2015-7-10 周周
藍(lán)藍(lán)設(shè)計( m.91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
每一個扁平化界面設(shè)計,都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
圖標(biāo)設(shè)計要求熟練運用軟件,涉獵各種矢量特性、蒙板以及構(gòu)造實體幾何,因此,會需要同學(xué)們運用不同的軟件工具與技巧,今天的譯文全都是超實用的技巧干貨,周末來補(bǔ)充點有料的。
我認(rèn)為,對矢量路徑的創(chuàng)建和圖形樣式的設(shè)定作出正確的區(qū)分是十分重要的,因為它們需要通過兩種截然不同的設(shè)計軟件來實現(xiàn)——Photoshop 和 Illustrator。
Photoshop 的渲染質(zhì)量和蒙板功能幾乎超越了所有的設(shè)計軟件,而 Illustrator 則囊括了豐富的矢量功能。在我的漫漫圖標(biāo)征途中,Illustrator 可謂是矢量路徑界的王者。
值得慶幸的是,Photoshop 和 Illustrator 兩者之間的轉(zhuǎn)換算得是無縫連接了。通常我的工作流程是這樣的:在 Photoshop 中進(jìn)行簡單圖形操作,但如果涉及到整套圖標(biāo)或任何復(fù)雜圖形,我會先選用 Illustrator 進(jìn)行創(chuàng)建,而后移步 Photoshop 進(jìn)行樣式處理。
簡而言之,Illustrator 用于創(chuàng)建圖形,Photoshop 用于設(shè)定樣式及輸出。
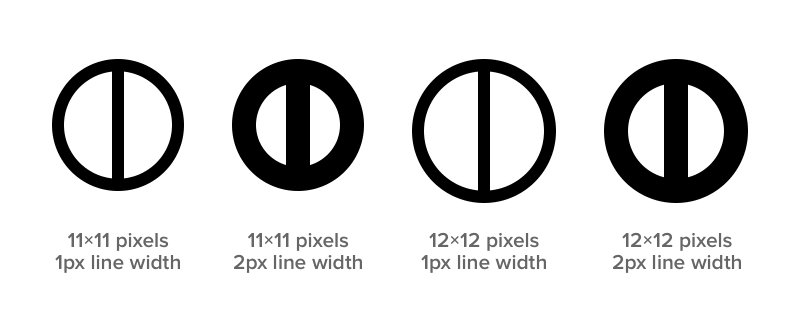
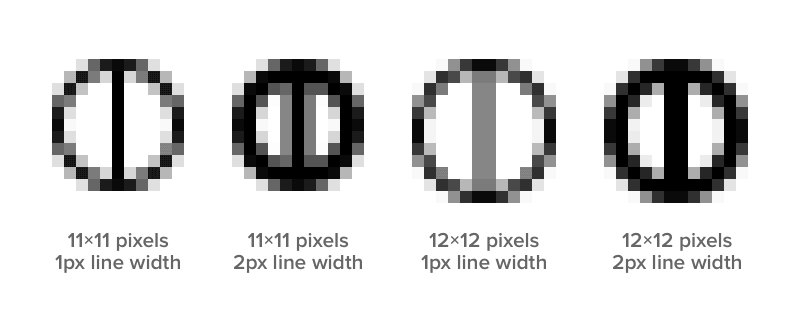
如果你可以控制圖標(biāo)尺寸,那么圖標(biāo)樣式和線條粗細(xì)應(yīng)有助于規(guī)格的制定,因為許多圖標(biāo)都必須有一條中線。也就是說,如果一個圖標(biāo)的寬度為偶數(shù),那么中線的寬度便不能為奇數(shù)。同理,如果一個圖標(biāo)的寬度為奇數(shù),那么其中線的寬度便不可為偶數(shù)。

當(dāng)你使用的線條寬度為偶數(shù)時,圖標(biāo)尺寸應(yīng)為:偶數(shù)(寬)x 偶數(shù)(高)。當(dāng)線條寬度為奇數(shù)時,那么圖標(biāo)尺寸應(yīng)為:奇數(shù)(寬)x 奇數(shù)(高)。
盡可能不要混合使用奇數(shù)和偶數(shù)尺寸(除非你不混合會抓狂,那么也確保不同軸使用不同粗細(xì)的線條)。
勿用高分別率來掩蓋這個問題——在奇數(shù)寬度的圖標(biāo)中使用1pt(或 1dp)的線條,也許在 Retina 配置中看起來沒有問題,但絕對會在1× 和 3× 尺寸的分辨率中發(fā)現(xiàn)讓你頭大的問題。
其實,大家只要把所有的點都想象成圖標(biāo)的基礎(chǔ)網(wǎng)格,避免過于細(xì)小的偏移定位,一切也沒那么復(fù)雜。要確保所有的圖標(biāo)設(shè)計應(yīng)該從 1× 開始。
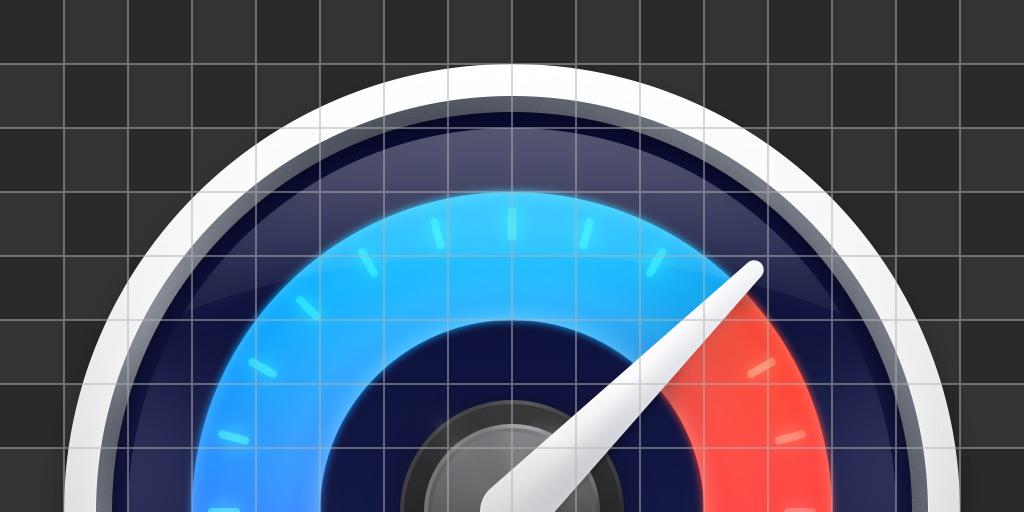
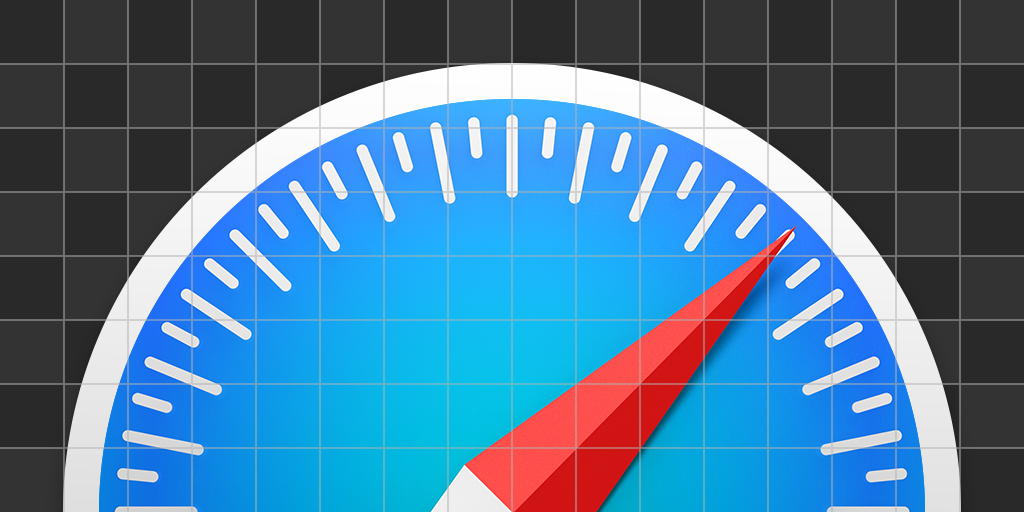
使用簡單的網(wǎng)格系統(tǒng)可有助應(yīng)用圖標(biāo)的繪制。OS X 的應(yīng)用圖標(biāo)尺寸均為成倍增長,因此,我可以通過 16×16 像素的圖標(biāo)大致界定 1024×1024 圖標(biāo)的定位,這樣的工作流程就輕松多了。對于那些極小的版本,也就無需過多調(diào)整細(xì)節(jié)了。

然而,蘋果的圖標(biāo)并沒有完全吻合網(wǎng)格系統(tǒng)。不知為何,它們有著幾個像素的偏差——Safari 圖標(biāo)的直徑為 898 像素,而非完全吻合 1/16 網(wǎng)格的 896 像素。

綜上所述,我定義的圖標(biāo)尺寸與 Safari、iTunes和其它蘋果圖標(biāo)并不完全相同,不過只是 1024 像素中的 2 像素差別而已,遵循網(wǎng)格對我來說更為重要。很好奇蘋果為何選擇這個尺寸。
iOS 應(yīng)用圖標(biāo)的尺寸不如 OS X 圖標(biāo)那么具有匹配度,工作流程略微復(fù)雜一些。以下所列為如今所有 iOS 圖標(biāo)的尺寸。
? 29×29 ? 40×40 ? 58×58 ? 76×76 ? 80×80 ? 87×87 ? 120×120 ? 152×152 ? 180×180 ? 1024×1024(應(yīng)用商店)
目前總共有 10 種尺寸。但是,如果你只需制作 1x 的網(wǎng)格尺寸,那就只需關(guān)注 5 種主要尺寸即可。
? 29 (1×), 58 (2×), 87 (3×) ? 40 (1×), 80 (2×), 120 (3×) ? 60 (1×), 120 (2×), 180 (3×) ? 76 (1×), 152 (2×), 228 (3×) ? 1024×1024(應(yīng)用商店)
4 種基礎(chǔ)尺寸加上應(yīng)用商店尺寸 1024×1024 像素,工作量直線減半。另有一個好消息,要是哪天蘋果發(fā)布 3x 尺寸的 iPad,那你基本也已經(jīng)完成了適合該規(guī)格的圖標(biāo)。
在一開始,要忍住高分辨率尺寸的誘惑,專注于 1x 尺寸是事半功倍的良方,這可以幫助我們節(jié)省時間,從而獲得更有效,更易維護(hù)的設(shè)計。當(dāng)水到渠成時,再開始制作 2×、3× 或 4× 的版本也不遲。
特別要謹(jǐn)慎使用“智能對象”,要小心它們可能有特殊的尺寸變化。
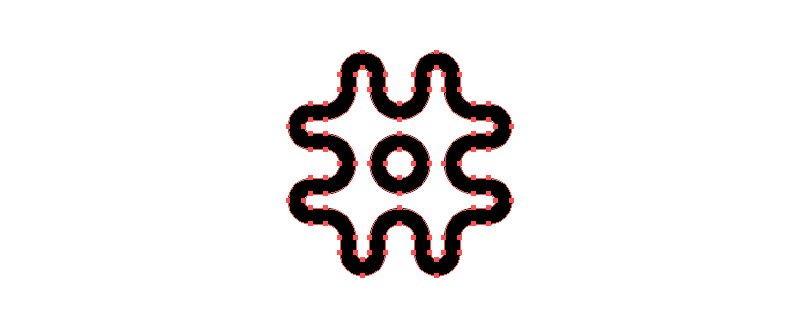
Illustrator 不但能讓你在設(shè)計 1x 網(wǎng)格尺寸的圖標(biāo)時清晰觀察所有矢量節(jié)點,并且有著數(shù)不勝數(shù)在任何其它軟件中都無法實現(xiàn)的獨特功能。我對其中的許多功能真是欲罷不能,這也正是為什么我選擇 Illustrator 作為我圖標(biāo)工作流程第一步的原因。
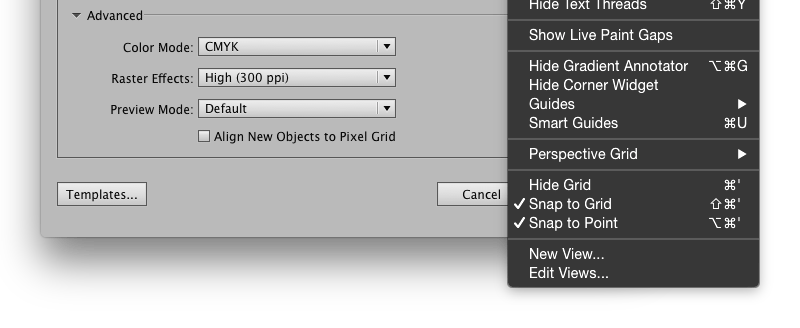
我不太喜歡 Illustrator 的對齊像素設(shè)定,不過勾選“視圖→對齊網(wǎng)格”后的效果還是非常理想的,記得關(guān)閉對齊新對象到像素。對齊新對象到像素可在新建文檔或變換面板中可找到。

如果你需要對像素作非常細(xì)微的調(diào)整,可以使用移動面板(對象 → 轉(zhuǎn)換 → 移動,或直接按回車鍵)。
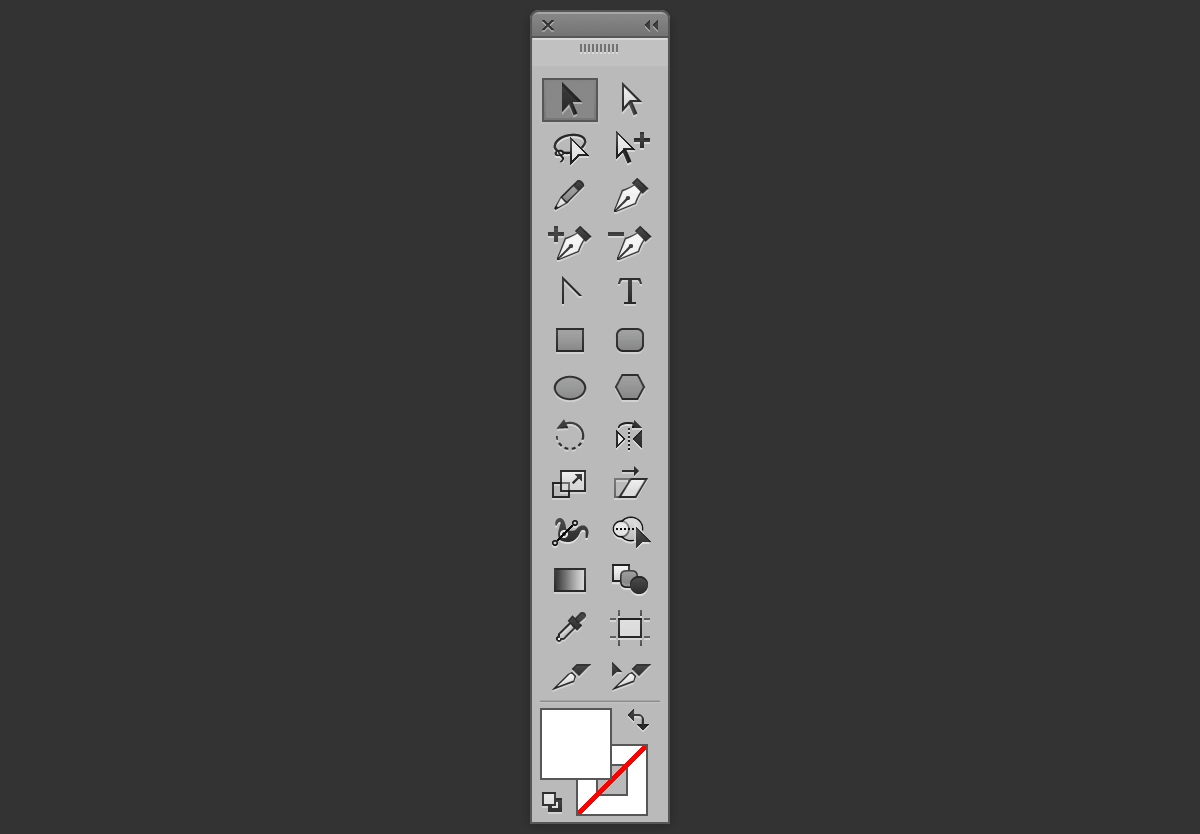
最近,我重新編輯了我的工具面板,去掉一些不常用的工具,顯示原本被隱藏的工具。

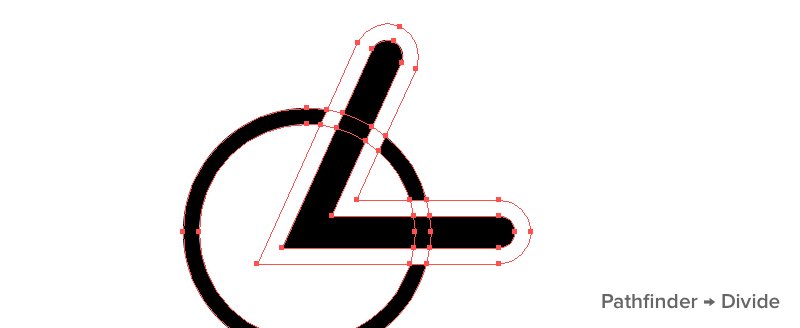
如果你想對圖形進(jìn)行加、減或排除操作(通常被稱為布爾操作或構(gòu)造實體幾何),Illustrator 中的路徑尋找器可謂是所有矢量編輯軟件中最好用的功能了。
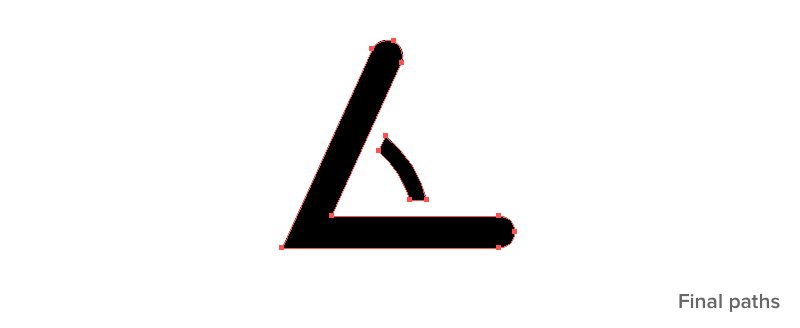
于路徑尋找器中,我又最鐘愛分割功能——它將重疊的圖形分割成單獨的形狀,這樣就可以輕易地刪除不需要的部分。

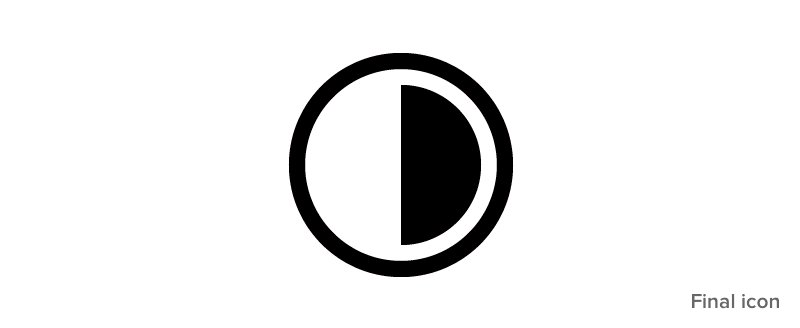
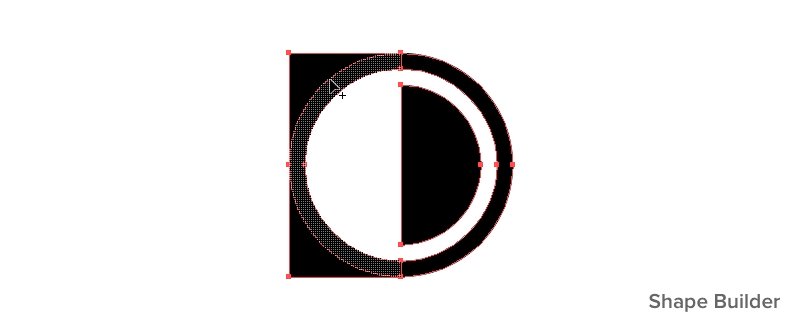
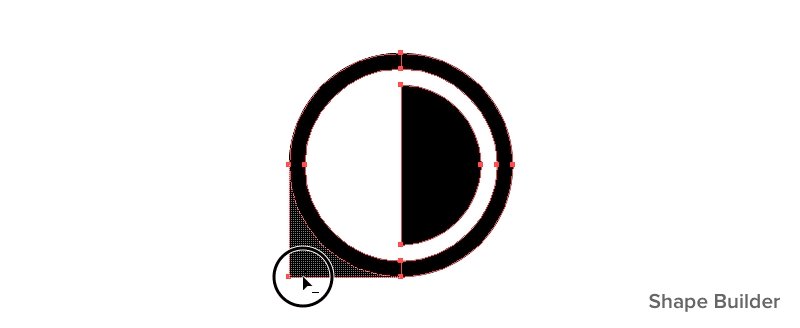
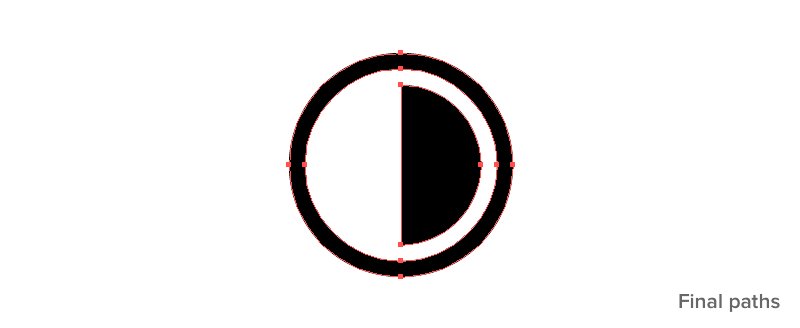
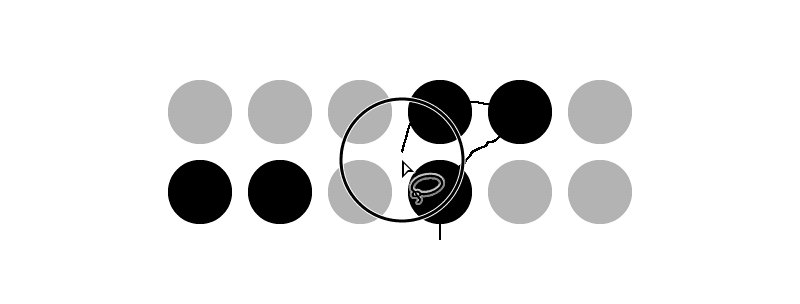
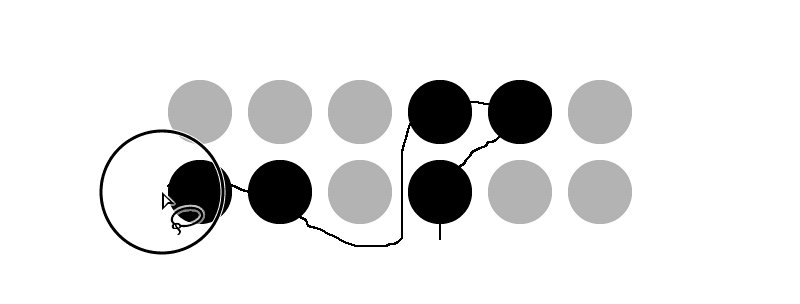
形狀生成器功能比路徑尋找器更新,使用起來更快捷。如果你有幾個獨立形狀互相重疊,那么選中形狀生成器,拖動鼠標(biāo)即可組合形狀,按住 option 同時拖動鼠標(biāo)即可減去形狀。

?M 選擇形狀生成器。
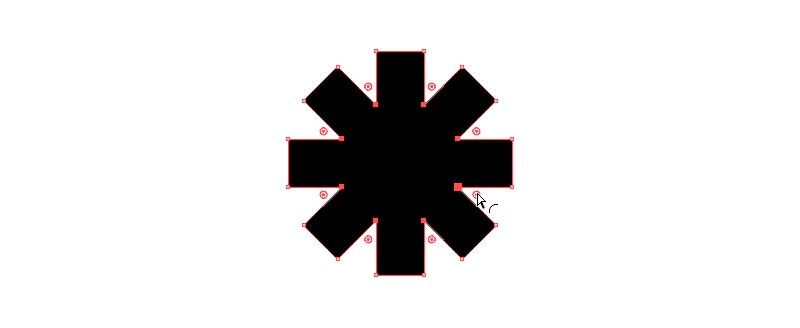
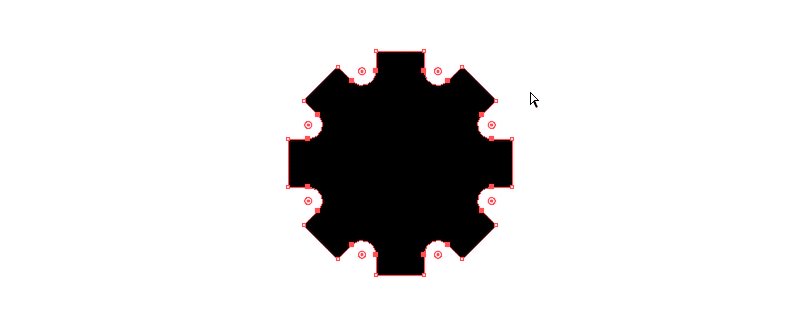
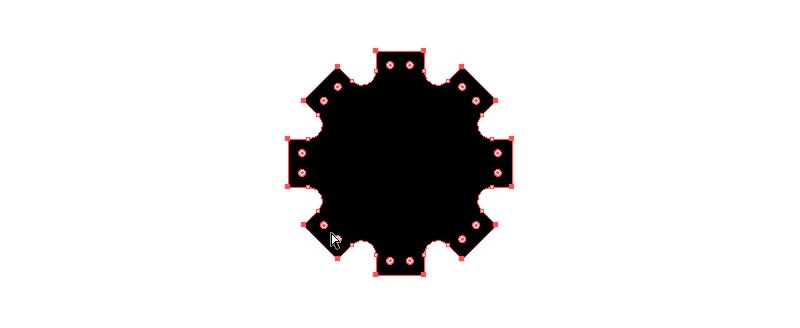
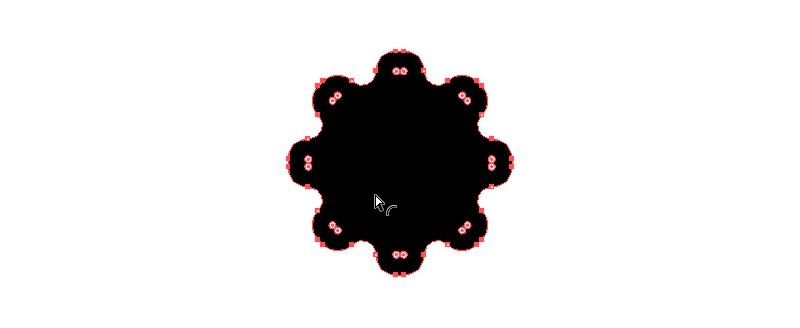
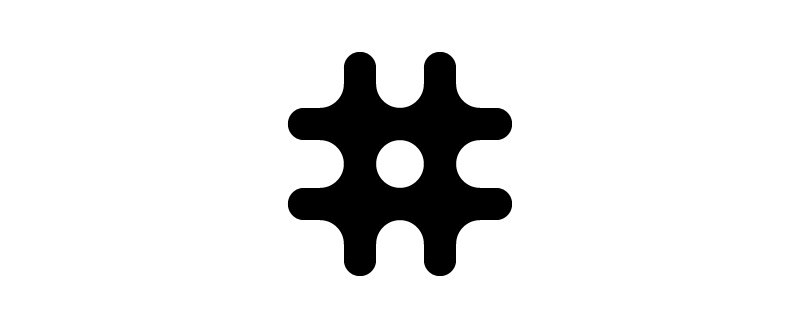
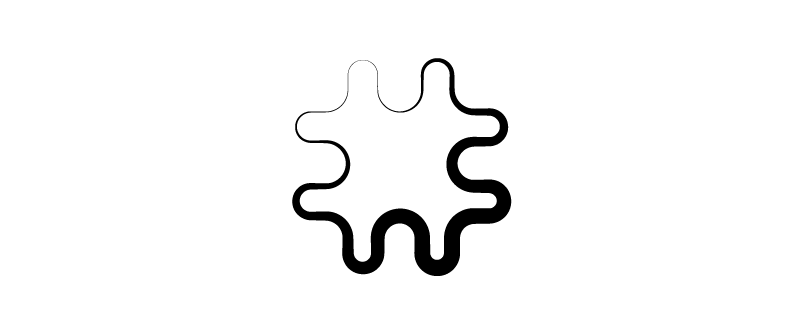
Illustrator CC 2014 新添加了實時圓角功能,像小手柄一樣出現(xiàn)在所有轉(zhuǎn)角處。拖動小手柄即可控制圓角的角度。這個功能不僅僅針對矩形,適用于所有形狀。

實時圓角功能實現(xiàn)了那些原本繪制十分困難或費時的圖形。Illustrator 的這款功能一如許多其它可愛的功能,方便了設(shè)計師們的工作。

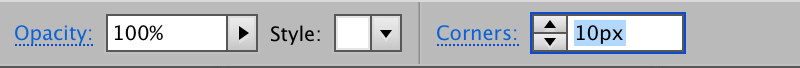
如果你希望定義角度,可以在控制面板中的輸入轉(zhuǎn)角直徑數(shù)值即可。

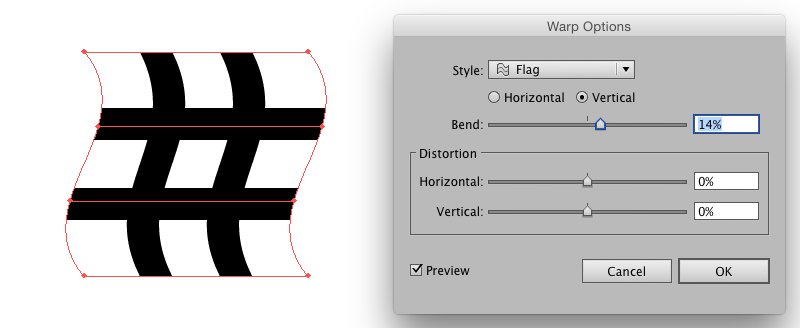
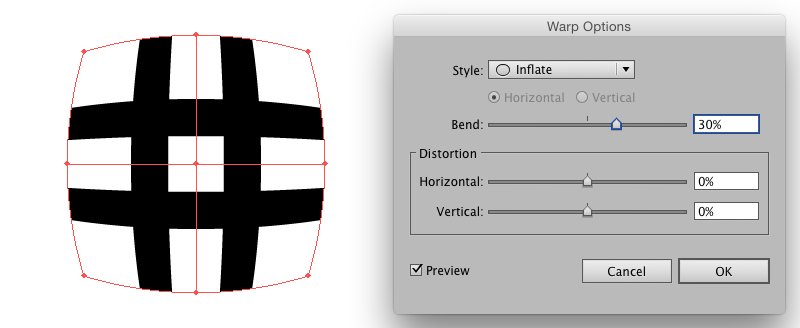
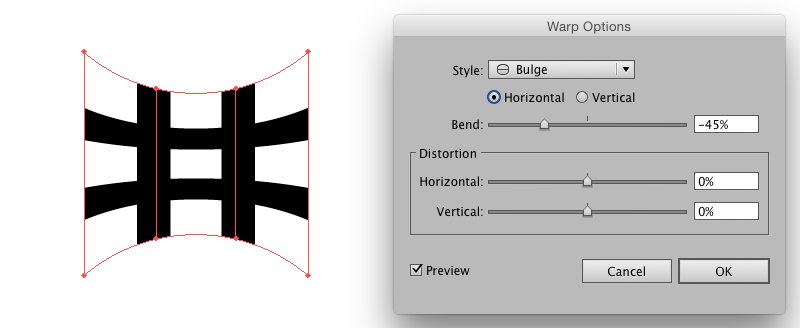
Illustrator 的扭曲以及其它封套扭曲工具可用于各種形狀的彎曲和扭轉(zhuǎn),讓圖形變得更有趣。

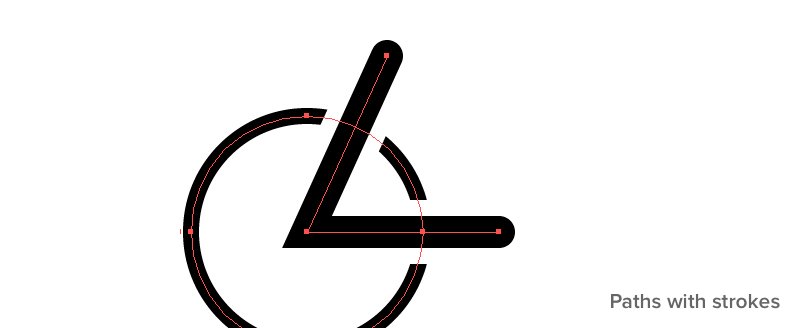
我通常會先將筆觸轉(zhuǎn)路徑后,再進(jìn)入 Photoshop 設(shè)定樣式。有些軟件也有這個功能,但是不多。對我來說,該功能是矢量編輯軟件必不可少的。

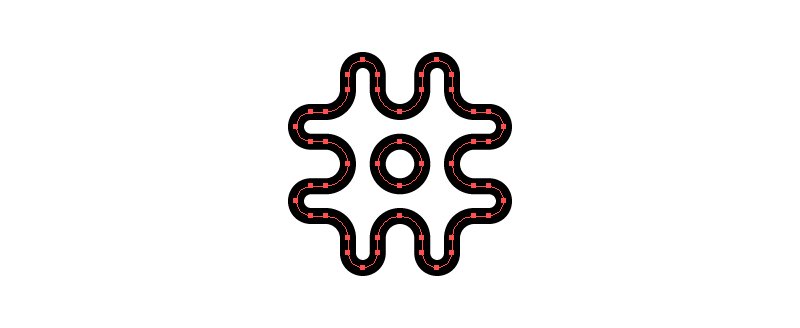
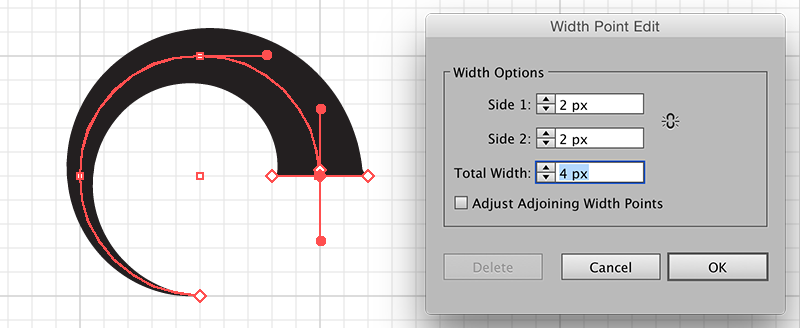
在 Illustrator 中,我們可以對筆觸各個部位的寬度進(jìn)行調(diào)整。

選擇寬度工具(shift-W),雙擊需要編輯的節(jié)點后,會出現(xiàn)控制面板供輸入數(shù)據(jù)控制寬度。該工具可以精準(zhǔn)繪制出其它工具所無法繪制的圖形。

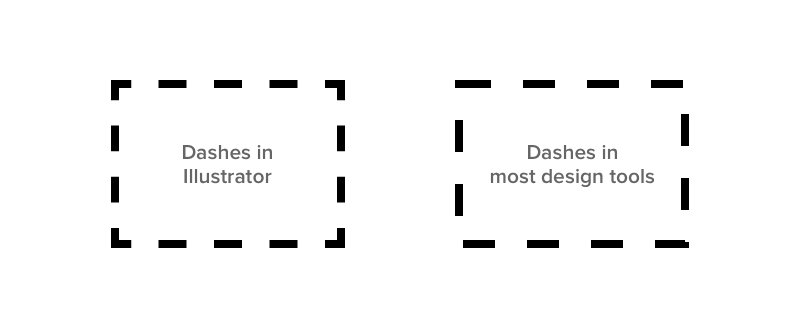
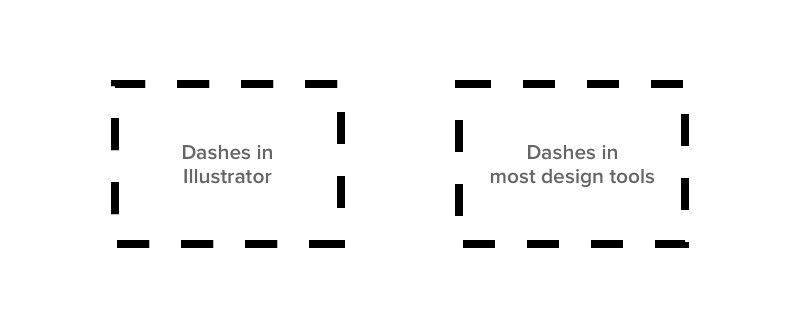
Illustrator 中的虛線有兩種模式——轉(zhuǎn)角對齊以及常規(guī)間隔。轉(zhuǎn)角對齊虛線總是看起來更舒服,然而多數(shù)設(shè)計軟件里并不包含這一選項。虛線可轉(zhuǎn)化為路徑后置入 Photoshop 中作后續(xù)編輯。

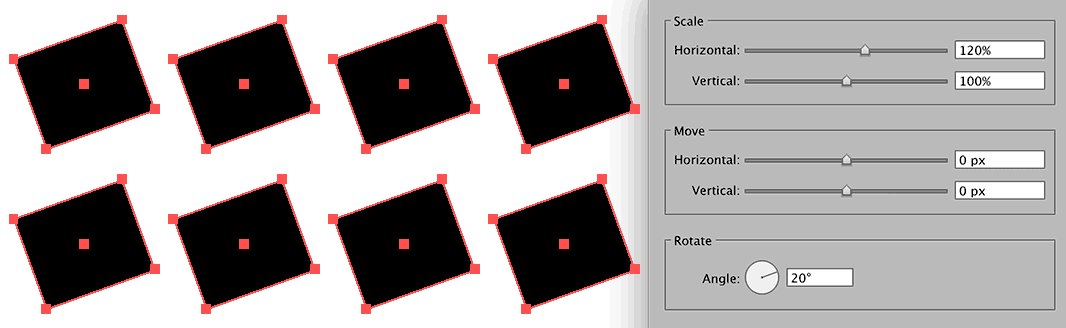
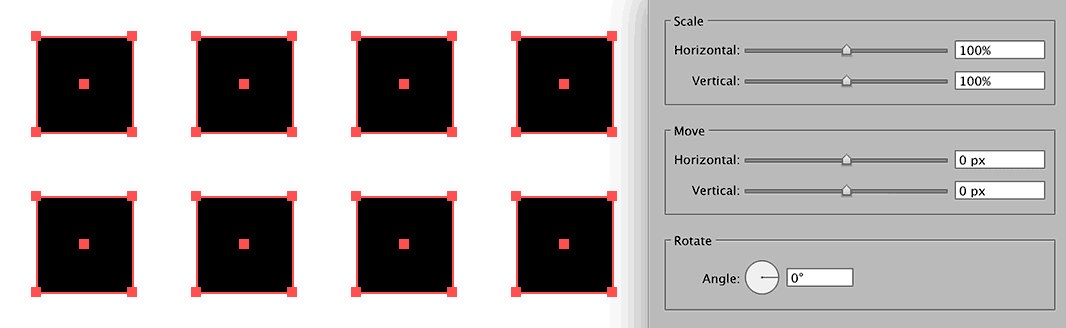
在 Illustrator 中,同時對多個對象進(jìn)行大小、旋轉(zhuǎn)角度及位移等調(diào)整是相當(dāng)輕松的,并且它還能做到以每個單獨物體為單位進(jìn)行上述各類調(diào)整。這個小小的功能可以為我們省去大量的時間和精力。

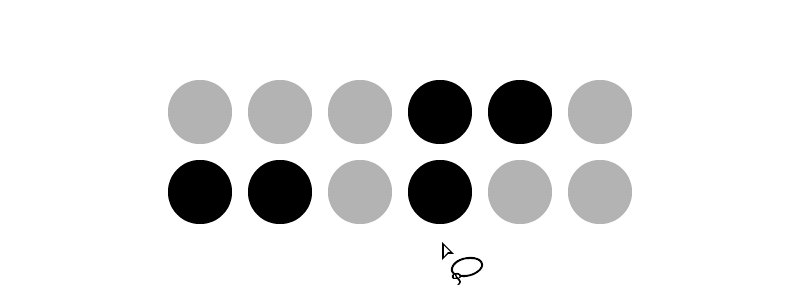
當(dāng)選取框無法滿足復(fù)雜的選區(qū)時,套索工具可以做到。可與按鍵結(jié)合使用套索工具:(加選), (減選)。

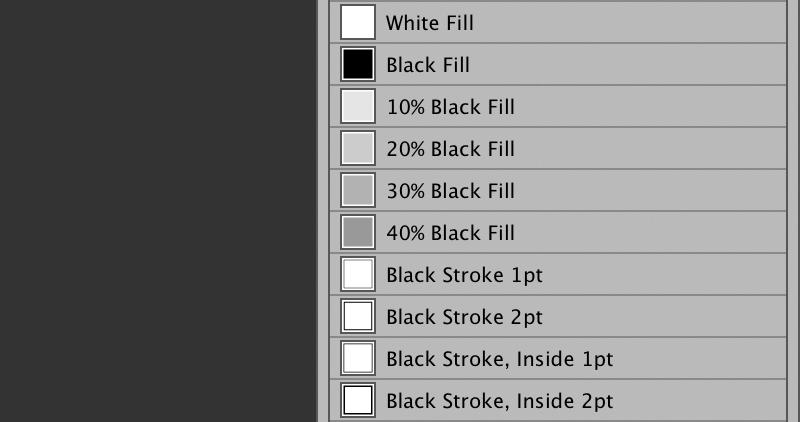
為提高工作效率,我在 Illustrator 中設(shè)定了一些圖形樣式。如果你的圖標(biāo)中含有很多圖形樣式相同的元素,這么做一定能幫你節(jié)省不少時間。

說實話,Illustrator 的像素預(yù)覽圖挺爛的,案例圖中顯示了它究竟是怎么個爛法——像素零散,沒有漸變遞色,等等這些都讓它的像素預(yù)覽無法令人信服。因為我最終會在 Photoshop 里進(jìn)行樣式設(shè)定,所以 Illustrator 的像素預(yù)覽對我并沒有什么影響,但我們還是要對這一特點有所知曉。
大家可以在圖中看到 Illustrator 和 Photoshop 的像素預(yù)覽圖對比,差異相當(dāng)明顯。
零星的像素是很危險的,iOS 和 OS X 界面圖像的規(guī)格須為成倍的數(shù)據(jù),所以一個圖像所多出的1個零散像素就會出現(xiàn)問題。
一旦完成圖標(biāo)的路徑構(gòu)建后,我會將他們作為形狀涂層貼入 Photoshop。如果你有多個路徑,可以在 Illustrator 中將它們同時選中拷貝,在貼入 Photoshop 后仍可以分為單獨圖層。單獨選中一個路徑,并同時按??J鍵,即可將其移入一個新圖層。
我不建議通過 Illustrator 輸出位圖。
我亦不將 iOS 圖標(biāo)存為 PDF 格式。
我使用 Photoshop 切片來輸出 PNG 格式或其他位圖格式。這一做法有諸多好處,譬如:可以選用一張需 10 秒載入的圖層,或是一整套需 100 秒載入的圖標(biāo);保持樣式的整體性;易編輯。(原作者另著有一篇應(yīng)用設(shè)計流程,其中錄入了更多有關(guān)切片工具的詳情,如果童鞋們有興趣,小編可以進(jìn)行后續(xù)編譯。)如果是輸出 SVG 格式,我通常結(jié)合使用 Photoshop 的生成器和 Illustrator。
藍(lán)藍(lán)設(shè)計的小編 http://m.91whvog3.cn