2015-12-31 周周
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里

@Akane_Lee :我遇到非常多這樣子的設(shè)計(jì)師,他們從不考慮「這樣設(shè)計(jì)稿交出去,工程師做不做得出來」的問題,也不愿意去了解什么叫「限制」和「規(guī)則」。如果你也想從畫圖標(biāo)的變成UI設(shè)計(jì)師,這篇干貨千萬(wàn)要收藏。
「這樣做比較漂亮啊!」
「這樣做比較美啊!」
「使用者喜歡這樣子啊!」
(設(shè)計(jì)師指 UI 設(shè)計(jì)師,我懶得打這么多字。)
輪胎為什么不可以做成三角型?三角型比較帥啊!

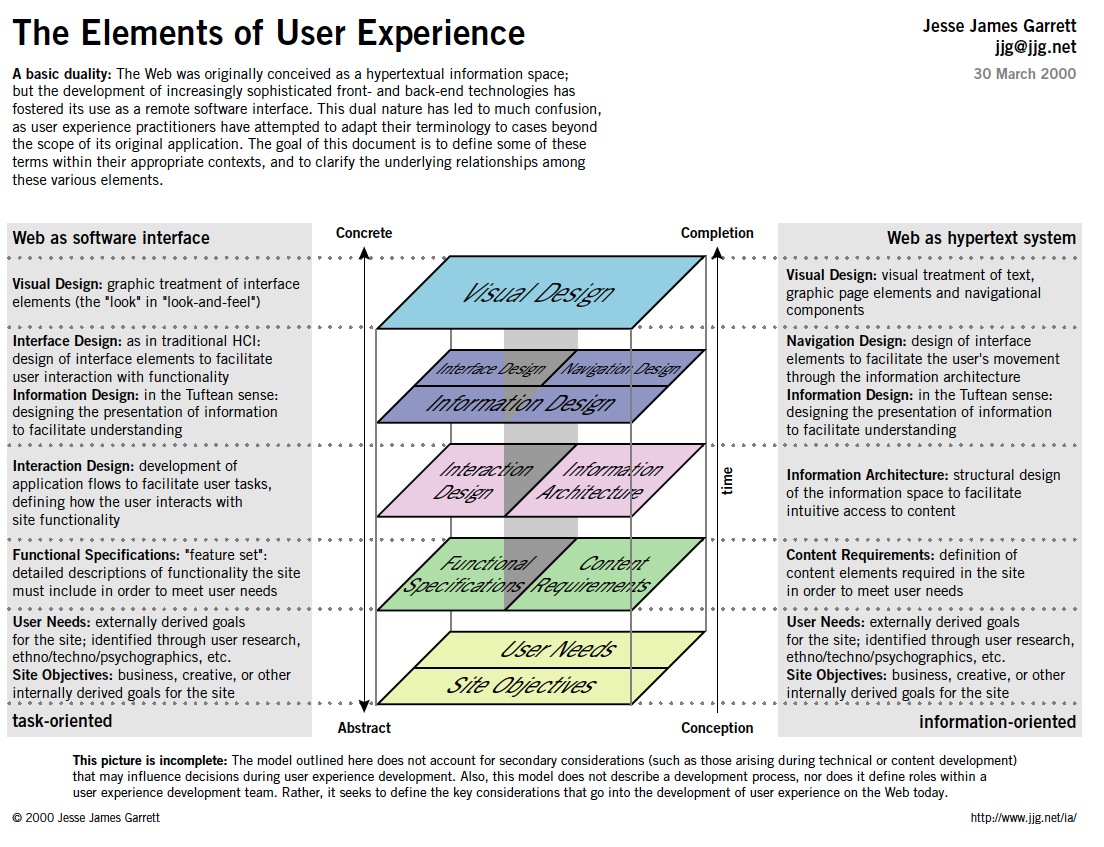
想了解 UI/UX,就一定要了解這張圖,這是 Jesse James Garrett 在 2000 年發(fā)表的用戶經(jīng)驗(yàn)元素一書中所提出:使用者的經(jīng)驗(yàn)可分成抽象到具體,也就是由策略、范圍、結(jié)構(gòu)、骨架、表層所構(gòu)成。圖片上有原作者的說明大家自己看吧。

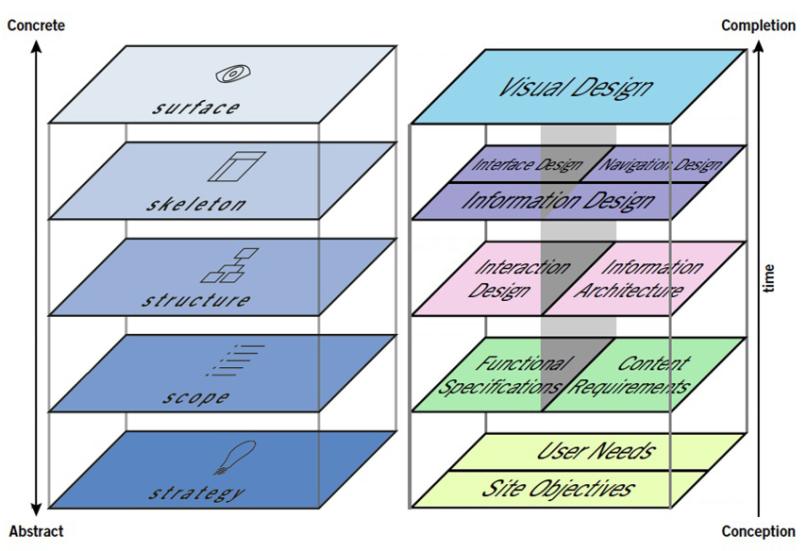
這張圖是同一位作者提出的概念,同樣他也寫了很多說明,大家還是自己看吧。
這篇文的重點(diǎn)從這里開始,我擅自把兩張圖合在一起比對(duì),原始圖檔是分開的。合并后可以清楚看到每個(gè)階段包含的面向。以下是我自己的分析和筆記心得。
使用者需求和開發(fā)的目的。
用戶需要什么、建立這個(gè) App/Web 的目標(biāo)是什么,這些都是整個(gè)項(xiàng)目最底層的根基,也是一切發(fā)源的基礎(chǔ)。基礎(chǔ)不穩(wěn)越往上發(fā)展問題就會(huì)越多越大,所有炫又酷的接口、多到爆炸的功能通通比不上這個(gè)階段的重要程度。搞不清楚這個(gè)項(xiàng)目的目標(biāo)是什么就貿(mào)然開發(fā)…嫌錢多燙手可以捐給我,我好想去捷克看慕夏。這個(gè)階段主要活躍的角色會(huì)是 BD、PM、UI/UX。有時(shí)候 PM 和 BD 不那么清楚要怎么問才能從「出張嘴」的金主口中挖出開發(fā)所需要的情報(bào),可以把這份工作交給 UI/UX,在這個(gè)階段加入 UI/UX 做訪談得到更多的信息,能減少未來開發(fā)遇到問題的機(jī)率。
比如客戶說「我要能查詢美食餐廳、要有會(huì)員系統(tǒng)、能有社交功能」。這聽起來超龐大的對(duì)吧!但實(shí)際上客戶想要的搞不好就只是個(gè)列表、關(guān)鍵詞查詢熱門餐廳信息,賬號(hào)串接 FB 后能對(duì)餐廳按贊或按干這樣而已,項(xiàng)目規(guī)模瞬間縮小很多。
找出需求與目的后以需求為基礎(chǔ),整理出所有用戶可能會(huì)需要的信息及功能,以愉快且有效的運(yùn)用各種功能為出發(fā)點(diǎn)建構(gòu)合理的互動(dòng)模式與流程。
這個(gè)階段就是把抽象需求內(nèi)容轉(zhuǎn)成可實(shí)行的功能,并訂定出 Spec。把所有需要的信息、功能等全部列出,并歸納分類,以「策略」層決議的目標(biāo)和需求為出發(fā)點(diǎn),考慮各種操作方式。(再?gòu)?qiáng)調(diào)一次,同樣都是音樂播放器,列表型的和很炫型的就算功能大同小異,操作方式和接口設(shè)計(jì)還是會(huì)差很多。)
把所有可能會(huì)用上的功能、所有必需呈現(xiàn)的信息、圖片等等全部用樹形圖條列出來,方便 UI/UX 未來畫 UI Flow、方便 SA 制定 API ,也方便 RD 計(jì)算人日、PM 控管項(xiàng)目時(shí)程,好處多多。發(fā)現(xiàn)沒?這階段就是在做 Functional Map 啦!
把所有信息整合起來,依用戶能直覺理解的方式組織成完整的概念。
既然「范圍」層在制作 Functional Map,那「結(jié)構(gòu)」層就是在做 UI Flow 了,這個(gè)階段必需定義信息、功能等要用什么方式呈現(xiàn)。比如說 iPhone 上小張的美食照片只是預(yù)覽功能、需要「開大圖」,那大圖要怎么個(gè)開法?點(diǎn)擊放大?只放大單張圖嗎?需不需要 Page Control ?還是在該頁(yè)把手機(jī)橫拿就會(huì)自動(dòng)把圖片放大滿版?這階段訂定的 Flow 會(huì)左右界面的長(zhǎng)相。
結(jié)合接口設(shè)計(jì)、信息設(shè)計(jì)、導(dǎo)覽設(shè)計(jì)三者將信息做可視化的呈現(xiàn),協(xié)助用戶理解信息。
畫 Wireframe 的時(shí)候到了。之前已寫過很多關(guān)于 Wireframe 的文章,就不多廢話。
參考:《術(shù)語(yǔ)小科普!聊聊線框稿、視覺稿與原型的區(qū)別》
以視覺與感覺為基礎(chǔ),設(shè)計(jì)接口元素如文字、頁(yè)面的視覺圖像、導(dǎo)覽組件等。
簡(jiǎn)單來說就是「最終這個(gè) App/Web 要帶給人什么感覺?」要注意的事項(xiàng)太多了,Guideline、UI Style、Graphic…上 Dribbble 看看高手們的作品找靈感吧。在這階段牽涉的東西非常廣泛,不止是視覺,連聲音、震動(dòng)等等都可包含在內(nèi)。只字詞組無(wú)法完整表達(dá),有機(jī)會(huì)我再寫新的心得文章(又在挖坑了)。
當(dāng)你看到這行字,表示文章已大略看過,多少了解我想表達(dá)什么。請(qǐng)卷到最上層重看一遍 Jesse James Garrett 提出的這 2 張圖。相信能夠更理解用戶經(jīng)驗(yàn)元素和實(shí)現(xiàn)方式。
題外話:有沒有發(fā)現(xiàn)什么端倪了呢?當(dāng)手上的理論和資料一筆筆分開來看都沒什么感覺,整理分析后再合在一起就很有種「天下武功出少林」的感覺。說穿了天底下所有的事都有一定的軌跡可循,包含 UI/UX 。很多大師的理論資料看到后來都在講同一件事情,只是舉的例子、切入角度、實(shí)行的手法略有不同罷了。就跟無(wú)論什么項(xiàng)目、拆分到最后就只是「需求」和「功能」一樣。
使用者經(jīng)驗(yàn)元素很明顯就說了,視覺設(shè)計(jì)在最后一層。不過我遇到的設(shè)計(jì)師不少都喜歡從五樓開始蓋,蓋完五樓再回頭打地基。他們覺得只有第五層的視覺才是設(shè)計(jì)師的工作,其他都與他無(wú)關(guān)。
可行性?當(dāng)然不是設(shè)計(jì)師的工作啰,這不是工程師要處理的嗎?
我遇到非常多這樣子的設(shè)計(jì)師,他們從不考慮「這樣設(shè)計(jì)稿交出去,工程師做不做得出來」的問題,也不愿意去了解什么叫「限制」和「規(guī)則」。認(rèn)為自己設(shè)計(jì)出來的東西就是要 100% 完整呈現(xiàn),辦不到就是工程師能力差,所以在 RWD 上驕傲自己有像素眼和 F2E 在刁 1px 的差距。
很多設(shè)計(jì)師只想追版軟件,跟他說 HIG 有版要不要多少瞄一下他會(huì)翻白眼給你看。常炫耀自己第一手掌握 XX 大師出新作品,高手給你小畫家都能畫出蒙娜莉薩,XX 大師的作品也不是你的作品有什么好得意的?讓別人覺得自己品味非凡高格調(diào)?
別理別人怎么樣了,管管自己做出來的圖稿會(huì)不會(huì)整死工程師先吧…很多時(shí)候不是美不美的問題,是各種限制辦不到啊!
廣告會(huì)破壞美美的畫面,拿掉啊拿掉!
「為什么要放廣告?不管是使用者調(diào)查或是實(shí)驗(yàn),他們都討厭廣告啊!為什么不拿掉?」
「放了廣告超丑的,破壞版面美感。」
「他們都不懂設(shè)計(jì),硬要放廣告,設(shè)計(jì)師講話根本不被重視。」
先生/小姐,公司營(yíng)運(yùn)非常燒錢的,很多公司甚至得靠廣告補(bǔ)貼,你不放廣告是不想領(lǐng)薪水了嗎?
原本以為是個(gè)案,沒想到還不只一位設(shè)計(jì)師這樣想。不懂功能就算了,連自己的薪水怎么來、公司靠什么賺錢都不知道…只會(huì)注意視覺,其他都事不關(guān)己的 設(shè)計(jì)師 美工 在公司講話沒地位,理所當(dāng)然的事情。
在工程師眼里,只會(huì)做視覺,其他都不懂也不肯學(xué)的不配稱為設(shè)計(jì)師,就是美工而已。
開水龍頭就有水啦,管線?又不關(guān)我的事。
這是我最痛恨的設(shè)計(jì)師行為之一,認(rèn)為數(shù)據(jù)源不關(guān)自己的事。以前參加過這樣的設(shè)計(jì)會(huì)議,一群設(shè)計(jì)師圍起來討論字體、顏色、圖片風(fēng)格…就是沒人討論數(shù)據(jù)怎么來。我覺得奇怪就問了句,被當(dāng)來鬧場(chǎng)的,說數(shù)據(jù)源是工程師的事。
靠北,怎么不關(guān) UI 設(shè)計(jì)的事,關(guān)系可大的咧!
一張圖片是內(nèi)建、還是網(wǎng)絡(luò)更新下載??jī)?nèi)建在 App 里的話好辦事,需連網(wǎng)絡(luò)下載的圖片需不需要思考多種狀態(tài)?
這些在不在 UI 設(shè)計(jì)師的工作范圍?是啊,那數(shù)據(jù)源為什么設(shè)計(jì)師可以不用理解,推給工程師懂就好?不知道數(shù)據(jù)源要怎么設(shè)計(jì) UI?
能用道理溝通的設(shè)計(jì)師是個(gè)寶。
UI 設(shè)計(jì)是非常吃邏輯思考的一門學(xué)問,改了上百份學(xué)員作業(yè)后覺得,設(shè)計(jì)本科生在思考功能、Flow 上的表現(xiàn)很差,反而非本科的學(xué)員程度還比較好。我改到最完美的那份作業(yè),是香港一位剛畢業(yè)的企劃人員,也非設(shè)計(jì)系出身。
不要用平面設(shè)計(jì)的思維做 UI,不少設(shè)計(jì)師在某個(gè)角度上呈現(xiàn)「放棄學(xué)習(xí)」的狀態(tài)。比如「合作項(xiàng)目」。他們認(rèn)為合作項(xiàng)目不就是一群人把項(xiàng)目做完,有什么好學(xué)的?設(shè)計(jì)師就顧好手上的工作畫美美的圖就好了。跟他討論功能、行為、狀態(tài),會(huì)被抱怨這不是設(shè)計(jì)師的工作范圍,為什么要把工作推給他。
如果你遇到的設(shè)計(jì)師能討論問題、知道什么叫功能、有邏輯、能講理,不會(huì)歪樓去該什么設(shè)計(jì)理念、這樣才漂亮、工程師不懂美學(xué)、工程師只會(huì)說辦不到。請(qǐng)好好珍惜,這是稀有動(dòng)物。即使對(duì)方嫩了點(diǎn)也沒關(guān)系,可以教得會(huì)的嘛!(遇到無(wú)法用道理和邏輯溝通的就算了,教不會(huì)的,他也不見得想學(xué)。)
藍(lán)藍(lán)設(shè)計(jì)( m.91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.91whvog3.cn