2015-6-19 博博
藍(lán)藍(lán)設(shè)計(jì)( m.91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
每一個(gè)扁平化界面設(shè)計(jì),都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計(jì)
來(lái)源:優(yōu)設(shè)網(wǎng)
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里

前幾天分享的2015年春夏流行色人氣很高,今天直接放干貨,@AnyForWeb_UDC的同學(xué)根據(jù)2015年的色彩大致趨勢(shì)走向,結(jié)合相關(guān)的設(shè)計(jì)經(jīng)驗(yàn),作出了以下網(wǎng)頁(yè)配色預(yù)測(cè)分析,來(lái)看看有哪些亮點(diǎn)吧。
提前搞定2015年的設(shè)計(jì)好文:
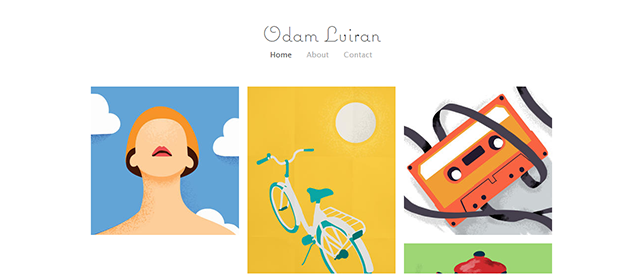
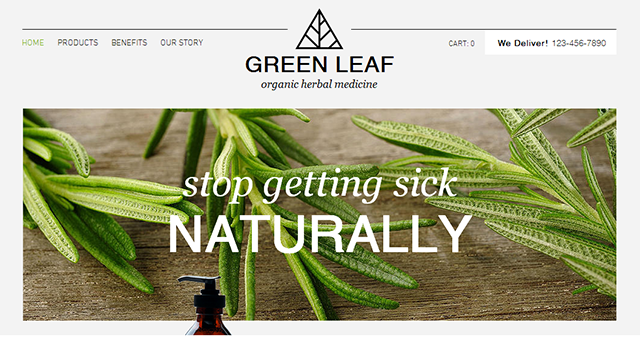
Odam Luiran的網(wǎng)站是Metro風(fēng)格,這種風(fēng)格尤其適合一些比較鮮嫩柔和的顏色,扁平化網(wǎng)頁(yè)設(shè)計(jì)在2014年中的流行讓柔和色彩的用途變得越來(lái)越廣泛。這樣的色彩基調(diào)將在2015年得到進(jìn)一步的延續(xù),馬卡龍色系也許會(huì)常常出現(xiàn)在網(wǎng)頁(yè)設(shè)計(jì)中。

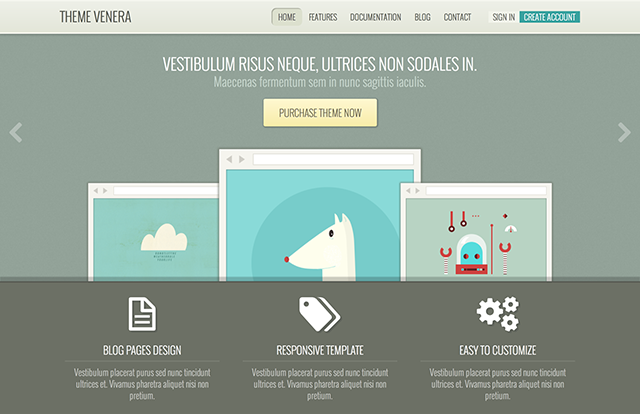
偏灰的冷色系色彩是一種看起來(lái)比較百搭的顏色,但是實(shí)際上,要將這類顏色使用的恰如其分卻并不是一件容易的事情。這類色彩表現(xiàn)的比較中性,所以搭配任何顏色都不會(huì)顯得突兀,但也不算出挑,而要讓色彩之間真正融合,應(yīng)該選擇清淡的粉彩系透明色,讓網(wǎng)頁(yè)看起來(lái)清新脫俗。
還有哪些搭配方法?阿里前輩在前,就不多說(shuō)咯:《色彩搭配速成!3個(gè)實(shí)用方法幫你全面搞定配色》

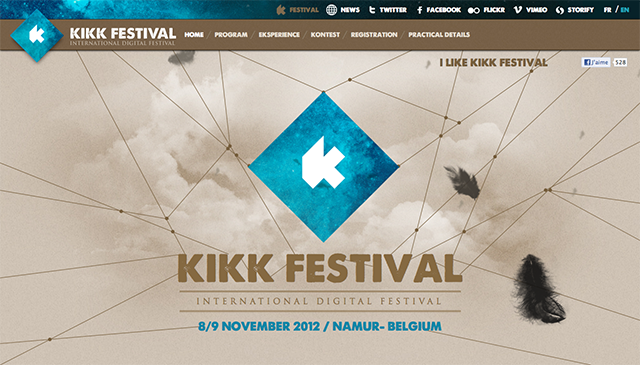
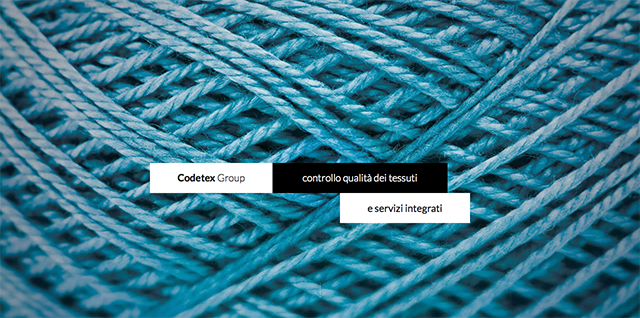
網(wǎng)頁(yè)設(shè)計(jì)需要看整體,而不能針對(duì)性的看局部。網(wǎng)頁(yè)中顯示的圖片往往是表達(dá)網(wǎng)站思想和意圖的一部分,屬于網(wǎng)站元素中比較重要的環(huán)節(jié),所以讓背景色來(lái)適應(yīng)圖片的顏色是情理之中。如下案例所示,藍(lán)色系的圖片搭配藍(lán)灰色的背景,整體表現(xiàn)的十分融洽。

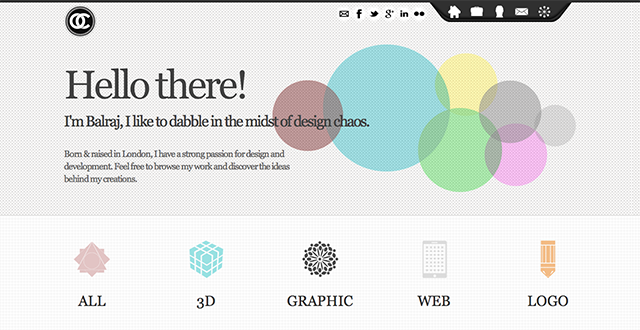
一談到色彩搭配,常常有人會(huì)說(shuō)一個(gè)比較保守的搭配方法:一個(gè)區(qū)域范圍里不能超過(guò)三種顏色。這句話并不算完全正確,更深層的含義是,只能有一個(gè)重點(diǎn)色。
對(duì)這類方法,我們有一大波優(yōu)秀范例可以給你參考:

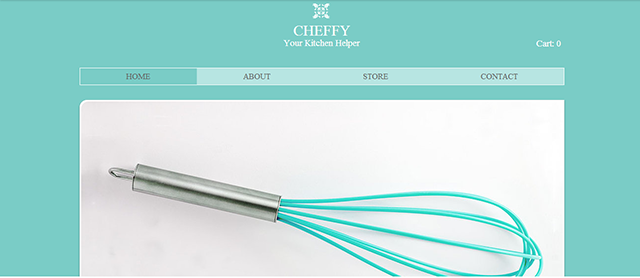
用灰色作為網(wǎng)站的主基調(diào)是一種比較保守的做法。灰色屬于所有色彩中最簡(jiǎn)單的顏色之一,所以設(shè)計(jì)師有充分的理由去選擇使用灰色,以此來(lái)襯托出網(wǎng)頁(yè)中內(nèi)容的可讀性,減少用戶的閱讀干擾。
同時(shí),灰色也是高檔顏色喲,為什么?見(jiàn):《漲姿勢(shì)!為什么有的顏色看起來(lái)非常高檔?》

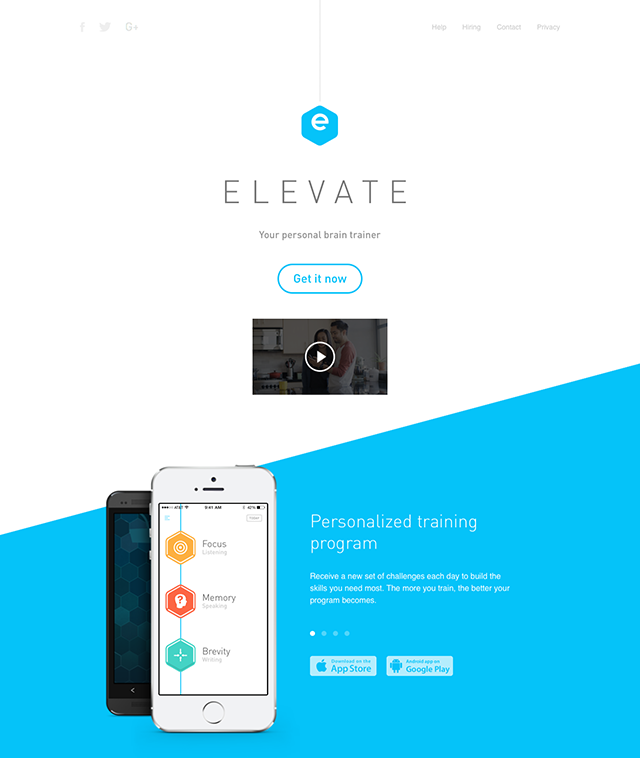
透明度低的色彩也很有可能成為2015年網(wǎng)頁(yè)設(shè)計(jì)的主要色彩趨勢(shì)。如今的設(shè)計(jì)越來(lái)越追求用戶的交互體驗(yàn),因此低透明度的色塊能讓用戶更加容易發(fā)現(xiàn)并且閱讀。

一大片高亮色設(shè)計(jì)一定會(huì)造成用戶的視覺(jué)疲勞,令人很反感,但小部分的高亮色設(shè)計(jì)卻能起到突出重點(diǎn)的作用,既能將內(nèi)容有效的區(qū)分開來(lái),又能保證與整體色調(diào)保持一致。

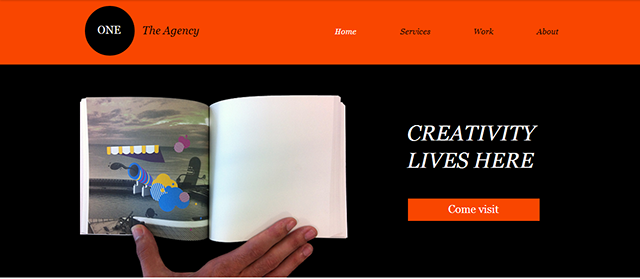
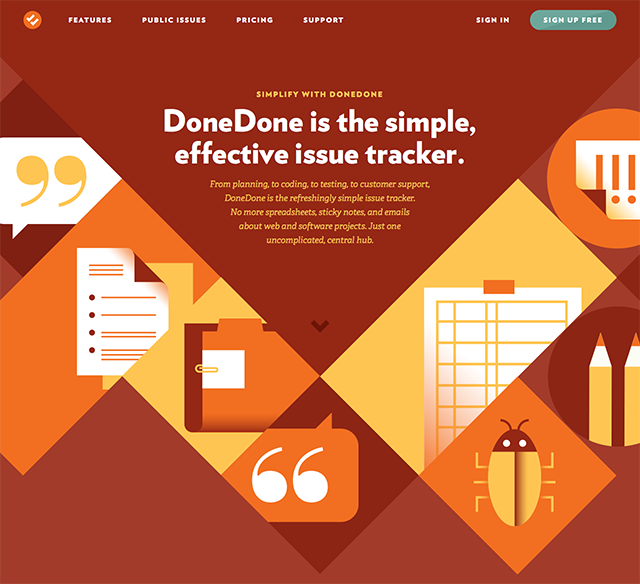
下面這個(gè)案例中很簡(jiǎn)單的使用了黑色和橙色。橙色作為很亮眼的一種顏色有時(shí)會(huì)給人帶來(lái)一種比較刺眼的感覺(jué),但案例中的橙色卻令我們的視覺(jué)感覺(jué)很舒適。原因在于設(shè)計(jì)師在原本亮麗的顏色中加入了一些黑色,既能讓顏色之間形成對(duì)比,又不會(huì)顯得很招搖。
想玩到這樣的水平,基礎(chǔ)知識(shí)是絕對(duì)少不了的:《設(shè)計(jì)師配色寶典!教你從零開始學(xué)配色(一)》

藍(lán)色在網(wǎng)頁(yè)設(shè)計(jì)中屬于不會(huì)出錯(cuò)的顏色,當(dāng)你舉棋不定或是在色彩上產(chǎn)生困惑的時(shí)候,你可以用藍(lán)色嘗試一下,也許能順利化解你的問(wèn)題。
不會(huì)出錯(cuò)的配色呢?也有!《秒變配色高手!怎么都不會(huì)錯(cuò)的6條網(wǎng)頁(yè)設(shè)計(jì)配色原則》

單色網(wǎng)頁(yè)設(shè)計(jì)看起來(lái)似乎不會(huì)存在色彩搭配方面的問(wèn)題,但這里說(shuō)的單色網(wǎng)頁(yè)更應(yīng)該理解為單色系網(wǎng)頁(yè)。所以,要打造一個(gè)色彩統(tǒng)一的網(wǎng)頁(yè),設(shè)計(jì)師可以以一個(gè)基本色調(diào)來(lái)擴(kuò)張色相、飽和度和亮度等條件。

色彩在任何一種設(shè)計(jì)中都起著很重要的作用,相差不多的色彩卻能渲染出截然不同的情感效果。因此,好好利用色彩與生俱來(lái)的魅力,就能讓你的網(wǎng)頁(yè)設(shè)計(jì)更特別。
【配色達(dá)人速成三部曲】
原文地址:design.anyforweb
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.91whvog3.cn