2016-1-22 周周
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

編者按:一成不變的布局方式、相同圖庫的素材、標準化的原型流程…… 如果你已經習慣了這些抑制創造力的行為,不妨看看今天@十萬個為什麼 帶來的這篇Smashingmagazine 譯文,附上超多創意竄天的優秀案例,來收!
網頁設計是否喪失了靈魂?這是否要歸咎于響應式設計呢?我的朋友兼同事Noah Stokes提出了這些問題,不得不說是有點聳人聽聞。畢竟,響應式網頁不僅能讓我們通過日益豐富的聯網設備瀏覽網頁,還能感受其樂趣。
作為設計師,我們的首要任務是解決問題,這可能遠遠超過其他的事情。響應式網頁設計是一種絕妙的解決方案,能創造出適應各種設備的虛擬體驗。但仍然有許多問題亟待解決,尤其是如何讓各種內容都有趣迷人。一頁純文字可以成為一篇優美的博文,一大堆無關聯的JPG圖片可以成為一部專業的作品集。
然后,問題就變成了:我們能同時實現兩者嗎?
毫無疑問,網絡已經成為一個美學勝地。基于可靠的網格布局,構建簡單迷人的網站,已經成為一種標準。互聯網的墾荒已經完成,以框架和活動柵格形式出現的律法與秩序,已經掌管這片土壤,開始了和平的統治。
所有這些都是好事。簡單迷人的網站,優勢顯而易見且豐富:

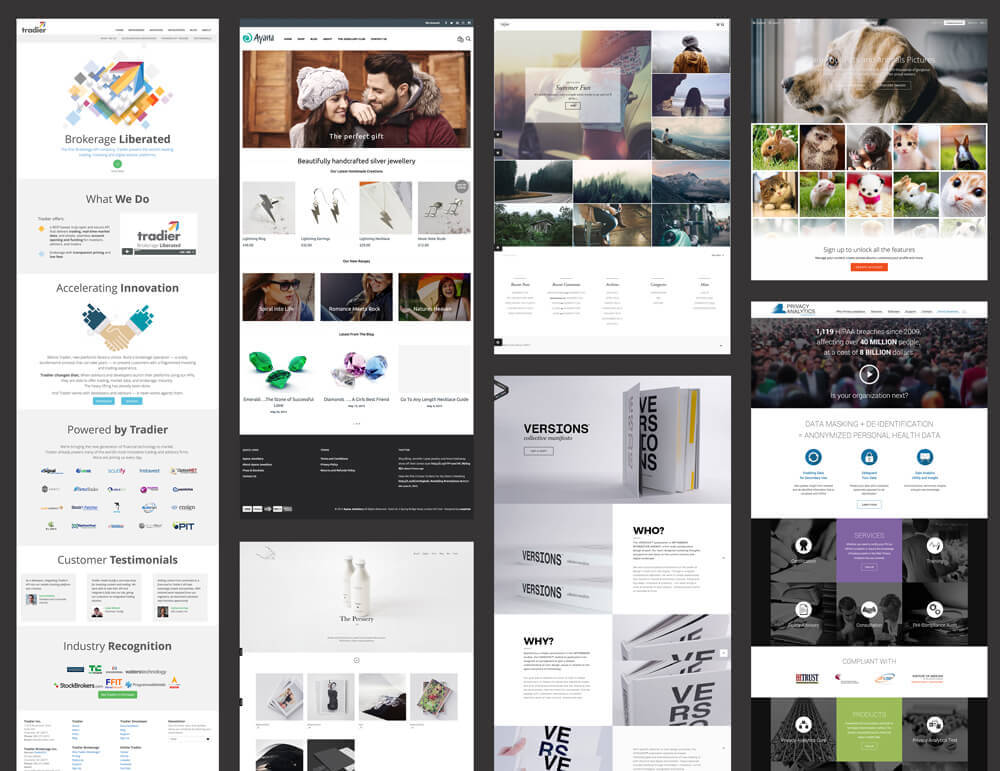
漫步Awwwards這樣的網頁設計畫廊,其中展出的網站,有成百上千個都符合簡單迷人的標準。
毫不夸張的說,標準化與其相關技術確有重大意義。無數的個人與小公司從中受益,通過簡單迷人(卻毫無獨特性)的網站,向全世界分享他們的品牌。但是,那只是一方面。
將個人行為納入考量,如今的專業網站看起來基本上都很棒。拿一個名不見經傳的設計師作品集網站,與十年前最好的設計機構網站相比,你甚至會承認我們在網頁設計這件事上,已經做得好太多了。然而,四下看看,很容易得到結論:一切看起來都趨于同化。
是不是設計師都喪失了開拓精神?便捷是否犧牲了創造性?在回答這些問題前,我們先看看是什么致使今天網頁設計缺乏多樣性。
看看如今的網站,同化的背后是什么力量在驅使?應該怪誰?事實證明,并不能簡單歸咎于某種工具或方法。響應式設計或許推波助瀾,但它只是諸多因素之一。下面是一些疑犯。
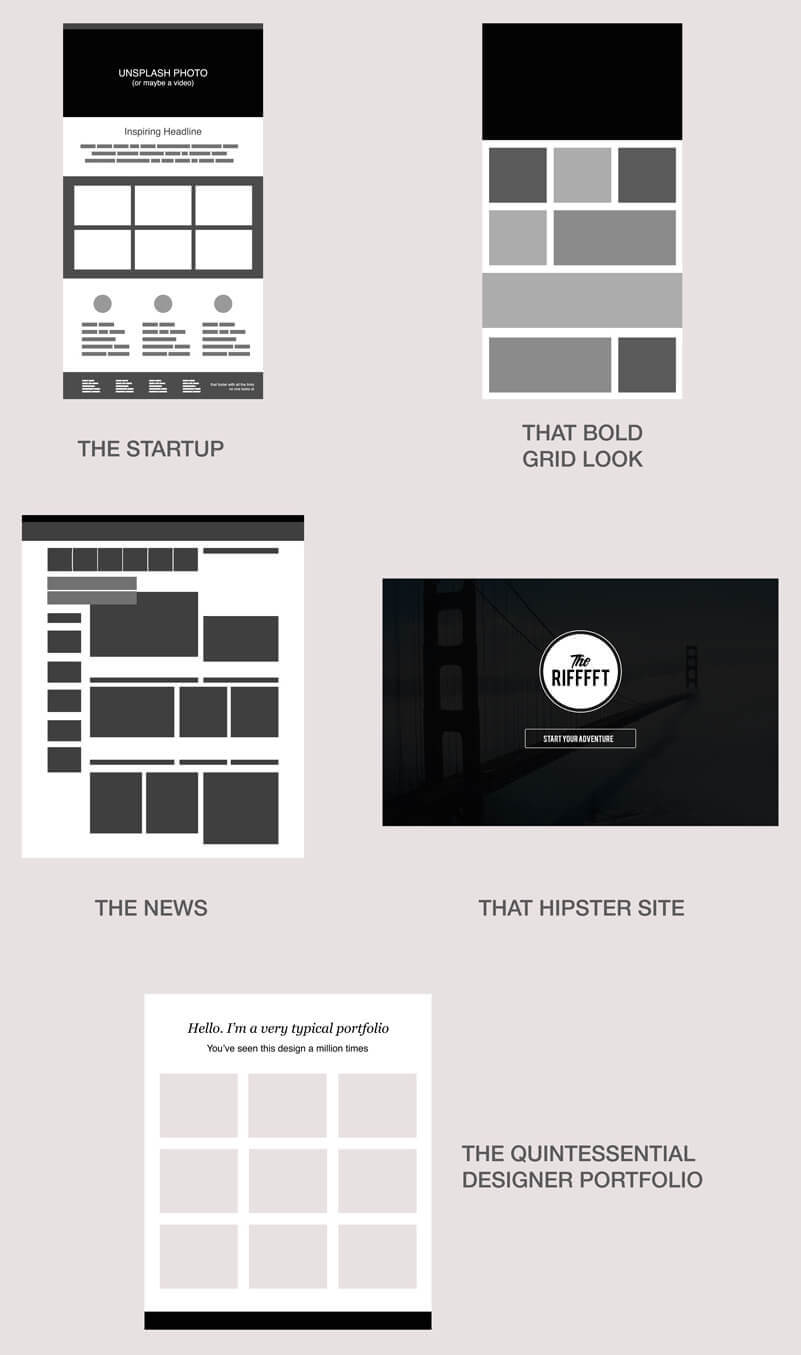
有限的布局創意,是網站缺乏多樣性最主要也最顯而易見的原因之一。抽離色彩、動畫、視覺差滾動及類似效果之后,你就會注意到一些基本的網頁布局原則。有多少網站是在這5種布局上稍作調整而成的?

△ 5種常見的網站布局。
Noah哀嘆“到處都是條條框框”,指的就是這個。我們似乎停滯了,獨特的布局成為了一種失傳的藝術。
在以前,你可以確保,所有的網站訪客都在用低分辨率的臺式電腦屏幕瀏覽。如今,網站在所有尺寸與分辨率上表現良好,這已不是一種,而是一種必需。寬度活動、可伸縮的基本柵格系統,使得響應式網頁設計比隨性的布局更易處理。
網頁設計框架或許可以加速設計與開發流程。對許多人而言,它們是建立跨瀏覽器響應式網頁最安全快速的方式。作為獎勵,他們還會注意保持內容簡略,從按鈕到表單,涵蓋所有通用元素。Bootstrap和Foundation這類工具有著驚人的人氣,導致成千上萬的網頁設計師在他們每個項目中使用完全相同的代碼庫、布局、甚至美學風格。
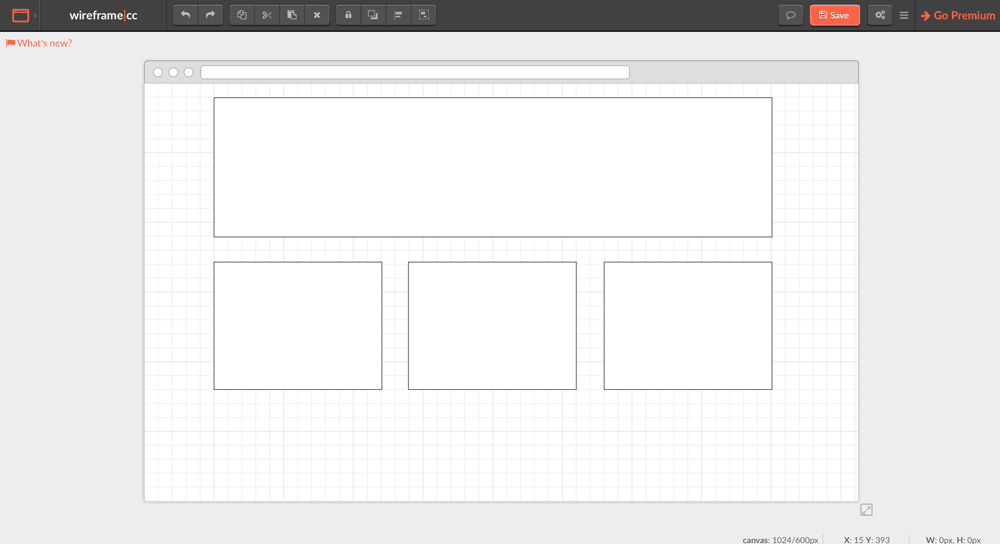
即使在從零開始的過程中,設計流程也在有意識地抑制創造力。多數原型工具都鼓勵、甚至可能迫使你使用標準化的方框元素,嚴格遵循網格式的布局。

△ 許多原型工具都鼓勵使用常規網格布局結構。
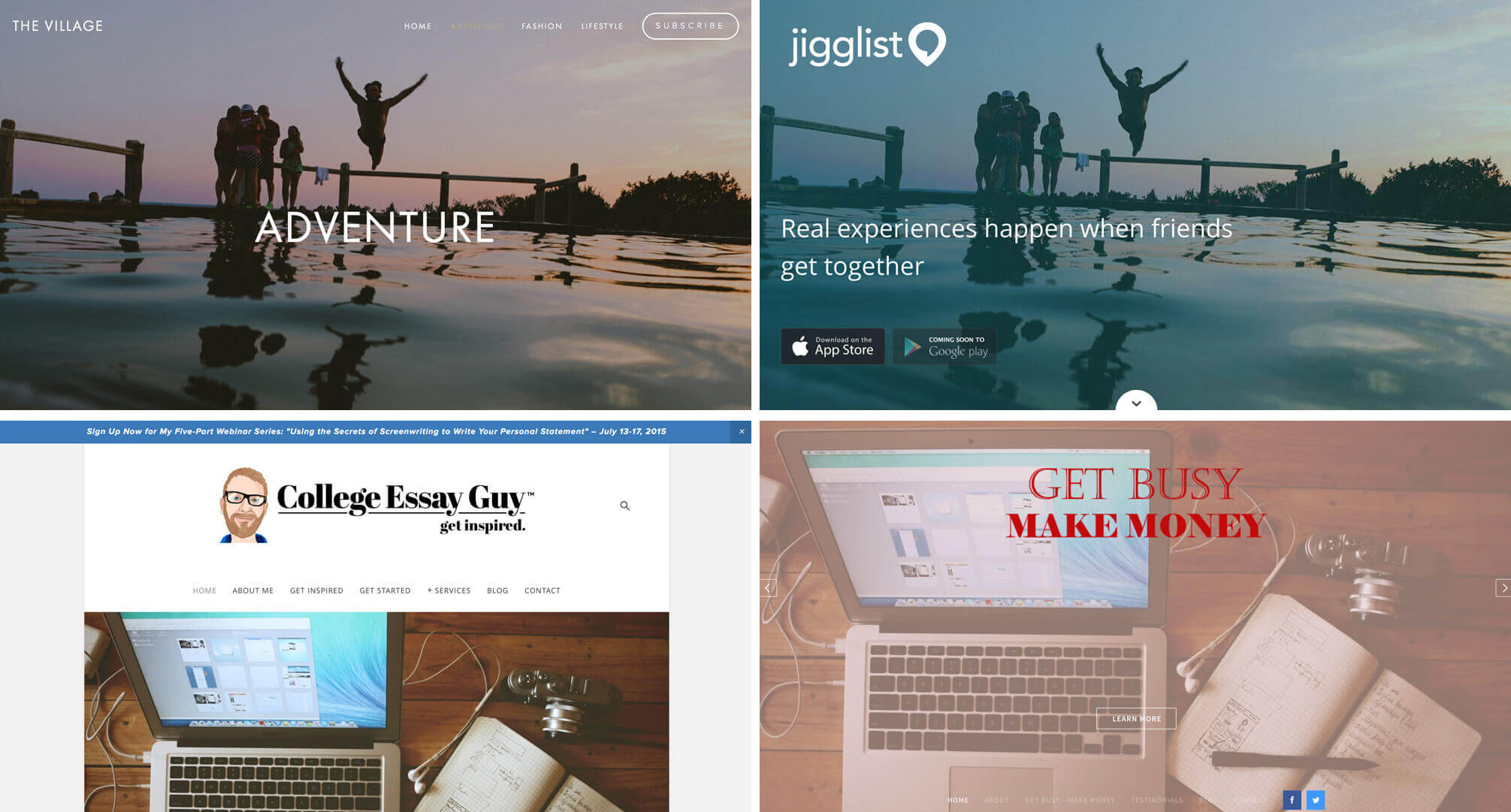
獲取優美的免費設計資源真是史無前例地容易。方便與可承受占據了支配地位,設計師們蜂擁向免費照片網站,從一個小小(但在不斷增長)的池子中獲取相同的資源。

△ 兩張免費攝影圖片。
在過去的兩年中,你看到過多少個網站用了其中某張照片(或者兩張)?如果你經常瀏覽網站,我打賭有幾十個。

這還不僅僅是照片,還包括圖標、字體、設計模式等等。好的方面是,沒有任何預算的設計師也能做出好看的網站;糟糕的是,所有其他設計師也在用同樣的資源做著同樣的設計。
對于某些設計師而言,“趨勢”是一個貶義詞。但它不該是貶義詞。在20世紀找一個年代,看那十年的設計趨勢。你會發現真叫人著迷。它為那個時代賦予了獨特的風格與個性,往往能反映出整個文化環境。即使你看不見,它也正發生在你的工作中。你看到與體驗到的一切,都在影響你的行為,互聯網則前所未有地放大了這種效應。導致許多設計師從相同的資源獲取靈感,追逐相同的趨勢。
上面列出的每一項工具與資源都極有價值。它們能簡化工作,讓網頁設計與開發的大門向更多人敞開,也為客戶省錢。我不會胡亂使用它們,我會精心挑選。如果真要尋找破壞網頁設計多樣性的元兇,我會舉起自己的手,就是我。我覺得不是每個項目都值得進行獨特的設計,我要向那些嘗試有趣設計的設計師們脫帽致敬。
要知道,有一點很重要,你用上面所有這些資源仍然可以創造出獨特的設計。這都取決于你如何使用這些工具。
你的網站是否有獨特的設計,現在想必你心里有數了。或許你不在乎這個——這完全沒問題。但如果你想要打破標準的工作流程,這里有些概念能幫你實現,還有些網站可以作為非常棒的案例。
關掉你的原型工具,拿出紙筆,思考一下如何創作出有趣且有用的布局,脫離你以前的套路。
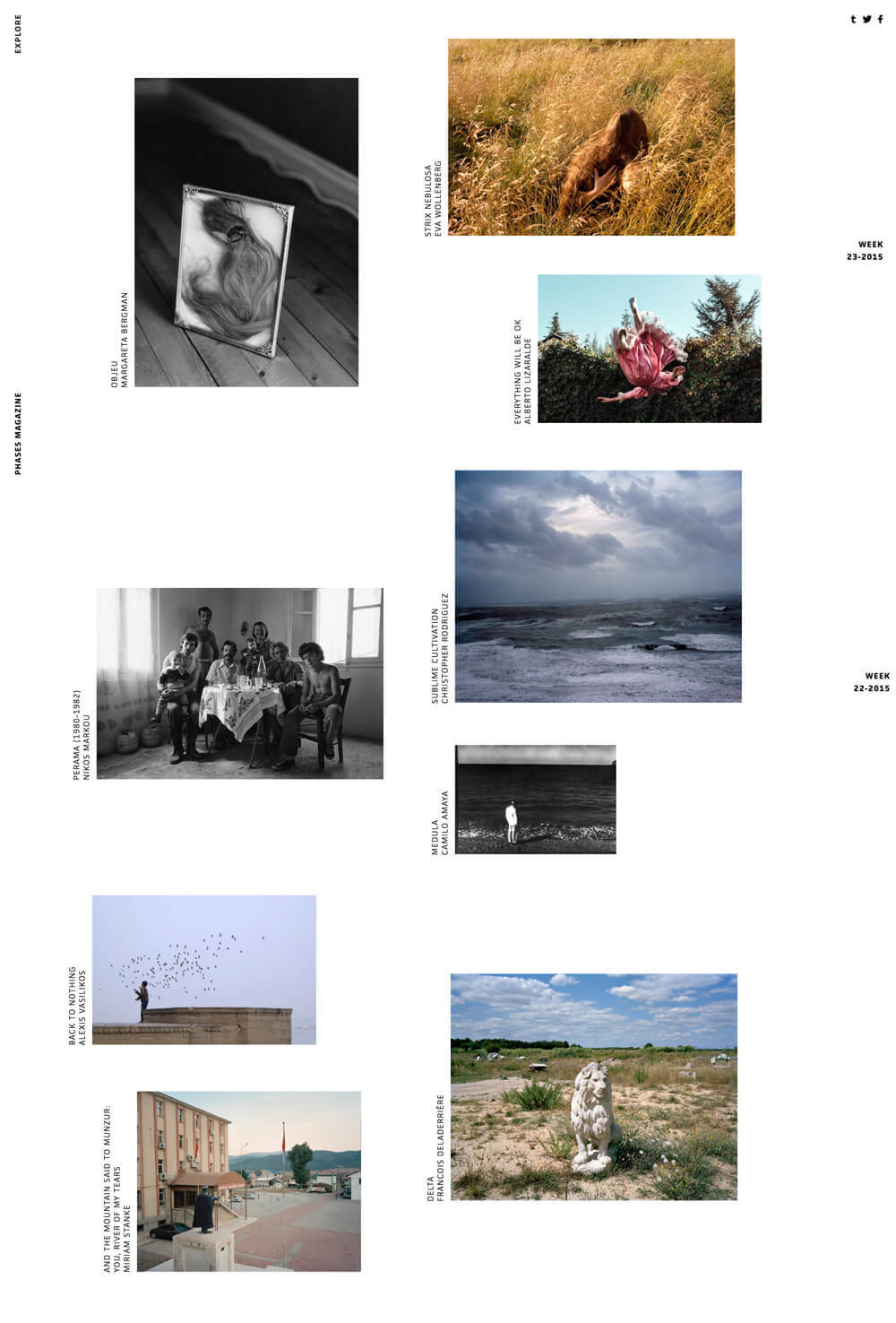
Phases Magazine就是個很好的例子,在布局上大膽突破。它也有條條框框——其中有網格——但他們以某種方式創造出了完全不同于標準網站的體驗(屏幕截圖不能讓你很好地感受到,請一定要親自打開看)。如果你看到這個覺得,“哇,這太奇怪了”,那么很好!他們要的就是這個效果。有人會喜歡,有人會討厭,但我喜歡的是他們在嘗試做一些改變。

Phases Magazine用了一種非傳統的網格。
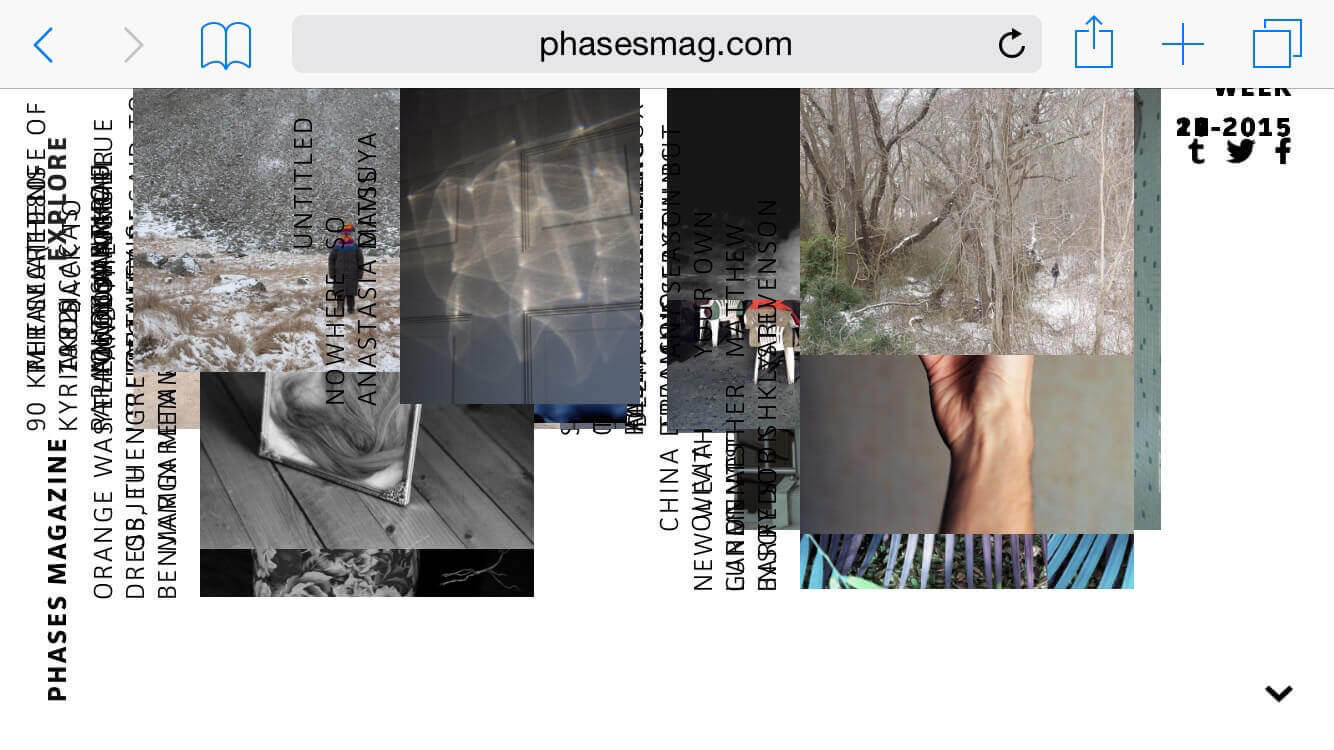
不幸的是,這個網站的整體體驗非常糟糕。有不必要的滾屏,表面上是響應式布局,但在某些尺寸下嚴重錯亂。

△ Phases Magazine的布局在小屏幕上完全亂了。
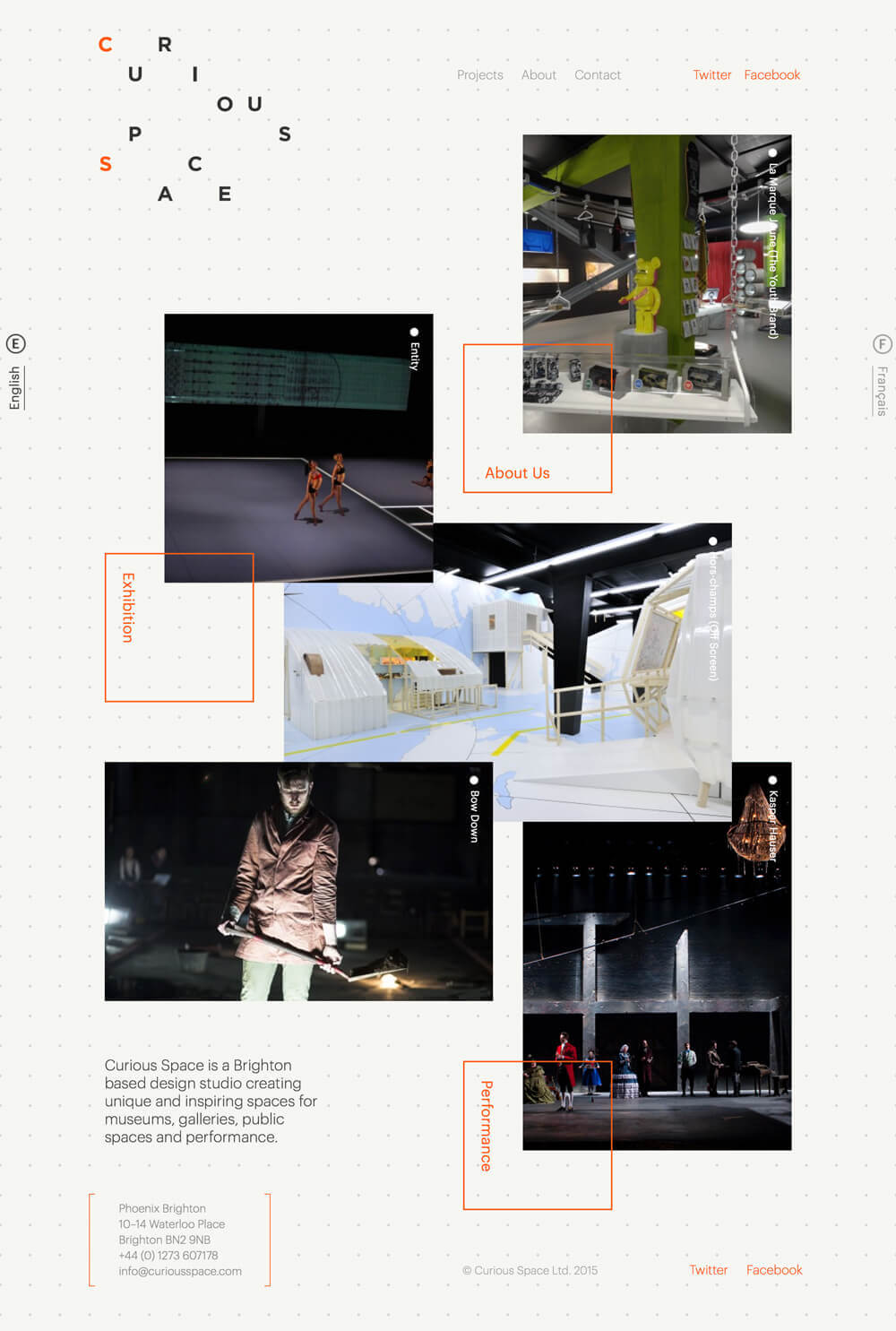
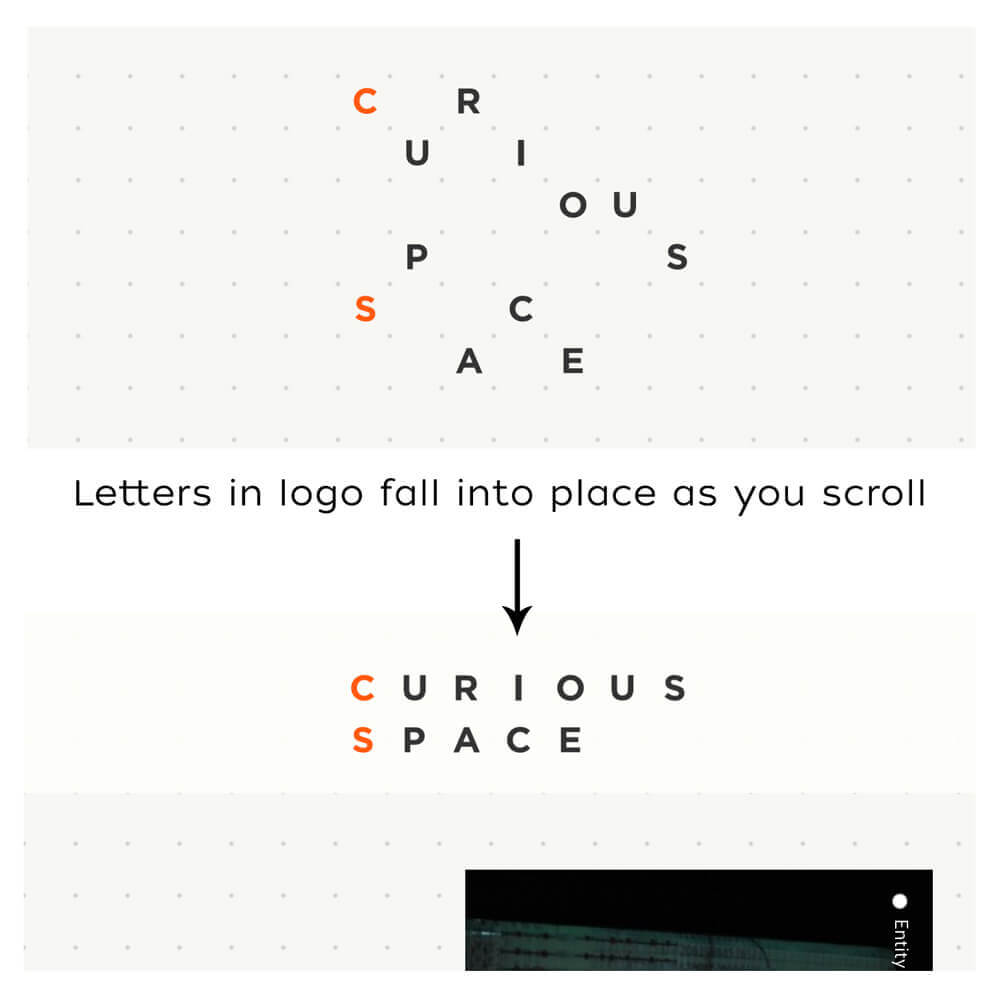
這個概念還有一個更好的應用案例,Curious Space。

△ Curious Space的布局。
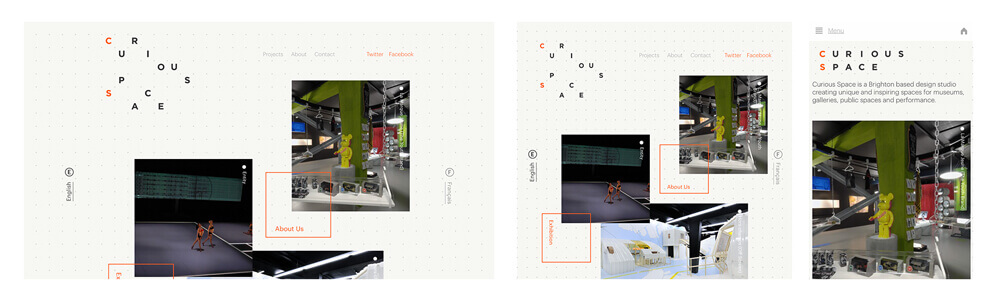
這里的網格也有些天然隨性的感覺,但滾動功能是常規的,響應式斷點也運轉良好。

Curious Space適應各種不同設備。
操作這個網站時,你會注意到許多不錯的小設計細節。例如,鼠標懸停會影響圖片的層疊順序。

△ 鼠標懸停會讓內容到前面來。
而且,滾動時還有點小趣味,但至少不會打亂操作,也與網站隨性的視覺主題相吻合。logo開始是一堆混亂的字母,隨著頁面滾動,它們各自歸位,在導航條中組成了“Curious Space”。

隨著滾動,logo的字母各自歸位。
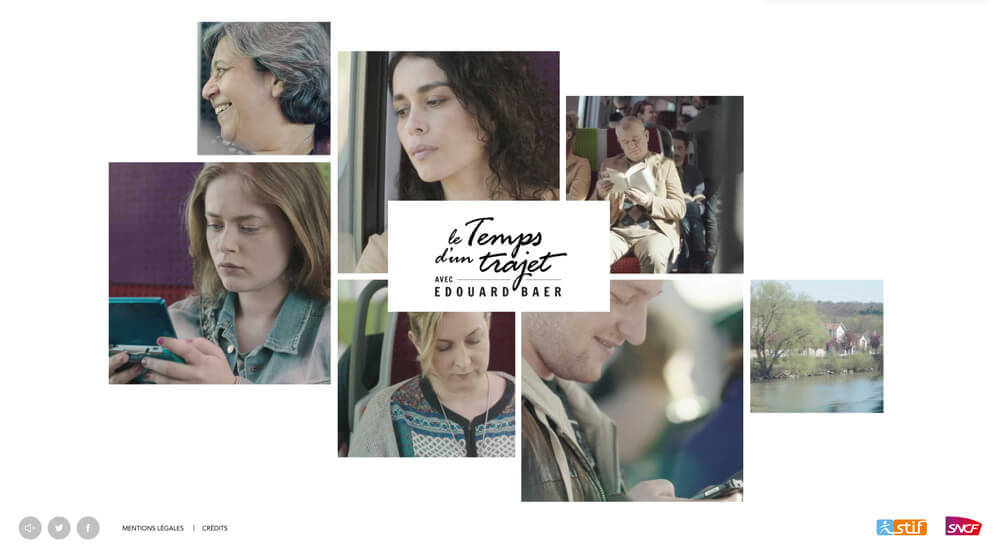
Le Temps d’un trajet也是一個有趣的例子。我們在此又看到了非標準的網格,但它的布局不是零星分散的,而是刻意聚集而成。

△ Le Temps d’un trajet的首頁布局。
排列中的每個方塊都是一張靜止圖片,鼠標懸停則變成一則短視頻。但是最酷的地方,是網格隨著焦點流暢地變化:變化效果的視頻演示
為網站營造特別氛圍的一種方式,就是跳出條條框框思考。這話聽起來令人生厭,但當你向其他幾何圖形敞開心扉時,事情就開始變得有趣。

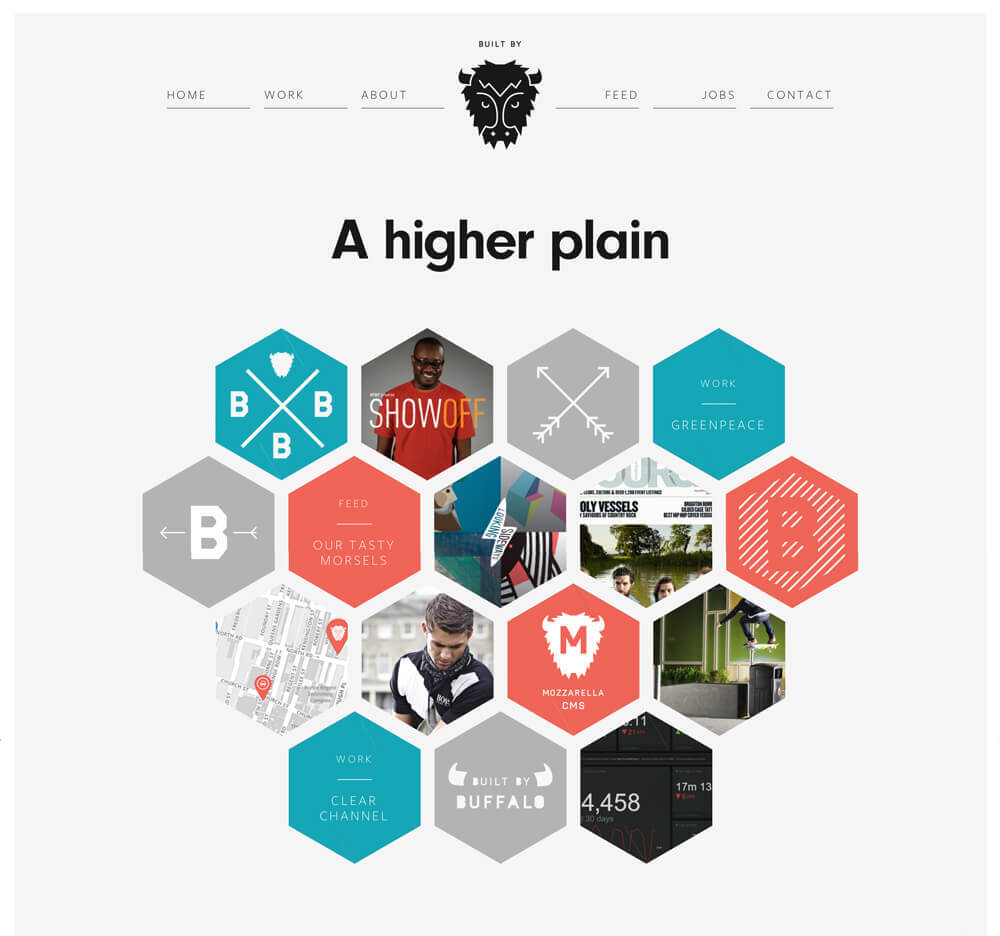
Built By Buffalo用了六邊形的布局。
看看Built By Buffalo構建出的蜂巢。這種圖片集的設計對于移動端不太友好,所以他們索性在某個斷點處變成了矩形。這個例子完美詮釋了在適當時機做出獨特的設計,同時了解何處是界限,應該收斂一點,給用戶提供最佳體驗。

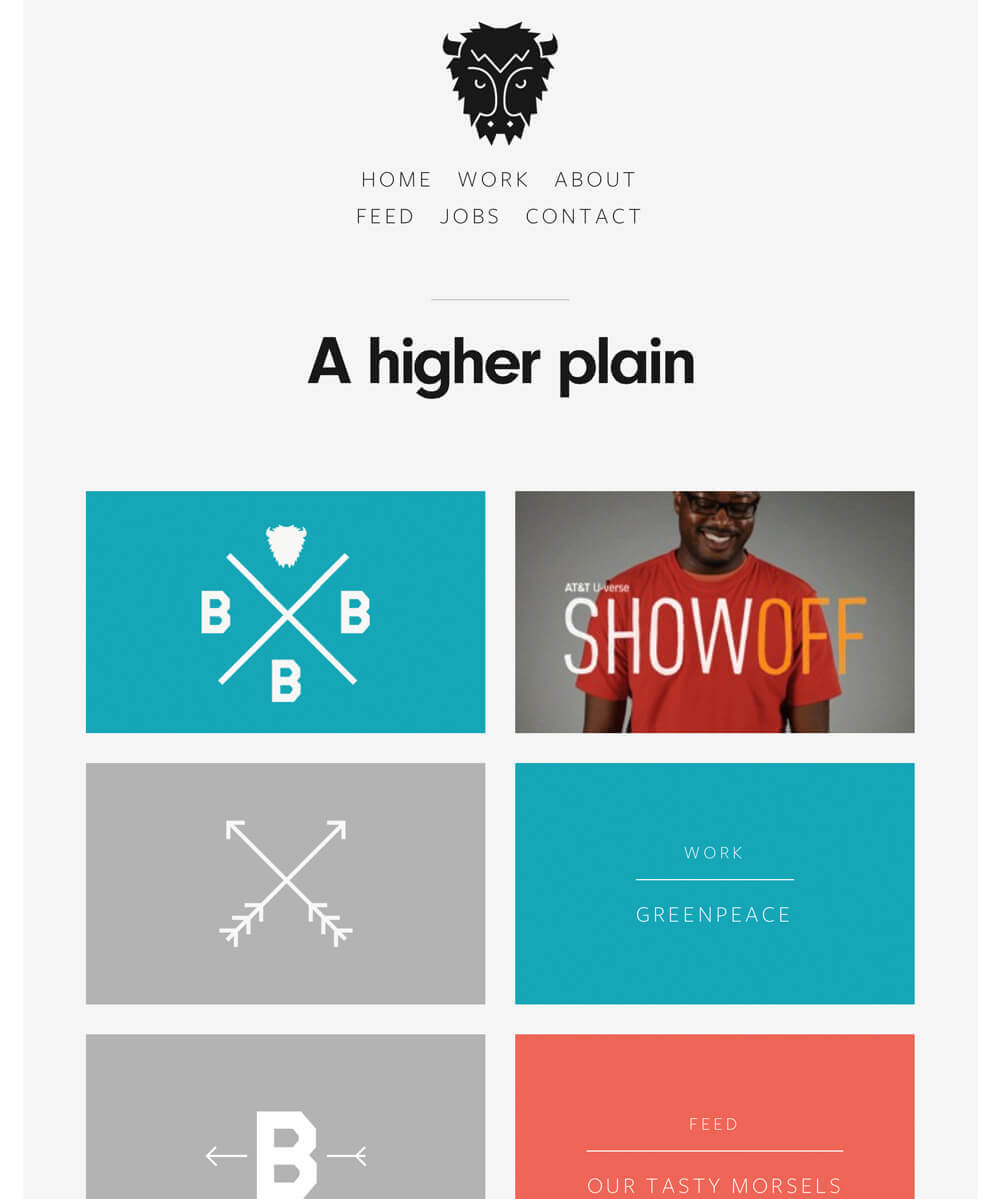
在更窄的尺寸中,布局會變成矩形。
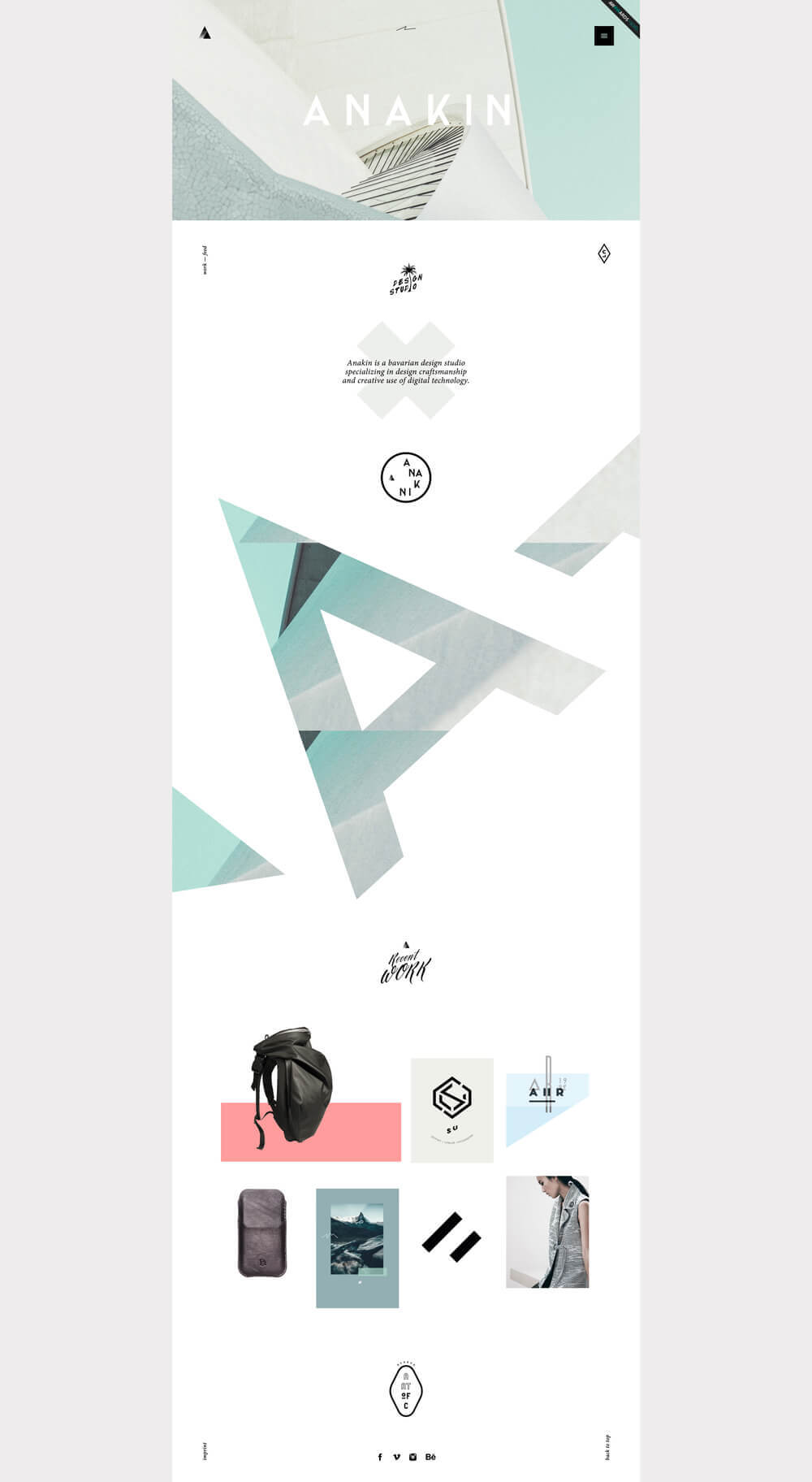
最近看到的Anakin Design Studio是這個系列中我的最愛之一。不僅因為布局漂亮、出乎意料,縱觀如今的網站,它用到的形狀都遠遠超出你的預期。

△ Anakin Design Studio的主頁。
如你所見,巨大、遮罩式的文字讓人印象深刻。但除此之外,隨著頁面往下滾動,還能看到他們最近的作品。許多設計師都會在這里放幾排簡單的矩形縮略圖完事,但Anakin則在形狀上玩了花樣,使它更加吸引人。它們仍是矩形圖片,卻用白色背景營造出了多種形狀的錯覺。

Anakin Design Studio的作品集。
(搭梯子訪問)
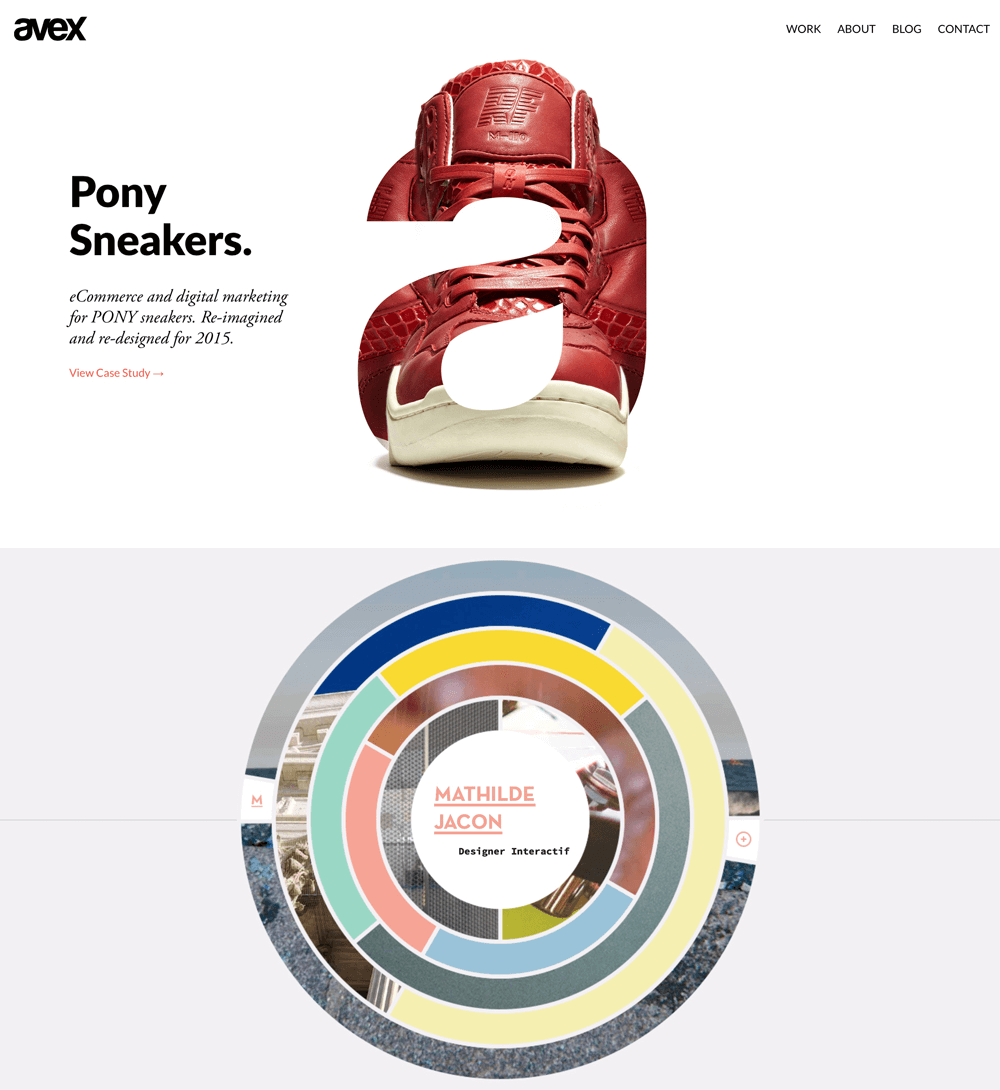
還有一些其他網站使用了出乎意料的實驗性形狀。

Avex Designs和Mathilde Jacon使用了非常規的形狀來營造獨特的體驗。
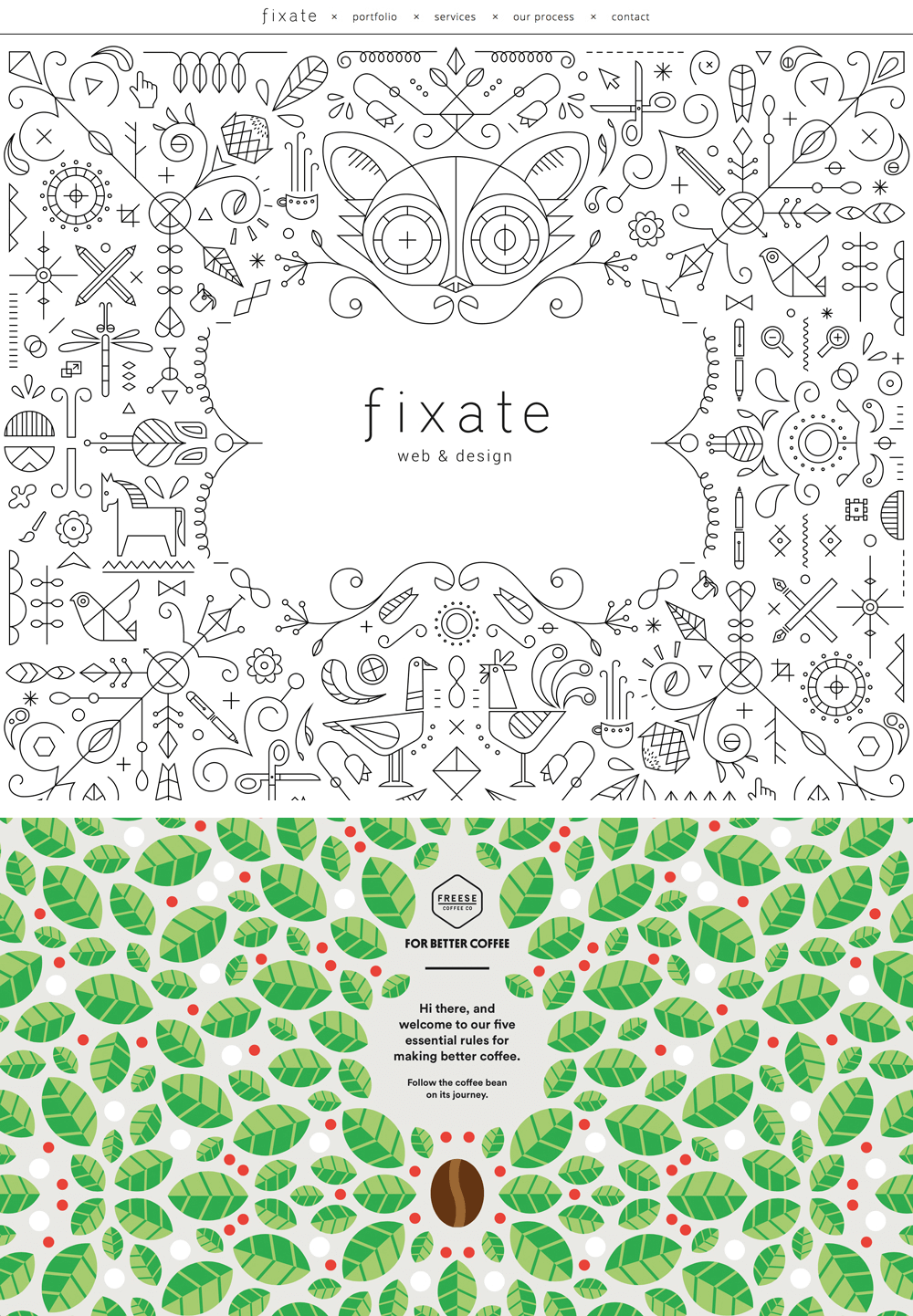
像Fixate和For Better Coffee這樣的網站結合了插畫與天然元素,密密麻麻的布局創造出了強烈、令人印象深刻的體驗。

Fixate和For Better Coffee運用了圖文并茂的布局,使它們引人注目。
上面這種布局看起來復雜,只是因為插畫;事實上,插畫可以輕易拿掉。在一個迷失于千篇一律、四四方方小縮略圖的世界中,特制的插畫作品是傳達獨特品牌個性的絕佳方案。
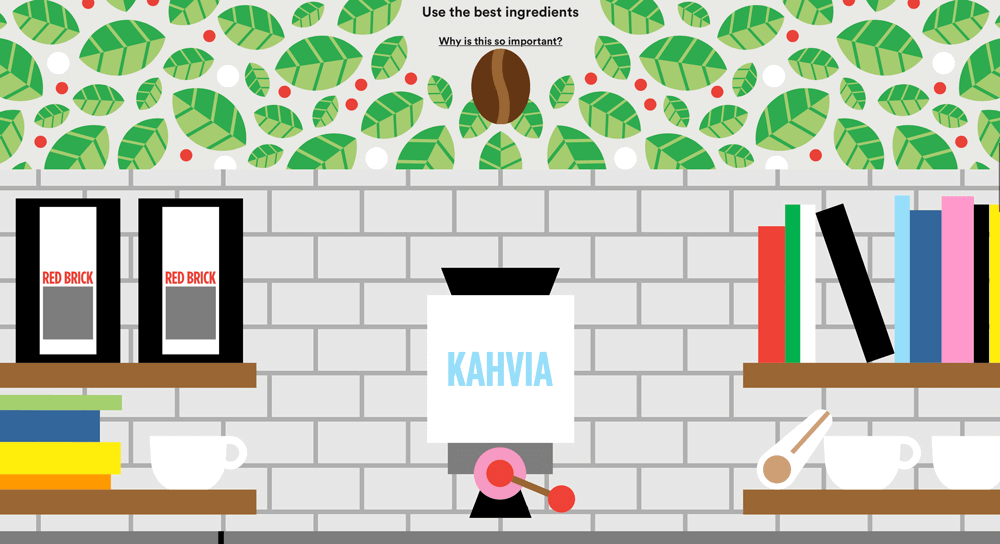
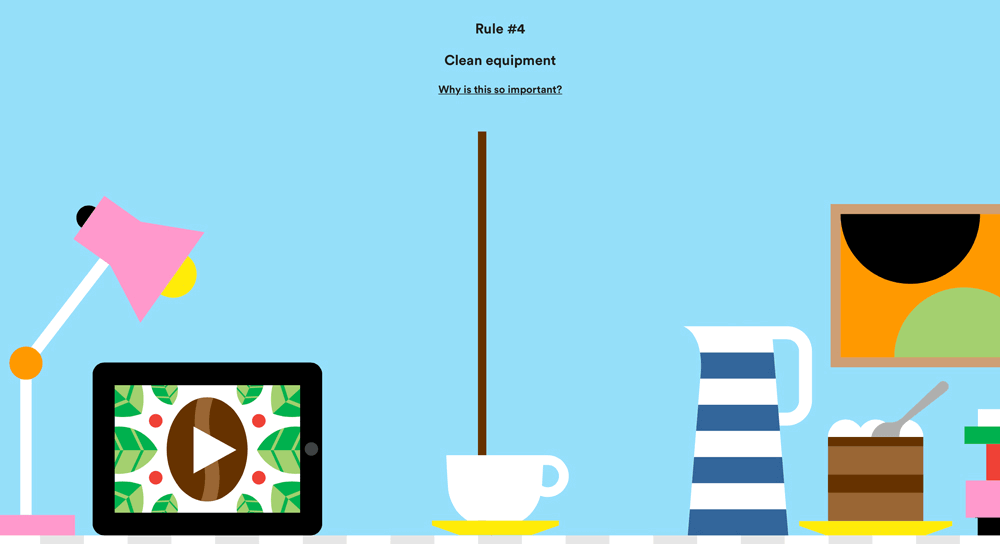
For Better Coffee則用了有趣的動畫,隨著頁面滾動,跟隨咖啡豆親歷整個咖啡制作過程。體驗非常流暢,頁面也不會固定到特定位置,滾動變成了講述故事的一項特色。

隨著頁面滾動,咖啡豆落入研磨機。

再往下滾動,新鮮咖啡會倒入杯中。
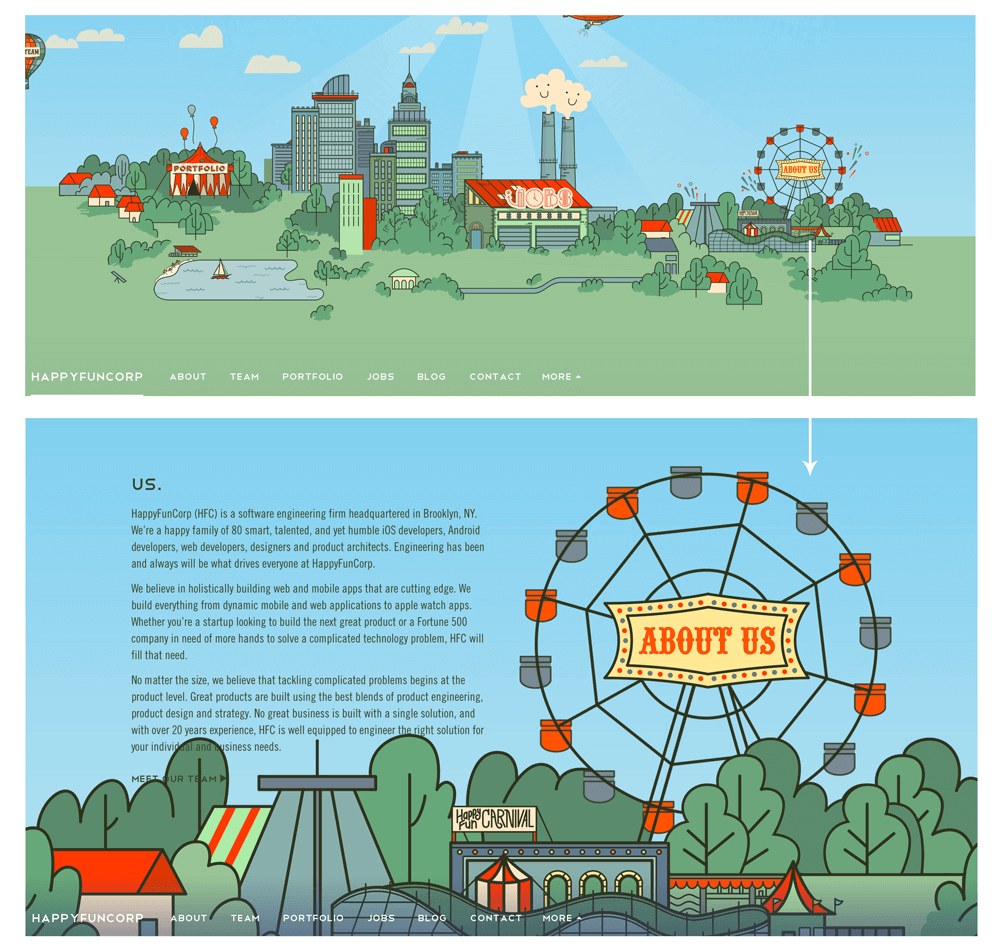
既然我們提到美妙的插畫型網站,就應該看看HappyFunCorp。
起初,看起來就像是個帶有動畫的普通網站。當你開始操作,奇妙的事情就發生了。主頁的場景是其他所有頁面的基礎,當你點擊鏈接,不會加載一個全新頁面,而是放大查看場景中的某處細節。

這還挺奇特的,不過我喜歡它的創造性思維。而且正因為導航仍以標準方式呈現,所以對于用戶沒有學習負擔。整個體驗稍微有點出人意料,但這與網站正常的交互并無沖突。
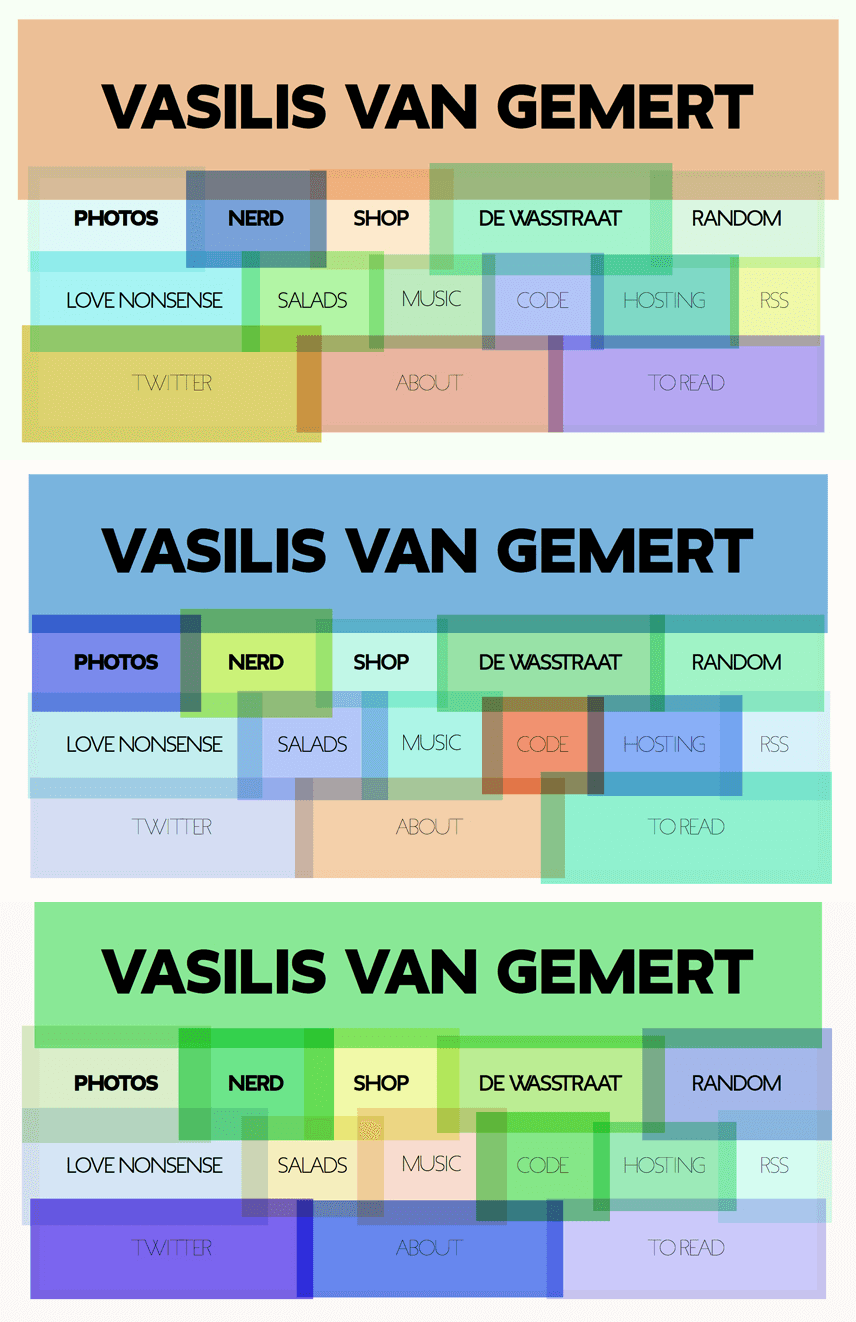
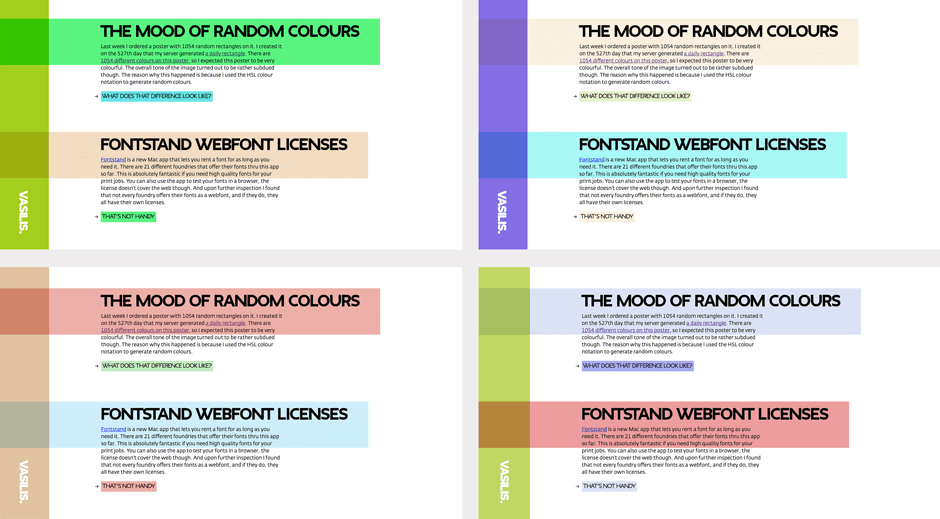
我們對于用戶有一條基本的期望,我們希望同一個網站的每個訪客有相同的體驗;要想做點不同的事情,可以把這點拋到九霄云外。Vasilis van Gemert網站不僅使用了獨特的層疊式方塊布局,它也會為每個訪客呈現不同的配色。

Vasilis van Gemert網站的3種不同配色。
這個極具創意的特征,也延伸到了所有子頁面中。

子頁面也會改變配色。
打造獨特網站的另一個方法,是選取有趣或吸引人的主題,以此為基準左右所有的設計決策。這為你所有的行為提供了良好的指導,鼓勵你探索傳統UI之外的世界。
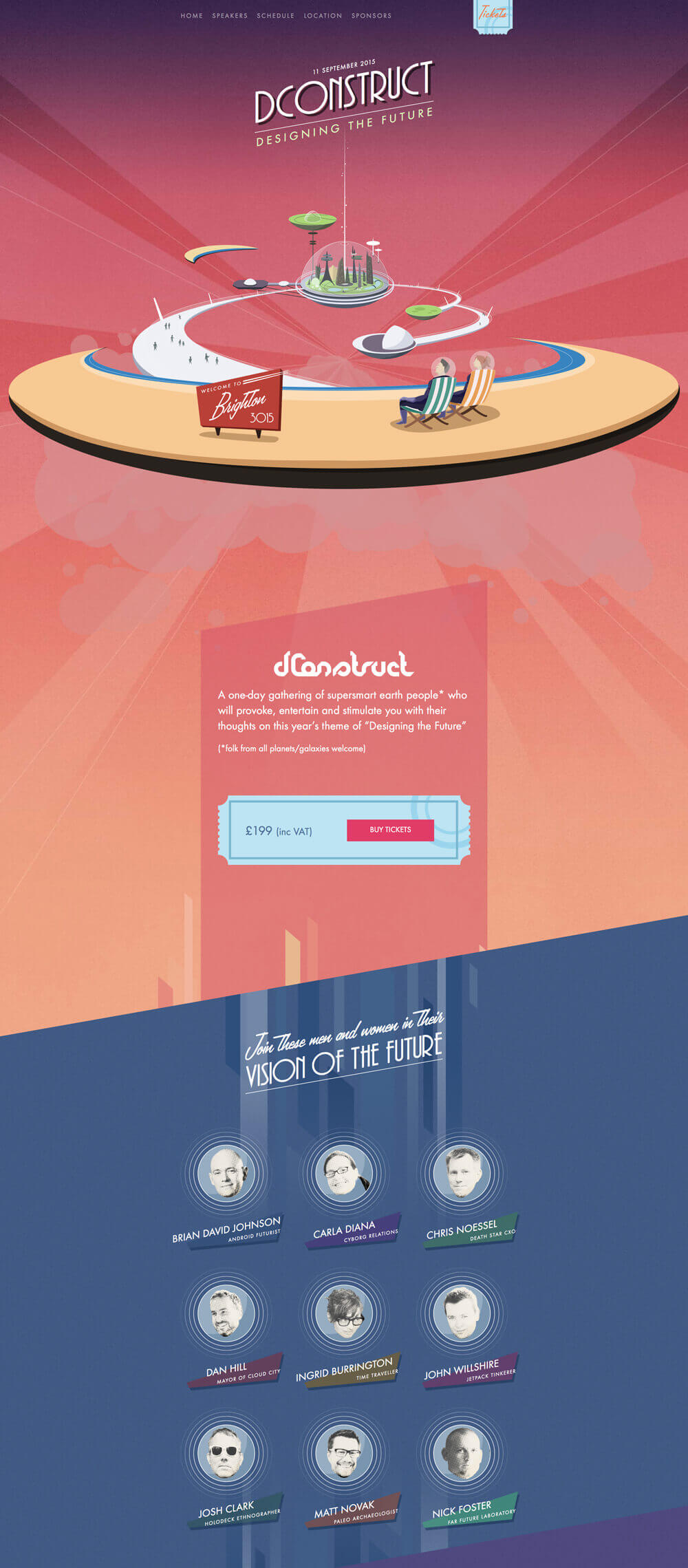
雖然這不適合所有網站(例如政府網站),但對于活動公告或小公司網頁而言,這令人耳目一新。dConstruct 2015的新網站就是這方面的絕佳案例。

DConstruct 2015網站中的部分復古未來風格設計。
如你所見,他們營造出了復古未來的氛圍,向《杰森一家》致敬。你會非常樂于滾動看完整個網站,想要了解他們如何呈現網站的各個部分。

△ DConstruct的一處設計細節。
這個網站有許多非常棒的細節值得注意。首先,大標題的處理就極其復古,結合了Lamplighter Script和Andes字體。
但最棒的地方,是這些是實實在在的網頁字體,通過簡單的CSS傾斜來改變方向。斜線貫穿運用于整個網站,有助于設計的統一性與創意。

創意地使用風格獨特的網頁字體,所有文字都可以選中。
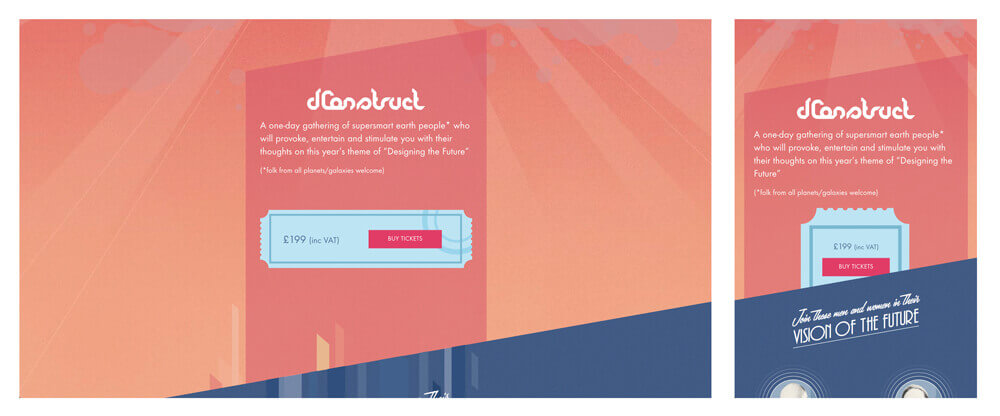
這個網站完美詮釋了響應式設計也未必就無聊。布局給人感覺并非四四方方或典型布局,但它仍然做到了各種尺寸適配良好。實際上我非常喜歡他們極具創意地在小屏幕上呈現元素。例如,隨著屏幕尺寸縮小,下圖的票券圖片通過動畫過渡,由橫條變為豎條。這是個小細節,但非常聰明,反映出他們向整個布局的方方面面傾注了多少心血。

在窄屏中,票券由橫條翻轉成豎條。
我要向Clearleft脫帽致敬,是他們創造了這件杰作。
我在Creative Market工作,我當然喜愛使用優秀的版權圖片、字體、照片等等。高質量的版權資源,能給每位設計師的工作帶來極大的幫助,但如何使用需要慎重考慮。無論你是在使用有趣的矢量作品、圖標集、或是整套網站主題,考慮付出一些額外的努力,別讓你的作品和其他人看起來一模一樣。絕大多數人下載那些資源,都不肯費心做出哪怕一丁點定制化設計,所以只要一點點就大有幫助。
找到令人拍案叫絕的獨特網站非常困難。為了寫這篇文章,我花了許多小時搜尋,只找到少數幾個可供展示的。我發現其中有個壓倒性的傾向,如果設計師們真的想要追求獨特的網頁設計,做出的網站用戶體驗往往不可靠。
實驗是好的,但如果網站怪異、難以預料的不愉快體驗使用戶感到困惑,則往往偏離了初衷。許多這類網站反而倒退一步,向我們呈現出FLASH時代的體驗:加載太久、過于華麗的動畫、跳躍式滾動、還有復雜的用戶流程。有一種折衷,可以讓你創造優美、外觀獨特的網站,但不必徹底顛覆交互。
標準化、可預測的設計總會在網頁中占有一席之地。實際上,它們或許最適合向各種屏幕展現各類內容。也就是說,我們需要一遍又一遍地,讓我們的創意直覺與理性本能一決高下。
讓我們盡自己的職責,維護互聯網一直以來的面貌:一個包容科技、藝術和設計以新穎有趣的方式相互交叉的地方。成為一名開拓者,去試著做前所未見的事情——當然,路上會犯許多錯誤。時不時創造出奇異的東西也很棒,即使被其他人厭惡。這個叫做互聯網的瘋狂事物就是這樣建立起來的,我們也正是這樣在推動著它前行。
最后,盡管事實上大量網站看起來都一個樣,但我不相信網頁設計趨于停滯。有數不清的極有天賦的設計師們,創造了許多難以置信的網站,使這個群體持續不斷進步升華。但這個話題仍有廣泛爭議。我想聽聽你的想法,關于網頁設計的現狀,還有你覺得誰在做著最有趣的工作。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務