2015-8-13 用心設計
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:莫貝網
如果您想訂閱本博客內容,每天自動發到您的郵箱中,請點這里
然而,其他屏幕的尺寸卻在不斷增且越來越多的屏幕支持觸摸。些筆記本電腦和臺式電腦也配備了觸屏。如今已有一些大型平板電腦面市,如24寸觸屏Nabi
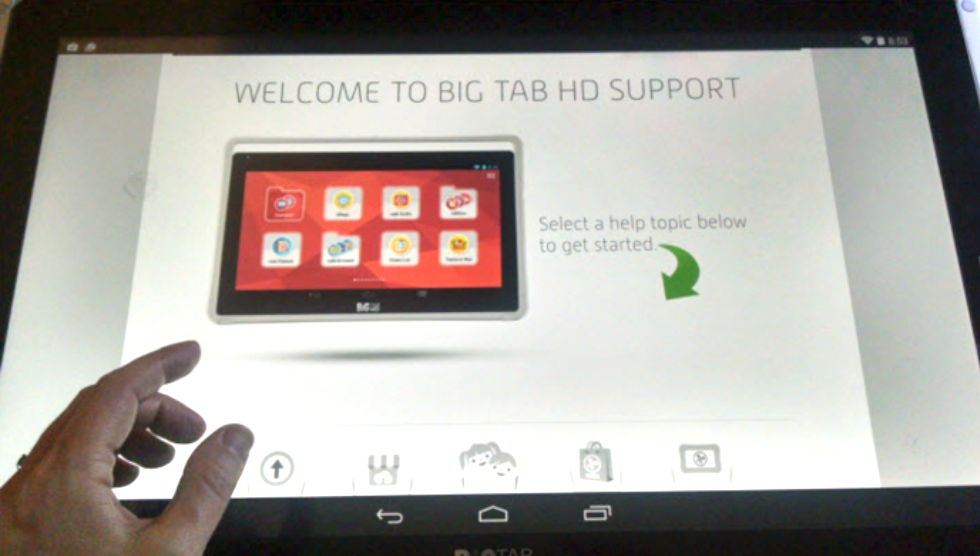
Big Tab
(圖1),再例如特斯拉的17寸觸屏。因為屏幕尺寸是按照對角線計算的,所以特斯拉的17寸屏實際上是ipad9.7寸屏面積的三倍。而Nabi Big
Tab的屏幕面積是ipad的六倍。

圖1:(譯者配圖,非原文配圖)Nabi Big Tab
就好比移動小屏里的設計與臺式電腦的大不相同,為大型觸屏而設計也要考慮一系列不同的因素。適用于鼠標操作的大屏的設計不見得適于大型觸屏;適用于小型平板的也不見得能在大尺寸觸屏上行得通。
在為大尺寸觸屏做設計的時候我們都需要考慮什么呢?接下來我介紹一下我和家人使用Nabi Big Tab的體會,這是一款面向家長和孩子的24寸平板電腦。(作為設計師的福利之一就是可以時不時地以研究之名添置新玩意兒。)我的重點不在設備評論,也不在特定應用或游戲的易用性分析;而是探討設備尺寸和比例對其體驗的影響。
屏幕上的虛擬鍵盤輸 入時常讓人覺得別扭。當鍵盤同24寸設備一同放大的時候,這份尷尬顯得更加突兀了。在BigTab上每按一個鍵都需要運動一次手臂,只動手或手指是做不到 的。在這種尺寸的虛擬鍵盤上別說拇指輸入了,就連以常規姿勢輸入都不可能。想不動胳膊就夠到所有按鍵?沒門兒!另外,大屏還意味著鍵入結果顯示的位置也離 鍵盤也有一定的距離。在小屏設備上鍵盤的位置足夠接近輸入框,掃一眼就可以檢查拼寫。而在大屏上輸入框離鍵盤有一定距離,每按一個鍵都要轉移目光。
和手臂運動讓每個按鍵動作都感覺像是一個獨立的行為。這種獨立行文因為需要一定工作量會引起我們的注意,而非不可感知的。
至于表單頁面,雖然大屏本該露出更多內容但巨大的BigTab鍵盤掩蓋了大部分輸入框。導致一次只能露出一項內容,用戶看不到下一個表單項,甚至無法判斷是否還有下一項。
額外的物理運動(不費勁但值得注意的)加上一次只能看到一個內容的單調感,讓像設備設置這樣本來較短的流程過程顯得冗長而繁瑣。
手勢在大屏上也面目全非。只用一只手指去按一個好幾英寸寬的按鈕讓人覺得牽強;滑動和拖動也耗費太多體力。和小屏相比使用大屏設備的是一種需要更身體參與的體驗。
但是更大的物理動作不見得是件壞事。我六歲的兒子愛玩水果忍者(Fruit Ninja),當他瘋狂的切開每個出現在屏幕上的巨型水果時他就玩的不亦樂乎。
相關設計需要適當縮小鍵盤尺寸減少疲勞問題;在設計上應該致力于利用大屏的尺寸露出更多內容。并想辦法把設備的物理屬性變得對用戶有利。比如,大屏設備適適合用來整理、分類復雜的列表或數據,開闊的屏幕空間和真實的移動動作可能會讓這類任務的體驗更令人滿意。
對我兩歲的女兒來說,大屏幕雖然勾起了她濃烈的興趣但觸屏的尺寸也是個缺點。為了夠到屏幕的另一邊,她必須用一只手支撐著靠在屏幕上,用另一只手操作。結果,每當她試圖移動拼圖的時候要么拼圖根本就不動,要么就是因為誤觸擊使拼圖在兩手間來回跳閃。
使用大屏對她來說非常困難,于她小小的身材來說屏幕實在是過大了。雖說我們通常不會使用和我們身材差不多大小的設備,但這也揭示了大屏設計更有可能遇到的一個問題:即意外的雙手觸摸和其他誤觸摸。
這種失誤在我們測試移動設備的時候也時常上演。比起手機我們更常見到人們在操作標準平板電腦的時候發生意外觸摸和意外掃過。
相關設計需要預測和適應意外接觸并考慮如何融入大手勢、手觸(而不是指尖觸摸)和多手交互。
大屏幕具有一次性展示更多內容的潛力。然而,可看的越多,也有越多的東西在搶奪著用戶的視覺注意力。通常,看大屏時我們會坐在一段距離以外。臺式顯示器的距離是2英尺左右;一臺電視可能離我們半個房間遠。離得夠遠才能看得夠全。
觸屏設備必須要更接近用戶,原因顯而易見:我需要足夠靠近觸屏才能觸摸。這降低了可視性。當我們專注于一個細節時就很難看到整個“大畫面”了。比如因太專注于一個在屏幕的底部的操作,而漏掉屏幕的頂部的錯誤提示。
此外,當界面只是單純地為了充滿屏幕而被放大時,反而影響了可視性。圖像會變得模糊。屏幕上的選擇被局限。被放大的界面加上受限制的距離(可觸距離)意味著屏幕上的一切都是超大型的,看到的一切都變得讓人難以理解。

圖2: Nabi Big Tab自己的網站也沒好好利用它的屏幕尺寸優勢。網站為了填滿屏幕而被放大,圖標排列在屏幕的底部而且沒有相應的標簽。圖像也因為過度放大而模糊了。
Nabi Big
Tab是件便攜設備;因為如果你想把它從一個房間搬到另一個房間比搬臺式電腦容易。但這無法跟可以隨便拎來拎去的小型便攜設備相提并論。由于Nabi
Big
Tab本身的尺寸和形狀,它的移動性不如那些更小、更輕的設備,這倒是沒什么好驚訝的。不得不說,我們極少需要移動這件便攜設備,因為它是如此之大。
這平板電腦重10.5磅。這意味著,我的兒子沒辦法像平時一樣,拿著他的小平板電腦跑來找我與我分享一切東西,他不可能扛著Nabi Big
Tab穿過整個房間。這也意味著,它對我我們來說就相當于一個臺式機-也就是說這個設備在我們家中有它專屬的位置、一個主要的使用場所。與其相反,小型平
板可以從這里帶到那里,即便在使用中也不影響。
BigTab的尺寸讓人不知道該在何處、如何安置它。我6歲的兒子習慣了在腿上和桌子上使用iPad,他搞不清楚要以怎樣的方式使用這個設備。平板電腦附帶一個支架,但它又大又重;我兒子很怕自己玩游戲玩得太激動的時候把支架推翻。如果只是觀看一些內容而不是強烈的互動,支架還是足夠穩固的;而且提供了舒適的坐姿觀看視角。使體驗變得尷尬的原因主要是來自近距離交互的需求。
我們發現使用Nabi Big
Tab最舒服的姿勢就是將設備平放在床上(或地板)然后坐在旁邊。這樣我們能夠俯視屏幕而且比較容易點擊到預期目標。相反,如果把它平放在桌子上,桌子的
高度加上設備的尺寸會使交互產生笨拙感。坐在椅子上的時候設備的邊角太遠,無法輕松夠到;特別是對年幼的用戶。
出于這些原因,長時間使用大屏平板很不舒服。不像小平板那樣,大平板不能隨著使用者移動到一個舒適的位置,它可不是一個可以放在腿上或被隨意移動位置的東西。
大屏的目的之一就是共享,在這點上它做的也很好。大尺寸多點觸摸屏非常適合多玩家游戲,適合隊友或者對手簇擁著屏幕一起玩耍或相互對抗。在大屏上玩游戲很有趣、很有吸引力。

圖3:這個尺寸的屏幕很適合共享體驗
在一個較小設備上共享屏幕的時候,當別人湊上前來的時候;設備的主持有人可能會感受到些許的侵略感。而使用大屏幕共享時,即使圍坐在設備旁,每個人也可以占據自己的一片私人空間。我2歲的女兒可以愉快地看著我6歲的兒子拼恐龍拼圖,而不打擾到她哥哥。
正因如此,在大屏上很難做任何私人的事情。對于單人游戲或單人互動來說;大屏幕強大的誘惑力導致兄弟姐妹上前來打擾的情況,根本無法避免。還有一個令人沮喪的地方,那就是:任何私人信息(如信用卡信息)也都以幾英寸高的大字體顯示,在房間的另一邊也一覽無余。
很自然,在一個大觸屏設備上使用一個設計的體驗,不同于在小觸屏上或一個非觸屏大顯示屏上使用相同的設計的體驗。正如我們在縮放用戶界面課程中討論過的,為不同的屏幕尺寸設計需要考慮的遠遠不止屏幕的尺寸。
影響設備使用和我們如何為該設備做設計的因素還包括:輸入類型,便攜性和設備的隱私。為了適應各式各樣的屏幕,設計的尺寸不能是唯一考慮的因素。與其顧慮設備的局限性和缺點,讓我著眼于潛力,設計出符合設備特點和優勢的獨特體驗。