2015-11-18 用心設(shè)計(jì)
藍(lán)藍(lán)設(shè)計(jì)( m.91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
來(lái)源:莫貝網(wǎng)
現(xiàn)在的UI設(shè)計(jì)團(tuán)隊(duì)通常先設(shè)計(jì)組件,多數(shù)界面幾乎就是各種組件的結(jié)合。這會(huì)在用戶的“異常路徑”上留下不容小覷的斷檔。由于我們構(gòu)建的是整個(gè)系統(tǒng),而非幾個(gè)頁(yè)面,我們必須投入精力打磨這些常常被忽略的狀態(tài)的設(shè)計(jì),創(chuàng)造出組件的整個(gè)生命周期,來(lái)適應(yīng)每一個(gè)人。我所理解的生命周期是這樣的:
一個(gè)組件做任何事情之前是怎樣的?可能這是用戶首次看到它。或者它還沒被激活。根本上說(shuō)就是這個(gè)組件存在,但還沒有啟動(dòng)。

Jonas Treub 的設(shè)計(jì)能確保你了解framer的動(dòng)向。
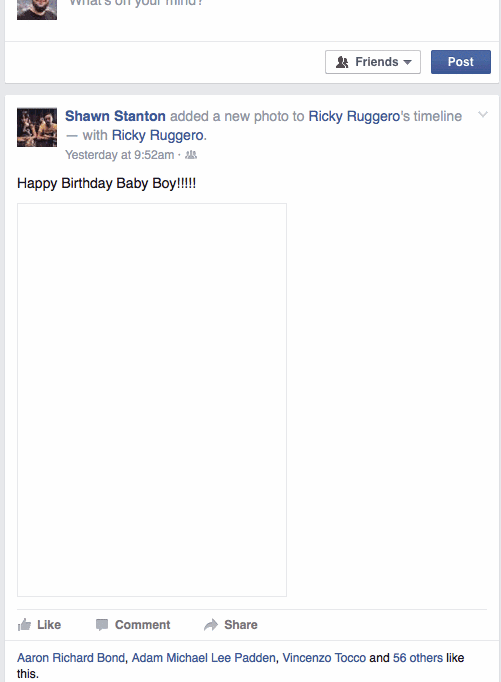
令人厭惡的一種狀態(tài)。在理想狀況下,沒人會(huì)看到這個(gè)。哎,可我們這里是現(xiàn)實(shí)世界。有許多方法能使加載狀態(tài)微妙而含蓄。Facebook在這方面做得很好:

Facebook使用“假文章”來(lái)代替?zhèn)鹘y(tǒng)的轉(zhuǎn)圈圈。
組件已經(jīng)初始化,但是空無(wú)一物。沒有數(shù)據(jù),沒有項(xiàng)目。這時(shí)候正適合引導(dǎo)用戶采取行動(dòng)(“點(diǎn)這里!”),或者給他們鼓勵(lì)(“好樣的,一切正常”)。

Luke Seeley 就將它作為了一種捷徑。
開始有些數(shù)據(jù)了。在輸入界面中,這或許是按下第一個(gè)鍵的狀態(tài)。在列表中,可能是只有一項(xiàng)(或僅剩一項(xiàng))時(shí)的狀態(tài)。

又是Luke Seeley,MetaLab項(xiàng)目。
這通常是你首先考慮的狀態(tài)。某個(gè)組件的最理想狀態(tài)是怎樣的?數(shù)據(jù)加載了,也有內(nèi)容輸入,正是用戶熟悉的狀態(tài)。

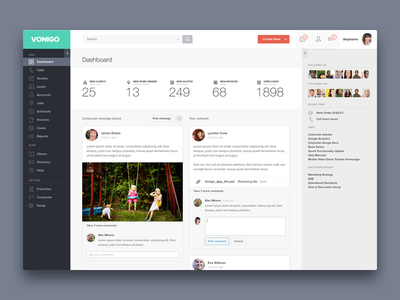
UENO. 舒適的大儀表盤。
哇!用戶似乎操作過頭了。產(chǎn)生了太多的結(jié)果(或許你現(xiàn)在正對(duì)它們分頁(yè)處理),太多的文字(可能顯示省略號(hào)?),諸如此類。

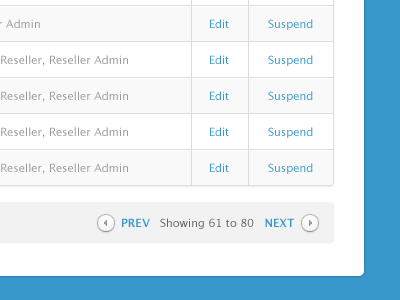
不錯(cuò)的翻頁(yè)設(shè)計(jì),來(lái)自Pete Orme
組件出錯(cuò)了。產(chǎn)生了異常。

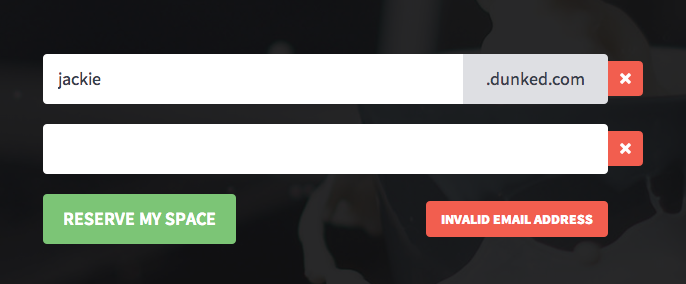
dunked.com的錯(cuò)誤狀態(tài)很棒。
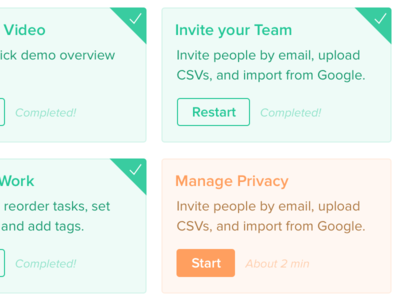
很好!這一項(xiàng)操作正確。

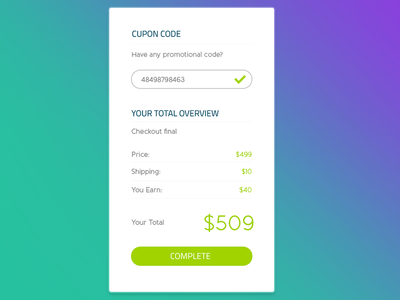
Ionut Bondoc ( ?IB ) 的設(shè)計(jì)
應(yīng)用已經(jīng)接受了用戶的正確操作。他們不需要再為此操心了。
Igor Chebotarev 給出了一些積極的反饋。(此處圖超大,壓縮后失真,同學(xué)們可直接到追波看)
隨著不同頁(yè)面、用戶操作、數(shù)據(jù)更新還有任何你應(yīng)用的狀態(tài)改變,這些狀態(tài)都會(huì)反復(fù)出現(xiàn)。深思熟慮地設(shè)計(jì)這些變化,就能為用戶創(chuàng)造優(yōu)美的體驗(yàn),無(wú)論他們身處何種情況。
這其中許多狀態(tài)都沒有被考慮過,被遺忘,或僅僅是被忽略了。這是個(gè)巨大的錯(cuò)誤,也是你趕超對(duì)手的機(jī)會(huì)。將狀態(tài)的思考納入你的設(shè)計(jì)流程,在與用戶產(chǎn)生共鳴的同時(shí),也能掌控好你的應(yīng)用。
這9種狀態(tài)的設(shè)計(jì)適用于所有設(shè)計(jì)項(xiàng)目和組件。即使你做出了清醒的決策要忽略其中某一種,遵循這套準(zhǔn)則也能確保你的確思考過那些異常路徑。
原文地址:medium
譯文地址:可樂橙
譯者:可樂橙
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.91whvog3.cn