2015-11-19 用心設(shè)計(jì)
藍(lán)藍(lán)設(shè)計(jì)( m.91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
每一個(gè)扁平化界面設(shè)計(jì),都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計(jì)
來(lái)源:莫貝網(wǎng)
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中,請(qǐng)點(diǎn)這里
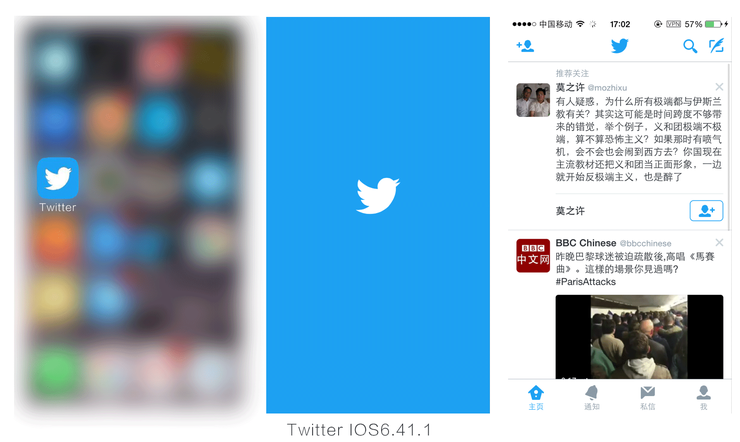
1.啟動(dòng)頁(yè)加載
產(chǎn)品的第一印象很重要,如果用戶剛開(kāi)始打開(kāi)一張“空白頁(yè)面”,用戶還未與產(chǎn)品交互之前,就已經(jīng)留下一個(gè)差印象,就像談對(duì)象,你給對(duì)方的第一印象就是 邋遢,后面盡管每天都打啫喱,對(duì)方也會(huì)覺(jué)得這是幾星期沒(méi)洗頭的節(jié)奏。因此啟動(dòng)頁(yè)的出現(xiàn)就是為了給她(用戶)營(yíng)造一個(gè)好的第一印象,其次產(chǎn)品啟動(dòng)需要一個(gè)過(guò) 程,而“啟動(dòng)頁(yè)加載”可以實(shí)現(xiàn)這一過(guò)程的一個(gè)過(guò)渡,在給予用戶一個(gè)響應(yīng)的同時(shí)預(yù)加載部分首頁(yè)內(nèi)容,使得用戶不至于看到空白的頁(yè)面,體驗(yàn)上更趨流暢。
1.1 保持過(guò)渡的流暢性:一致性與內(nèi)容感
通過(guò)啟動(dòng)頁(yè)的吸引,將用戶帶入產(chǎn)品的品牌與情感的世界。基于IOS平臺(tái)應(yīng)用的啟動(dòng)特質(zhì)(放大),Twitter的啟動(dòng)頁(yè)與Icon采用了一致的 元素與構(gòu)圖(信鴿為物,湖藍(lán)背景為底),確保Icon至啟動(dòng)頁(yè)的平滑過(guò)渡、加深了用戶對(duì)Twitter的品牌印象,同時(shí)呈現(xiàn)“信鴿翱翔藍(lán)天”的意向使得產(chǎn) 品的固有等待(產(chǎn)品啟動(dòng)需要一個(gè)過(guò)程)不易為用戶所察覺(jué)(啟動(dòng)頁(yè)呈現(xiàn)的意向還沒(méi)遐想完,產(chǎn)品已經(jīng)順利過(guò)渡到首頁(yè)了)。接著“信鴿”以同樣的效果完成主頁(yè)內(nèi) 容的過(guò)渡。

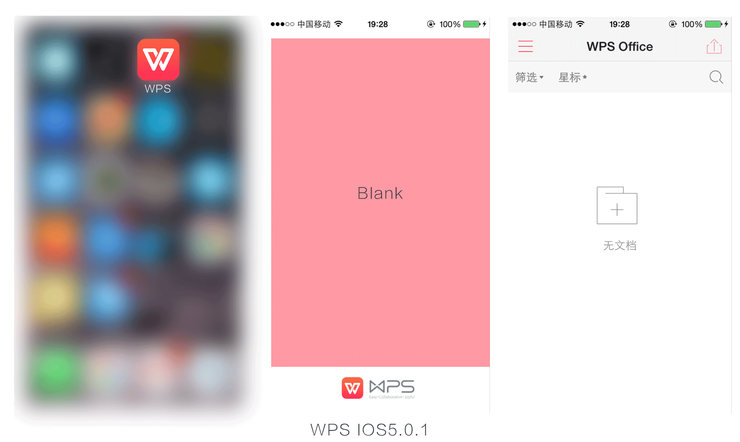
這里我們?cè)倥e一反例:WPS的啟動(dòng)頁(yè)大面積留白使其在過(guò)渡過(guò)程中由于缺乏內(nèi)容感使得產(chǎn)品的固有等待很易呈現(xiàn)顯性狀態(tài),造成體驗(yàn)上的卡頓,試想你在看電影,看一分鐘加載30秒,你還有心思再看下去?

1.2 除了流暢我們還能做點(diǎn)什么
前面提到的“一致性”和“內(nèi)容感”只保證了中間鏈的流暢,要完成Icon至首頁(yè)的流暢體驗(yàn),還需充分利用啟動(dòng)頁(yè)為首頁(yè)加載贏得的時(shí)間,圖中美團(tuán)在應(yīng)用啟動(dòng)過(guò)程中預(yù)加載首頁(yè)的一些重要框架,從而為首頁(yè)加載減負(fù)。

2.下一頁(yè)還是當(dāng)前頁(yè)加載
用戶進(jìn)入首頁(yè),正式邁出體驗(yàn)的第一步,接下來(lái)迎接的就是基于用戶目標(biāo)的界面間跳轉(zhuǎn)。完成界面的跳轉(zhuǎn),會(huì)有各種加載策略,但無(wú)論形式如何,我們都可以將其歸為兩大類:“下一頁(yè)加載”、“當(dāng)前頁(yè)加載”。
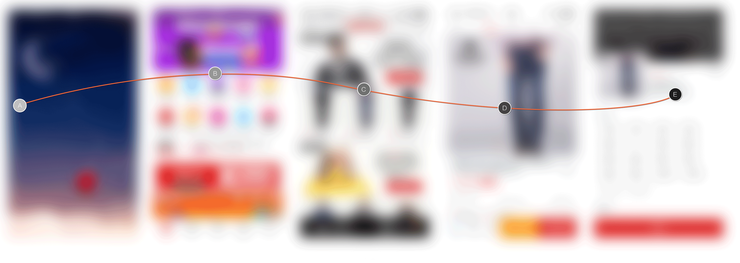
2.1 “下一頁(yè)加載”滿足了用戶提前窺視的需求
我們把頁(yè)面看成“點(diǎn)”,頁(yè)面流是連接這些點(diǎn)的“線”,我們以“用戶想買一條牛仔褲”這一場(chǎng)景作為案例做了簡(jiǎn)單的眼動(dòng)研究,從應(yīng)用啟動(dòng)到商品瀏覽再到 商品確定最后進(jìn)入下單頁(yè),用戶所呈現(xiàn)的瞳孔梯次增大,即E>D>C>B>A,為了解釋這一現(xiàn)象,通過(guò)與被試交流,我們發(fā)現(xiàn)相比于 各種瀏覽,用戶更期待看到他們想看到的東西。因此此時(shí)的”下一頁(yè)加載“正好,滿足了用戶提前窺視的需求。

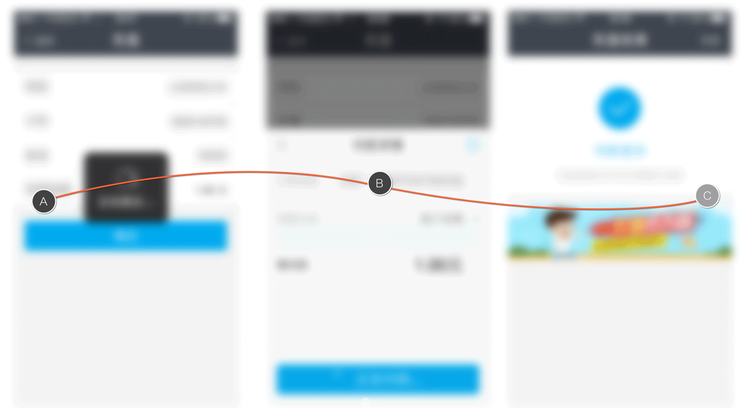
2.2 Wait!I Need Think Think
我們以同樣的方式又對(duì)“使用支付寶對(duì)手機(jī)充 值”這一場(chǎng)景做了研究,從開(kāi)始支付到二次確認(rèn)支付,用戶所呈現(xiàn)的瞳孔都比較大,即A與B近似相等,通過(guò)訪談,我們發(fā)現(xiàn)與“遞增體驗(yàn)流”不同的是,當(dāng)用戶遇 到判斷邏輯的界面時(shí),用戶并非急于想看下一頁(yè)面到底包含怎樣的內(nèi)容,而是非0即1的驗(yàn)證心態(tài),即我的操作效成功了嗎?因此在判斷邏輯界面中,用戶的內(nèi)容窺 視需求并不強(qiáng),當(dāng)然也沒(méi)什么內(nèi)容,要么僅是一個(gè)小小的Toast,再大一點(diǎn)就是一個(gè)簡(jiǎn)單的信息反饋界面(意味著“下一頁(yè)加載”在這里就是個(gè)雞肋),用戶反 而對(duì)非0即1的驗(yàn)證需求較為強(qiáng)烈,其中還伴隨著等待結(jié)果過(guò)程中的緊張感、激動(dòng)感,因此界面通過(guò)當(dāng)前頁(yè)加載表明系統(tǒng)正在努力地處理用戶交代的指令迎合了用戶 的緊張感、激動(dòng)感,直到結(jié)果顯現(xiàn)——“處理成功”,完成了非0即1驗(yàn)證的滿足感。

3.我(設(shè)計(jì)師)比你(用戶)更了解你
在看視頻過(guò)程中我們經(jīng)常遇到這樣一種情景,“網(wǎng)速較慢,建議切換至流暢模式”。作為用戶,我們總希望享受的是最好的,視頻恨不得720P(PS:可 能自己電腦顯卡就只有那么點(diǎn)),此時(shí)網(wǎng)速可能也只有幾十KB,但是Whatever,我就是要用最好的,然最后的結(jié)果是不能用,所以我們的用戶其實(shí)并不了 解自己。
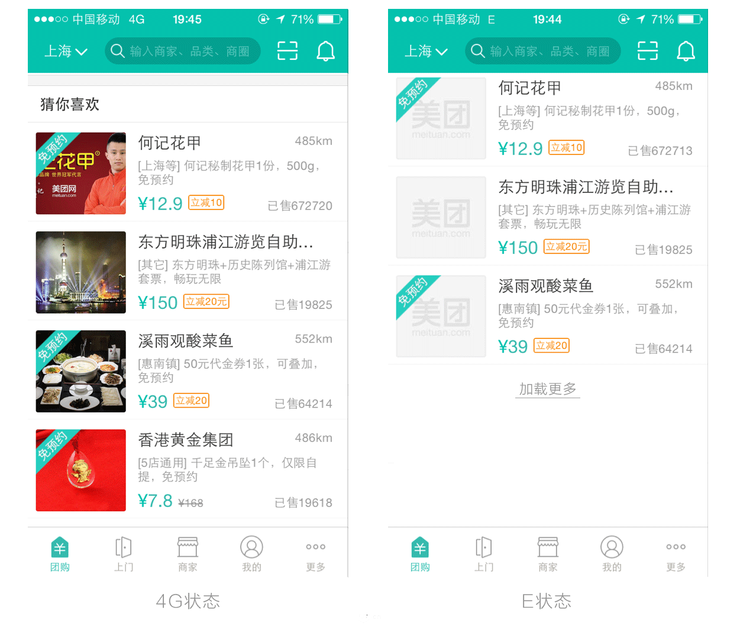
我們已經(jīng)習(xí)慣了4G下的移動(dòng)端體驗(yàn),有一天我們身處外地,想在附近找一家好吃的餐廳,但是手機(jī)切換到了E,我相信無(wú)論是4G還是E,用戶的期望未曾 改變——“bia 一下,附近所有好吃的餐廳全都滾粗來(lái)!”但是現(xiàn)實(shí)是,E狀態(tài)下要想像實(shí)現(xiàn)4G狀態(tài)下的“bia一下”要耗費(fèi)大把的等待時(shí)長(zhǎng),然最后的無(wú)盡的等待換來(lái)的還是 空白。所以我們要跳出用戶的視角,依據(jù)當(dāng)下場(chǎng)景給出最合理的加載策略,從4G到E,為了避免用戶過(guò)長(zhǎng)的等待,我們可以采用分布加載策略,如圖中“E狀態(tài)” 先加載占用網(wǎng)絡(luò)資源少的內(nèi)容,例如框架、文字、默認(rèn)圖案,再通過(guò)手動(dòng)觸發(fā),加載占用網(wǎng)絡(luò)資源多的內(nèi)容,這樣可以讓用戶更快速地看到界面框架內(nèi)容。雖然體驗(yàn) 上較4G模式會(huì)大打折扣,但我們至少維系了E狀態(tài)下的可用性。

4.看不到的情懷
有情懷產(chǎn)品的爆點(diǎn)往往介于顯性與隱形之間,平凡外表背后往往給人帶來(lái)驚喜和感動(dòng)!手機(jī)休眠鍵由Iphone5s的左側(cè)布局到Iphone6的右側(cè)布局就是為了方便用戶的單手操作。 真正的情懷級(jí)產(chǎn)品,就是你第一眼看到它時(shí),也許不會(huì)立刻發(fā)現(xiàn)有什么與眾不同,但當(dāng)你開(kāi)始使用它時(shí),才會(huì)慢慢感受到它對(duì)用戶的體貼細(xì)膩之處。
4.1 導(dǎo)航欄加載帶來(lái)的驚喜
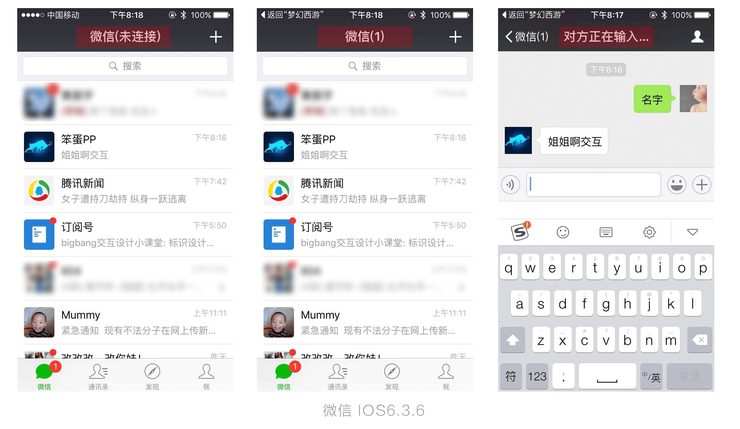
通過(guò)加載策略將產(chǎn)品塑造成為一個(gè)可以與用戶交流的人,這個(gè)人聰明伶俐,而非反應(yīng)遲鈍,勞心勞力說(shuō)了一堆,結(jié)果對(duì)方?jīng)]有一點(diǎn)反應(yīng),此時(shí)你的心情也好不 到哪里去。將導(dǎo)航欄標(biāo)題臨時(shí)變?yōu)榧虞d信息,在用戶與產(chǎn)品互動(dòng)過(guò)程中提供實(shí)時(shí)反饋,此時(shí)的產(chǎn)品不再是一堆冷冰冰的界面,而是一位善于溝通的人,這個(gè)人聰明機(jī) 靈,想用戶之所想,急用戶之所急,和他互動(dòng)過(guò)的用戶都會(huì)產(chǎn)生良好的體驗(yàn)。

4.2 等待也是如此有趣
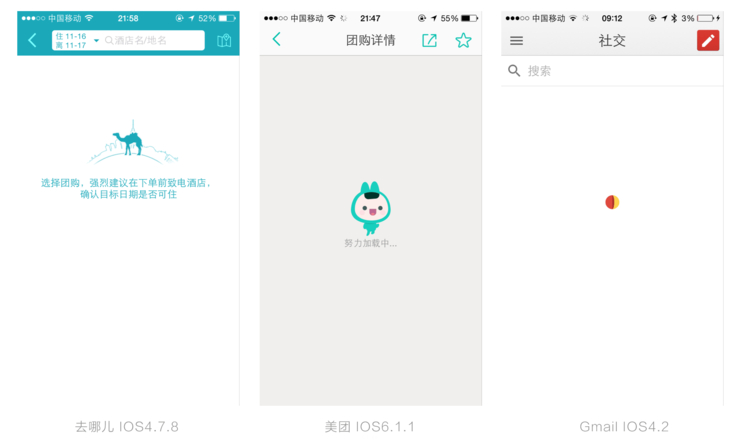
界面的每一個(gè)加載都會(huì)涉及到等待,有時(shí)受到網(wǎng)絡(luò)的限制,可能需要等待更久,但是用戶等不起,普通用戶能夠忍受的最長(zhǎng)的加載頁(yè)面時(shí)間一般為8秒,如果 加載時(shí)間超過(guò)8秒,除非用戶必須在這個(gè)頁(yè)面獲得一些信息,一般用戶會(huì)關(guān)閉頁(yè)面或轉(zhuǎn)到其他頁(yè)面。面對(duì)著千篇一律直接采用系統(tǒng)提供的旋轉(zhuǎn)式loading,等 待會(huì)顯得更加焦躁。網(wǎng)絡(luò)狀態(tài)等外部環(huán)境我們無(wú)法保證,但是作為設(shè)計(jì)師我們可以通過(guò)自己的專業(yè)將“情感化”融入加載設(shè)計(jì)中,改變那些用戶習(xí)以為常的loading式樣,讓用戶在等待的等待過(guò)程中感受到樂(lè)趣,同時(shí)還能強(qiáng)化產(chǎn)品的品牌印象。

5. 寫(xiě)在最后
加載無(wú)處不在,它貫穿用戶的行為路徑,所以對(duì)于加載策略的思量是設(shè)計(jì)師尤其要關(guān)注的,不同的場(chǎng)景會(huì)需要不同的加載策略,我們所要做的就是抓取用戶當(dāng)下的場(chǎng)景,給出最合理的加載策略,保持用戶感受的連續(xù)性,讓加載變得更有價(jià)值,讓枯燥的等待變得更加有趣!
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.91whvog3.cn