2015-8-12 用心設計
這周又是一篇來自Nielsen Norman Group的文章。供參考吧,這種文章背后的思維模式甚至是精神才是最該汲取的,內容本身反而是其次;這樣的東西看的越多,實踐當中具有代表性的產品案例經歷的越多,你越會發現,設計這種事,在很多時候,無明無暗,無是無非,有的只是特定的產品、特定的資源、特定的情境、特定的用戶群體,以及所有這些因素混雜在一起之后擺在面前的需要不斷權衡、爭取或妥協的各種可能性。下面進入正文。
那些大的軟件公司,譬如Apple、微軟、Google等等,通常會為第三方app設計師們提供一系列設計指南。這樣做的目的在于:
遵守設計指南,這幾乎是一條鐵打的規矩。但是在實際當中,“官方標準”未必能很好的適用于各種情況。我們不清楚為什么有些元素會出現在設計指南當中,也許是因為官方所做的測試不夠徹底,或者說這些元素和模式是用來解決某一類設計問題的最基礎最具適用性的解決方案。
本文當中提到的4種UI元素都是Apple慣于在自家app中使用的,其中的一些也出現在了官方的設計規范當中;自然,不計其數的設計師也會跟從這些用法。而另一方面,我們(Nielsen Norman Group)在一次又一次的可用性測試當中也真真實實的發現了這些元素所導致的可用性問題。
說不定Apple的諸神會用雷劈我們,但我們仍然建議各位設計師在使用這些UI元素時多加考慮,或嘗試優化/替代方案,因為這些元素在可用性測試當中的表現確實存在問題:
iOS的頁碼指示符,在形式上就是橫排的圓點,用來表示一系列可以通過橫滑瀏覽的分頁視圖。其中,代表當前視圖的圓點處于高亮狀態,其他的則是灰暗的半透明狀態。

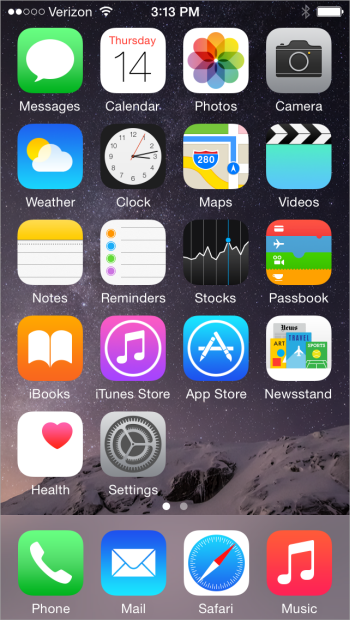
iOS系統首屏,頁碼指示符用來表示頁面總數以及當前所在位置。我們時常見到這種通過系統首屏來演示頁碼指示符使用方式的范例,實際上,頁碼指示符能完美適用的界面環境并不多,而系統首屏正是其中之一,因為用戶明確的知道自己的手機里裝有很多app以至于第一屏無法完整呈現,需要通過橫向滑動查看更多。
很多app或網頁都會使用這種元素來暗示用戶可以通過橫向滑動來查看同級的其他頁面,也有一些是將其用在界面中特定的區域來暗示其中存在更多內容。不能否認,這種形式的頁碼指示符在app和移動Web的界面設計當 中都很流行,但是要知道,它同時也是用戶最容易忽略掉的界面元素之一。在我們所做的一系列可用性測試當中,用戶經常難以發現這些在尺寸上過于微小的圓點, 進而錯失了那些可以通過橫滑來查看到的內容或功能入口。所以,我們認為圓點形式的頁碼指示符至少不能被用作關鍵功能和內容的唯一導航方式。
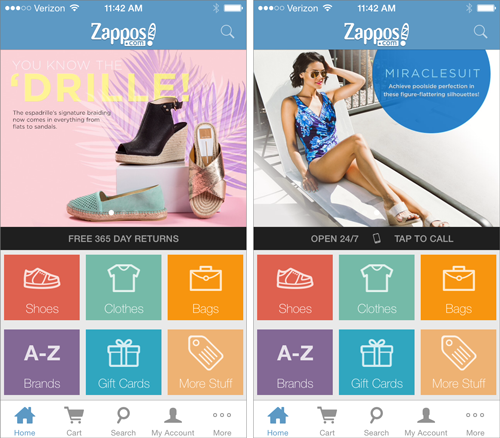
雖然iOS允許你將這些圓點渲染成其他顏色,但想要使如此微小的元素一目了然的突顯在界面當中還是非常困難的,除非你能確保將其置于高對比度的純色 背景上。很多產品會將圓點們放置在五顏六色的banner圖上,使這些本就難以被留意到元素不知不覺的融入到背景當中,進一步降低了可發現性。如果一定要 這樣做,那么必須確保圓點和背景色之間始終具有較高的對比度,最好是使用純色背景。

iOS的Zappos,在第一張底圖上,頁碼指示符已經很弱了,而在右側第二張底圖上,幾乎完全消失了。
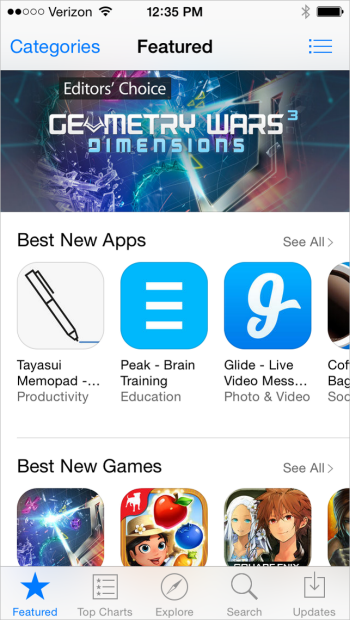
有一部分產品則在iOS的基礎上進一步自由發揮,將圓點改為方形或其他形狀,布局上也更加隨意。不妨設想,即便用戶已經習慣了iOS的小圓點模式, 現在他們就算發現了界面中的這些小元素,還要猜想這些方塊會不會就是代表著以前的那些小圓點 – 可發現性沒有顯著提升,同時還造成了認知上的困難。如果要使用頁碼指示符,盡可能使用用戶已經熟悉的圓點模式,并將其居中的置于對應內容的下方。

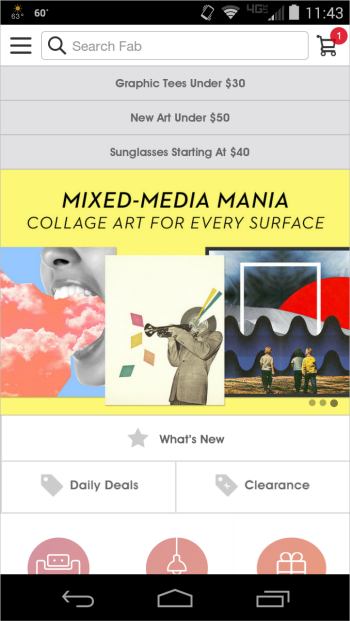
Android中的Fab,借鑒了iOS模式的小圓點,但將其置于了內容的右側,相比于居中的位置,更難被發現。
即便用戶能夠注意到頁碼指示符,這里還有一些潛在問題,譬如小圓點們可以讓用戶知道有多少同類型的信息視圖以及當前所處位置,但無法提供任何與內容 本身相關的信息。此外,用戶對互動的控制權也非常弱,必須按照次序逐一瀏覽,無法直接跳轉。所以,如果在你的需求當中這些體驗要素比較重要,那么小圓點恐 怕不是你的最佳選擇。
鑒于小圓點頁碼指示符所存在的一些可用性問題,我們建議:

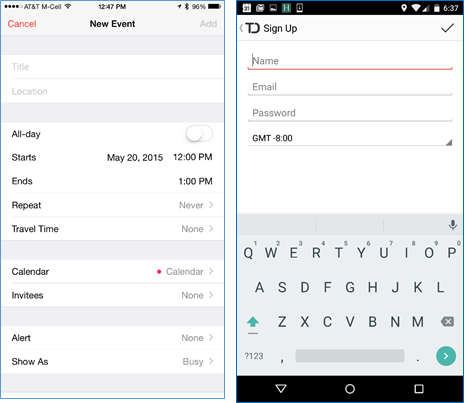
iOS中很多代表“完成”操作的按鈕時常被置于導航欄當中右側的位置,包括表單界面的提交按鈕也是如此。如今這種模式也開始潛移默化的影響到一些Android平臺里的app。

根據我們的可用性測試所得出的結論,不說跨平臺的影響力,單就iOS本身,我們也不建議將“完成”性質的按鈕放在這里,原因很簡單,將最終操作放置 在界面頂部,有悖于自上而下的信息流向。用戶在填寫表單或編輯內容時,交互行為通常是由上至下的,當他們即將完成的時候,也會預期在結尾處看到結束處理的 操作。多數情況下,當人們無法在結尾處找到這樣的功能時,便會產生迷惑并開始四處尋找。
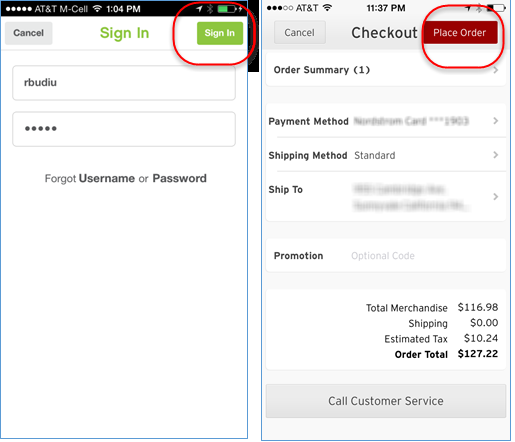
在下面的案例當中(左側是Pinkberry,右側是Nordstorm),用戶填寫完表單之后需要點擊登錄或下單按鈕。這樣的布局就是我們所說的 有悖于自上而下信息流向的形式,用戶的全部注意力都隨著表單而逐漸下移,最終發現在結尾的地方沒有任何完成操作,剩下的就是茫然無措。要知道,即使是在手 機這樣的小屏設備上,四處尋找某種UI元素也是需要耗費很多額外的注意力成本的;將完成按鈕直接放置在內容底部是最符合直覺的做法。

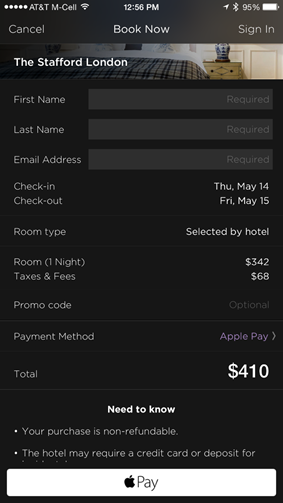
當然,從另外一個方面講,將完成按鈕置于導航欄當中的模式也有其自身的優勢:因為導航欄是固定在頂部的,所以用戶在編輯內容時可以隨時點擊到,而且 當內容區域較長時,放置在頂部的按鈕也不會被鍵盤所遮擋。如果用戶確實無需完成全部內容的填寫便可以進行完成操作,那么你可以考慮將完成按鈕固定在底部, 并會隨著鍵盤的起落而相應的移動。這種方式的缺點是會占用一定的縱向空間,但優點也是很明顯的:即符合直覺,又隨時保持可見,同時相比于頂部右端的位置來 說,更易單手點擊操作。

鑒于導航欄里的完成按鈕所存在的一些可用性問題,我們建議:將按鈕置于內容底部;如果內容較長,可以嘗試將按鈕位置固定,并使其不會被鍵盤遮擋,以便用戶可以隨時點擊。
見過的app越 多,你越會發現,在不同的環境當中,加號圖標往往會代表各種不同的功能。當加號位于導航欄當中時,通常表示“新建”功能;如果被放在列表單元當中,要么是 表示將這條內容添加到某種分組當中,要么是用來展開詳情。無論是在同一個app的不同界面,還是在不同的app之間,同一元素承載著不同的功能含義,這對 于用戶的認知與記憶都是一種負擔。

加號圖標的可用性在很大程度上取決于它在界面當中所處的位置。當位于導航欄時,加號通常能夠表達準確的含義,即創建一條與主要內容相同性質的新內容。然而,當加號出現在主要內容當中時,多種含義的可能就會給用戶帶來迷惑。
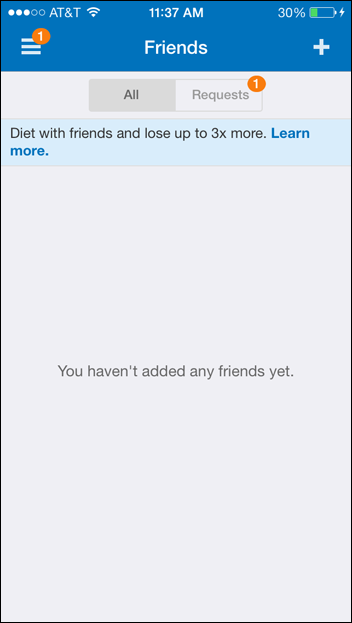
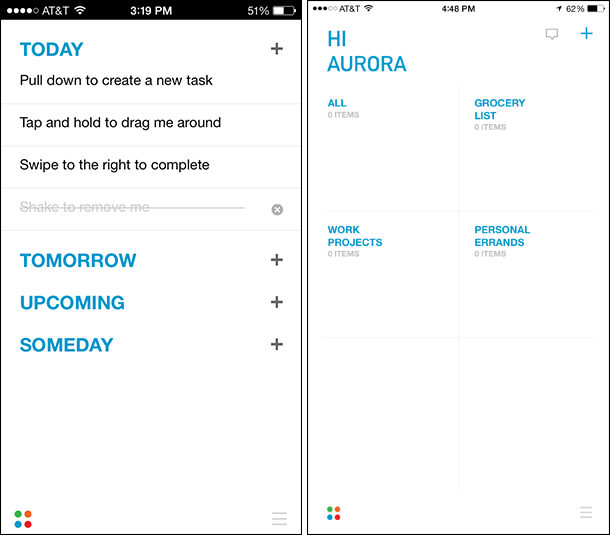
舉個例子,Any.do曾經的一個版本當中,會在待辦事項分組標題右側放置加號圖標。在這個環境下,你不知道點擊這個圖標是會展開其中的全部事項,還是會在這個分組中創建新事項。在最近的一個版本中,他們將加號放在了界面右上角,明確的用于創建新事項。

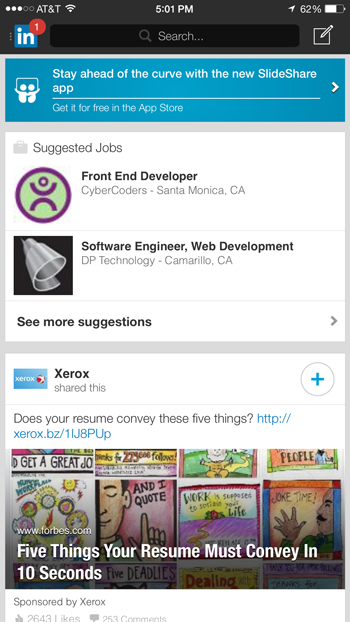
無論是Web還是移動app,位于界面內容當中的加號圖標通常用來表示該內容可以擴展查看更多信息,有時還會搭配箭頭圖標同時使用。通過加號來觸發 其他類型的功能很可能破壞用戶所習慣的預期。例如,在LinkedIn的app當中,取決于所在位置的不同,嵌套在圓環當中的加號圖標代表著關注或是加入 某小組的功能。在我們的可用性測試當中,很多用戶抱著查看詳情的預期去點擊該按鈕,卻發現自己關注了對方動態,進而感到莫名其妙。

取決于產品類型及目標用戶行為習慣的不同,你的app當中的加號圖標可能最適于表達某個特定的功能含義。無論怎樣,要盡量避免在app當中隨處使用,因為取決于所處位置的不同,用戶確實很容易將其理解為不同的含義,或是抱著一直以來習慣的認知進行操作而導致與預期不符的結果。
鑒于加號圖標所存在的一些可用性問題,我們建議:

和移動設備上的很多其他圖標一樣,拖拽圖標也并不能很直觀的體現出背后的含義。我們發現很多用戶其實并不明白這個圖標代表著所在元素是可以被拖拽移 動的,而且縱向排列的三條橫線也很容易讓人誤以為是某種菜單圖標。實際上,這種形象隱喻的是可拖拽物體上的防滑條紋,好像你把手指放在上面就可以拖動整個 對象而不至于打滑。通常,用戶需要長按這個圖標,使對象整體進入某種激活狀態,然后拖拽到合適的位置。
在可用性測試當中,我們發現,用戶更傾向于點按對象本身進行拖拽,而不是去按住一個含義模棱兩可的小圖標。相比于列表單元這樣的對象,圖標在尺寸上 太小了,如果要求用戶必須通過按住它來拖動整個單元,那么交互成本的增加就是必然的。此外,用戶也會認為一個單元整體只會觸發一種行為,也就是無論拖拽小 圖標還是單元本身,都可以使其被拖動。

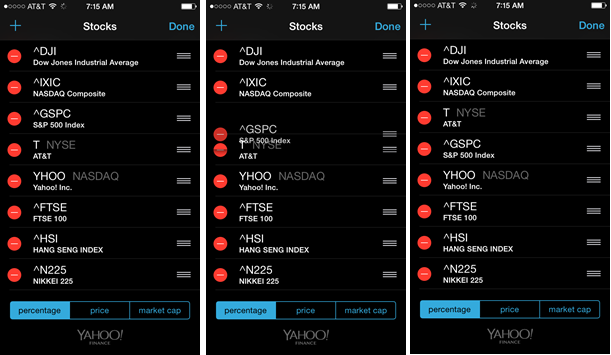
Yahoo! Finace使用了標準的iOS拖拽圖標,用戶長按該圖標可以使單元進入可拖動狀態。雖然列表單元本身是目標更大、更易操作、更符合直覺的對象,但用戶卻無法通過長按單元本身來達到觸發拖拽的目標。
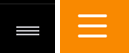
此外,我們還是要強調一下拖拽圖標與我們所熟悉的漢堡包菜單圖標真的過于相似了:

外形相同或過于相似的對象,所觸發的事件是截然不同的,這種情況會使人迷惑不安。雖然行業中關于漢堡包圖標的爭論愈發激烈,但越來越多的用戶已經開 始習慣了“點擊三根線的圖標展開導航菜單”的模式。當他們發現行為結果和他們所習慣的、所預期的東西不一致時,就會產生挫敗與迷茫。
鑒于拖拽圖標所存在的一些可用性問題,我們建議:
背離“官方的”、“常見的”設計模 式,總會讓人覺得不安,況且與大家的模式保持一致也能幫助用戶降低學習成本。但是,無論你決定遵從怎樣的設計規范,我們都建議你通過必要的可用性測試來驗 證這些模式是否真的適用于自家產品及目標用戶。至少,在我們自己的研究過程當中,我們見到了很多用戶在本文提到的4個常見模式上遇到了足夠引發我們進行思 考的可用性問題。