2015-4-1 藍藍設計的小編
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:http://www.woshipm.com/ucd/142072.html
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
第二趴的9條簡約原則來啦,根據作者挑選的作品,感受下簡約設計帶來的視覺體驗。從中你學到了什么呢?


如之前所提到過,在極簡主義中,你可以嘗試到在其它風格中不可能實現的可能,這也就意味著,需要略微突破一下規則。就這個 Ruby Wight 所設計的LOGO字體來說,其中一半的字母都顛倒排放看起來是個不可思議的決定,放在任何其它設計風格中,這都會造成不易閱讀的困擾。但是,好在這款品牌設計極度簡潔,摒棄所有不必須的元素,令這貌似瘋狂的想法最終倒呈現出了良好的視覺效果。

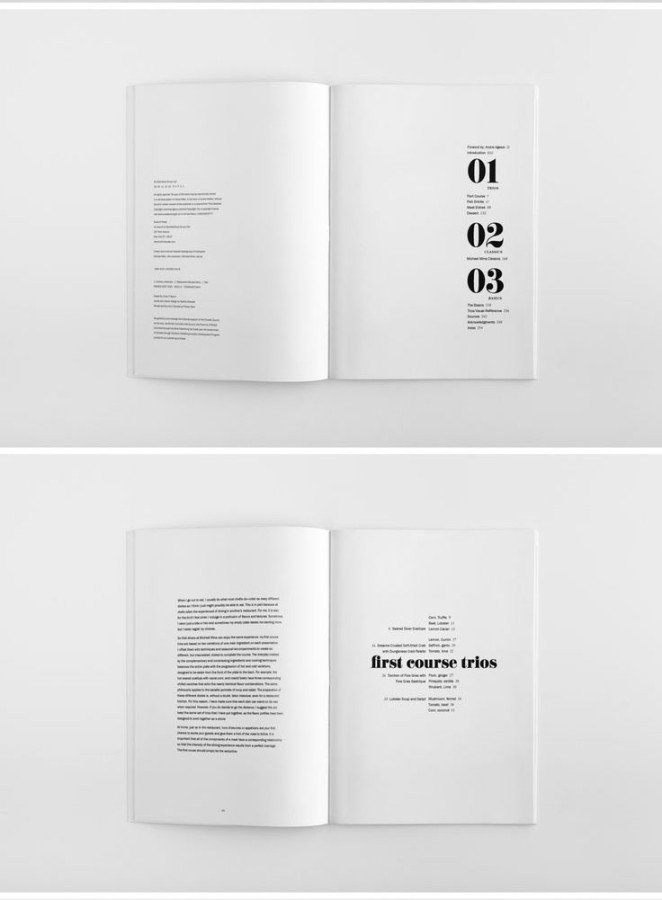
字體是不可忽視的重要武器,對極簡主義尤為如此。它可以被用作視覺元素,根據所需狀況調整其形態。譬如這個意大利Vogue中的頁面,字體展現出水流波紋的視覺效果,無需多余元素,便令設計概念清晰簡潔。

留白亦被稱之為“負空間”,有時候看起來只是空白而已,但是它絕不僅于此!巧妙留白可令設計平衡,避免雜亂,讓畫面呼吸起來。Studioahamed的此款版面設計充分使用留白,達成了高大上的極簡風格。

有什么比純白色調更簡約的呢?設計絕不止于屏幕,在印刷工藝中隱藏著各種可能,有機會讓你的設計脫穎而出。凸板印刷及凹凸效果可以為極簡風格設計增色不少,大家可以從 Adam Buente的設計中感受到。

當我們在嘗試極簡主義時,常會只使用純色以保畫面簡潔,但是極簡主義并非如此。帶入一些材質背景可以為設計增加深度,增強效力,同時也不會影響到風格的簡約。在 Watts Design的品牌及網站設計中,我們可以發現,其實材質圖片與簡潔純色搭配特別能達成平衡感,這些簡約的照片和標示組合成為極具感染力的設計。

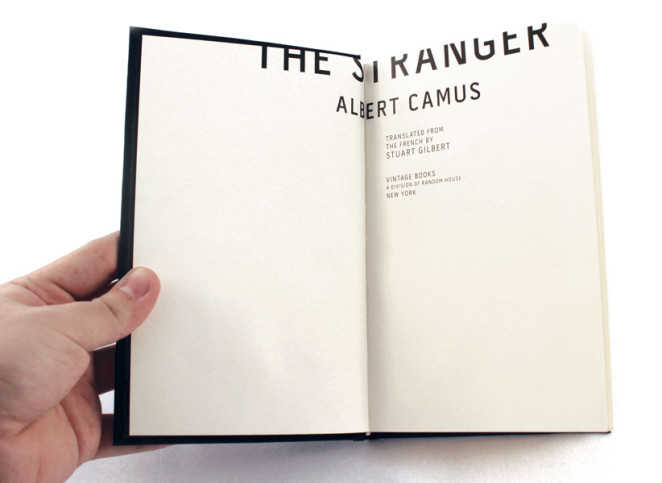
毫不夸張地說,在極簡主義中,你可以突破常規思維,把玩元素的位置和構圖,Gregmadeit的版面設計就是個很好的例子。字母極度靠邊排放,呈現出獨特的效果,十分引人注目,同時,也保證了文字的可讀性。

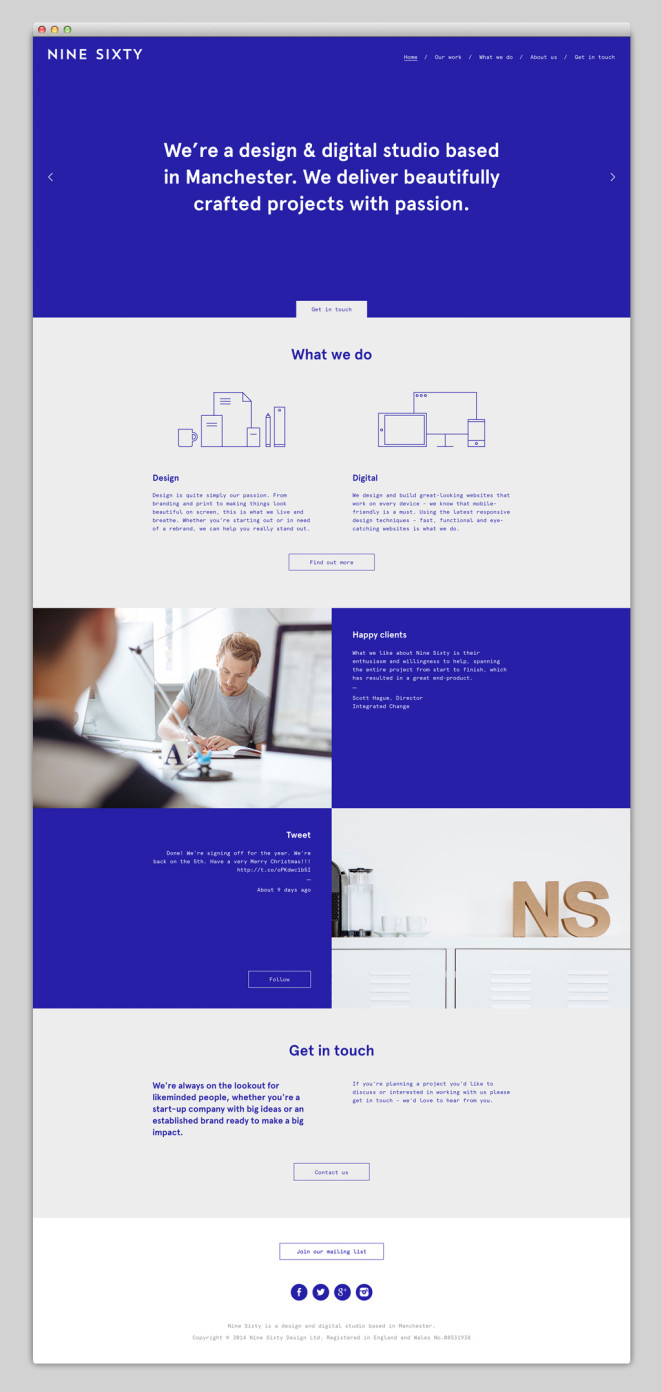
當去除了所有多余元素后,你就可以更直接地表達信息與溝通。這一特點在網站設計中尤為實用,我們總是速速瀏覽網頁,尋找直接有效的信息。在Nine Sixty的網站案例中,讀者可以在第一時間了解到他們是誰。

在極簡主義中,你可以決定讀者看到什么,要做到這一點的訣竅就是把控尺寸。看一下Saturdays Magazine的這個版面,就能發現第一眼定是落在最大的元素上——右頁中的大標語,而后是照片,最終是文字。在一個簡約設計中,對元素尺寸的把握可以幫你決定讀者的視覺閱讀路線。

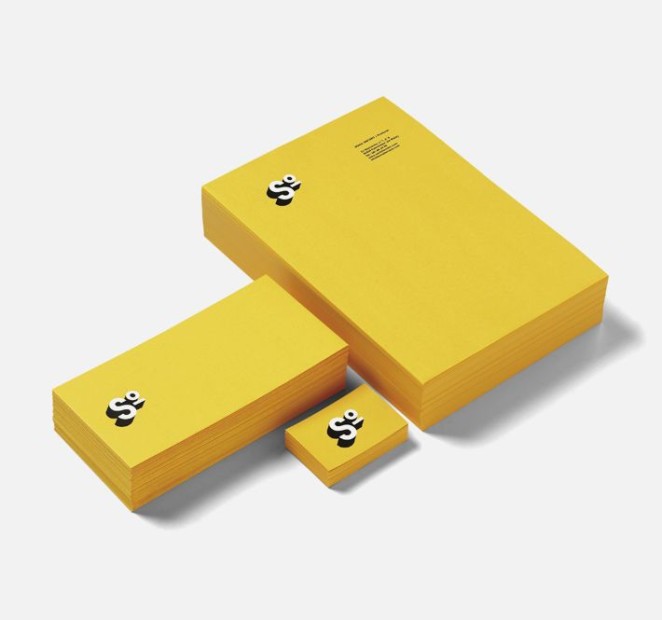
很多人認為極簡風格只使用單色,但事實并不如此。在用色上,我們可以既抓人眼球又保持簡約,只要盡可能保持最少用色(1-3個顏色最佳)。Moruba的這款案例選用明黃與黑白搭配,十分醒目顯眼(仍然是簡約風格)。