2015-4-1 周周
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:優設網
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

編者按:這是一篇簡單的入門教程,適合對Grid 還一知半解的同學閱讀,前面的基礎知識普及一說就懂,后邊的Grid側邊欄實戰也能讓很多設計師借鑒避免踩雷,不長的文章都是干貨,學習下。
@Akane_Lee :我踩到一個沒把 Grid 學好的雷orz,特此拿出來筆記下。之前在 《 Grid 的運用:PS外掛》一文中有簡單提到 Grid 的運用,但講得不夠清楚,后來活用時遇到個問題:如果你的網頁有側邊欄的時候,要怎么設計才符合 Grid?

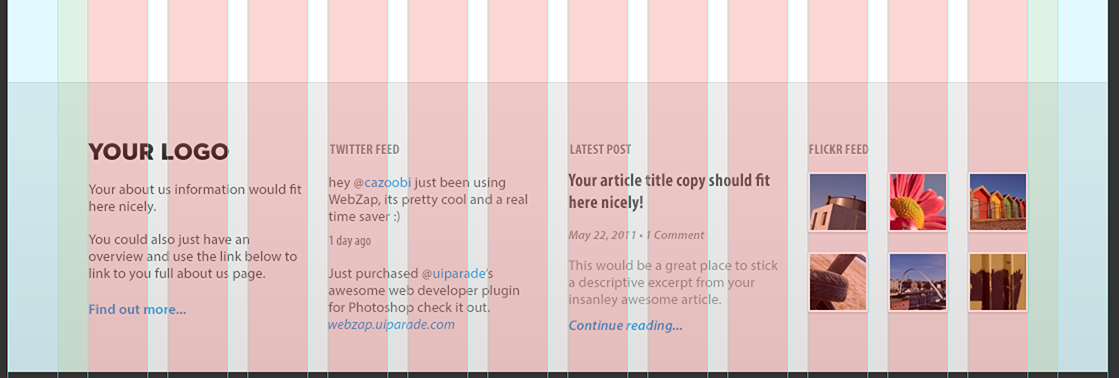
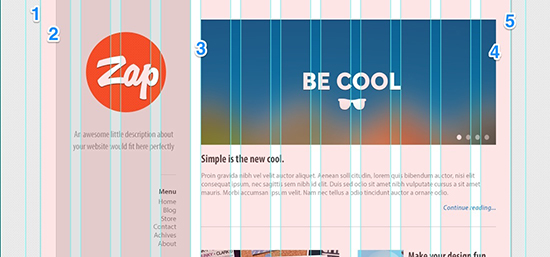
參考上圖,Grid 分成紅、綠、藍、透明等幾個區塊。這個圖是 1000px 的示范。
Column 欄
紅色,60px
放圖文影音等的部份。所有主內容的數據都會以這個格子為起點對齊放置。
Gutter 間隙
透明,20px
欄和欄之間的間距。
Grid padding 留白
綠色,30px
主要文本和邊緣的間距,屏幕縮到最小的時候仍會顯示的部份。我踩到的就是這里,之后說明原因。
藍色
這區塊不在 Grid 計算內,但還是要設計喔!當屏幕持續拉伸,比如超大寬屏幕,不能夠把整塊主內容區也跟著拉大,文本圖片都會變形。當 Web 尺寸寬到一定程度時,還會持續左右展延的就只有藍色區塊。整個頁面的寬度等于 欄+間隙+留白,藍色區塊不算在內!(換言之,當 Web 尺寸窄到一定程度時這區塊就會完全消失。)
以上是對Grid的簡易說明。
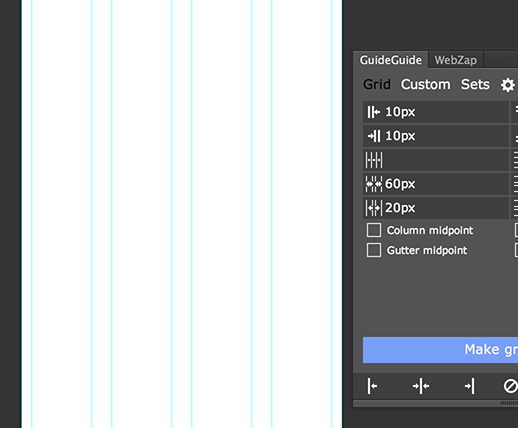
這里強烈推薦一款Grid外掛教程:《PS 參考線插件GuideGuide下載及使用說明》,誰用誰知道!


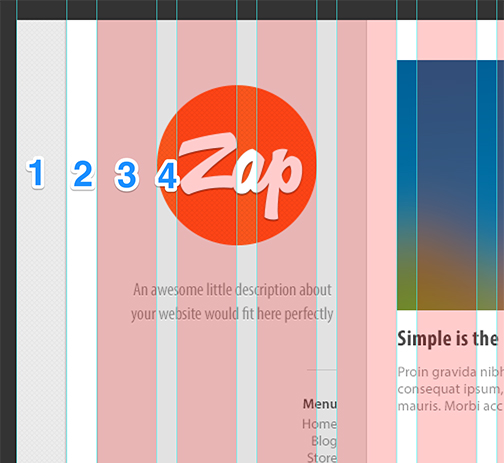
1. 延伸的范圍,不計算在Grid數字內。
2. 留白
3. 欄
4. 間隙
上圖可以看出這是個有「側邊欄」的網頁,同時側邊欄的起點對齊留白。這是個有問題的做法,留白是在最小屏幕時我們仍希望能看到的部份 。
如果「從留白開始作側邊欄」

如果「從留白開始作側邊欄」,當屏幕縮小時「1. 延伸的范圍」會完全消失,畫面直接從「2.留白」開始。你可以看到兩邊的視覺緩充不見了。除非是故意想要這種效果,否則通常不會這么直接切齊。
我們想要的應該是左右兩邊各留一點灰底當視覺緩充。

左右兩邊留一點灰邊有把視線、內容集中在主內容區的效果。
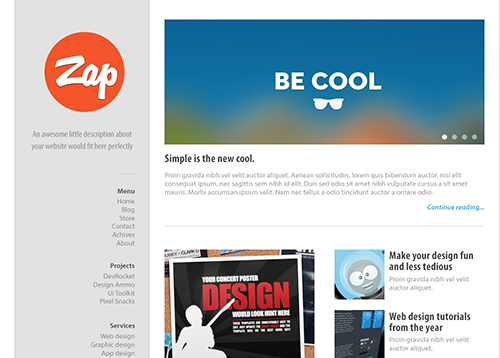
修改

還是同樣的Grid,但稍微調整了一下。記得,即使照 Grid 設計版面,CSS是有 padding 這個功能的。
1. 灰底做進留白區里,確保最小屏幕時仍會出現。
2. 利用 Padding 將側邊欄往內縮。
3. 這樣就可以看到右方主內容區的起點正好對準欄了。
4. 主內容區的結尾也是在欄內,利用 Padding 空出一點點白邊。
5. 這樣右方就有空間做灰底,所有主要內容全部都在字段里了。
「所有主要內容全部都在字段里」是 Grid System 很重要的概念,搞清楚留白的作用才能設計出大家都好做的 Responsive Web。F2E(前端工程師) 會感謝你的。
Mobile

順帶一提,這是 Mobile 的設定。