2015-9-11 用心設計
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服
現在關于移動應用的概念有許多:Native App, Responsive Web, Web App, Hybrid App,搞清楚這幾個概念的區別和各自的優劣對于設計師來說很重要,這篇文章較為全面地探討了這幾個概念,值得初學者閱讀,也歡迎大家提出自己的觀點。
譯者:陳凌霜 Liz Chen,華盛頓大學Human Centered Design and Engineering研究生在讀,現在青蛙設計Frog Design做交互設計實習。
譯者注:
鑒于在中文語境中,一些英語名詞是直接拿來使用,并無統一標準的中文翻譯。為了方便廣大讀者閱讀,譯者首先把這些名詞單獨拿出來翻譯,只為傳達大致的意思,并不一定是標準化的名稱。鑒于譯者對于技術名詞的理解有限,有翻譯不到位的地方也請大家多多指出。
移動應用程序是在新平臺上連接市場、搜集客戶數據、提供服務的強有力工具。但,到底什么才是移動應用?
從本質上來說,移動應用是運行在智能手機、平板電腦或者其他移動設備上的電腦程序。他們可以通過應用市場獲得,例如谷歌的Google Play或者蘋果的App Store。這些平臺現在都運行在云端(Cloud-based Solutions),意味著如果你的手機被卡車撞了或者掉進水里了,你可以買個新手機,登陸,然后所有你的應用都會自動被重新安裝好。

圖:當你需要設置一個新的iOS設備或者在一個已有的設備上恢復數據,你的iCloud備份可以讓你輕松實現。
把移動應用程序和移動響應式網頁相比其實并不成立,他們完完全全是不同的概念。讓我們來看看這是為什么。
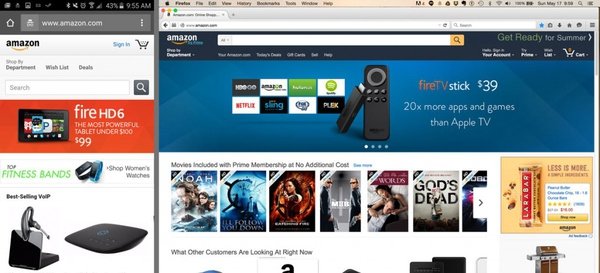
在移動端使用互聯網已經成為了一種穩定增加的趨勢。用戶越來越習慣于在他們的智能手機上搜索和瀏覽網頁。為了迎合這種需求,各種機構正花錢雇傭網頁 工程師來提升用戶在移動設備上的在線使用體驗。你可能見過這種區分,比如亞馬遜網站在你的智能手機上和臺式電腦上顯示得就不一樣。

圖:同樣的一個網站,當在不同尺寸的設備上瀏覽時,看起來是不一樣的。
事實上,移動響應式網頁和移動應用程序是蘋果和橙子的關系(譯者注:也就是兩者八竿子打不著)。移動網頁是在瀏覽體驗上的一種變體。移動響應式網頁 改變了你瀏覽網頁的方式。更加準確的對比其實是強調移動應用程序和網頁應用程序的區別(想一想Pandora, Spotify, 谷歌文檔Google Docs, 臉書Facebook)(譯者注:沒法翻墻的同學可以想一想網易云音樂、蝦米音樂、新浪微博)。這些就是那種表現得像電腦程序一樣的網站,因為,他們確實 是。網頁應用就是交互式的(網頁的)電腦程序(應用程序)。
這兩個是我們可以比較的。我和就職于Kitchen Digital的Michael Wahlstrom坐在一起,來比較他們各自的優缺點。
單機(Internet Independent)和緩存(Caching)——即使沒有網絡連接,也可以運行,這是移動應用的最主要的優點之一。也就是說,如果你想要制作一個應 用,它可以讓用戶在一個數據庫里面搜索信息、玩游戲、或者拍照片,都可以通過移動應用程序來完成。數據可以存儲在移動設備中直到網絡恢復連接,之后信息被 重新輸送回網絡中。
交互(Interactivity)和游戲(Gaming)——雖然瀏覽器在交互和游戲方面一直在進步,但是與計算和移動設備的原生程序語言相比,它們仍然處于落后狀態。因此,如果你準備制作一個有著超強交互體驗的產品,比如一個游戲,移動應用程序可能是更好的選擇。
人們花費在移動設備和移動應用上的時間正在激增——SalesForce的一項研究表明:85%的被訪者說移動設備是他們每天生活的中心組成,這些 人中90%的年紀在18-24歲。91%的消費者說能夠通過任何方式來訪問內容很重要。很明顯,在未來,以移動平臺為中心是個明智的策略。(來源:http://www.exacttarget.com/sites/exacttarget/files/deliverables/etmc-2014mobilebehaviorreport.pdf)
錦上添花的小功能——不可否認的是,Chrome已經宣布了在瀏覽器和移動設備上推送通知的功能。但是移動設備本身可以提供多得多的功能:藍牙、鄰 近系統(Beacon)、地理定位(geofencing)、WiFi、通知推送、應用程序內付賬(谷歌的Google Play支持應用內購買),等等。
網頁應用的編程已經完成——由于很可能你已經完成了桌面端網頁應用的程序編寫,剩下來的只是審查移動端的用戶體驗,然后量身定做用戶界面,使得它對 移動端更加友好(Mobile Friendly)。這意味著通過調整導航菜單、按鈕和字體尺寸以及輸入框,來創造出更好的移動端體驗(譯者注:實際操作起來不僅僅是調整以上這些這么簡 單,信息架構、交互方式得也需要做一定的調整來更好地適應移動端瀏覽器)。
不依賴任何設備平臺——網頁應用程序不依賴于操作系統(比如針對iOS和安卓需要不同的應用)。現在有一種混合技術可以讓移動應用開發者僅用一套代碼來讓應用程序同時適用這兩種操作平臺,但目前為止這還是一項新型技術,且十分昂貴。而對一個網頁應用程序來說,開發者會針對最常見的網頁瀏覽器來進行設計。一旦完成,它可以在任何使用那些瀏覽器(如Chrome,火狐,IE)的設備上運行。
內容不受應用商店規定的限制——網頁應用程序存在于蘋果的App Store和谷歌的Google Play的規定之外,因此他們可以自己制定自己的規則。沒有額外的步驟來進入市場,沒有繁復縟節的束縛。
網頁或應用可以互相鏈接——這在行業中還屬新概念,意思是你可以把不同的應用鏈接起來達到1加1大于2的效果,或者把同屬于一個公司的產品鏈接起來。
*考慮WebGL的局限性——WebGL是網頁瀏覽器的圖像引擎。雖然它可以實現很多功能,但它還不是最好的用來實現移動端CPU密集型,及圖像密集型應用程序的引擎。
賺錢——不管你采用兩者中哪種,你都可以設計出付費訂閱,然后通過應用程序來賺錢。想讓用戶每人每月付5美元?或者付一次性15美元的費用?沒問題。就算你想要它變成消耗品(在應用內下載所付的錢),這兩種平臺都可以幫你達到。
結合——這兩種技術都可以保證你可以從手機上得到想要的信息。但是,取決于你想讓你的應用干什么,你甚至可以考慮設計一個混合型的應用,把網頁應用開發和移動應用開發相結合。
做出一個明智決定的最好方法是咨詢專家。你的開發者將會問你許多問題,甚至比上述提到的概念還要多,為了理解你的應用如何才能最好地執行,以及建立 在什么樣的平臺和技術之上。當然你可以同時咨詢多個開發者,但是要記住:應用開發是一半藝術一半科學。開發者們可能在如何實施你的想法上有不同的看法,并 且可能會往自己的方向上思考,從而可以在他們的專長領域來為你提供更多的價值。
不管用哪種方式,應用開發是一個漫長的過程,需要合理的預算。準備好接受五位數的報價,并且在開始開發前弄清楚投資回報率和對用戶的價值,以決定應用程序是否可行。