2015-6-3 周周
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:優設網
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

這篇文章是由一位已經離職的Facebook設計師所寫的,其中詳盡的描述了Facebook的vi系統組建過程,看完之后,也許大家對Facebook,對VI會有更為清晰的認識 >>>
當我2008年在Facebook工作開始,它在視覺識別(visual identity)方面已經做了不少研究了。他們選擇了一種簡單大膽的配色方案,運用了精心設計的簡單井字標,令人慶幸的是避免了Web2.0時代的流行審美。但是我相信,這其中仍然有巨大的改進機會。這樣的機會與公司文化就是我為什么要在那里工作的主要原因。

有些不幸的是,在優先事項列表中,精煉更好的VI排名這件事并不高。在我們努力跟上Facebook快速增長的同時,設計師經常只是單純的設計新產品或者提議,所以,在這種效率低下的狀況之下,就導致了非常零碎的視覺效果。首次解決這個問題是在2009年,我的合作設計者Everett Katigbak和Mark Bixby加入了我在平時考慮過的Facebook文字。我通過描寫Facebook的身份準則、插圖準則和維基設計資源跟進了這件事。

2009年Everett Katigbak、Mark Bixby和我開始了對Facebook字標使用的重新思考。

這是我第一次嘗試重繪字標。

早期對映射Facebook品牌的嘗試。
多年來,我在各個版本系統上都取得了進步,當然也有過失敗。我一直堅信我們的努力還不夠。Facebook在我看來有悠久的歷史和充滿熱情的員工,這些員工通常會自發的發起項目。所以在2012年,我也決心開發一個全面、統一的VI系統。

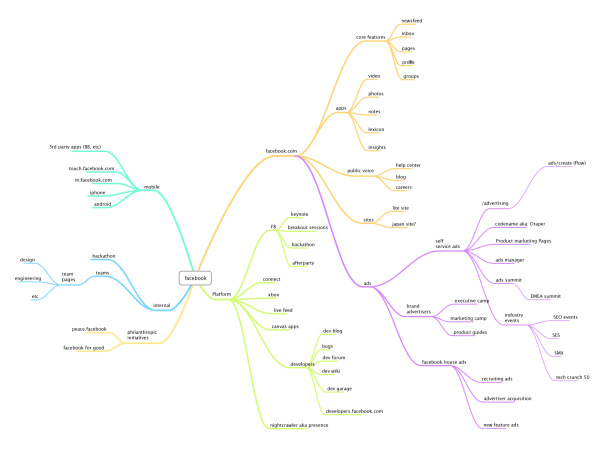
2012——基于聽眾和背景,我在考慮關于Facebook視覺景觀的問題
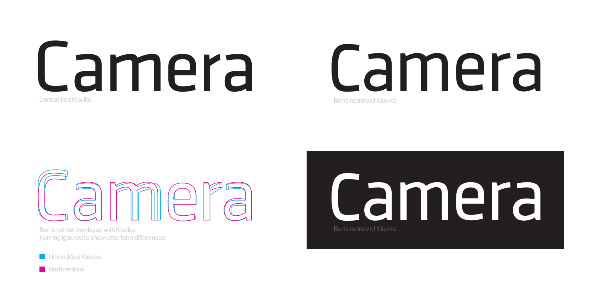
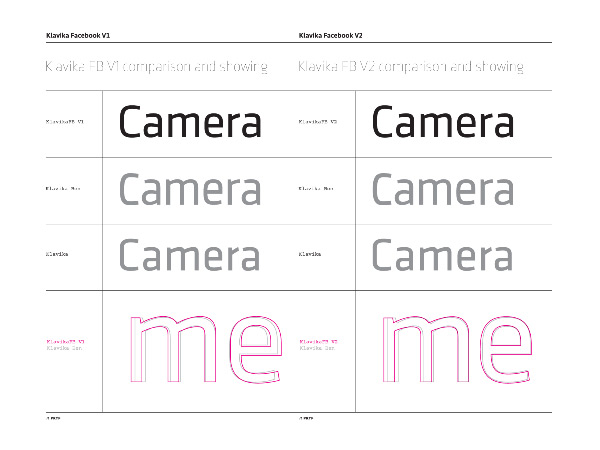
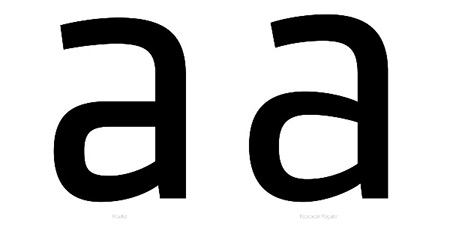
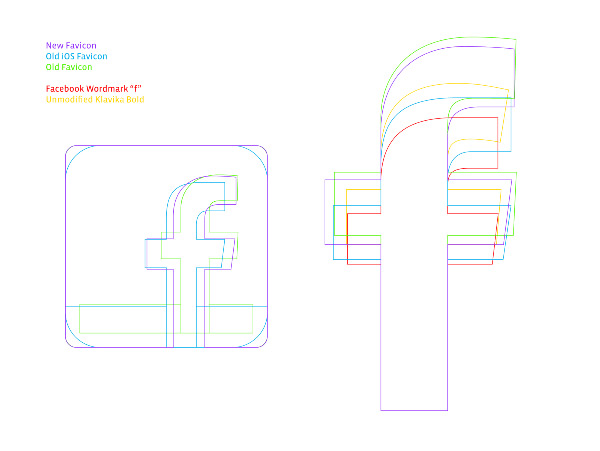
第一次機會是在2012年的時候,我注意到即將到來的相機APP循環像素云的版面排版,這是由Facebook內部共享的設計模擬工具完成的。產品設計師建議使用相機文字體Klavika。雖然Klavika確實不錯,但我一直覺得這個字體太過僵硬了,Facebook這個品牌使用的話太過機械化了。我覺得這是一個機會,所以聯系了他們,他們也遷就了我的觀點,所以很快,我就開始為相機字標重繪Klavika,使得這個字體更為人性化。

修改過的Klavika

重繪的Klavika


最終版的字標
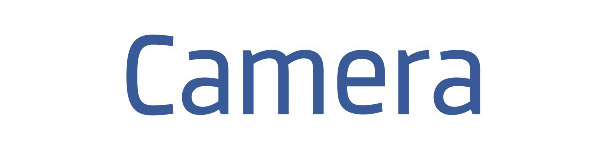
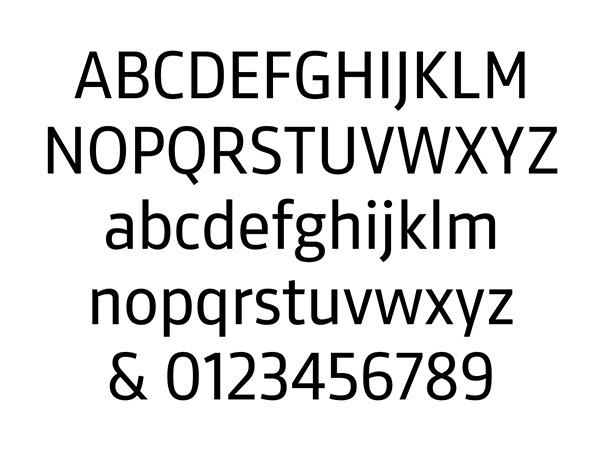
盡管相機APP的成功很有限,但是對于修改后的Klavika,我們決定向Eric Olson——Klavika 的原始設計者商議,開發一個完整的字體。目前,這款字體有兩種類型——普通和加粗兩個版本,并且支持超過75種語言。



Facebook常規版

實施這款字體的版面排版
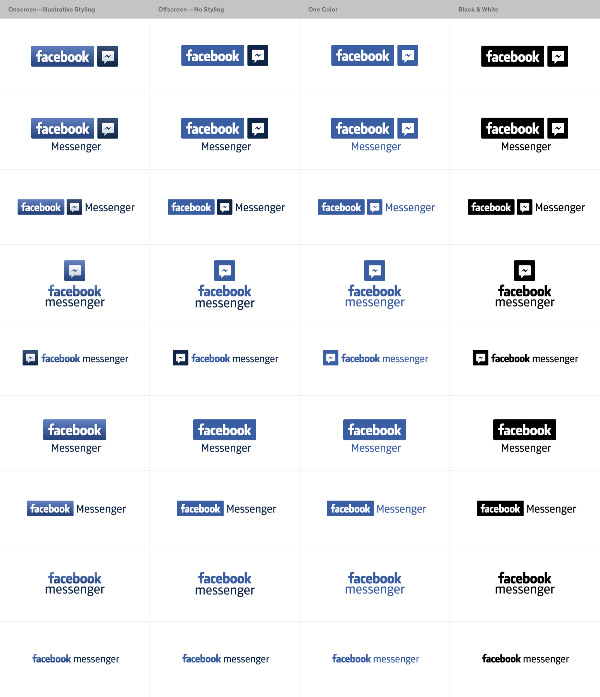
這個字體開發之后不久,我開始將這個理念灌輸到了其他部分。盡管這個圖標已經成為Facebook的主識標記,但大家仍然開始設法在產品中替換成新的圖標。而后Facebook開始向公眾提供這些修改過的標記,融進了大家的日常運用中,到最后大家發現了官方的雙色設計,很多人開始修改圖標。所有的這一切,正是想象造成的。

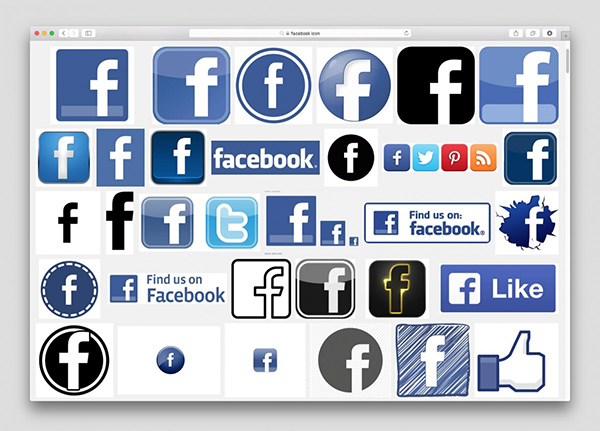
谷歌圖片搜索中的Facebook圖標
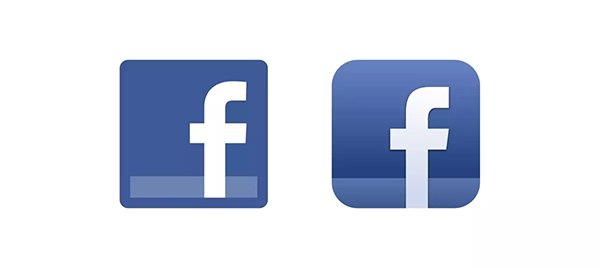
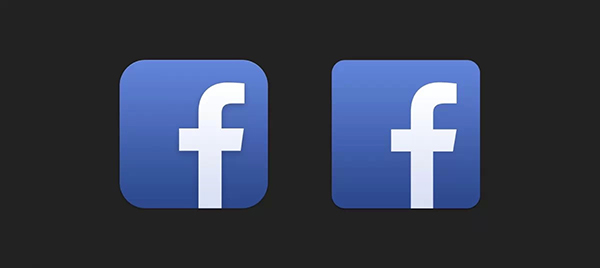
即使Facebook本身并不一致,但這樣的設計不會一直那么糟糕。下面顯示的是它使用的兩種主要圖標設計。
老圖標
我們試圖解決這個問題,創建的新圖標需要足夠強大和靈活,可以在任何上下文中工作。與第一個圖標的設計師Aaron Sitti合作,我們的方法是重繪“f”調整比例,并刪除底部的突出顯示欄。所以新的圖標,是一個簡單的顏色標志符號。


新圖標
與以前的圖標相比,一個顏色標志符號的明顯好處是可以作為積極或者消極的形狀。

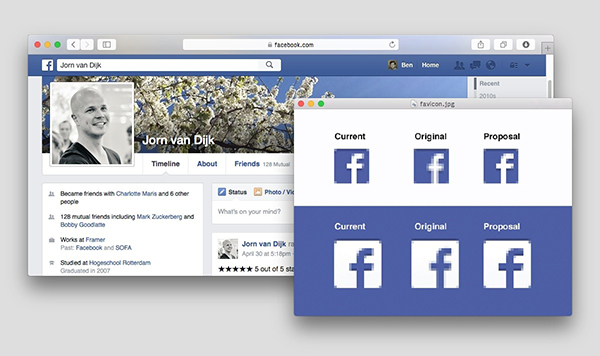
我與設計師Jorn van Dijk、Brandon Walkin暗示產品接口中所需的所有尺寸的圖標。

設計新圖標另一個需要重要考慮的地方是模塊化邊界半徑的問題。只要有可能,我們愿意使用默認的半徑,但是要滿足某些接口或者上下文,就像IOS一樣,可以理想的調整該圖標的不同半徑。

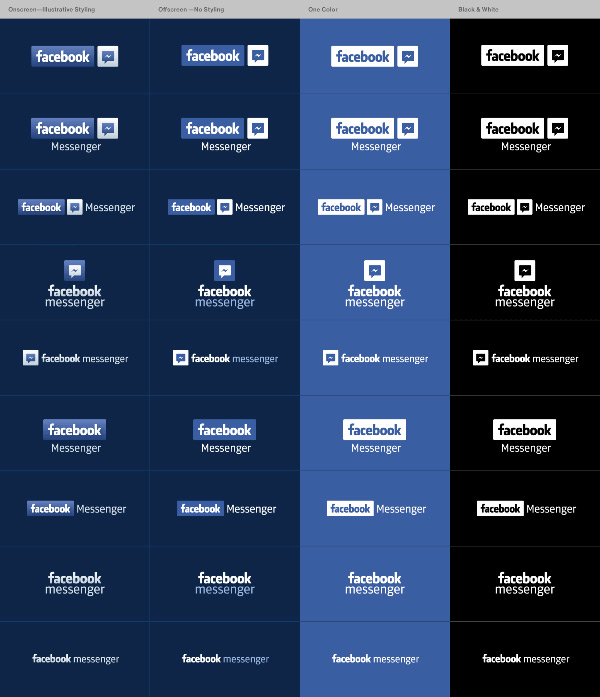
最后新圖標還設計了不同的視覺造型。盡管除了邊界半徑之外,形狀和比例不應該修改,因為該圖標本身就擁有可以匹配上下文的視覺美感。這里展示的是iOS 和Android的圖標區別。


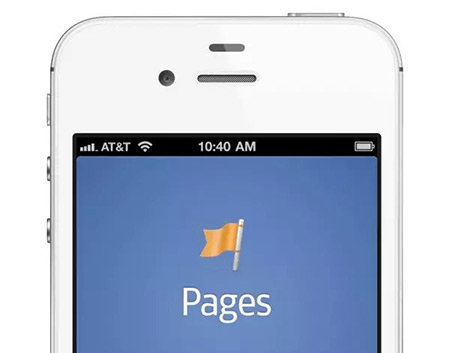
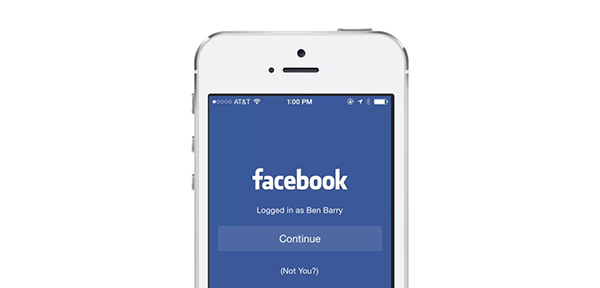
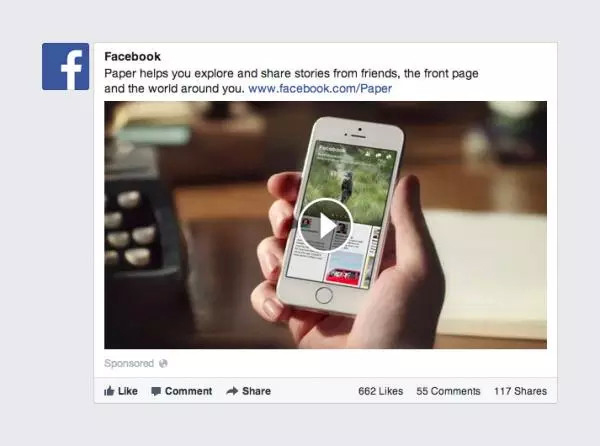
所有這一切的修改是為了讓他們可以納入更多的內容,下面是一些版面排版將納入的新圖標。

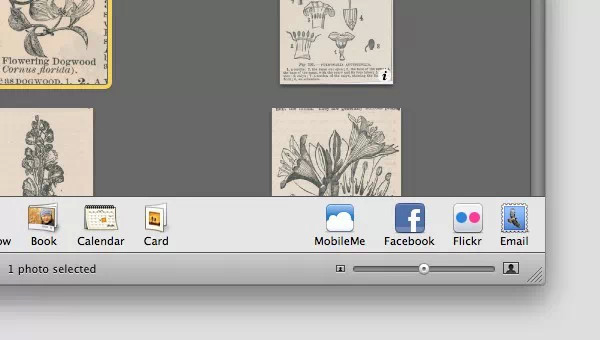
之前的iPhoto

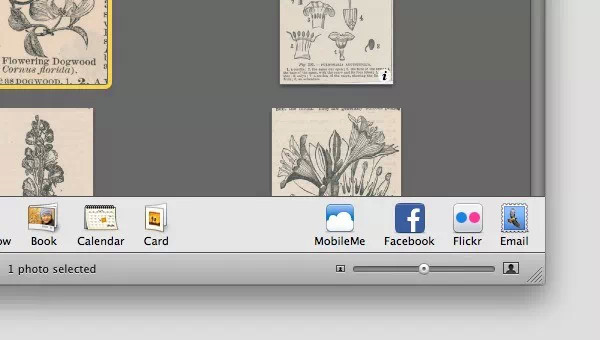
之后的iPhoto

之前的Windows8

之后的Windows8

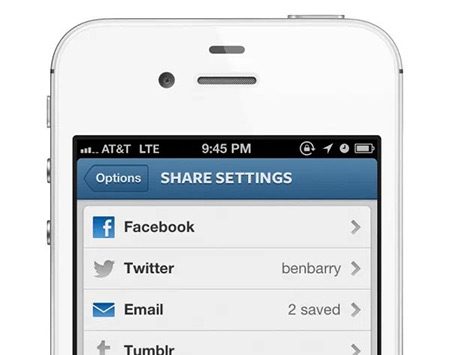
之前的INS

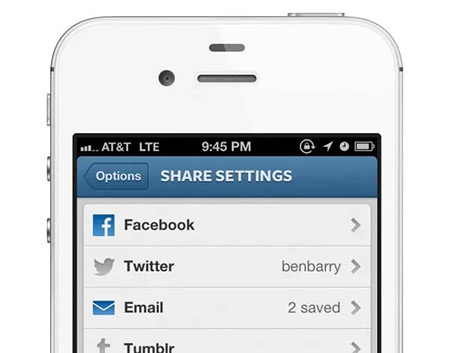
之后的INS
做完字體和新圖標的發展,就可以為子品牌制定標準和創建新模板了。一個子品牌只是服務于任何從屬的產品、服務、團隊、小組、頁面等。多年來,每一個子品牌的設計者都一遍又一遍的解決相同的問題。這不僅會造成一個非常混亂的視覺設計,也會使得設計師的工作變得十分低效。

一個Facebook現有子品牌的vi樣本
我對著整個系統的看法可以歸納為不規則的,我們在嘗試盡可能創建一個靈活實用的系統。其中一條必須的規則就是永遠不會再將這個圖標納入一個子品牌成為一個新標志,這是很虛偽的做法,新標志需要轉過身來自己做。


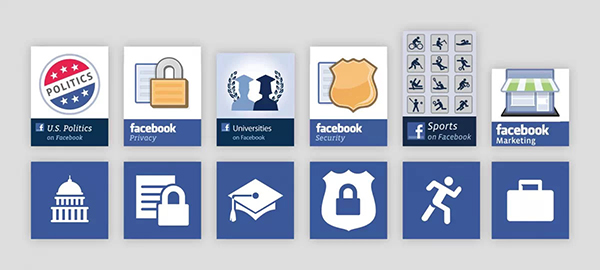
考慮到這一點,Jorn van Dijk和我開始創建子品牌的新圖標。雖然是一個顏色標志符號,但它所需的每個圖標也可以在全彩的插圖版中呈現。

經過詳盡的調查現有Facebook的分品牌,我試圖去創建一個子品牌,不會試圖去做限制性很強的品牌。








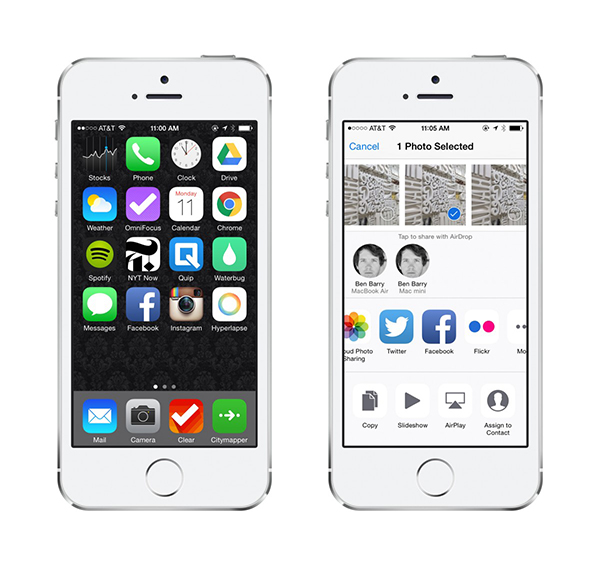
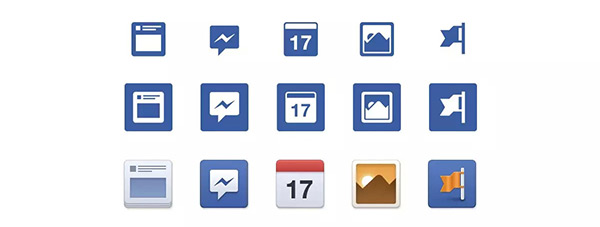
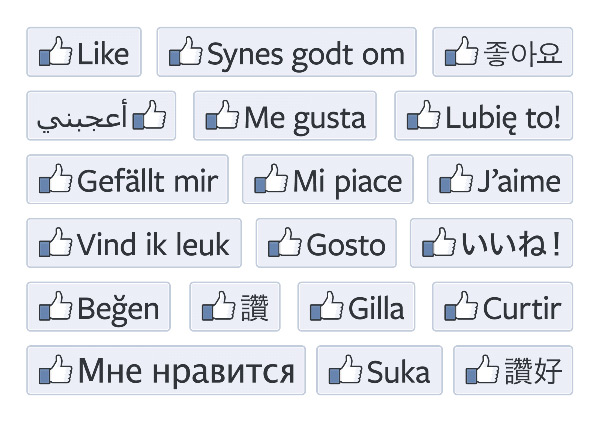
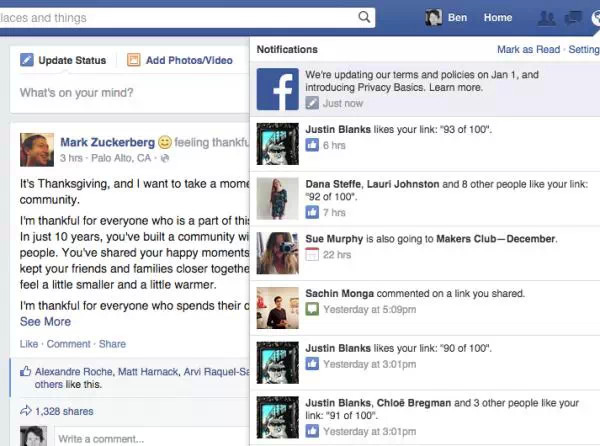
這些子品牌公開露面的場所之一是在Facebook的頁面上,所以我們要更新系統頁內的圖標。所以這些簡單的單色字形必須適應產品界面的大小。

對于字標來說,重要的還是要應用同樣的方法來開發攝像頭和字體,甚至還需要重繪Facebook字體本身。這個當時就已經被批準了,但是不幸的是我離開以后,Facebook還沒有開始實施。

舊版的Facebook文字

新版的Facebook文字

以前Facebook對其文字要求的規則是需要白色扭轉較暗的顏色。




像圖標原始的16*16像素是由Soleio cuervo所畫。而我負責把所有的像素圖標改編成大矢量的插圖,并對它進行重新設計,使得它能夠在營銷材料中使用。我借此機會簡化了先前繪制的圖標。


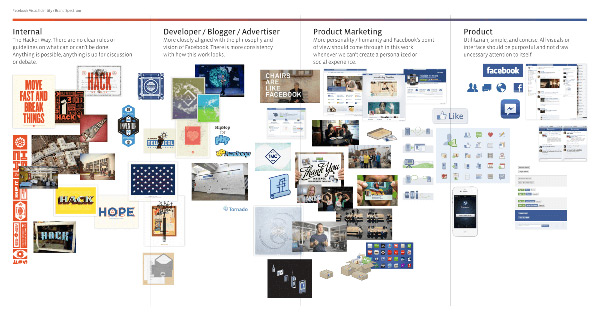
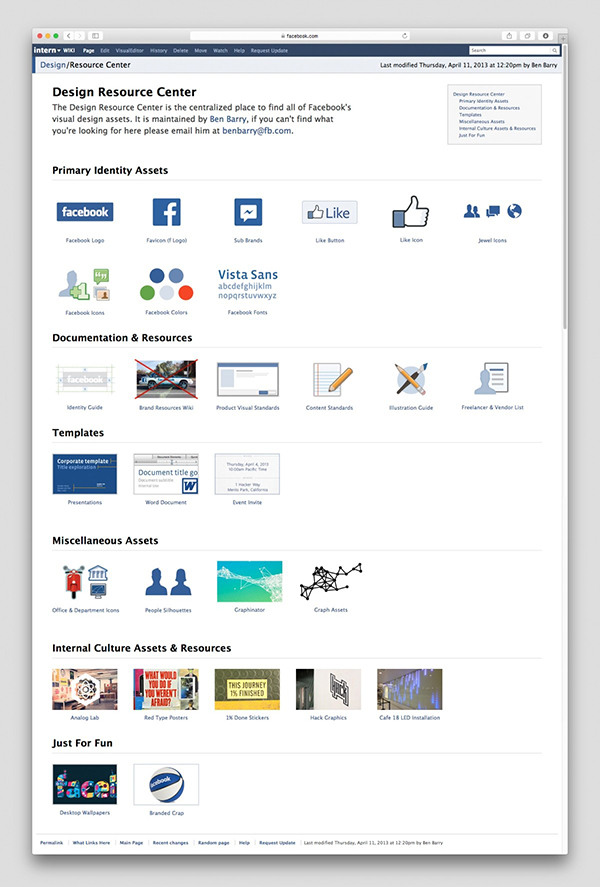
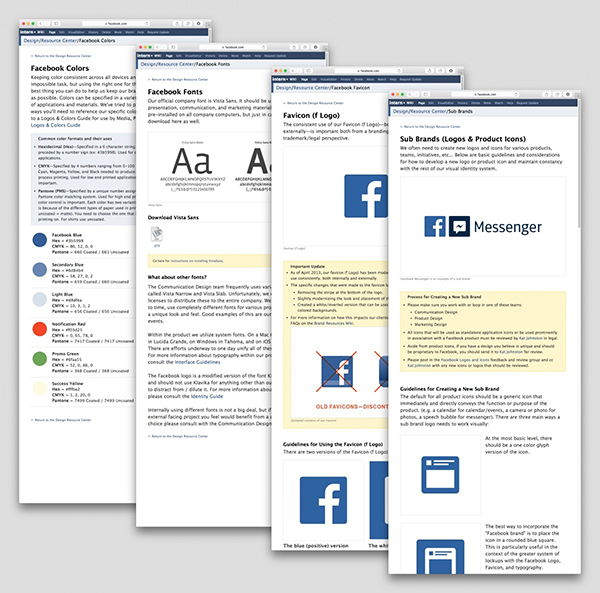
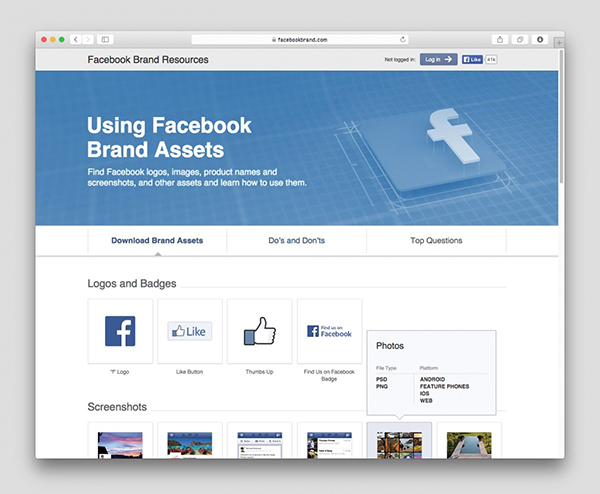
這一項目最重要和最耗時的方面之一是編寫文檔和創意方式共享的問題。在內部,我建立、描述和維護內部設計資源的中心頁,我也曾與設計師Kris Brady以及營銷團隊打造品牌資源中心。



請訪問facebookbrand.com,下載官方Facebook資源。
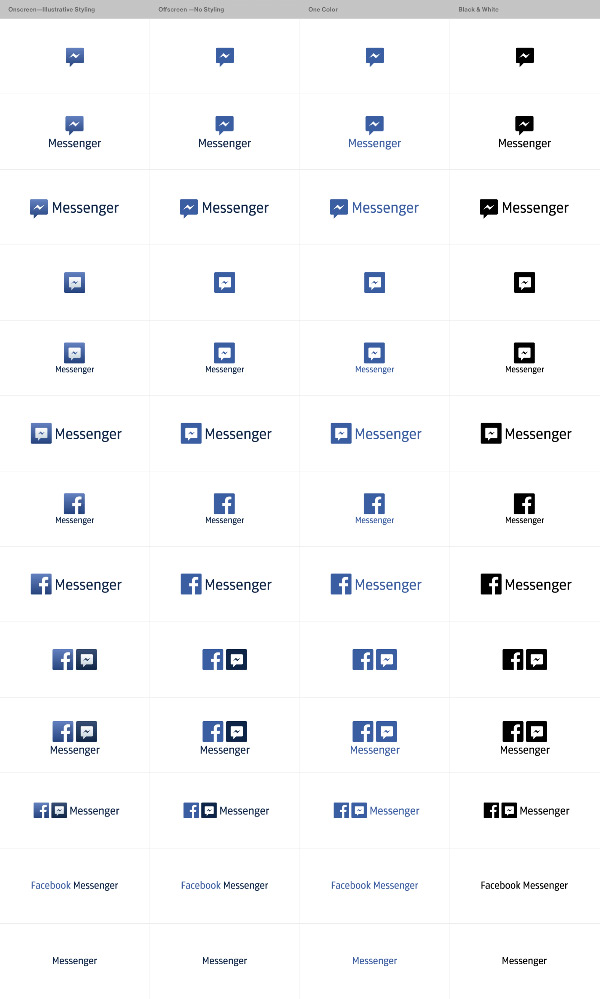
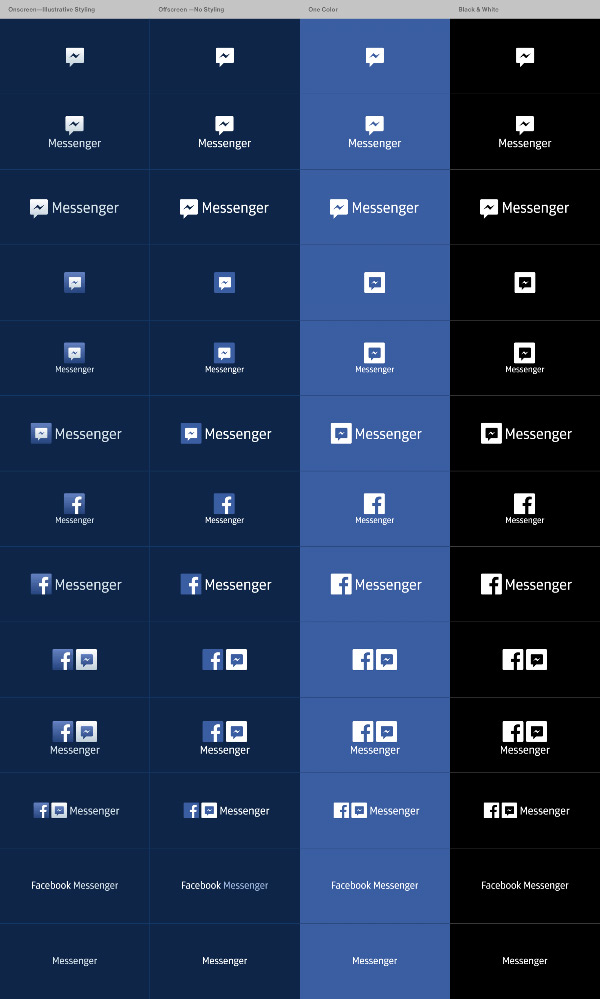
自我2014年離開facebook以后,令人興奮的是看到Facebook這個系統已經開展了。第三方快捷圖標的建立也是一個巨大的進步。下面是我沒有設計的各種系統:















最后的想法 Facebook的發展速度非常快,嘗試設計一個能夠靈活運用在諸多介質和上下文中的系統是一項挑戰。這些分開的視覺設計工作最終能夠建立起一個跨職能的團隊確實是一個不敢想象的任務。盡管沒有哪個系統是完美的,但是我還是為我們之前的成就所感到自豪,也期望能夠看到未來Facebook把他們的VI繼續發展下去。
