近至 5 米的時(shí)候會(huì)看到它的標(biāo)語(yǔ),而走到跟前會(huì)發(fā)現(xiàn)新的小字信息。海報(bào)通過(guò)觀看距離的變化制造出閱讀的層次感,引導(dǎo)你不斷深入。

同樣的,在界面中除了利用明確的信息分組引導(dǎo)視覺,還可以考慮在交互中也加入節(jié)奏,筆者不認(rèn)為在扁平化的設(shè)計(jì)時(shí)代我們就不需要打造空間關(guān)系,通過(guò)手勢(shì)的變化制造出界面不同的景深效果,可以讓界面充滿呼吸感。
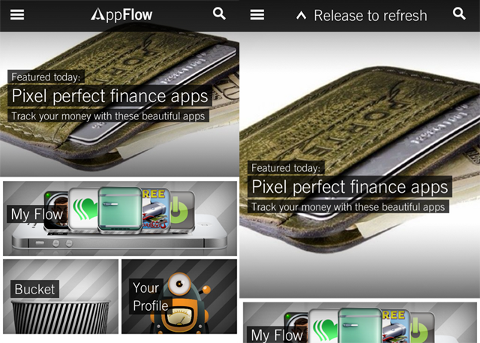
比如 AppFlow 中下拉刷新時(shí),背景圖片會(huì)由遠(yuǎn)至近,就在不覺間擴(kuò)展了視覺空間。

穿衣服我們講究“氣場(chǎng)”,而設(shè)計(jì)中使用的色彩也應(yīng)該明確,避免使用含混的色彩,這樣界面之間的元素才是有對(duì)比的。

格式塔心理學(xué)中提到一個(gè)刪除原理,就是從構(gòu)圖形象中排除不重要的部分,只保留那些絕對(duì)必要的組成部分,從而達(dá)到視覺的簡(jiǎn)化。 不要排滿也就是我們時(shí)常說(shuō)的留白,這里的設(shè)計(jì)需要和產(chǎn)品一起做減法。
在實(shí)際項(xiàng)目中,筆者經(jīng)常遇到這樣的對(duì)話:
人們以往的消費(fèi)觀念是面對(duì)同樣的價(jià)格,最終大家會(huì)選擇看起來(lái)功能齊全的物品,在信息競(jìng)爭(zhēng)和功能為上的時(shí)代,慣性會(huì)讓你想要加入足夠多的功能或信息去滿足用戶,這種情況下,堆滿信息的頁(yè)面如果不進(jìn)行刪減化處理,形成一定層次的分組和條理化處理,也將會(huì)變成讓人手足無(wú)措的電視遙控器。
其實(shí)考慮界面空不空的問(wèn)題應(yīng)該交給設(shè)計(jì)師解決,通過(guò)一定程度的留白就可以達(dá)到不錯(cuò)的效果,我們只需要確認(rèn)到底需不需要這個(gè)功能,有多需要,符不符合用戶的使用場(chǎng)景?
當(dāng)面對(duì)無(wú)法去掉的功能時(shí),我們可以采用“主界面優(yōu)先模式”,隱藏部分功能。
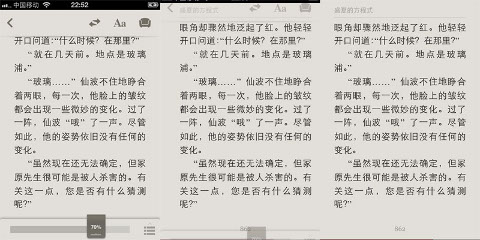
比如在閱讀中,為了更加沉浸式的閱讀體驗(yàn),經(jīng)常利用手勢(shì)將閱讀流之外的功能隱藏起來(lái),比如隨享Pro 向左滑進(jìn)行評(píng)論和轉(zhuǎn)發(fā),豆瓣閱讀的全屏閱讀。


主界面優(yōu)先還體現(xiàn)在減少頻繁地切換界面,比如常見的查看大圖功能,在以前我們常用的方式是滑到新的頁(yè)面去查看圖片詳情,但真的需要那么麻煩嗎?
在 AppFlow 和網(wǎng)易應(yīng)用中心應(yīng)用主頁(yè)中,通過(guò)手勢(shì)向下滑動(dòng)可以讓圖片當(dāng)前頁(yè)放大,預(yù)覽 App 界面效果,這樣的體驗(yàn)就很簡(jiǎn)潔。

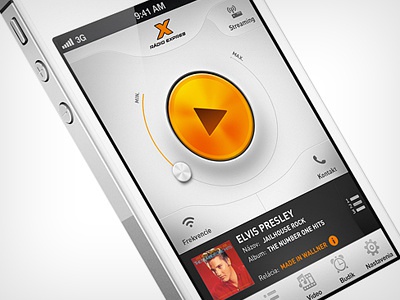
除了隱藏功能,我們還可以合并功能,減少 UI 控件的個(gè)數(shù),進(jìn)而節(jié)省下空間,比如下面對(duì)音樂(lè)播放進(jìn)度和播放控件的整合。

設(shè)計(jì)是不斷創(chuàng)造新可能的過(guò)程,希望上面總結(jié)的這些小經(jīng)驗(yàn)可以讓設(shè)計(jì)更好的回歸內(nèi)容,利用最輕量、簡(jiǎn)單的設(shè)計(jì)來(lái)傳遞核心信息,也讓設(shè)計(jì)師們?cè)缛崭鎰e苦逼加班的日子。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.91whvog3.cn