2016-3-7 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:莫貝網

調查顯示,2014年中國成年國民圖書閱讀率為58.0%,數字化閱讀接觸率為58.1%,數字化閱讀比例首次超過傳統閱讀。結果同時顯示,在新興
媒介中,移動閱讀領跑,人均每天手機閱讀時長達33.82分鐘[1]。為了給手Q公眾號用戶提供更好的文章閱讀體驗,我們進行了純文本文章閱讀體驗的研
究。
本文主要分享一下研究思路與方法的確定過程,第一部分主要從影響移動閱讀績效的指標體系入手,介紹本研究背景下如何確定評估指標,第二部分主要介紹本研究使用的研究方法與未來的研究展望。
移動閱讀是指利用手機、平板電腦、電子閱讀器等移動終端進行的所有閱讀行為,包含通過瀏覽器瀏覽網頁以及書城客戶端、新聞客戶端、資訊客戶端、雜志客戶端、微博、公眾號文章等閱讀途徑,瀏覽小說、報紙、圖書、雜志、動漫、文獻等內容的閱讀行為。
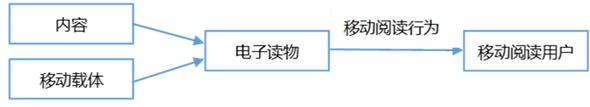
從移動閱讀組成要素來講,主要有三個:移動閱讀用戶(主體)、電子讀物(由內容和移動載體組成的客體)、行為(用戶的態度與行為表達),如下圖所示。

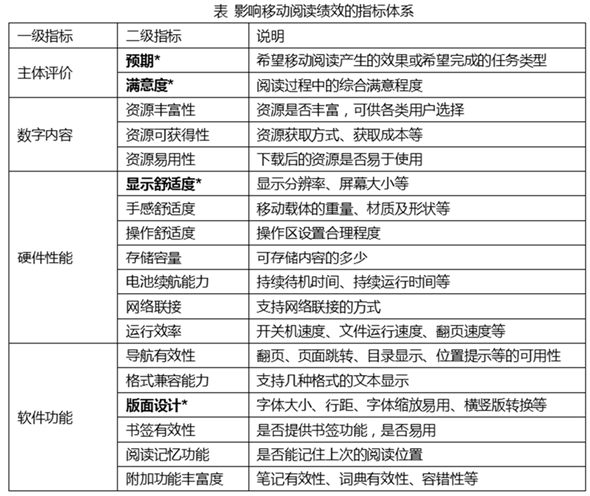
有關影響移動閱讀績效指標的研究很多,相關指標主要可以分為四類:主體評價、數字內容、硬件性能、軟件功能(詳見下表)。

本研究旨在為公眾號用戶提供更好的文章閱讀體驗,結合產品當前的現狀,在評價指標上有其獨特性。其中“數字內容”是開放性的,未來會通過運營推薦等方式進行優化,不在此次研究范圍內;“硬件性能”整體上取決于用戶本身的手機終端和手Q版本運行帶來的影響,較為復雜,因此現階段研究只關注顯示舒適度,通過主流屏幕測試結果適配到不同屏幕中;“軟件功能”目前尚不完善,未來會隨著文章的價值定位而進行差異化設計,因此現階段研究主要關注版面設計,即字體、字號、行距等因素對閱讀產生的影響。
確定本研究的目的是優化純文本文章的閱讀體驗,及對應的二級指標(表格中“*”)后,結合產品特性,我們對指標進行了細化。版面設計的顯示舒適度通常可以從視覺績效(即可用性)和視覺主觀偏好(即美觀性)兩個角度進行評估。根據以往研究發現,兩者顯著相關,主觀偏好評分較高的往往辨識績效較佳。這一點也可以從影響視覺績效的元素與設計元素的關聯性中得到驗證。
不同版式設計在一定文章長度內對視覺績效產生的影響是比較有限的(用戶保持高度注意力集中的情況下,任務完成的準確性和時間差異不會很大),但卻可以通過視覺疲勞表現出來(也是用戶注意力高度集中之后的一種體現)。在視覺疲勞的相關研究中,主要有以下結論:
當白色背景遇到黑色文字時,提高了文字的反射率,從而容易被注意理解,但色差較大,長久注視會產生疲勞感,相對注視時間短。
用戶偏好正極性(文本為深色,背景為淺色),但實際上負極性(文本為淺色,背景為深色)更不易疲勞。
通常由字號大小與閱讀視距決定,實驗室測量方法如下圖所示。在電子書閱讀測試中,針對接近正方形的中文字(即,字高等于字寬),一般可接受最小視距 為30cm以上,適當視距為50cm。青年組(20-35歲)“字高”至少為4.8mm(24pt),中年組(36-50歲)至少為 5.14mm(25pt)。當固定近似正方形中文字體的字高4.85 mm與行距3 mm,字元間距為0.61 mm 或1.21 mm會有較好的績效,而且也不會增加視覺疲勞[2]。

綜上所述,在確定字體的情況下,字色、背景、字號、字距、行距是影響視覺績效的主要因素。此外,屏幕亮度,屏幕尺寸,屏幕分辨率,環境光線,閱讀視距,用戶年齡,文本長度,閱讀目的等都會對用戶的閱讀體驗產生影響,我們將在研究中進行控制。
視覺主觀偏好可以通過清晰度、美觀性、視覺舒適性三個指標進行綜合評價。
本研究主要分兩個部分進行,第一部分為主觀調試,如下圖所示,請用戶在電腦上調節研究相關的參數值,參數所對應的視覺效果會同步顯示在手機上,用戶需要調節出自己最舒適的視覺感受。

第二部分為校訂測試,請用戶在校訂區找錯別字(每篇文章500*2字左右,共15個錯別字),記錄完成時間和正確率(績效衡量指標),并進行偏好評價及疲勞程度反饋(10分制)。

本研究采用2*2被試內設計,自變量為閱讀視距(水平1:習慣視距,水平2:適當視距-50cm)與手機機型(水平1:iPhone6,水平2:iPhone6plus),各測試通過ABBA平衡順序效應,每完成一個測試進行主觀反饋,并休息5分鐘,再進行下一個測試。
采用統一的環境光線,及iPhone自適應的屏幕亮度,用戶年齡從14-35歲,每篇文章的長度,錯別字分布都相對均衡,要求用戶在校訂測驗中保持固定的視距,盡可能快和多的找到錯別字寫在紙上。
本研究在設計師選定的幾種字體下,對用戶主觀偏好的閱讀體驗進行了視覺績效的測量,用以確定字色、背景、字號、字距、行距等設計元素的參數值。回顧本文研究結果可以發現,用戶在手機閱 讀中的視距要比電子書閱讀視距更近,平均視距30cm,近一半用戶視距在10-30cm之間。屏幕大小、視距、年齡對字號、行距、背景、字色等參數均有不 同程度的影響。另外,字體在其中起了非常重要的作用(如,蘭亭正文36-38pt,漢儀正文34-36pt),不同的字體在不同視距等因素的影響下,會得 到不同的結果參數,詳見后續視覺同學的分享文章。
字體服務于文本閱讀。不論是為閱讀設計而選擇字體的設計師, 還是因文本閱讀而反復注視字體的讀者,都會在有意或無意間,逐漸形成自己關于字體及文字排版的評價標準。所以通常我們會認為存在人群普遍的視覺認知心理, 以及專業設計師通過長期工作經驗所獲得的綜合評估能力,兩者之間可能是有差異的,如不同的個體對不同的字體偏好是不同的,對美觀性與可用性之間分配的權重 是不同的。
在運用字體時,設計師需要根據設計需求選擇合適的字體,設定相應的字號、字距、行距、字色等,契合成本要求,以獲得最優的視覺效果,這個過程就會涉及到美觀性與可用性之間的平衡。當字體使用場景復雜,面對的用戶差異大的時候,這種平衡就顯得尤為重要。
因此,未來的研究可以有兩個方向:
一、從字體研究出發,在不同的使用場景下,獲得用戶的普遍視覺認知心理;
二、從移動閱讀績效出發,對指標體系的其他方面進行評價與優化。
【1】數字閱讀:移動閱讀領跑 拓展內容布局. 來源:中國新聞出版廣電報.2015年12月28日
【2】吳欣潔,鄭順文,李正隆,鄭育菁. 不同年齡族群閱讀中文電子書之最小可接受視角. 第13屆中華民國人因工程學會年會暨研討會.2006
感謝你的閱讀,本文來自 騰訊ISUX
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務