2015-11-2 用心設(shè)計(jì)
藍(lán)藍(lán)設(shè)計(jì)( m.91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點(diǎn)這里
來源:莫貝網(wǎng)

通過對用戶畫像的分析,我們確定了目標(biāo)用戶的痛點(diǎn)和期望,依據(jù)已知信息我們需要去做灰色預(yù)判,預(yù)判哪些功能/內(nèi)容是用戶想要的、哪些是與目標(biāo)用戶不相關(guān)的、哪些是與目標(biāo)用戶相關(guān)的但不是很重要的。對于不相關(guān)的,我們要大膽地刪除;對于相關(guān)的但不是很重要的,要將其進(jìn)行隱藏起來,畢竟80%人只用那20%的功能;對于重點(diǎn)內(nèi)容我們需要細(xì)心對待,強(qiáng)化其框架,情景化其流程。
刪除
無線產(chǎn)品設(shè)計(jì)之初,就不能再抱有將PC端的一切功能都往移動端搬得思想了。敢于刪除不相關(guān)內(nèi)容,只抓重點(diǎn),是對無線產(chǎn)品設(shè)計(jì)的最基本要求。
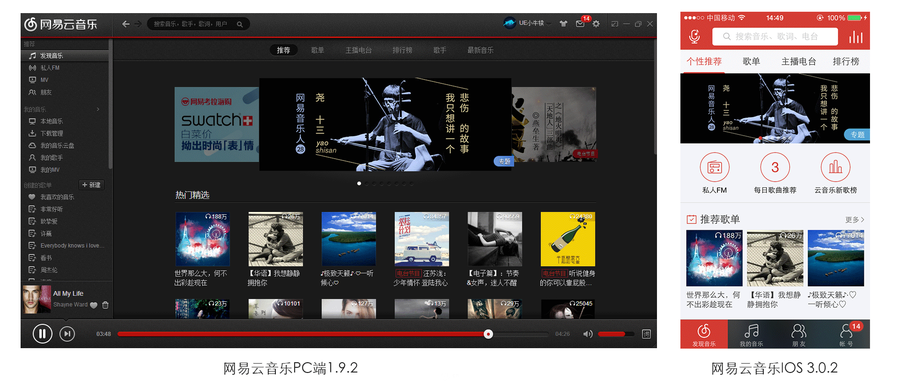
我們對網(wǎng)易云音樂進(jìn)行平臺間差異分析發(fā)現(xiàn):
相比于PC,無線端 刪除了“歌手”欄,這是為什么呢?無線端對應(yīng)的使用場景就是隨時隨地,在路上、就餐時、逛商場、旅游……這些場景共同的特點(diǎn)是不穩(wěn)定(信號不穩(wěn)定、時間不 穩(wěn)定、心態(tài)不穩(wěn)定),在不穩(wěn)定的場景中,用戶需要分出很大的精力去應(yīng)付其他的事情,比如“我正在上班的路上,不能走錯路,得走稍微快點(diǎn),不然遲到了”,這 些思考使我很難再有精力放在”檢索“行為上,而“歌手”欄屬于明聽行為,即我想聽“Boyce Avenue ”的歌,聽完兩首她歌,發(fā)現(xiàn)后面的歌好渣,此時我又再糾結(jié)該聽誰的呢?想著想著被車給帶了……這些功能會消耗用戶太多的檢索精力(行為檢 索、思維檢索),因此無線端用戶根本無精力去Care“歌手”欄(該功能與目標(biāo)用戶不相關(guān)),SO,我們要大膽地將它刪除。

隱藏
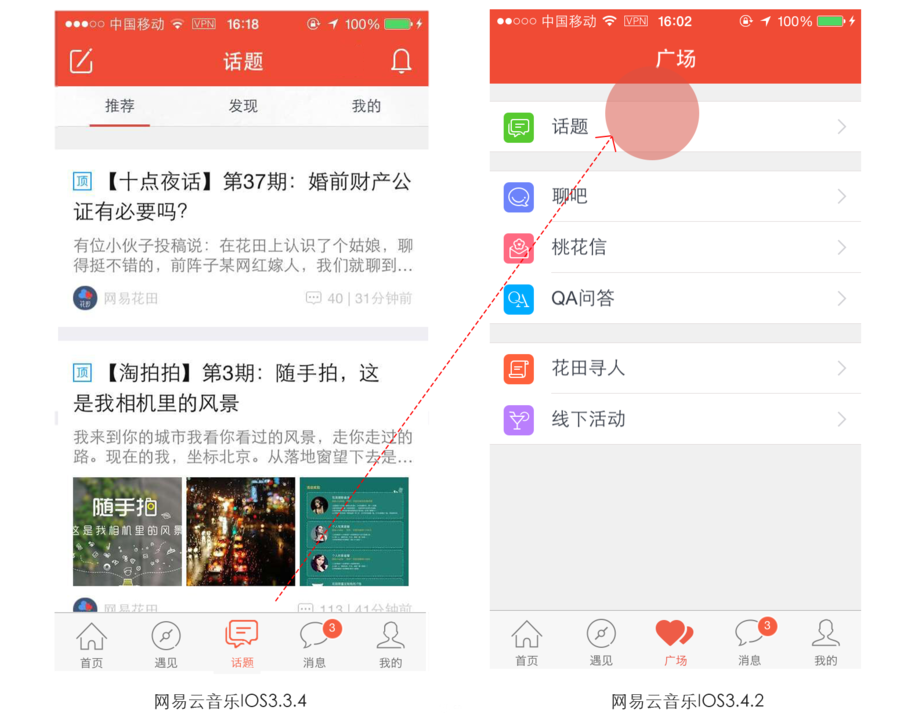
我們對網(wǎng)易花田(一款婚戀社交應(yīng)用)進(jìn)行版本間差異分析發(fā)現(xiàn):
“話題”欄由原先3.3.4版的一級導(dǎo)航變?yōu)槎墝?dǎo)航。是否能夠時時查看話題社區(qū)內(nèi)容的需求對于用戶是否能找到心儀的好友并無太大影響,因此話題社區(qū)僅僅用于增加內(nèi)容感,維系不確定的留存(與目標(biāo)用戶相關(guān)的但是不是很重要)占了1/5模塊,著實(shí)有點(diǎn)資源浪費(fèi),3.4.2版通過隱藏話題TimeLine拓展更多目標(biāo)導(dǎo)向的內(nèi)容:聊吧(基于話題的IM互動)、桃花信(情感化互動容器)、QA(用戶之間心靈匹配的前提)。

強(qiáng)化用在刀刃上
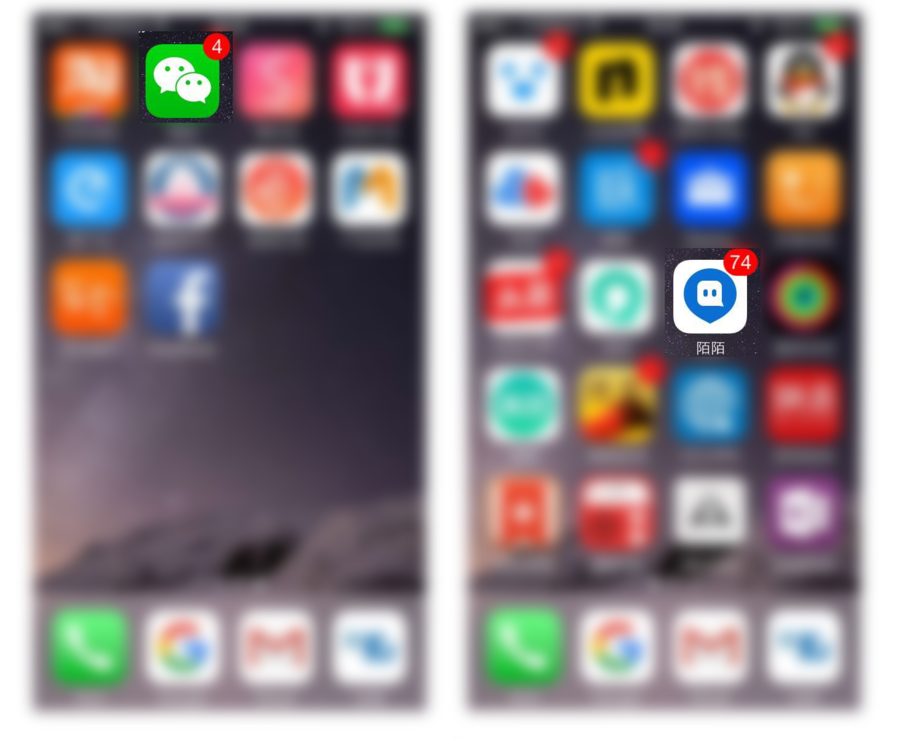
前些日子,手機(jī)忘關(guān)靜音了,陌陌特有的提示音在公司叮了一下,頓時有種“當(dāng)眾放了個響屁”的感覺,那種尷尬溢于言表。尷尬讓我忘記了要關(guān)掉靜音,結(jié)果不到兩分鐘又給我“叮”了一下,我去!瞬間有種遁地的沖動,我趕忙靜音,結(jié)果上午手機(jī)一直處于廣播操狀態(tài),晚上回去,打開手機(jī),我了個擦:74條通知。

進(jìn)入陌陌才知,這就是個狼來的故事。好友的每一個UGC都被搞成了Push。從產(chǎn)品角度,這樣做貌似可以提升用戶的留存,但是從用戶角度,對方每次 都喊“狼來了”(把用戶召回,然這些弱關(guān)系下的UGC和用戶并未有多強(qiáng)的關(guān)系),次數(shù)多了,也就煩了,即使對方真的IM或者評論了用戶,也被淹沒了(用戶 想要的并未表達(dá)出來)。
對比微信,我們才發(fā)現(xiàn):噢,原來這才是好鋼用在刀刃上。
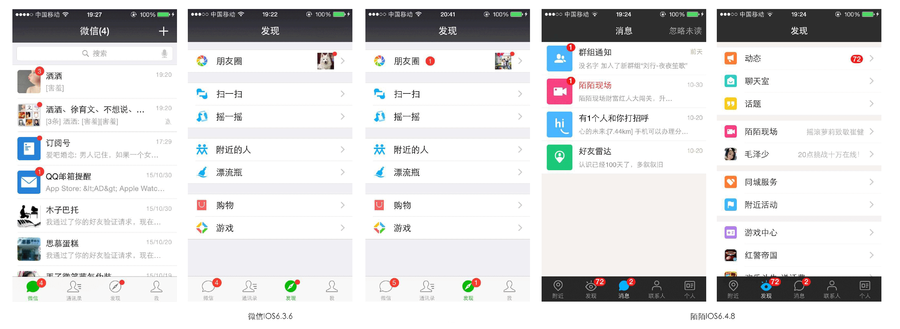
1)針對性信息:數(shù)字化提示+Push+提示音/振動
“好友私信我”、“郵箱提醒”包括“朋友圈好友對我點(diǎn)贊”、“評論”、“轉(zhuǎn)載”、“@”等等這類針對性信息(與用戶密切相關(guān)的信息),微信會做數(shù)字 化提示,并按照數(shù)字大小在消息列表(首頁)從高到低依次排序,當(dāng)用戶離開應(yīng)用時,會默認(rèn)以Push+提示音/振動的方式加以提醒。
2)非針對信息:紅點(diǎn)提示
對于訂閱號、群聊、朋友圈好友動態(tài)(“@我”除外)等非針對信息只做紅點(diǎn)提示處理,非針對信息優(yōu)先級低于針對性信息。
3)有點(diǎn)特殊的群聊:紅點(diǎn)提示(非針對信息)+Push&&提示音/振動(針對性信息)
在非針對性信息中群聊的優(yōu)先級最高,群聊雖為非針對性信息,但是作為基于某種目標(biāo)導(dǎo)向的組織,如“產(chǎn)品組”,有些信息與用戶是存在間接甚至直接的聯(lián) 系的。如:Boss在產(chǎn)品群發(fā)布一條例會通告,你能說這個和你無關(guān),因此為了不錯過這些重要的信息,需要借用針對性信息的提示處理邏輯:Push、振動/ 提示音(可自行關(guān)閉)。
但是群組的IM有個特性——集中性,一般由某一位群員發(fā)起一個話題(我收到通知提示,點(diǎn)擊打開),然后其他成員在這段時間內(nèi)集中響應(yīng),也就是說我明 知大家在討論什么,此時的999+提示,對用戶來說就是個雞肋式的提醒,再退一步講,這些雞肋的999+會淹沒對用戶真正有用但是永遠(yuǎn)超越不了999+的 針對性信息,因此群聊不宜采用數(shù)字化提示,紅點(diǎn)是最佳的選擇。

情景化邏輯
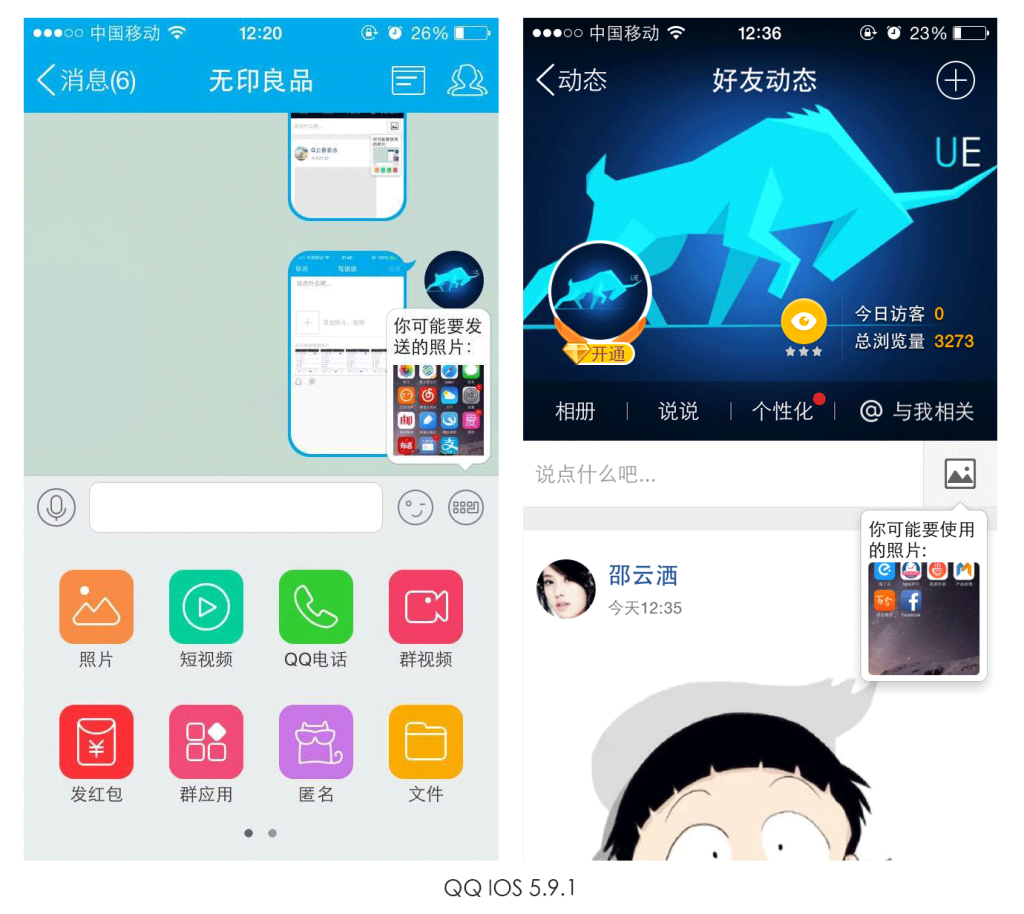
手機(jī)剛完成“截屏”行為,進(jìn)入QQ IM面板、UGC面板,平臺通過對“剛截完屏,進(jìn)入QQ”這一情景進(jìn)行識別并預(yù)判用戶很可能的行為——想借助平臺完成圖片的傳送,基于這個情景預(yù)判并做出及時響應(yīng),做到真正想用戶之所想,急用戶之所急。

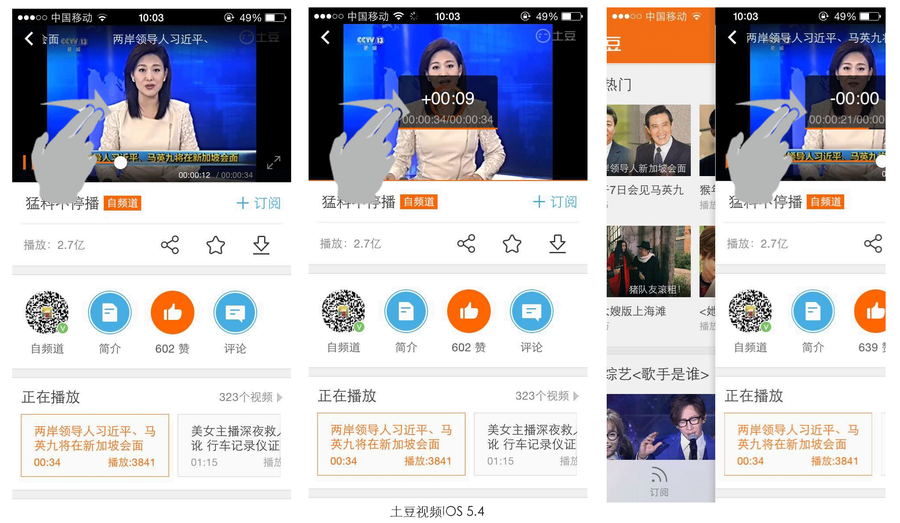
“合理”的手勢操作意味著:引入的手勢不能與常用的交互手勢沖突。向右滑動既代表“快進(jìn)”又代表“返回上一Activity”,很多時候,原本是打算快進(jìn)一下的,結(jié)果稍不慎就返回上一頁面。

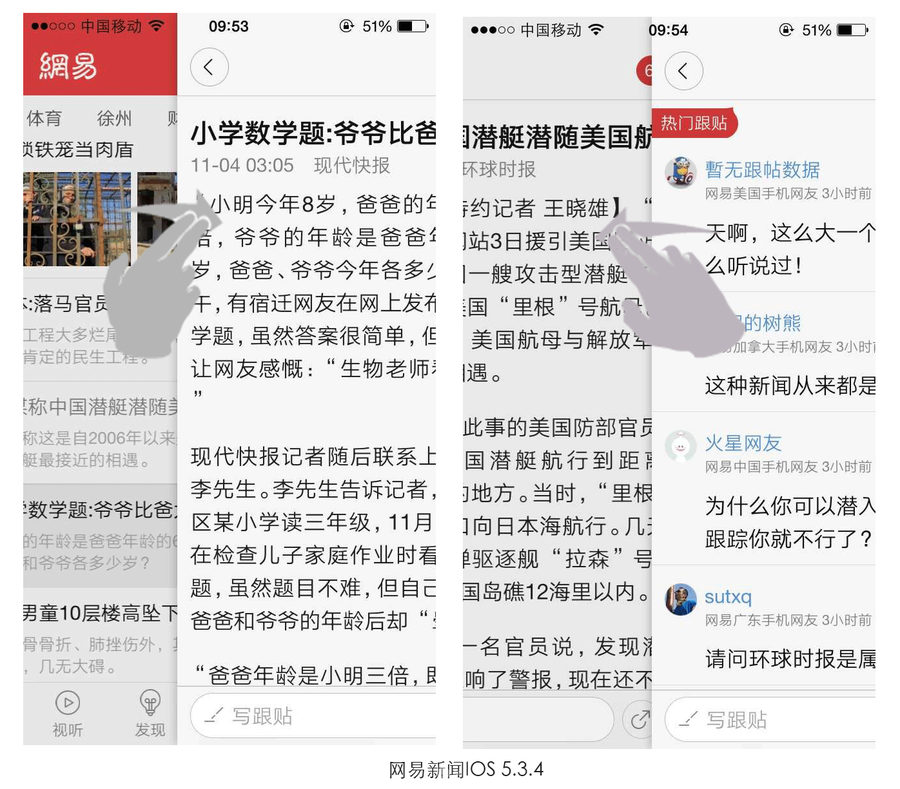
IOS應(yīng)用中的手勢滑動——返回/前進(jìn),化解了用戶尋找Button過程中的障礙:

傳感器等硬件設(shè)備
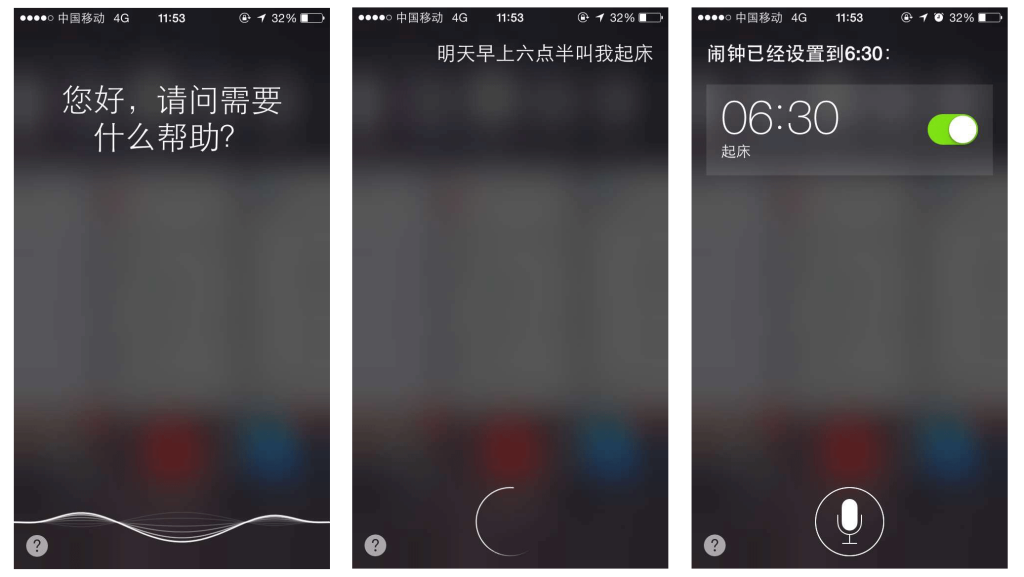
麥克風(fēng)與揚(yáng)聲器
對Siri說“明天早上6:30叫我起床”,產(chǎn)品自動設(shè)置一個明天早上6:30的鬧鐘,省去了用戶很大的操作成本:先找附加程序文件夾——再滑個兩三下——費(fèi)力地尋找鬧鐘在哪里——最終找到和鬧鐘聯(lián)系最緊密的“時鐘”——再尋找設(shè)置鬧鐘按鍵在哪里……

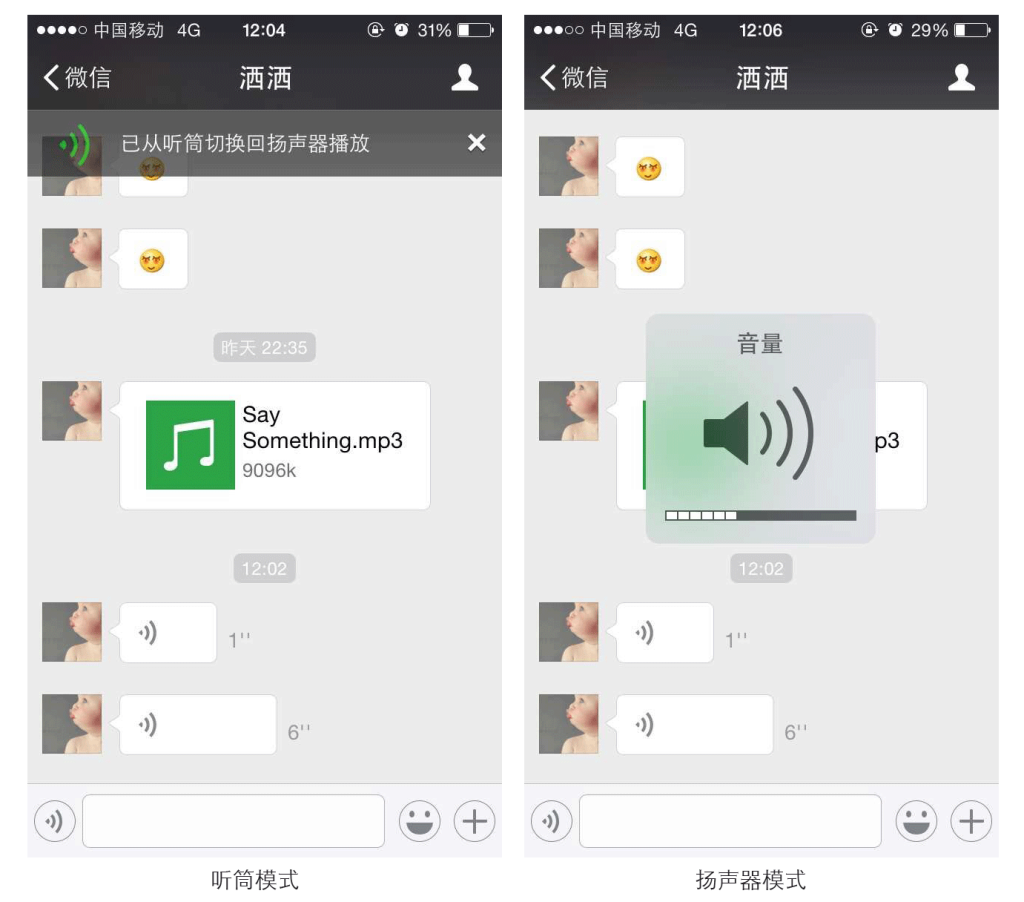
距離傳感器
使用微信語音對話時,如果不想被別人聽到,就可以將手機(jī)放在耳邊,聲音從揚(yáng)聲器模式自動切換成聽筒模式,手機(jī)離開耳邊,聲音又從聽筒切換至揚(yáng)聲器模式,避免來回切換的操作成本。

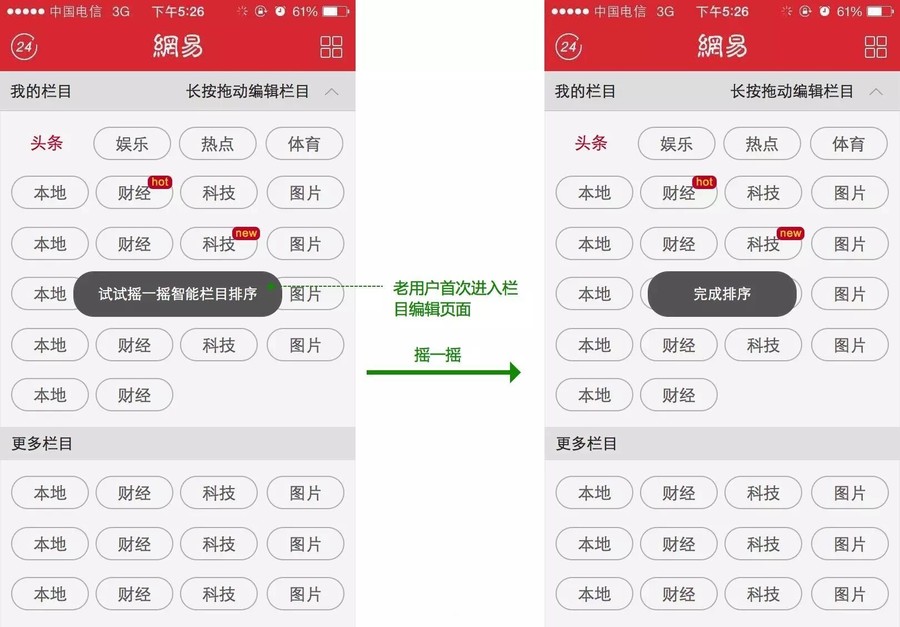
加速傳感器
前段時間看了網(wǎng)易一篇有關(guān)新聞欄目排序問題的解決方案。對于如何排序欄目,我們的常規(guī)做法就是拖動,如果繼續(xù)讓你簡化,你還有什么方式?估計(jì)你也想不出更好的自主排序方式了,因?yàn)榇藭r的復(fù)雜度已被約簡至固有值,如果不跳出自主排序角度,你很難再想一個更簡的方式。
網(wǎng)易新聞是這么做的:首先依據(jù)用戶的行為分析,了解到用戶查看各個欄目的頻次和瀏覽時長,并以此確定用戶的實(shí)際需求,其次,通過操作成本的“搖一搖”來觸發(fā)欄目針對性的排序。

其他
這樣的例子還有很多,如有道詞典利用攝像頭取詞省去了鍵盤輸入的成本、當(dāng)我們在光線較強(qiáng)的戶外,手機(jī)自動提升屏幕亮度,增加內(nèi)容的可識別性,為用戶省去了調(diào)節(jié)屏幕亮度的操作成本。善用黑科技將產(chǎn)品固有復(fù)雜性轉(zhuǎn)移到傳感器等硬件設(shè)備上,可以使產(chǎn)品變得更加簡單有趣。
極簡的目的是突出重點(diǎn),使用戶在小屏幕上聚焦于預(yù)期內(nèi)容。我們基于用戶畫像的理解,預(yù)判用戶想要什么,刪除不相關(guān)的功能/內(nèi)容,將不重要的功能/內(nèi) 容隱藏起來,針對重點(diǎn)內(nèi)容或核心操作流程進(jìn)行強(qiáng)化、情景化構(gòu)思,將我們對于用戶的“愛”表達(dá)出來。當(dāng)產(chǎn)品被極簡到一定程度時(產(chǎn)品固有復(fù)雜度),我們可以 借助無線端產(chǎn)品的特性,將這種復(fù)雜轉(zhuǎn)嫁給傳感器等硬件設(shè)備,使產(chǎn)品變得簡單有趣。
原文地址:人人都是產(chǎn)品經(jīng)理
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.91whvog3.cn