2015-8-6 周周
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

Material Design發布之時,Google在設計領域做出的努力令我印象深刻。在這方面Apple一度遙遙領先。這種局面結束了。記得我以前總抱怨 Android設計的那套不統一、缺乏文檔、缺乏吸引力的暗色主題,還有模棱兩可的漢堡菜單的濫用。Material Design解決了其中很多問題。如今它提供了一套統一的設計語言,更明亮、色彩豐富,并且背后有深思熟慮的設計指南作為堅實支撐。

但是盡管它色彩漂亮,卡片的使用提供了強烈的縱深感與操縱感。我時常捫心自問,這真的像許多設計師說的那樣,比Apple的iOS設計優秀嗎?我要發表一下我的看法,我覺得它只是獨辟蹊徑,并未全面勝出。
我們從iOS的3項核心原則說起:清晰、遵從和深度。
清晰是指文字易讀、圖標明顯、對比強烈。清晰的定義,對于不同平臺是特定的。對于iOS和Android用戶而言,什么是清晰的取決于他們熟悉什么。iOS用戶可以立刻辨認的圖標,Android用戶或許不行,反之亦然。

深度是兩大平臺共有的另一項原則。但它們用不同的方式表達這一概念。iOS提倡模糊和漸變,Android卻強調投影和紙張的概念。
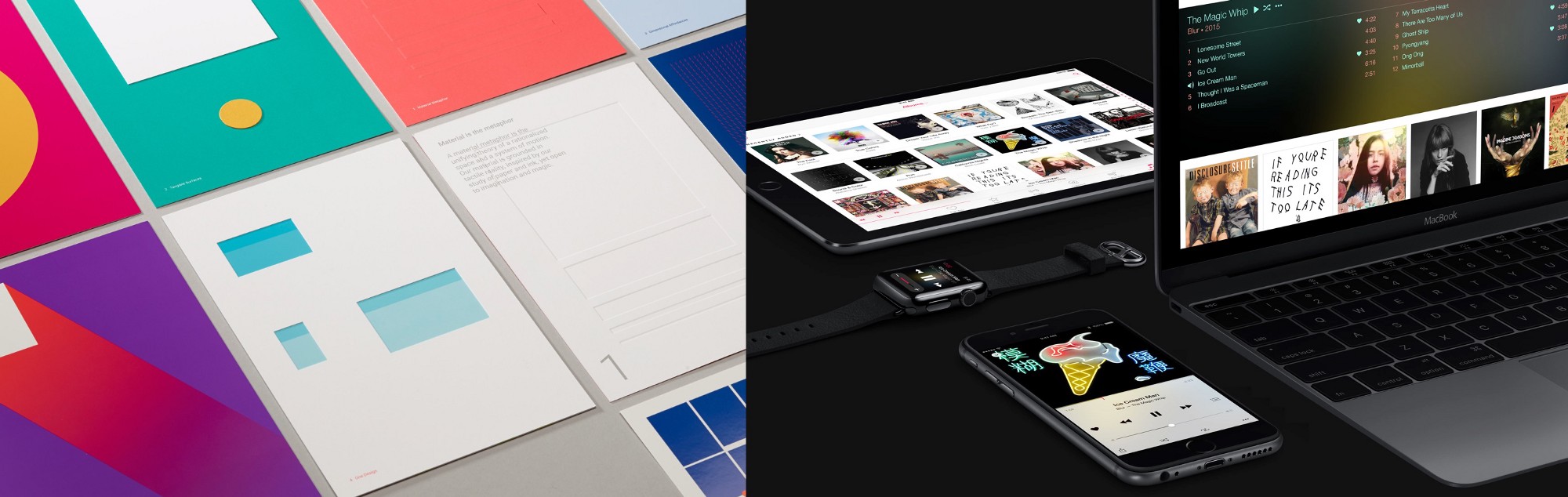
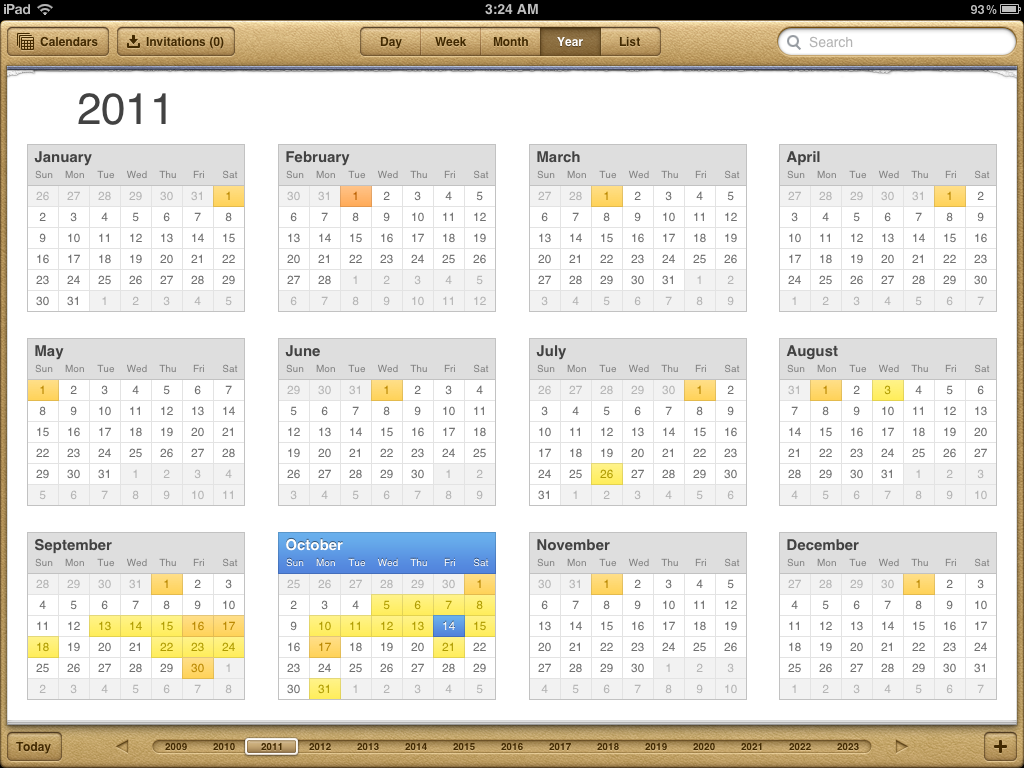
雖然都這么說,兩大平臺都用了重要的方式重現了現實世界。它們通過模糊、投影,還有符合物理規律與空間關系的動畫呈現一種擬物化。擬物設計使用熟悉的隱喻,有助于引入新概念,但是過度細致的紋理和立體效果絕對是自取滅亡。作為用戶,由于科技對我們而言已經不那么陌生,我們已經不適應擬物設計了。皮質日歷和黑膠唱片,在這個時代已經比不上數碼概念了。
設計的數字化,使得陳舊的概念顯得過時且莫名其妙。

沒有人再用這樣的日歷了。

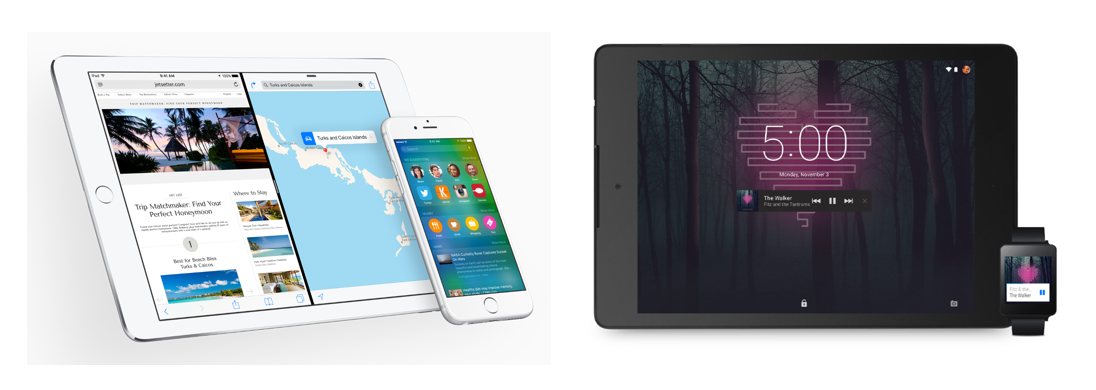
這兩種設計語言都有各自的弱點。
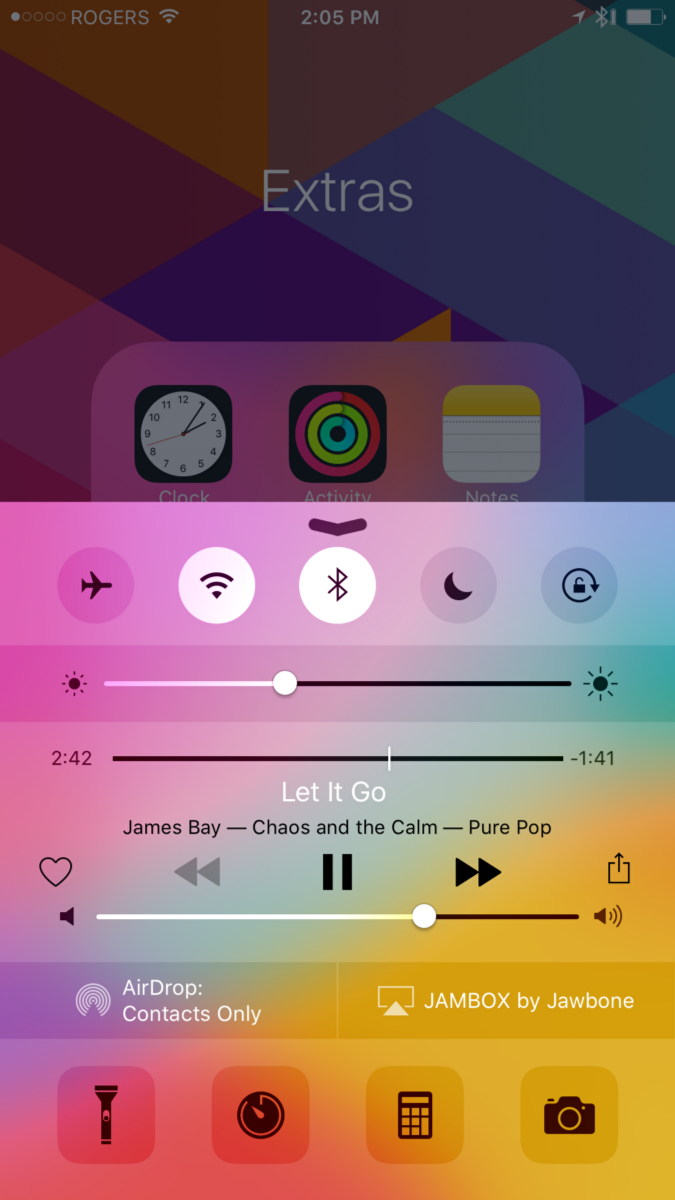
例如,多層模糊相互疊加,有種割裂感。而且,有點太鮮艷了。

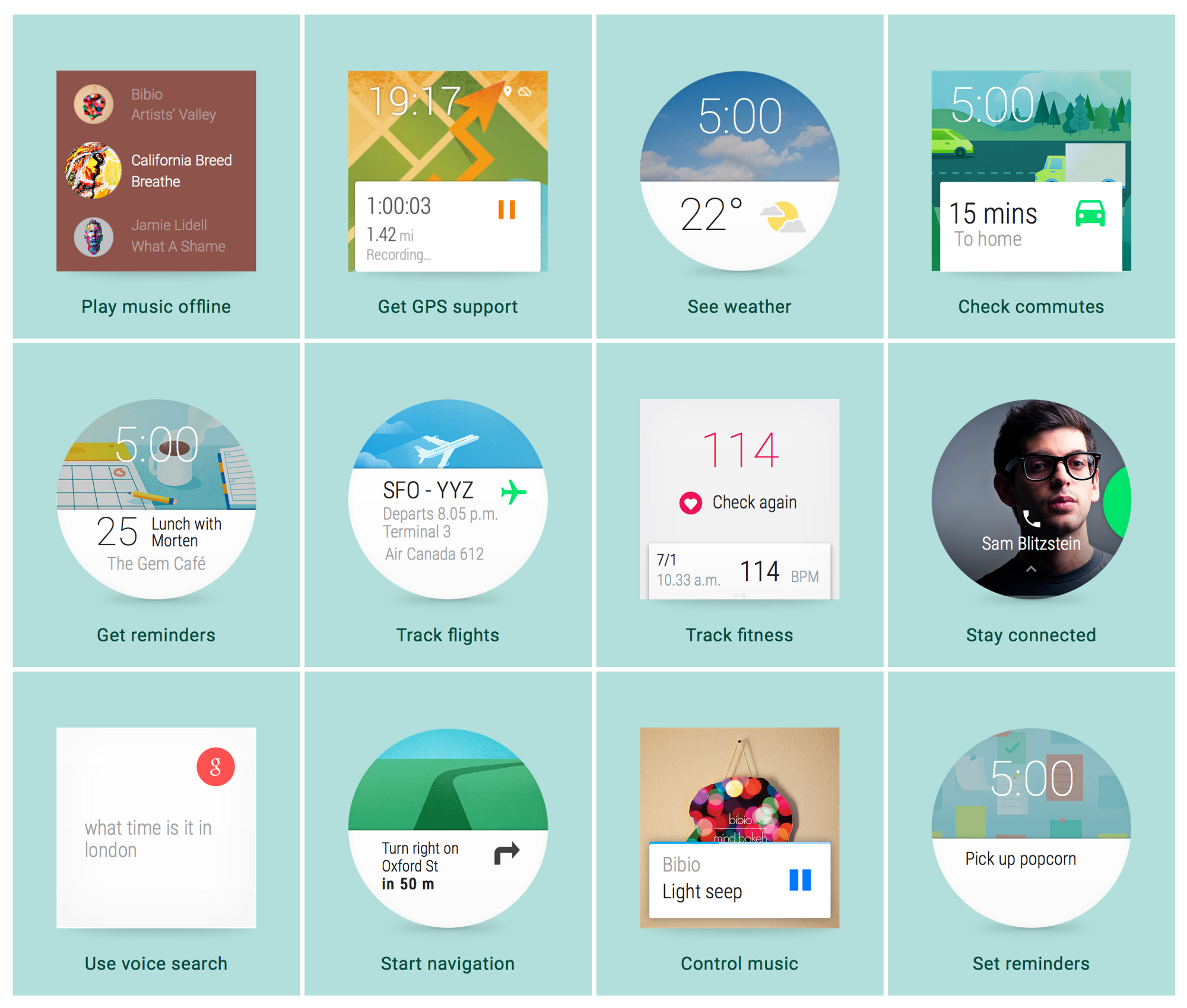
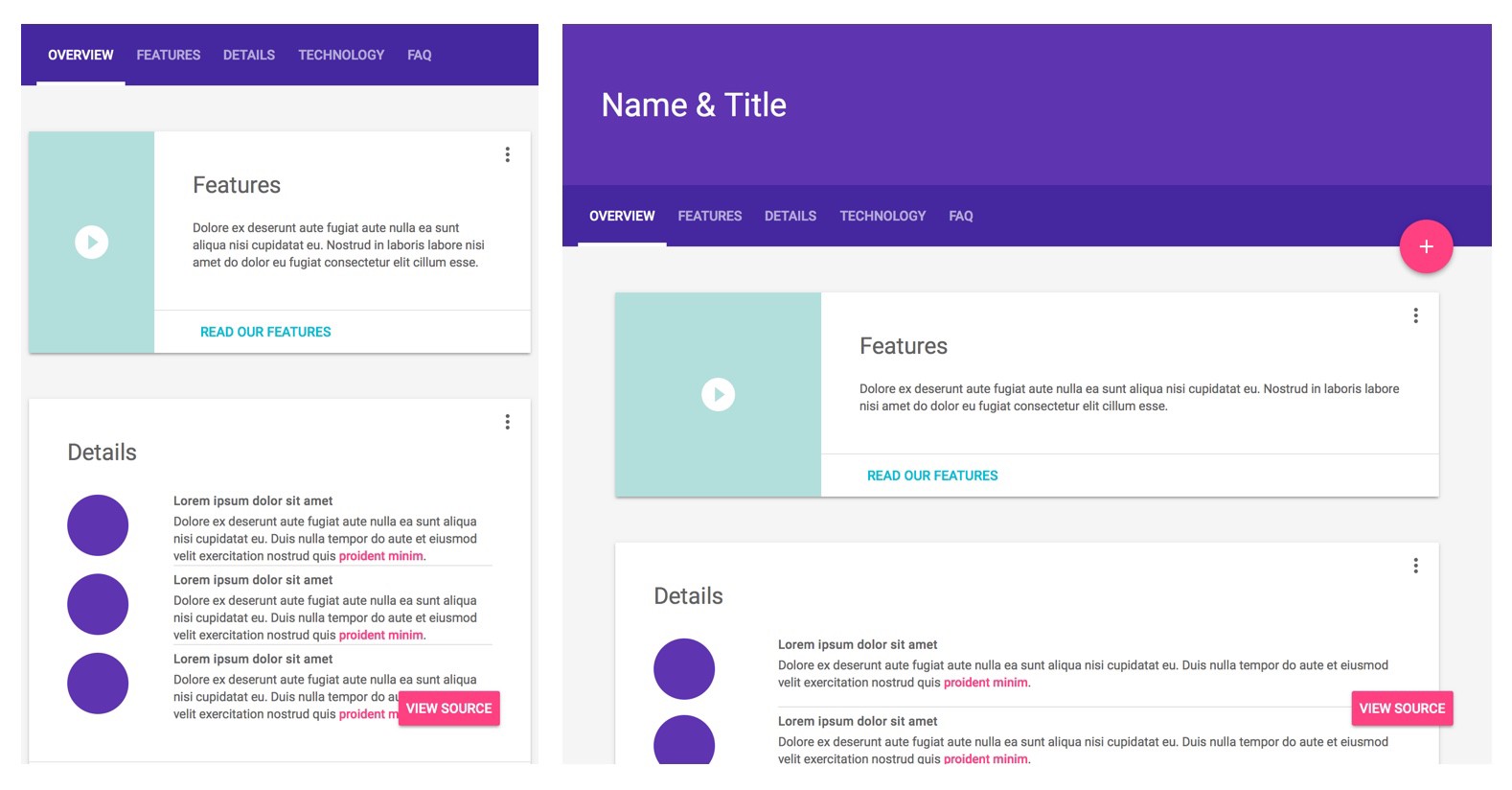
卡片的概念在圓形屏幕上看起來截然不同。卡片占據了整個寬度。文字的對齊方式感覺不協調,因為有很多不必要的留白。在圓形屏幕上,列表也難以使用,因為邊角處隱藏了重要內容。

不過這些Android Wear界面看起來非常棒。真的給人一種專為圓形屏幕設計的感覺。
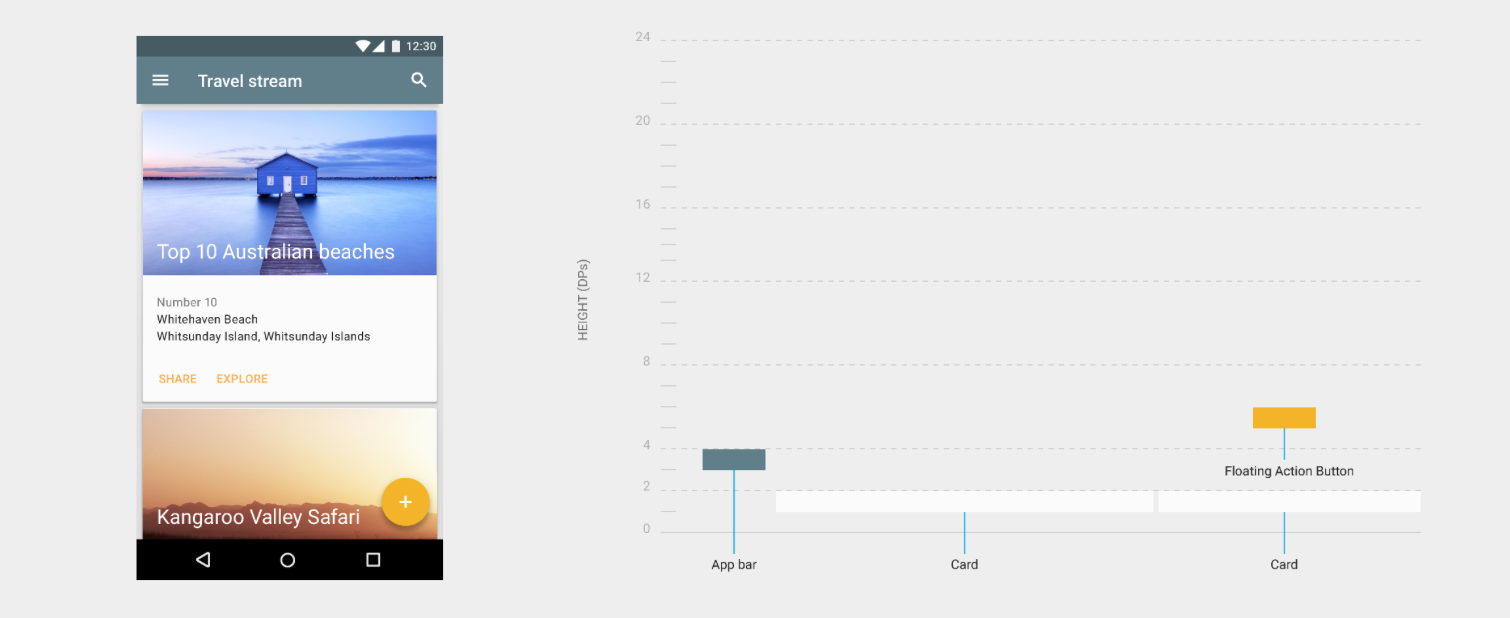
順從是這兩者的差異所在。iOS完全是內容優先,而Android使用卡片的概念來使內容顯得更有觸感,盡管這樣會在左右兩側損失一些重要的屏幕空間。眼花繚亂的色彩也蓋過了內容。
華麗隱藏了內容,阻礙了交互。

色彩、導航和行動召喚有強烈的聚焦作用。(這就是新的Material Design Lite,為網頁而生)

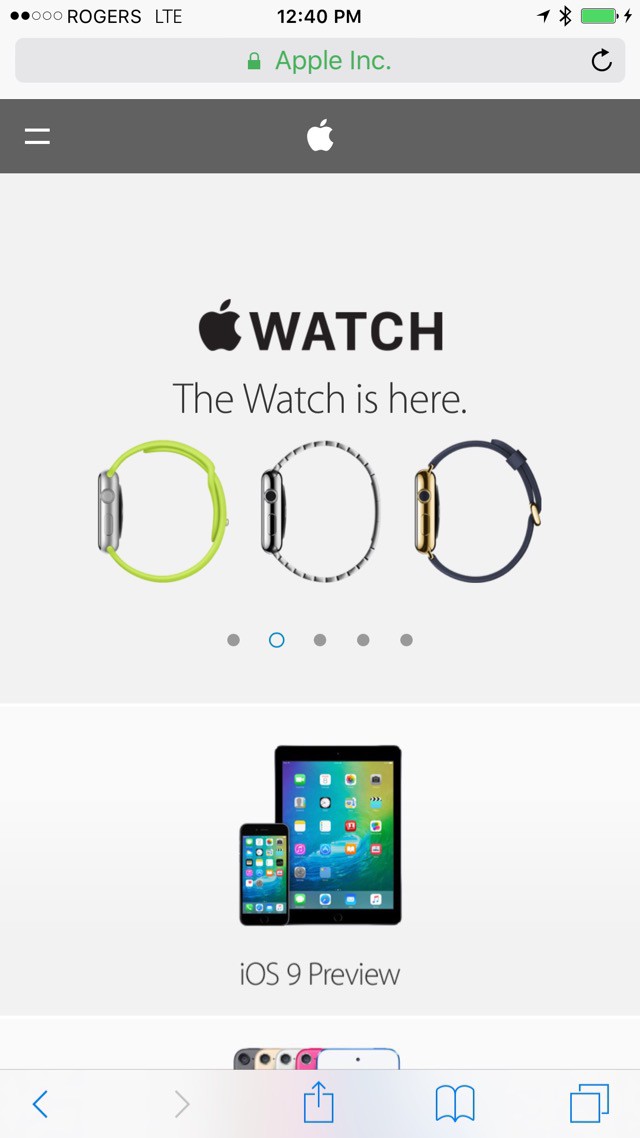
相反在iOS中,關注點更多在內容上。界面的顏色更加中性、符合情境(它們會根據內容變化)。鮮明的色彩盡量少使用,通常都用于操作項。

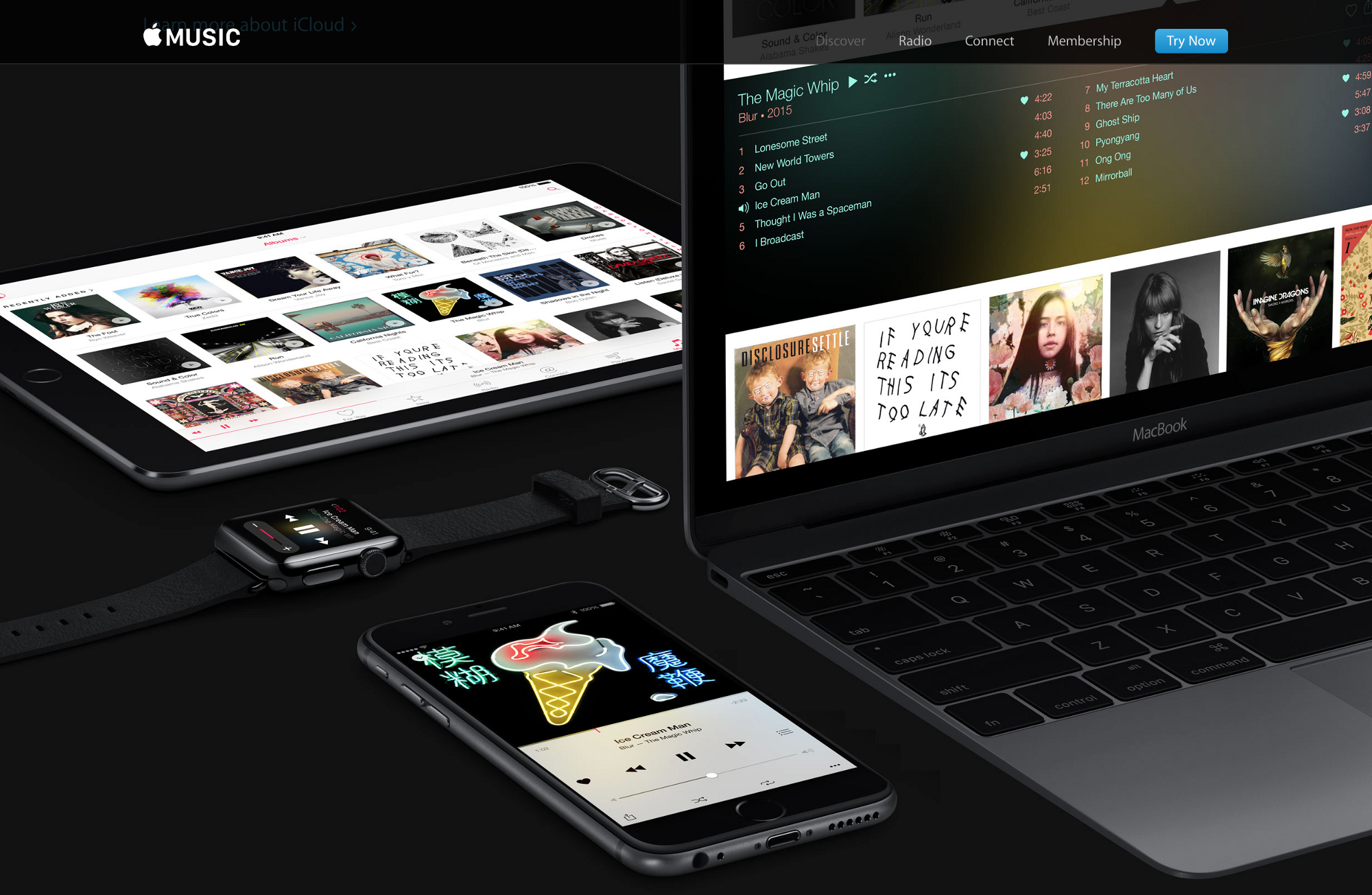
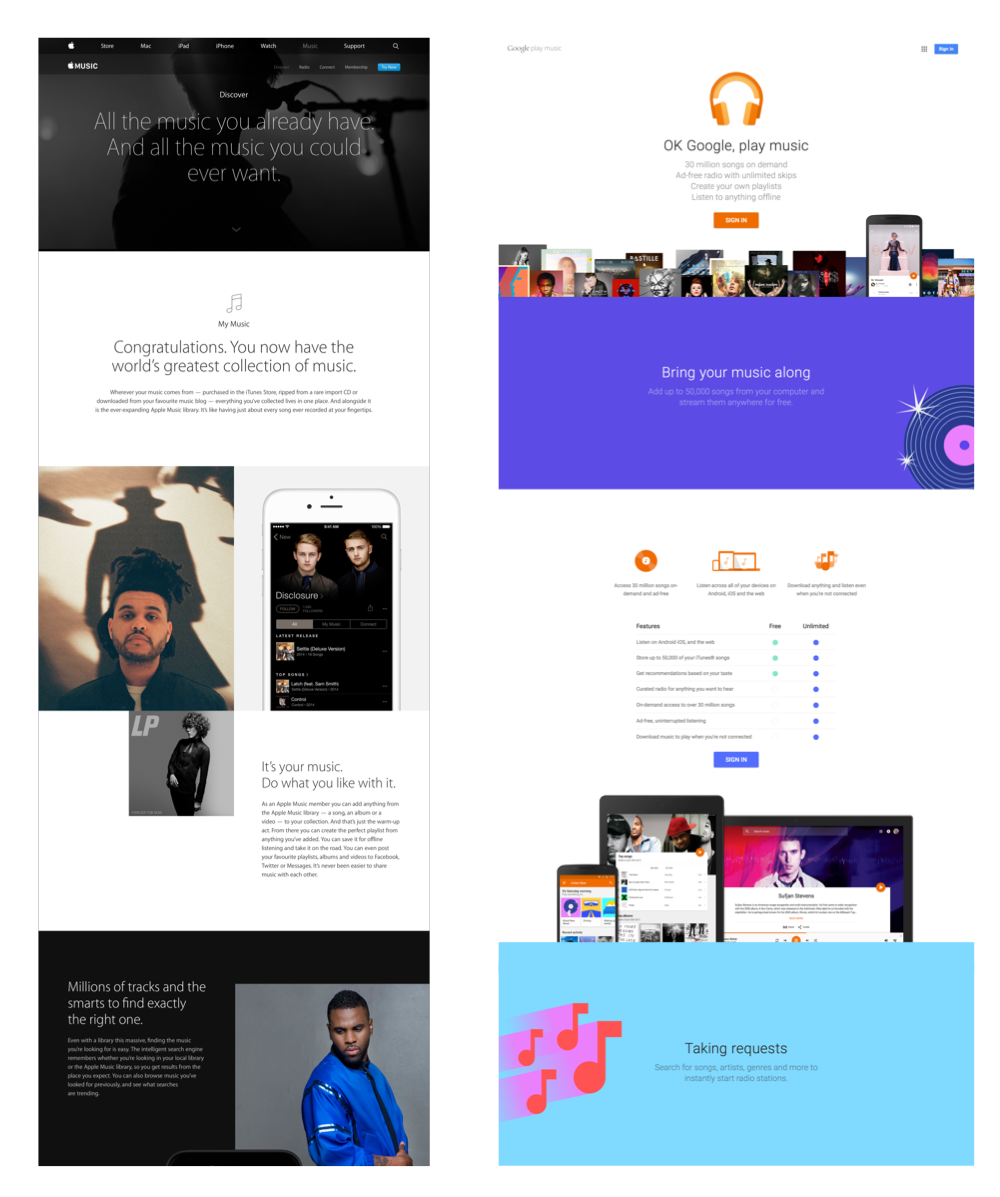
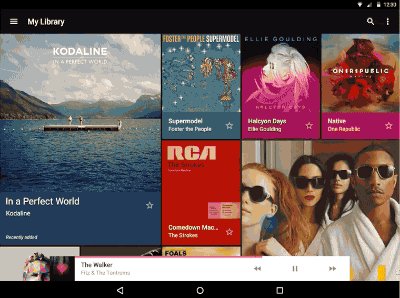
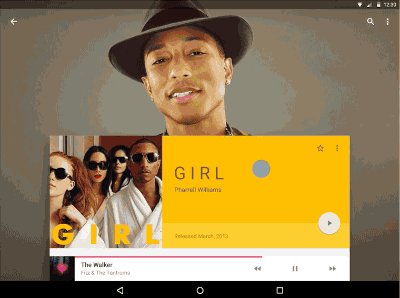
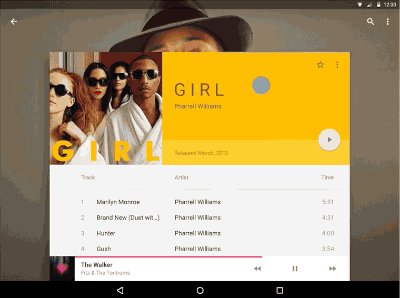
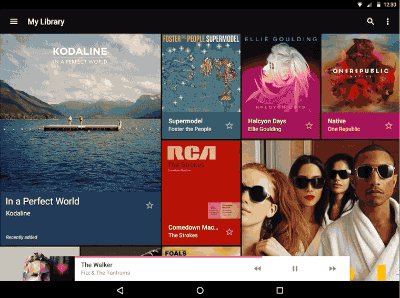
Apple Music與Google Music的簡單對比顯示了Material Design使用了更多亮色和插畫。對于Apple Music,唯一使用的亮色就是“立即試用”按鈕。

關于是否應該使用漢堡菜單,爭議由來已久。距離結束尚遙遙無期。盡管Apple在設計中很少使用。
但至少可以這么說,自從Material Design 鼓勵使用之后,我們通常更多在Android上見到它們。
iOS更偏好標簽欄作為導航。有趣的是,LukeW指出明顯的就是更好的。Facebook的iOS版改用了標簽欄后,用戶粘性有了重大改善。

Google Inbox使用了漢堡菜單。
但有些時候漢堡菜單是個好主意,比如最重要的內容就在主頁上。漢堡菜單內的選項必須只能是次要的,例如設置和登出。
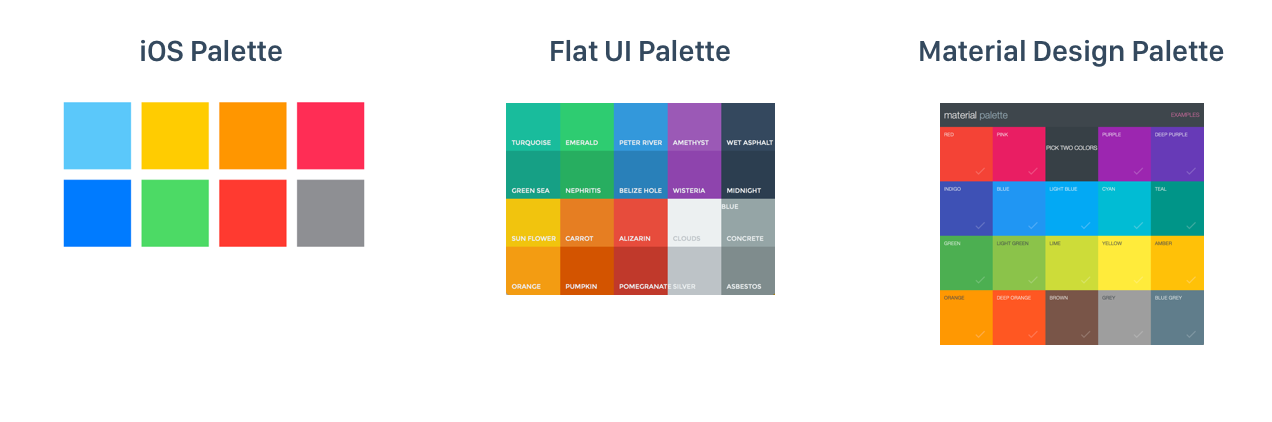
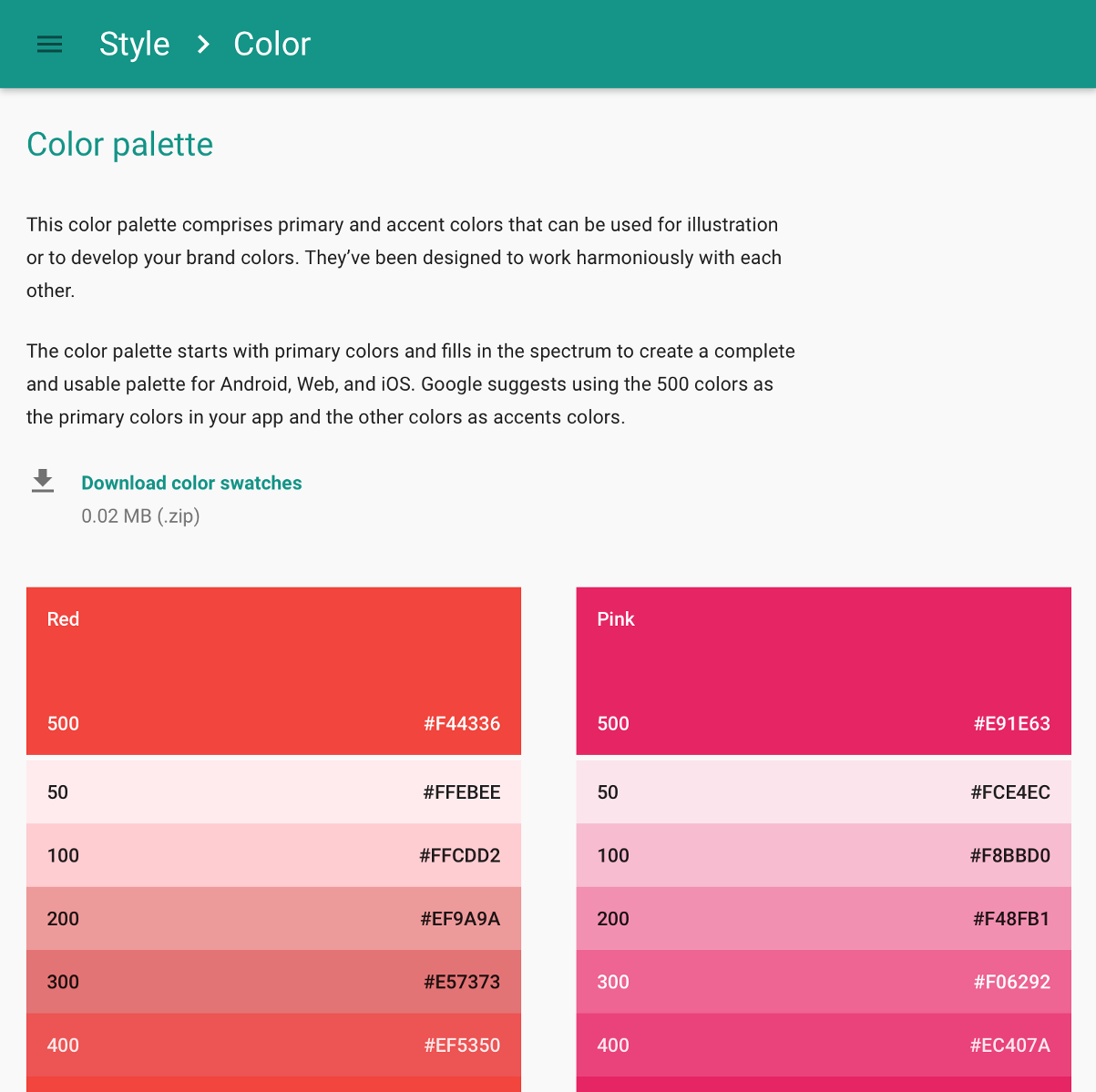
Material Design突出地使用顏色。當然,它們非常漂亮。Flat UI配色方案也是。我們都知道,柔和色在各種狀況下效果都很好,不像CSS或Xcode中那些耀眼的默認色彩。

iOS配色(左),Flat UI(中),Material Design Palette(右)
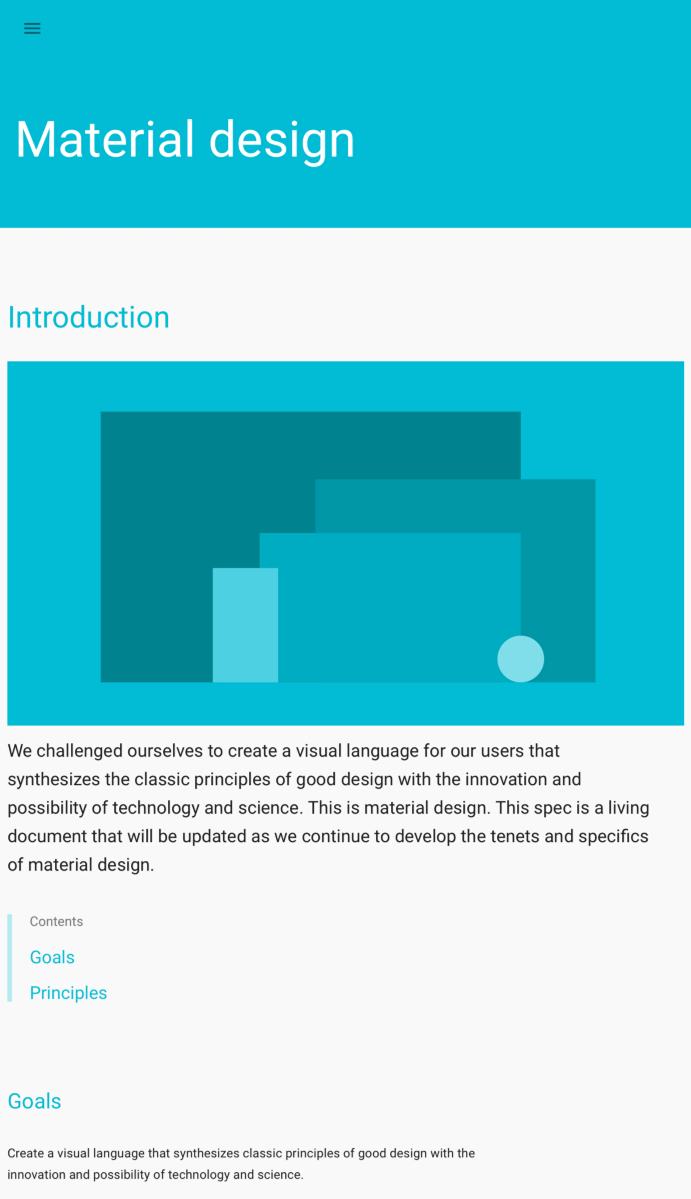
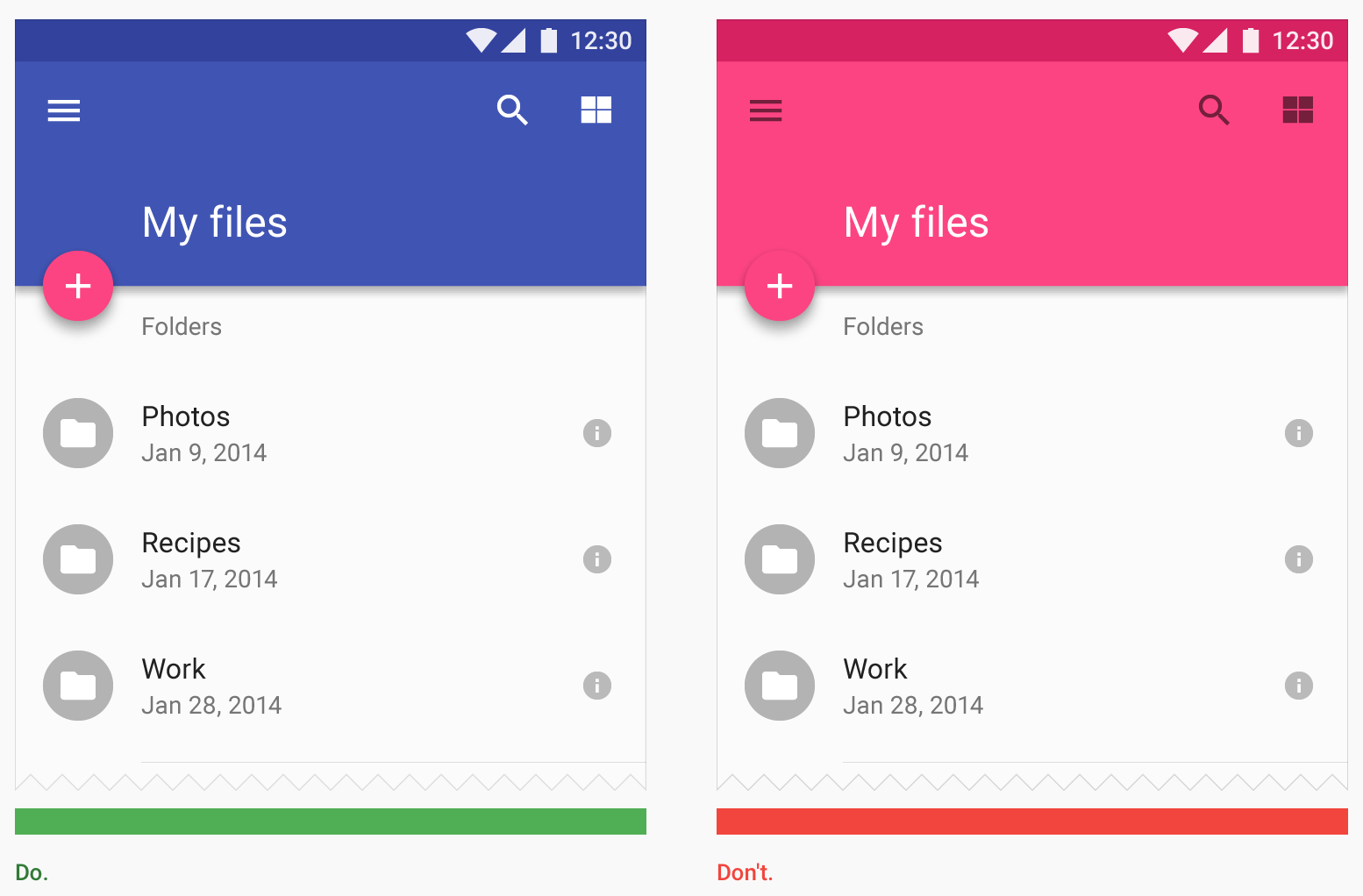
不過Material Design在頁頭中使用那些色彩,有時甚至蓋過了內容。許多顏色競相展現時,其他元素的重要性便降低了。

頁頭是可以操作的嗎,因為它有顏色?應該改用圖片來表現我的產品嗎?“Goals”這個標題為什么和鏈接顏色相同?
色彩確實有含義,但這些含義很有限(例如紅色意味著警報,黃色意味著警示等等)。顏色也能傳達品牌,但是品牌不應該占據界面的中心。實際上,應用圖標是最適合呈現品牌的地方。除非你確定要在頁頭使用一種單色,不然就該想想更富表現力的方式。用某種方式確切表現你的應用。
同樣的,這對Android有意義,iOS則否。
如果一圖勝千言,一種顏色只勝十言。
不得不承認,我曾經認為一套設計語言統一全平臺是最好的方法。但不幸的是,這會導致用iOS的設計語言來設計Android應用。從我的觀點來看,它確實有意義,但最終對用戶是不友好的。Android用戶就是不熟悉iOS。
Material Design統一全平臺的目標是個勇敢的嘗試,是我所見過的在這方面做得最好的。但這真的是最好的方式嗎?

網頁上真的需要華麗嗎?卡片適合小屏幕嗎?
卡片的概念,在Android wear上,有時還是圓形的屏幕,真的起作用嗎?給人感覺這套設計語言并沒有優先考慮設備。相反,像是事后聰明。
看看Apple Watch,它的設計完全為了手表而重新思考過。這就意味著會有新的UI范例要考慮,尤其對于按壓、數字表冠、手腕檢測和黑色屏幕邊緣。

從材質如何操作和選用,到色彩如何結合,一切都在指南中有詳細解釋。

每種設計元素應該如何選用,來創造統一的構造和投影。

有一套特定的配色方案和顏色的組合方式。

Material Design甚至還提供了一整套系統圖標。
有一套嚴格的風格指南,好處是不容易出差錯。就像Bootstrap。它提供了一套統一且方便的體系。壞處是它限制了創造力,會讓多數應用同質化。
不要誤會我,還有很多地方Material Design做得很好。只是似乎每個設計師都沒有認真考慮其缺點,就高唱贊歌。
設計規則從來都在不斷變化,將人們的生活推向時代前沿。只要我們的生活在變化,設計也會改變。
例如,他們新的設計細則是一流的。在多個設計議題上都作出了指導,讓你在Material Design的領域之外也有所收獲。

Material Design中的顏色和動畫指南確實讓人印象深刻。
卡片的概念在整個平臺表現很好。它可伸縮且模塊化。當然也適用于網頁——在移動浪潮來臨前,設計師們已經使用了很久了。但我相信屏幕越小,它越沒用。
之前我提過,柔和色并非一項新事物。但是扁平化和Material Design都很推崇它。我們正在返璞歸真,創造協調的色彩和漂亮的字體。這是件好事。我們越了解設計的基礎,就能更好地塑造上層的設計。
Material Design的動畫優雅,討人喜歡,盡管不像人們理解的那么革新。在iOS7之前,過渡式的界面仍然是個非常新鮮的概念。很高興看到兩套規范都推崇更加順滑、漸進式的動畫,來逐漸引導用戶,而非通過驟然變化來引人注意。

Material Design中有意義的動畫。
永遠不會有完美的設計語言和模版。本文的目的不是為了批判其中之一,而是從優勢與弱點的角度來審視。設計就是為了某個目的選擇最適合的方式。那么繼續前進吧,持續實驗來找出最適合你產品的那個。別忘了考慮人們所用的設備。
我經常寫一些關于iOS、Android和代碼的文章。你可以在Twitter上通過@MengTo找到我。感謝閱讀!