2016-7-2 藍藍設計的小編
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
藍藍設計最近收集關于『大氣』的專題,有一些文章是自己寫的,有一些是從網站摘的,摘的會注明出處,
目的讓大家有系列、整體的認識了解,眾人眼中的『大氣的網站長什么樣』
電商類網站一般會比較瑣碎,但下面的這45個網站,明顯不一樣。大氣和格局、氣質氣場相關,與網站的品類無關。
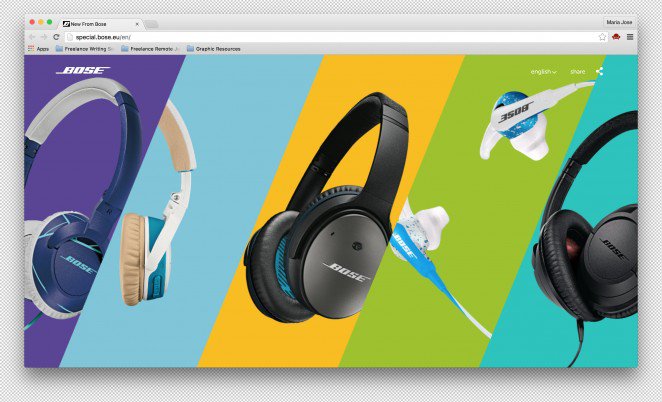
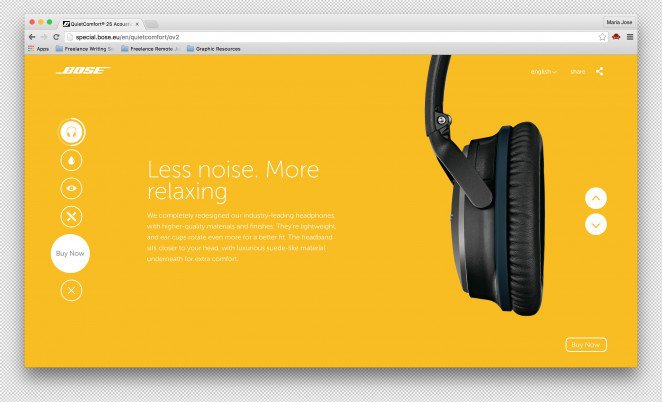
01. 大膽用色+產品大圖


Bose 的官網采用了大膽的水平式布局,高清細膩的 產品圖和絢麗的背景用色,讓產品和網站都顯得個性十足,視覺優先式的布局讓產品看起來誘人無比。
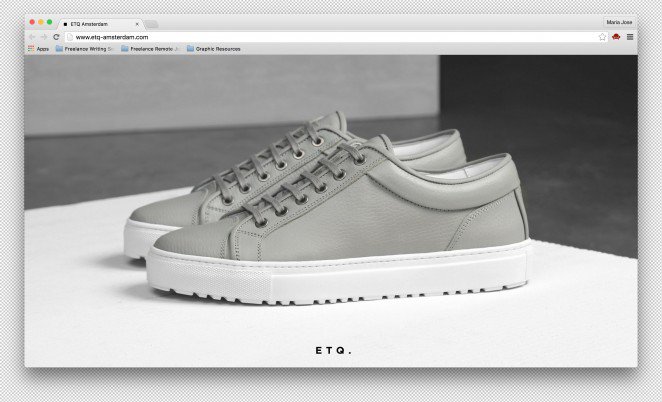
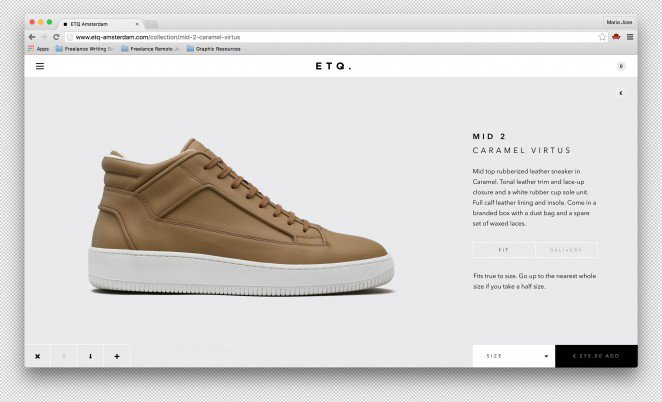
02. 少即是多


ETQ Amsterdam 是著名的鞋類品牌,優雅、永恒和品質是這個品牌的三大核心價值,而他們的網站也同樣采用了這樣的設計理念。整個網站的設計充滿了現代式的簡約美,簡潔的排版,清爽的配色方案,大量的圖像和微妙的動畫共同營造出少即是多的美感。
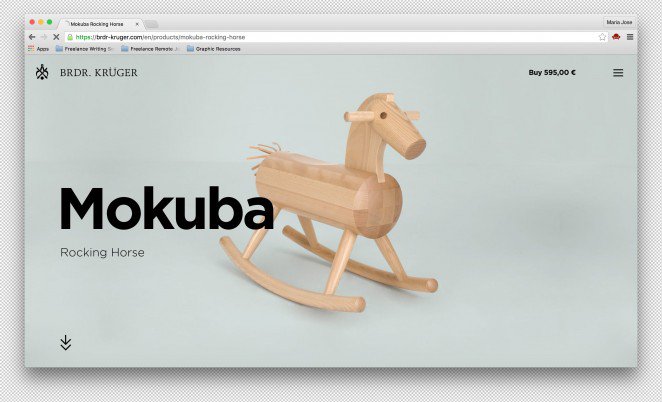
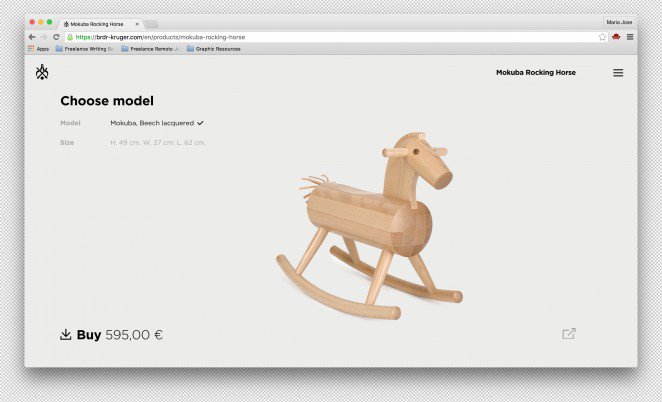
03. 使用漂亮的超大字體


木材車床公司 Brdr. Krüger 將產品名稱和重要的信息制作成為漂亮的超大字體置于網站首頁上,這種充滿沖擊力的字體設計在移動端上看起來尤其明顯。
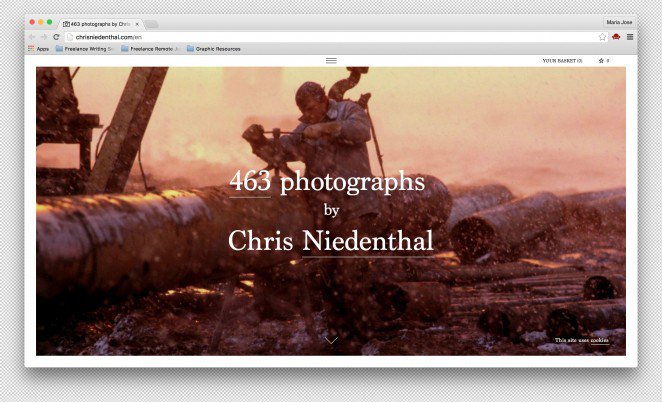
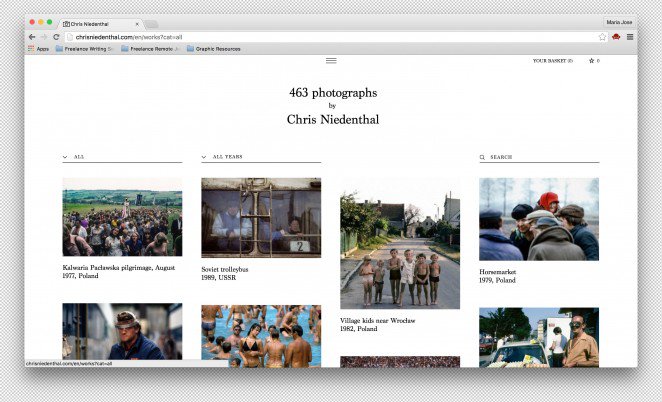
04. 使用柵格框架來設計


Chris Niedenthal 使用了柵格系統來展現他們多年來的工作成果,柵格系統強大的擴展性和整個網站的內容協調地在一起工作。
05. 實驗性的表單和功能


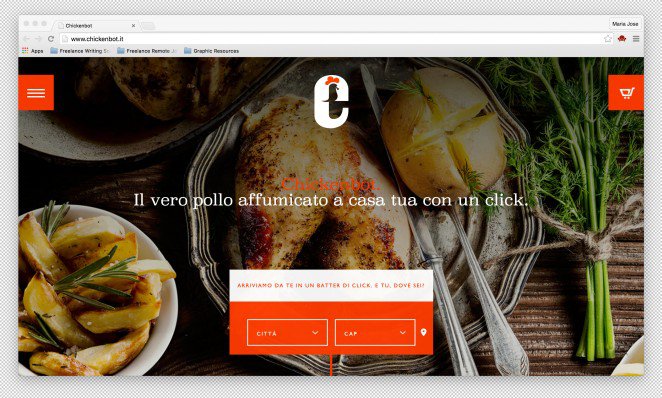
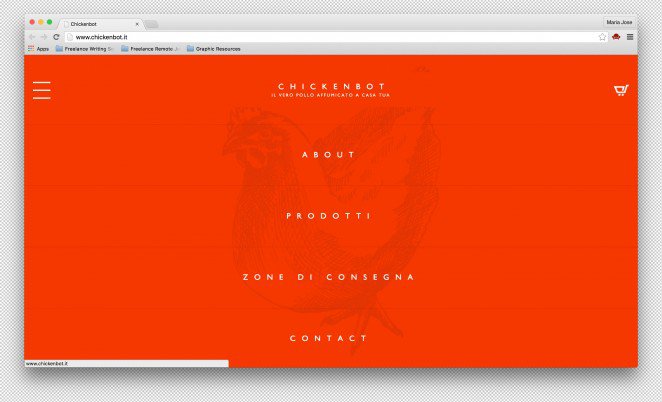
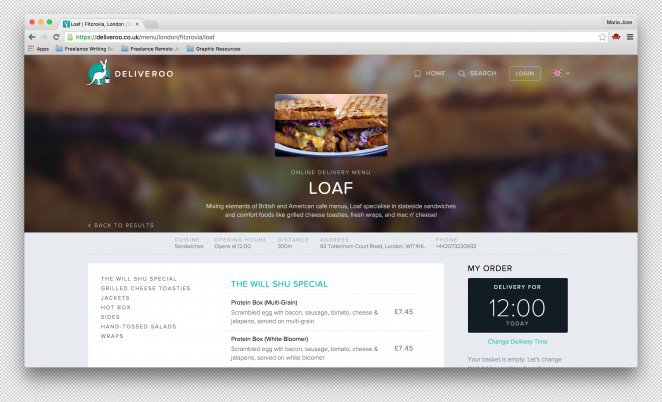
誰說菜單設計一定是單調無聊的?Chickenbot 作為一家意大利雞肉外賣服務商,就使用了華麗的全屏式的列表漢堡菜單,來呈他們的獨到之處。相比于沉悶的下拉式菜單和傳統的側邊欄設計,Chickenbot的設計也算的上是獨樹一幟了。
06. 極簡導航

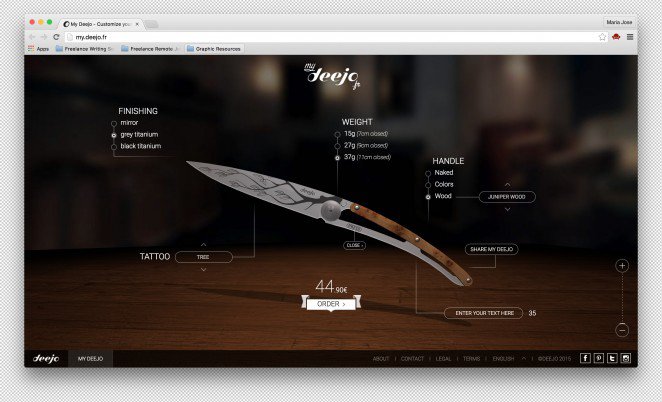
My Deejo 為用戶提供了自定義產品的服務,用戶無需離開頁面就可以搞定一切。用戶只需要通過托拽和多選框選擇就可以完成自定義設定,一旦完成,便可下單了。
07. 創建互動


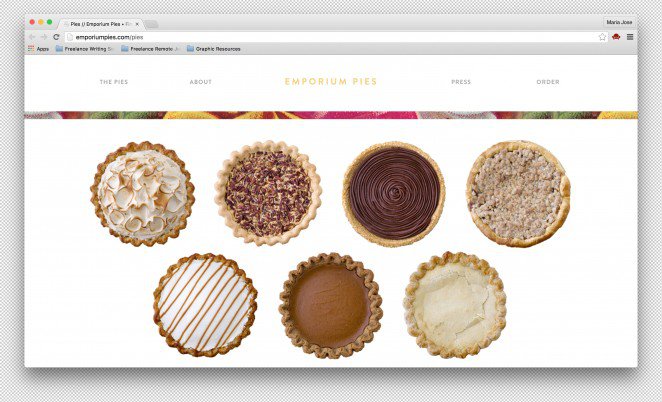
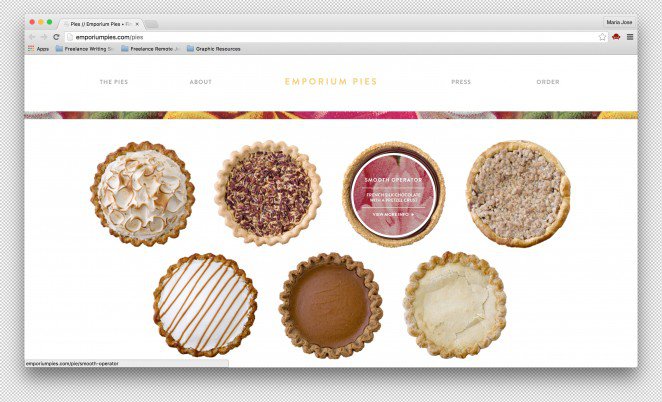
Emporium Pies 是一家在線銷售烘培類食品的網站,當用戶將光標懸停在不同的餡餅或者面包上的時候,相關的信息會呈現出來。創建出令人愉悅的交互能讓用戶駐足更久。
08. 做好產品介紹


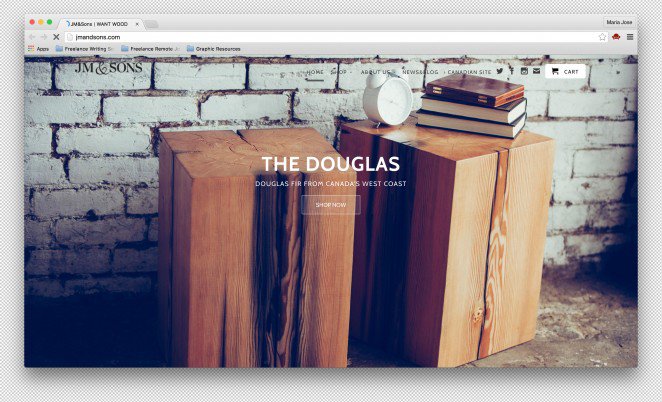
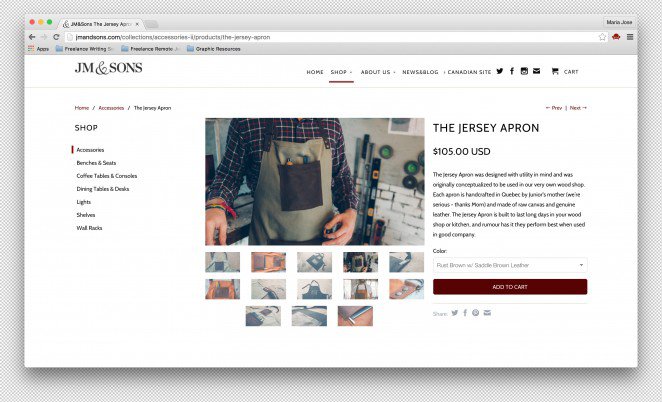
國內電商設計師對于電商網站詳情頁設計有這豐富的經驗,但是靜態的產品介紹并不夠。加拿大家居制造商 JM & Sons 在他們的產品介紹部分,用戶可以360度全方位查看他們的家具的細節,滿足用戶的全部好奇心。這也會有效緩解到手之后“官圖無限好”的感受。
09. 使用大量的留白


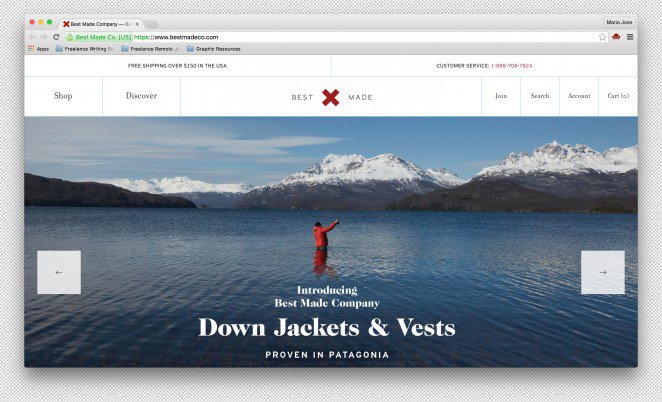
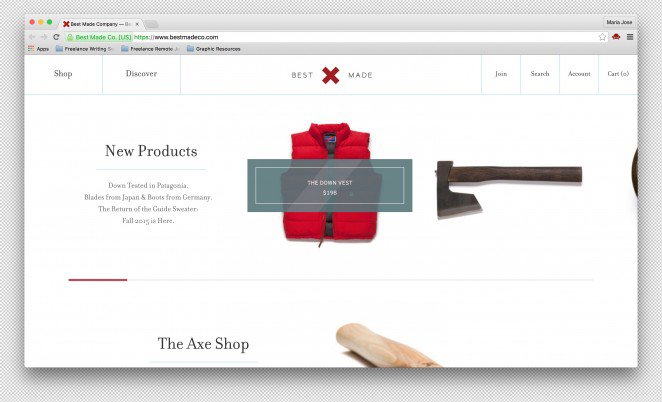
Best Made Co 是一個專門銷售戶外用的服裝的在線電商,網頁中使用了大量的留白,營造出干凈整潔的感覺,即使產品很多也并未將頁面空間堆滿。
10. 使用字體設計


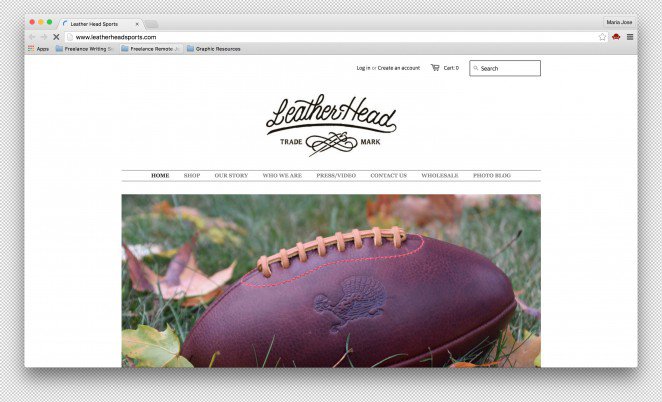
Leather Head Sports 是一家提供皮質體育用品的在線電商網站,網站的頂部使用了單獨設計的英文字體,這些微妙的字體設計會讓網站看起來更加優雅有品味,也足夠個性化。
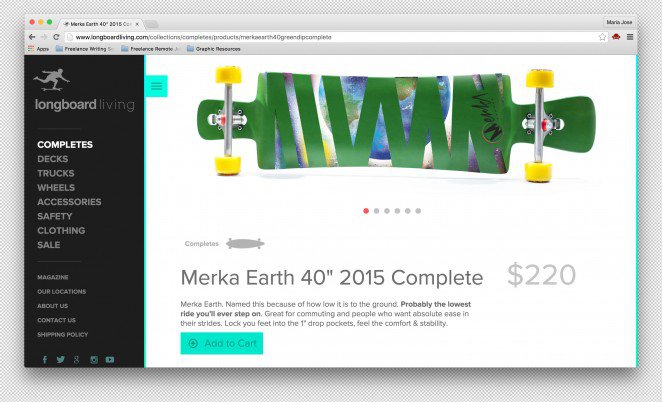
11. 用色彩高亮重要文本


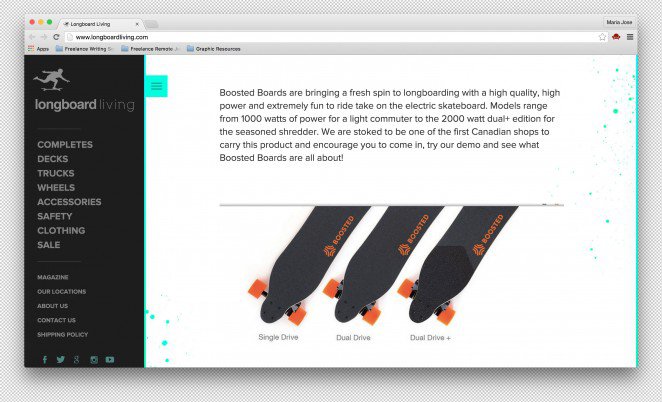
用色彩來高亮文本本不是特別的設計手法,但是結合網站配色和UI來設定高亮文本的色彩,倒是常常能收到奇效。Longboard Living 則在網站文本高亮設計上非常用心,從側邊欄到正文部分都采用了這樣的設計技巧,配合動效,兼顧到了美觀和功能。
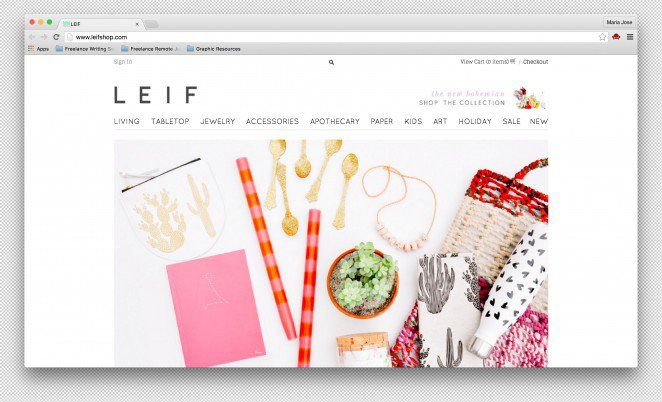
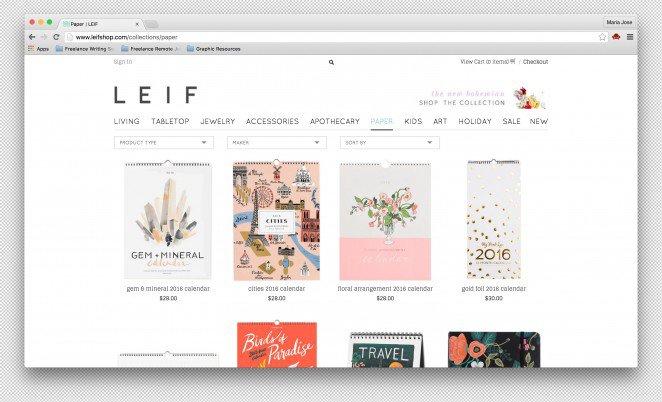
12. 讓網站更加易于導航


導航、搜索、篩選是方便用戶尋找想要內容的重要手段,也是用戶獲取有用信息的必要途徑。LEIF 的網站不僅提供了常用的搜索功能,而且提供了相應的篩選功能,讓用戶很快定位并獲取想要的東西。
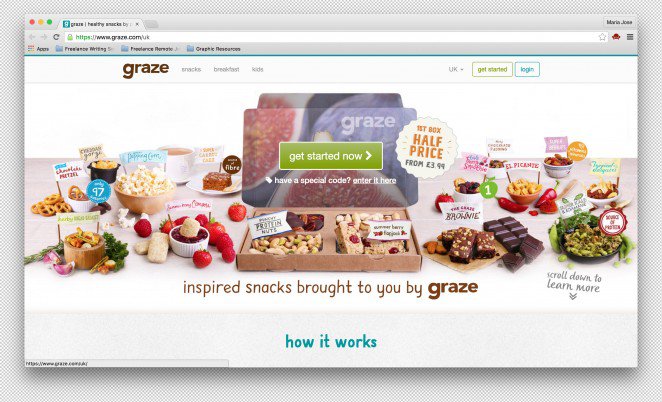
13. 使用信息化的標題


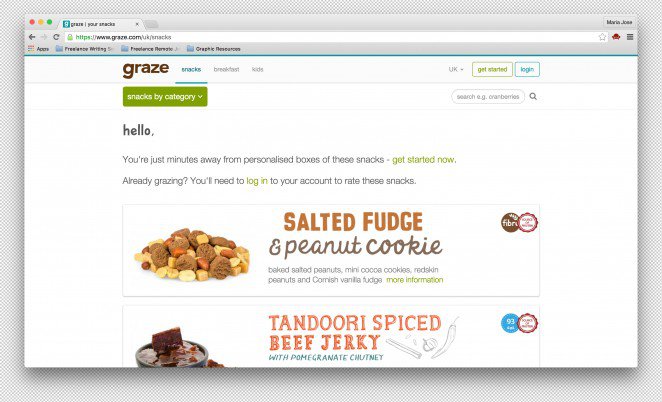
視頻公司 Graze 在網頁設計上同樣有獨到之處。我們熟知的淘寶當中,專業的賣家會在標題中加入大量相關的文案,確保能能容易被搜索到。但是這還不夠。Graze 還讓產品的標題更加視覺化,根據每種小吃的色彩和特征來定制相應的字體,讓標題的視覺信息更加豐富,看起來“更好吃”,用戶可以更加快速地定位想要的食品。
14. 更好的客戶支持


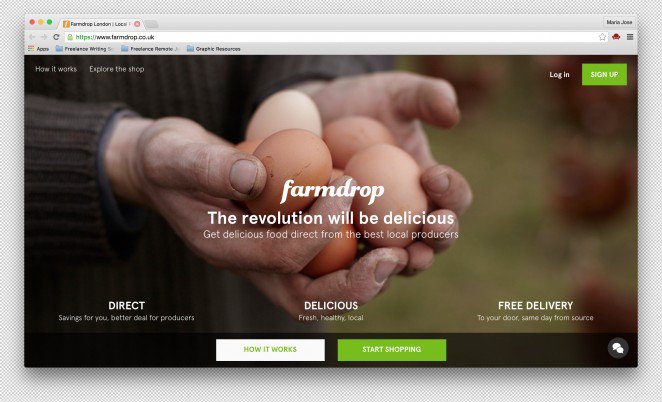
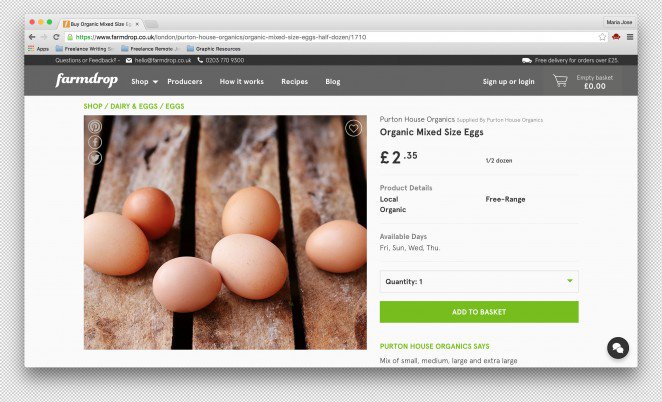
對于新興的電商網站而言,客戶支持是非常重要的事情。讓用戶能在網站中快速找到客服入口,是很有必要的。在Farmdrop 的網站中,右側下方的常駐聊天對話圖標會讓用戶可以隨時同客服進行溝通,頂部的“更進一步溝通”也是常駐的入口。
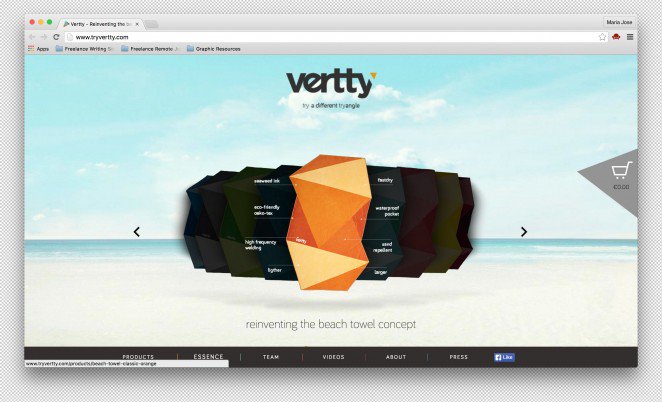
15. 有趣的插畫


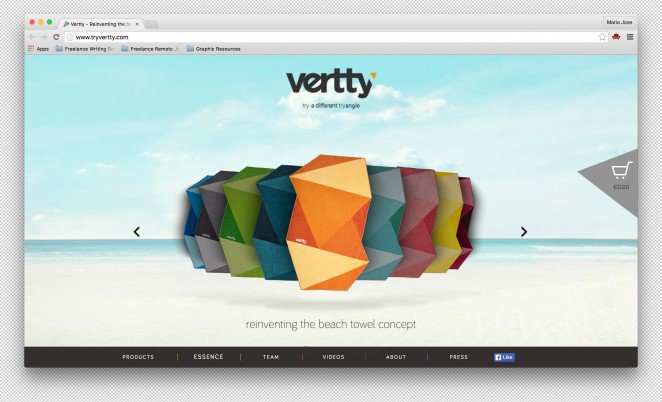
毛巾制造商 Vertty 在自己的官網著陸頁上放滿了毛巾的插畫,每個產品都有對應的插畫。這些插畫不僅代表了產品,而且讓整個網站顯得更加俏皮有趣。
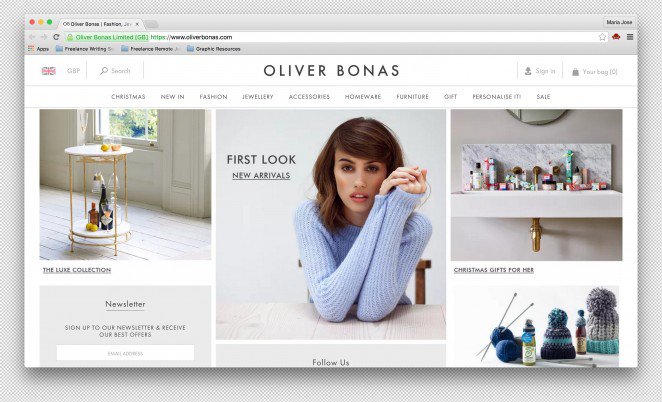
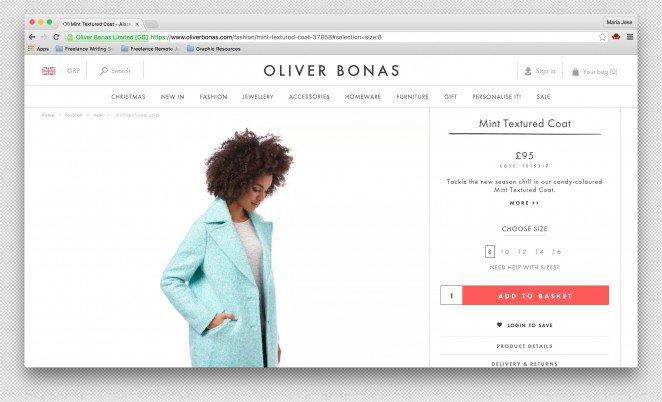
16. 卡片式布局


多產品展示型電商網站同卡片式布局有著先天的契合,Oliver Bonas 的網站就使用卡片展示不同的產品和信息。不同的卡片相互組合成有機的整體,圍繞著品牌,讓網站總體上看起來協調而統一。
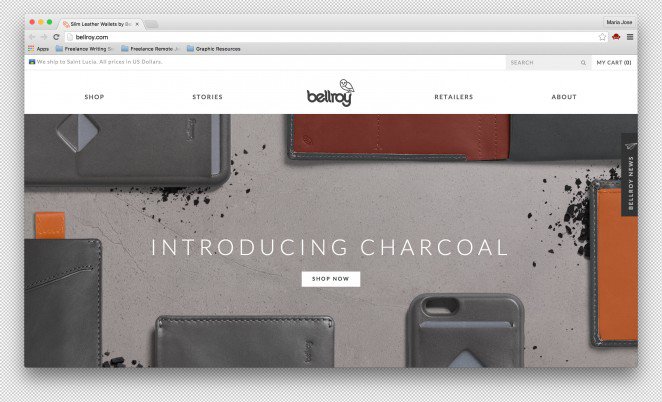
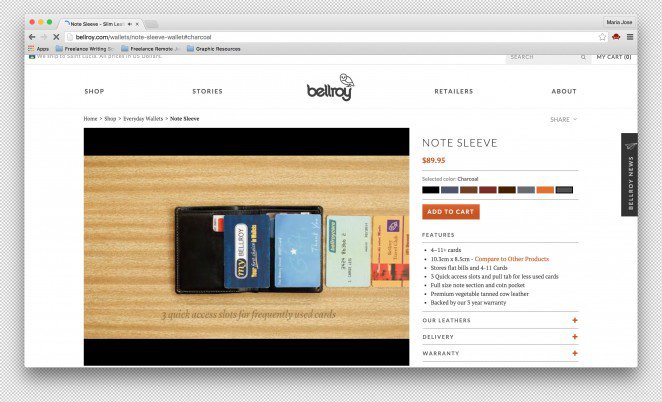
17. 補充視頻影像


Bellroy 和360度細節展示一項,補充視頻影像資料會讓用戶更好地了解他們將要購買的產品的細節,滿足他們的好奇心。
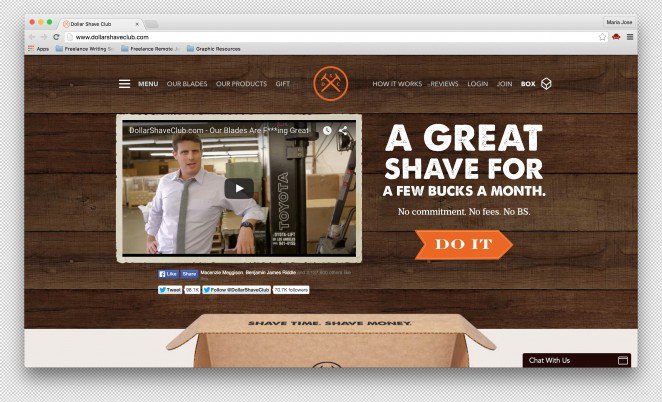
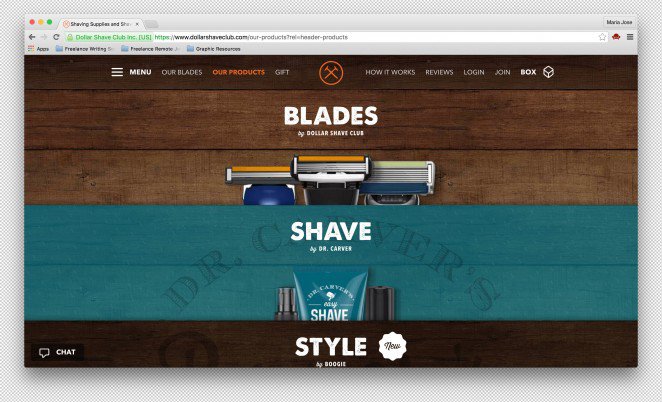
18. 使用紋理背景


潮流歸潮流,紋理的使用并未過時。Dollar Shave Club 網頁中的拇指紋理賦予整個頁面以質感和陽剛的氣息,這不僅符合產品的定位,而且在視覺上有著突出的效果。
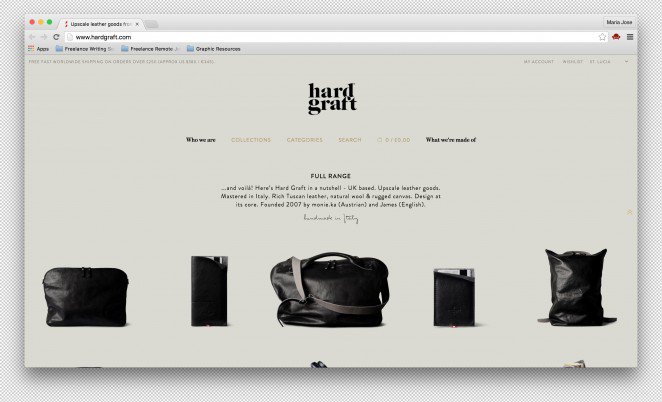
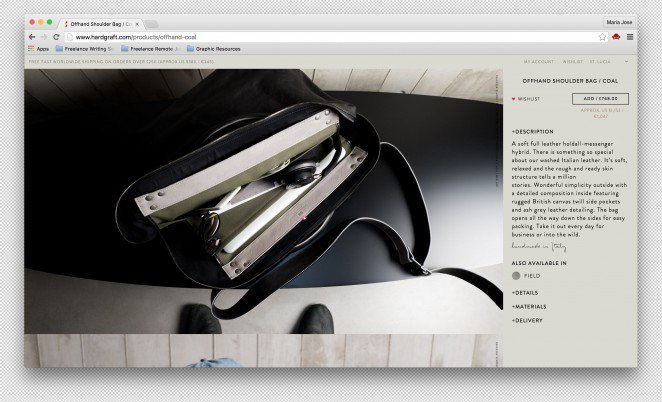
19. 折疊大量文本


將頁面用大量的信息堆滿不僅過時,而且難看。Hand Graft 同樣需要在網頁中呈現他們產品的全部細節,但是要為大量文本而犧牲美觀似乎不現實。所以設計師將文字折疊起來,這樣不僅擁有漂亮的外觀,而且保持了界面的清爽干凈。
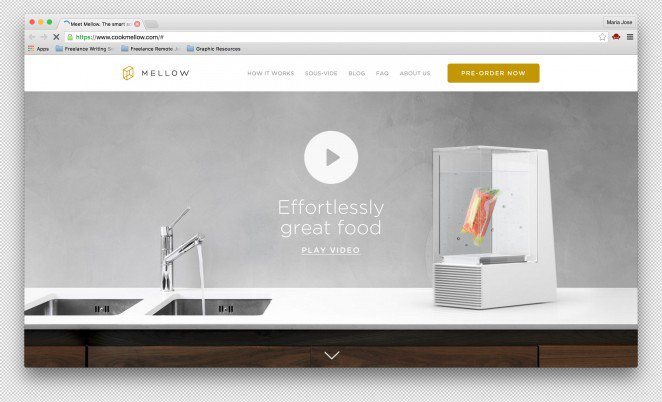
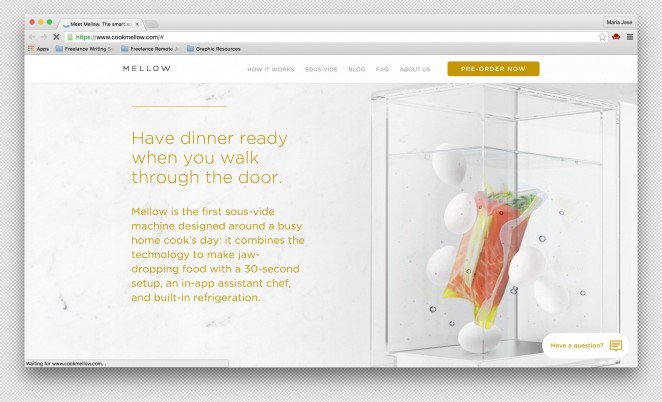
20. 用視頻背景替代Banner大圖


動態的視頻背景無疑可以承載遠超單一圖片的信息,如果你不想將網站制作成長滾動單頁,那么使用視頻背景是非常不錯的選擇。漂亮的視頻背景不僅讓整個頁面鮮活起來,還很好地起到了產品展示的功能。
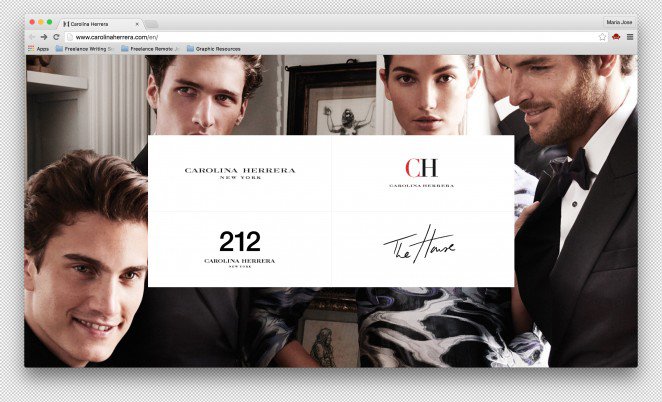
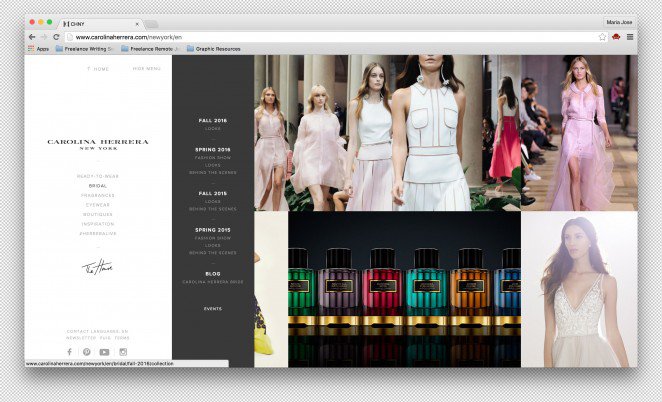
21. 提供多級側邊欄


相比于傳統的頂部多級導航欄,側邊欄會讓頁面顯得更加整齊易用。Carolina Herrera 的側邊欄設計則更有意思,它采用的是多級側邊欄,功能上不弱于前者,提升了瀏覽體驗,而視覺上的效果則更加突出。
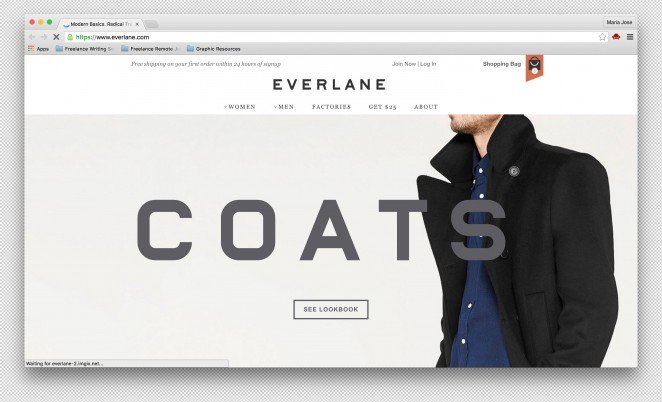
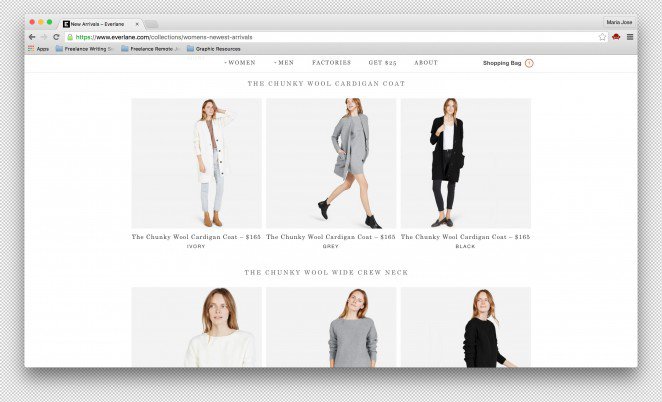
22.無需跳轉的購物車管理


作為電商網站,編輯管理購物車是重要的功能之一。為了提升整體體驗,Everlane 的設計師允許用戶將鼠標懸停在某個產品上,選擇大小類別,添加到購物車,整個過程無需離開相關頁面。無需跳轉搞定一切,用戶可以更便捷地完成購物環節。
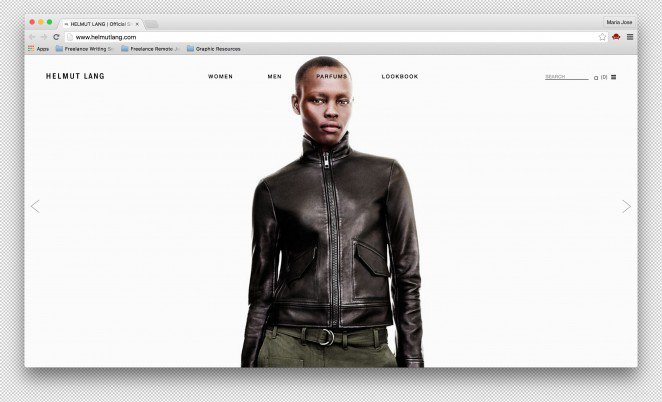
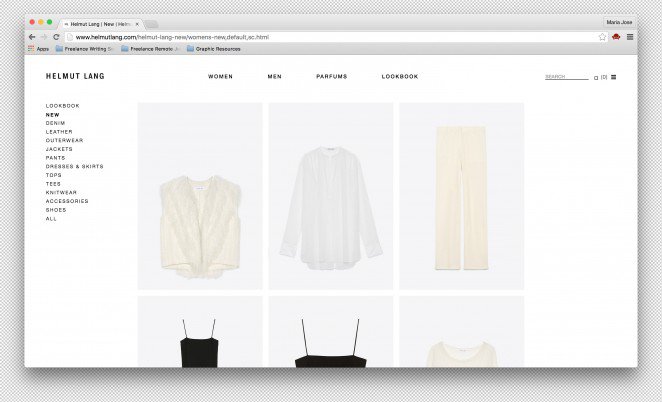
23. 使用簡明的布局


Helmut Lang 是以為奧地利時裝設計師,他在維也納創辦了自己的設計工作室。在構建他的在線購物網站之時,Lang將他簡單到無與倫比的設計風格也引入到網頁設計中來,他將他認為最重要也是最關鍵的元素保留下來,而其核心,就是他的收藏。
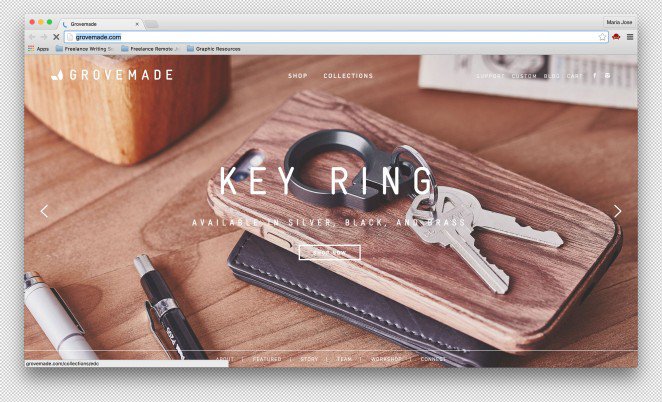
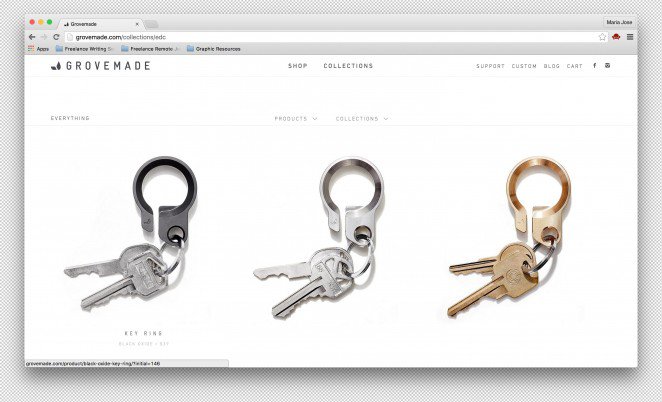
24. 用輪播圖做頁頭


Groovemade 是著名的數碼設備配件制造商,他們為Apple 的數碼產品提供優雅的木質外設。而他們的網站也采用了同樣的優雅設計,精心拍攝的動態輪播圖會讓用戶快速了解他們的產品,整欄式的高清大圖能給用戶的視覺沖擊力,無需更多文案,一圖勝千言。
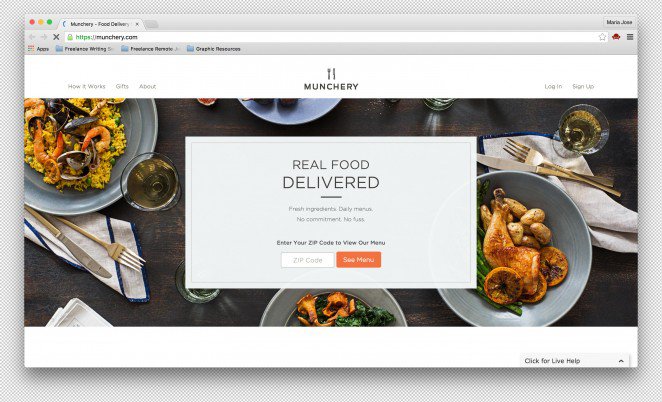
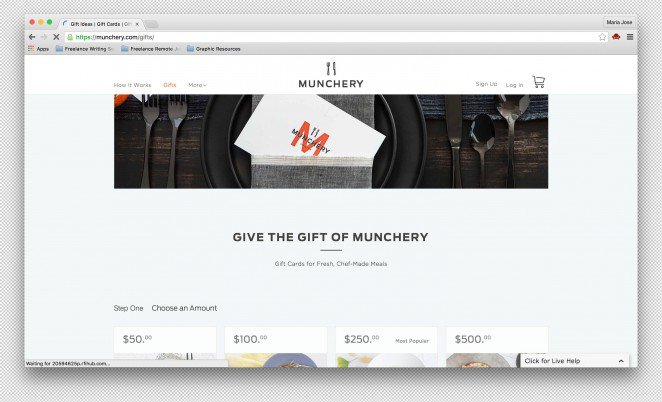
25. 高大上的俯拍圖


近年來俯拍圖是營造網站設計感的流行手法之一。Munchery 作為一個美食類的網站,自然也不能落于人后,俯拍圖不僅能呈現出美食的全貌,而且能夠營造出整齊而優雅的質感。
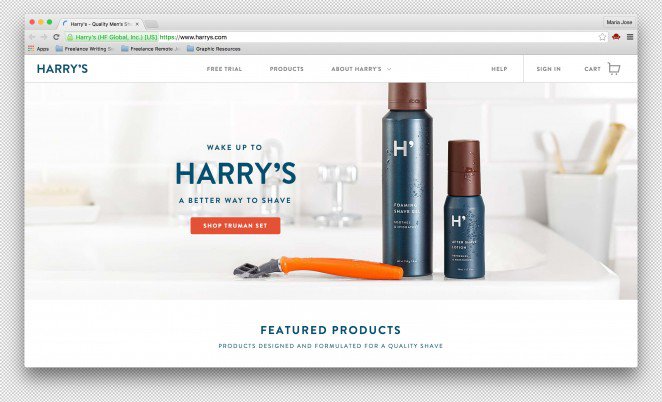
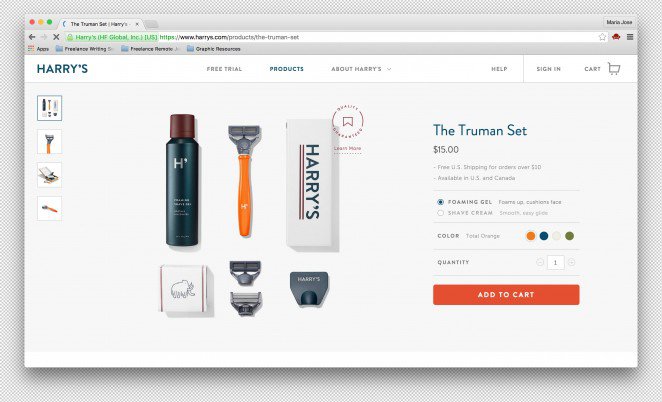
26. 用網站來補充配色


時尚剃須刀品牌Harry的網站配色方案是參考他們的產品配色來做的,背景色會隨著操作而改變,剃須刀本身的橙色、棕色和深藍色也是貫穿整個網站設計的配色方案。
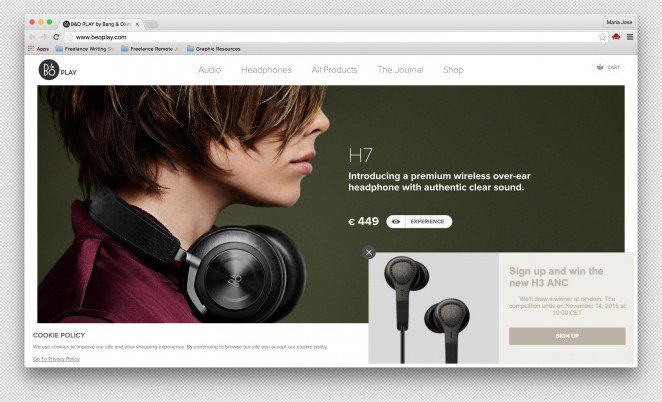
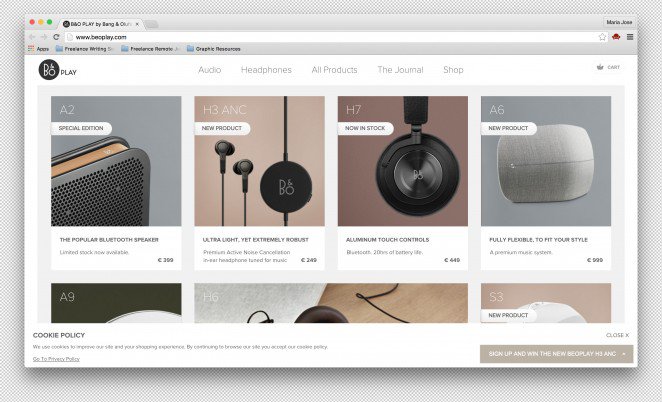
27. 信息化的產品簡介


Beo Play 在線商店將產品的信息以漂亮的信息圖展現出來,在其他的產品還在簡單展現名稱和價格標簽的同時,Beo Play 更有前瞻性地將圖片展示、版本信息、新系列的相關信息都合理地整合到了一起。
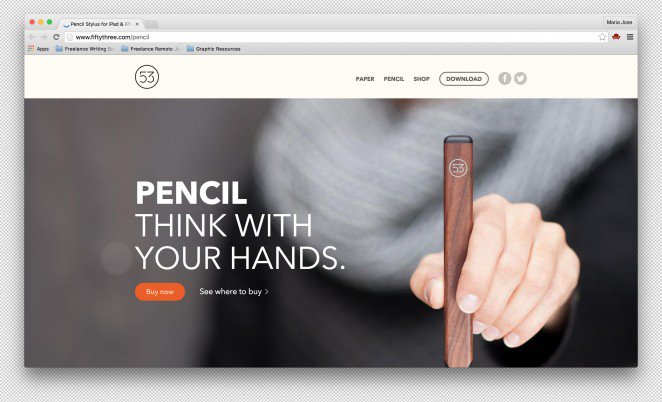
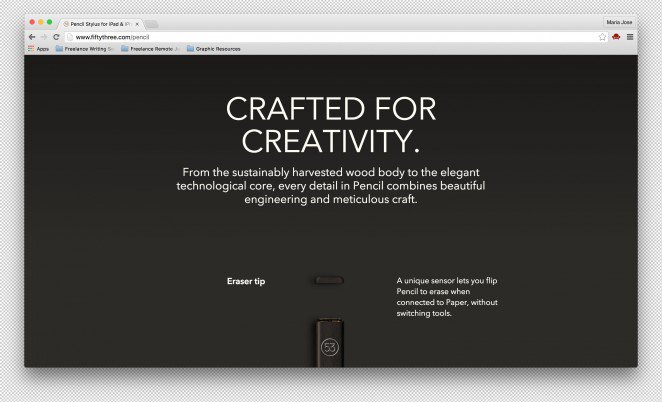
28. 提供滾動式交互


著名的品牌53為iPad 提供的觸控筆Paper Pencil 想必各位不會感到陌生,這款革命性的手寫筆為現在的Apple Pencil 提供了設計靈感。他們的網上商店用無限滾動的交互方式將筆的所有零部件拆開給你看,用漂亮的高清圖片來講述他們的產品設計故事。
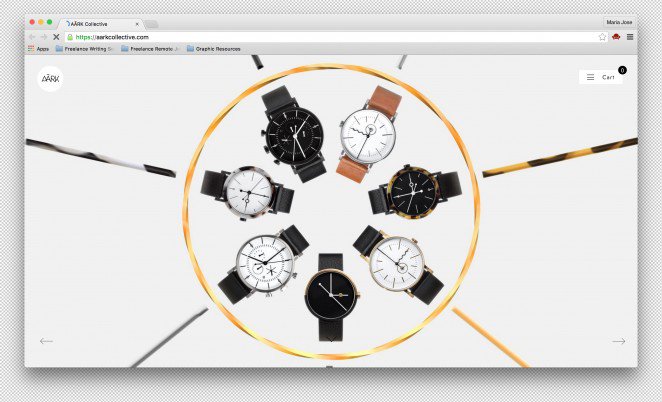
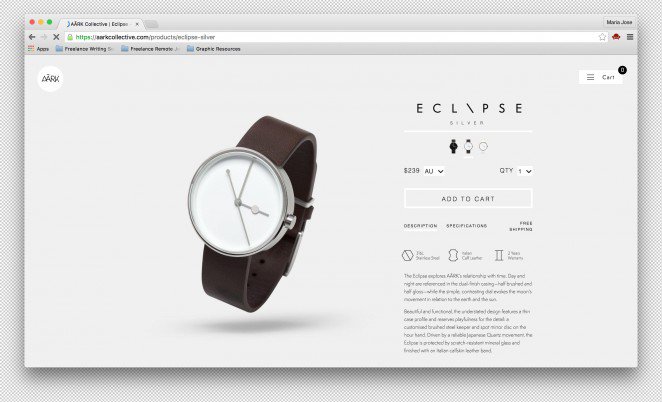
29. 用產品制作圖案


Aark Collective 的產品展示方式和傳統的略顯不同,相比于高清大圖、系列特寫,他們更喜歡將自家產品整齊地擺放成不同的圖案。這些漂亮的手表均勻排放著,配合干凈而寧和的配色方案,使得整個網站顯得優雅而不同凡響。
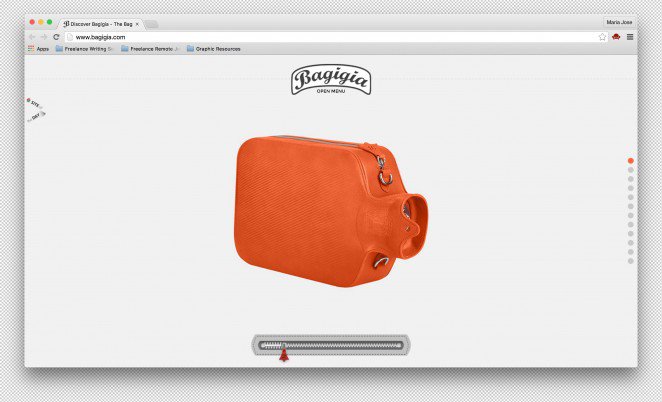
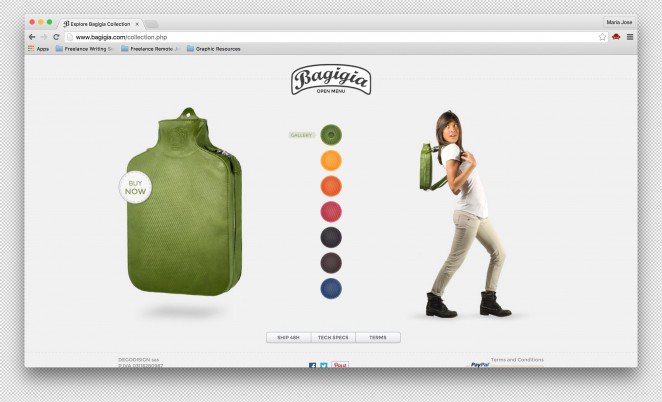
30. 360度全景展示


高端手包品牌 Bagigia 源自意大利,他們的網站會將產品以360度全景展示出來,讓用戶可以在網站上了解這些高端手包的全部細節。網站的配色方案更多的是配合這些產品的配色來進行調整的,目標非常明確。
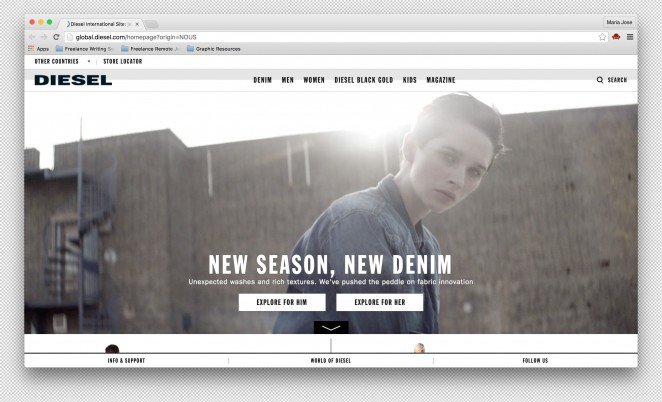
31. 稍加調整的經典柵格系統


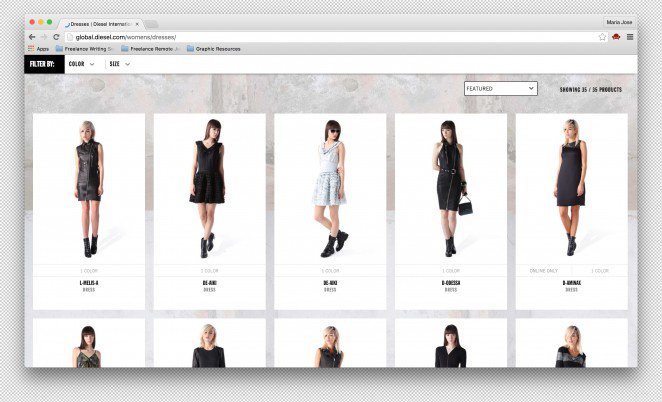
Diesel 基于傳統的對稱式柵格系統來展示他們的產品,不過他們在經典的柵格系統上稍稍做了點調整,覆蓋上了白色的紋理。如何使用經典的方案設計出現代的風格?這是一個不錯的案例。
32. 整合社交媒體與分享


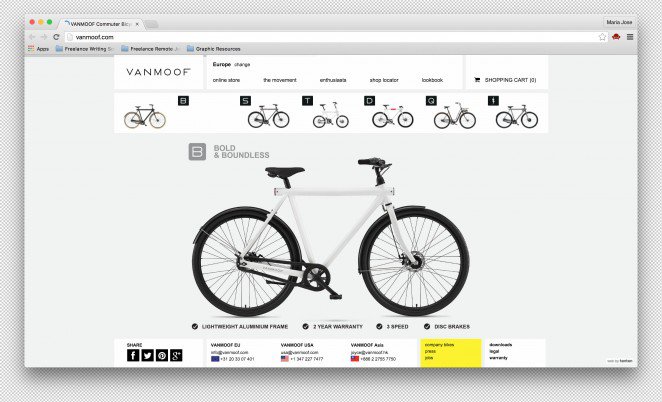
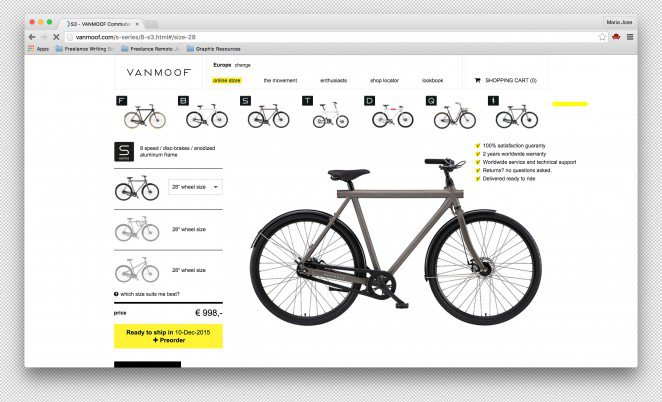
作為一個著名的電商網站,Vanmoof 將社交網絡分享和網站深度整合到一起,讓用戶可以更方便更無縫地分享他們的購物體驗與感受。
33. 重新設計下拉菜單


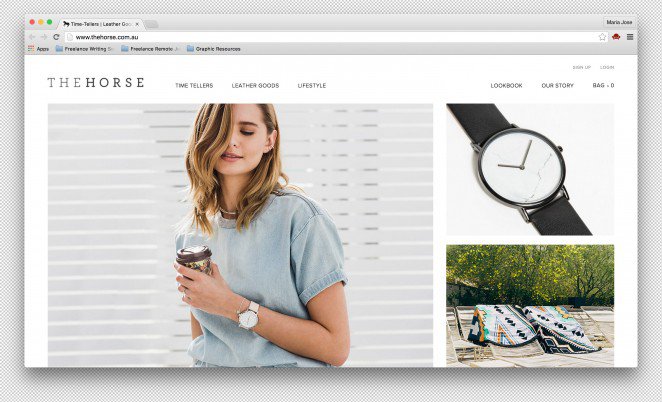
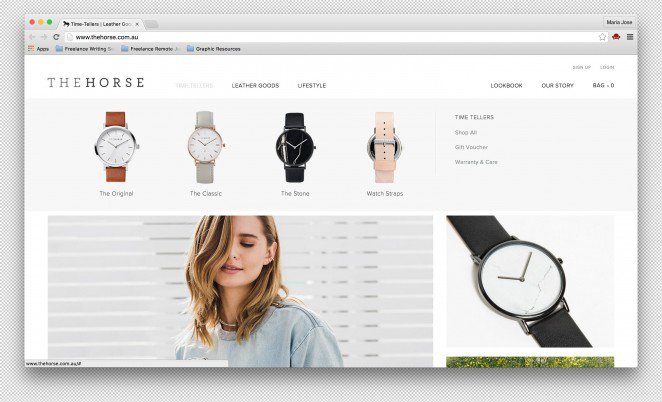
如果下拉框并不只是一個布局用的控件,那么 The Horse 的頁面設計會給你展示它更多的可能性。這個網站中,下拉列表中不僅僅只有文字條目,還添加了圖標等內容,這使得菜單瞬間變得充滿趣味性和設計感。
34. 使用印刷式排版


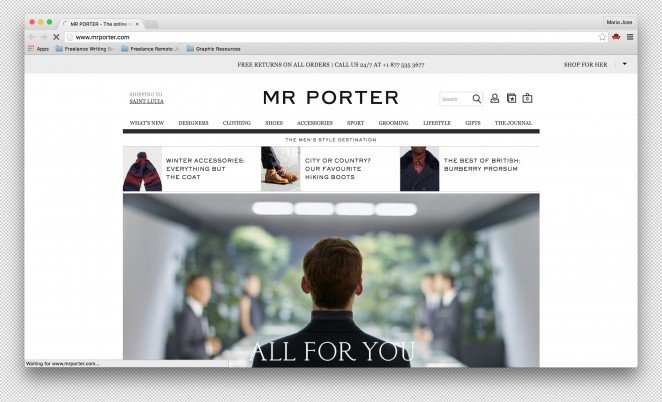
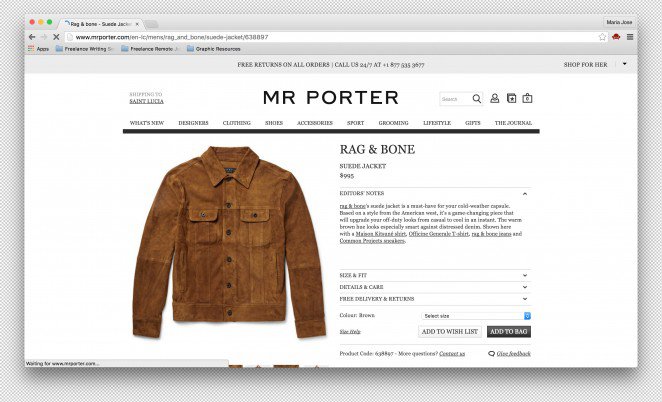
電商平臺 Mr Porter 很容易讓人聯想到傳統的報紙雜志排版,加粗的標題和正文對比明顯,導航和頁眉的設計讓人容易想起傳統的報紙頁頭,襯線體和非襯線體的搭配讓網站很容易喚醒用戶對于傳統排版的瀏覽體驗。
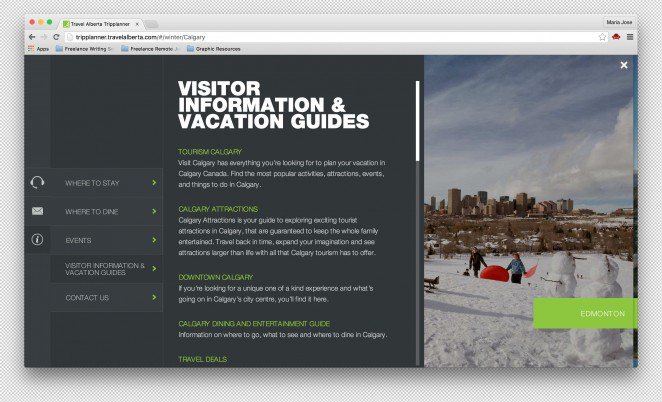
35. 采用堆棧式界面


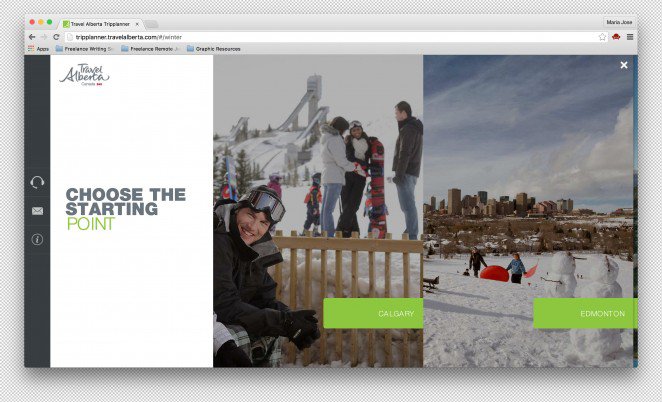
堆棧式界面在iPad 的APP中非常常見,這種結構可以更好地組織樹狀結構的信息,而 Travel Alberta 的頁面中也很好地使用這種界面模式來替代傳統的面包屑。
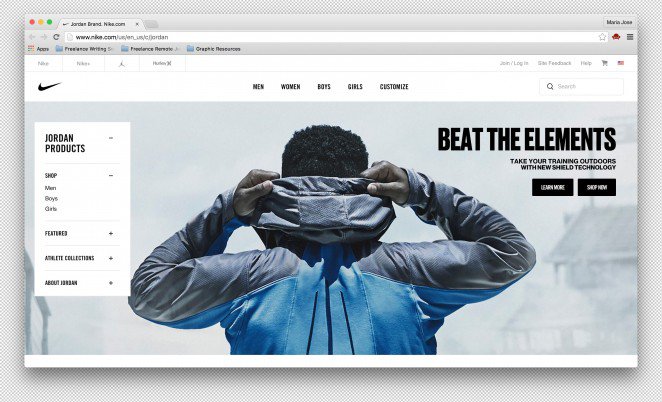
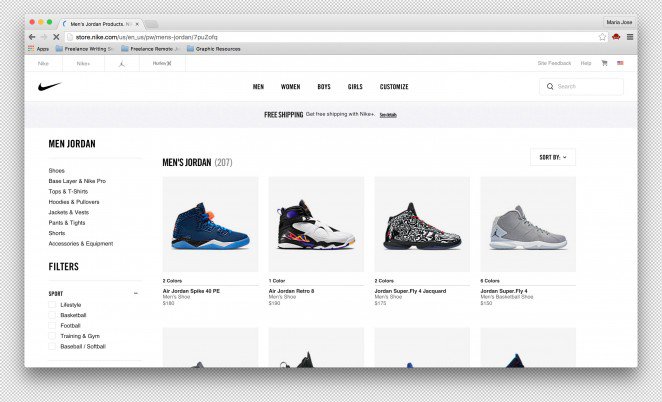
36. 使用動態產品圖


作為耐克的重要產品線之一,Nike Jordan 系列以其網站上獨特的動態產品圖設計而著稱。這些動態圖片能更好地展示客戶的故事,配合陽剛無比動態十足的風格,令人印象深刻。
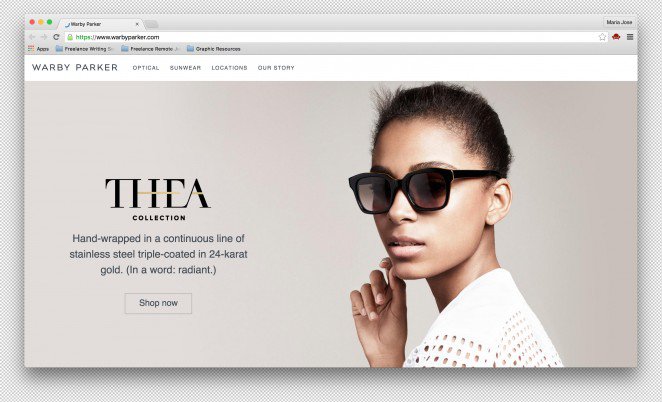
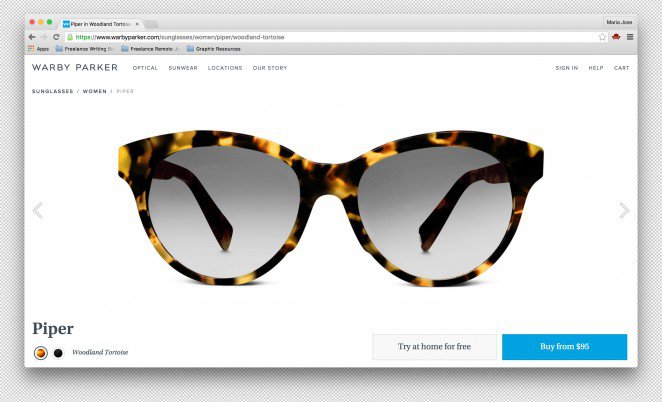
37. 使用超大尺寸產品圖


Warby and Parker 使用超大尺寸的產品圖來呈現產品的每一個令人稱道的系列,不論是在手機還是在桌面上,都足夠有沖擊力。
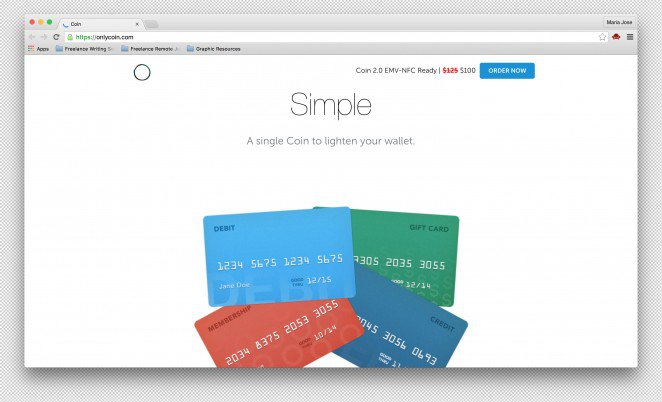
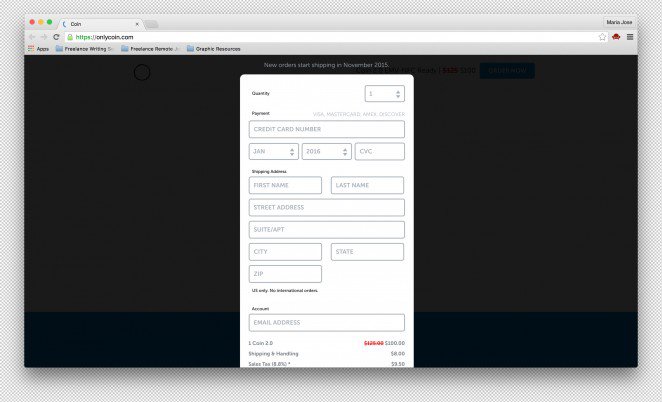
38. 順滑無縫的購物體驗


如果說 Coin 的網站設計有什么令人難忘的地方,那肯定是它無縫的結帳購買體驗。
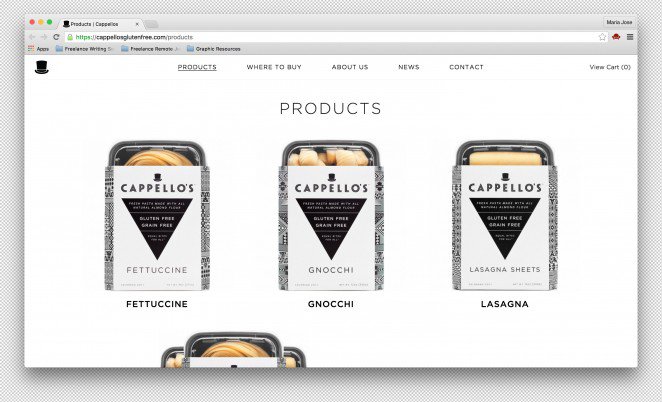
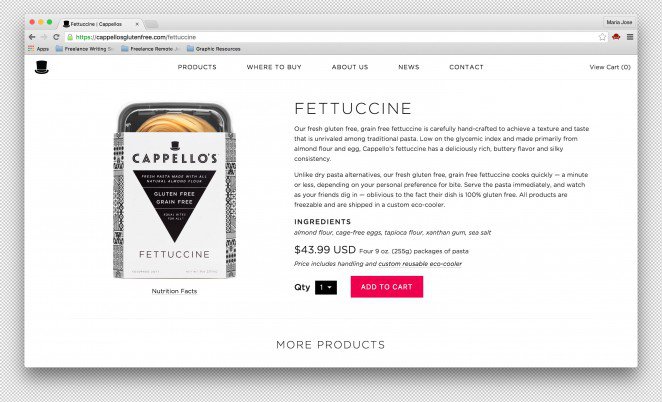
39. 鮮明的色彩對比


Capellos 所提供的產品是各種面點,從包裝到網頁設計都采用的是強對比的黑白色,搭配點綴的紅色,整體散發出一種協調而鮮明的視覺效果,協調而對比強烈。
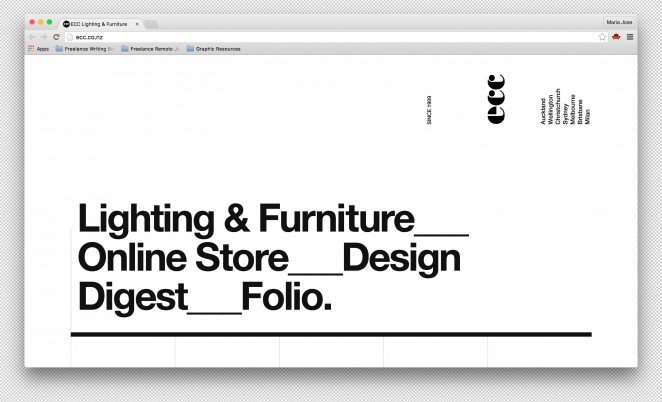
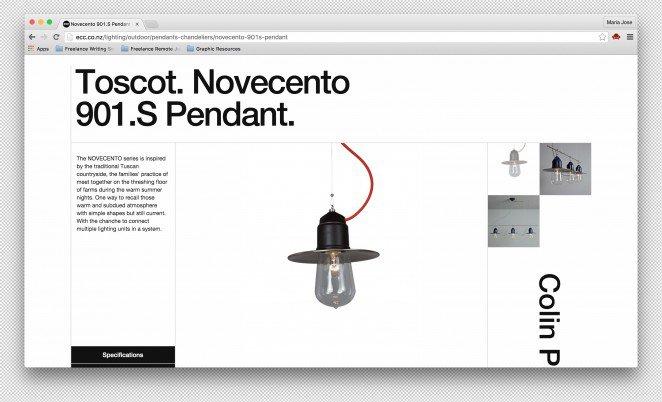
40. 以字體排版為中心的設計


高清大圖往往會讓用戶忘記,以字體排版為重心的設計有多么美妙。精致的線條,別具一格的排版,精致的圖片和獨特的柵格,整個網站看起來像是一個高端的畫廊。
41. 基于模板的設計


對于龐雜而繁復的產品類型,基于模板的設計會讓整個網站看起來整飭而清爽,這樣的設計也會極大的提升生產力。
42. 講故事

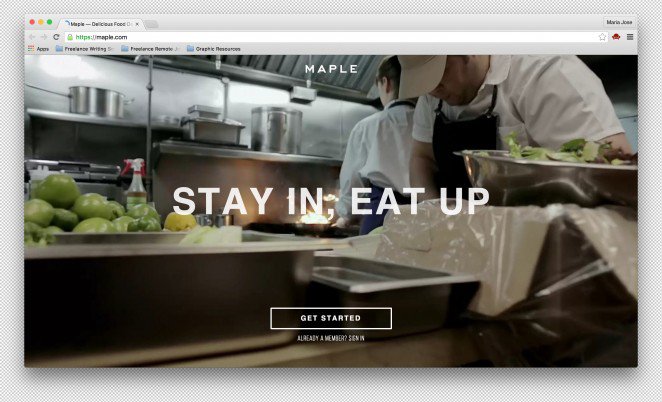
革命性的紐約餐廳Maple 在網站上用視頻來講述屬于他們自己的故事,那些關于餐廳的細節會讓用戶更了解他們,了解美食的誕生過程。
43. 用視覺形象代表產品


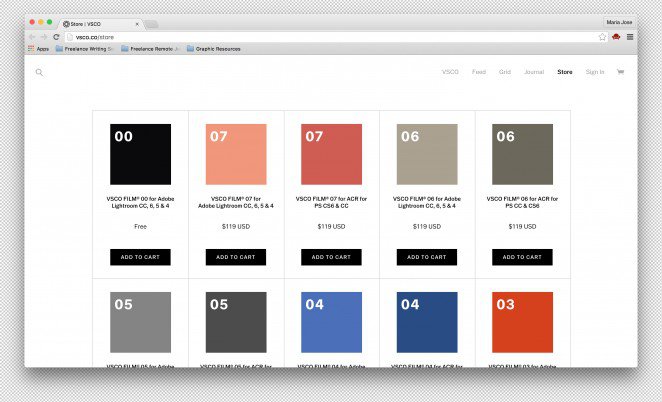
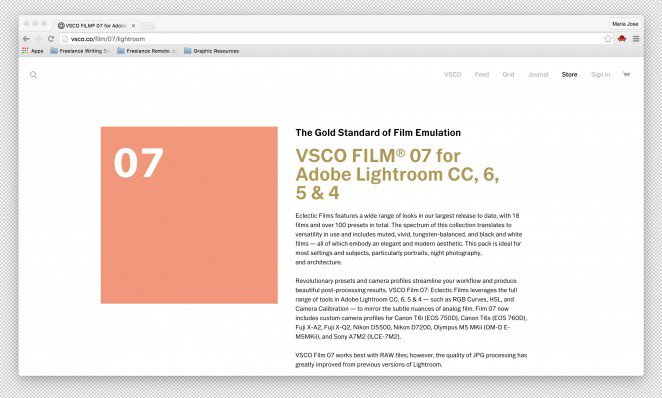
Visual Supply Co 將他們的產品用不同的色塊來代表,雖然這種手法并不一定適用于所有的電商網站,但是某些特殊類型的產品而言,這種方式也挺不錯。
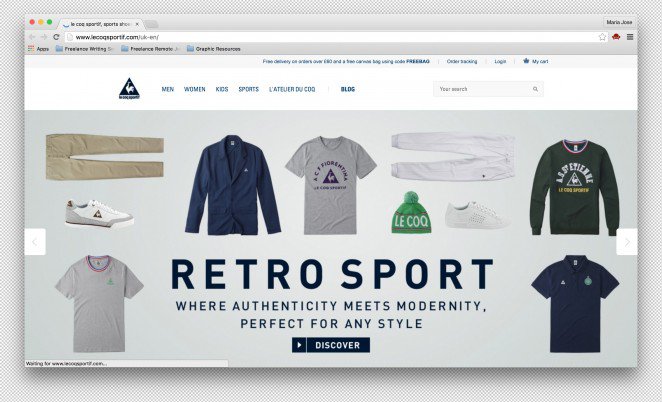
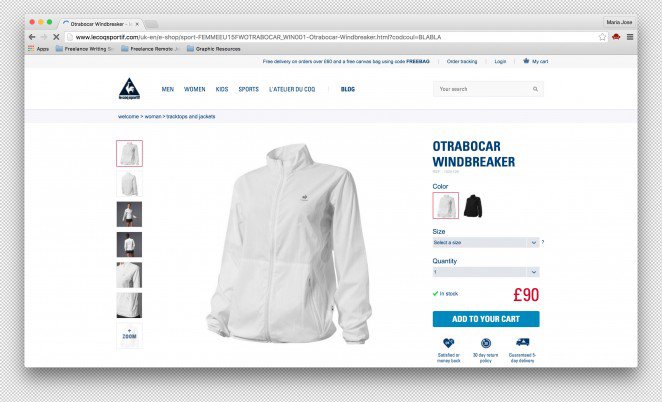
44. 讓產品便于定制


對于服裝這類具備可定制屬性的產品而言,讓用戶易于定制是非常有必要的。服裝品牌 Le Coq Sportif 就是這么做的,讓每個定制屬性都非常容易選擇和操作。
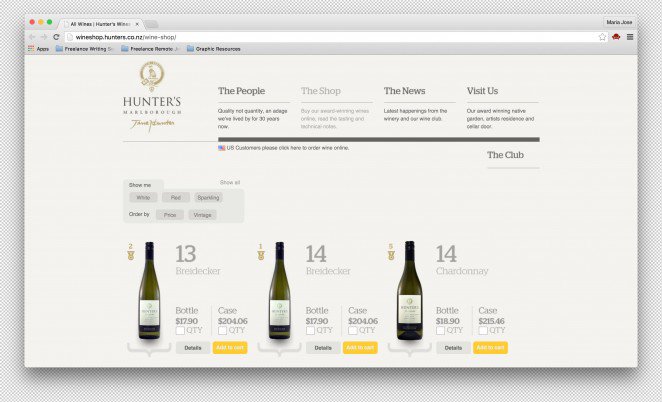
45. 一頁搞定所有問題

Hunters Wine Shop 的網頁設計走的就是一頁搞定所有問題的路線,你可以在瀏覽完之后直接在頁面內完成購買環節。易于瀏覽和簡約設計是它們的突出之處。
來源:designschool