2015-7-7 藍藍設計的小編
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:ui.cn
數(shù)據(jù)可視化是設計中非常值得深入研究的一個領域,如何使數(shù)據(jù)做到主次分明、一目了然,是每個設計師都應該思考的問題。
“儀表板”、“大數(shù)據(jù)”、“數(shù)據(jù)可視化”、“數(shù)據(jù)分析”——越來越多人和企業(yè),開始運用他們的數(shù)據(jù)來做一些有趣的事情。在我的職業(yè)生涯中,有幸參與一大批數(shù)據(jù)為重的界面設計,我要在此分享一些觀點,講講如何造就這種特殊且有意義的產(chǎn)品。
很多人已經(jīng)討論過這個議題,我會圍繞創(chuàng)作過程中最具影響力的部分。
任何時候設計一套復雜的系統(tǒng),都不可避免要為很多用戶和角色進行設計。總裁、經(jīng)理和分析師是幾個常見角色,每個都有自己的工作流程和對數(shù)據(jù)的需求。
定義好角色,產(chǎn)生不同視角,這本身就是一種藝術。我就不在此詳細解釋了。如果你對此有興趣,請看Cooper的這篇有用的文章。
關于角色,重要的一點是預先確定好,圍繞它們來組織信息結(jié)構(gòu)與線框圖。
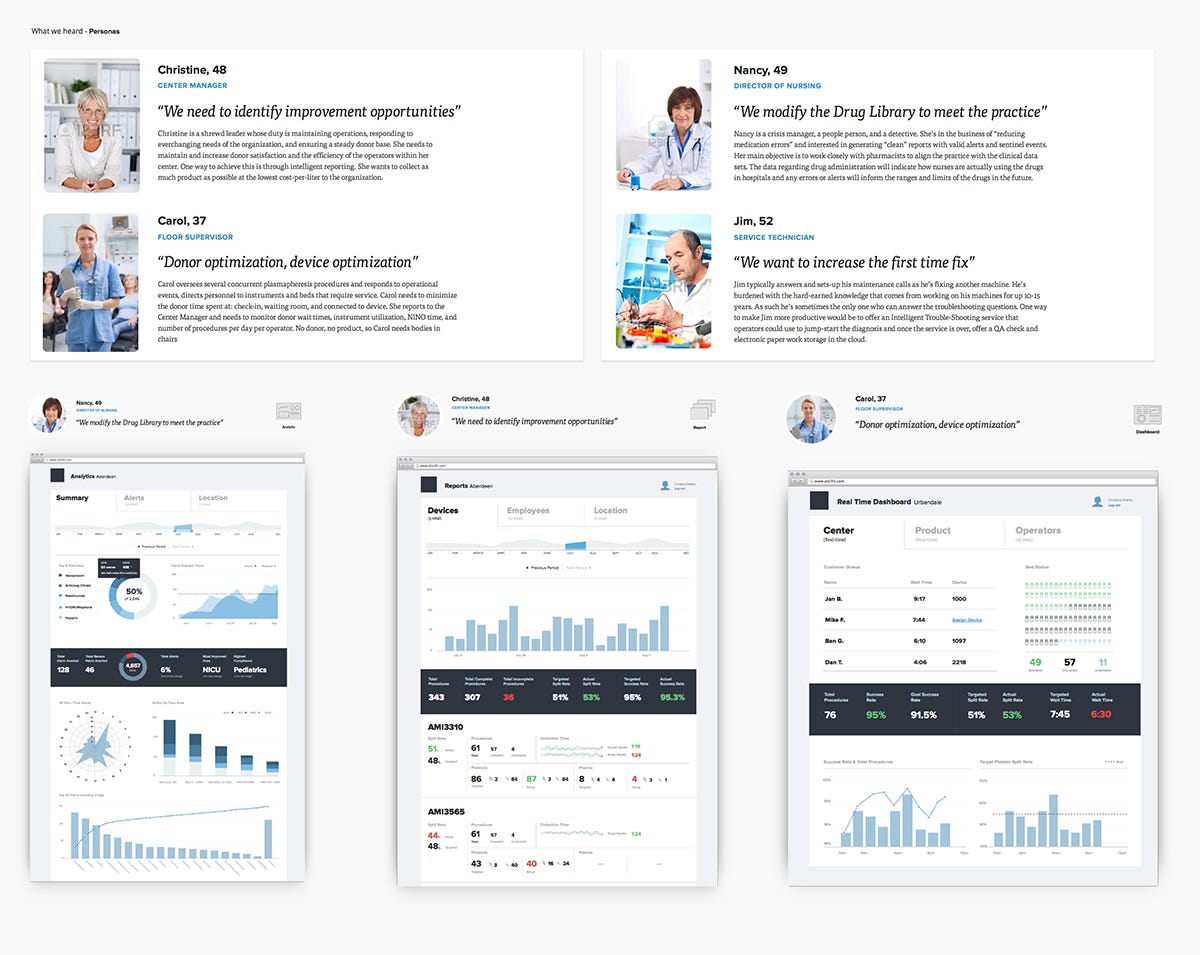
下面是我們?nèi)ツ曜龅囊豢罱】祱蟾鎽玫淖罱K成品。這套系統(tǒng)有著不同的用戶群,他們各自都需要不同的數(shù)據(jù)管理。創(chuàng)建了關鍵角色后,我們每次評審會將它們放在旁邊。

注意畫板上的那些角色。我們的客戶都接受這種方式。
在滿屋子客戶面前展示作品是件難事。無論是在解釋線框圖、流程圖,還是就視覺設計進行討論,都很難讓每個人跟上你的觀點。
通過角色來組織作品,會防止你(和客戶)在這些討論中跑題。
我多年所用的一個技巧,是制作頁面模型。核心點很簡單:
首先為用戶呈現(xiàn)他們需要的,再將頁面余下的信息根據(jù)用戶故事或信息層級,進行結(jié)構(gòu)化處理。
制作頁面模型的概念,正是寫散文(和其他很多種溝通形式)的核心原則,我在寫過一本書之后就對它了如指掌了。多年來,我花費大量時間在這本書《樣式:清晰與優(yōu)雅的基本要素》上。它除了作為絕佳的寫作參考之外,還清晰闡明這項觀點:
如果一開始就使人分心,那么用戶不僅難以分辨每個元素是什么,也難以集中精力于整個流程。
這是進行用戶體驗設計時需要牢記的一項準則。下面是制作頁面模型的兩個常用方式。

給畫板創(chuàng)建某種結(jié)構(gòu)。問問自己——通過這些信息要講述怎樣的故事?
我在behance和dribbble上看到很多儀表板和數(shù)據(jù)畫報項目,(視覺上)設計得很漂亮,但通常都使人眼花繚亂、過目即忘。它們要么是各種圖表組件以缺乏層級的瀑布流形式排列,要么視覺上過度設計,并不適合這項數(shù)據(jù)。

左圖展示的就是眼花繚亂的數(shù)據(jù)畫報。右圖例子則是裝飾物分散注意力,注意不到數(shù)據(jù)。
在上面的圖中(左圖),這個數(shù)據(jù)面板用了控制臺的方式來呈現(xiàn)信息……相當有壓迫感。為避免如此,我們試著以組織信息的方式處理這類界面,讓人們感覺像是在閱讀雜志文章。
并不是說控制臺式的界面就沒有用武之地……我個人愿意設計成那樣。但多數(shù)情況下,沒有必要時刻看見所有信息。
最關鍵的一點——避免創(chuàng)造出令人一知半解的圖形。為頁面信息建立模型,首先給用戶呈現(xiàn)關鍵信息,然后才是支撐內(nèi)容。
在美學方面,有很多(太多了)設計都在誤用圖表。
最糟的是——這些“壞習慣”似乎在成倍增加。隨處可見本應是餅形圖的面積圖,還有本應該是柱狀圖的曲線圖。讓我們一起來制止這些設計……下面這些建議有助于你正確對待數(shù)據(jù):
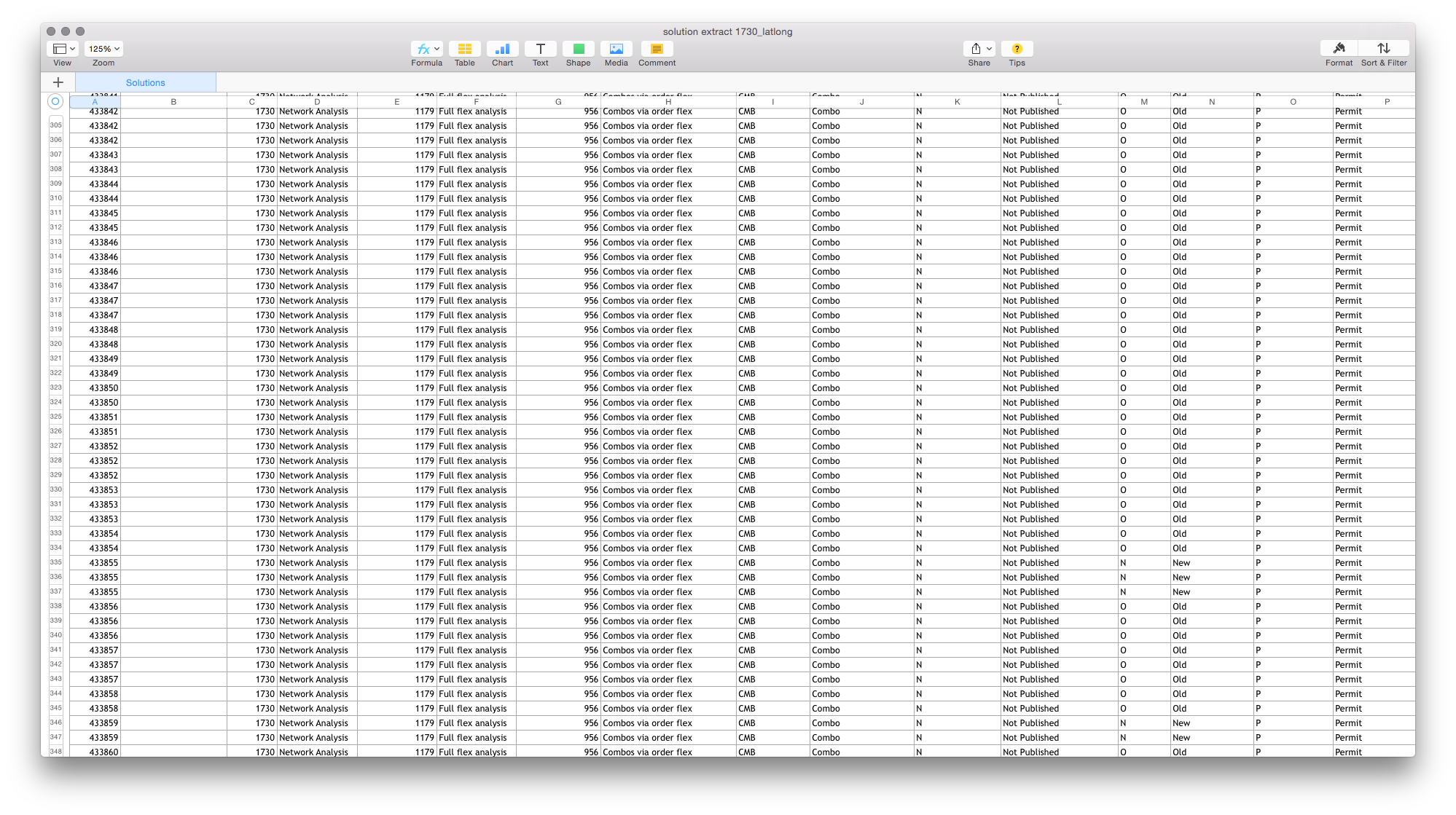
未經(jīng)處理的原始數(shù)據(jù)表格一點也沒有吸引力。但它是最佳的起點。它幫你開始思考數(shù)據(jù)中有哪些變量可用,這些變量數(shù)據(jù)如何關聯(lián)。

原始數(shù)據(jù)的單調(diào)特性,會幫你思考系統(tǒng)中各種變量間的關聯(lián)。
除了從空白數(shù)據(jù)行列入手,等待靈感忽然進入你意識。你還可以更積極一些,通過下面這些很棒的資源,幫你揭示出有趣的關聯(lián):
在整個過程中,這部分并沒有靈丹妙藥。別對深入研究數(shù)據(jù)心存恐懼,試著混合搭配不同變量,創(chuàng)建基本圖表。這需要時間,但它是值得的。我想到的一些絕妙點子,都來自這些原始數(shù)據(jù)文件的拼拼湊湊。
我花了很長時間才意識到這點,有些圖表比其他更能表達你的數(shù)據(jù)。在創(chuàng)作中很容易陷入這樣的境地,選擇一種好看的圖表,然后指望它能發(fā)揮作用。我經(jīng)常這么做(我挺喜歡散點圖),并為此感到內(nèi)疚。
有些圖形比其他更好,這取決于你所處理的數(shù)據(jù)類型。選擇合適圖表的方法之一,是評估你手中的數(shù)據(jù)。有兩種主要數(shù)據(jù):
離散數(shù)據(jù)——數(shù)值可清晰計數(shù)。比如進球數(shù)或Facebook點贊。

柱狀圖最適合表現(xiàn)離散數(shù)據(jù)
連續(xù)數(shù)據(jù)——任何范圍值。比如一季的降雨量,或一個人的身高體重。

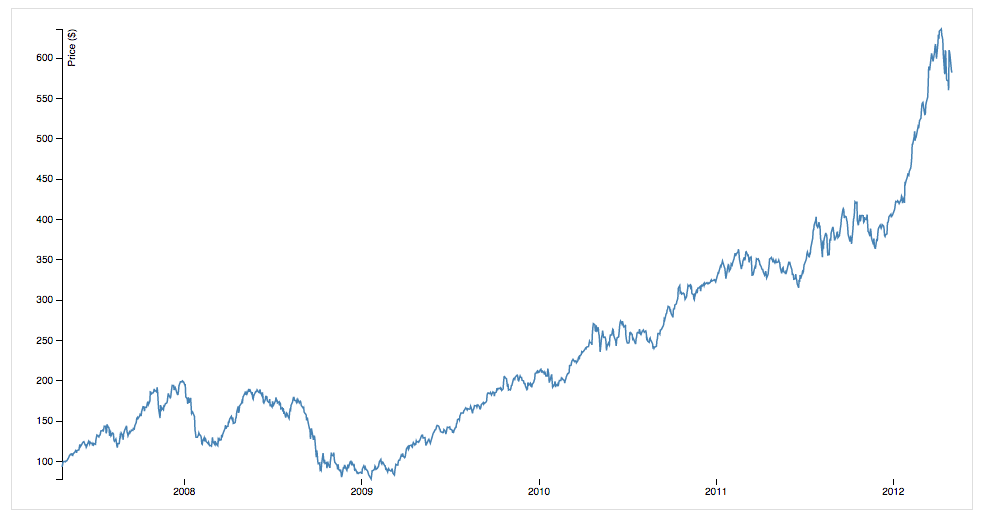
曲線圖最適合表現(xiàn)連續(xù)數(shù)據(jù)
簡單說,曲線圖最適合表現(xiàn)連續(xù)數(shù)據(jù),柱狀圖最適合表現(xiàn)離散數(shù)據(jù)。
Dona Wong的一項資源《華爾街日報:信息圖指南》幫我凝練了其中精髓。真希望幾年前我就有這本書。這是本無價的參考書,幫你選用合適的圖表,闡明信息展現(xiàn)的行為準則。

http://www.amazon.com/Street-Journal-Guide-Information-Graphics/dp/0393347281
最后,作為這些海量數(shù)據(jù)系統(tǒng)的設計師,你得反復問自己“我應該選擇非常規(guī)方式來定制化設計?還是使用久經(jīng)考驗的圖表來展現(xiàn)信息?”
最近無意中讀到這篇來自37 Signals的文章—— 只要3種圖表就夠了。作者強烈表達一個觀點,圖形的“有效性”勝過它的視覺特征。我非常贊同文中這一觀點。不過,我覺得他的觀點代表著一種極端實用主義的視角。我相信定制化的圖形通常也能提升數(shù)據(jù)的易用性,同時獨具一格引人入勝。

基本柱狀圖的例子
對我來說,有“一種尺寸通行”的圖表,還有“適用于最佳尺寸”的圖表。表格、曲線圖和柱狀圖就很好,可以容納各種類型的數(shù)據(jù),但它們也非常普通(一種尺寸通行)。作為專業(yè)的設計師,我希望我的作品看起來和感覺上是獨特且有用的。
比如,紐約時報做得很好,通過定制化的交互式圖形,來為他們的文章添彩。可以在這里看到更多他們的作品。我們來看一些完美的定制化圖表案例:
這個案例對曲線圖做了調(diào)整,讓人“一睹”那些支撐圖表的基本數(shù)據(jù)。

http://www.nytimes.com/interactive/2013/03/29/sports/baseball/Strikeouts-Are-Still-Soaring.html?_r=0
在這個3D圖表中,透視角度的改變在視覺上非常有沖擊力,也讓用戶更好理解數(shù)據(jù)間的關聯(lián)。

http://www.nytimes.com/interactive/2015/03/19/upshot/3d-yield-curve-economic-growth.html?_r=0
Selfiecity.net的這個例子做得很好,用了真實內(nèi)容來創(chuàng)建圖表。

最后,來自我們?yōu)镃NN做的一個項目。我們用了顏色編碼來展表現(xiàn)政黨偏好,同時立體突起在視覺上表現(xiàn)人口統(tǒng)計信息。

作為首要準則——數(shù)據(jù)與技術所需,我們需要嘗試各種定制化圖形。但我們還是要有備選計劃,以防設計并不奏效,或者客戶喜歡相對保守的方式。
我們?yōu)槭裁匆阉羞@些數(shù)據(jù)放在頁面上?答案是:這樣人們才能使用——做決策、調(diào)研、預測未來,什么都行。關鍵是,用戶不會沉浸于你所選的漂亮色彩,他們是來工作的。
我的建議是——在你排布好頁面一切就緒后,問問自己“那又如何?”。看看每個圖表、組件、表格,仔細考慮人們從中能獲取到什么。通常你會得出這樣的結(jié)論,“這些都不重要”,這就意味著要減少或是重新思考。
這在我身上發(fā)生過好幾次——我創(chuàng)作了復雜漂亮的儀表板,包含了一系列時尚的圖表、餅形圖,還有成千上萬數(shù)據(jù)點構(gòu)成的地圖。但總是被客戶質(zhì)疑“我只想知道這樣有效嗎……我要的東西在哪?”還有“我只要3樣東西……X、Y和Z。哪里可以看到它們?”
哎,這時候你才會意識到自己迷失在雜草叢中,遺失了重點。
我會有個辦法,嘗試使用文字來表達人們所要的東西。

在重要信息上,文字總結(jié)可能比圖表更有效。
上面的圖來自我們最近的兩個項目。兩者都通過文字展現(xiàn)用戶所需的信息,并沒有依賴需要解釋說明的圖表。
這個方法使我們的客戶產(chǎn)生共鳴,尤其在重要信息上。但我之前提過,總要考慮各種角色,所以要用在適當?shù)牡胤健?
就像其他所有形式的設計一樣,它也需要一種平衡。
力求使你的數(shù)據(jù)與眾不同,但是要避免過度設計和無謂的分心。
為數(shù)據(jù)選擇正確的圖形,但別忘了有層次地構(gòu)建頁面。
無論多么單調(diào)、令人沮喪,還要打磨每個小細節(jié)……還有別忘了問自己,“那又如何?”