2015-8-21 用心設(shè)計
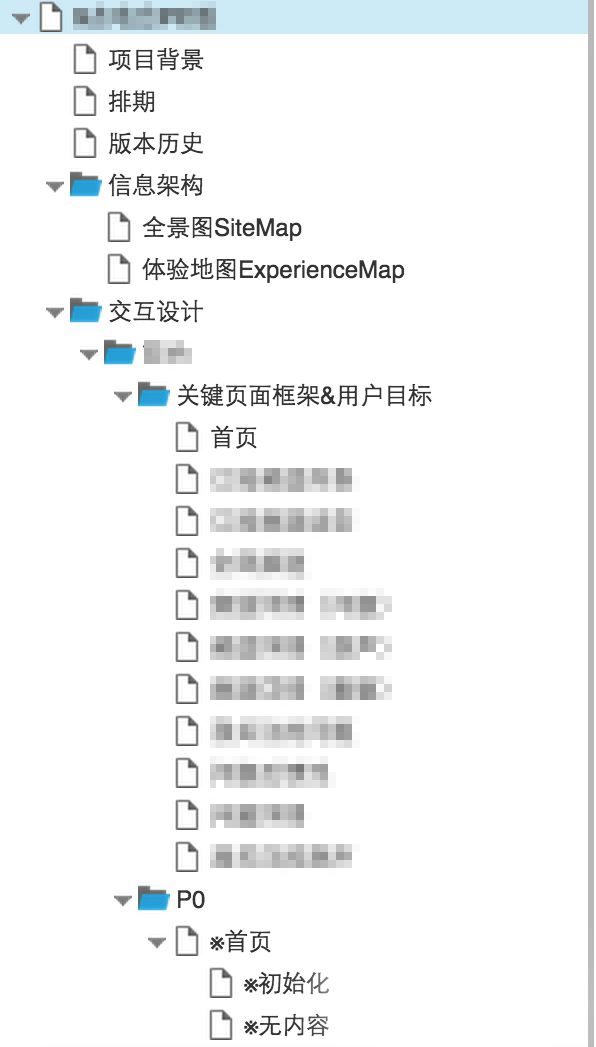
一份設(shè)計文檔的結(jié)構(gòu)大概可以分成Background項目背景、Schedule排期、History版本歷史記錄、Information Architecture信息架構(gòu)分析(包括Site Map、Experience Map、Flow等)、Framework框架設(shè)計、Wireframe線框圖和Mockup視覺稿等。取決于實際項目的情況,部分內(nèi)容可以省略,也可以加入更多,比如Storyboard故事板,Prototype可交互原型等。
在過去,我一度沒有什么規(guī)范的設(shè)計文檔寫作習慣,用紙筆畫完Information Architecture和Wireframe后,就匆匆進入了Mockup階段,最后的交付物也僅僅是Mockup。前期的時候覺得沒什么,后來就感覺 到了問題,這樣很容易過早地陷入對視覺細節(jié)的糾纏,設(shè)計到一半忘了最初的設(shè)計目標,有時花了很多精力糾結(jié)一個模塊交互or視覺設(shè)計的好壞,后來卻發(fā)現(xiàn)整個模塊都沒有存在意義,已經(jīng)背離了最初的業(yè)務(wù)目標與設(shè)計目標,根本不是用戶想要的東西;或者場景考慮不全面,設(shè)計完一個模塊后放到整體里充滿矛盾,結(jié)果需要花更多精力來進行補救,導致進度Delay或只能上線充滿問題的版本等。
而良好的設(shè)計文檔寫作習慣,雖然會在一開始占據(jù)比較多的時間和精力,但卻能保證全程設(shè)計思路一直比較清晰,做設(shè)計的時候時刻思考用戶是誰、目標是什么、這樣設(shè)計是否能幫助達到目標,向團隊、向合作伙伴溝通傳達自己的設(shè)計方案時,也有更強的說服力。
這一部分的內(nèi)容在設(shè)計師和 PM、業(yè)務(wù)方充分溝通需求之后完成,我的習慣一般是分成這幾個模塊:產(chǎn)品描述,要設(shè)計的產(chǎn)品是什么,依托怎樣的平臺,在什么場景下發(fā)生;業(yè)務(wù)/產(chǎn)品現(xiàn)狀, 總結(jié)需求方現(xiàn)在面臨的主要問題,有哪些體驗不好的地方,關(guān)鍵痛點是什么;用戶目標,用戶群有哪些類型,他們分別想解決什么問題;訪問流程,產(chǎn)品有哪些入 口,最終把用戶導向哪些地方。這些都需要和需求方確認清楚,明白整個產(chǎn)品的來龍去脈,最終提煉出設(shè)計目標:需要設(shè)計什么新的功能,需要優(yōu)化哪些已有的設(shè) 計,提高產(chǎn)品哪些使用環(huán)節(jié)的體驗,引導用戶做出什么操作,最終達到怎樣的業(yè)務(wù)目標。
和需求方確認各階段交付物的時間節(jié)點,制定完成設(shè)計的具體計劃,每個階段大概做哪些工作,什么時候內(nèi)部Review,什么時候和項目組Review等。確保設(shè)計以一個合理的節(jié)奏展開,可以以較高的質(zhì)量按時交付。
設(shè)計稿版本每發(fā)生一次比較大的迭代更新,都要記錄在版本歷史記錄里,相比一個個去翻以前的設(shè)計稿,版本歷史記錄可以清晰地展現(xiàn)設(shè)計稿的迭代歷程,有 哪些需求的變動,有哪些設(shè)計時沒思考清楚需要修改的地方,Review時大家給出了哪些意見和建議等。有時版本需要回滾,可以更方便地追溯,而項目結(jié)束后 瀏覽這一部分,可以看到自己的設(shè)計在哪些方面一開始思考不足出現(xiàn)了各種問題,是如何被發(fā)現(xiàn)、改進和提升的,下一次設(shè)計的時候是否可以更早地思考到和回避 掉。
根據(jù)具體項目性質(zhì)的不同,這一塊的分析工具也有較大的差異,具體的選擇和使用要按照實際場景來,而非機械進行套用。
如果是設(shè)計一整套網(wǎng)站系統(tǒng),Site Map必不可少,通過它將需要設(shè)計的內(nèi)容以全景圖的方式呈現(xiàn)出來,對整個網(wǎng)站的架構(gòu)可以構(gòu)建起一個初步的印象,像架構(gòu)層級過深、頁面內(nèi)容重復等問題都可以 通過Site map發(fā)現(xiàn),進而提出是否可以減少頁面的信息層級、合并部分頁面等,從整體上優(yōu)化產(chǎn)品的使用體驗,而非只見樹木不見森林。
Experience Map可以把產(chǎn)品在不同使用場景、流程下的體驗問題直觀地呈現(xiàn)出來,我們有時會得到一些用研結(jié)果反饋,但大量反饋建議直接列舉的話會很散亂,也不知道哪些 是真正的問題,哪些只是個別用戶的吐槽,通過Experience Map可以整理出用戶使用產(chǎn)品大概有哪些場景和環(huán)節(jié),各場景和環(huán)節(jié)下都遇到過什么樣的問題,哪些問題出現(xiàn)的頻率較高等,幫設(shè)計師更好地代入到用戶使用產(chǎn)品的實際體驗過程中去,進而思考各場景、環(huán)節(jié)下都可以進行怎樣的設(shè)計目標拆解與設(shè)計優(yōu)化、最終幫助完成產(chǎn)品的整體目標。
Flow流程圖也是一個常用工具,可以總結(jié)出不同場景下用戶使用產(chǎn)品的流程和步驟是怎樣的,可能產(chǎn)生怎樣的分支需要在設(shè)計中考慮到,在哪些地方可能產(chǎn)生較大的流失,步驟是否可以合并優(yōu)化,能否抽象出通用的流程來構(gòu)建框架設(shè)計等。

Framework和Wireframe的區(qū)別主要在于前者更抽象、通用化,不需要太多的內(nèi)容細節(jié),而后者更詳細、分場景、已經(jīng)有了刪格化和詳細的文案等,離Mockup甚至只差配色、圖標、陰影細節(jié)等。
Framework開始構(gòu)建起產(chǎn)品的形,抽象出通用的布局原則,頁面上大概有哪些模塊,這些模塊之間的主次、優(yōu)先級關(guān)系是怎樣的,每個模塊要幫助用 戶完成怎樣的目標。思考清楚了這些問題,接下來的設(shè)計才會減少目標偏離與方案返工出現(xiàn)的概率,能把握住界面的整體結(jié)構(gòu)、模塊關(guān)系呈現(xiàn)等,而不是陷入細節(jié), 結(jié)果讓次要的東西喧賓奪主。
Wireframe在Framework的基礎(chǔ)上具化出了產(chǎn)品的完整骨架,在這一步需要仔細考慮到每一個可能的使用場景,包括極多極少、錯誤等特殊情況都要包括在內(nèi)。
我一般習慣在Axure文檔里以建立很多頁面,每個頁面按照場景進行命名,再在頁面里畫Wireframe,具體到每一個模塊可能出現(xiàn)的一些特殊場 景等,則直接在頁面里以模塊的方式在主界面旁邊呈現(xiàn),如果是比較簡單的情況,也可用文字直接說明。總之,每一個角落都要考慮得當,不能有遺漏,因為水平經(jīng) 驗還比較稚嫩,一開始遺漏了較多內(nèi)容,也非常感謝合作伙伴和團隊前輩們的及時指出。
Wireframe雖然不是Mockup,但在視覺效果呈現(xiàn)上卻馬虎不得。一開始我覺得不是視覺稿沒必要考慮那么多,在畫Wireframe時完全
沒考慮柵格之類,最終的視覺效果感覺也比較粗糙。后來被指出在Wireframe這一環(huán),文案等內(nèi)容基本就確定了,如果不考慮視覺效果,可能在實際的視覺
稿產(chǎn)出后,會發(fā)生因為文字內(nèi)容過多溢出,導致整個頁面結(jié)構(gòu)都要被迫調(diào)整之類的情況,最終增加了產(chǎn)品的設(shè)計成本。作為交互設(shè)計師,我們可能不用考慮太多配色、創(chuàng)建角色形象之類的視覺細節(jié),但一定要懂基礎(chǔ)的UI設(shè)計規(guī)范,甚至在視覺要求不高(如很多B端產(chǎn)品)的時候,需要直接扮演視覺設(shè)計師的角色,這也是我們區(qū)別于“能畫線框圖的產(chǎn)品經(jīng)理”的重要價值。

還有文案,通俗來說就是“說人話”,各種導航標簽、各種引導提示問題、各種按鈕說明等的文案也是交互設(shè)計師需要思考的,目前我在這方面做得還比較弱,文案有啰嗦、用戶不容易理解等問題,正在努力看書寫作試圖彌補中,就不多談了。
Mockup作為表現(xiàn)層的主要產(chǎn)出,在Wireframe的基礎(chǔ)上完成配色表現(xiàn)、圖標繪制等視覺細節(jié)的呈現(xiàn),為產(chǎn)品的骨架覆蓋上最終的皮膚。在 Wireframe已經(jīng)充分考慮到各種場景的情況下,Mockup不需要再面面俱到,而是選擇關(guān)鍵場景的界面進行繪制表現(xiàn)即可,注意一些 Hover/Active之類的狀態(tài)表現(xiàn),再就是標注(在公司內(nèi)部神器的幫助下似乎已經(jīng)不用這一步了,怒贊,Sketch棒棒噠,前端都是專業(yè)的甚至還懂 點設(shè)計,不需要太多溝通就能高保真還原效果,感覺比以前幸福好多!)交付前端了。(想到自己以前畫大量精力畫不同場景的Mockup,很多只有一點細節(jié)的差異,而Wireframe就是一點紙筆草圖,感覺蠢爆了= =)
最后放一張自己的設(shè)計文檔結(jié)構(gòu)截圖吧,雖然Axure很多人黑,但我覺得在文檔結(jié)構(gòu)呈現(xiàn)這塊真的是最好用的。

藍藍設(shè)計的小編 http://m.91whvog3.cn