2015-7-13 博博
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:優設網
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

Navicon,也就是漢堡圖標,已經成為越來越多網頁設計導航模塊時的首選了。相比于傳統的導航欄,隱藏式菜單導航在設計和用戶體驗上有著它獨到的地方。作為一個隨著移動端設計發展而崛起的網頁設計元素,Navicon并沒有減弱它引導用戶的功能性,也沒有喪失它作為基礎網頁組件的重要性,還為設計師和開發者提供了更大的創作空間。
如何正確使用Navicon取決于項目的實際狀況,相對保守的站點可能不會考慮這個選擇,而不少追求時尚簡約、多平臺體驗統一的新興網站可能會更加青睞Navicon,因為作為導航接口的它小巧而討喜,輕松配合大圖和時尚的網頁設計,并且隱藏起復雜的、零碎的導航內容菜單。
Navicon很單調么?并非如此。借助額外的打開過程動效和抓人眼球的細節效果,Navicon擁有非常大的提升空間和設計可能性以及良好的用戶體驗。更重要的是,它適用于各類導航:不僅可以清楚的傳達信息,而且有助于解決響應速度方面的問題,并且能夠促進網頁在多平臺設計上的統一。
如何設計一個靠譜的Navicon:《數據告訴你真相!漢堡圖標并非最佳菜單方案》
深入了解不同的導航模式:《交互基礎知識科普!帶你認識最熱門的12種導航模式》
接下來,我們通過一系列的網頁設計,來深入了解Navicon和隱藏式菜單導航的魅力。

大圖背景和視差強化了網站視覺,Navicon菜單按鈕在右上角,點擊打開你會看到一個設計非常細致的導航菜單。

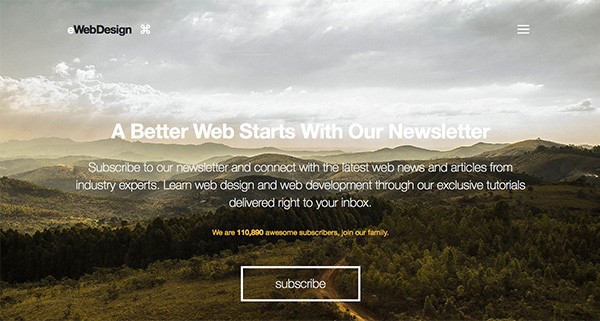
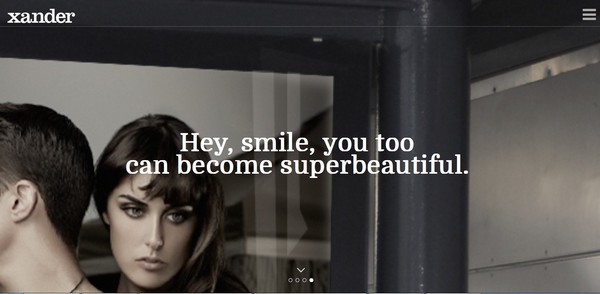
時尚的照片放置與網頁的頁頭,配合著時髦的Slogan吸引著用戶全部的吸引力。隱藏的導航欄是個理想的解決方案,它讓用戶將注意力從復雜的導航轉移到內容上。

細膩而對稱的圖片背景讓網頁擁有著別樣的美感,如果加上導航欄會破壞這樣的美感,所以設計師將Navicon放在左上角。符合習慣,安靜自然。

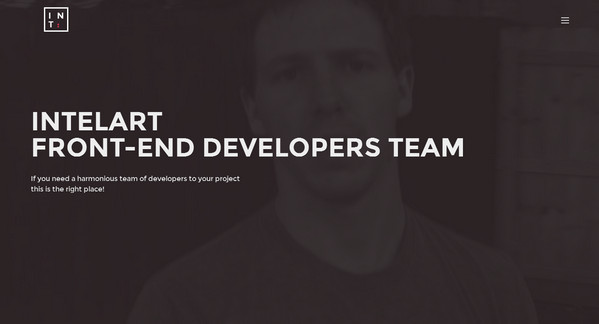
文字與帥氣的視頻背景融為一體,底部動態的箭頭指引用戶向下瀏覽,常駐右上角的Navicon借助黑白強對比彰顯存在感,不影響視覺,也不會從你視野中消失。當鼠標移上去的時候,黑底會變成紅色。

經典的色彩和簡約的設計可見設計師的別出心裁,隱藏式的菜單欄令整個頁面保持安靜。即使鼠標移動上去的時候,動效也非常柔和,黑色變為紅色,底部的短橫緩慢伸長,動靜之間,味道悠長。

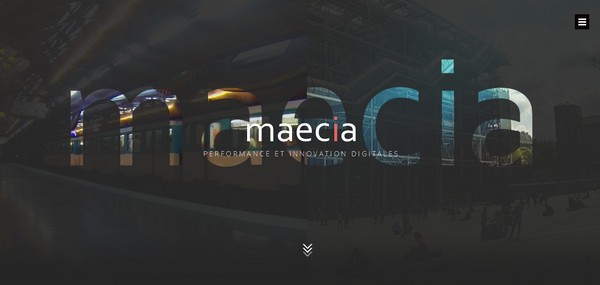
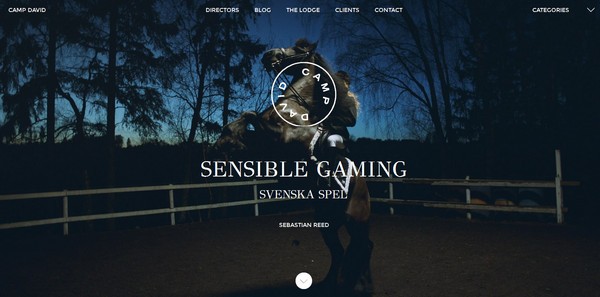
華麗的圓形復古圖章占據了頁面中央,前景后景對比強烈。右上角的Navicon融入度高,但是相應的,用戶也不容易發現。

雖然網站整體呈現暗色調,但是前景后景之間的對比度頗為理想。Navicon和網頁整體風格相互呼應,點擊之后可以看到復雜的導航。

和普通的漢堡圖標不一樣,Monograph的Navicon是參考網頁的風格單獨定制的,稍有不同但是一眼可以看出來。位置優越,使用便捷,風格統一。

雖然網頁在頭部使用了相對傳統的導航,但是設計團隊巧妙地使用了文本替代按鈕,并且將其他的部分隱藏在Navicon之后,這樣的分段式導航兼顧到了不同用戶的需求,呈現了一部分重要的內容,還兼顧到了漂亮的背景和視覺的統一。

Michael Villeneuve采用了更為簡約的設計,漂亮的線框圖標和文字結合在一起,在深色背景下對比明顯。左上角的Navicon也是如此。

網站集中式的內容布置非常獨特,對稱的布局使網頁看起來非常整齊。Navicon沒有置于頂部,而是在左邊中央位置。

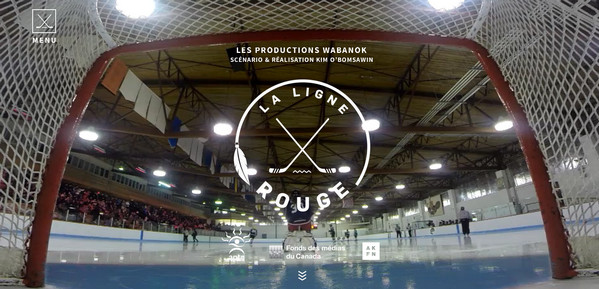
在這里,Navicon的作用是補充設計并強化網站特色。菜單按鈕和中間的曲棍球圖標保持樣式上的一致性,確保了識別性又保留了網頁的性格。

如畫的照片,雅致的字體,隱藏式菜單果然是首選。

主流的設計固然不錯,別出機杼的設計更能令人難忘。Tannbach的導航菜單使用了下拉式的面板,不缺乏互動性,也足夠精致。

網頁使用視頻背景展現了機構的工作流程,點擊Navicon之后,導航菜單會占據整個屏幕,這和移動端的設計高度一致,值得參考學習哦~

Alt_Cph14 所使用的藍色絕對令你印象深刻,它的靈感應該是來自于早期的數字界面設計。在這種色調之下,Navicon清晰而明顯。

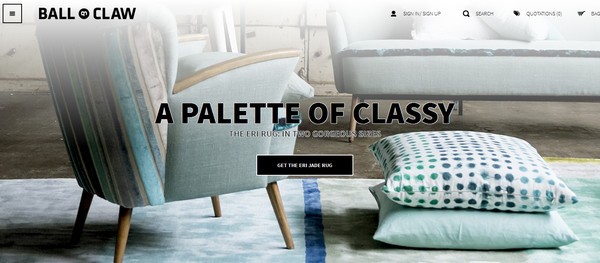
Ball&Claw 網站使用精致的排版和優雅的配色方案營造雅致的氛圍,Navicon與整個氛圍相得益彰。

去掉傳統的導航欄之后整個頁面清爽了起來,亮色調的網站名稱,大字體標題,兩者以不同的方式吸引用戶注意,而Navicon則在右上角平衡了網頁的視覺。

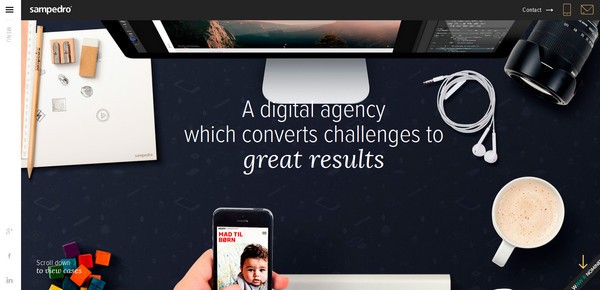
作為產品展示類的網頁,Sam Dallyn這個網站的頁面布局非常出色,精致、復雜,但又涇渭分明。微小的Navicon在左側無干擾地常駐,如果你真的需要借助導航來做什么的話,也不難找到。

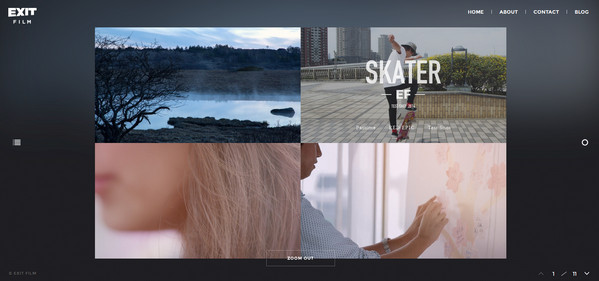
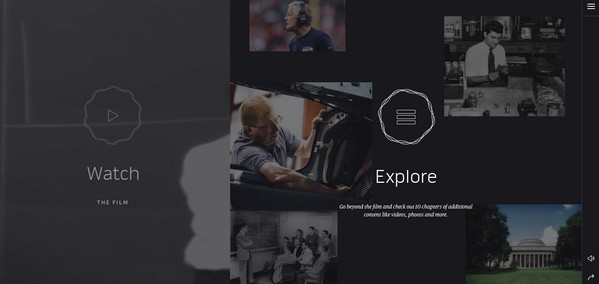
整個網頁被設計師從中間一分為二,鼠標移動到某一側的時候,中間的隔線會移動到另一側,激活所在區域,借助動效和聲音吸引你。常駐右側的Navicon與其他功能構成了側邊欄,便于操作。

黑色底的Navicon 在淺色底背景上看起來頗為顯眼。點擊Navicon會呈現出黑色底的導航內容,菜單出現時候的動效具有令人難忘的幾何質感。
Navicon和許多不同類型的網站都能完美的適配,這中間可選擇的余地非常之大,你所需要的是仔細的分析的大膽的想象。
【那些充滿異域風情的優秀網頁設計】