2015-5-25 用心設計
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
你知道如何講述用戶故事么?你是通過什么方式知道的?你確定你不是湊合應付一下?
去年我在寫一篇關于如何把不同的經驗匯集在一個軟件項目中的文章。我將它稱為:我們如 何共同工作。我對設計和技術方面的那些專業知識是我們的客戶端必要的特別感興趣。這個思想的萌芽被我放在記事本的維恩圖中,與我的其他想法一同放在我的大 綱中。這個圖是很常見的那種圖:“你的專業知識”這個圓圈與“我們的專業知識”這個圓圈有部分重疊。這個點子是為了探討兩個圓圈重疊的部分-我們怎樣運用 數字營銷的專業知識按照流程建立一個獲取和組織客戶知識的平臺。但缺少了些東西。去年年底時,這些想法和記錄都被其他事物所淹沒,直到最近我才又開始思考 起來。
就像我們經常在年初做的那樣,我們經常質疑一些假想,組織一下語言和優化一些流程。這時我回顧之前的筆記,立刻意識到在維恩圖中遺漏了什么。任何項 目都是利用各種知識綜合而成的,信息的交換和新事物的派生完全是合作的結果,但起到最關鍵作用的還是我們平臺的目標用戶。我的第一個維恩圖里包含著一個基 本公式:客戶知識 + 產品設計人員知識 = 有用的東西,但這并不完全正確,更好的表達應該是:客戶知識 + 使用者知識 + 產品設計人員知 識 = 有用的東西。使用者的知識是客戶經驗和我們設計者經驗的橋梁。維恩圖還需要一個圓圈才是完整的!

問題已經明確,你如何了解用戶的知識?產品設計者和客戶溝通合作很容易,但讓使用者也加入進來就很復雜了。有兩種方式可以確保在保持合作不變得復雜的情況下你能準確的代表使用者:
1. 確保你很清楚使用者是什么樣的人。通過與他們交流,利用你從交流中獲得的信息建立用戶角色。
2. 觀察使用產品的過程。這意味著要做用戶可用性研究,利用在使用過程中獲得的信息更好的去理解如何為真實的使用者去設計產品。
以上都不是什么新奇的方法,如果你是我們的老讀者,你就會非常熟悉它們;你可能已經實踐過上面提到過的方法。一旦你已經獲取了使用者知識,你知道怎么去利用它么?
如果沒有使用者知識,我們傾向于通過分析去梳理信息架構和用戶界面設計,以我們自己認為有意義的方式和想傳達的信息來確定結構,但是這樣的方式并不 總是對我們的用戶有意義。為了避免我們分析的局限性,我們需要在規劃程序時引入敘述故事。具體來說我們需要以需求 > 體驗 > 結果順序的 敘事為基礎仔細考慮每一個設計決策點。用戶的需求是什么?我們的解決方案要創造哪種體驗?我們的方案能奏效么?
我們需要一種方法將使用者知識引入設計過程中,這樣我們才能更加明白用戶需求,創造更好的用戶體驗,帶來令人滿意的結果。
用戶訪談和可用性研究的原始數據當然很有價值,但處理這些數據還需要四個步驟,形成一個鏈條逐步加深理解,讓你的每一點設計都趨于成熟。讓我們現在就來回顧一下這四點。
用戶故事
用戶故事是一個用來確認用戶和用戶的需求的簡短的描述,把你的用戶角色提煉出來。因為用戶角色一般都比較常規,你可能需要用幾個用戶故事來組成一個豐富的用戶角色。這里有一個假設的工業零件數據庫的用戶故事。
“作為一個工業設備管理員,凱西非常盡責的保持生產系統的正常運轉,包括保持設備的功能正常。她需要快速掌握維修信息和設備的零件庫存情況。”
注意這個用戶故事中包含了她是誰,她有什么需求以及她為什么有這樣的需求。
在設計相同的網站時另一個用戶故事的例子也能滿足我們第一個用戶的需求:
“杰克是一個小型園林綠化公司的老板,他的需求是能夠訂購替換零件并且能夠安全的自己替換零件。”
第二個例子使用了與第一個例子相同的結構,但代表著完全不同的用戶。一個工業零件數據庫可能有一大堆使用者,各式各樣的需求。用戶故事用來記錄用戶 需求的差異。我參與的項目經常是這樣的,哪怕是做一個利基設備供應的數據庫也要用好幾個用戶故事來塑造用戶角色。最近的一個項目中我們設定了6個有些不同 的用戶角色,這意味著至少需要20個用戶故事,好在這些故事都很短。

用戶場景
對于如何理解和使用一個系統,用戶場景通過細節豐富用戶故事。跟用戶故事差不多,你也要按照設想為你的用戶角色設計一些不同的場景。你設計的場景要表現出用戶的目標,可能涉及到的知識以及用戶交互體驗的細節。
下面是一個用情場景的例子,還是關于工業零件網站的:
“杰瑞自從10年前高中畢業之后就幫助爹管理馬薩諸塞州西部的一個通用設備商店。杰瑞的父親去年就徹底退休了,讓杰瑞主管商店。他們家唯一的一臺木 片切割機已經壞了,這臺機器是在杰瑞還在上學時買的,杰瑞想找到這臺機器的操作手冊,好在網上了解一下設備制造商和設備的型號。他在網上搜索到不少這臺切 割機的信息,他選擇了第一條瀏覽,并且在切割機結果頁面中發現了一個用戶手冊的PDF文件下載鏈接。他閱讀了PDF找到了一張液壓泵以及操作桿部件號的圖 片,但是這個頁面沒有顯示他可以訂購這個部件。他想在網上聯系廠家弄清楚怎么訂購這個零件。杰瑞的老顧客,本地的鄉村俱樂部兩周前就想接手這臺切割機 了。”
注意這個用戶場景交代了哪些背景信息,他的需求的上下聯系,并且盡量描述由于他知識局限性在整個過程中產生的困難。

使用案例
使用案例是一個長長的列表,列出了用戶在完成一件事情的每個步驟。它起始于任何能促使用戶與系統交互的事件服務,然后詳細的描述他們需要操作的每一個步驟,無論他們是成功實現目的還是沒有成功。以此說明用戶是如何到達那的。
下面這個例子是以前面杰瑞的案例為基礎的:
杰瑞的切割機壞掉了,他:
1.找到用戶手冊,確定機器的名稱和型號;
2.在google的搜索框中輸入機器名稱和型號;
3.按回車;
4.顯示搜索結果后,瀏覽頁面上的機器名稱和型號;
5.沒有找到結果,修改;
6.在搜索框輸入機器名稱;
7.按回車;
8.顯示搜索結果,瀏覽頁面;
9.找到了機器目錄;
10.點擊超鏈接;
11.制造商網站加載出切割機的詳情頁面;
12.在頁面上尋找機器型號;
13.找到用戶手冊的鏈接;
14.下載PDF文件;
15.打開PDF文件然后查找機器型號,發現在手冊中這個型號可能有三款機器;
16.瀏覽PDF他覺得需要維修相關的內容;
17.在液壓泵示意圖中找到零件編號列表;
18.試圖復制粘貼內容,沒成功,發現文字是在圖片中的;
19.在紙上把零件編號記下來;
20.回到制造商網站上;
21.在制造商網站的搜索框中輸入零件編號;
22.點擊“前往”按鈕;
23.搜索結果頁面是空的,沒有結果;
24.在導航中尋找制造商的聯系方式;
25.點擊“聯系我們”;
26.加載出聯系我們頁面后,瀏覽頁面表格,填寫相關信息;
7.點擊“提交”按鈕;
這個詳細的例子體現了好多個可以優化的體驗點。以這個例子作為指導,對優化切割機詳情頁提供了參考,例如讓設備型號顯示更明顯,豐富相關型號的資源,包括網頁內容搜索和聯系方式登記表。這種用例也可以通過可用性測試來發現或驗證
用戶流
最后,用戶流是一種用來描述用戶是如何面對你網站內容的有組織的可視化文檔,以及用戶訪問網站時與網站的一系列交互順序。通過采用更直接地信息架構和用戶界面的設計決策呈現出你的故事,場景和案例。
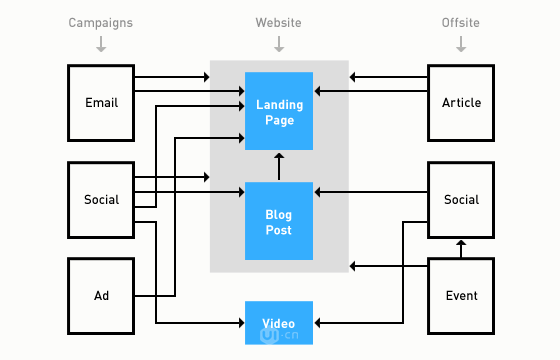
下面是一張例圖,展示了用戶登錄一個指定活動的計劃登陸頁的所有可能的路徑。(注意:線下或流量來源還應該包含搜索):

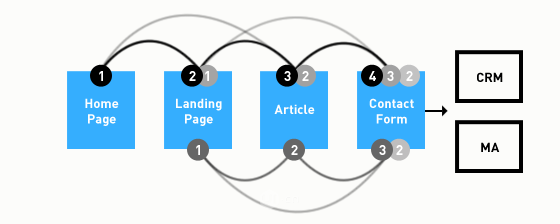
下面是一個用戶到達你網站之后可能的訪問路徑展示圖:

通過這些初級的流程圖變成細節更豐富的線框圖和原型圖。在流程圖中從一個點到另一個點的清晰描述要比羅列出所有的點更重要。一旦流程圖已出,你最好趁熱打鐵開始畫原型,而不要徘徊猶豫患得患失。
做有用的事
從用戶故事開始,然后到用戶場景,再到詳細的用戶用例,到最后在用戶流中提現所有信息。這個過程是從用戶研究到產品設計之間的一座橋梁。它讓你通過 用戶訪談、可用性研究收集來的信息能夠被更科學的處理和更好的與用戶體驗設計結合成為可能,因此你最后能夠做出一些有用的東西。記住,這是一個可循環的持 續性工作模式,不是一次性的工作,一旦你開始了,就要一遍一遍的做。