2016-6-22 用心設(shè)計(jì)
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
來(lái)源:優(yōu)設(shè)網(wǎng)
根據(jù) Colour Blind Awareness 的數(shù)據(jù),4.5% 的用戶是色盲,如果你的網(wǎng)站受眾是以男性為主,那么這個(gè)數(shù)據(jù)可能高達(dá)8%。在進(jìn)行網(wǎng)頁(yè)和UI設(shè)計(jì)的過(guò)程中,色盲人群的實(shí)際狀況很容易被設(shè)計(jì)師所忽略,畢竟絕大多數(shù)的設(shè)計(jì)師本身并非色盲。所以,應(yīng)當(dāng)如何在設(shè)計(jì)上兼顧到色盲以及色弱的用戶群體呢?
今天的文章在之前的基礎(chǔ)上,總結(jié)出了13條實(shí)用可行的建議,提升色盲用戶的瀏覽體驗(yàn)。當(dāng)然,這樣的設(shè)計(jì)對(duì)于普通用戶而言,同樣非常有效果。
首先,色盲是有多種類型的。不過(guò)你并沒(méi)有必要對(duì)所有的色盲都有清晰的概念,絕大多數(shù)的色盲都可以歸結(jié)為看不清特定色彩、混淆色彩或者無(wú)法分辨特定的幾種色彩。
這樣的情況無(wú)疑是棘手的,但是實(shí)際狀況還可能讓色盲用戶的情況更加麻煩:質(zhì)量較差的顯示器,光照不足,屏幕炫光,過(guò)于小的手機(jī)屏幕,距離電視機(jī)較遠(yuǎn),等等等等。
僅僅依靠簡(jiǎn)單的色彩可讀性規(guī)則和普通的可供性設(shè)計(jì)原則,其實(shí)并不一定能夠解決這些問(wèn)題。下面的建議也許無(wú)法面面俱到,但是絕大多數(shù)網(wǎng)頁(yè)設(shè)計(jì)可能牽涉到的問(wèn)題,在下面的列表中都有所覆蓋。
為了確保文本的可讀性,應(yīng)當(dāng)根據(jù)可訪問(wèn)原則來(lái)選擇背景的配色和文本的配色以及尺寸:
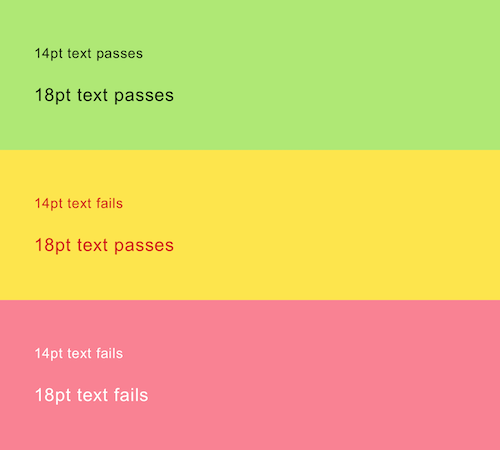
“WCAG 2.0 AA 要求正文文本的對(duì)比度達(dá)到4.5:1,而標(biāo)題文本達(dá)到3:1。(正文粗體14pt+,標(biāo)題18pt+)——WebAim color contrast checker ”
下面的案例展示了哪些搭配能通過(guò),而哪些無(wú)法達(dá)到標(biāo)準(zhǔn)(passes=通過(guò),fails=不通過(guò)):

圖文混排中,文字和圖片的疊加通常會(huì)相對(duì)更加棘手一些,因?yàn)樵诤芏嗲闆r下,要保證文本和圖片之間有明顯的對(duì)比度并不是那么容易。

降低背景的透明度,或者增加蒙板,讓文字更易于識(shí)別。

當(dāng)然,你還可以給文本換個(gè)更醒目的色彩,或者增加陰影來(lái)提升對(duì)比度。
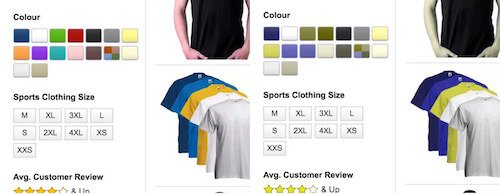
下面的截圖是亞馬遜的購(gòu)買(mǎi)頁(yè)面中不同衣服的顏色分類,對(duì)于紅綠色盲用戶而言,他們看到頁(yè)面可能是右邊那樣的。在這種情況下,不同的色彩沒(méi)有文本標(biāo)簽分辨,紅綠色盲用戶無(wú)法分辨其中的差異。

不過(guò),在桌面瀏覽器上,用戶鼠標(biāo)懸停在色彩上面的時(shí)候,能夠看到相應(yīng)的文本標(biāo)簽,但是移動(dòng)端上則無(wú)法實(shí)現(xiàn)這樣的功能。
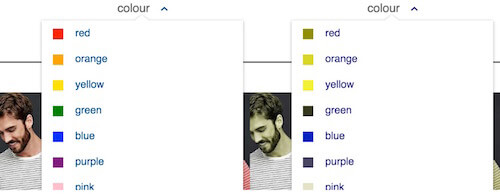
Gap 則通過(guò)給每個(gè)色彩加文本標(biāo)簽來(lái)解決這一困局:

其實(shí)這樣的設(shè)計(jì)對(duì)于普通用戶而言也是非常實(shí)用而貼心的,比如黑色和海軍藍(lán)即使是普通用戶在屏幕上并不是那么好分辨的,加個(gè)標(biāo)簽?zāi)芨玫姆直妗?/span>
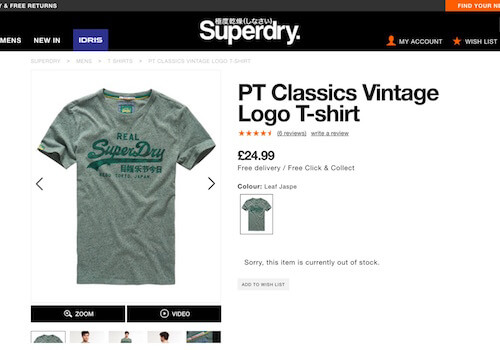
下面的截圖是一個(gè)SuperDry系列的T恤,網(wǎng)站對(duì)這款T恤描述為“Leaf Jaspe”,也就是說(shuō)它的配色靈感來(lái)自于樹(shù)葉,而它的實(shí)際色彩包含了綠色、黃色和棕色等。

問(wèn)題來(lái)了,色盲用戶首先分辨不出它的實(shí)際色彩,需要依靠描述來(lái)了解,但是描述中的Leaf 意為樹(shù)葉,而Jaspe 則為斑駁的意思,實(shí)際上也不夠直觀。所以,最合理的描述應(yīng)當(dāng)為“Gray Green Leaf Jaspe”(灰綠色斑駁樹(shù)葉)。
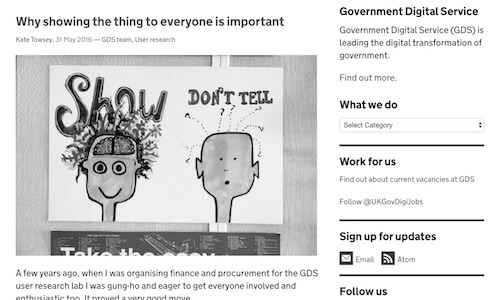
網(wǎng)頁(yè)鏈接最好是能夠不通過(guò)色彩就可以識(shí)別出來(lái)。如果一個(gè)全色盲用戶(完全無(wú)法分辨色彩)打開(kāi) UK GDS (英國(guó)政府?dāng)?shù)字服務(wù))網(wǎng)站,那么他會(huì)看到下面的界面。這個(gè)情況下,網(wǎng)站中用色彩來(lái)區(qū)分的鏈接他們就全然看不到了。

為了找到鏈接,這些用戶需要用鼠標(biāo)光標(biāo)來(lái)探路,光標(biāo)沿著文本移動(dòng),直到看到箭頭變成指針,他們才能意識(shí)到這是一個(gè)可點(diǎn)擊的鏈接。如果是在移動(dòng)端上,他們就不得不用手指一點(diǎn)一點(diǎn)嘗試,來(lái)查找每一個(gè)鏈接可能存在的地方了。

加上圖標(biāo)說(shuō)明的鏈接更容易被發(fā)現(xiàn),而如果沒(méi)有圖標(biāo)的話,加上下劃線也可以帶來(lái)不錯(cuò)的效果。
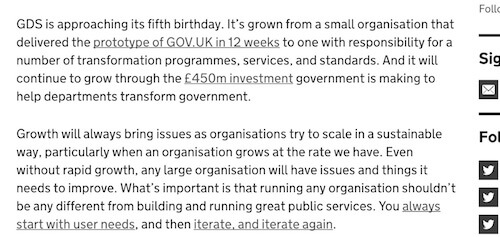
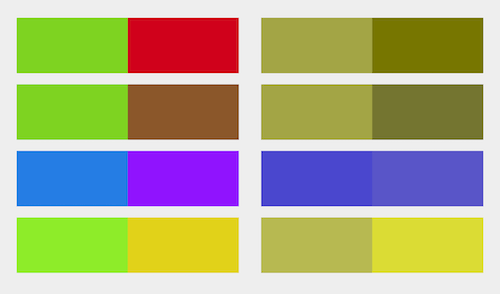
現(xiàn)實(shí)世界中,色彩往往是不可控的:紅色的蘋(píng)果旁邊,可能會(huì)有一堆綠色的樹(shù)葉。但是在網(wǎng)頁(yè)中則不然,設(shè)計(jì)師通常都有著足夠的權(quán)限來(lái)控制好這些問(wèn)題。下面的配色就應(yīng)當(dāng)盡量規(guī)避:

·綠色/紅色
·綠色/棕色
·藍(lán)色/紫色
·綠色/藍(lán)色
·淺綠色/黃色
·藍(lán)色/灰色
·綠色/灰色
·綠色/黑色
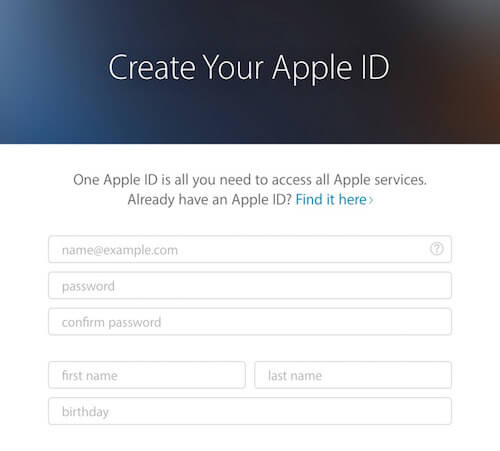
在網(wǎng)頁(yè)表單設(shè)計(jì)中同樣存在問(wèn)題,蘋(píng)果官網(wǎng)創(chuàng)建Apple ID的頁(yè)面表單當(dāng)中,每個(gè)字段都有相應(yīng)的占位符,但是占位符的對(duì)比度通常不夠高,弱視的用戶很難分辨。在這種情況下,字段的標(biāo)簽說(shuō)明就很重要了,然而這個(gè)表單又沒(méi)有,這就非常尷尬了。

但是,增加占位符的對(duì)比度并不是合理的解決方案,因?yàn)檎嘉环仨毻脩艉罄m(xù)輸入的文本清晰的區(qū)分開(kāi)。
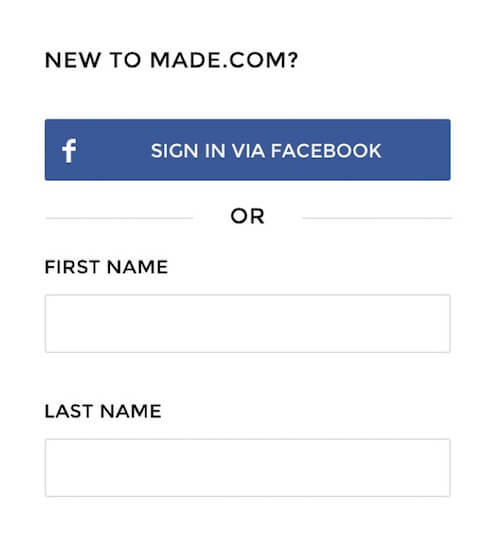
下面 Made.com 的表單就做的不錯(cuò),他們通過(guò)標(biāo)簽清晰的說(shuō)明了每一個(gè)字段都是什么內(nèi)容:

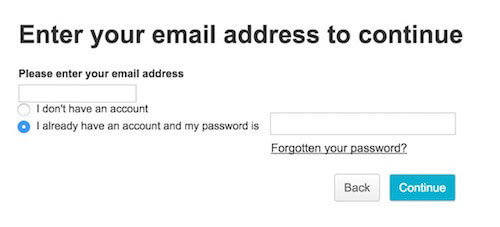
通常界面中的首選按鈕會(huì)用更顯眼的色彩來(lái)強(qiáng)調(diào),Argo 的公司登錄界面就是這么設(shè)計(jì)的。但是Argo 這樣的設(shè)計(jì)僅僅是通過(guò)色彩來(lái)區(qū)分,對(duì)于色盲用戶而言可能會(huì)造成困擾。

相反,通過(guò)大小、位置、粗細(xì)、邊框和圖標(biāo)來(lái)進(jìn)行區(qū)分,就可以很好的緩解可訪問(wèn)性的問(wèn)題了。比如Kidly 的設(shè)計(jì):

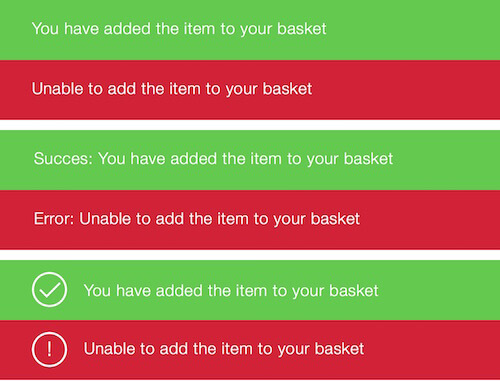
通常成功和失敗兩類信息都是通過(guò)綠色和紅色來(lái)進(jìn)行區(qū)分的。然而這兩種色彩又正好讓色盲用戶很難區(qū)分,這樣一來(lái),他們壓根就無(wú)法區(qū)分信息的對(duì)錯(cuò)與否。不過(guò),如果你簡(jiǎn)單的增加一個(gè)“Success”的文本說(shuō)明,或者使用相應(yīng)的圖標(biāo)來(lái)說(shuō)明,用戶就可以更加直觀的了解信息了。

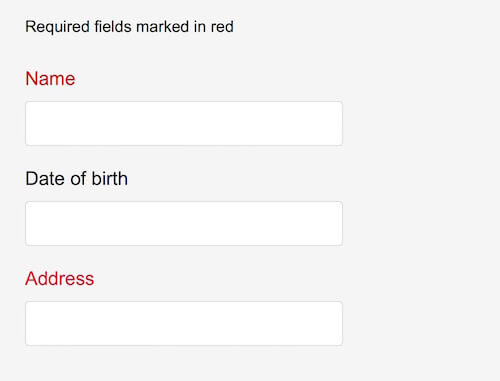
通常必須填寫(xiě)的表單字段會(huì)用色彩(比如紅色)來(lái)進(jìn)行區(qū)分,這也使得有一部分用戶會(huì)無(wú)法分辨。

想要解決這個(gè)問(wèn)題,你可以考慮下列方案:
·使用星號(hào)來(lái)進(jìn)行區(qū)分
·更直接一點(diǎn),寫(xiě)上“必填”
·如果可能的話,移除選填字段,讓全部?jī)?nèi)容為必填
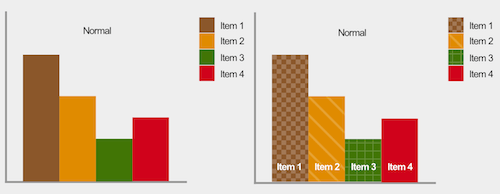
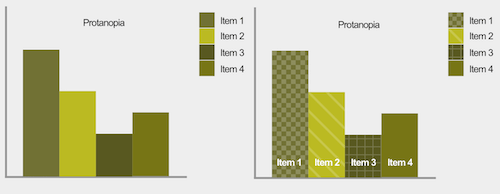
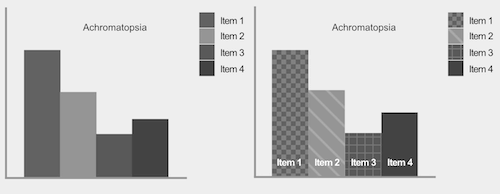
通常設(shè)計(jì)師會(huì)在圖表中使用不同的色彩來(lái)標(biāo)識(shí)不同的項(xiàng)目,而色盲用戶同樣會(huì)存在識(shí)別性的問(wèn)題。下面的這些設(shè)計(jì)案例就提出了很好的解決方案,右邊案例對(duì)于色盲用戶更加友好:



盡量使用紋理來(lái)區(qū)分,加上文本的說(shuō)明,讓圖表更加易懂,即使沒(méi)有色彩也能區(qū)分。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.91whvog3.cn