2015-9-8 博博
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:優設網

@陳子木 有沒有觀察過你喜歡的插畫師們未完成的作品?仔細觀察,你會發現他們非常著迷于調整貝塞爾曲線的手柄(也就是鋼筆工具畫出來的曲線啦~),并且力圖讓調整曲線的手柄盡量水平或者垂直。為什么呢?
我想通過這個教程,為力圖探尋此道的設計師們打開一扇門,指引方向。當然,首先你熟練使用AI和PS中的鋼筆工具才行。
指導最近我才開始探尋這些操作的意義,并且力圖去發覺插畫師們為著迷于此。事實證明,讓手柄保持水平和垂直可以為調整曲線省下一大堆的時間和精力。
接下來的教程中,我會同你仔細探討這些問題。

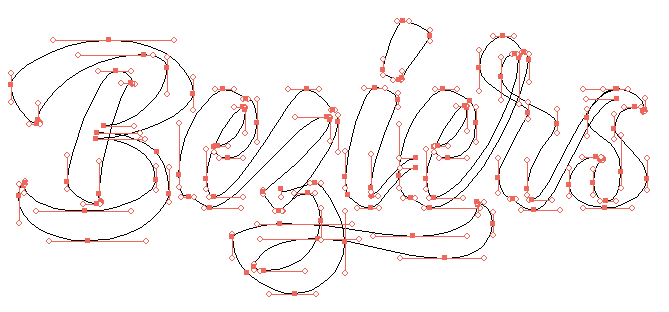
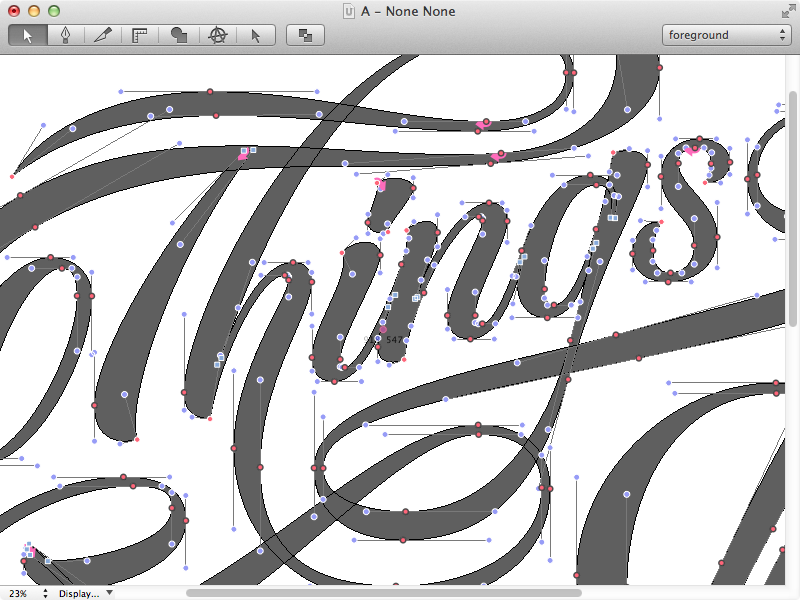
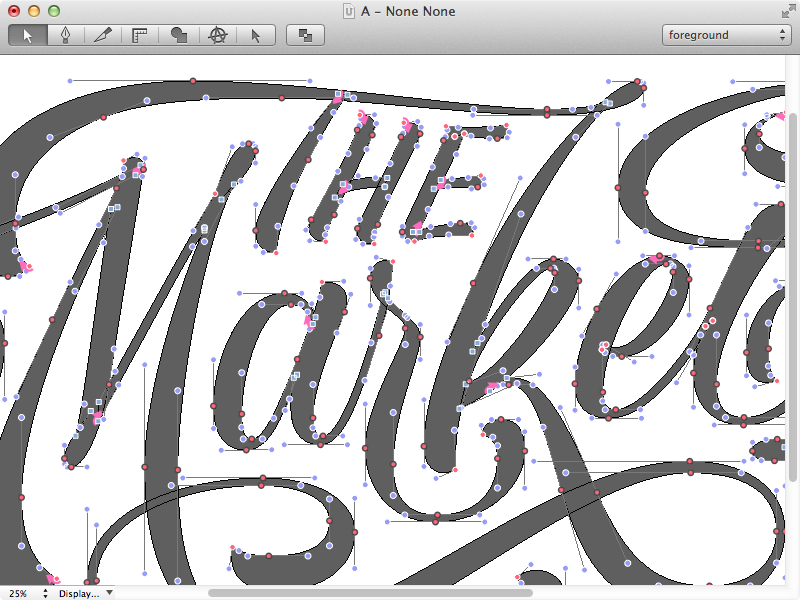
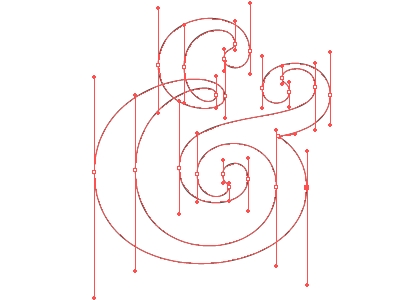
這是字體草圖在AI中的輪廓預覽圖( ?+Y / Ctrl+Y)。

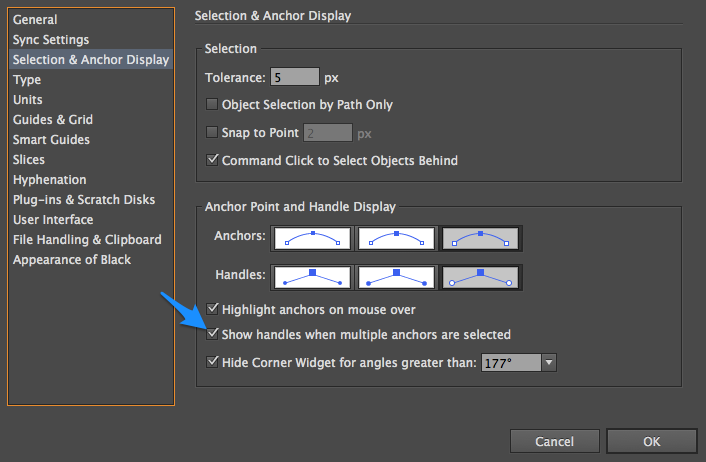
注意:要預覽你自己的貝塞爾曲線——也就是鋼筆輪廓,你可以打開AI的首選項進行設置( ?K)。這可以讓你更方便控制手柄調節曲線的弧度。

請注意所有的貝塞爾曲線的手柄(除了極少數特殊狀況,我們稍后聊聊那些部分),它們大多都整齊地鎖定在水平線上,或者垂直于平面。讓我們探討一下,為什么這樣的設計很好用。
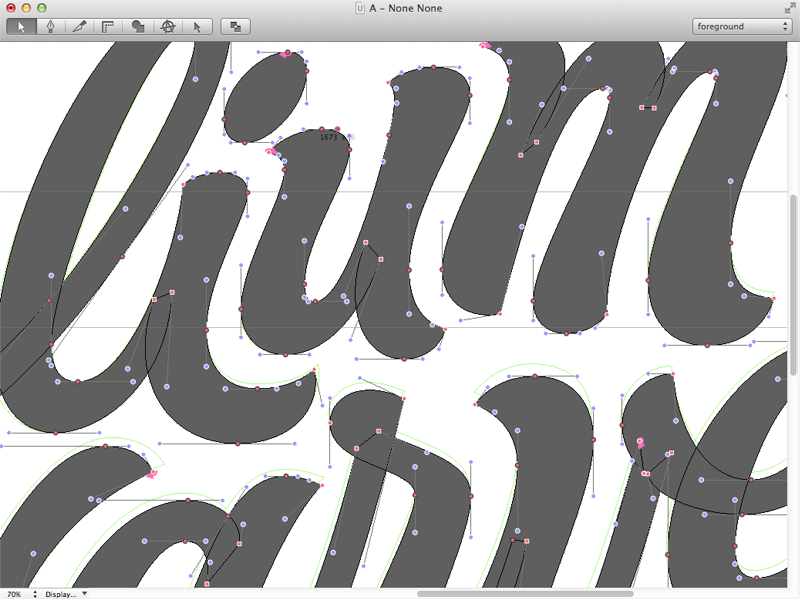
這可能聽起來不太好,但是實際操作中,這樣來規劃的確會便捷不少。走進飯店拿起菜單,發現菜單詳盡無比,從印刷廠地址到ISBN串碼都注明了。我討厭這樣。所以,有的時候,貝塞爾曲線的節點如果沒有設定好的話,就會像那菜單一樣令人頭疼。在Illustator中,你的草圖是隨時可以查看隨時可以調整的。當你的光標懸停在曲線上的時候,就像你的手指停留在印滿各種信息的菜單上,從哪里下手才對?我不知道你會怎么做,我應該會選擇當天的特色菜——所有曲線中最靠外的點,來著手。好吧,讓我們來探討一下這個問題。
這是曲線設計的秘訣所在。掌控好這些華麗曲線在0°和 90°切線上的手柄,才是從戰略上把控好全局的核心策略。聽起來有點復雜?不,一旦你仔細體會,會發現這個方法非常好用。
提示:當你調整手柄角度的時候,按住Shift按鍵,可以很快將手柄校準到水平/垂直。
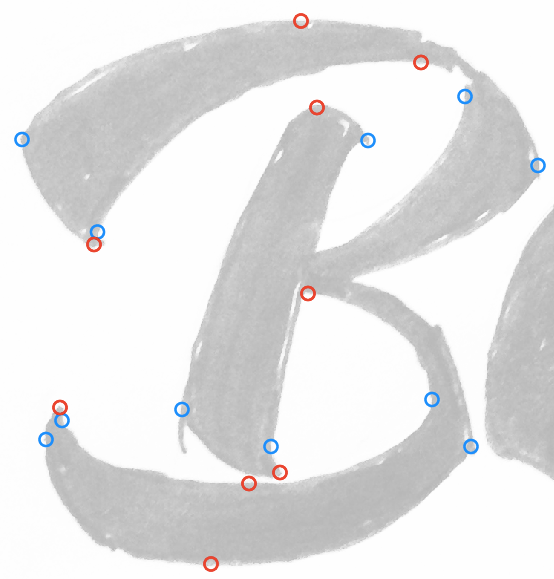
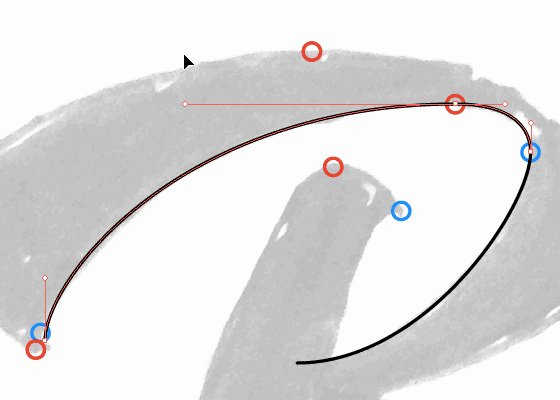
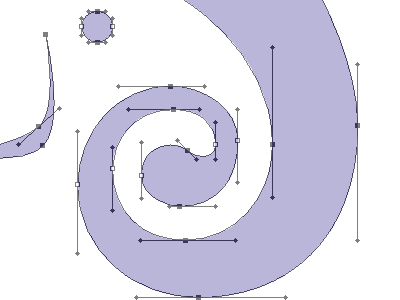
看看下面4圖中簡化的線框圖。紅色的圓圈代表水平手柄的節點,藍色圓圈是垂直手柄的節點。注意觀察每條曲線最外側的節點的位置設定。
圖4

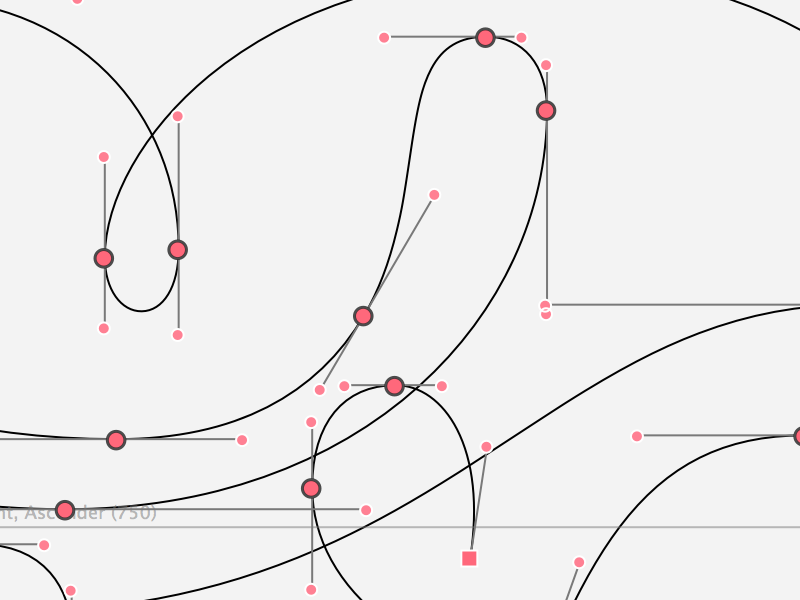
圖5顯示出更加詳細的內容,并且用紅色的曲線標注出建立節點的最佳位置。
圖5

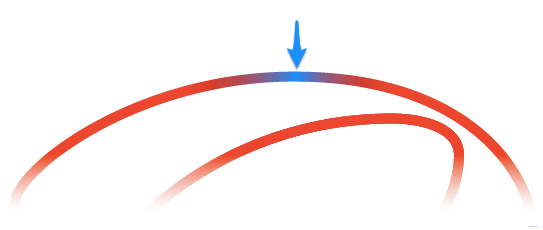
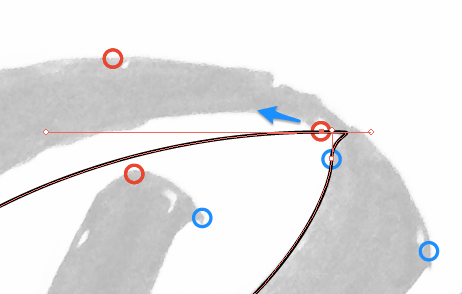
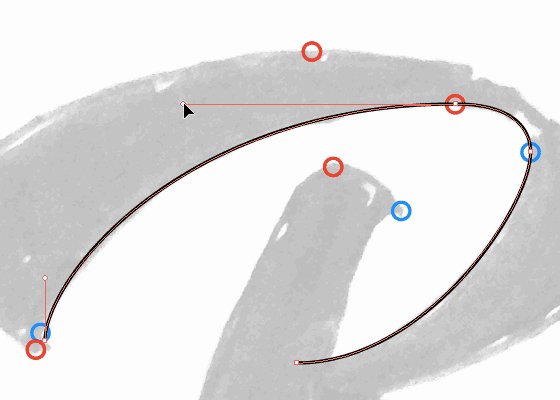
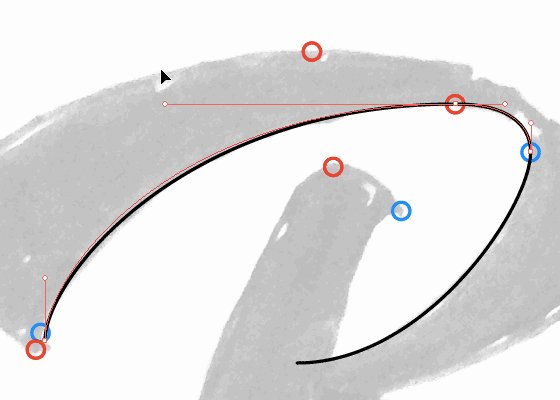
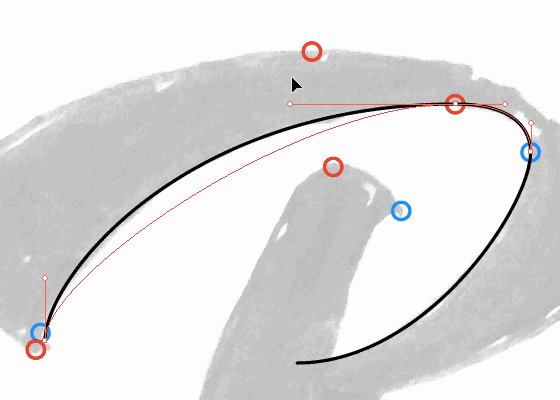
當你的節點布局錯誤的時候,就會出現圖6中的問題:
圖6

如箭頭所指,將紅圈移動到左上方,曲線的問題會得到解決。
現在,我們都明白了,節點的位置并不一定是隨機的。事實上,它也不應該是隨機的。接下來,你應該按照上面的描述來設定自己的節點排布方案,允許自己“少像一點”,多練習幾次,應該就能培養出你字體設計的“肌肉記憶”了。
接下來我們來探討一下貝塞爾曲線重的手柄的控制。
全情投入節點排布之后,你該適時地關心一下手柄的調節了。先看看下方的GIF圖7:
圖7

如果你曾用AI制作過字體或者圖形的話,那么你肯定明白這是怎樣的一副景象:你手繪出草圖,構建節點布局,然后將絕大部分的時間和精力耗費在調教手柄上,期待他們的配合,試圖創造出完美的曲線。的確,這個環節是沒有靈丹妙藥和取巧之道的,大量的練習和日漸熟練的手感才是達成目標的終極方案。
此時此刻,這些垂直和水平的貝塞爾曲線手柄就是能否調出完美曲線的制約因素了。當你調整手柄的時候,手指應該始終按住Shift鍵,確保調整手柄長度的時候,角度不會偏移。這個時候,你會發現你控制手柄更加自如了。這樣一來,我發現自己使用AI制作復雜的字體和圖形越來越得心應手了。
以上的內容聽起來都挺貼心的,但是依然有一些問題是需要注意的。
1、有的時候你很難找到曲線上最靠外的臨界點。
并不是所有的曲線都會像圖5一樣達到頂點,這也意味著總有節點的切線無法水平或者垂直。在這種情況下,你需要按照曲線的走向,設定更合理的節點,盡可能創造符合草稿的弧線,而不是死板地追求衡平豎直的切線/手柄。
2、必須控制好節點的密度
即使你忘記這一點也比隨便安排節點來的好。如果你隨便安排節點,你的曲線會出現許多額外的突出,而缺少圓潤。如果你的曲線僅僅只是看起來不自然,那么你可以試圖調節臨近的曲線達到完美的效果。合理控制好節點的密度,也是為了達成這一目的。
3、節點的安置可以根據狀況合理地稀疏一點,或者致密一些。
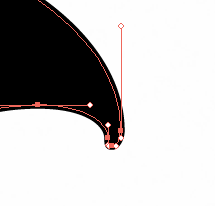
有的時候,你所創建的曲線是弧度變化比較大,一個“臨界點”緊鄰著另外一個“臨界點”,如下圖所示:
圖8

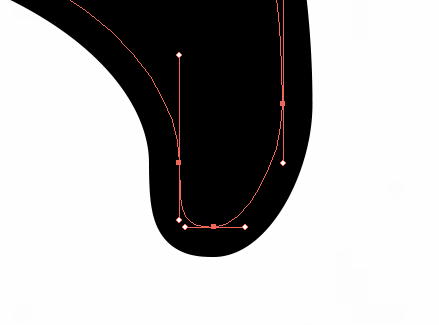
不用擔心,放大圖像會方便你控制好這些節點和弧度細節,就像下面這張圖:
圖9

有的時候,多考慮一下整圖的橫豎手柄的布置,是能讓作品臻于完美的。
我們探討了節點位置布局的方法,如果這可以減少你做圖的時間,那么有什么理由不用它呢?控制好手柄的長度,也可以減少多余的節點,從而使得你的AI文件更加精悍小巧。更重要的是,節點數量的減少也會讓曲線更流暢。最后,總體設計時長的減少,使得你有更多的時間在草稿紙上設計更漂亮的圖形和字體,何樂而不為呢?
老實說,掌握好了這些技巧還是挺好玩的。
所以,當你擁有你其他設計師朋友不具備的技能的時候,不妨記錄下你的設計細節,發布在優設,或者UI中國這一的平臺上,讓更多設計師看到,讓大家一同進步吧。
以下是更多的使用案例:
圖10
 圖11
圖11
 圖12
圖12
 圖13:Okay Type
圖13:Okay Type
 圖14: Neil Secretario
圖14: Neil Secretario
 圖15: Luke Dorny
圖15: Luke Dorny
 圖16:Alexandr Ivanov
圖16:Alexandr Ivanov

教程到此結束。如果你受到啟發了,不妨也動手做做看吧!雖然中文的字體設計和英文字體設計不盡相同,但是很多細節設計是共通的!況且,用AI制作復雜的花紋和圖案的時候,這篇教程同樣擁有啟發作用。